This document provides an overview of JavaScript, including its history, uses, syntax, variables, data types, operators, conditional statements, loops, functions, and ways to display output. Some key points:
- JavaScript is a scripting language used to add interactivity to HTML pages. It was originally developed by Brendan Eich at Netscape under the names Mocha and LiveScript.
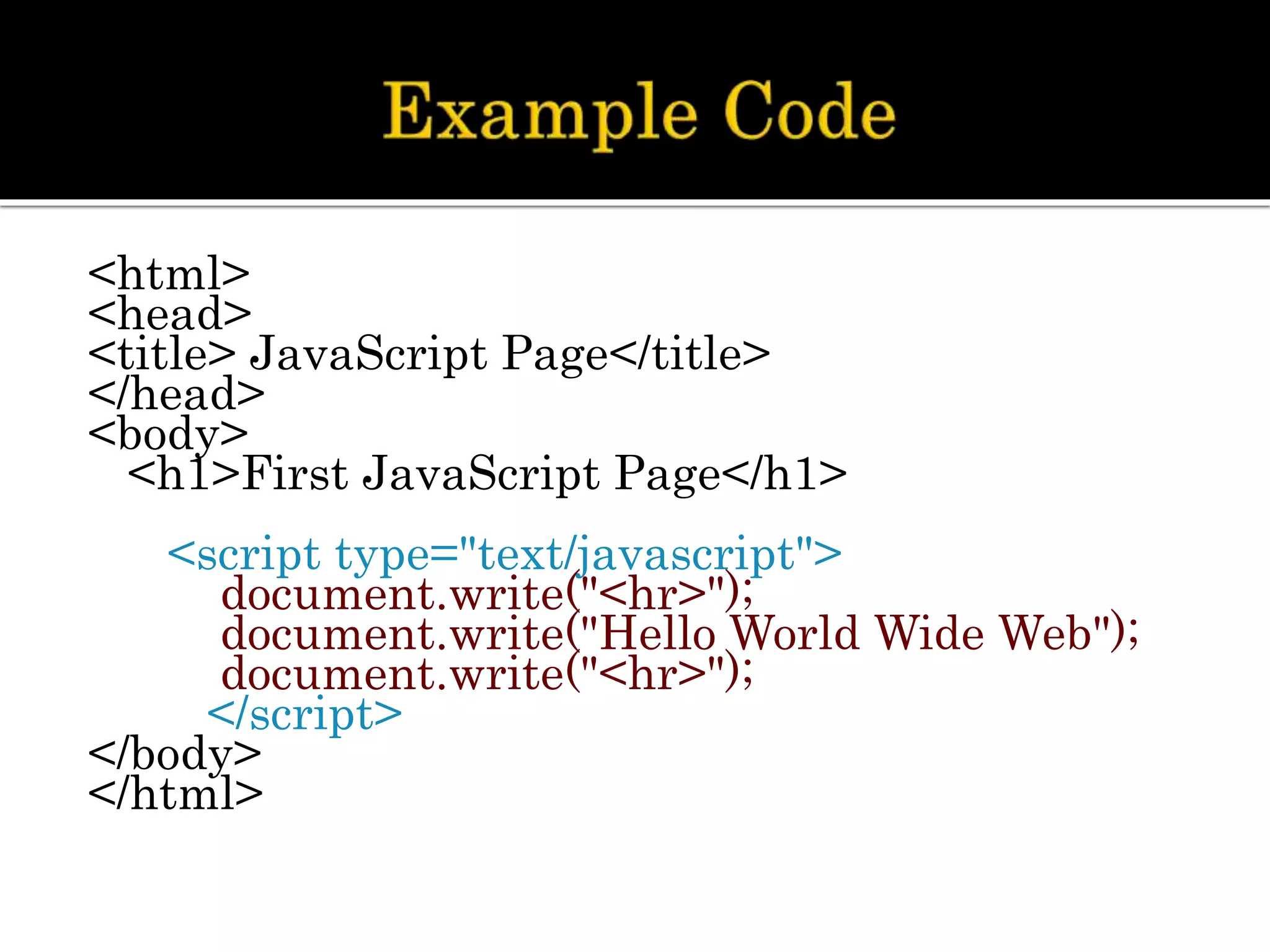
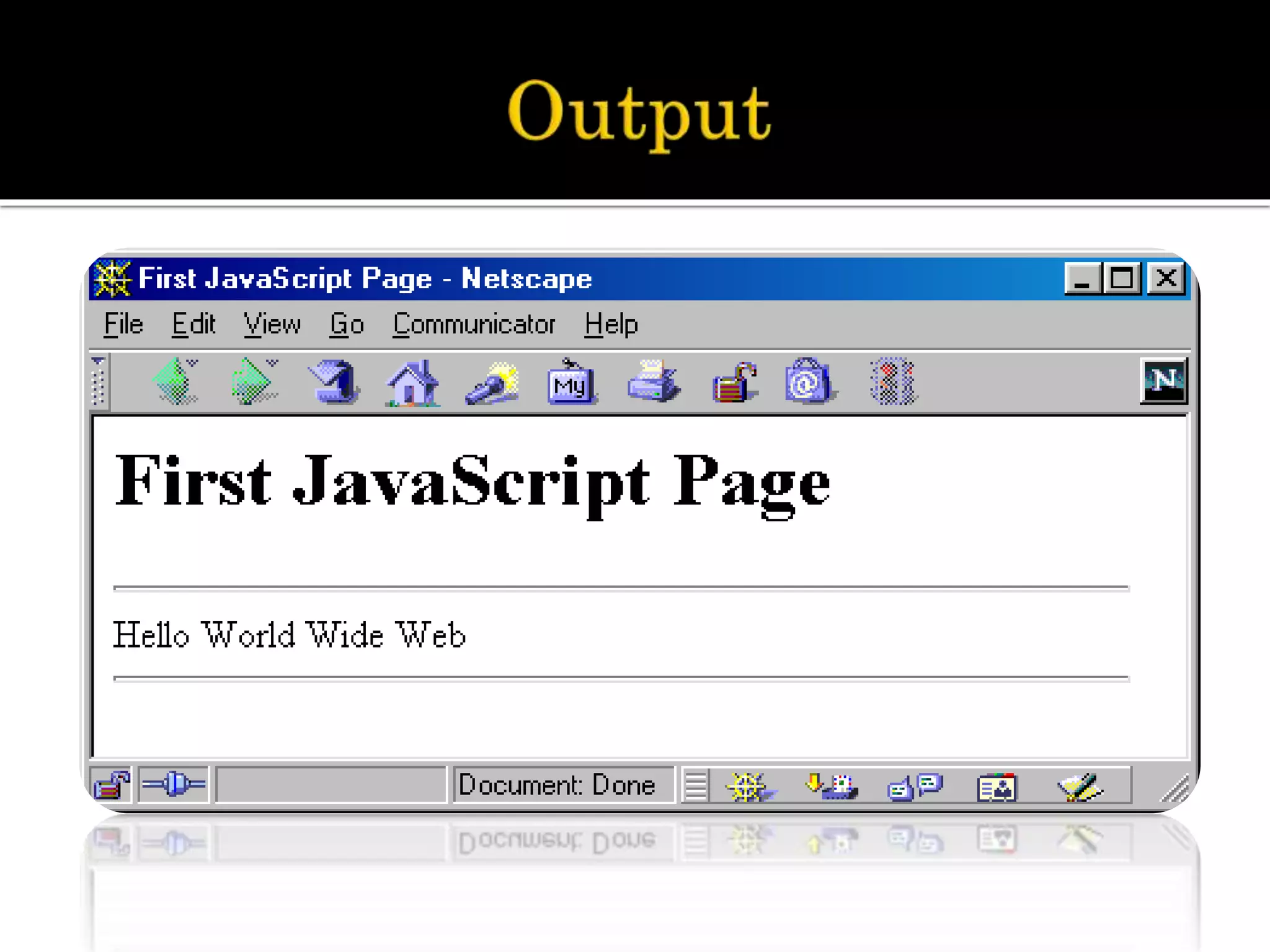
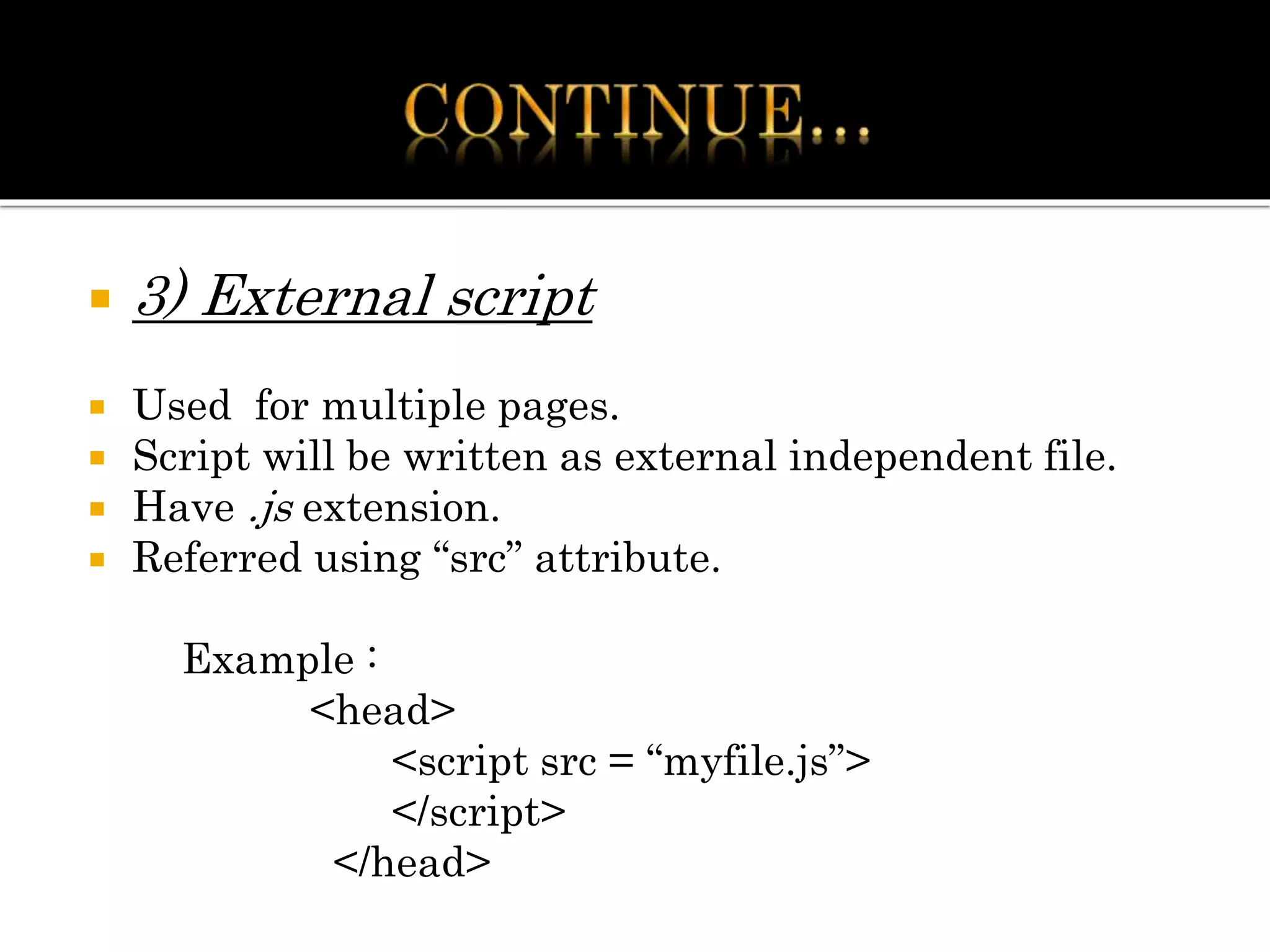
- JavaScript code can be embedded within HTML using <script> tags or linked externally via the src attribute. Common uses include form validation, dynamic updating of content, and interactive effects.
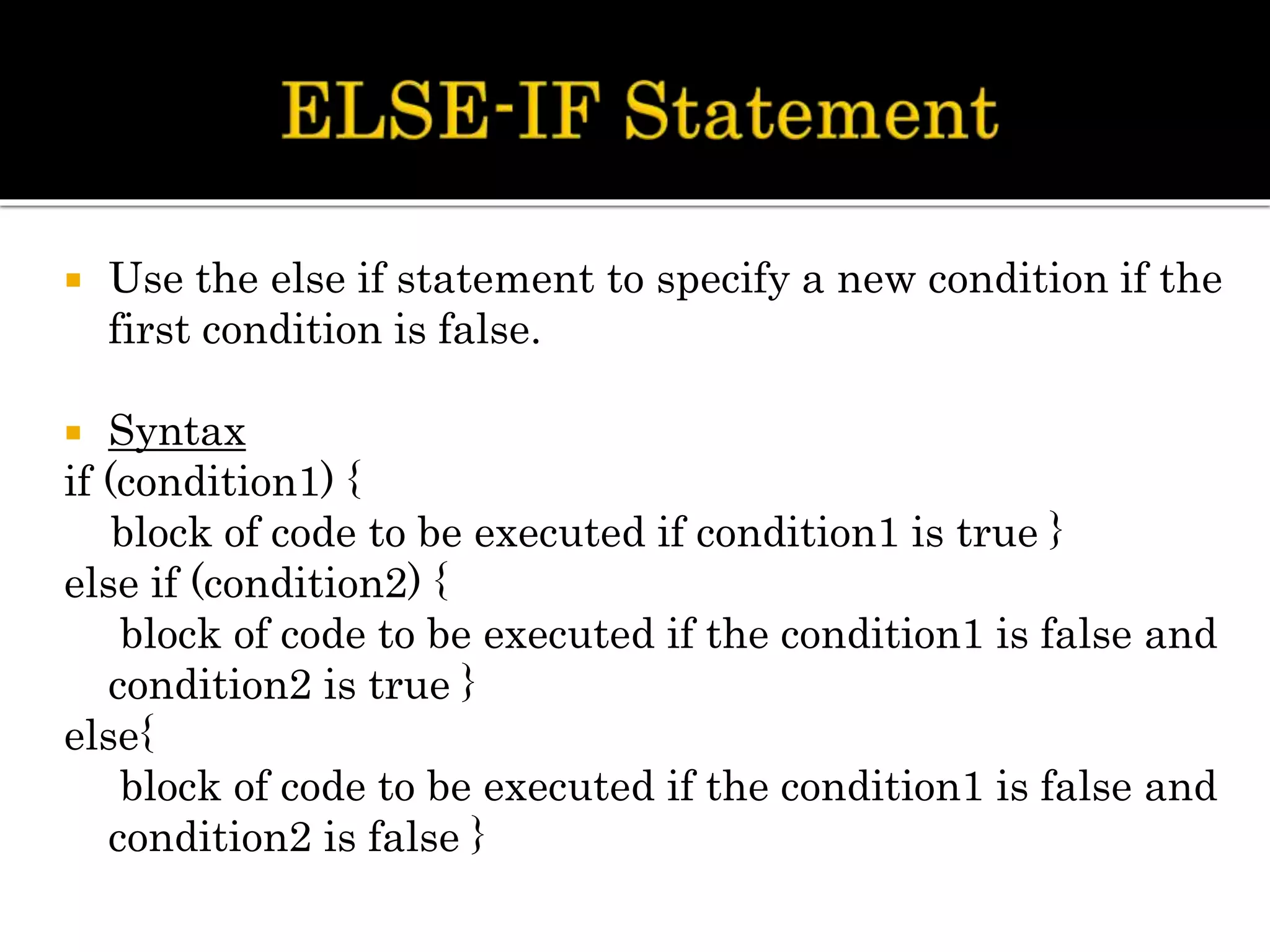
- The language supports variables, arrays, objects, numbers, strings, booleans, and other data types. Conditional statements like if























![ The typeof operator to find the data type of a
JavaScript variable.
Eg :
typeof "John" // Returns string
typeof 3.14 // Returns number
typeof NaN // Returns number
typeof false // Returns boolean
typeof [1,2,3,4] // Returns object](https://image.slidesharecdn.com/javascript-150509185308-lva1-app6891/75/Javascript-24-2048.jpg)














![<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var txt = "";
var person = {fname:"John", lname:"Doe", age:25};
var x;
for (x in person) {
txt += person[x] + " ";
}](https://image.slidesharecdn.com/javascript-150509185308-lva1-app6891/75/Javascript-39-2048.jpg)