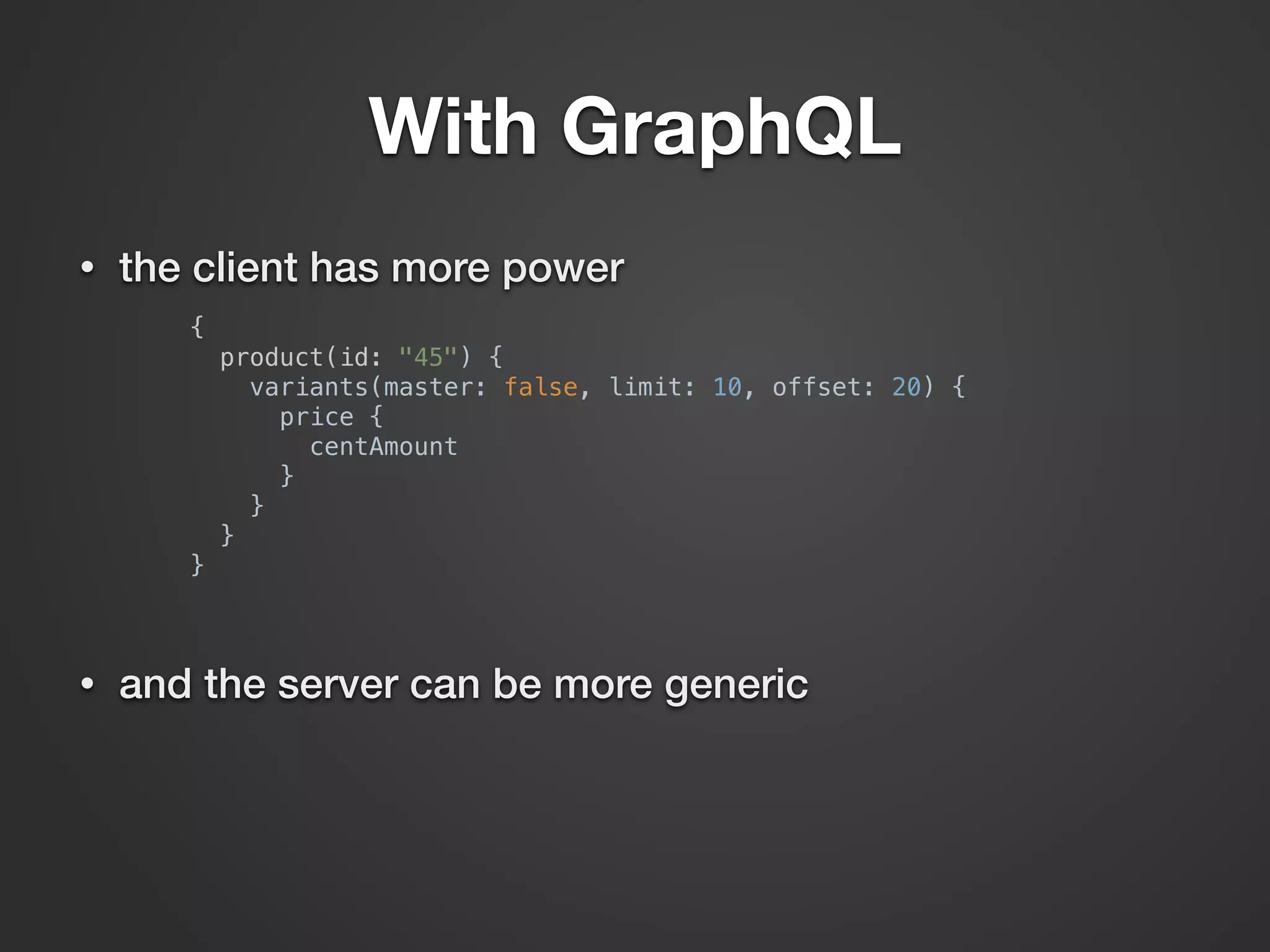
1) The document discusses how GraphQL provides more power and flexibility to API clients compared to REST by allowing clients to specify exactly what fields they need in a query and receive all the requested data in a single response.
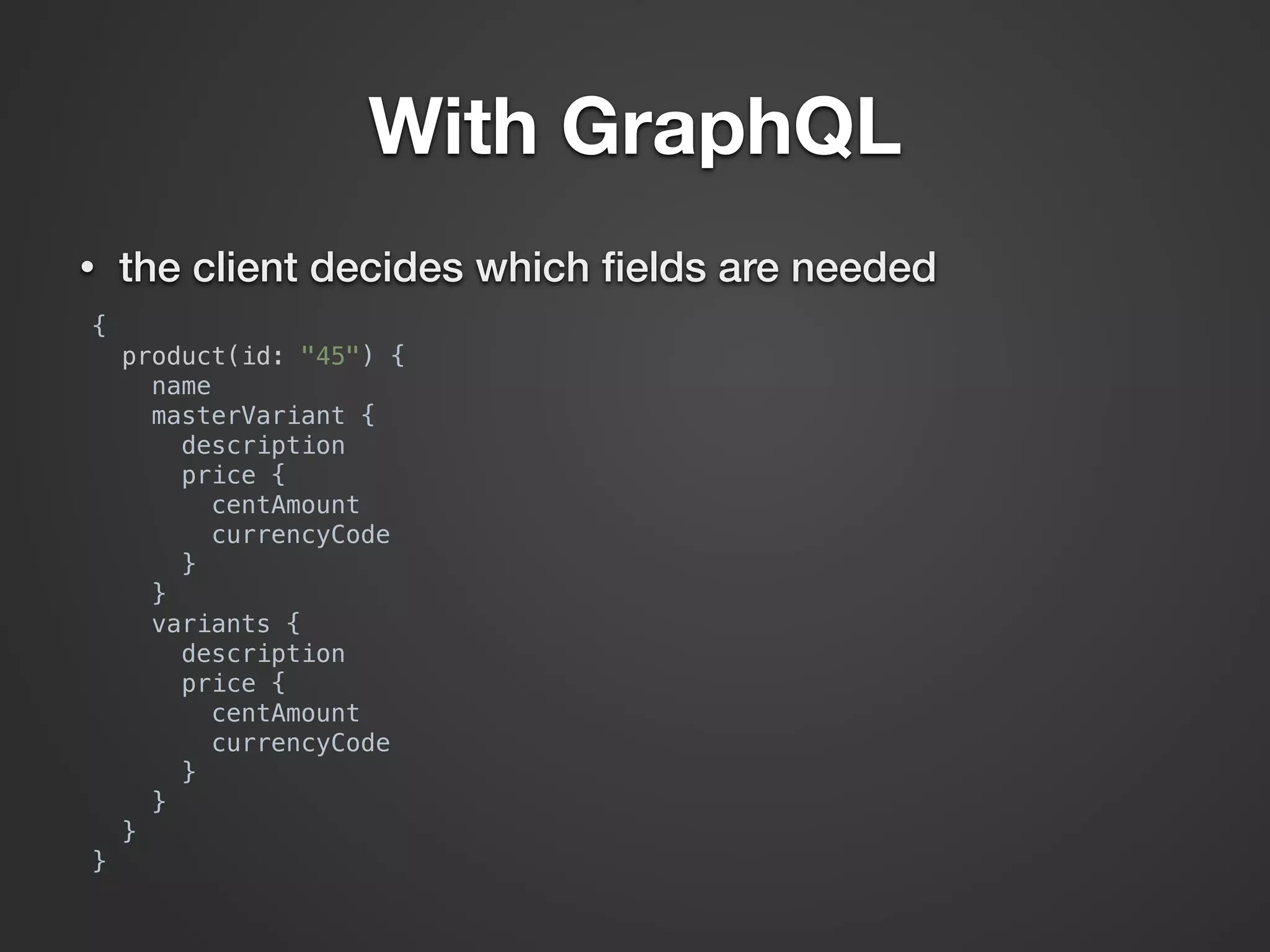
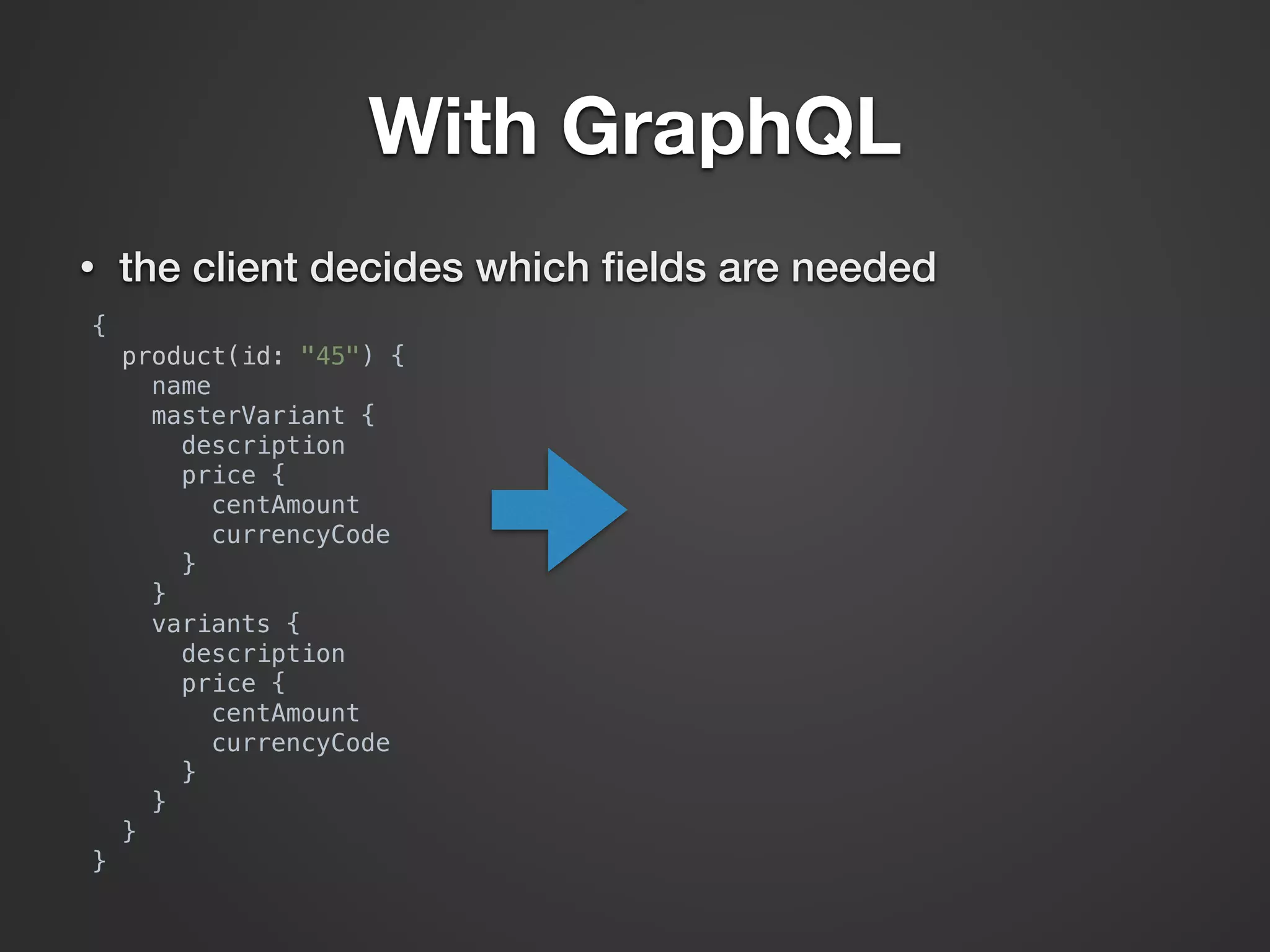
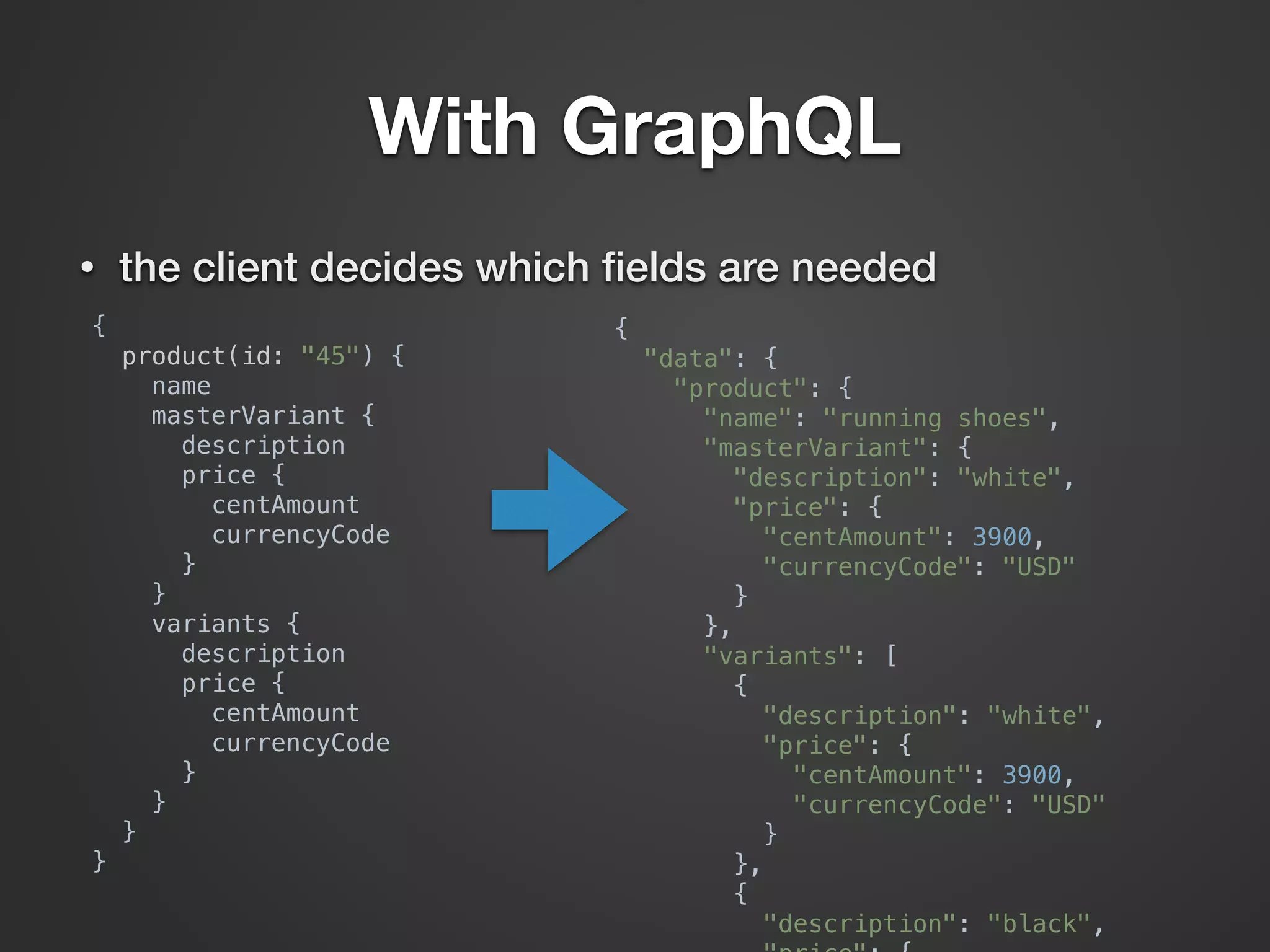
2) With GraphQL, the client can decide which fields to include for an object like a product, and the server returns only the requested data rather than an entire predefined object structure.
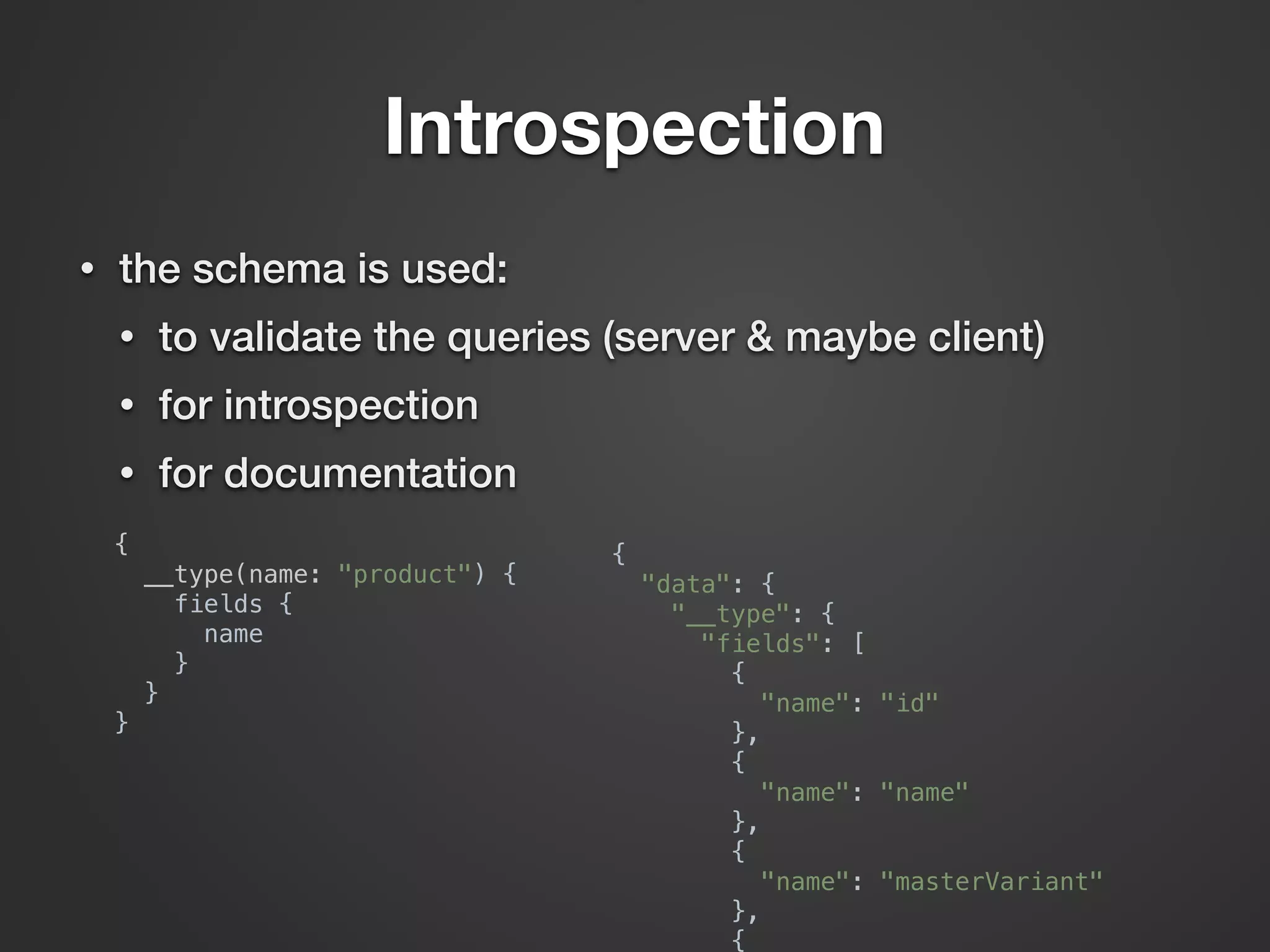
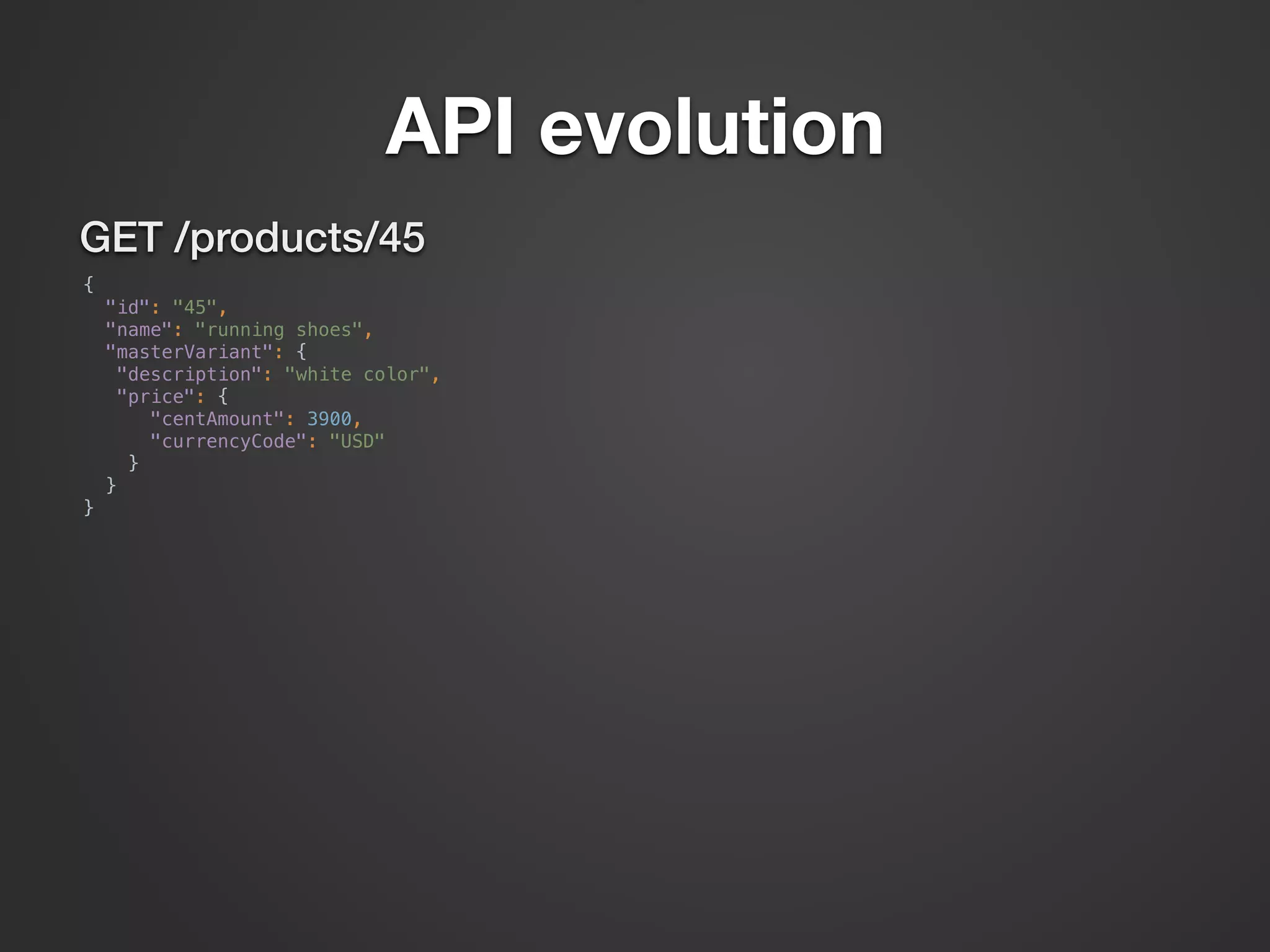
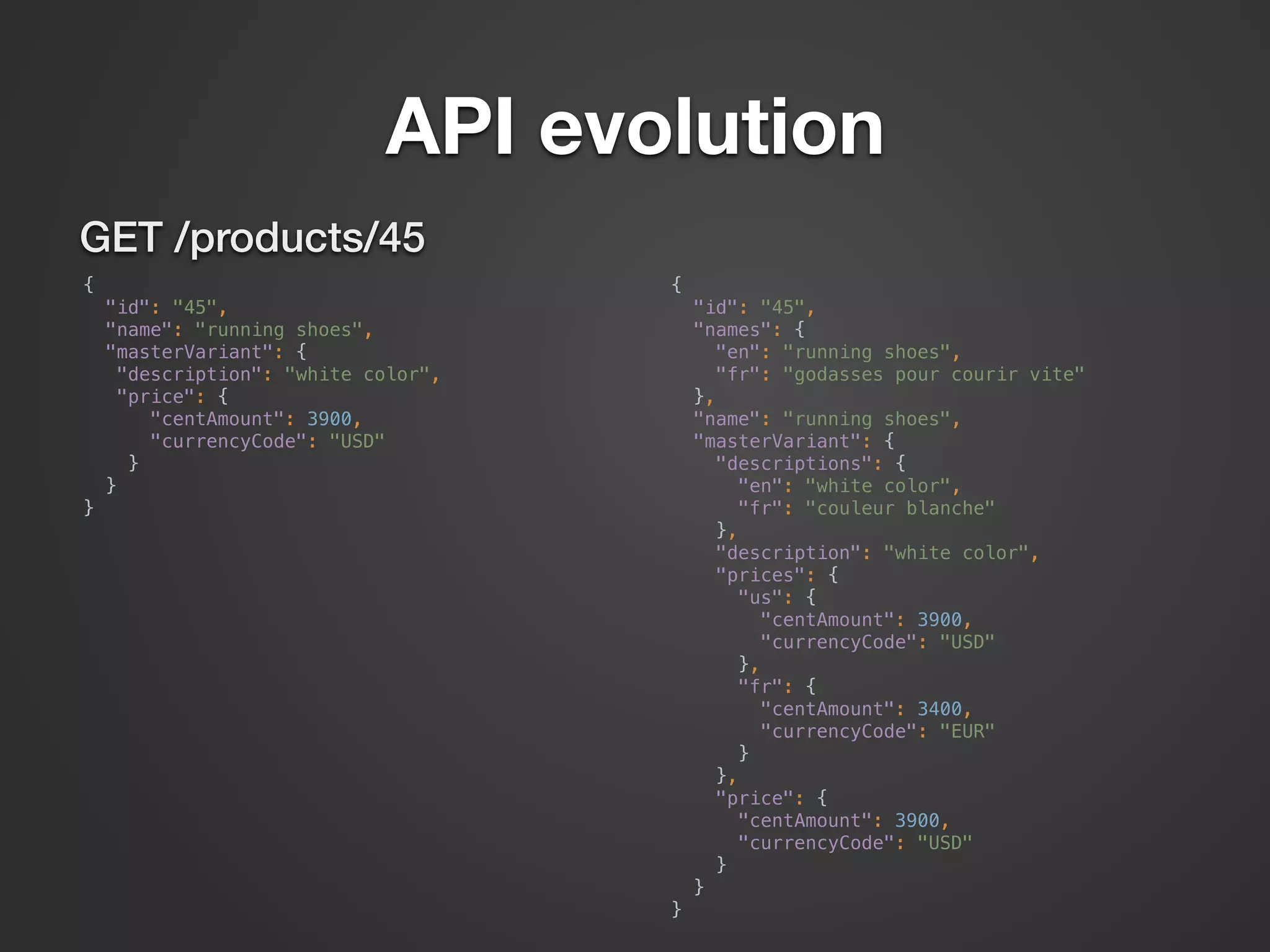
3) GraphQL also supports features like schema introspection, which allows clients to discover what fields are available, and makes API evolution easier by allowing fields to be added without breaking existing queries.










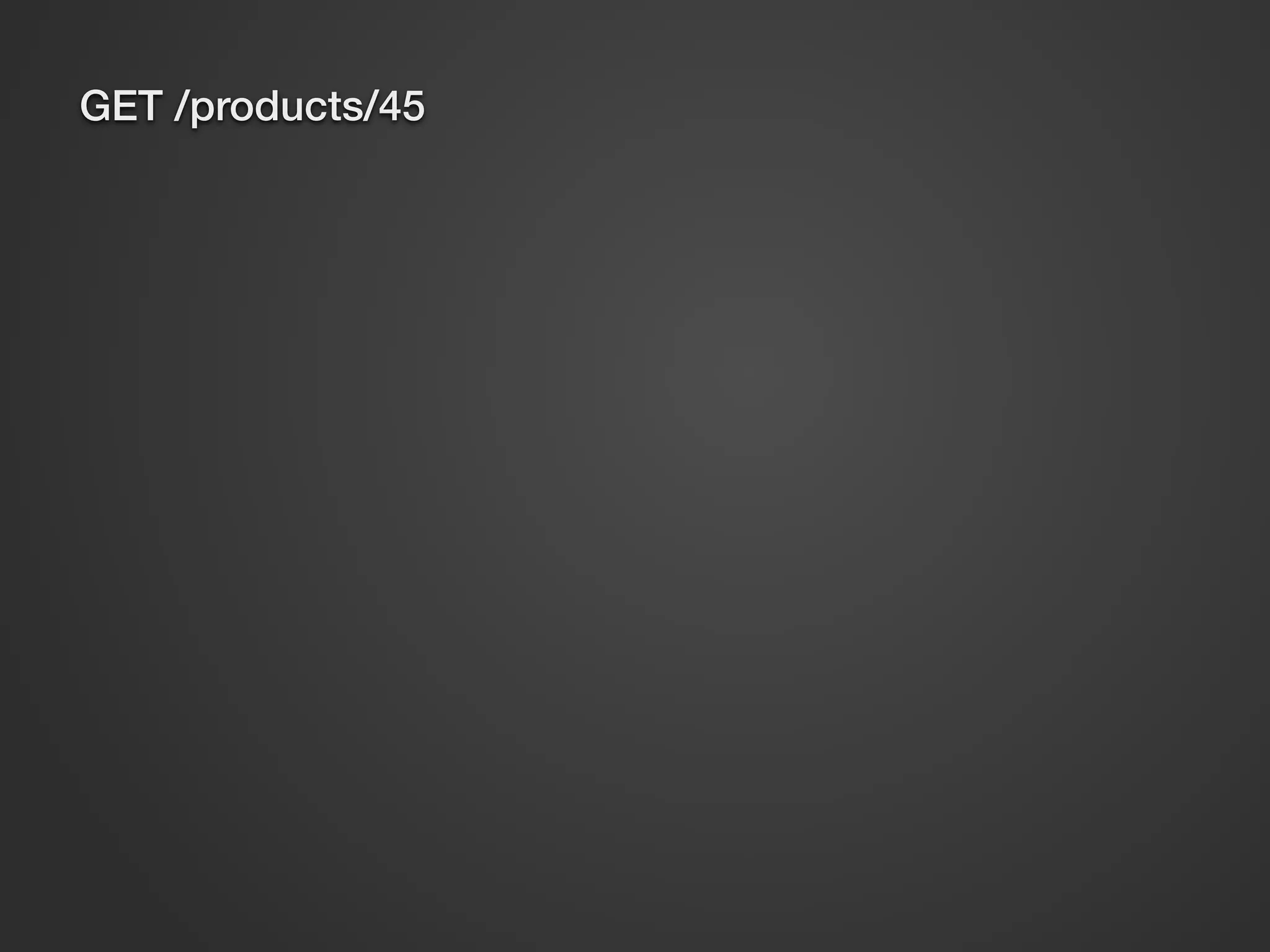
![GET /products/45
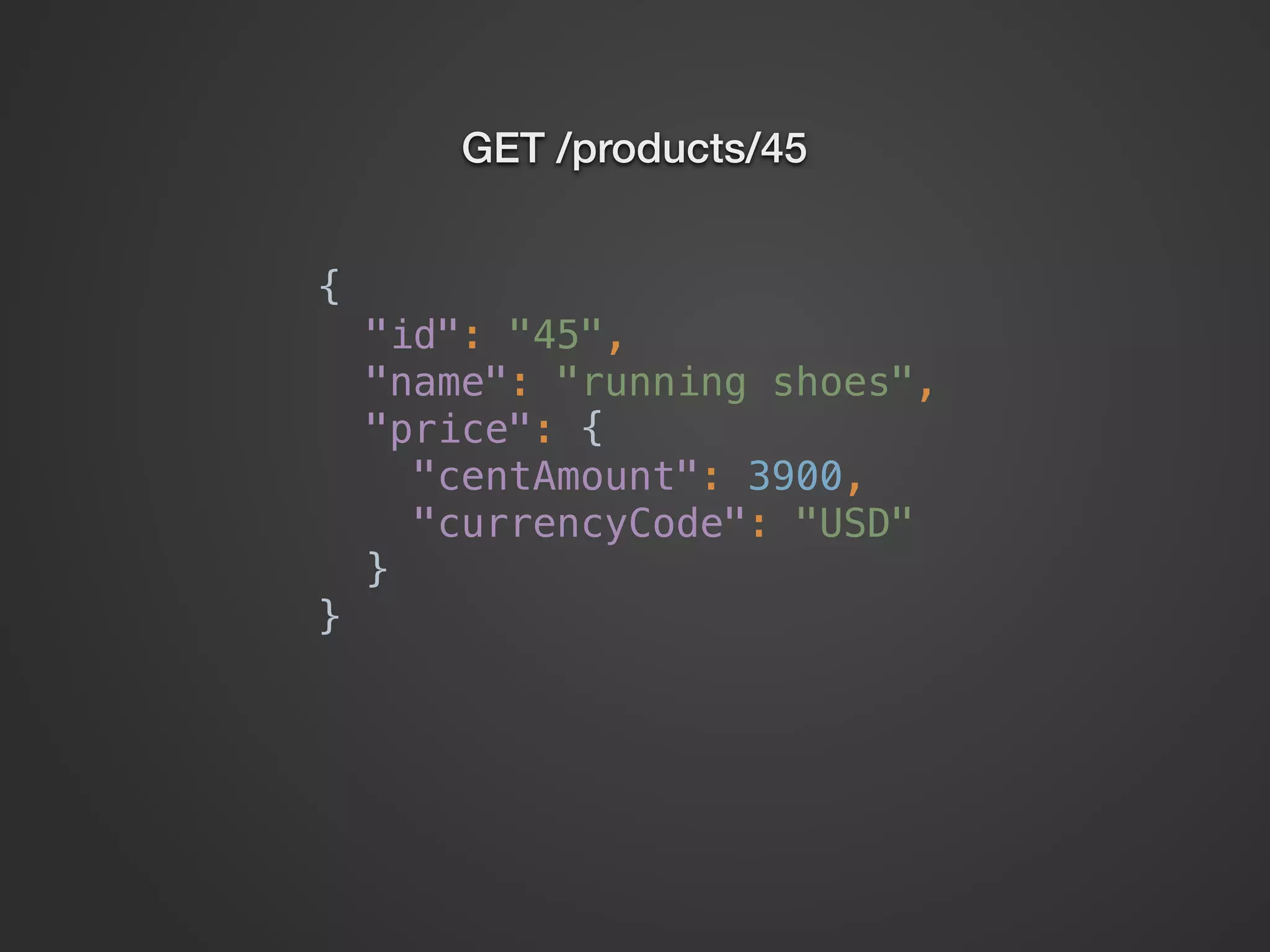
{
"id": "45",
"name": "running shoes",
"masterVariant": {
"description": "white color",
"price": {
"centAmount": 3900,
"currencyCode": "USD"
}
},
"variants": [
{
"description": "black color",
"price": {
"centAmount": 3600,
"currencyCode": "USD"
}
},
{
"description": "red color",
"price": {
"centAmount": 3500,
"currencyCode": "USD"
}
}
]
}](https://image.slidesharecdn.com/graphql-yann-apidays-151208141047-lva1-app6892/75/Introduction-to-GraphQL-at-API-days-11-2048.jpg)
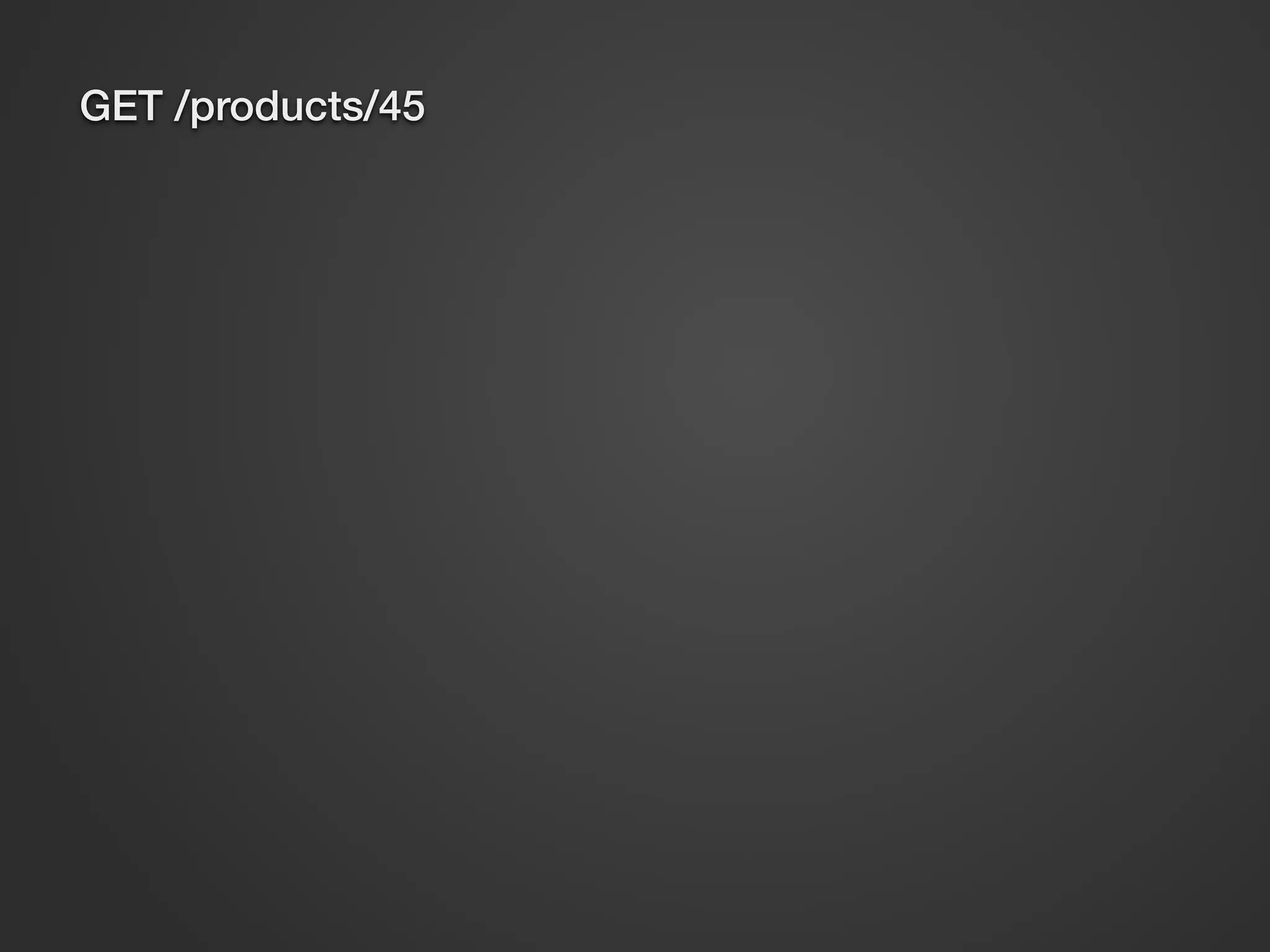
![GET /products/45
{
"id": "45",
"name": "running shoes",
"masterVariant": {
"description": "white color",
"price": {
"centAmount": 3900,
"currencyCode": "USD"
}
},
"variants": [
{
"description": "black color",
"price": {
"centAmount": 3600,
"currencyCode": "USD"
}
},
{
"description": "red color",
"price": {
"centAmount": 3500,
"currencyCode": "USD"
}
}
]
}
OR?](https://image.slidesharecdn.com/graphql-yann-apidays-151208141047-lva1-app6892/75/Introduction-to-GraphQL-at-API-days-12-2048.jpg)

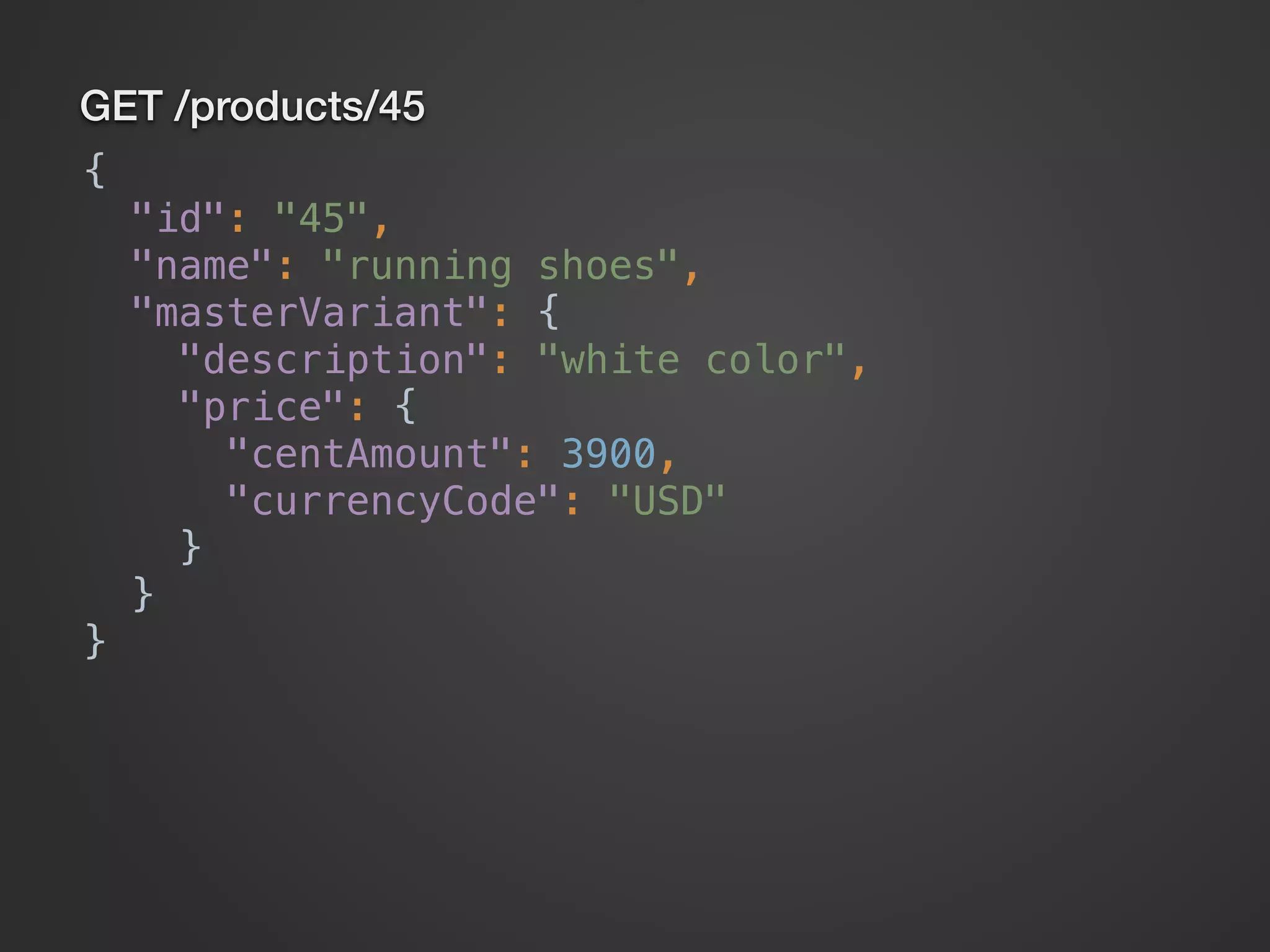
![GET /products/45
{
"id": "45",
"name": "running shoes",
"masterVariant": {
"id": "3",
"description": "white color",
"price": {
"centAmount": 3900,
"currencyCode": "USD"
}
},
"variantIds": [ "23", "18" ]
}](https://image.slidesharecdn.com/graphql-yann-apidays-151208141047-lva1-app6892/75/Introduction-to-GraphQL-at-API-days-14-2048.jpg)
![GET /products/45
{
"id": "45",
"name": "running shoes",
"masterVariant": {
"id": "3",
"description": "white color",
"price": {
"centAmount": 3900,
"currencyCode": "USD"
}
},
"variantIds": [ "23", "18" ]
}
GET /products/45/variants/23](https://image.slidesharecdn.com/graphql-yann-apidays-151208141047-lva1-app6892/75/Introduction-to-GraphQL-at-API-days-15-2048.jpg)
![GET /products/45
{
"id": "45",
"name": "running shoes",
"masterVariant": {
"id": "3",
"description": "white color",
"price": {
"centAmount": 3900,
"currencyCode": "USD"
}
},
"variantIds": [ "23", "18" ]
}
GET /products/45/variants/23
{
"id": "23",
"description": "black color",
"price": {
"centAmount": 3600,
"currencyCode": "USD"
}
}](https://image.slidesharecdn.com/graphql-yann-apidays-151208141047-lva1-app6892/75/Introduction-to-GraphQL-at-API-days-16-2048.jpg)
![GET /products/45
{
"id": "45",
"name": "running shoes",
"masterVariant": {
"id": "3",
"description": "white color",
"price": {
"centAmount": 3900,
"currencyCode": "USD"
}
},
"variantIds": [ "23", "18" ]
}
GET /products/45/variants/23
GET /products/45/variants/18
{
"id": "23",
"description": "black color",
"price": {
"centAmount": 3600,
"currencyCode": "USD"
}
}](https://image.slidesharecdn.com/graphql-yann-apidays-151208141047-lva1-app6892/75/Introduction-to-GraphQL-at-API-days-17-2048.jpg)
![GET /products/45
{
"id": "45",
"name": "running shoes",
"masterVariant": {
"id": "3",
"description": "white color",
"price": {
"centAmount": 3900,
"currencyCode": "USD"
}
},
"variantIds": [ "23", "18" ]
}
GET /products/45/variants/23
GET /products/45/variants/18
{
"id": "23",
"description": "black color",
"price": {
"centAmount": 3600,
"currencyCode": "USD"
}
}
{
"id": "18",
"description": "red color",
"price": {
"centAmount": 3500,
"currencyCode": "USD"
}
}](https://image.slidesharecdn.com/graphql-yann-apidays-151208141047-lva1-app6892/75/Introduction-to-GraphQL-at-API-days-18-2048.jpg)









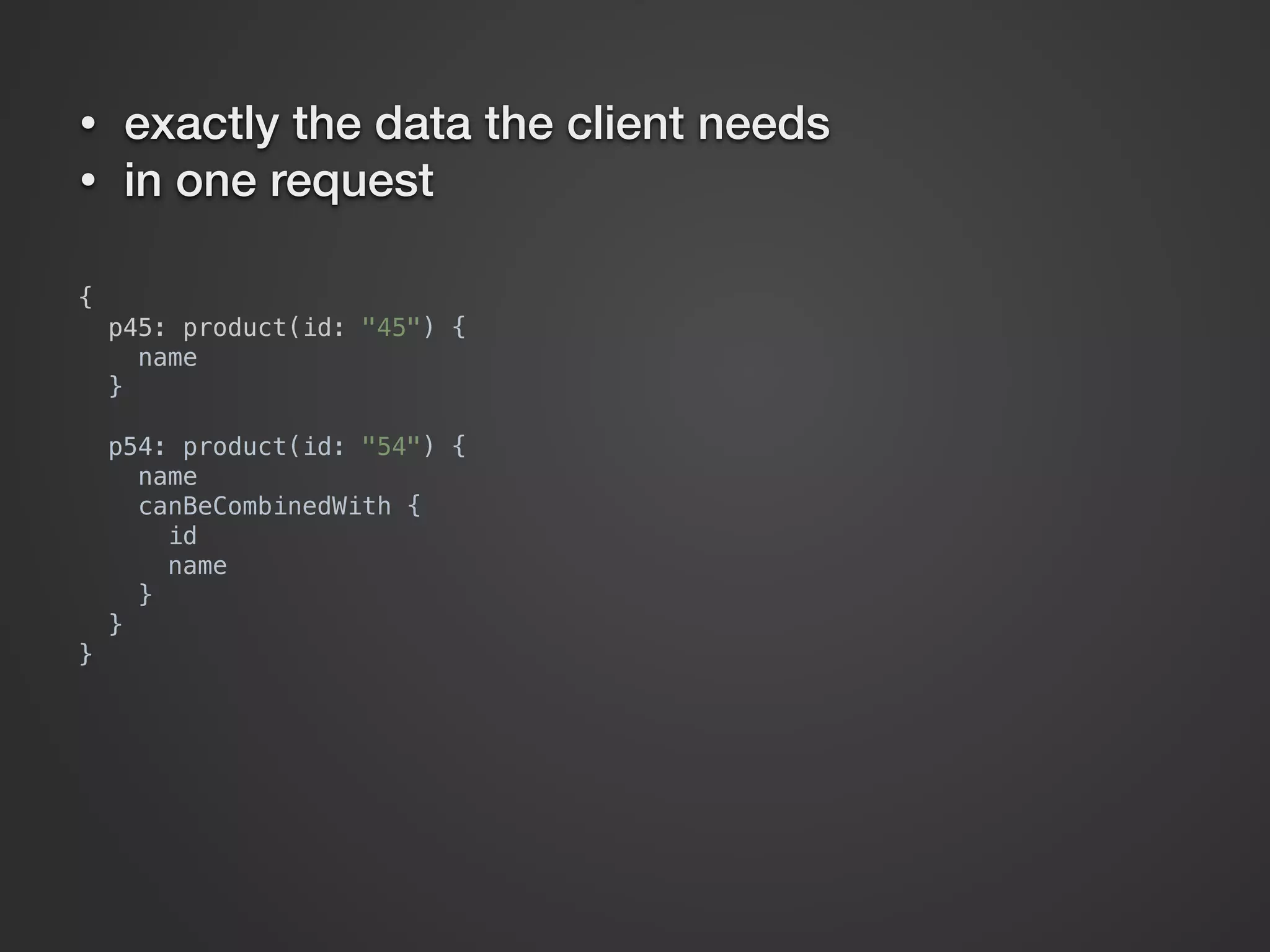
![{
p45: product(id: "45") {
name
}
p54: product(id: "54") {
name
canBeCombinedWith {
id
name
}
}
}
{
"data": {
"p45": {
"name": "running shoes"
},
"p54": {
"name": "basketball shirt",
"canBeCombinedWith": [
{
"id": "46",
"name": "basketball shoes"
},
{
"id": "58",
"name": "basketball T-shirt"
}
]
}
}
}
• exactly the data the client needs
• in one request](https://image.slidesharecdn.com/graphql-yann-apidays-151208141047-lva1-app6892/75/Introduction-to-GraphQL-at-API-days-28-2048.jpg)
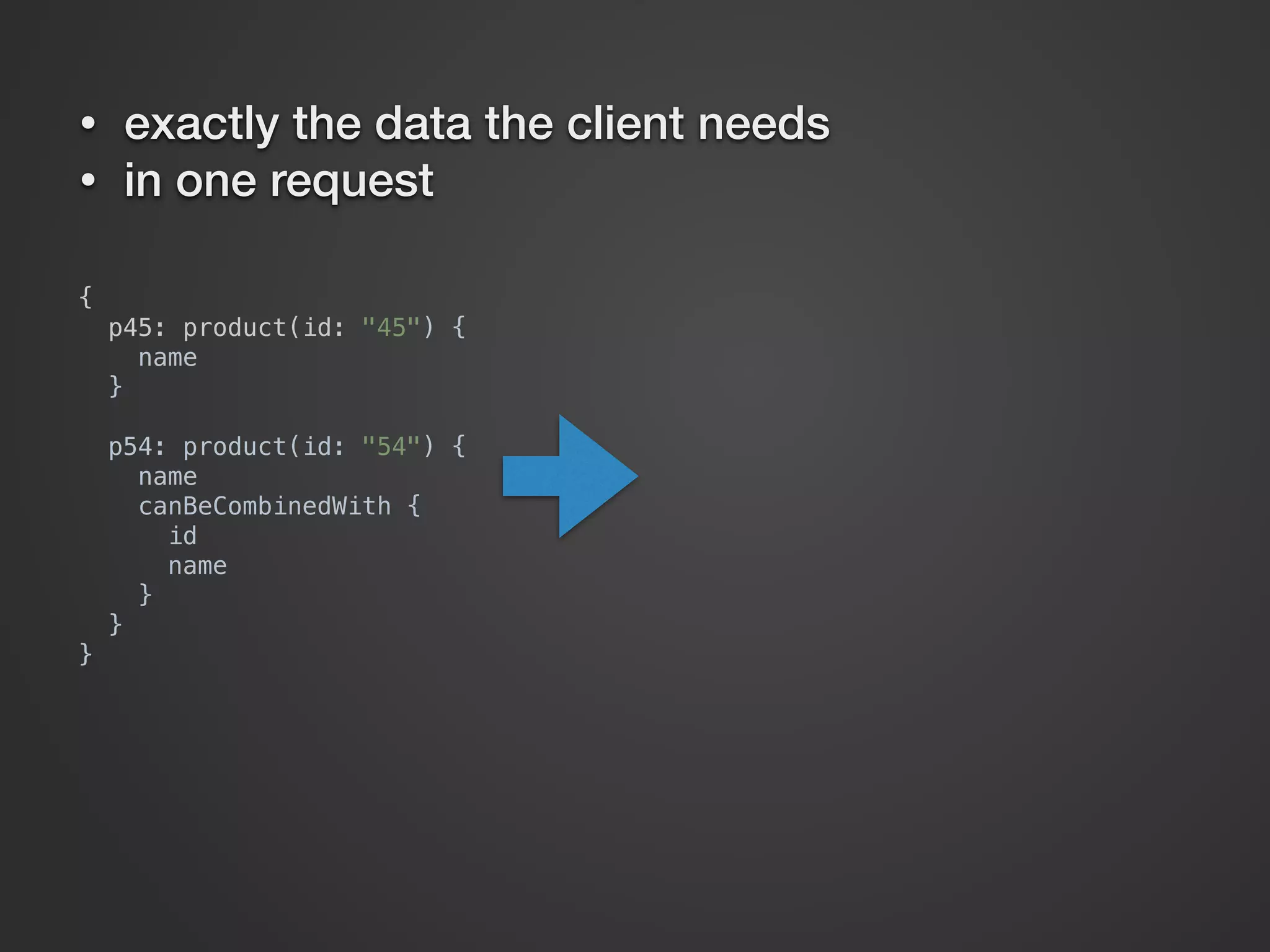
![{
p45: product(id: "45") {
name
}
p54: product(id: "54") {
name
canBeCombinedWith {
id
name
}
}
}
{
"data": {
"p45": {
"name": "running shoes"
},
"p54": {
"name": "basketball shirt",
"canBeCombinedWith": [
{
"id": "46",
"name": "basketball shoes"
},
{
"id": "58",
"name": "basketball T-shirt"
}
]
}
}
}
• exactly the data the client needs
• in one request
m
obile
friendly](https://image.slidesharecdn.com/graphql-yann-apidays-151208141047-lva1-app6892/75/Introduction-to-GraphQL-at-API-days-29-2048.jpg)