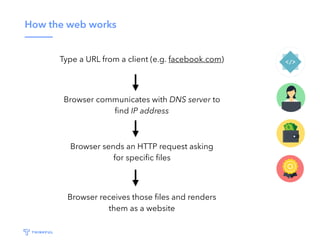
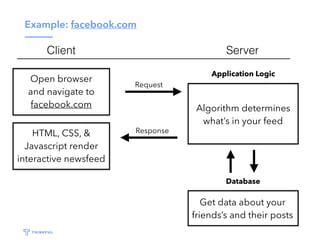
This document provides an introduction to JavaScript for beginners. It covers basic JavaScript concepts like variables, data types, functions, and objects. It also explains how the web works at a high level with clients making requests to servers. The document is meant to give attendees an overview of key JavaScript concepts to practice during a workshop on getting started with JavaScript.