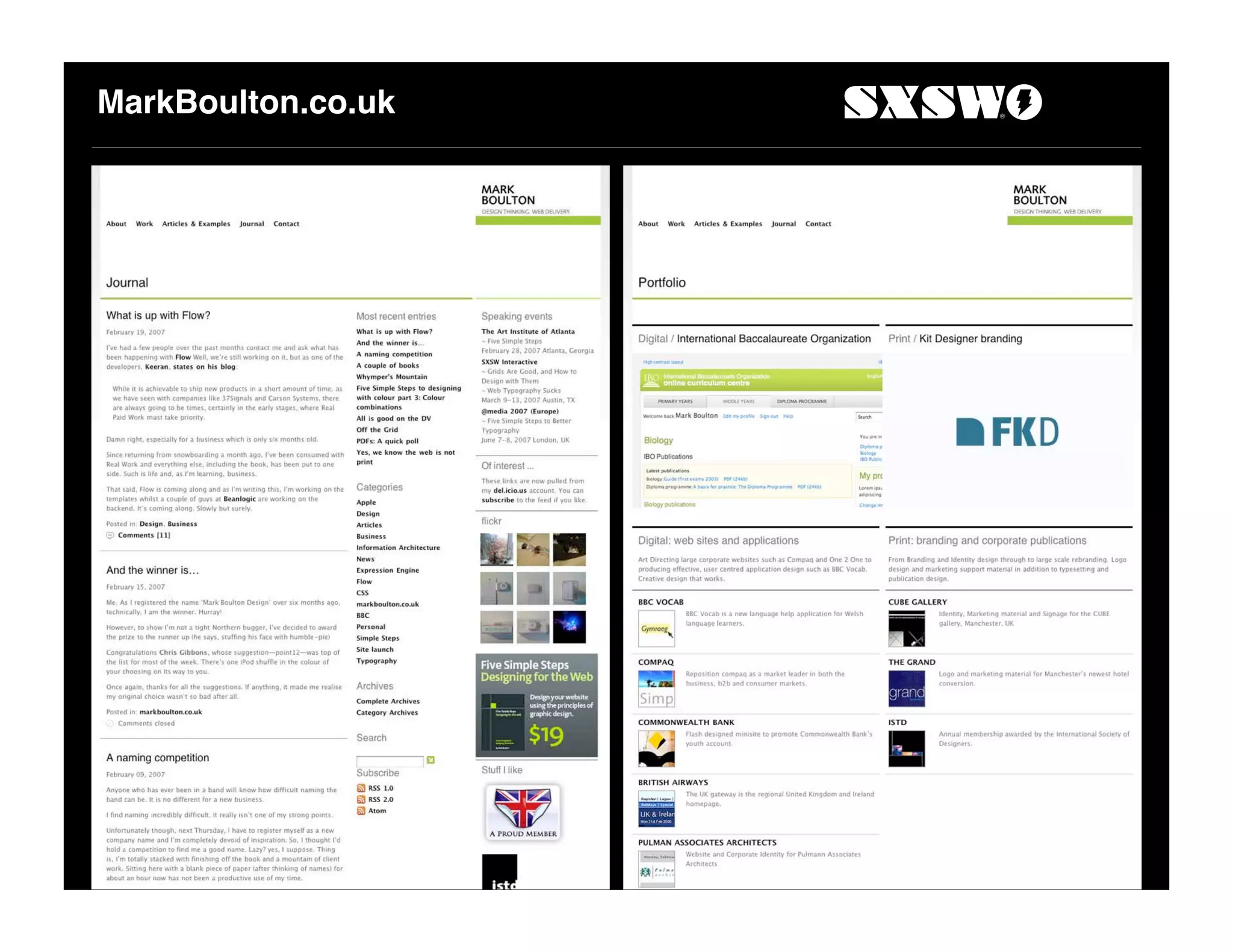
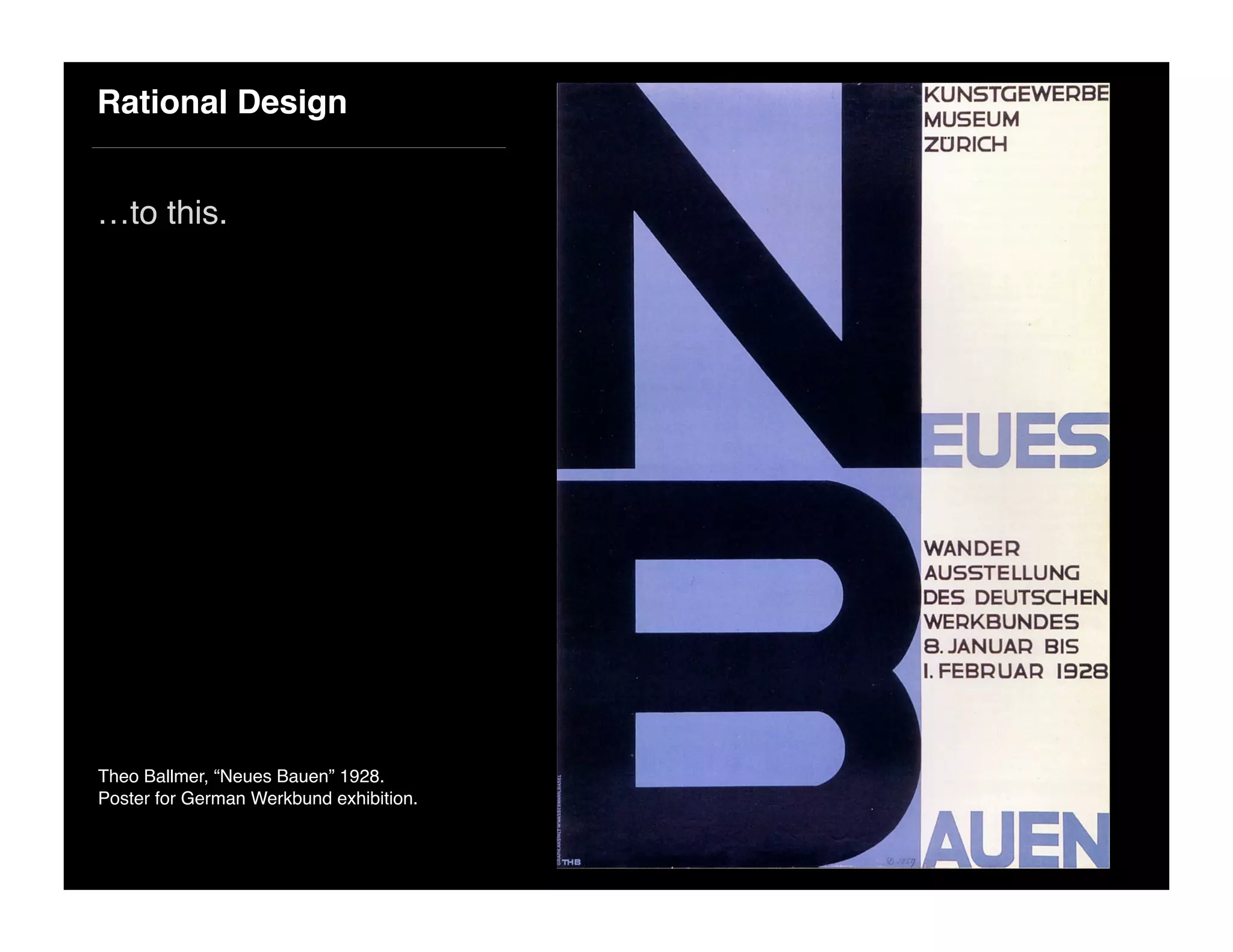
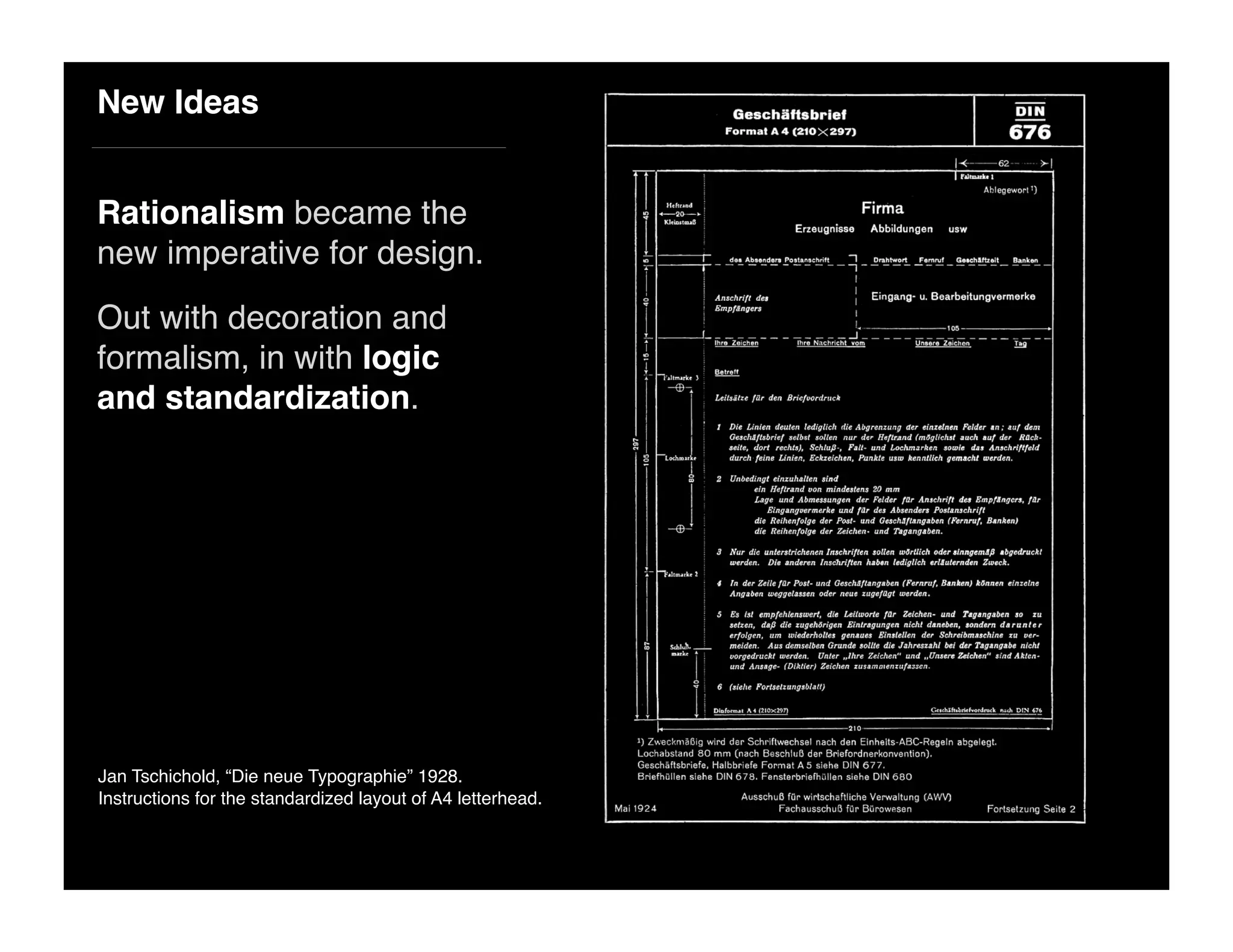
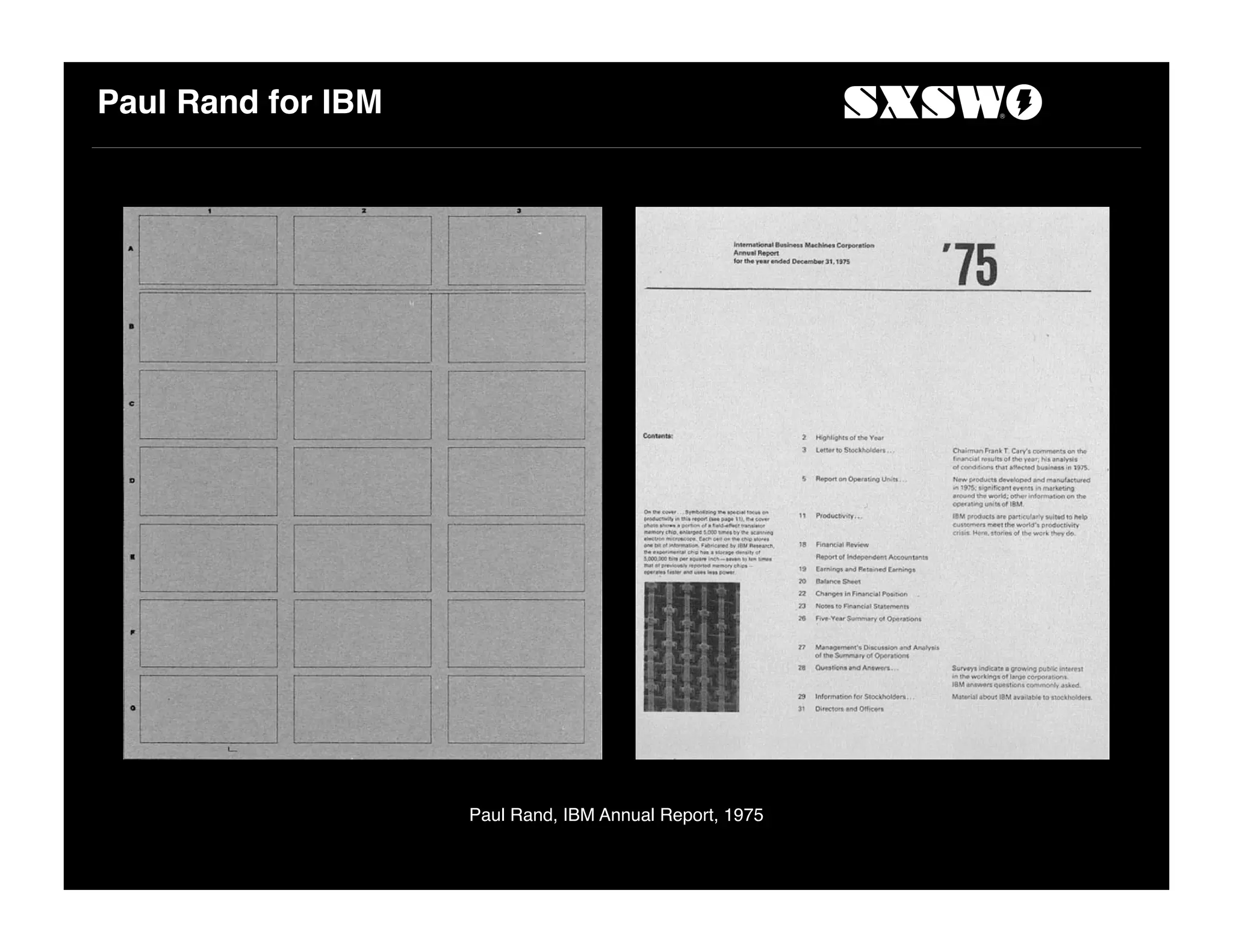
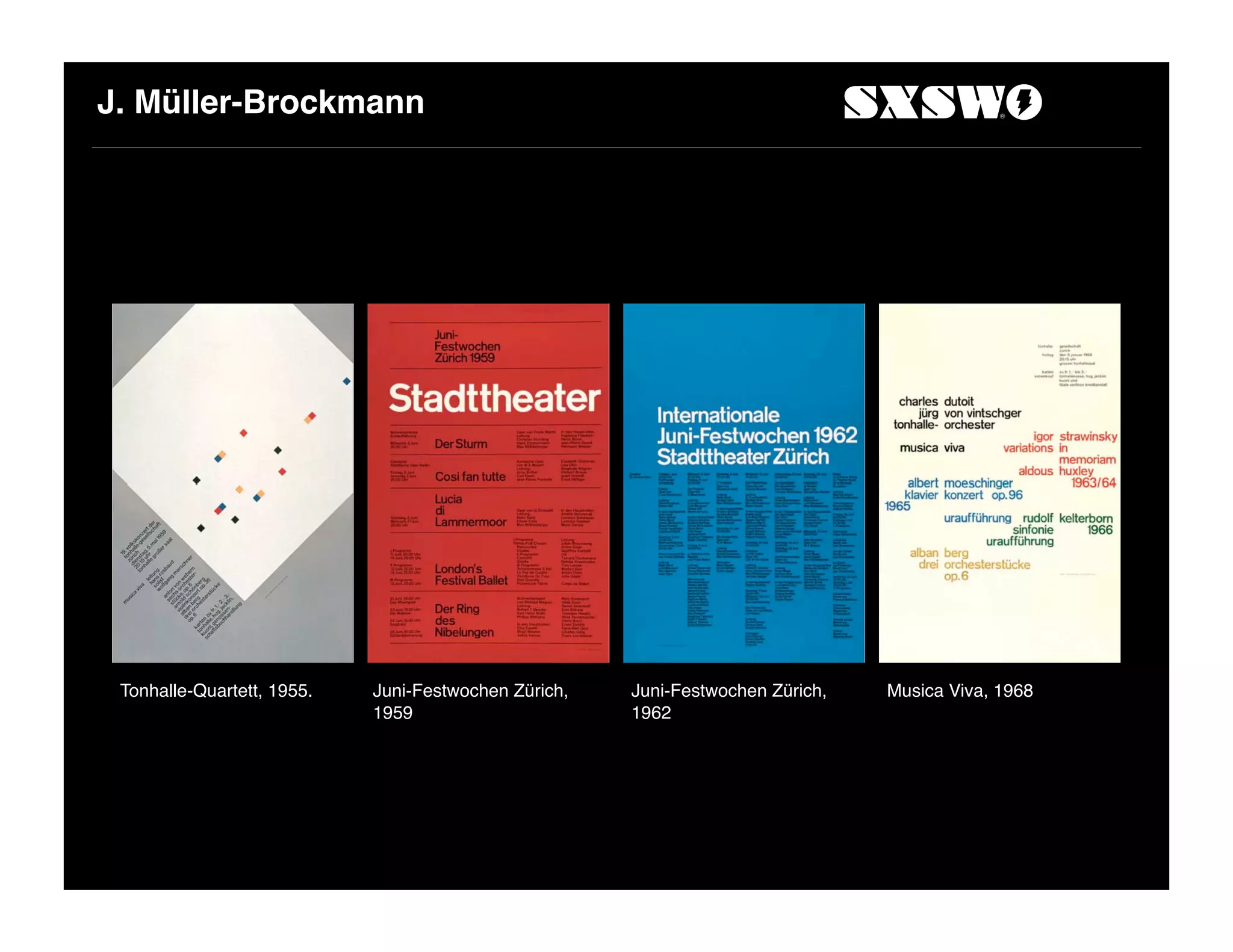
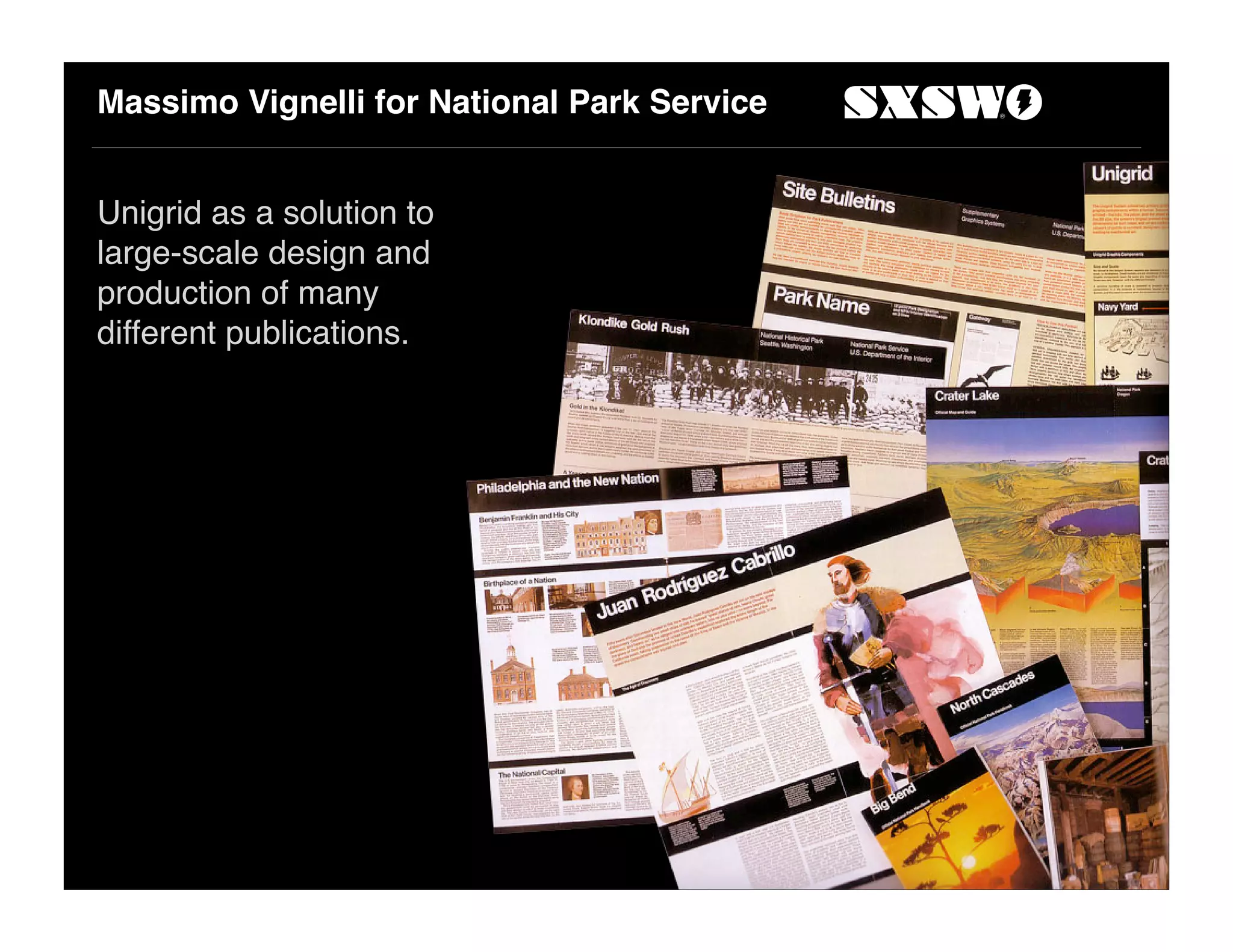
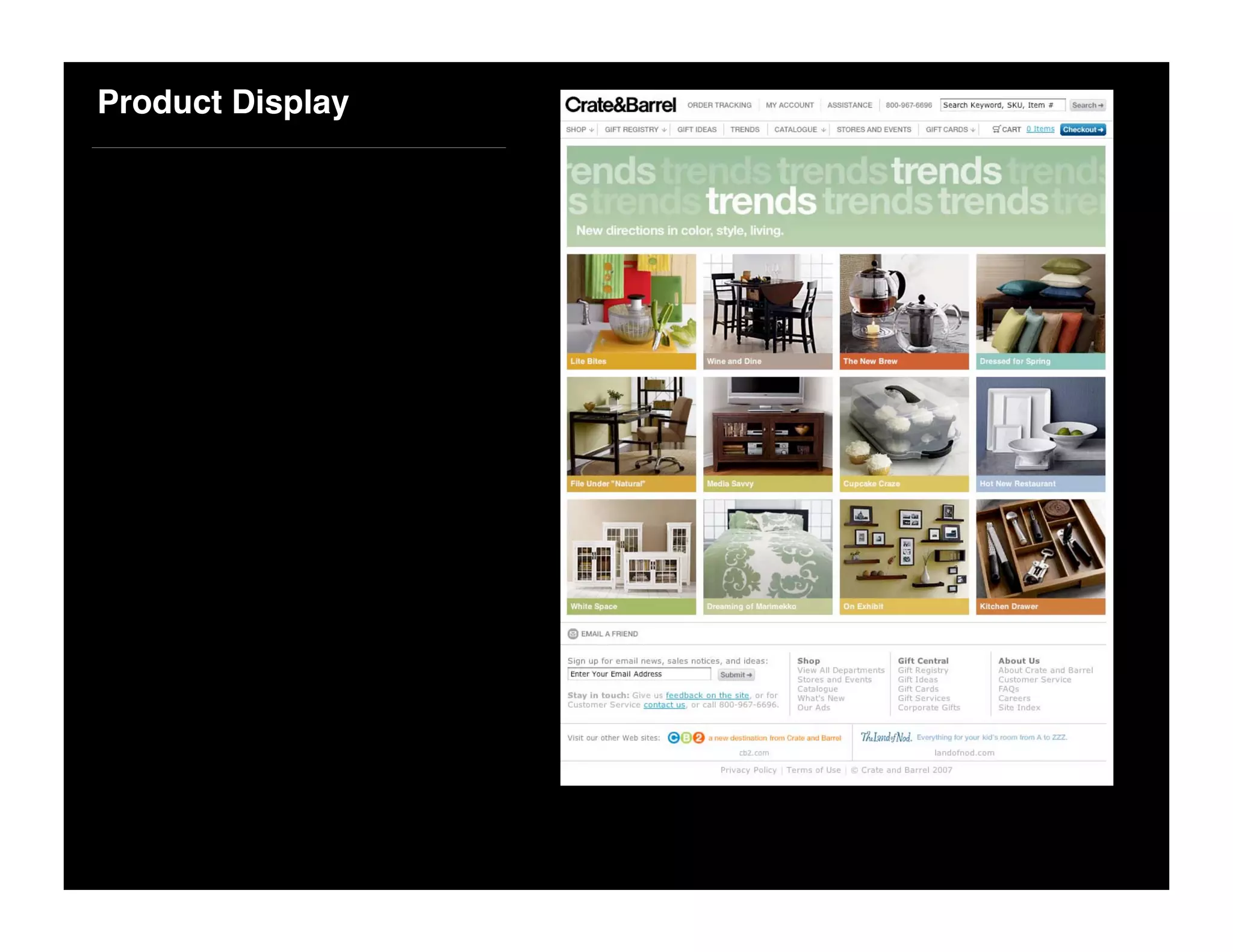
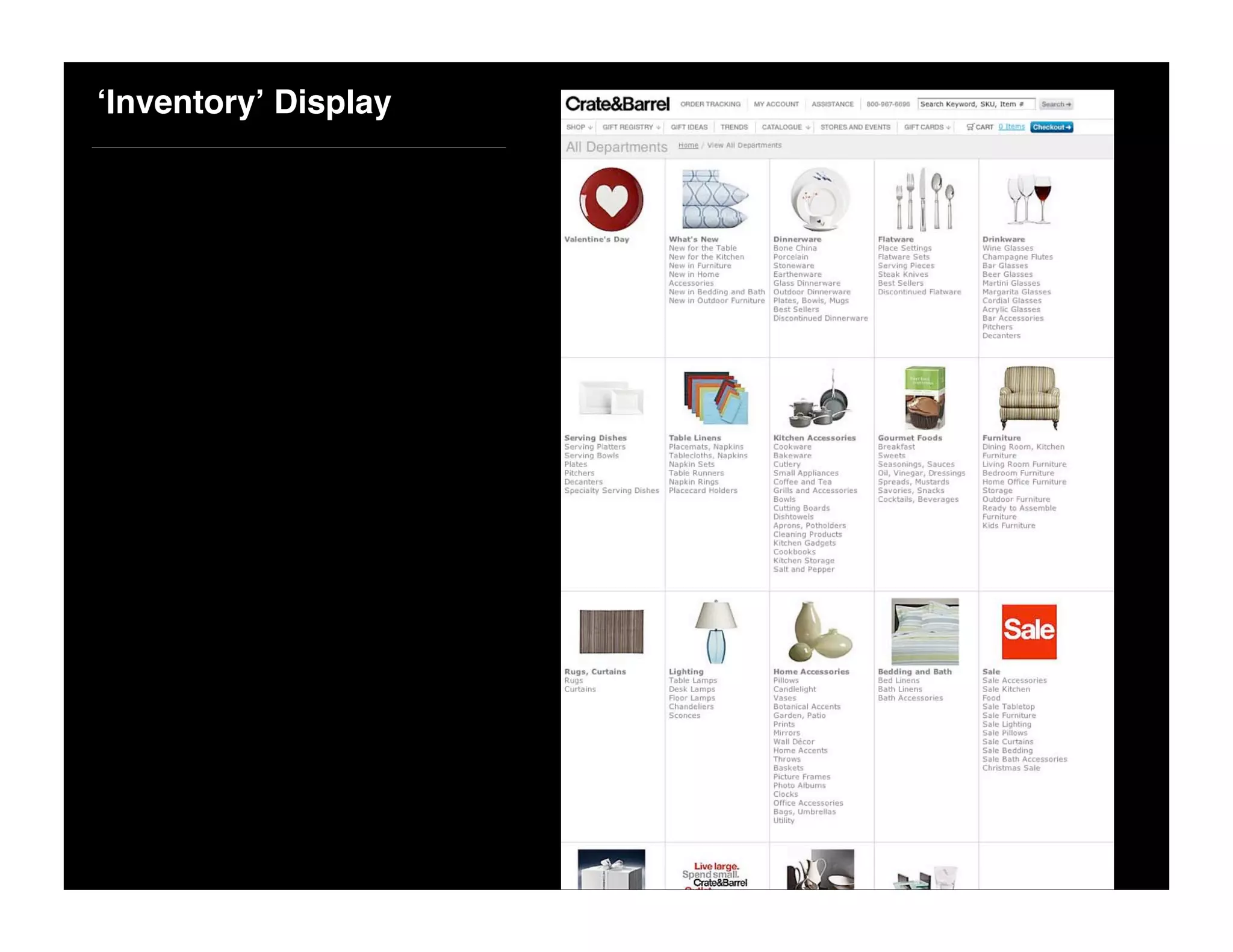
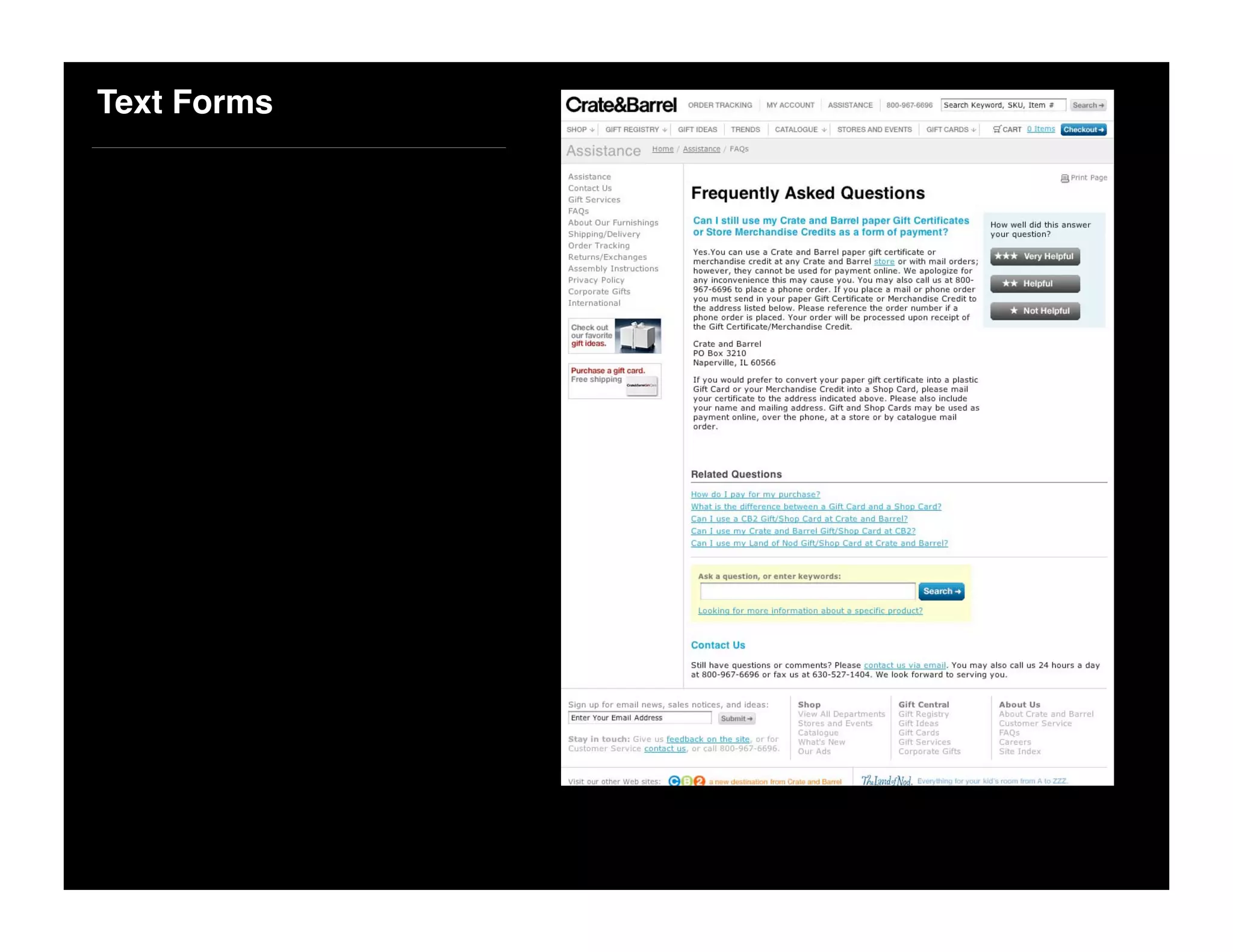
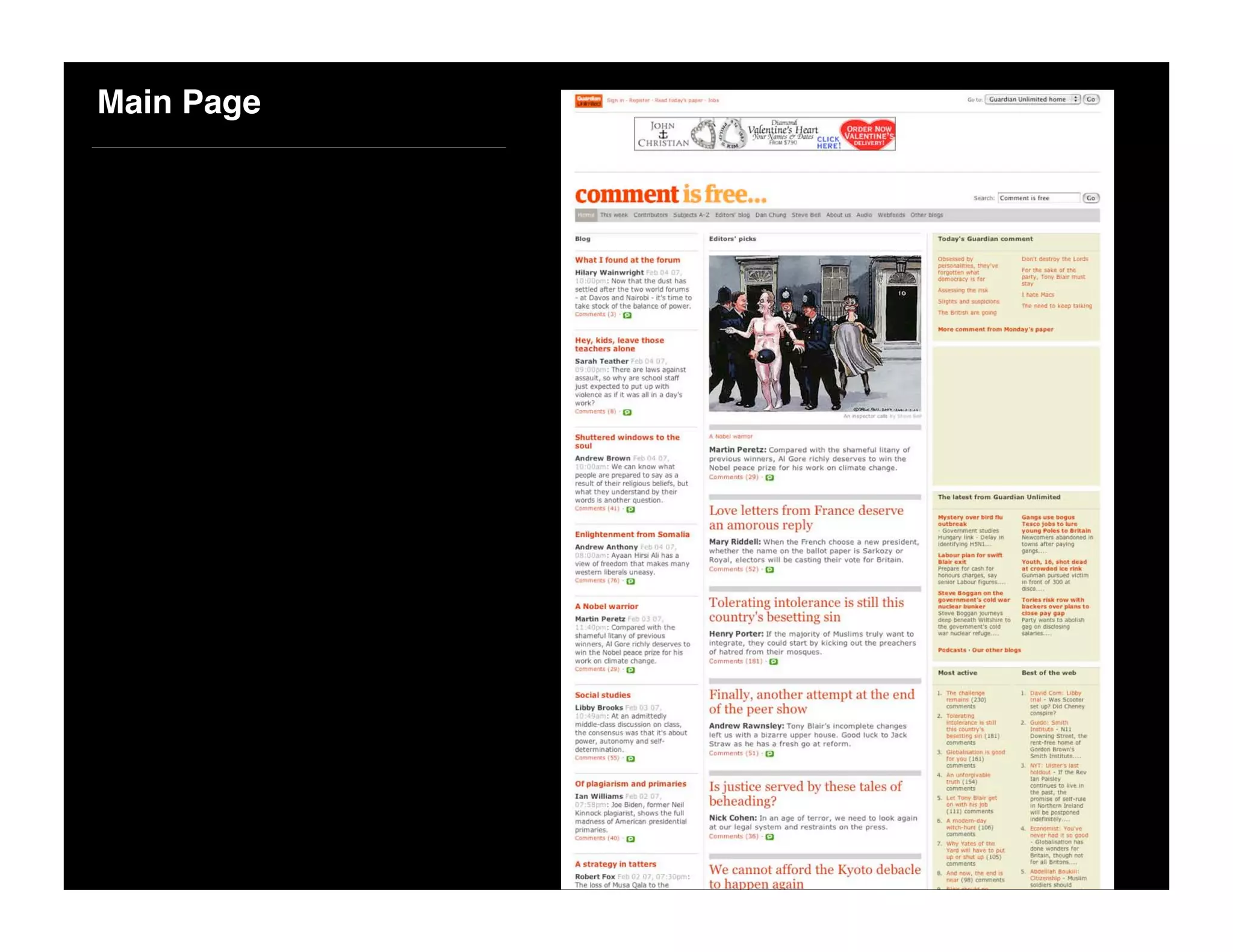
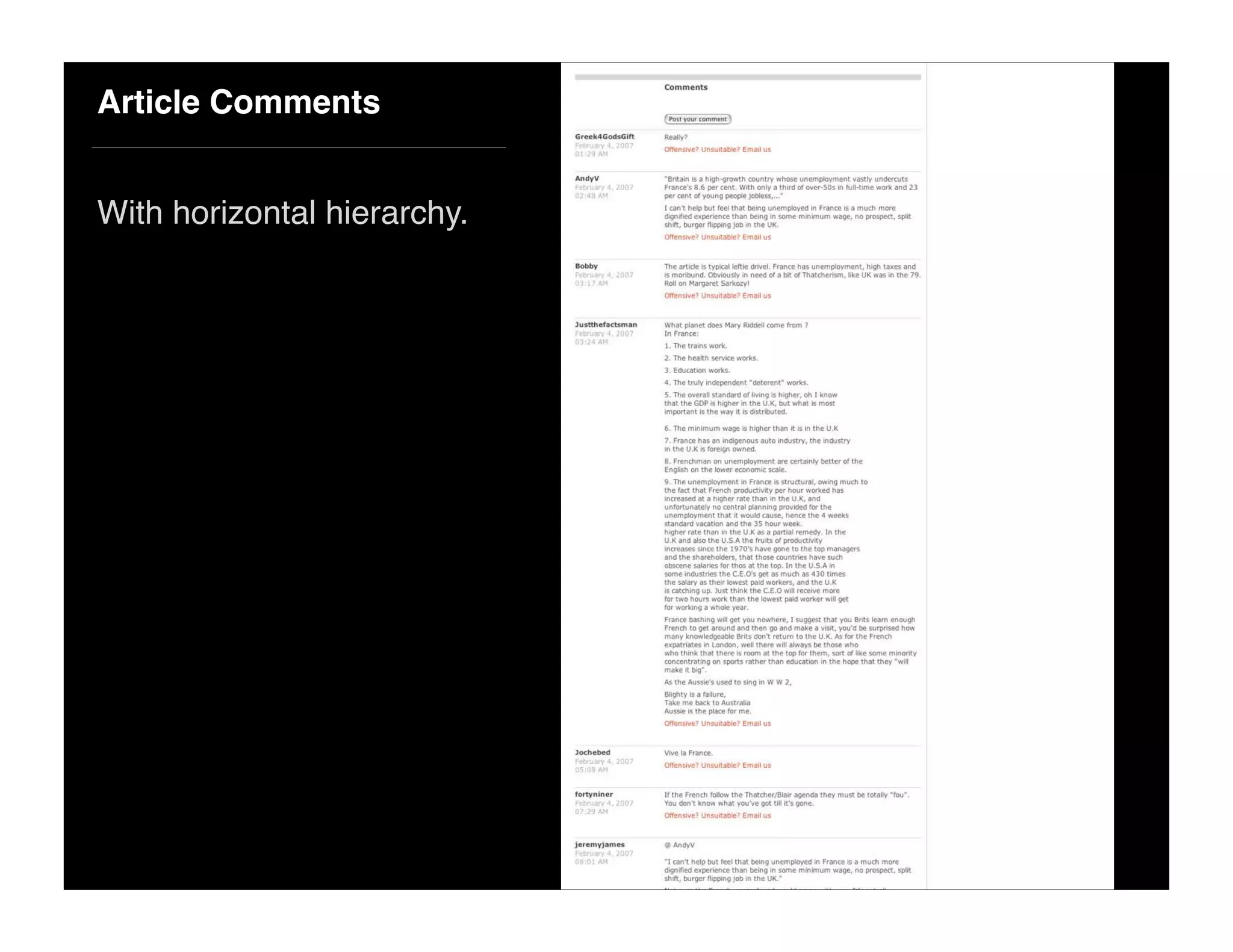
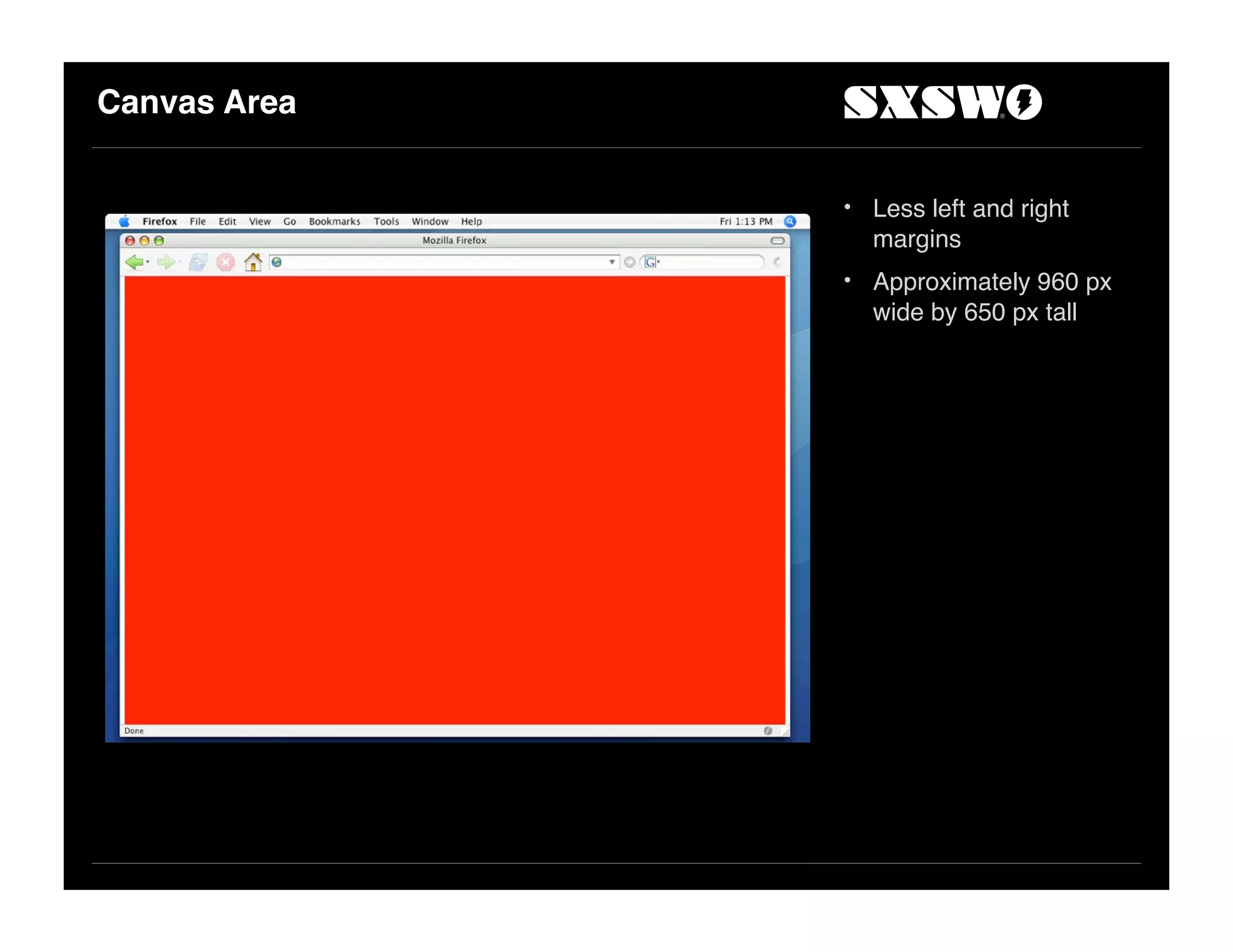
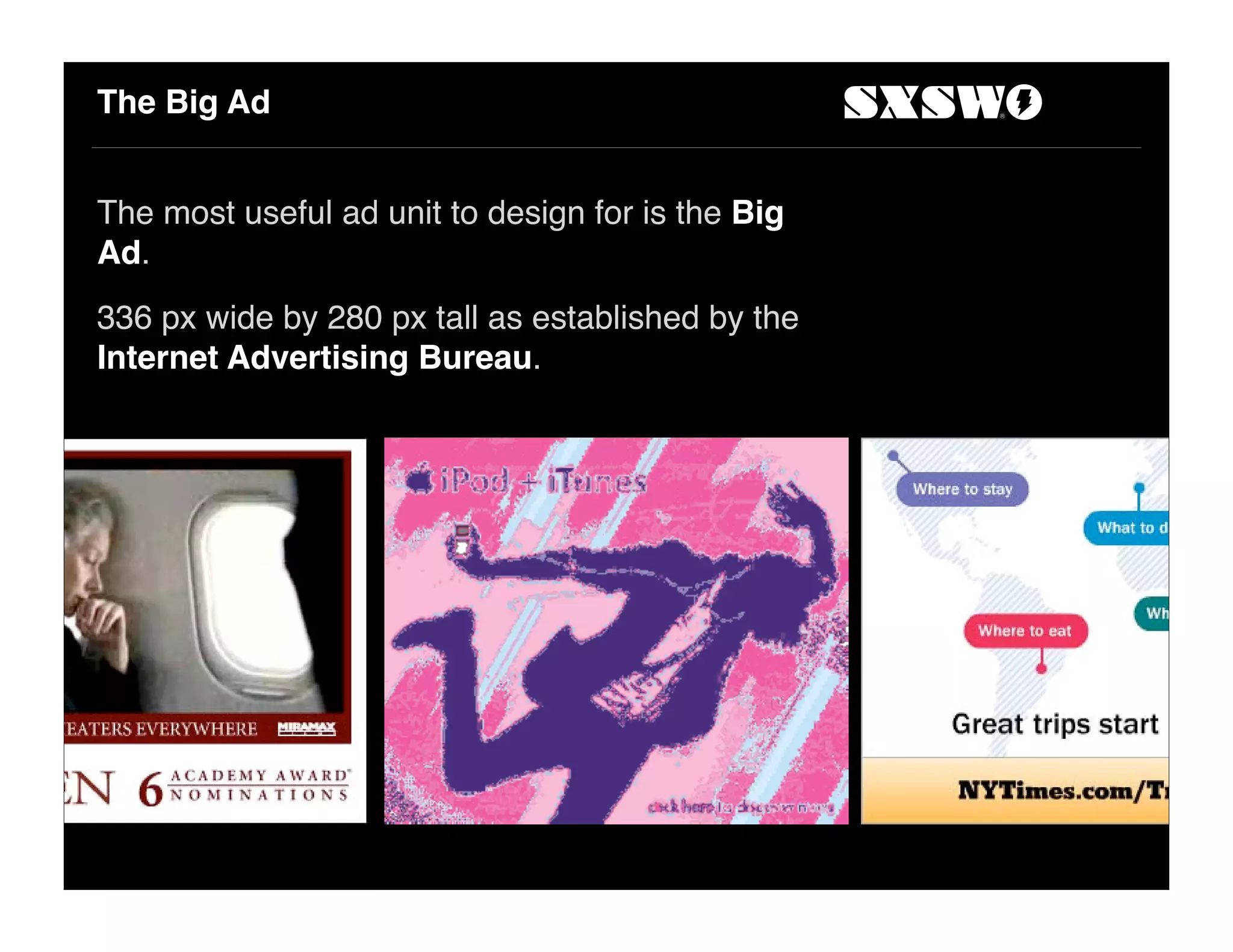
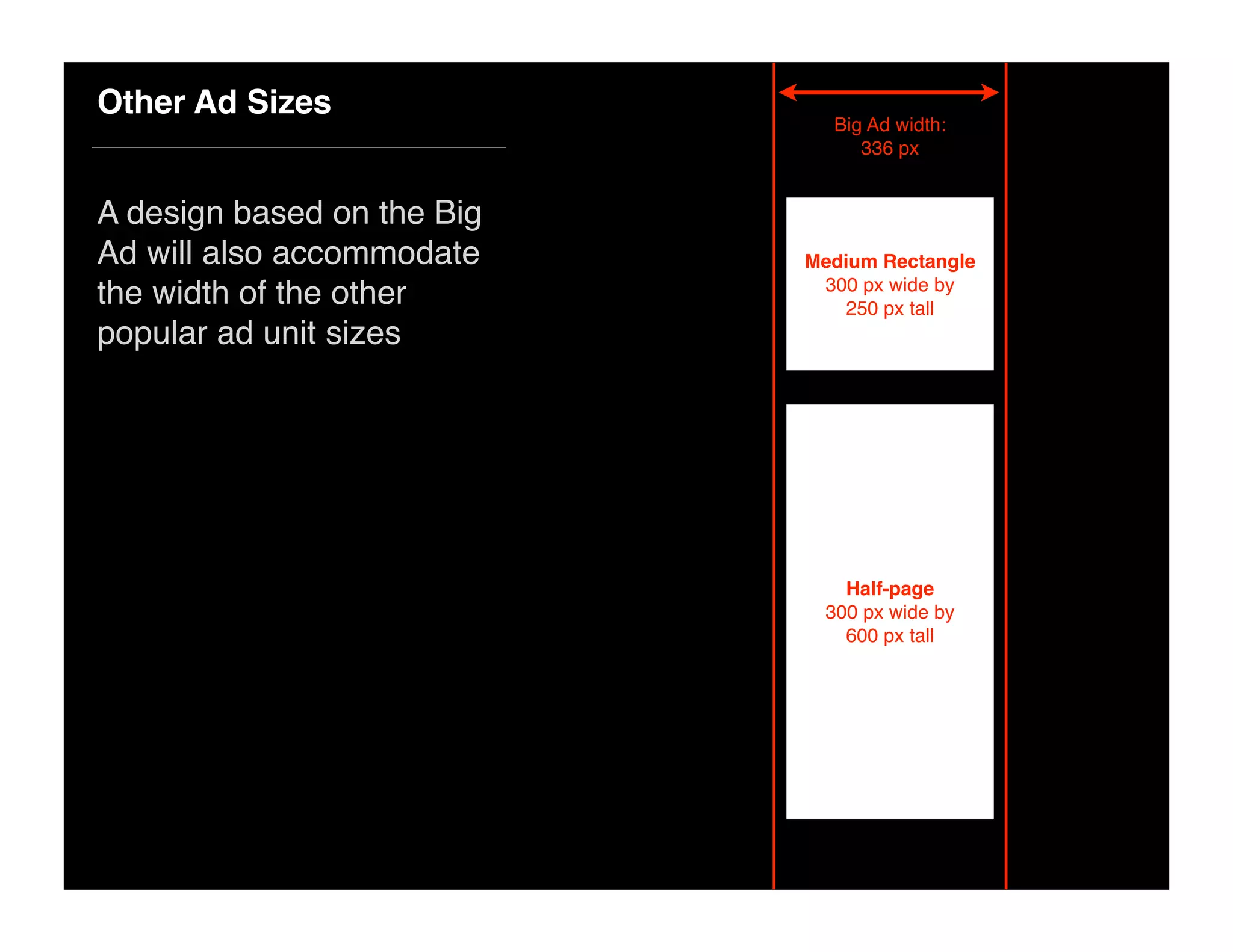
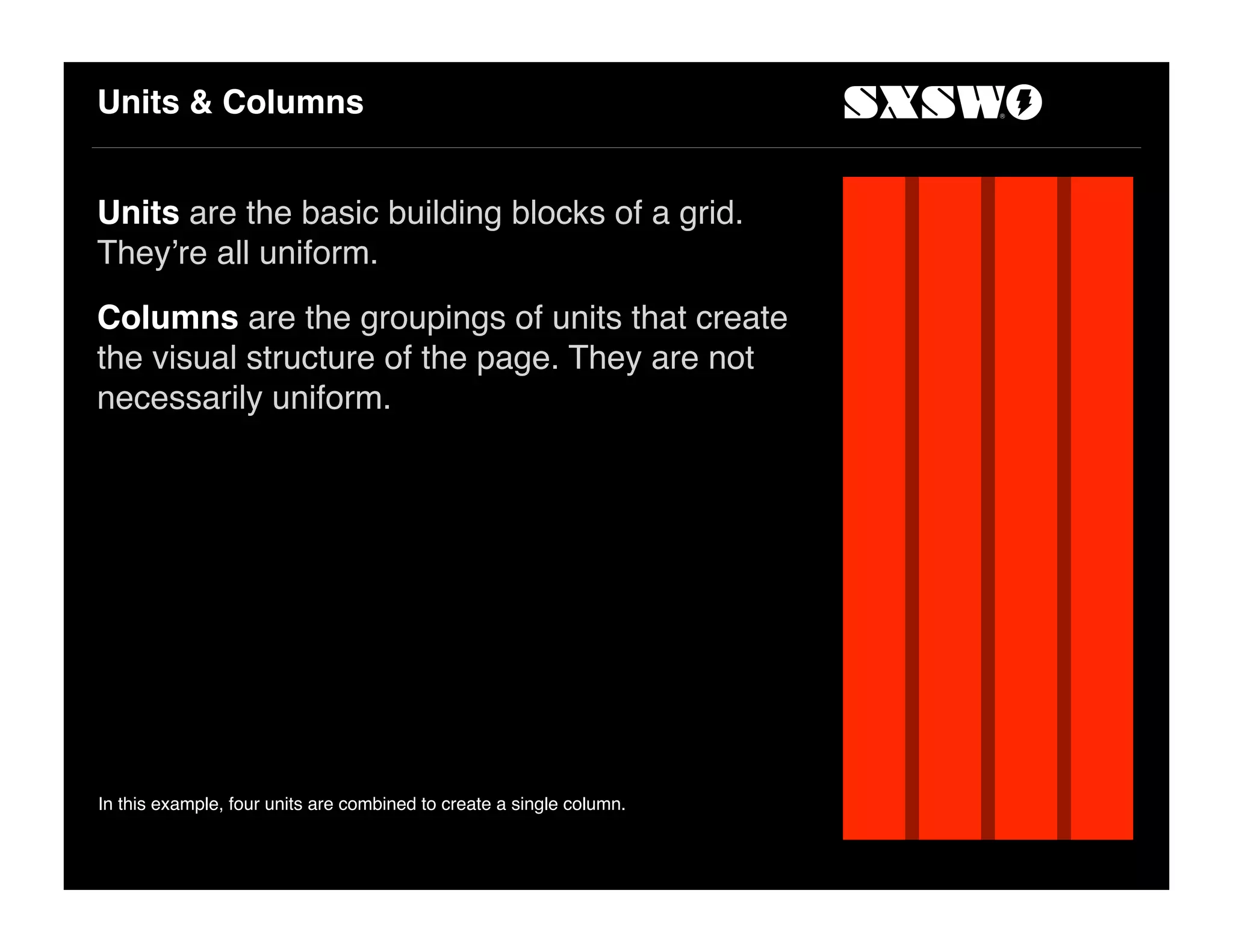
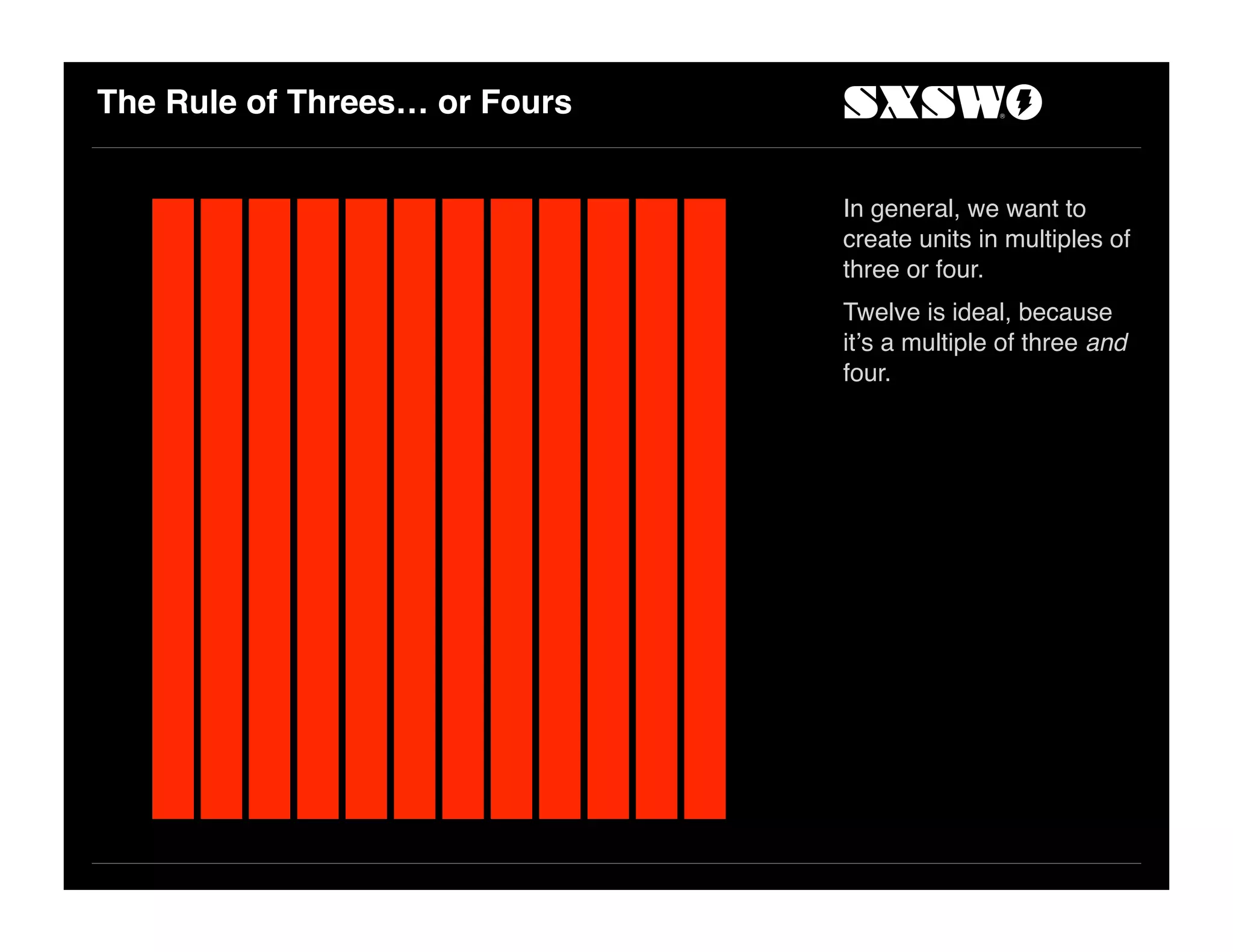
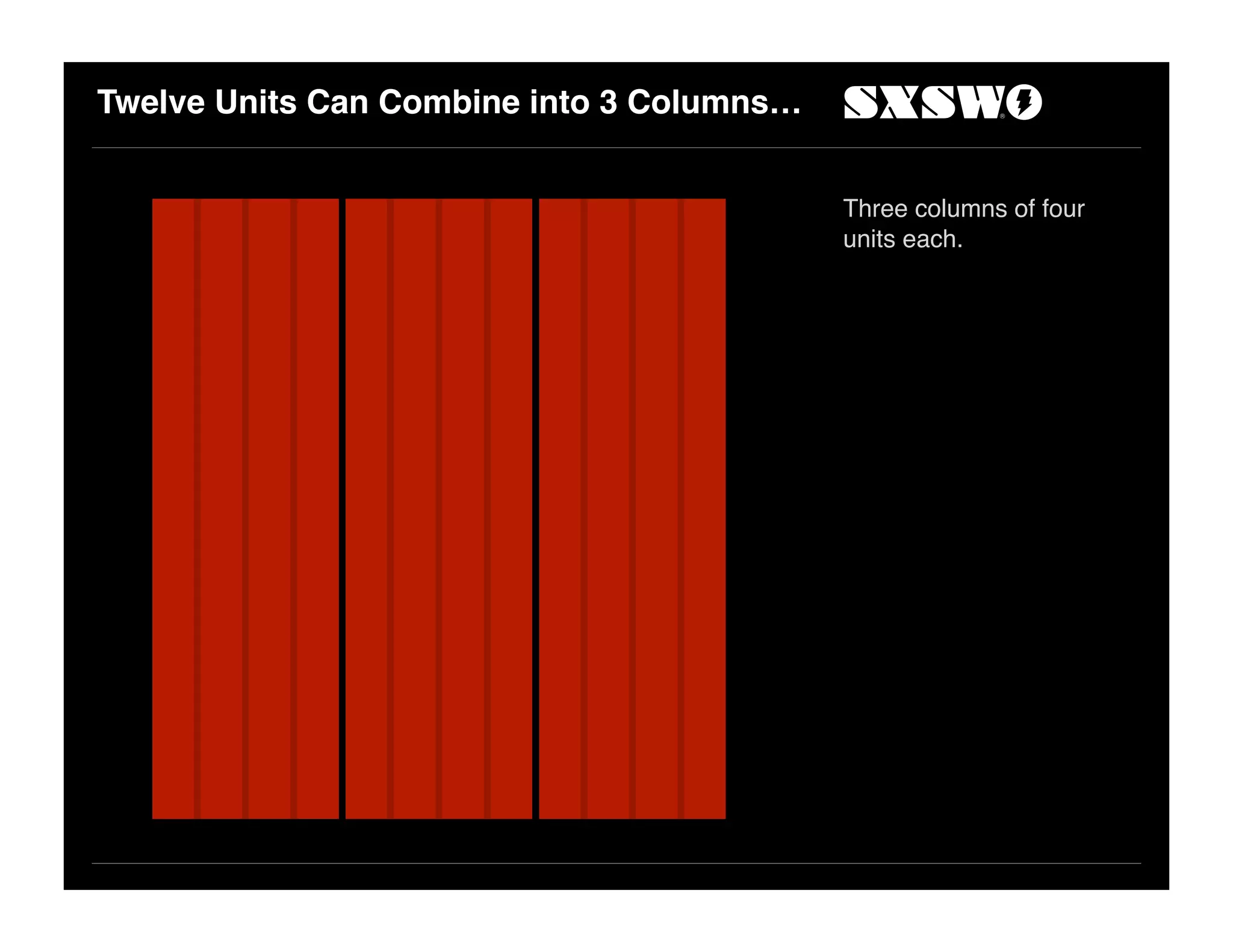
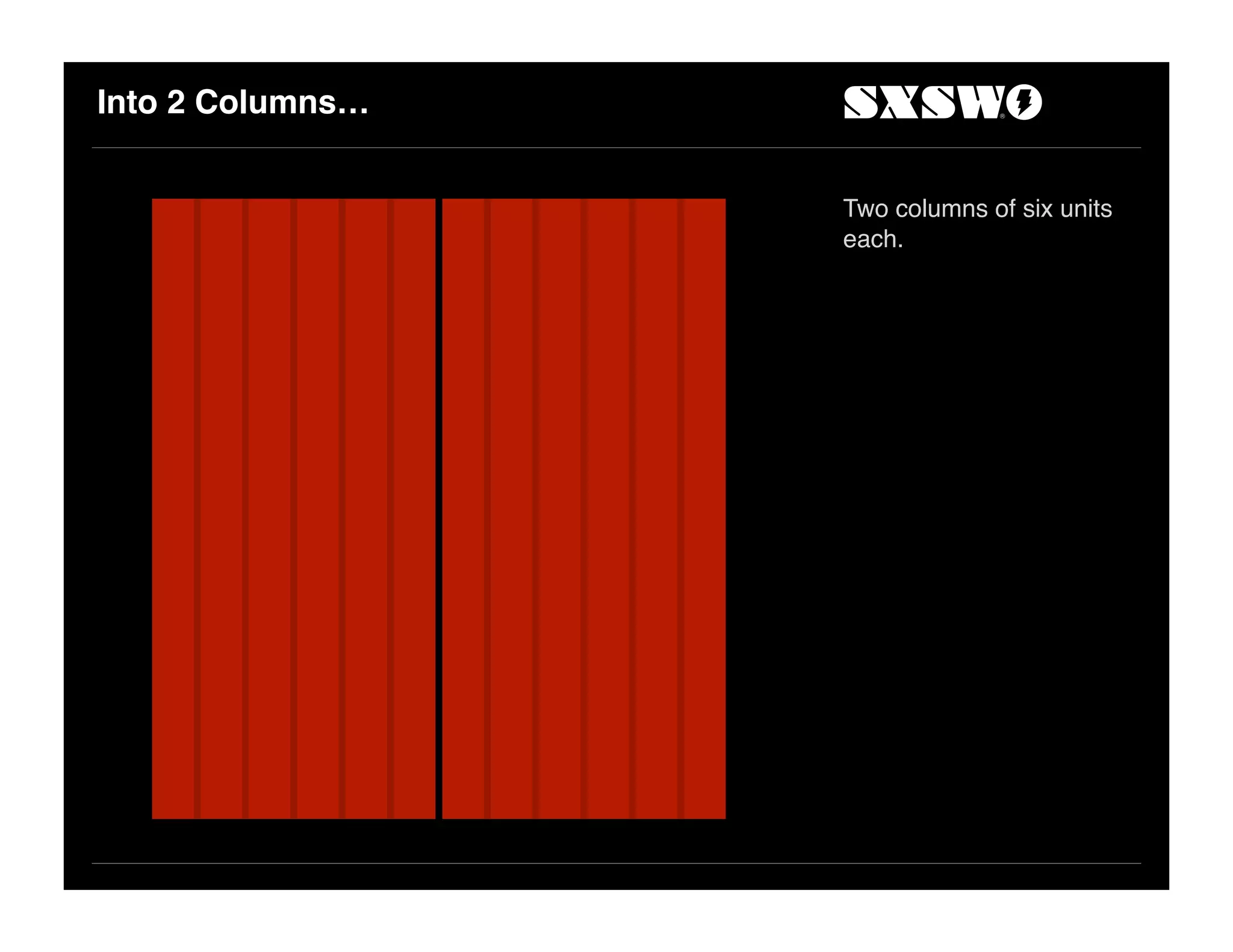
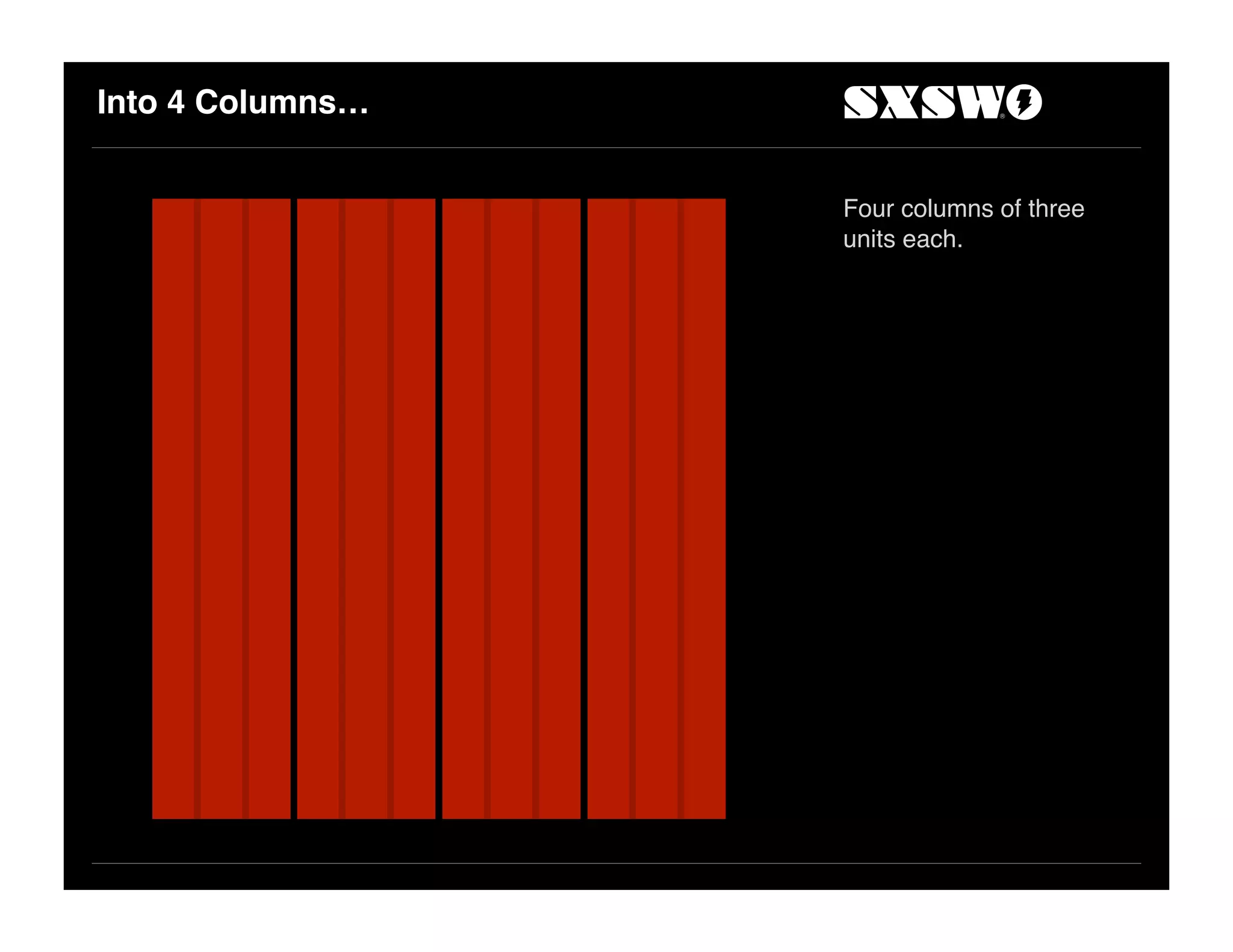
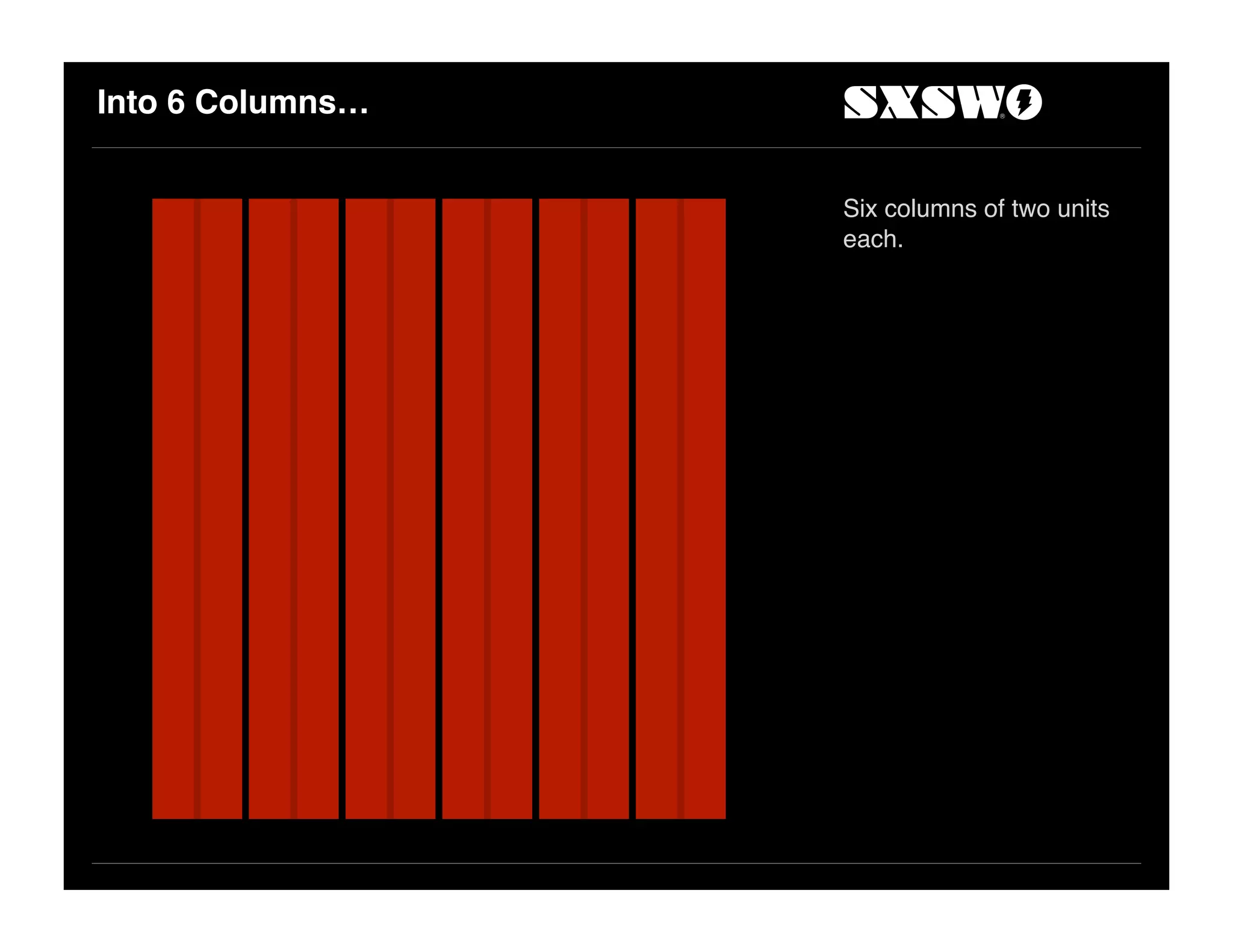
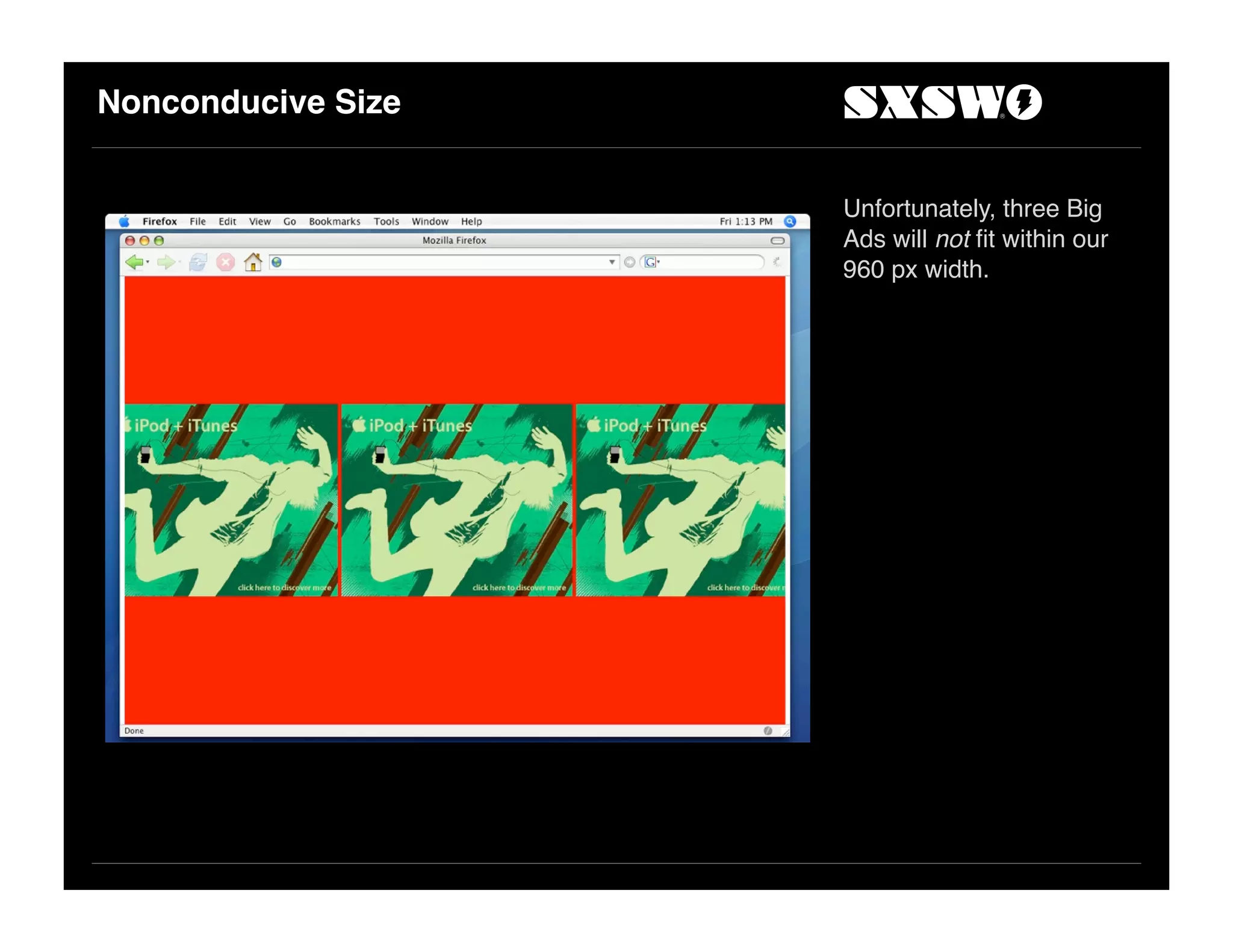
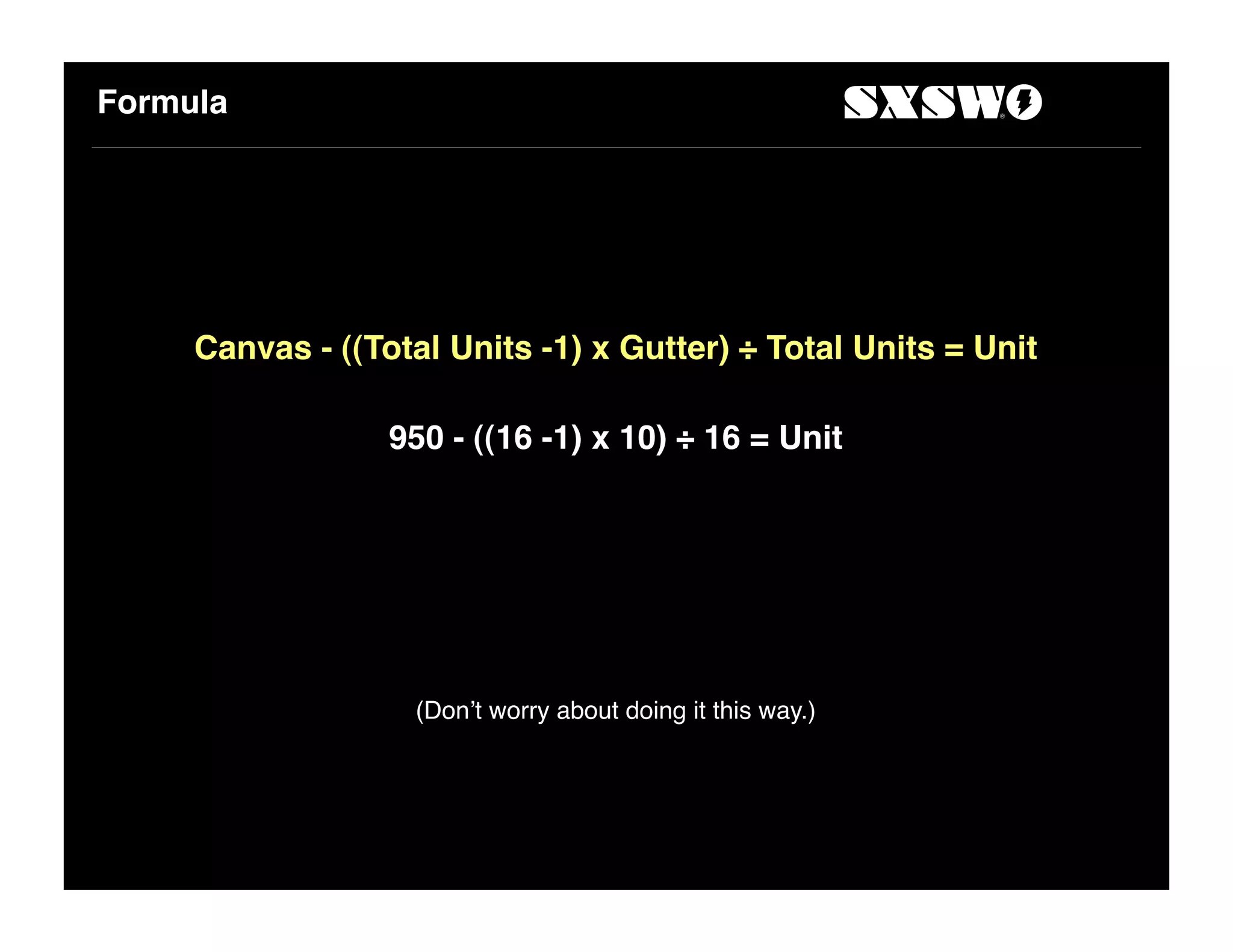
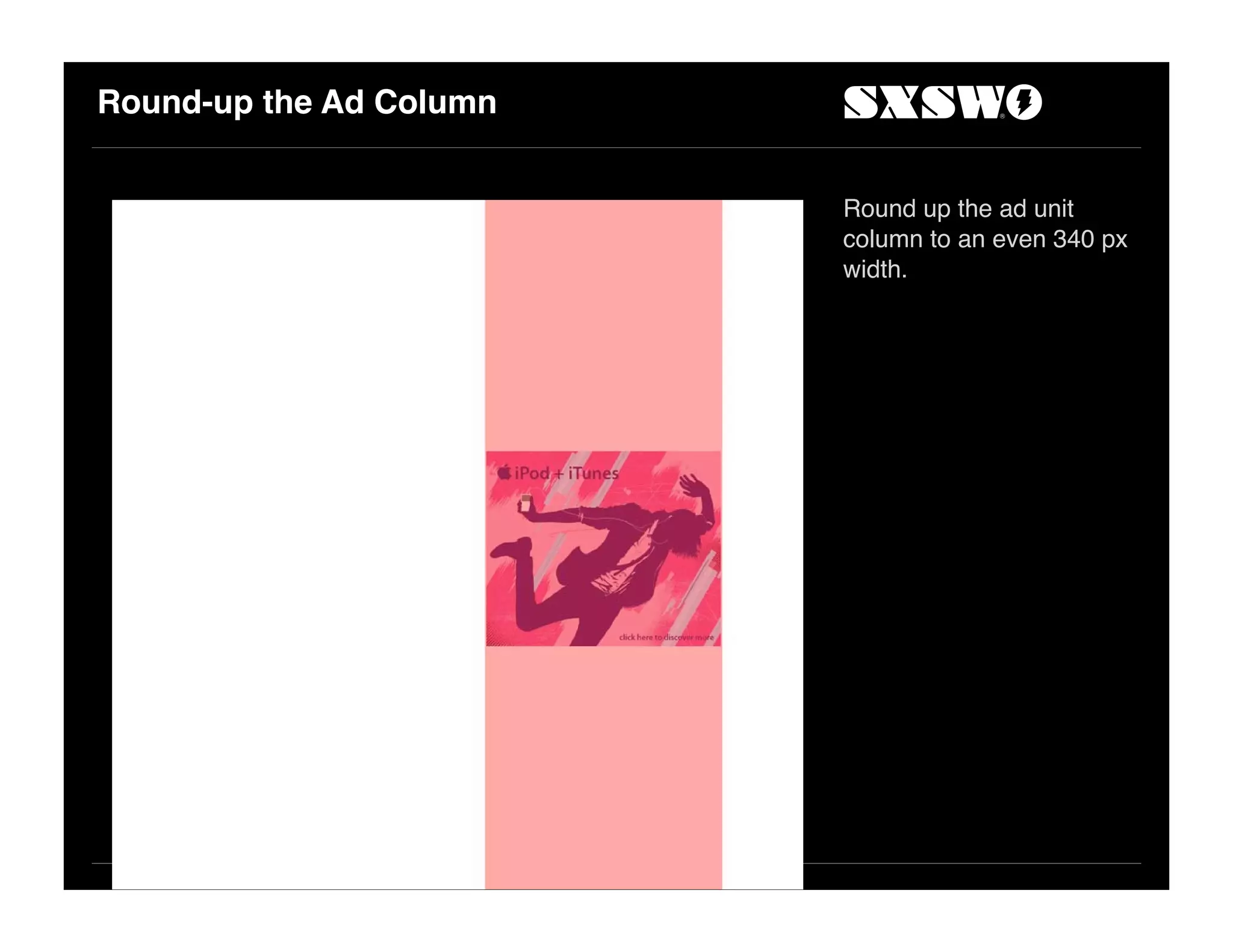
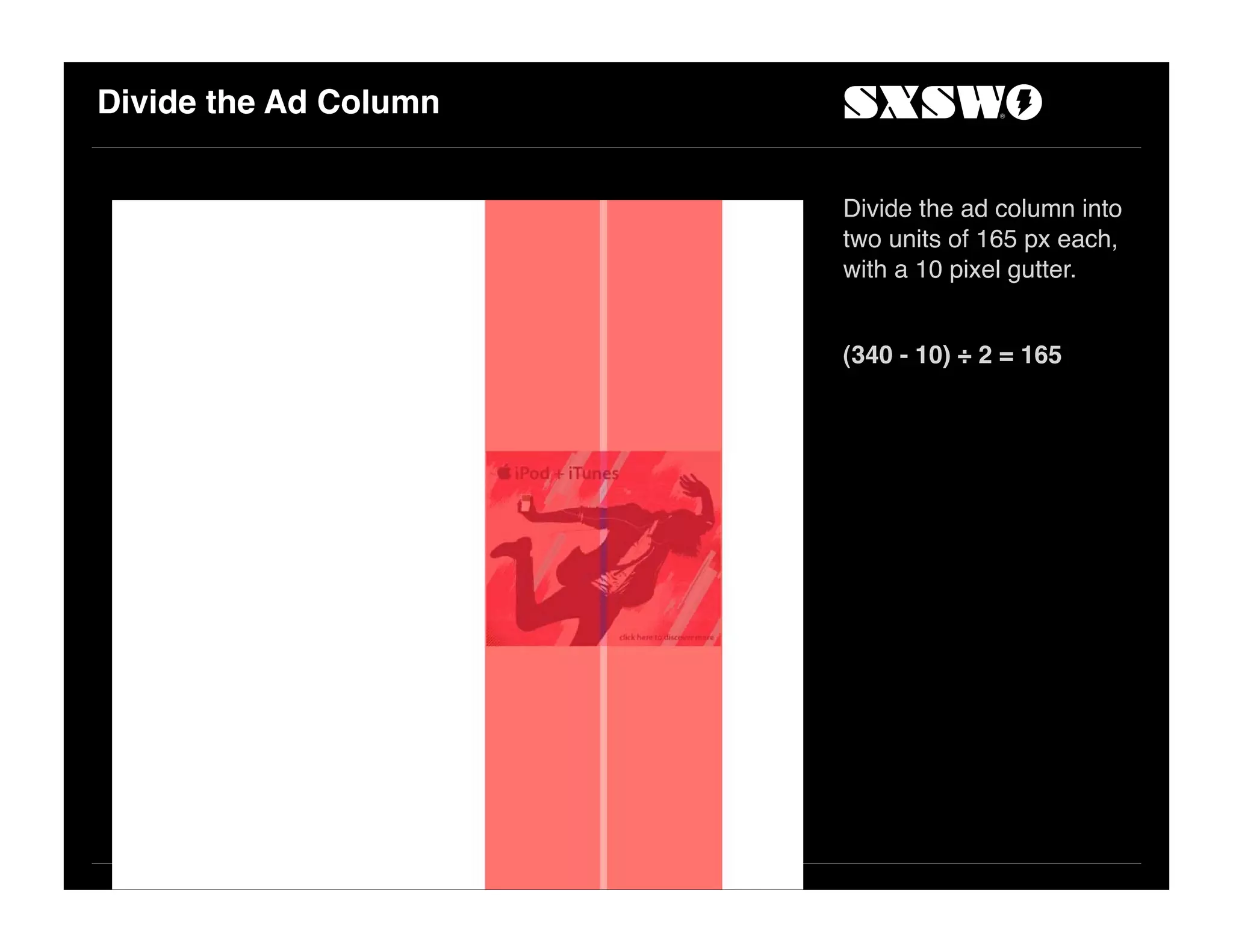
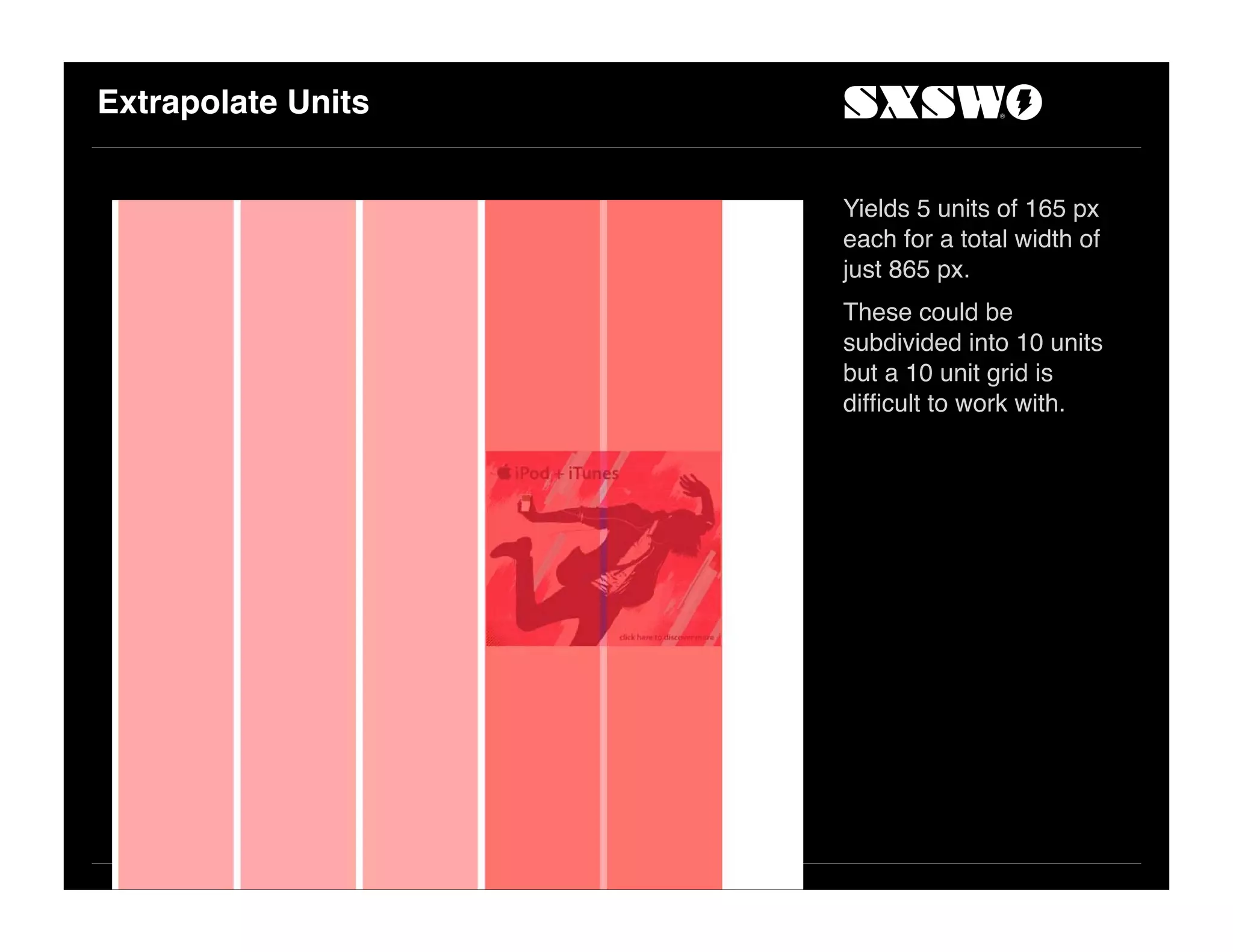
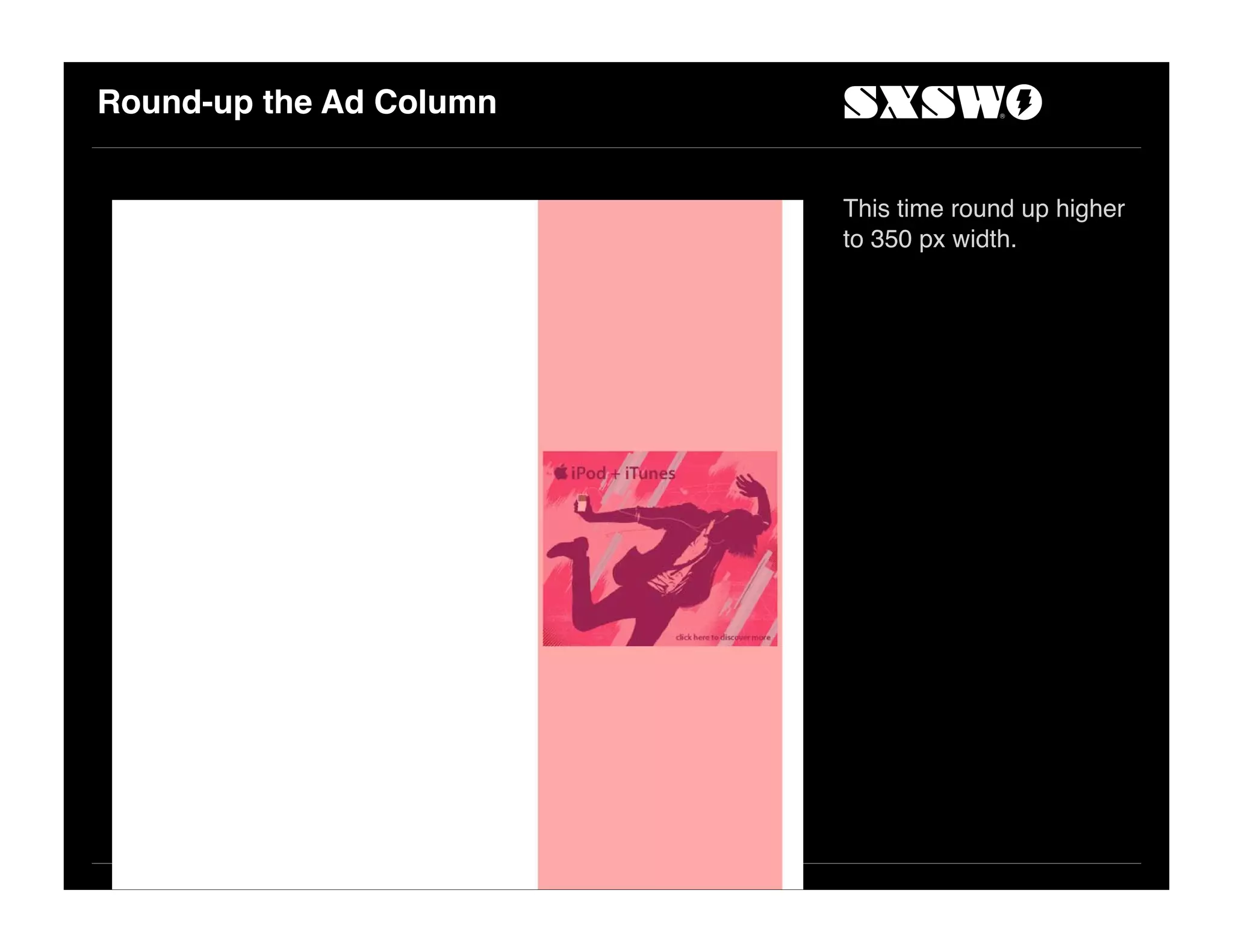
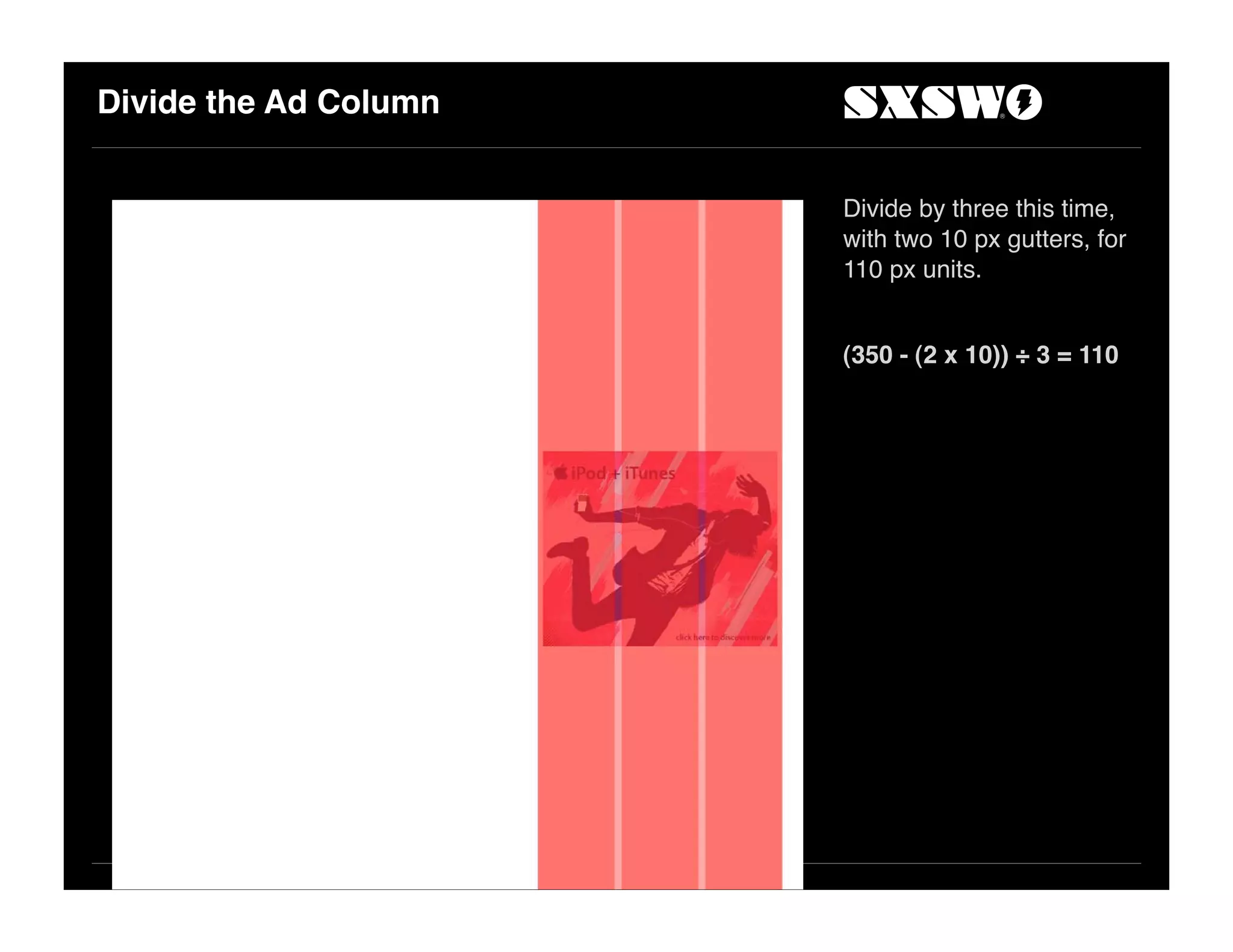
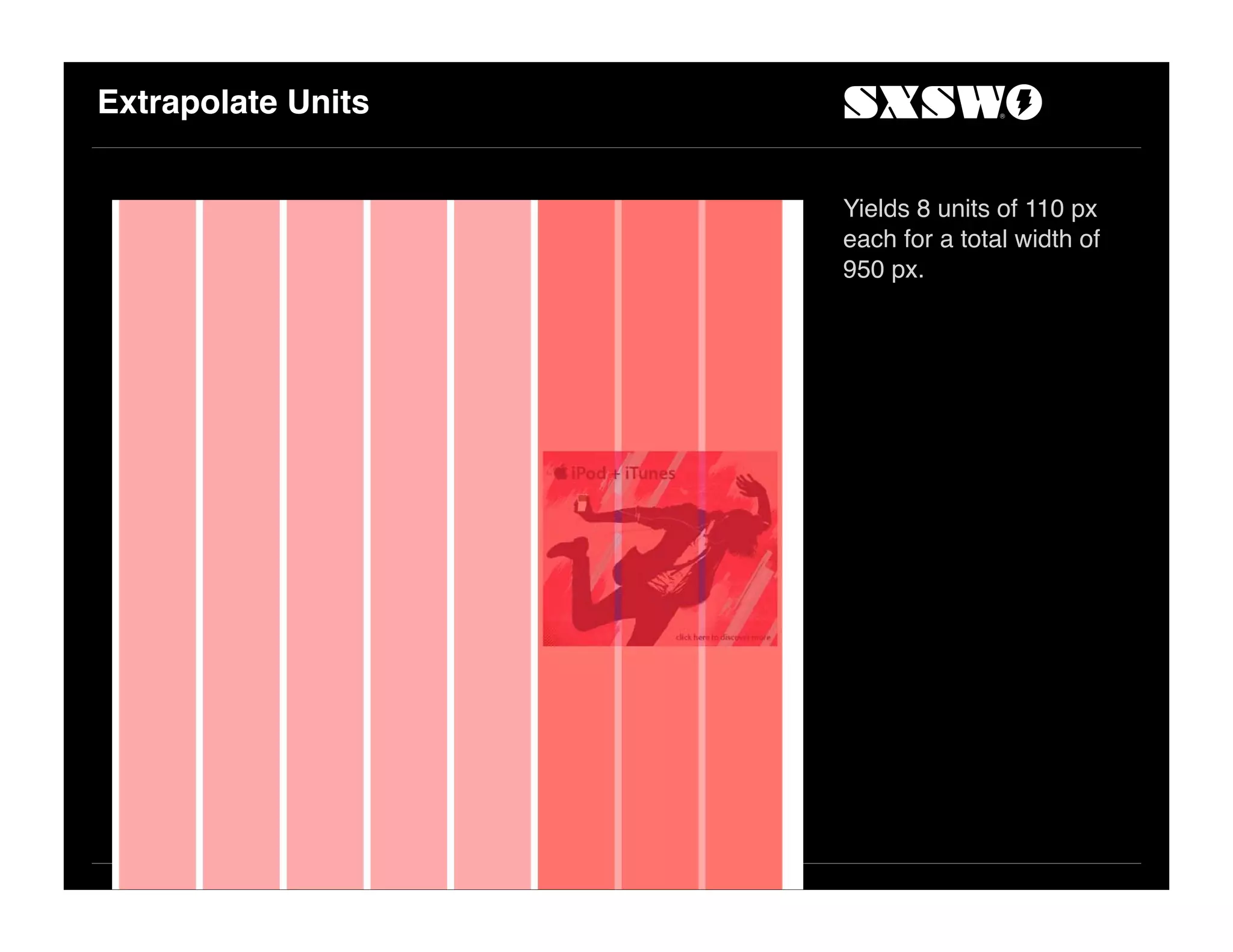
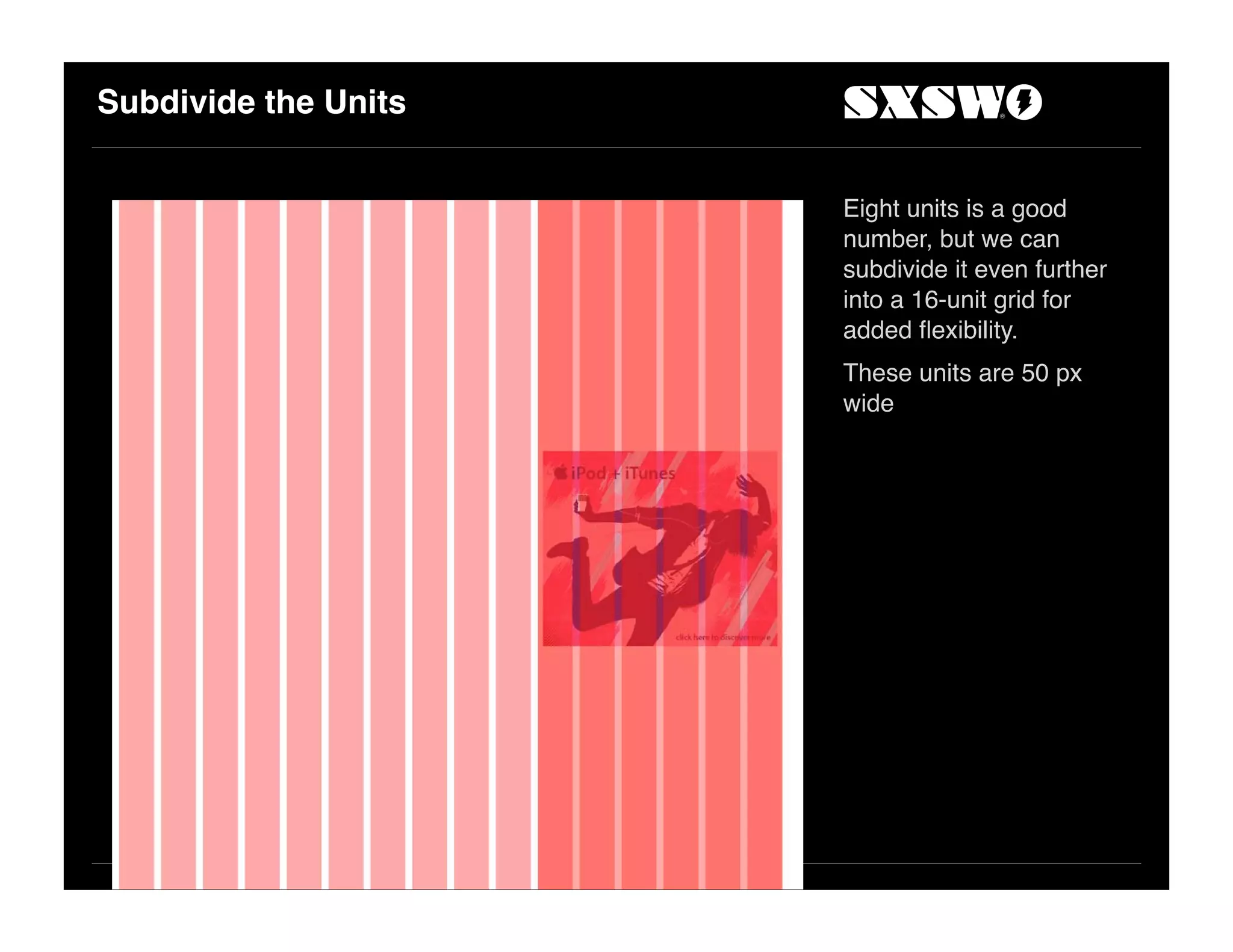
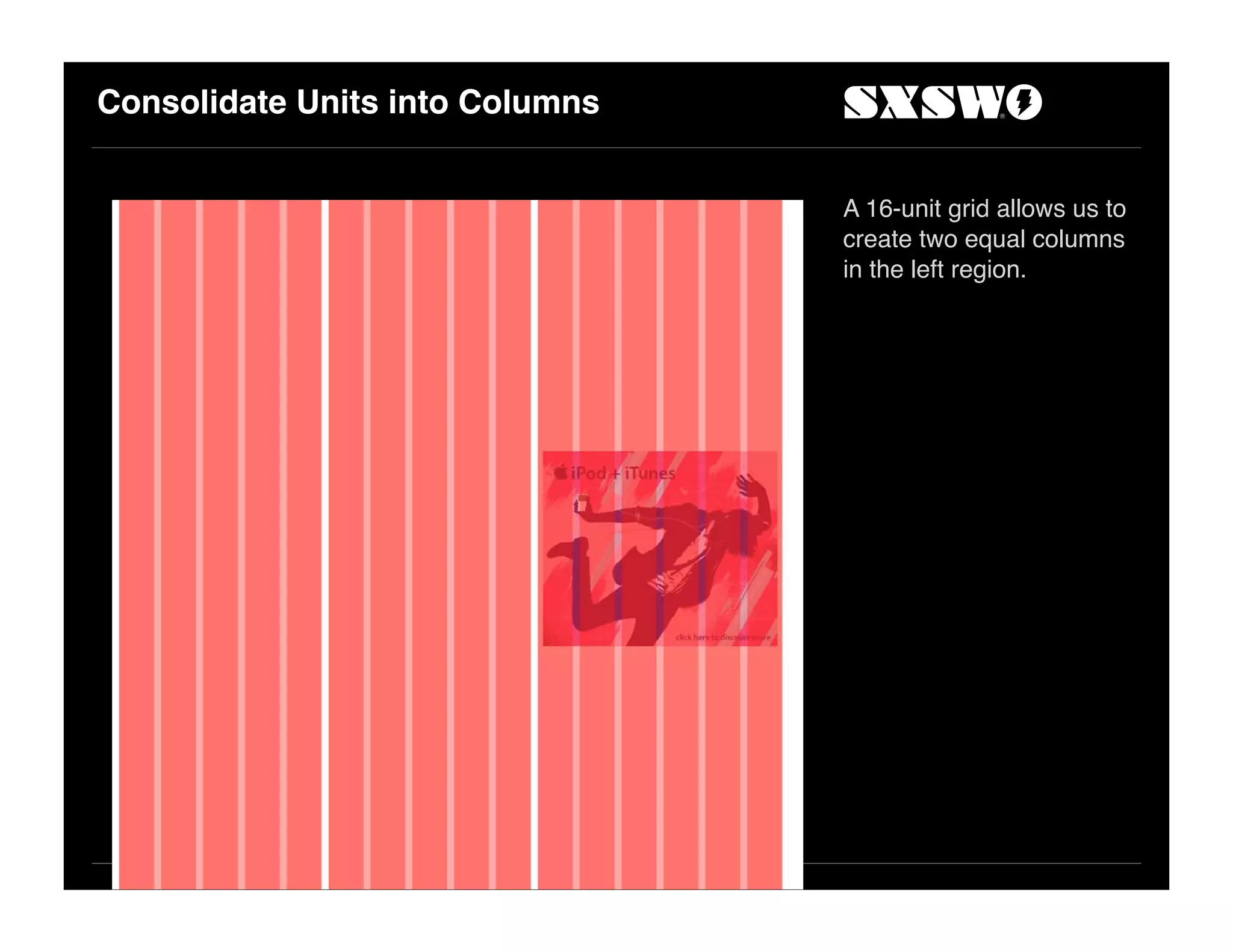
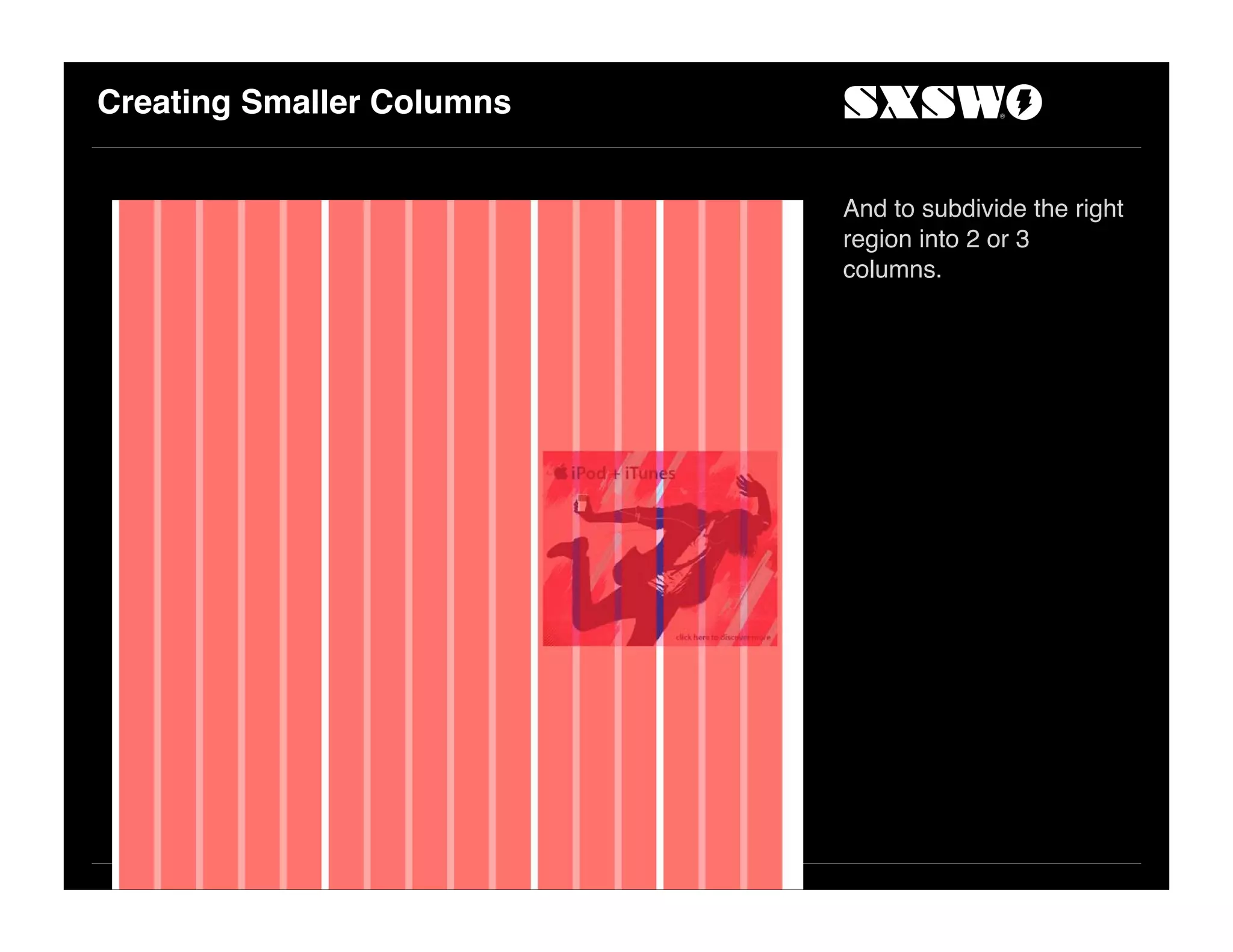
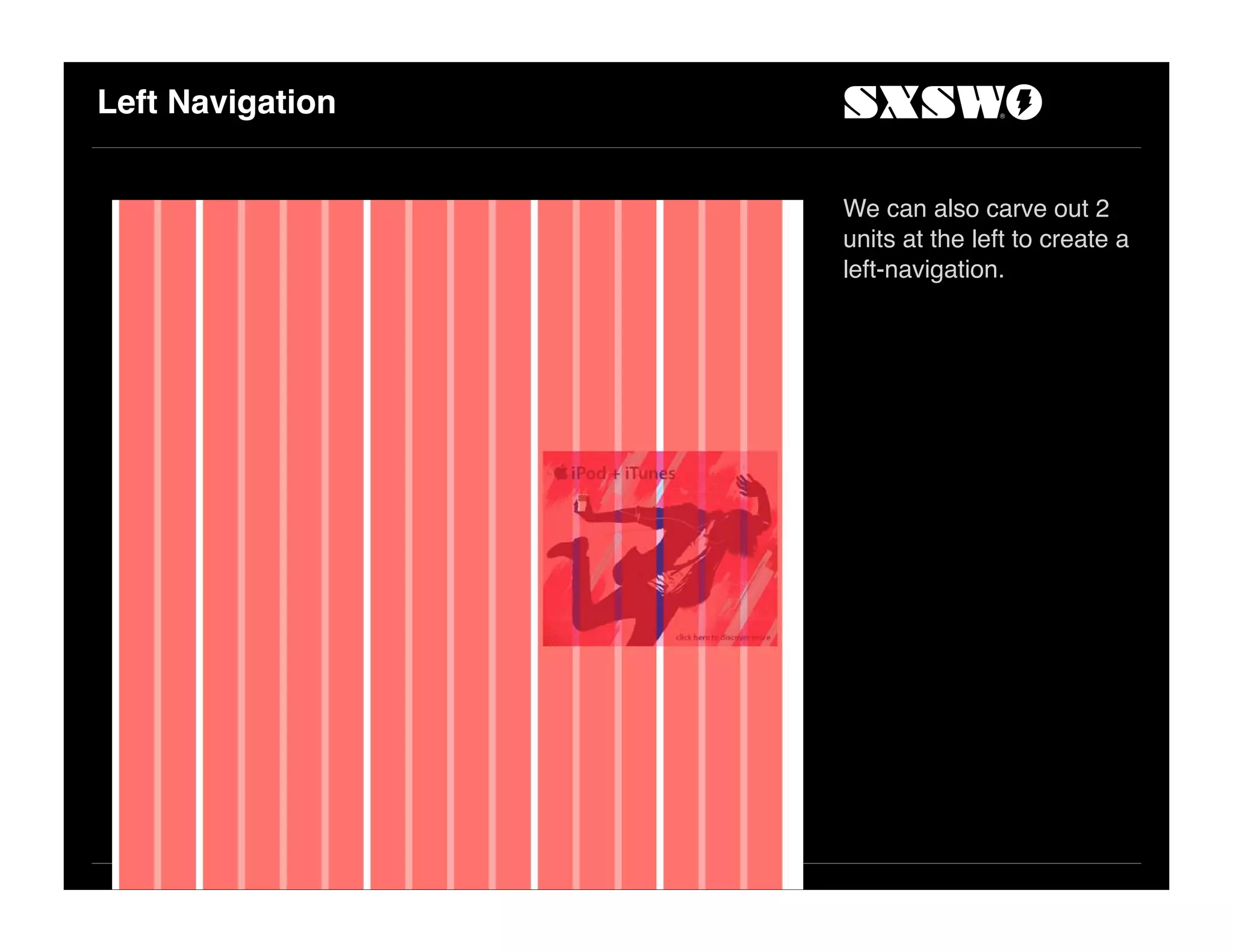
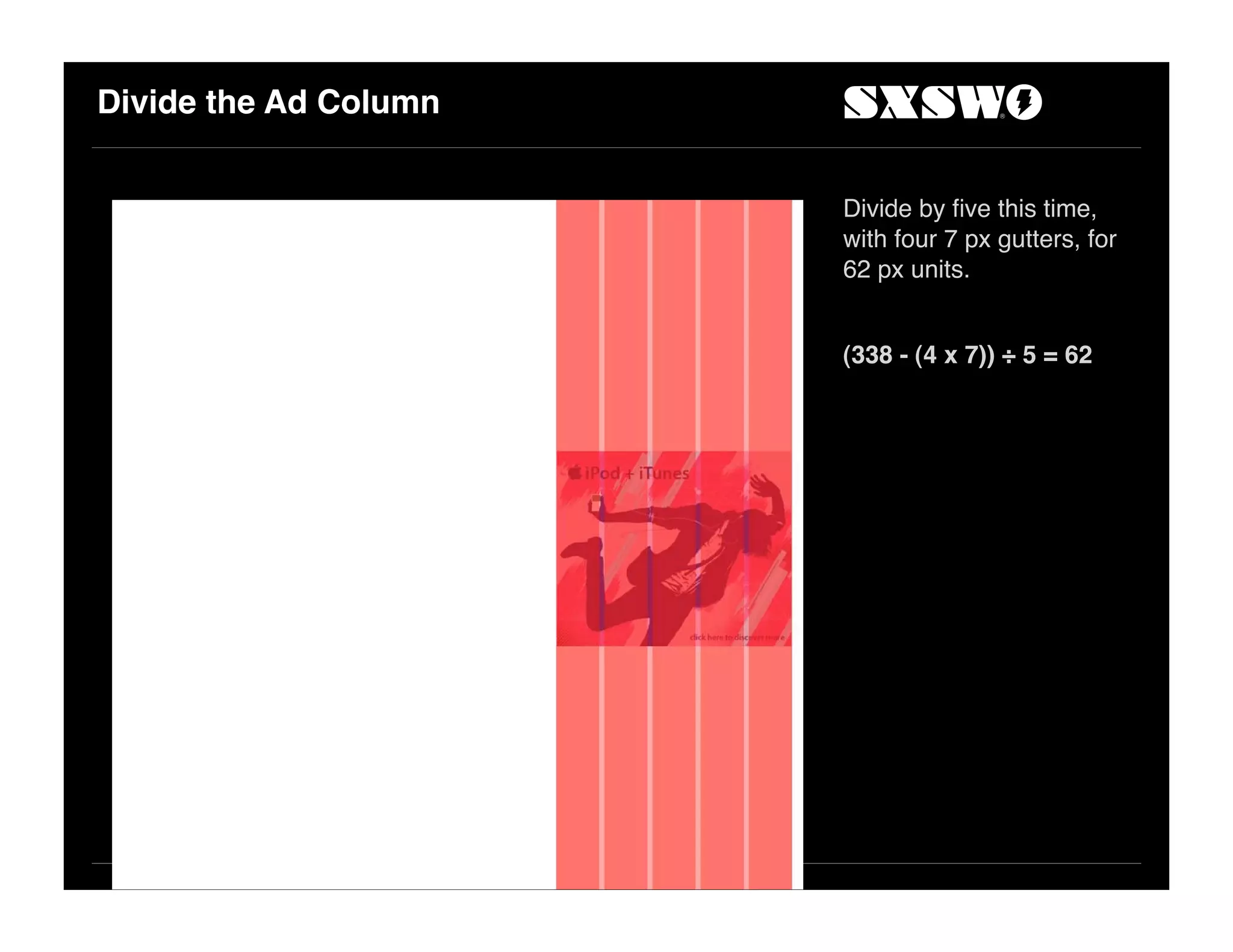
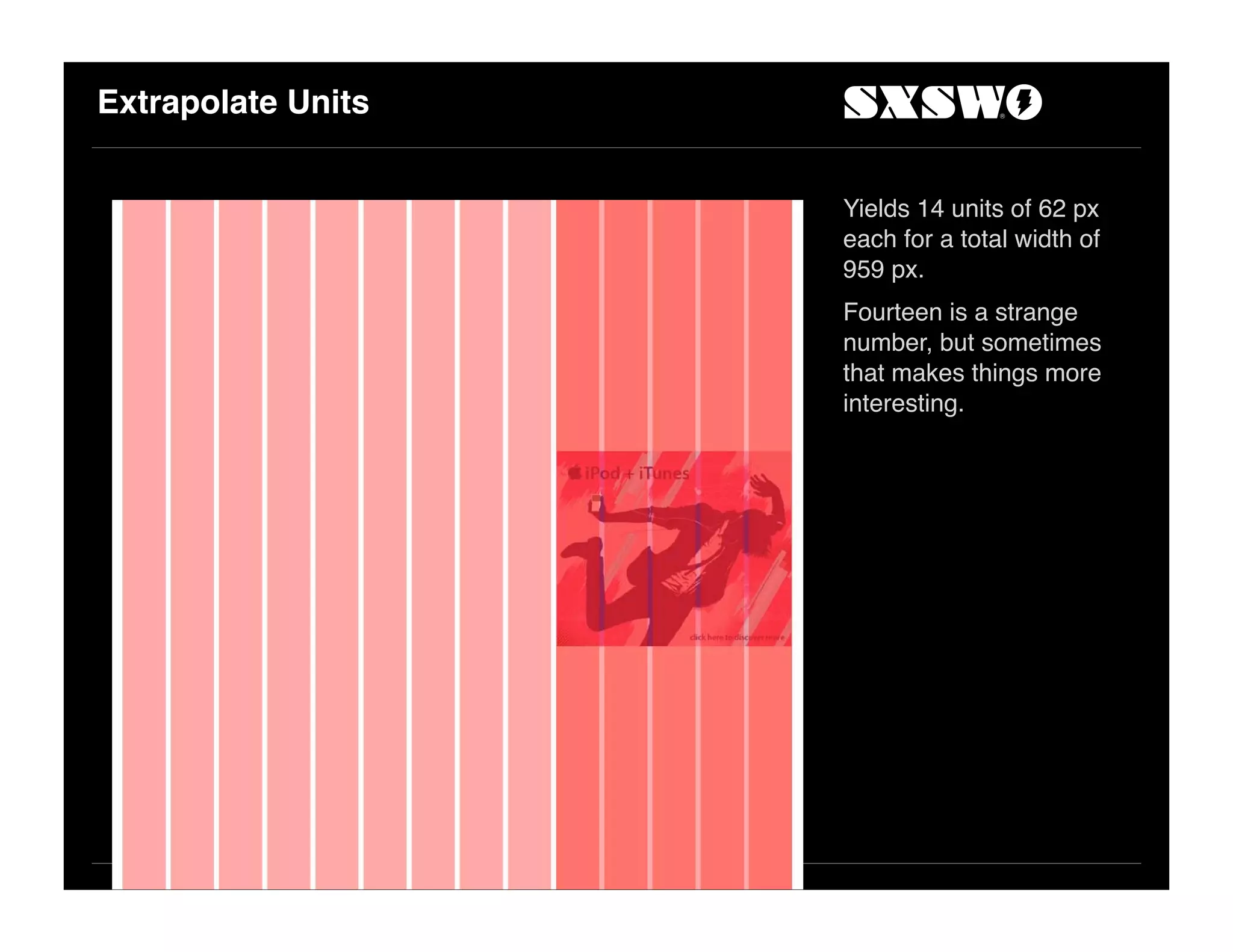
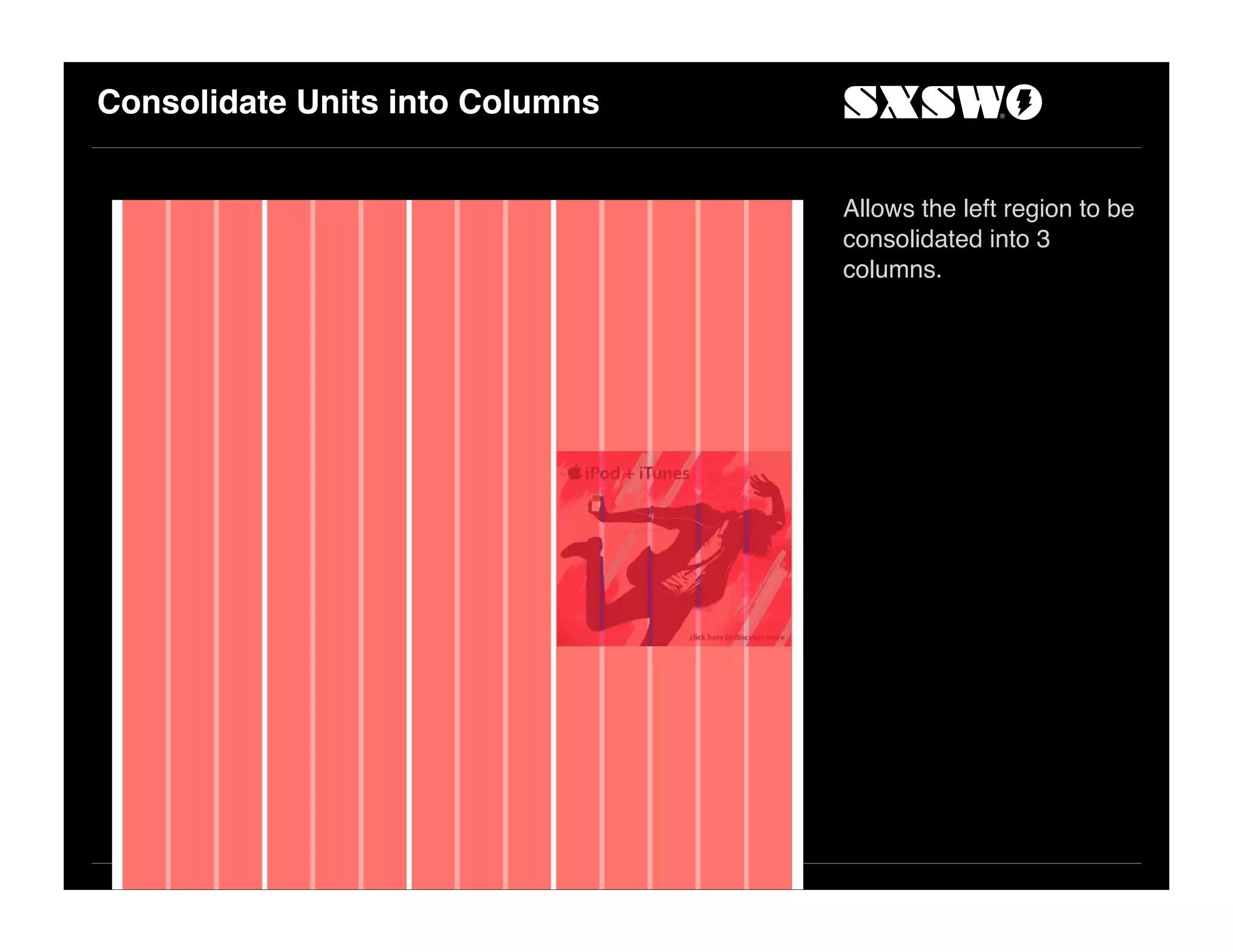
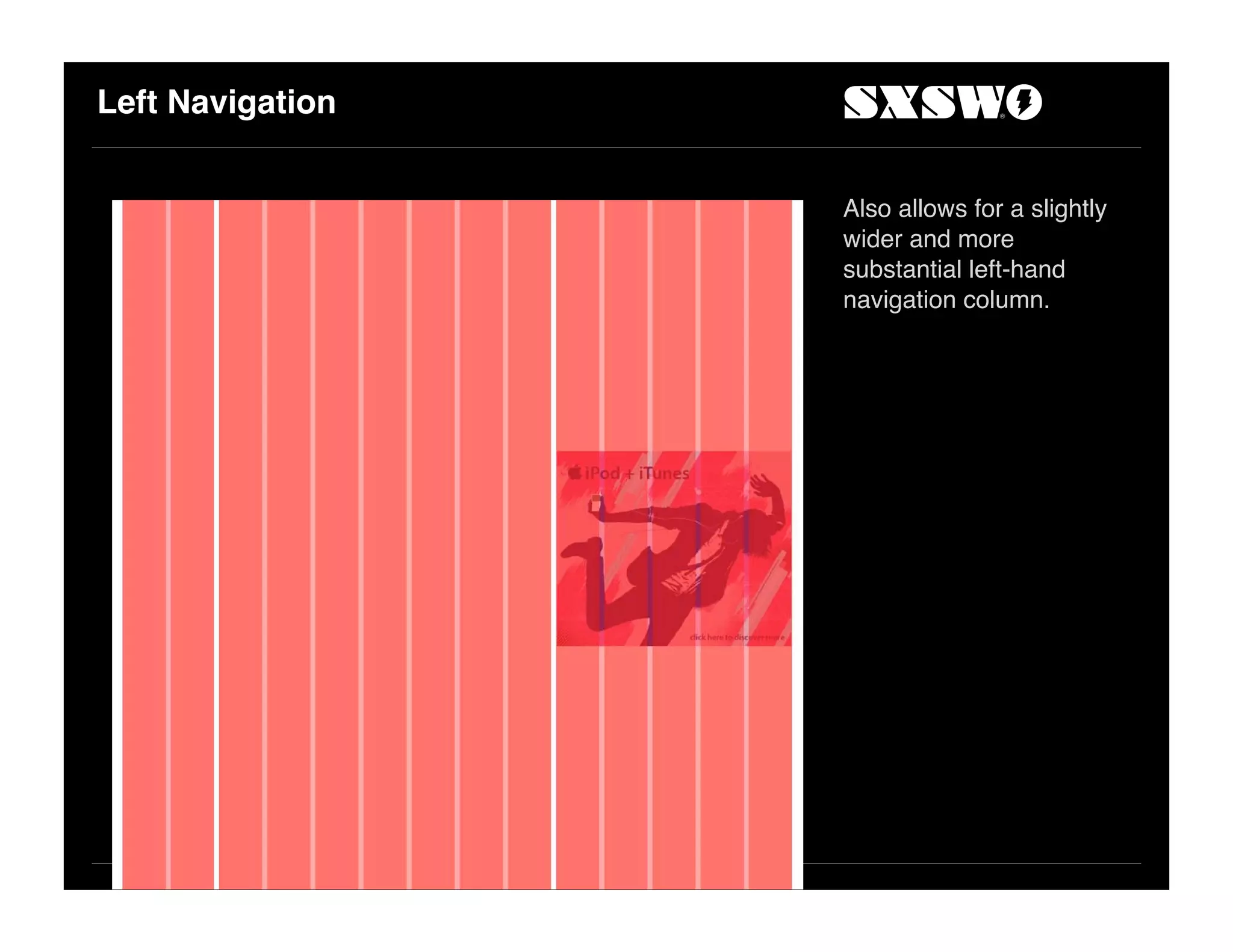
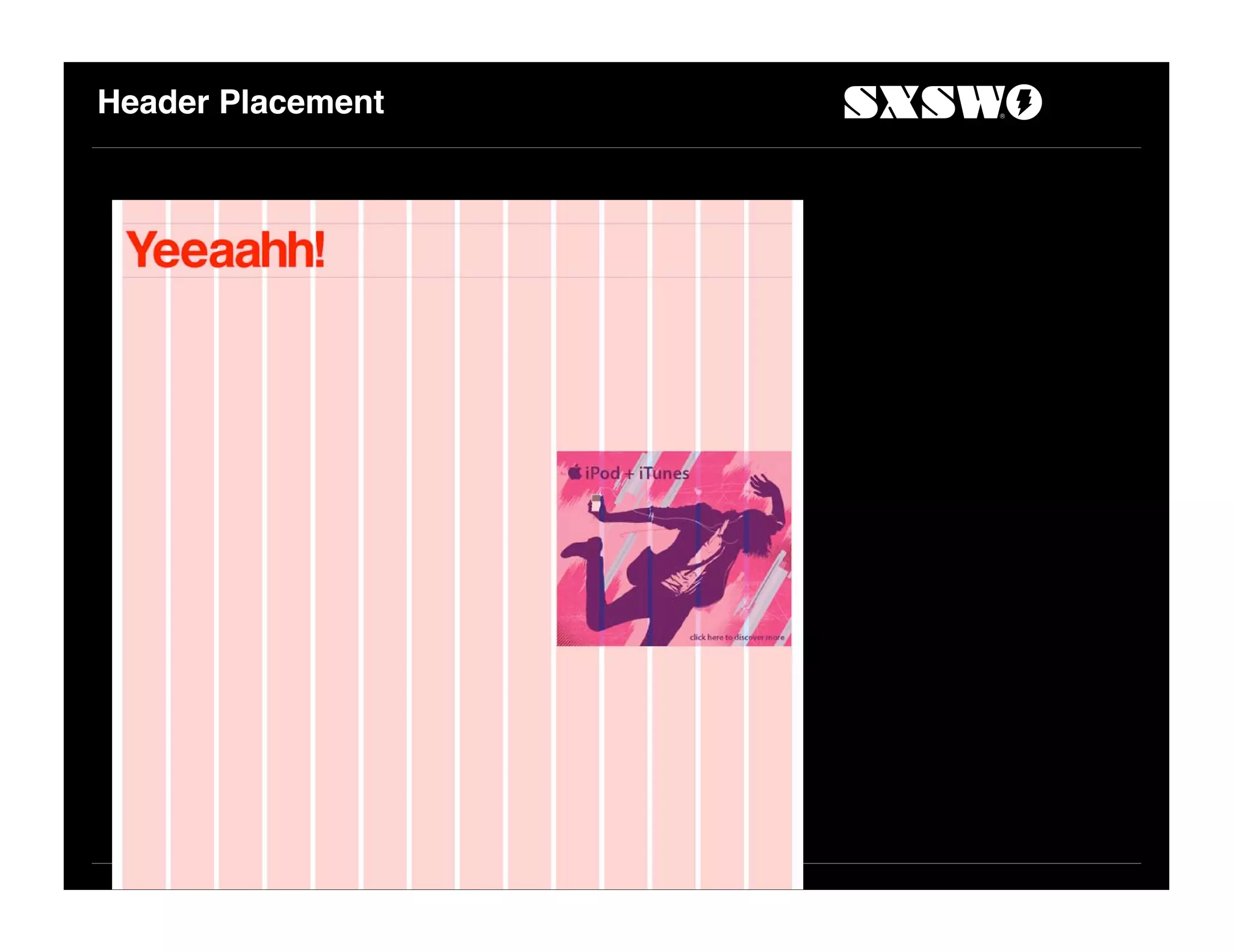
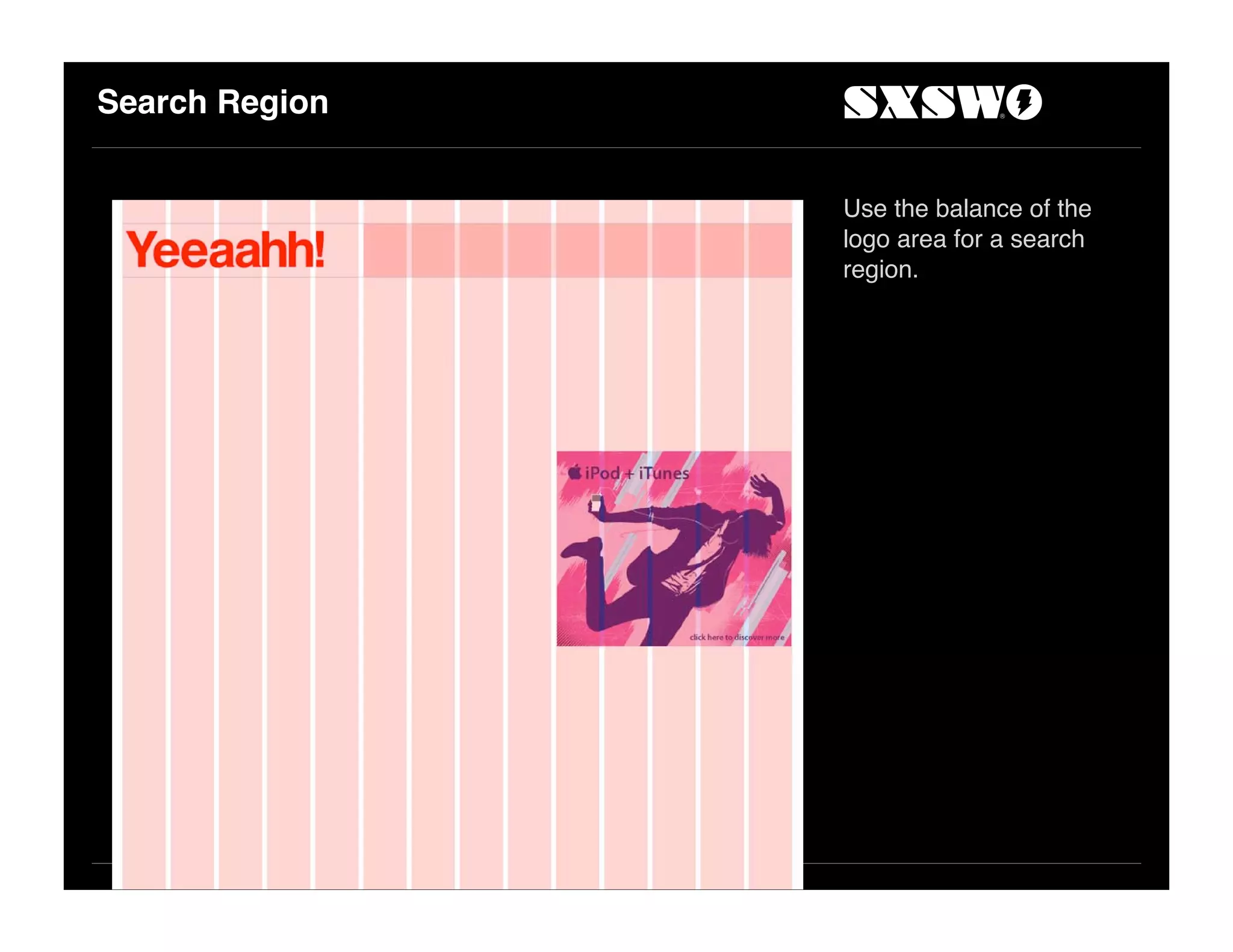
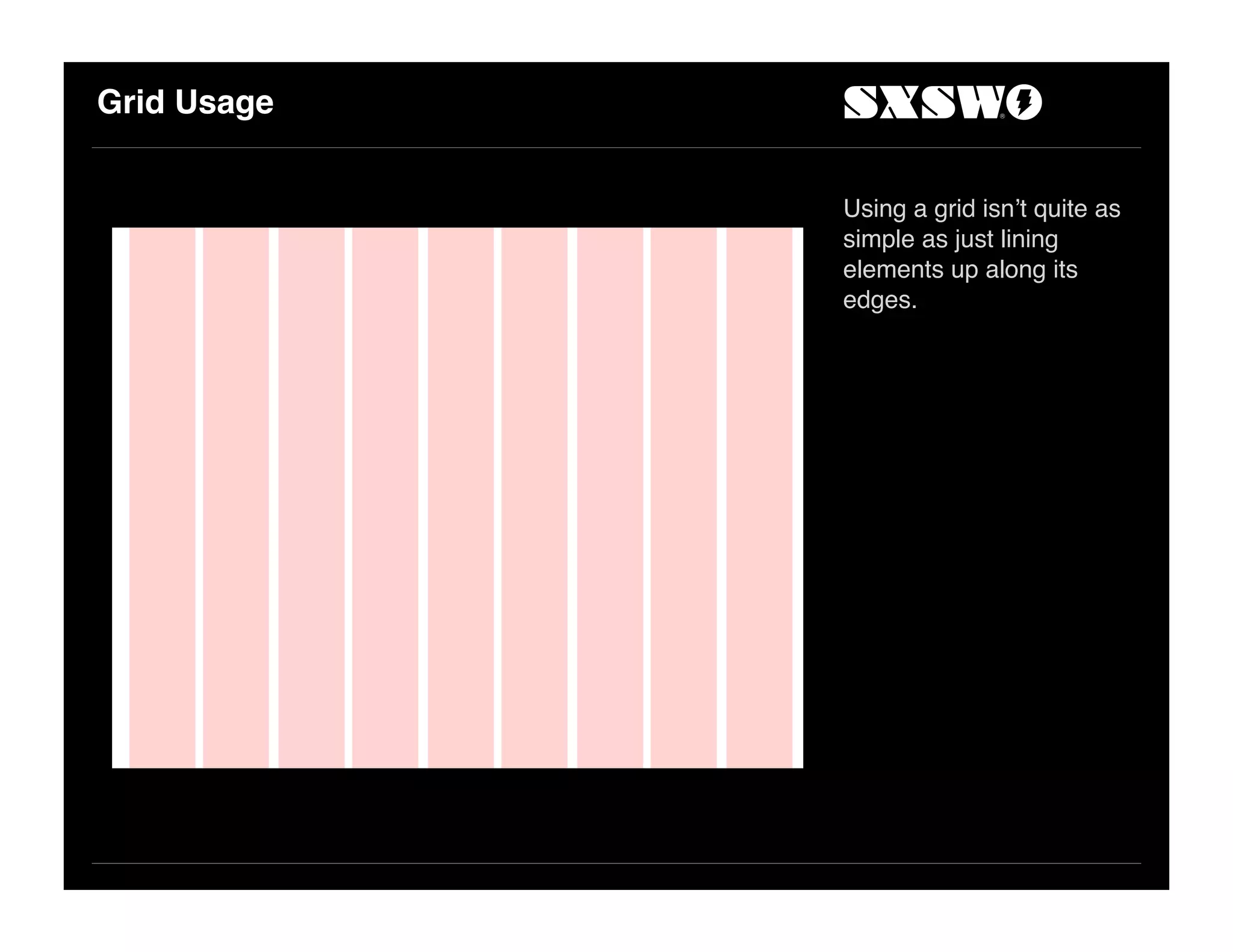
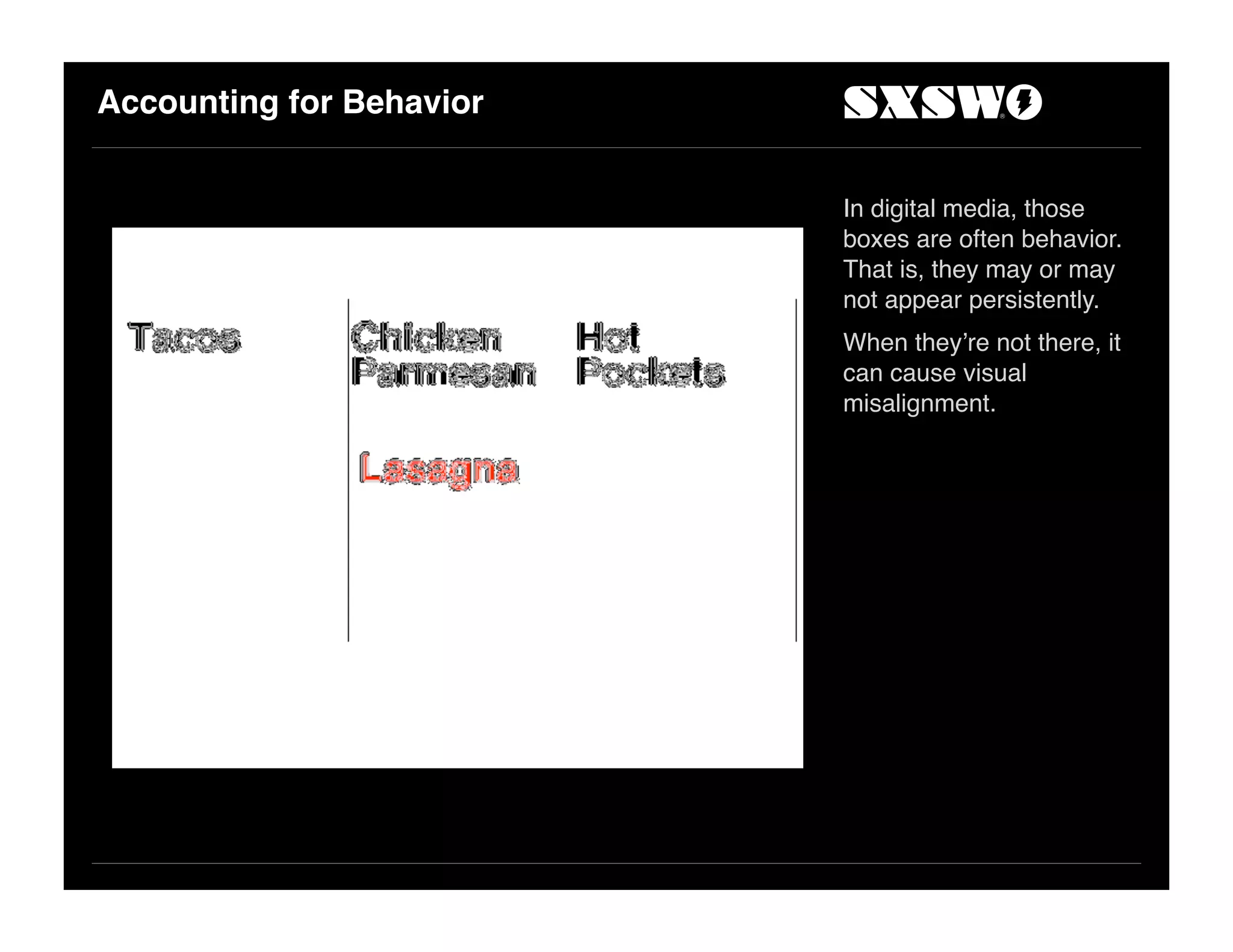
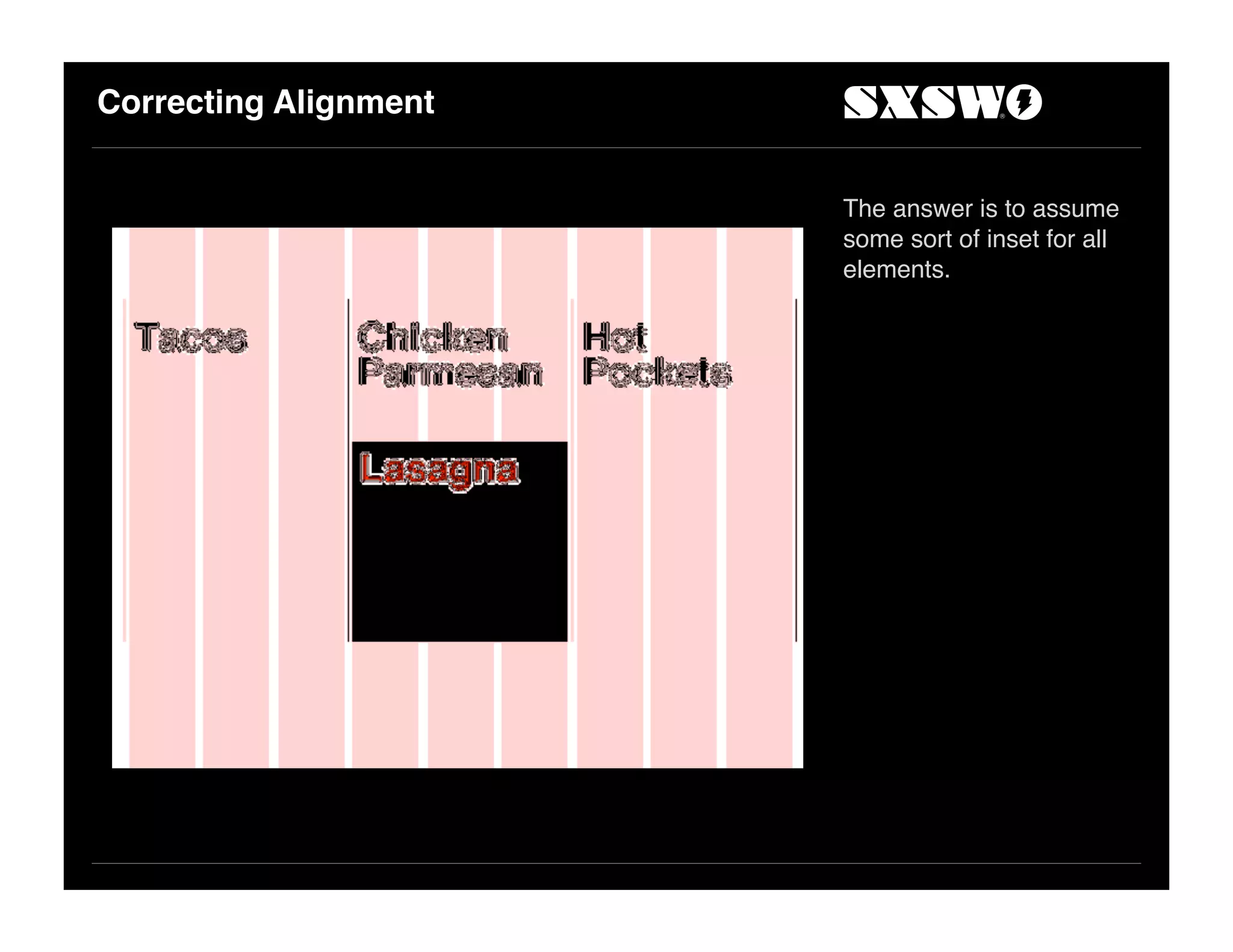
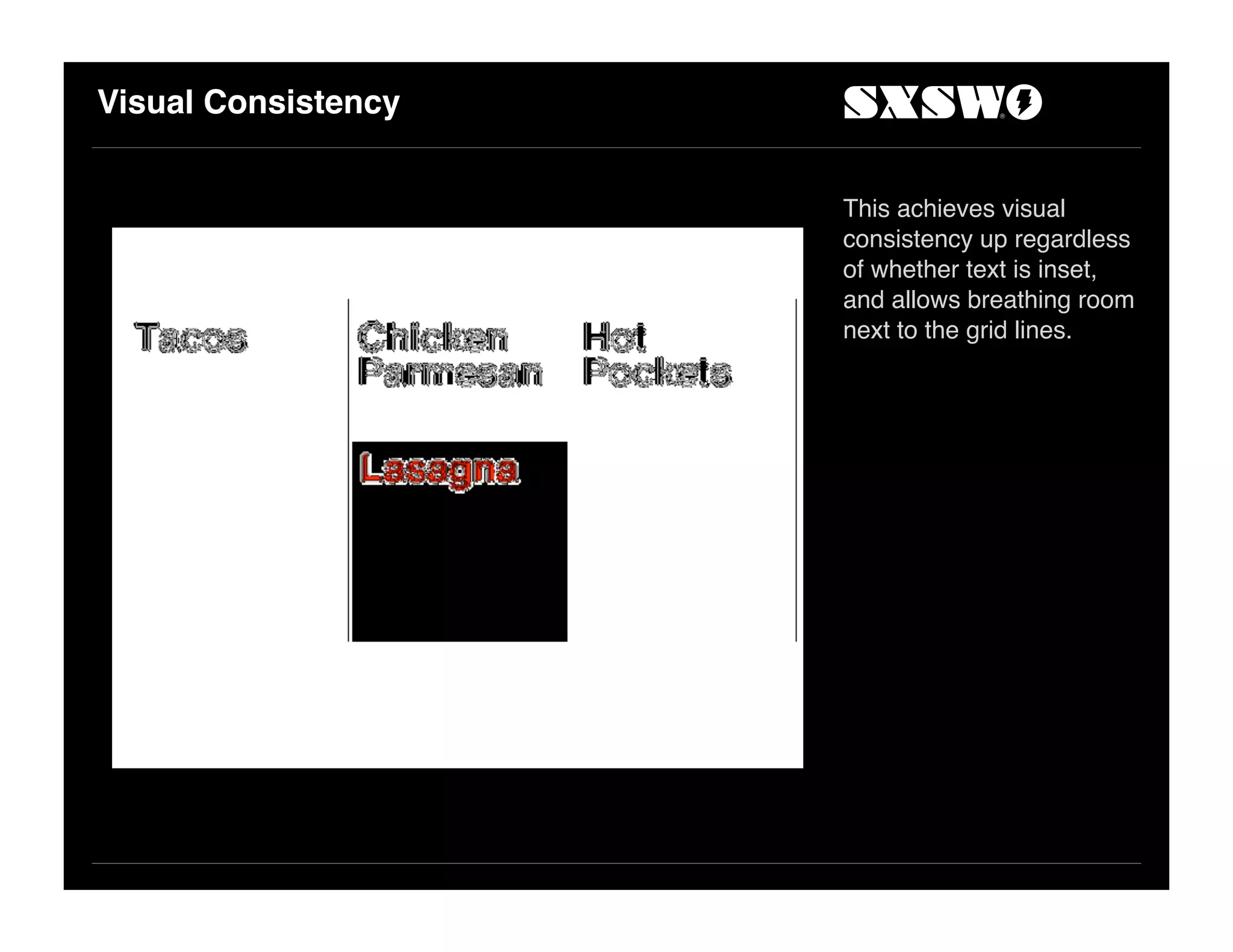
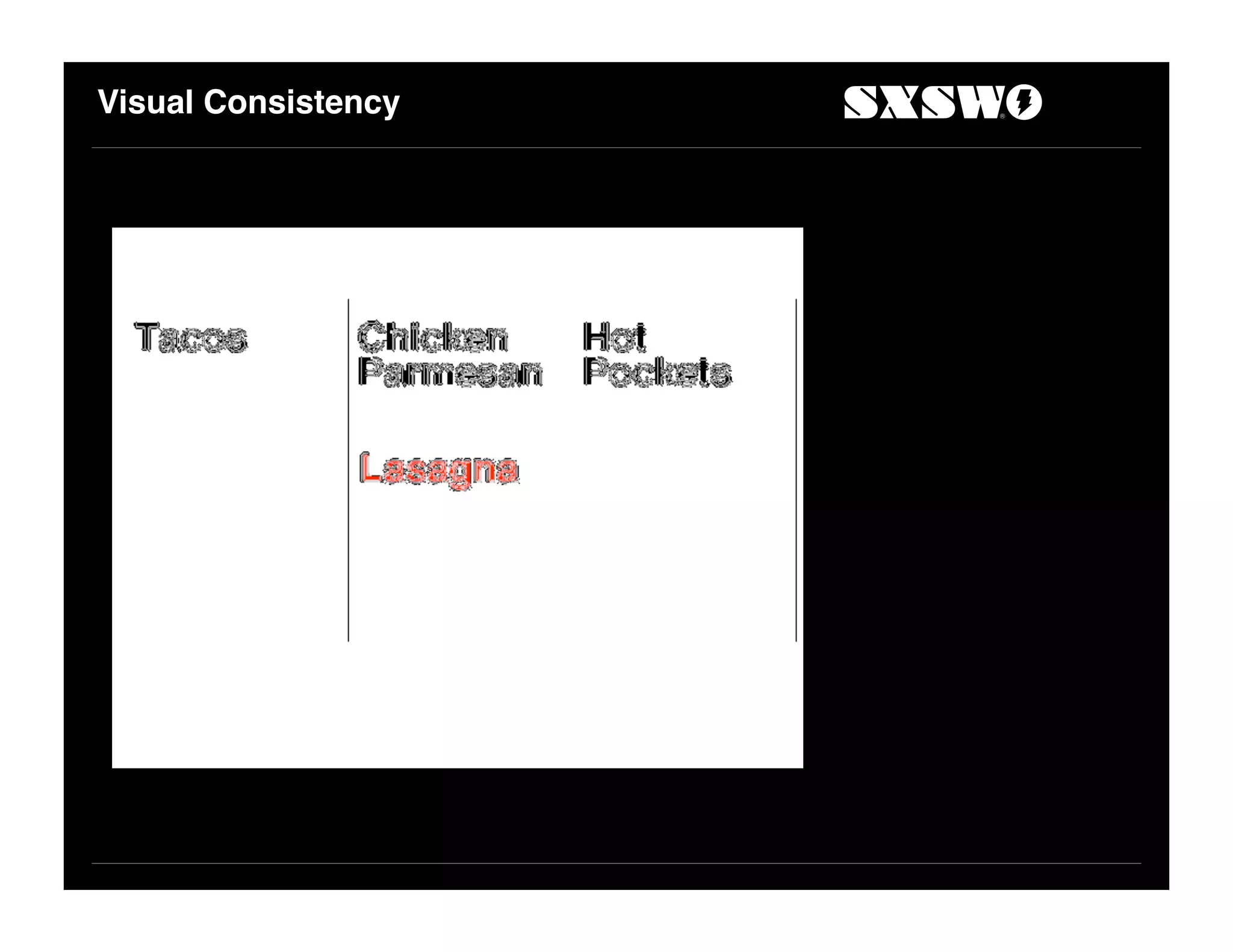
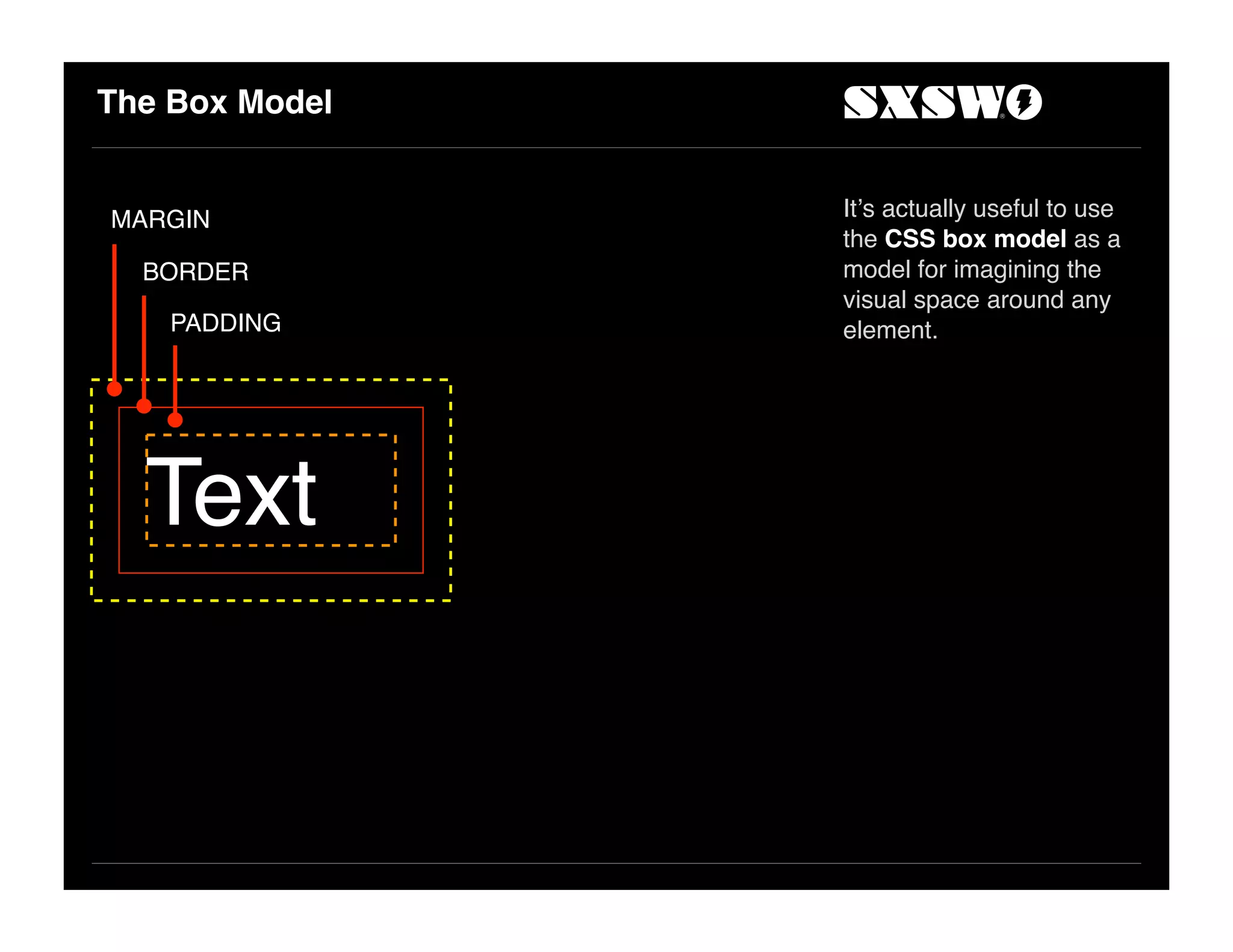
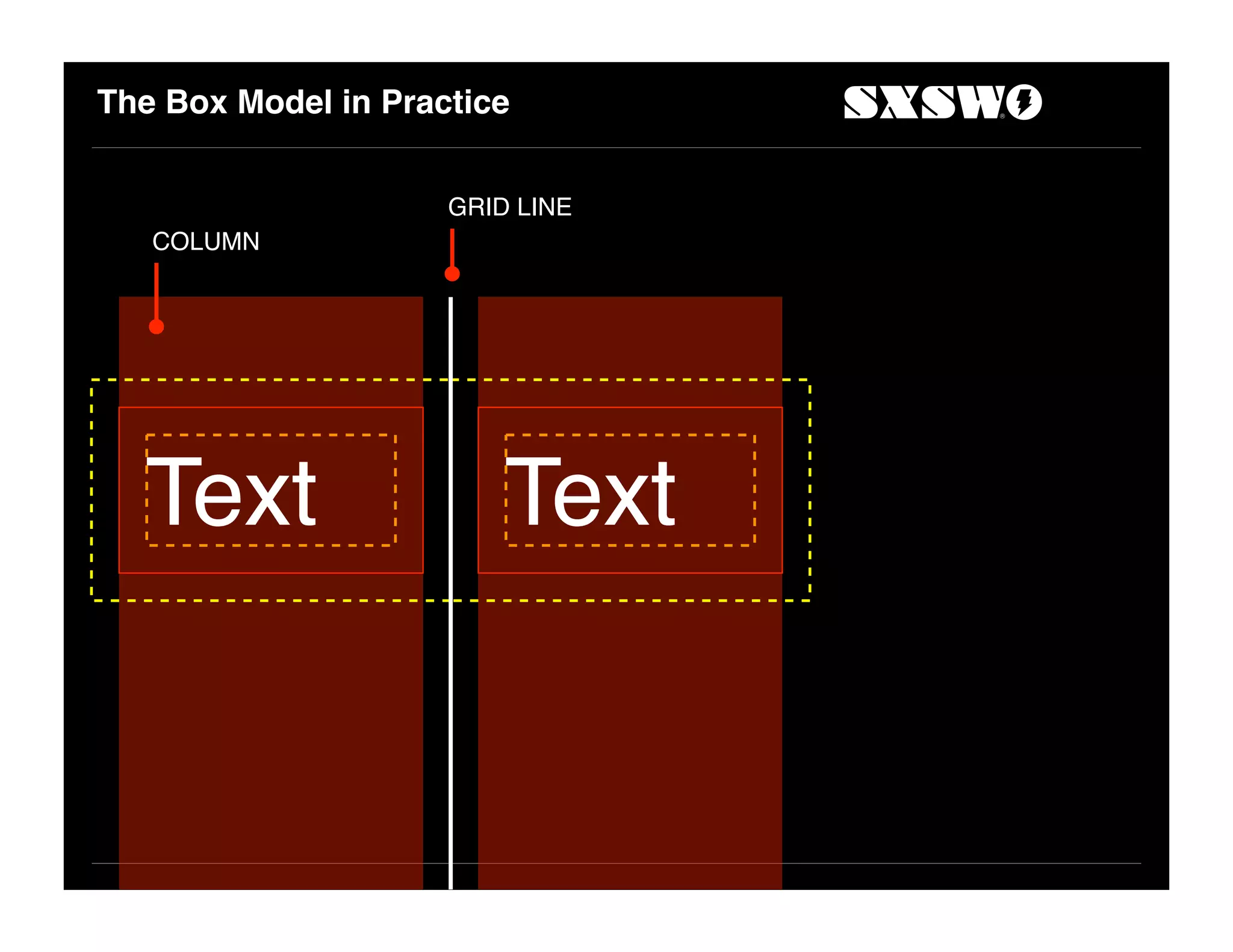
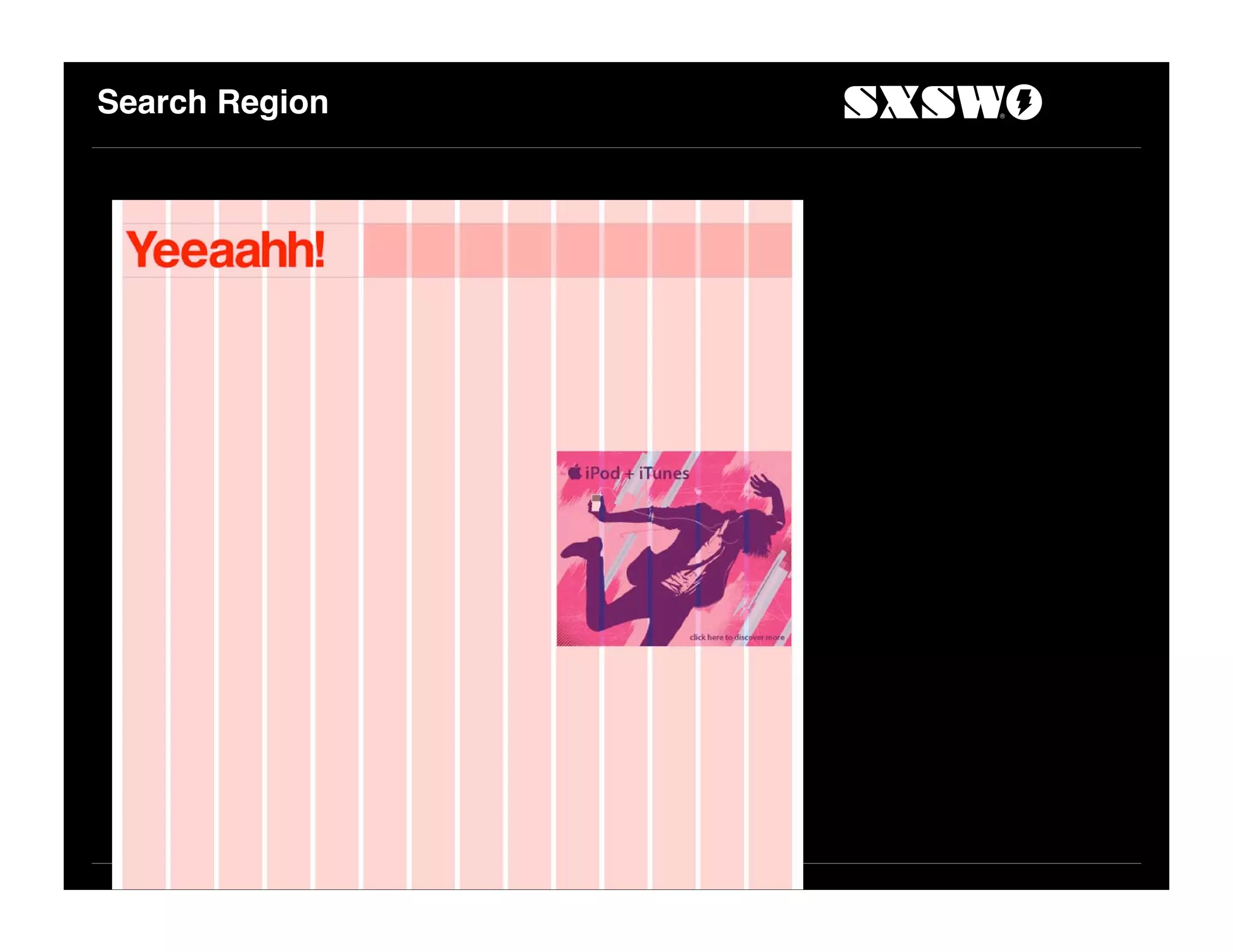
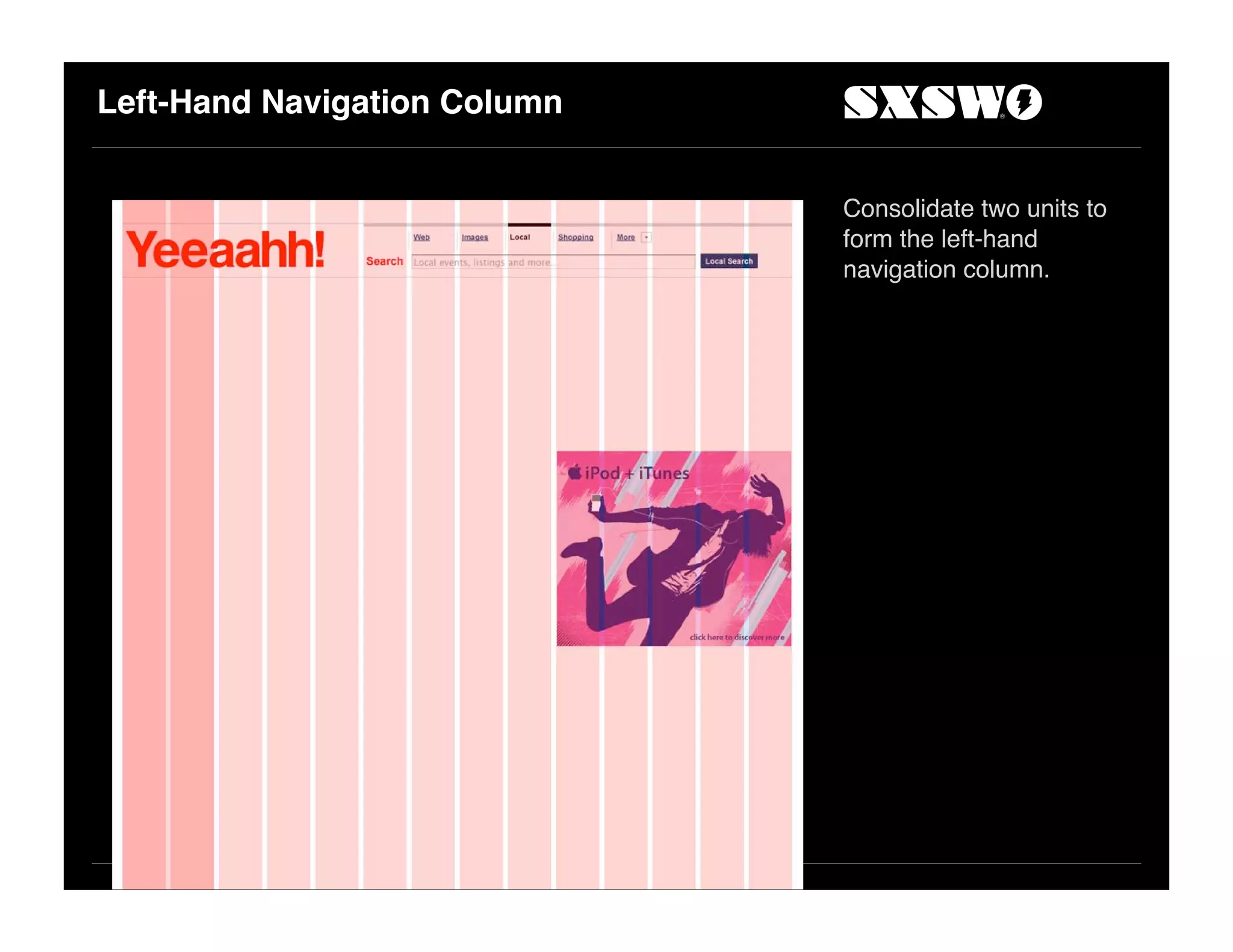
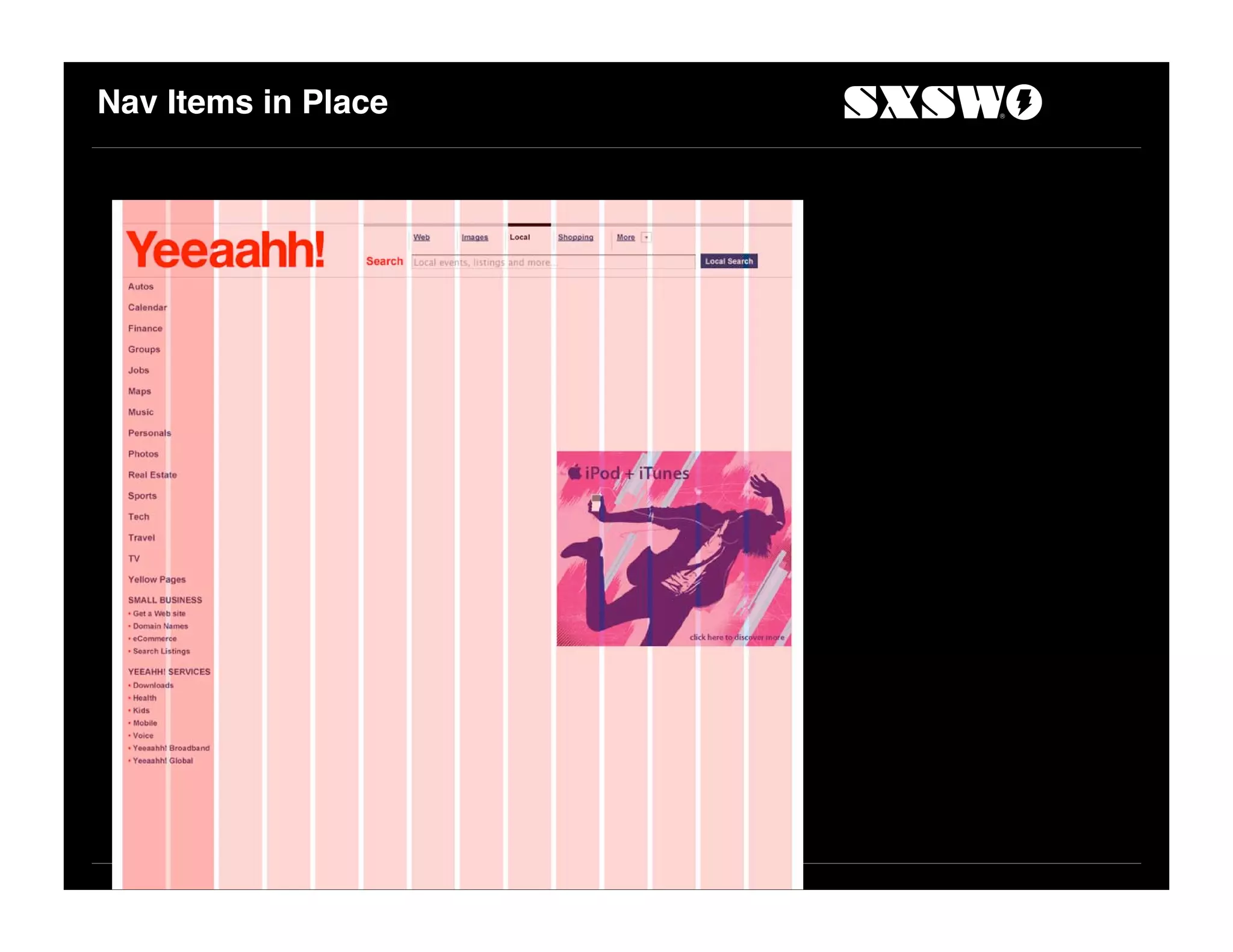
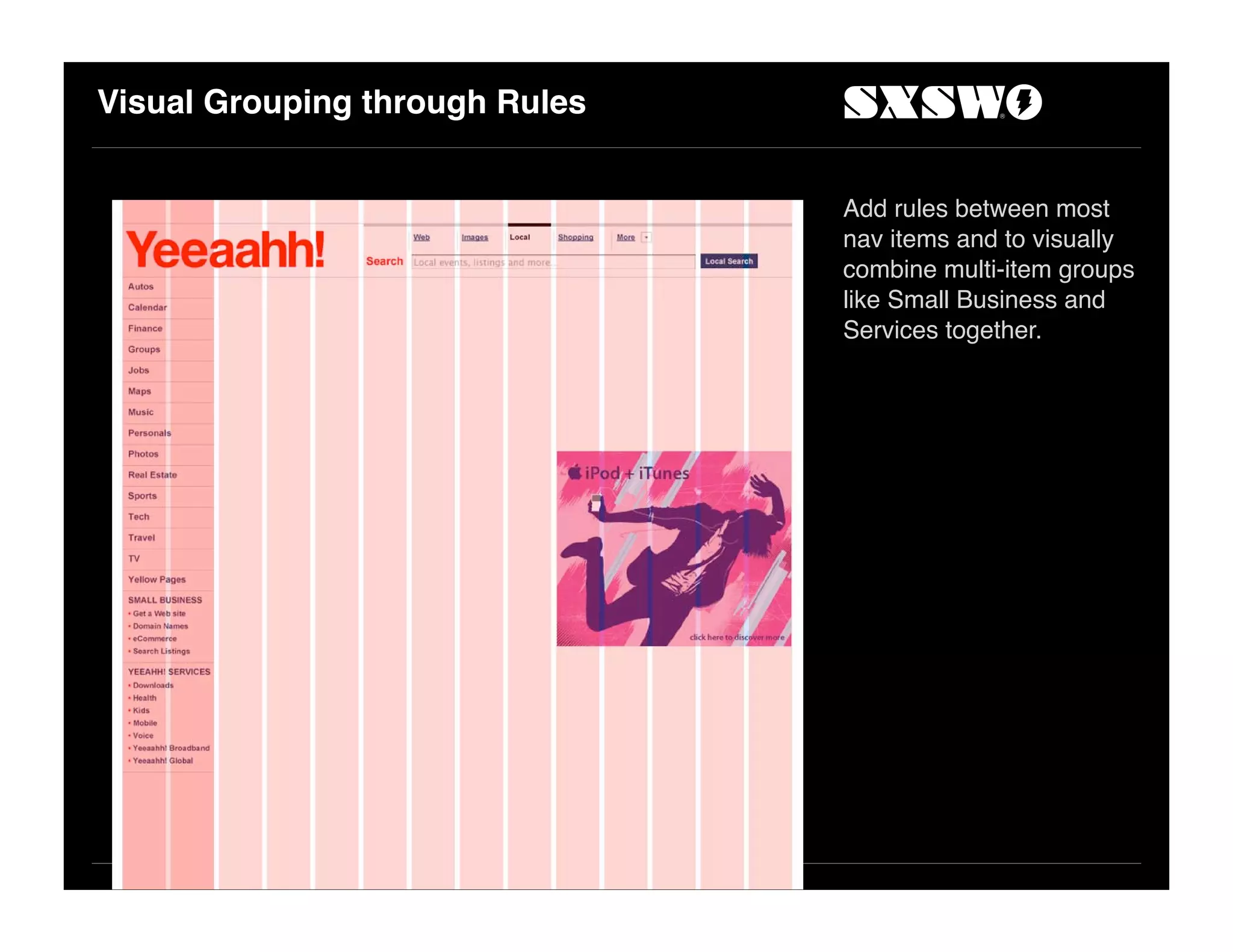
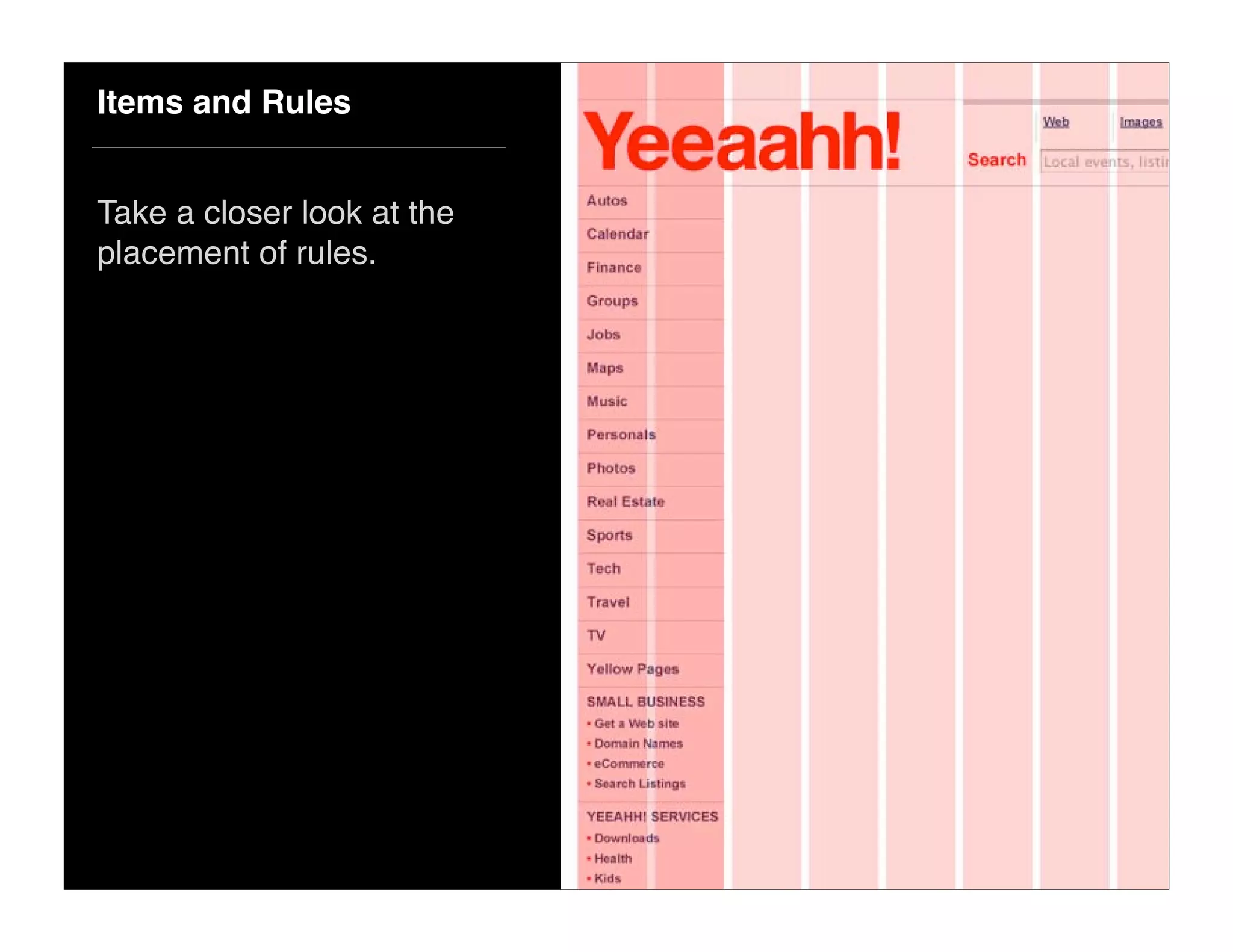
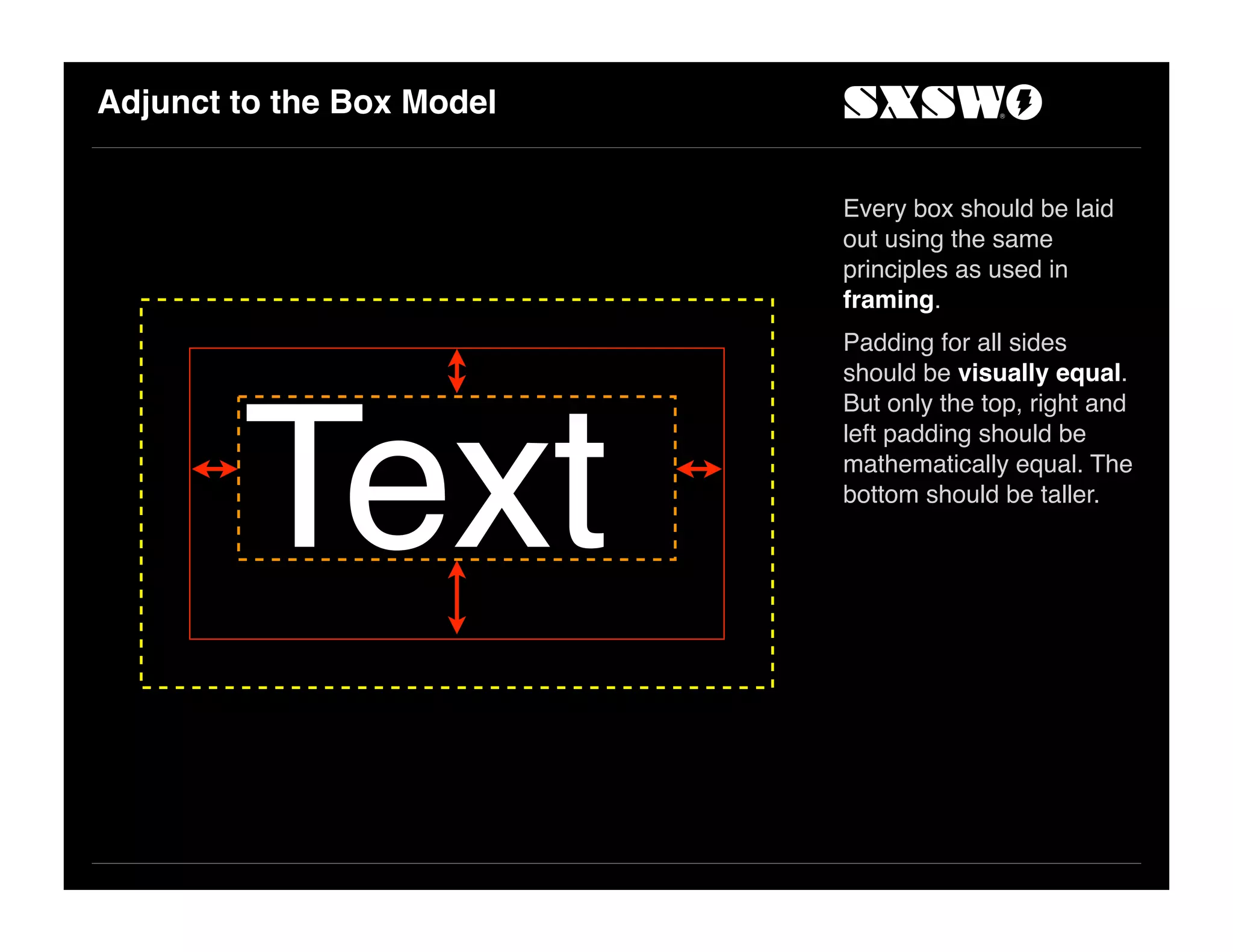
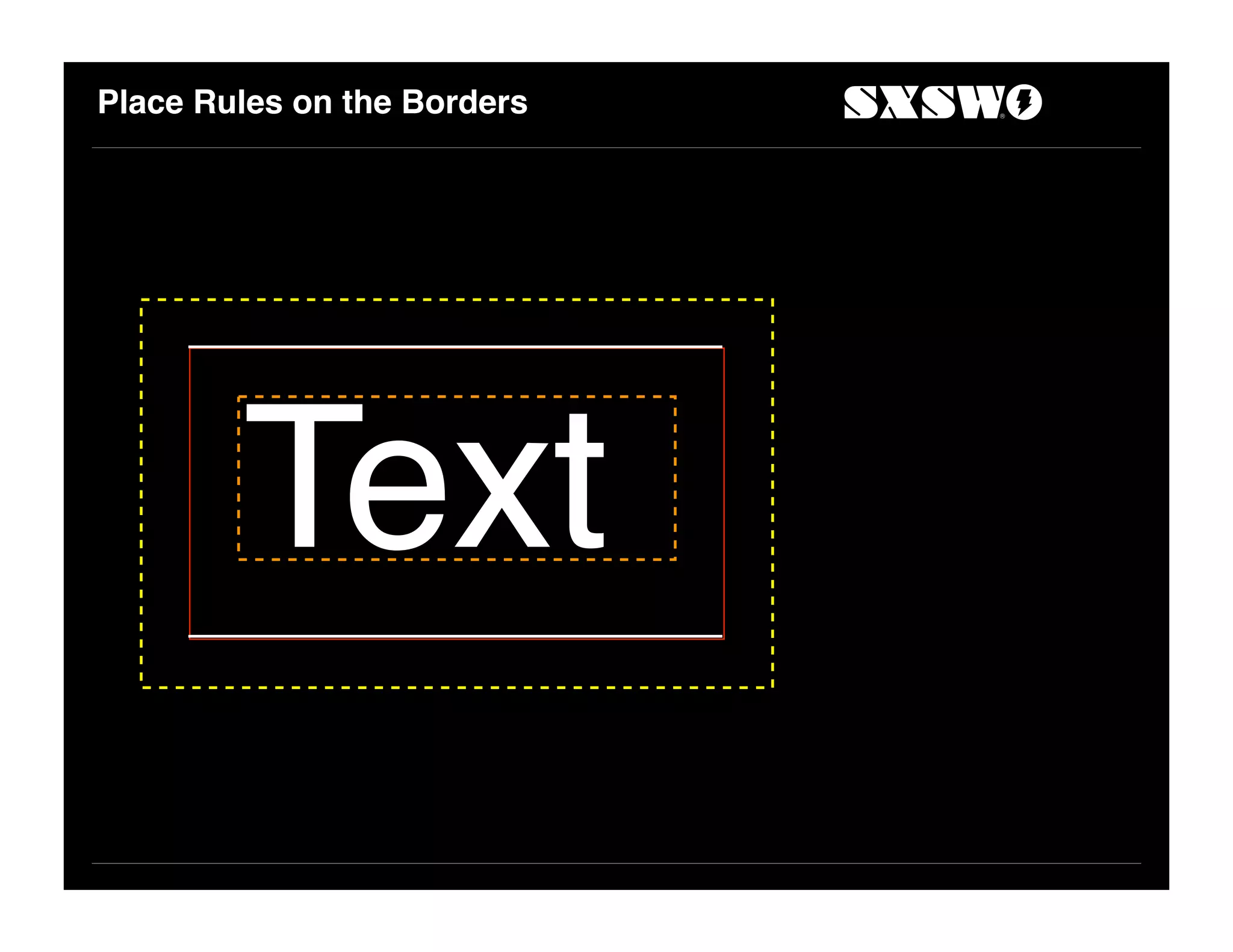
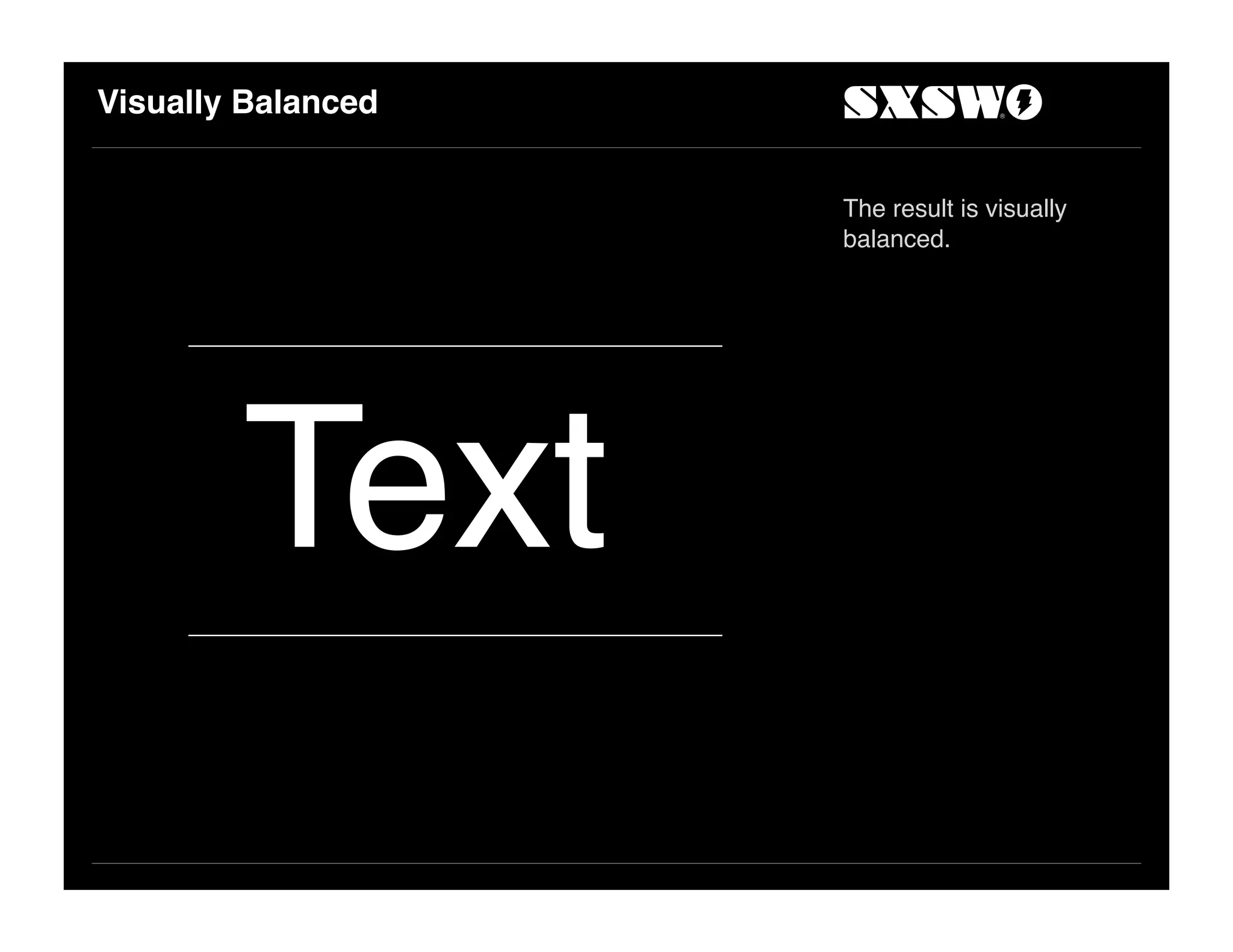
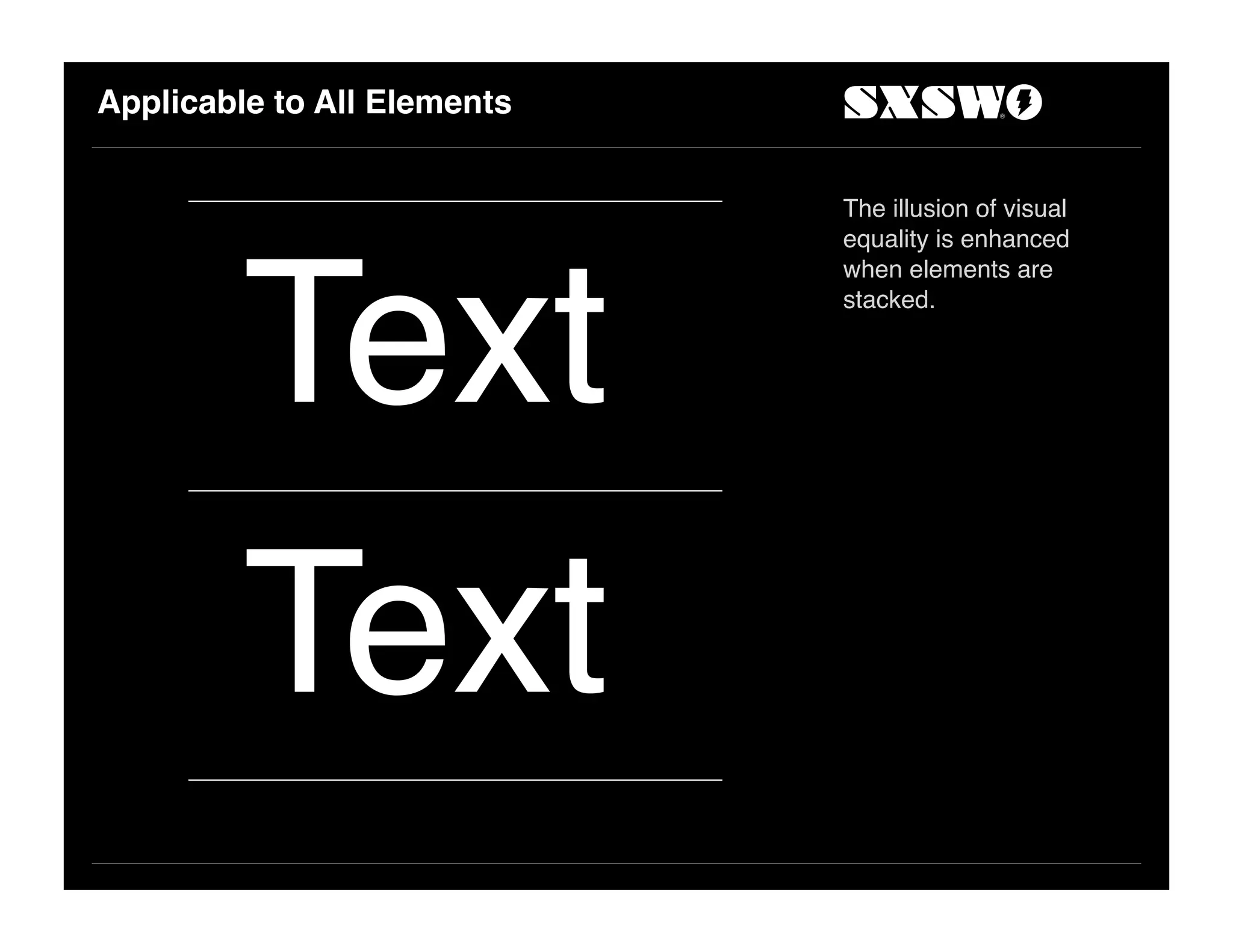
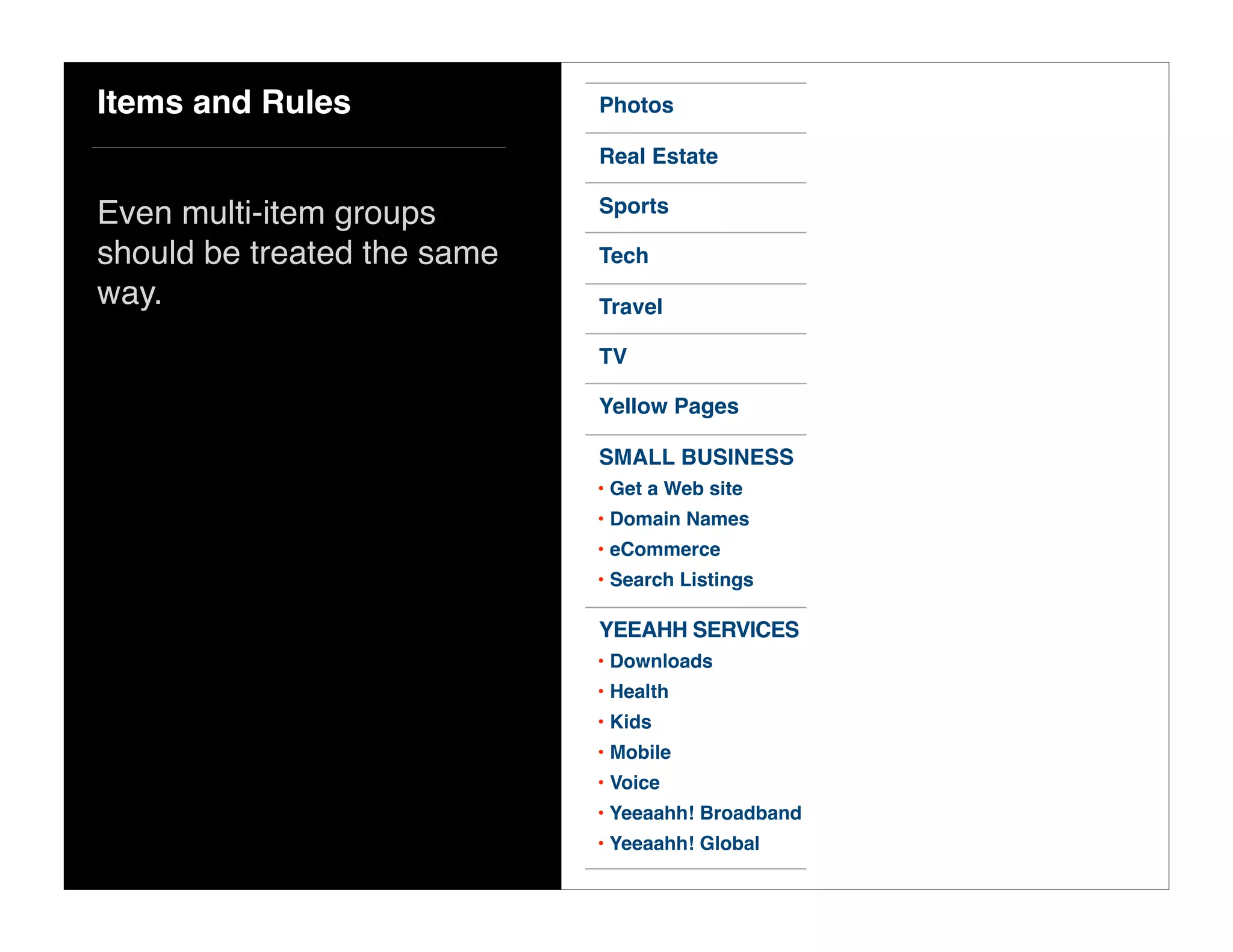
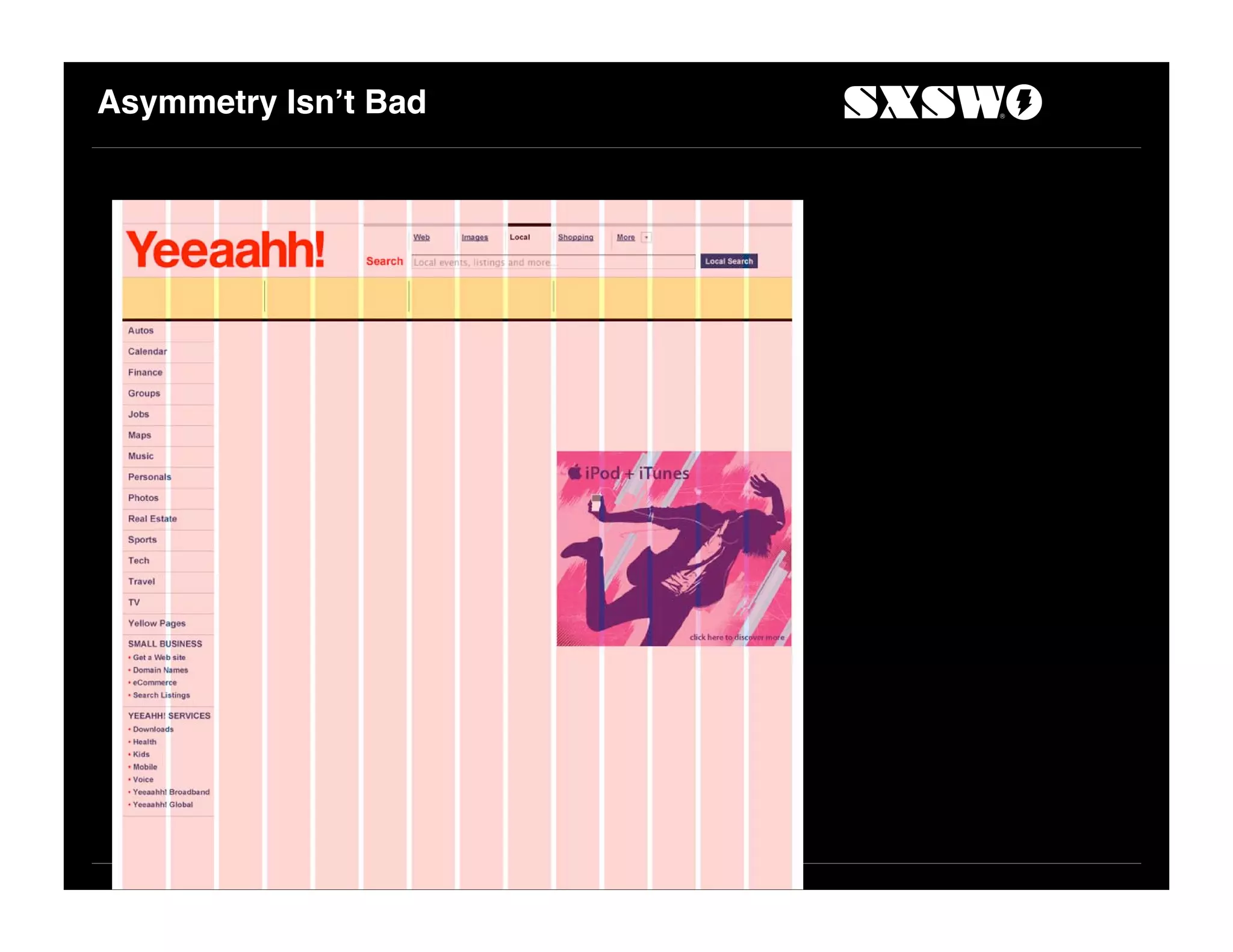
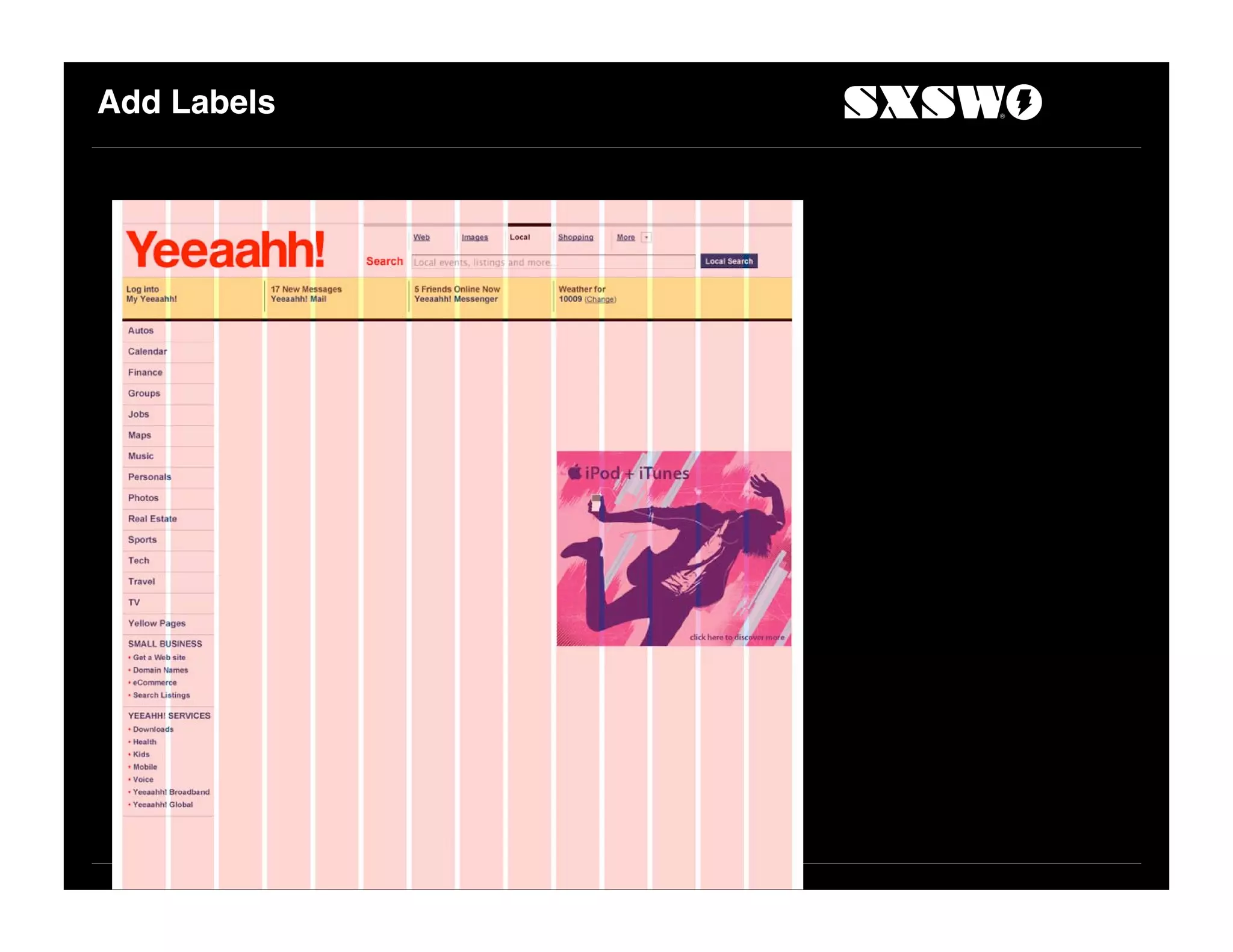
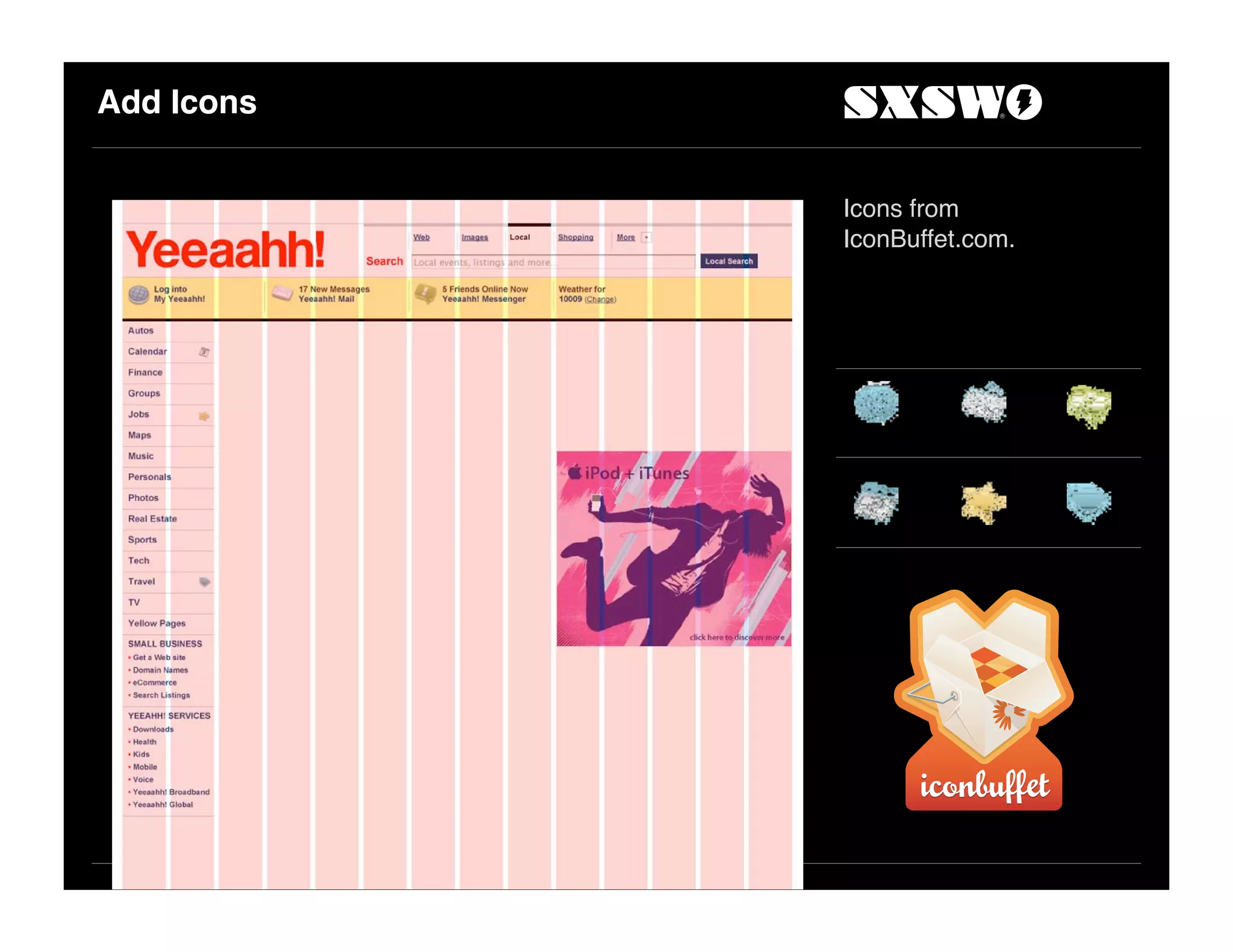
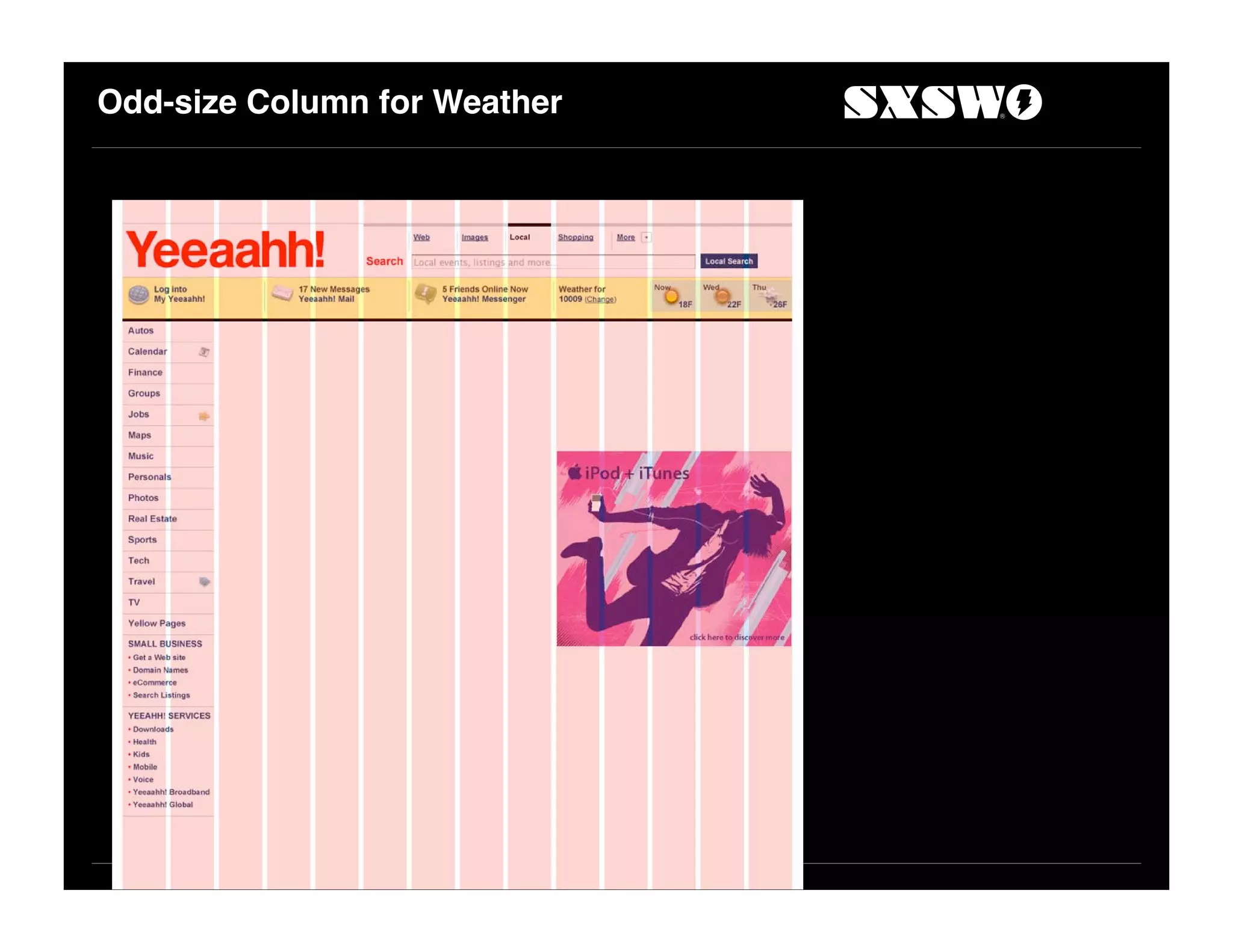
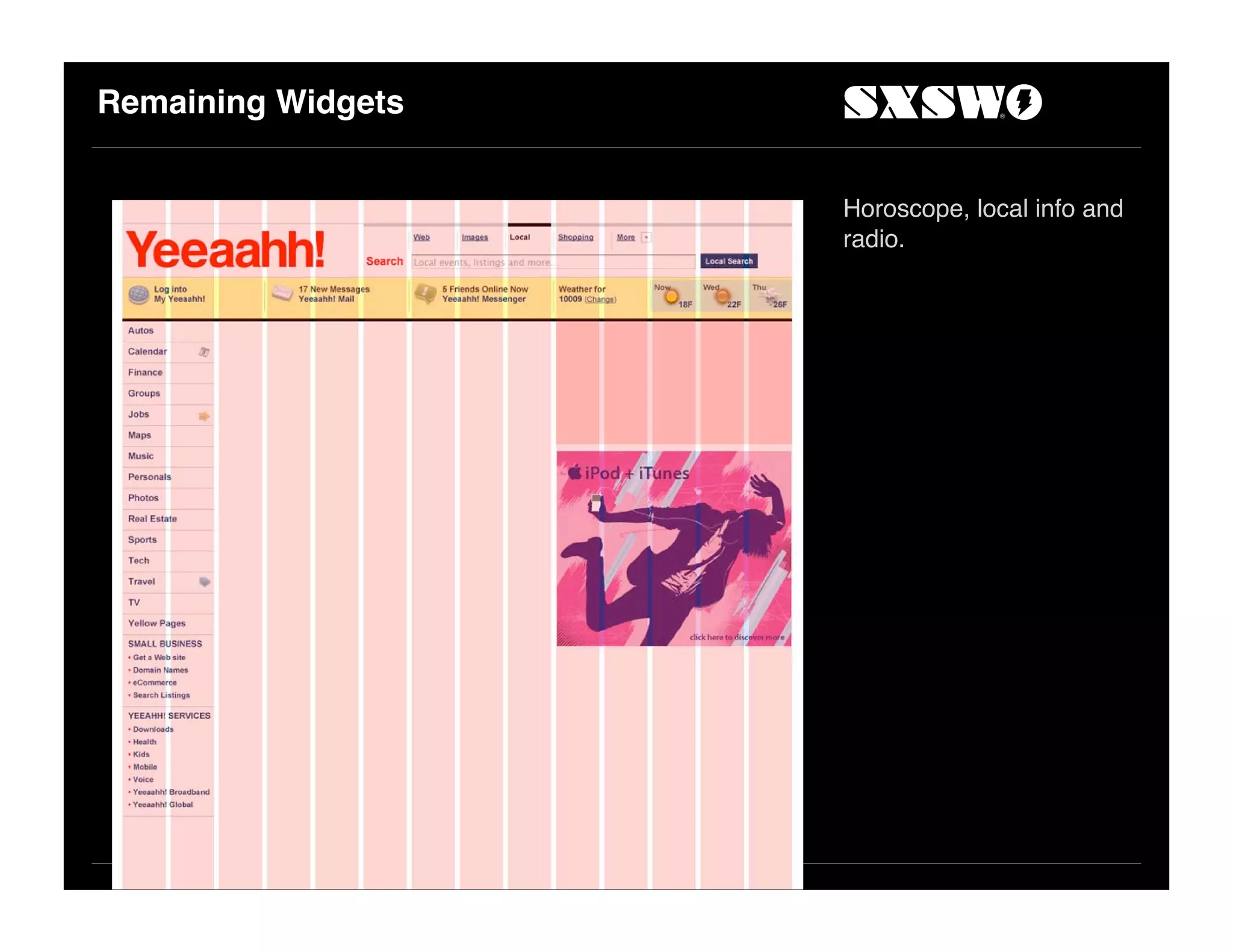
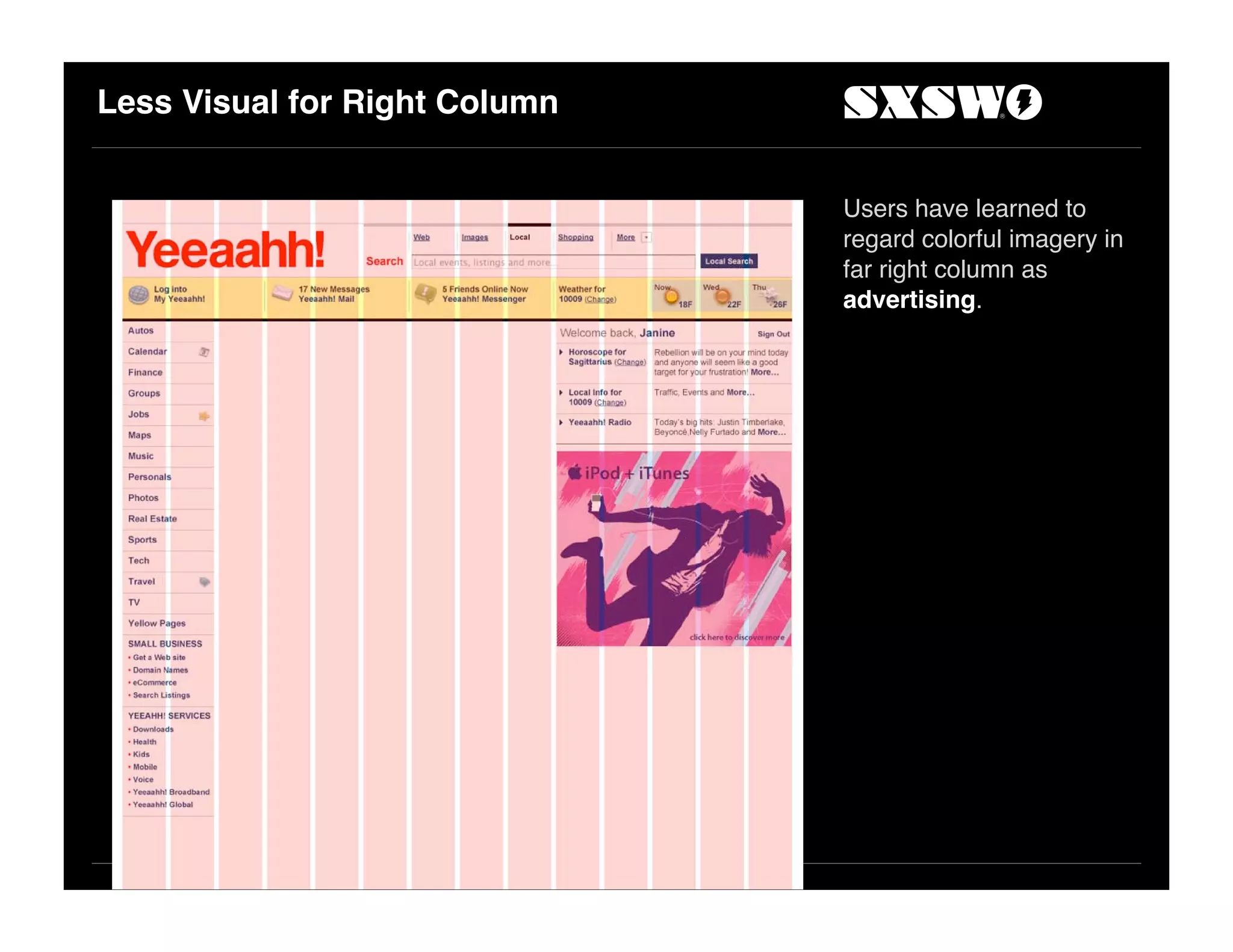
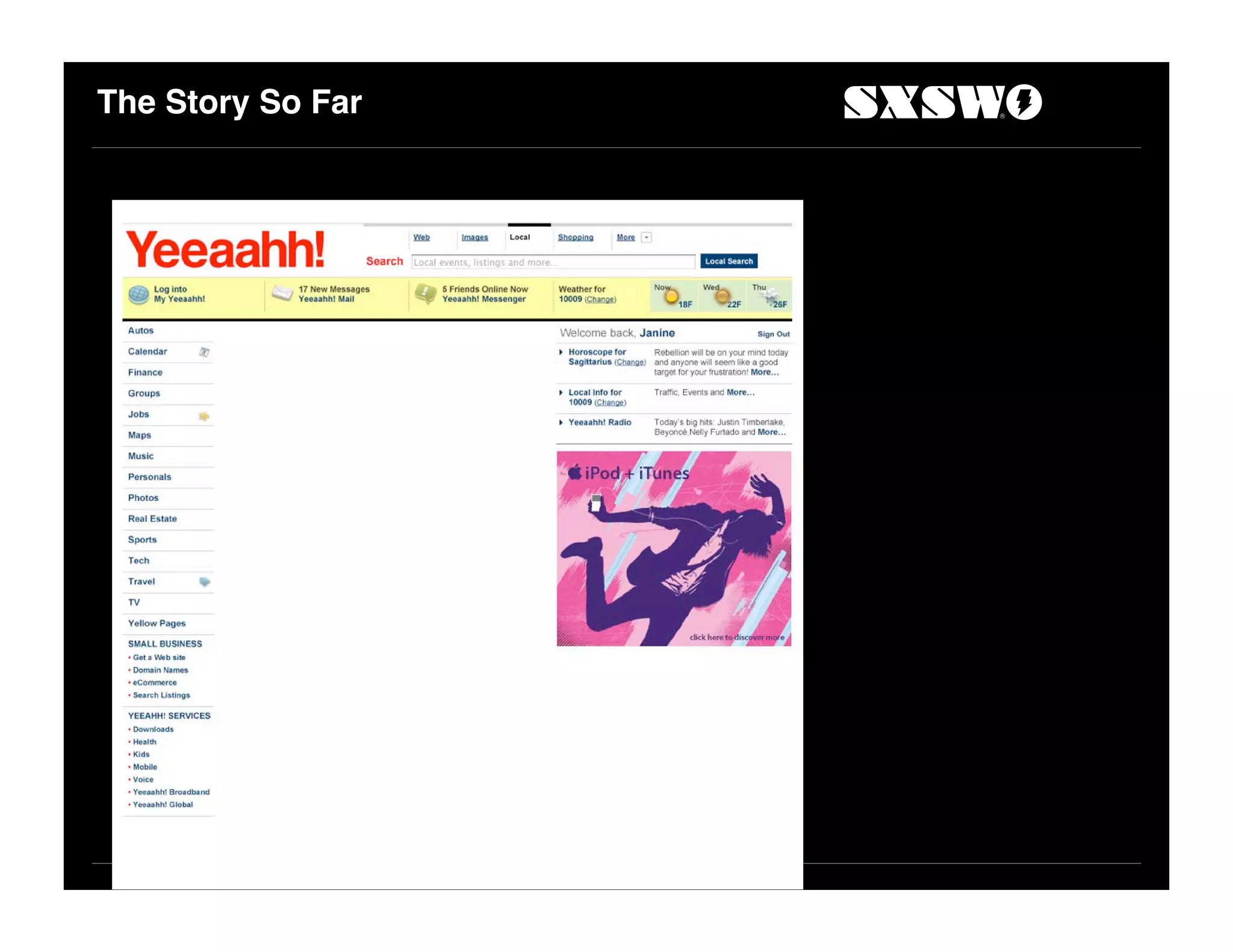
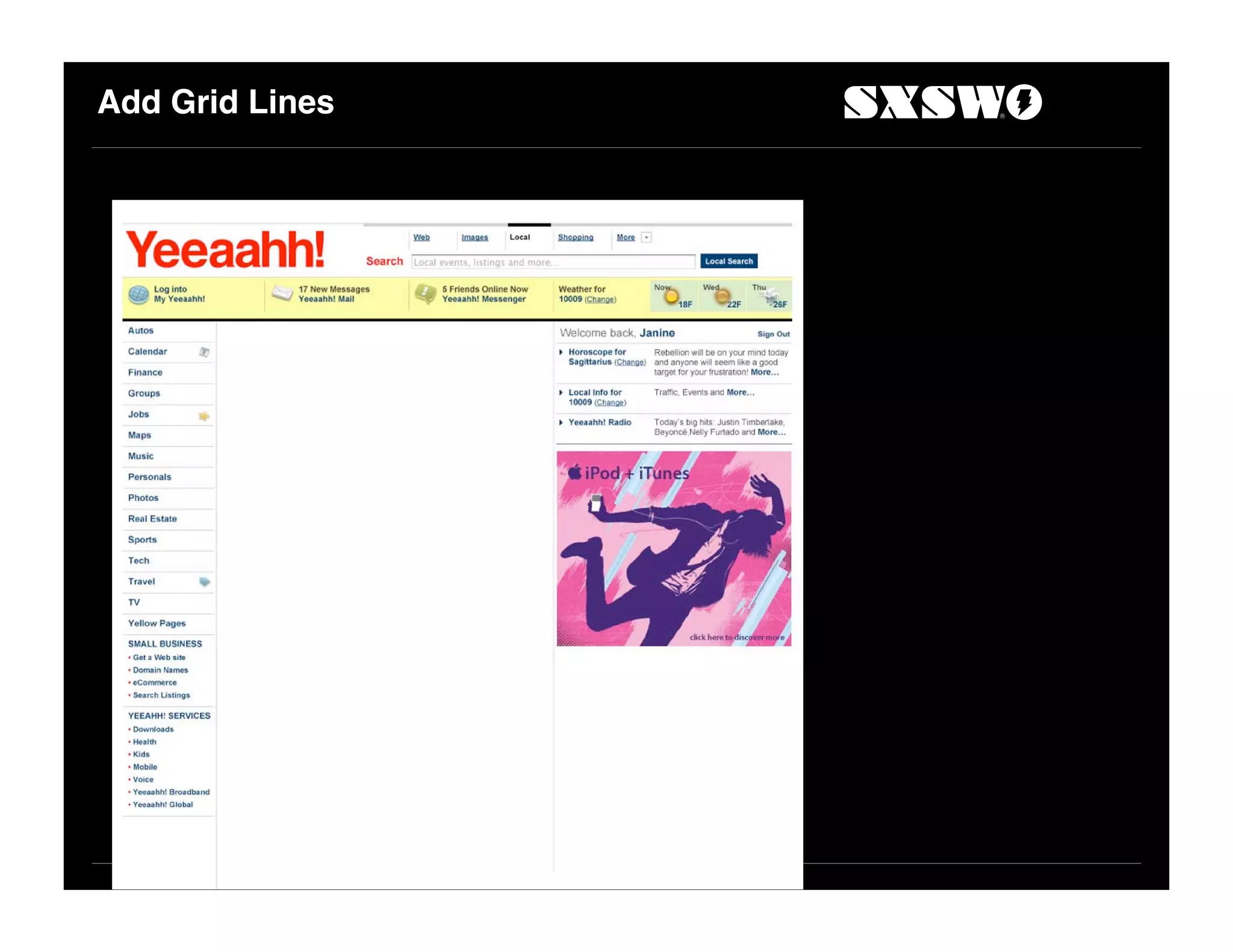
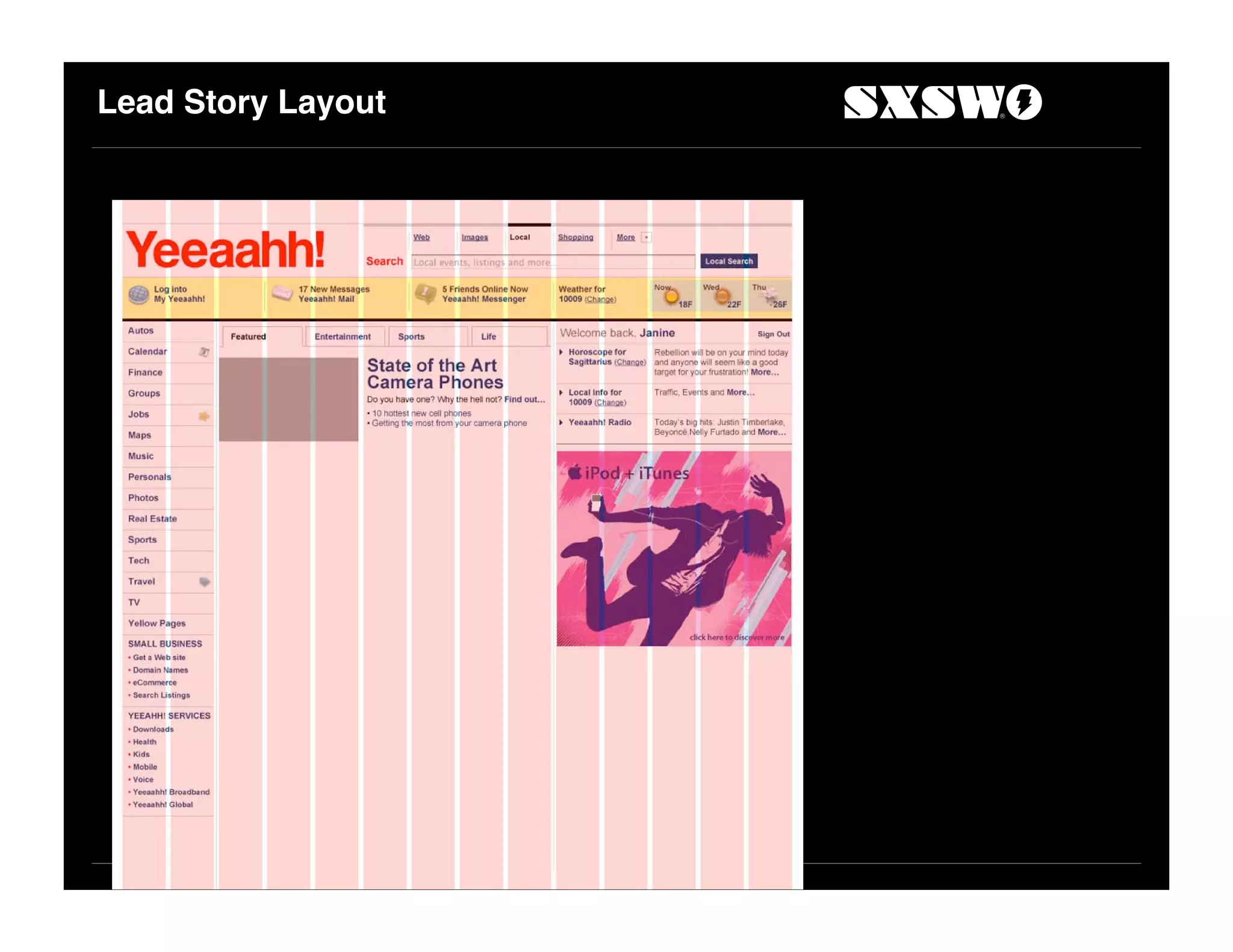
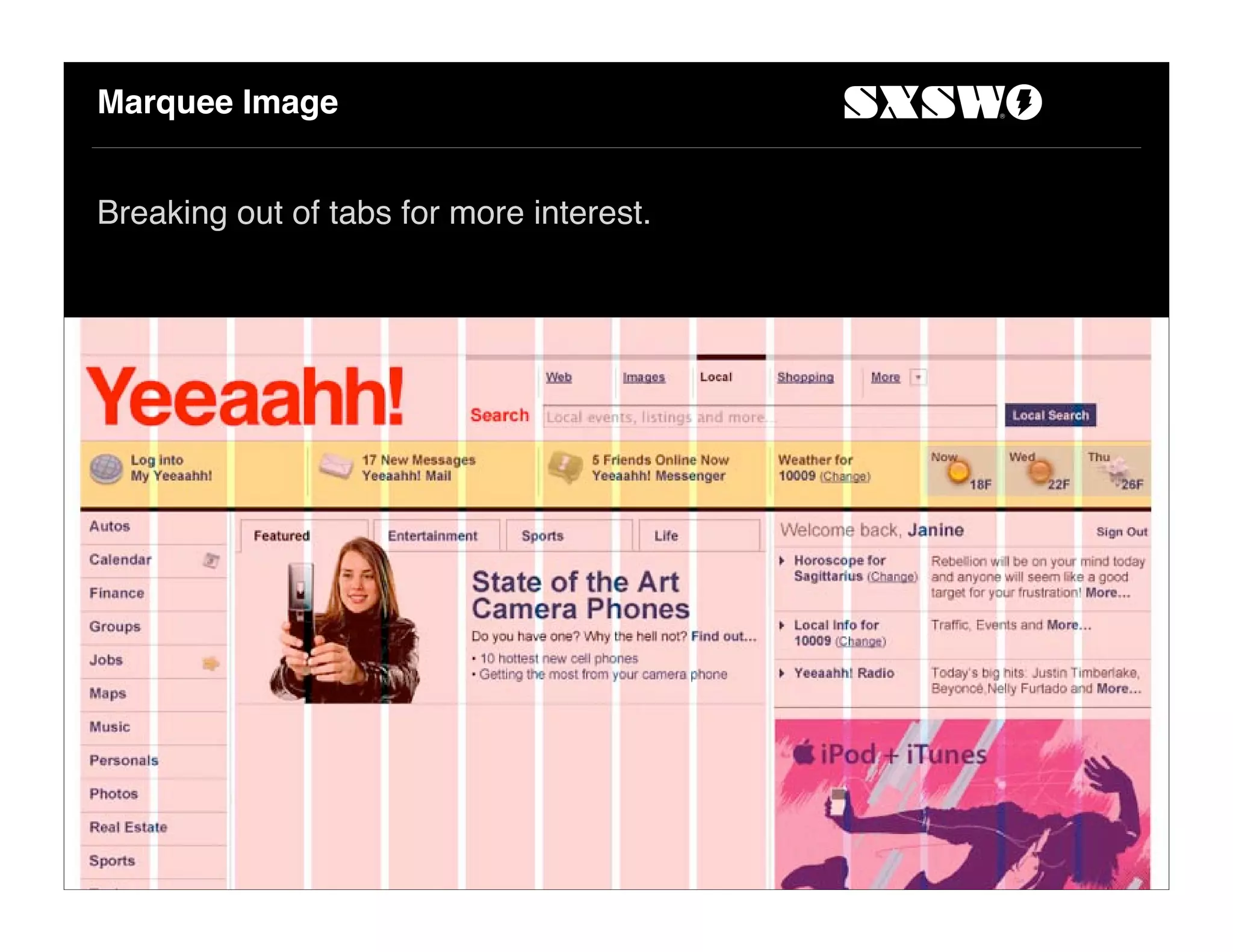
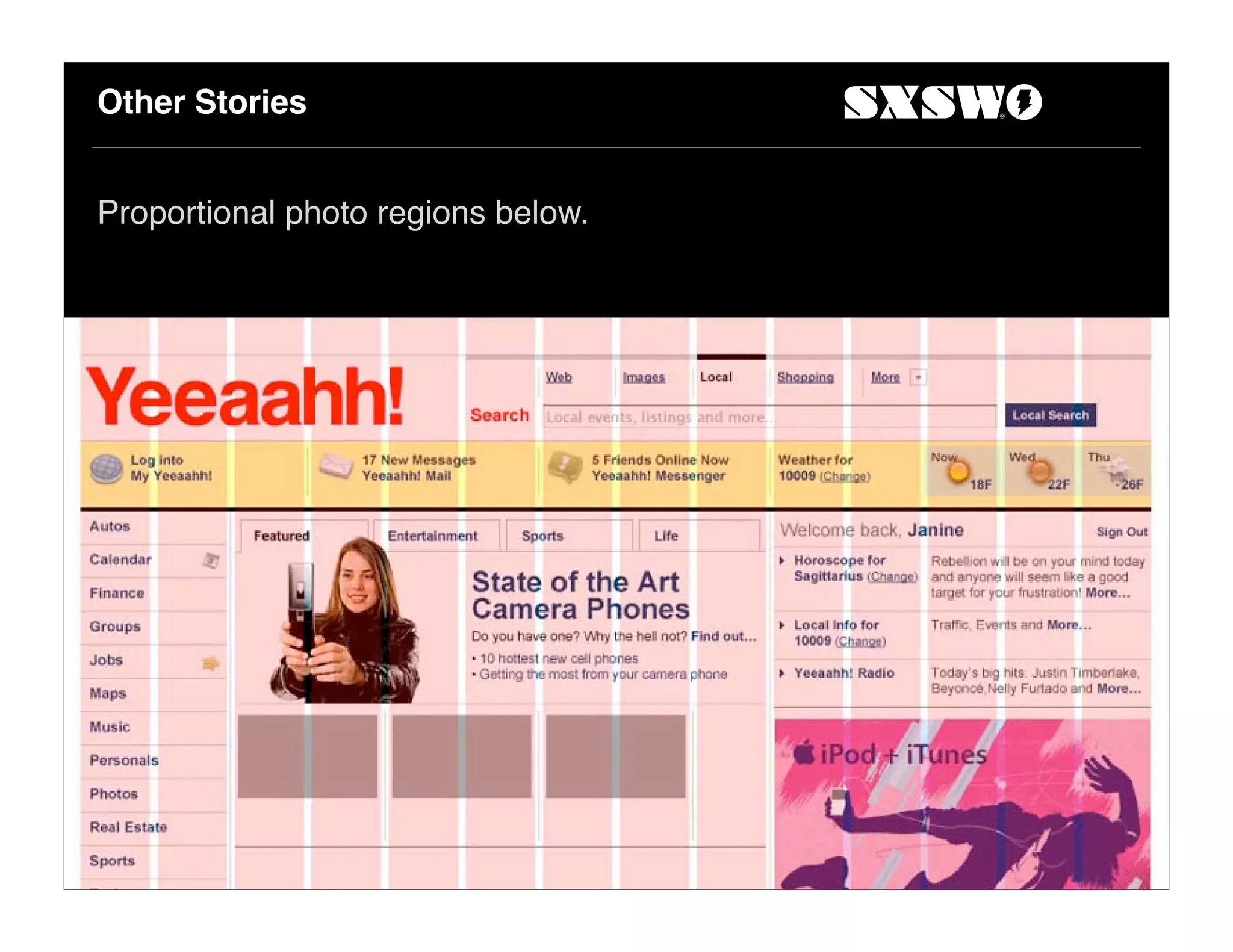
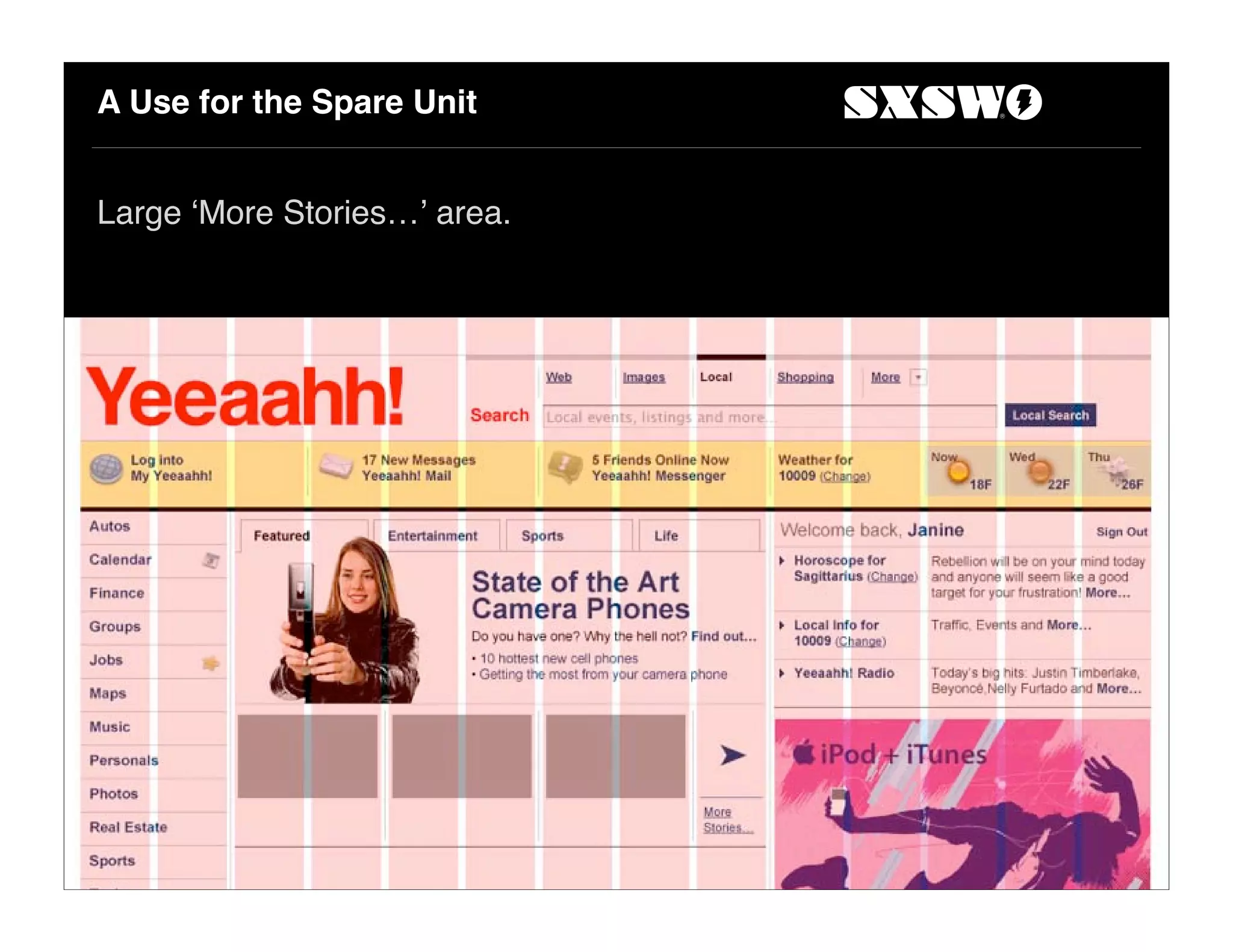
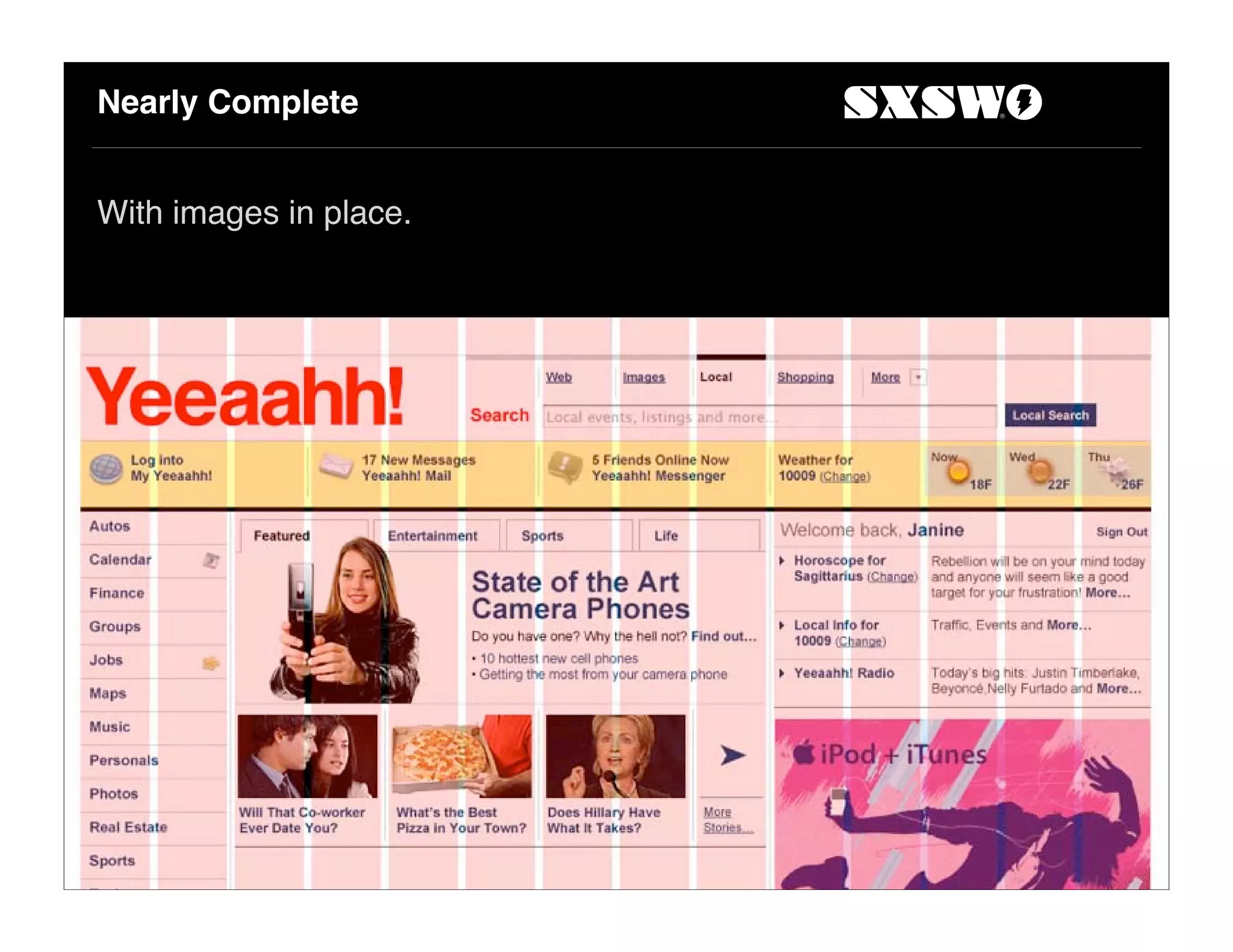
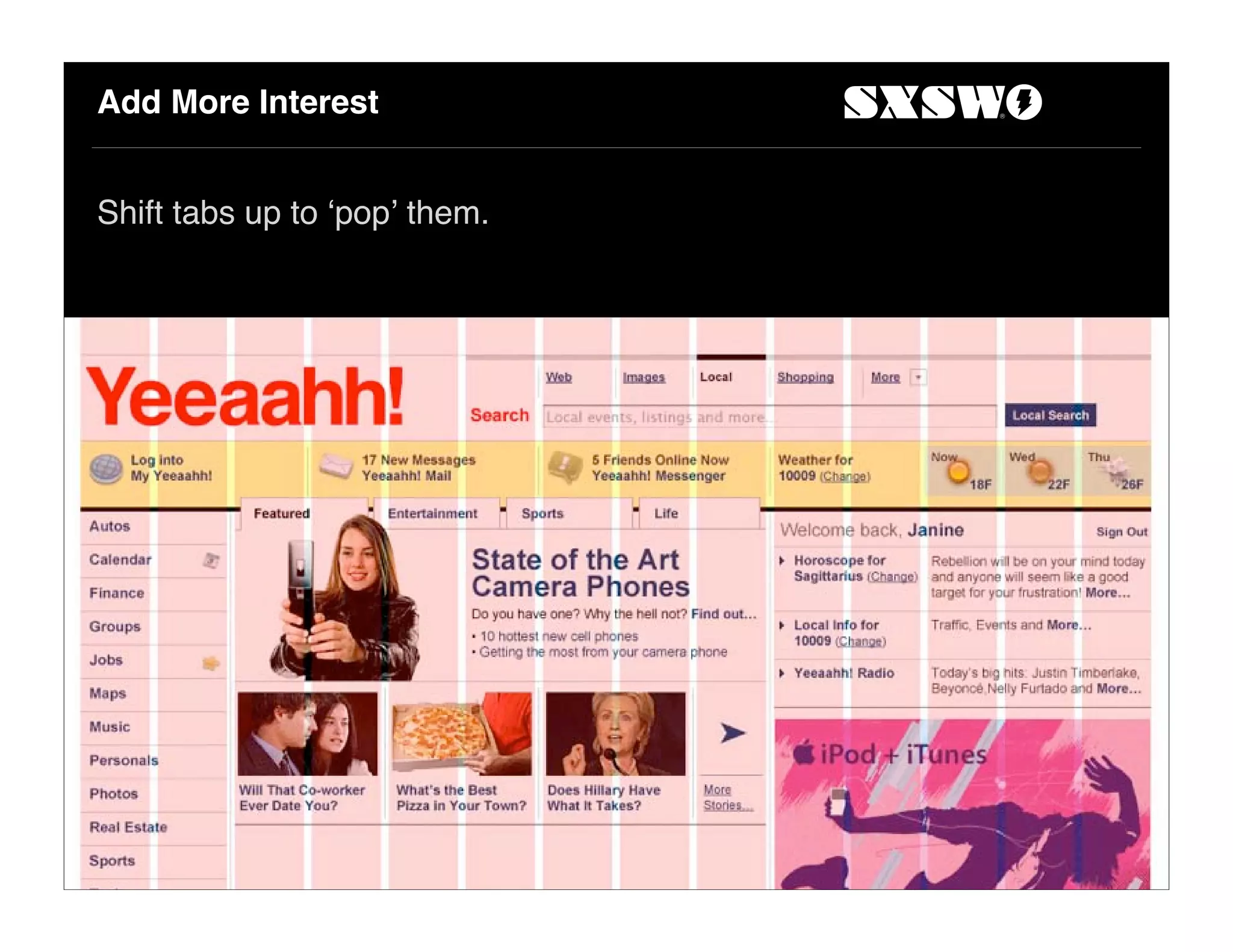
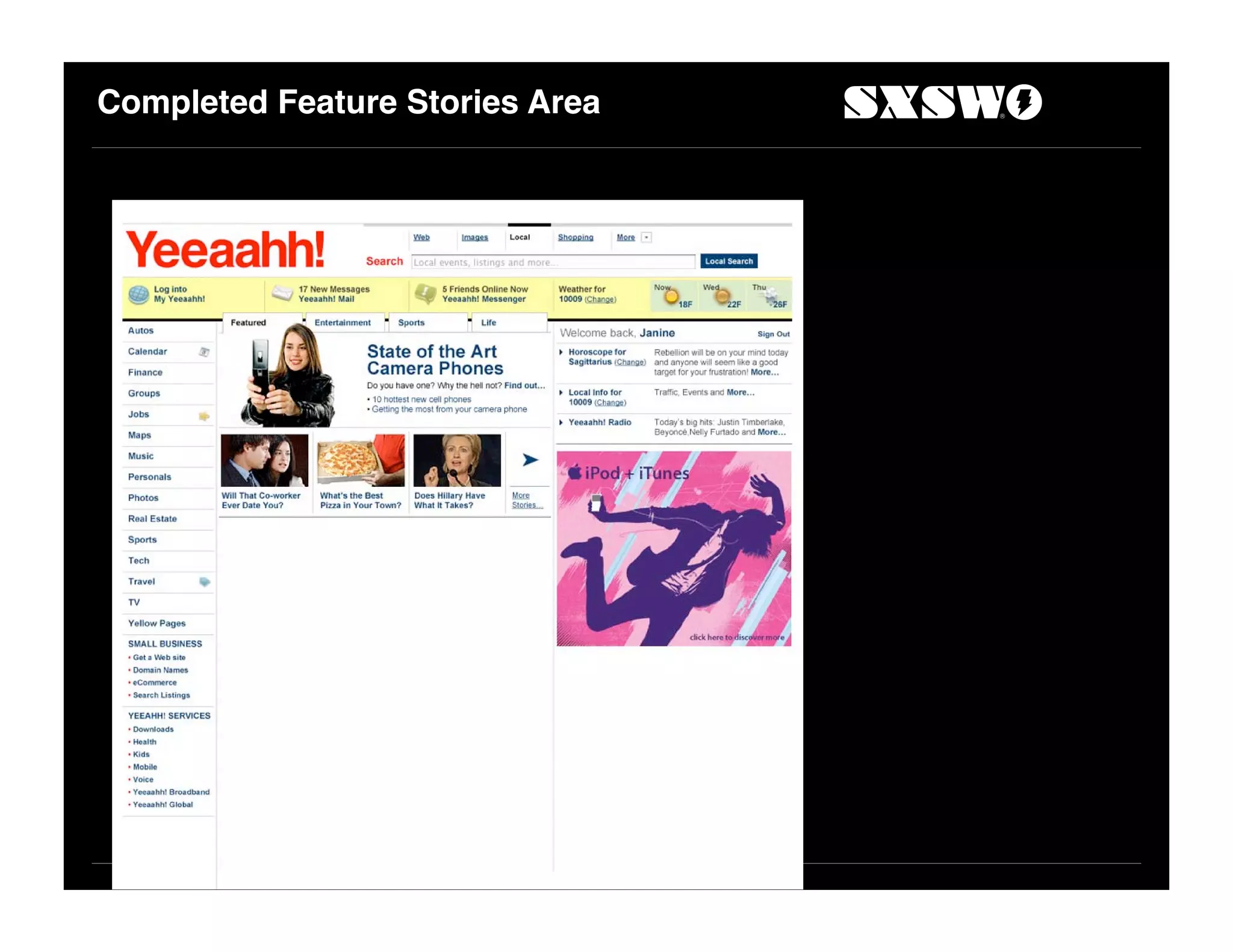
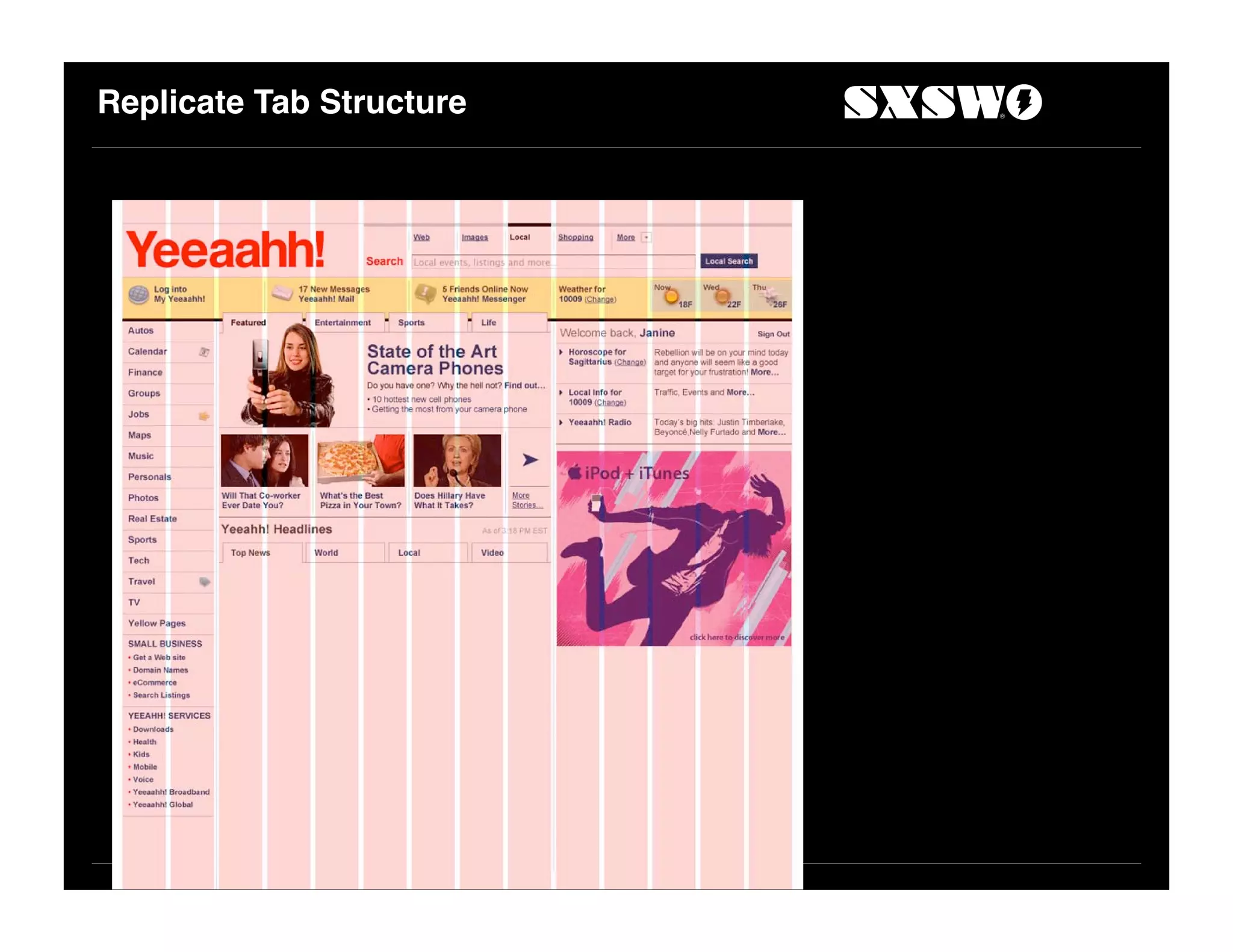
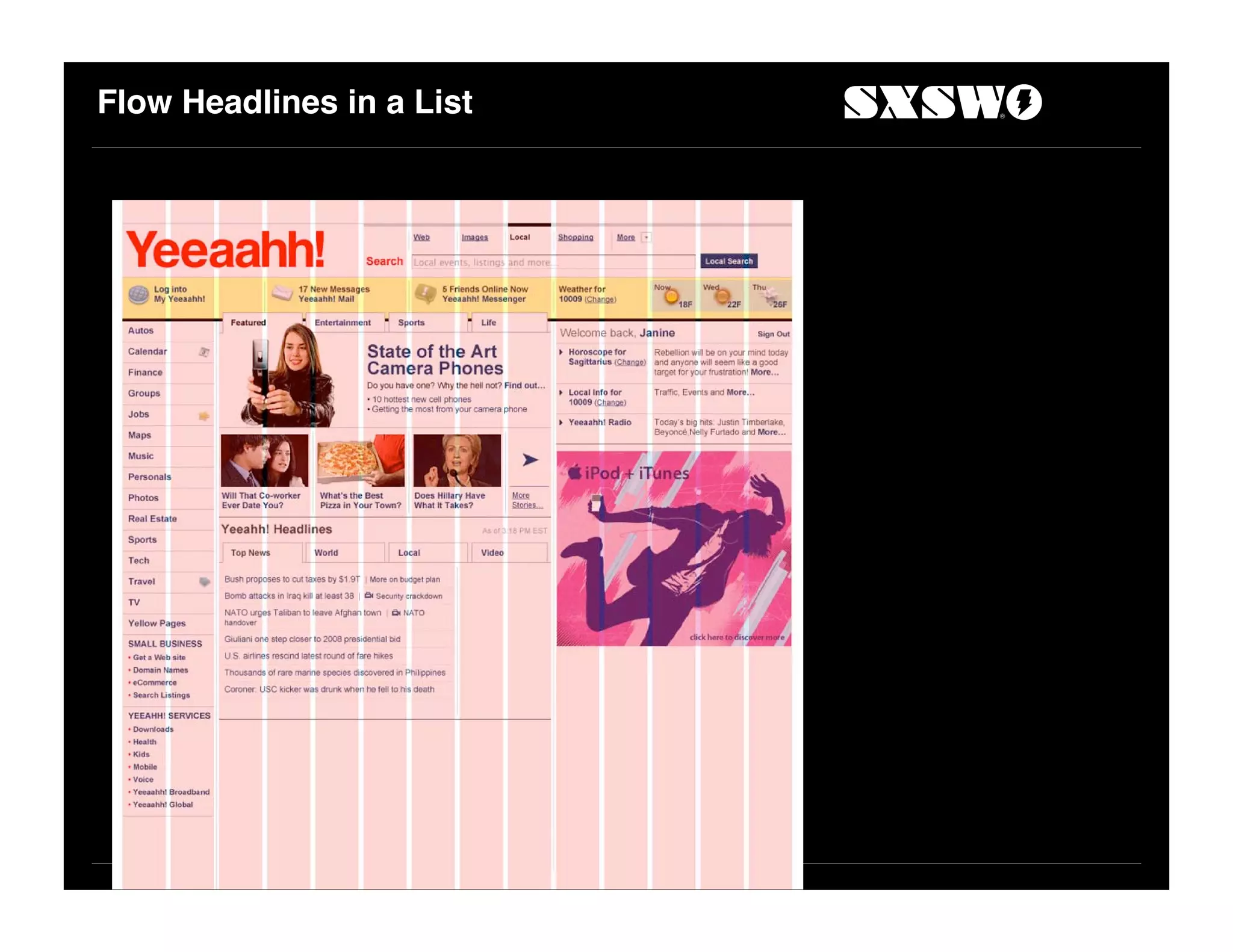
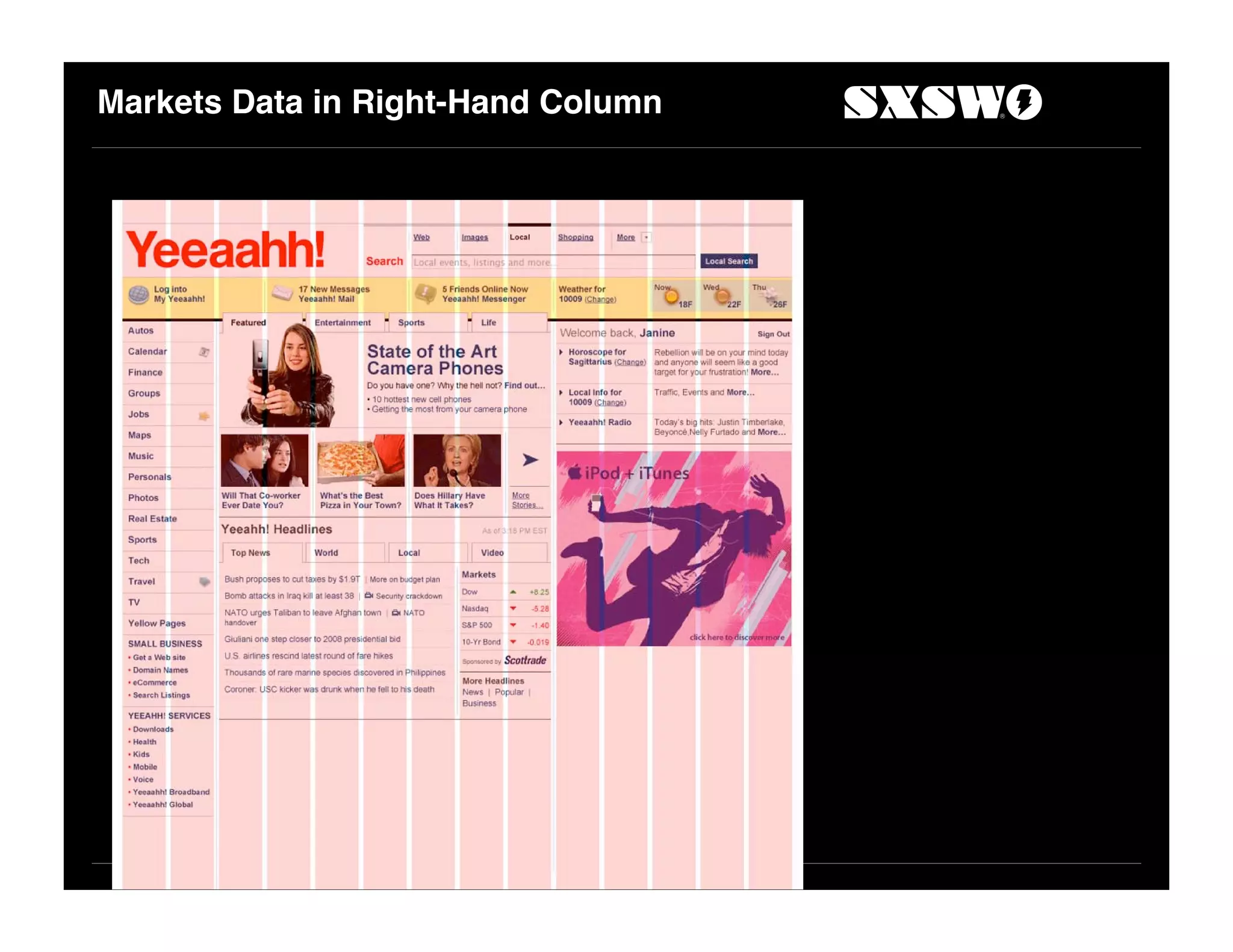
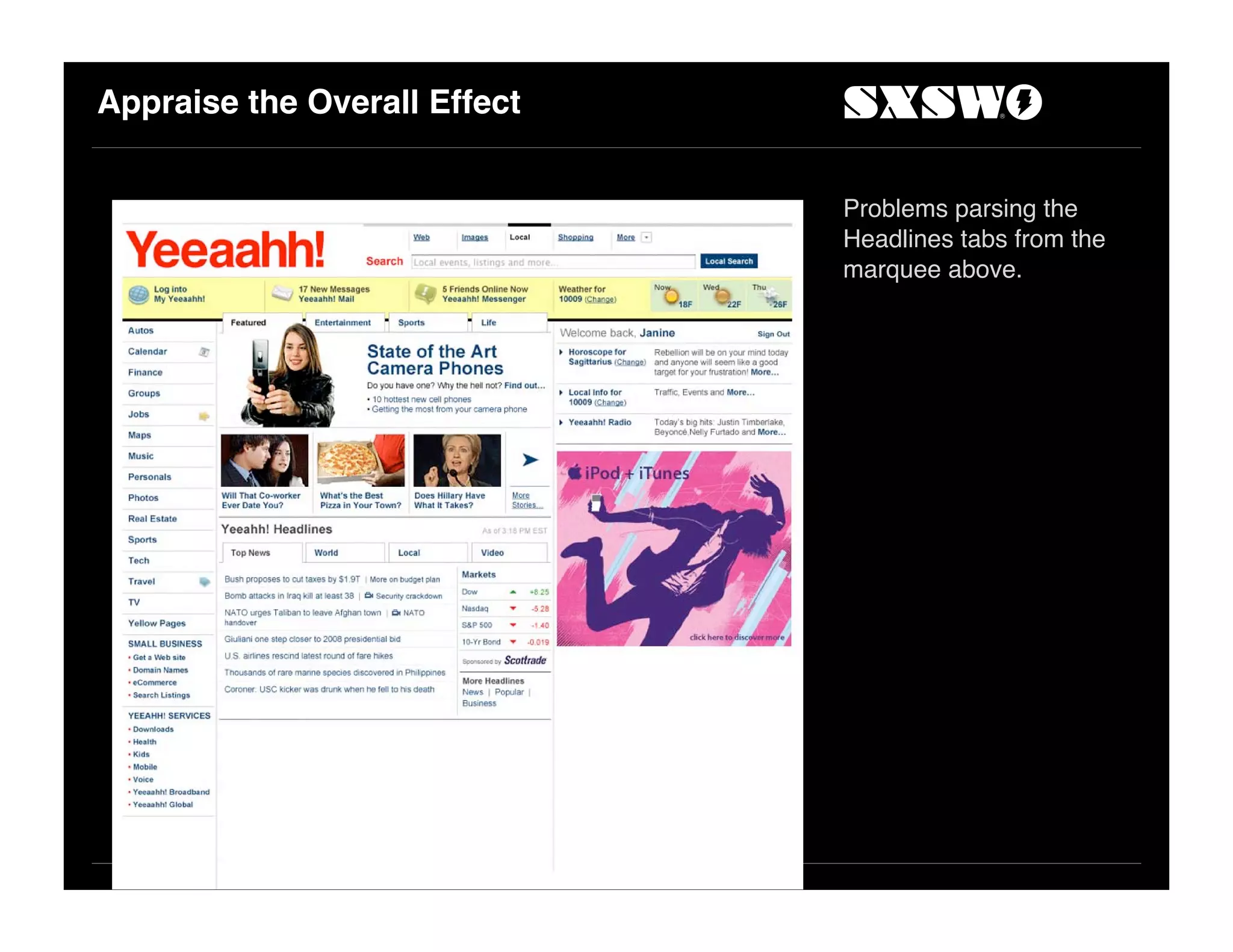
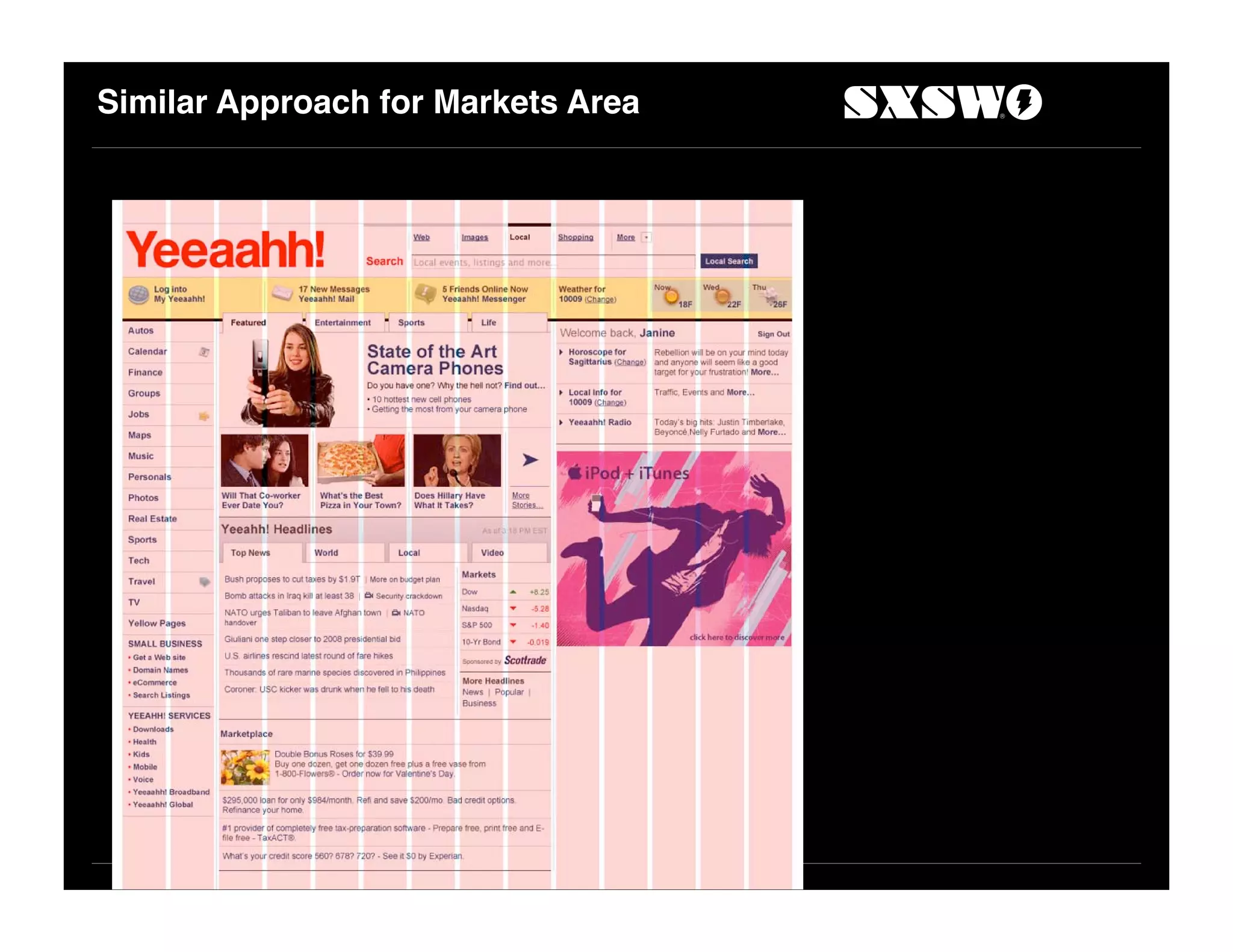
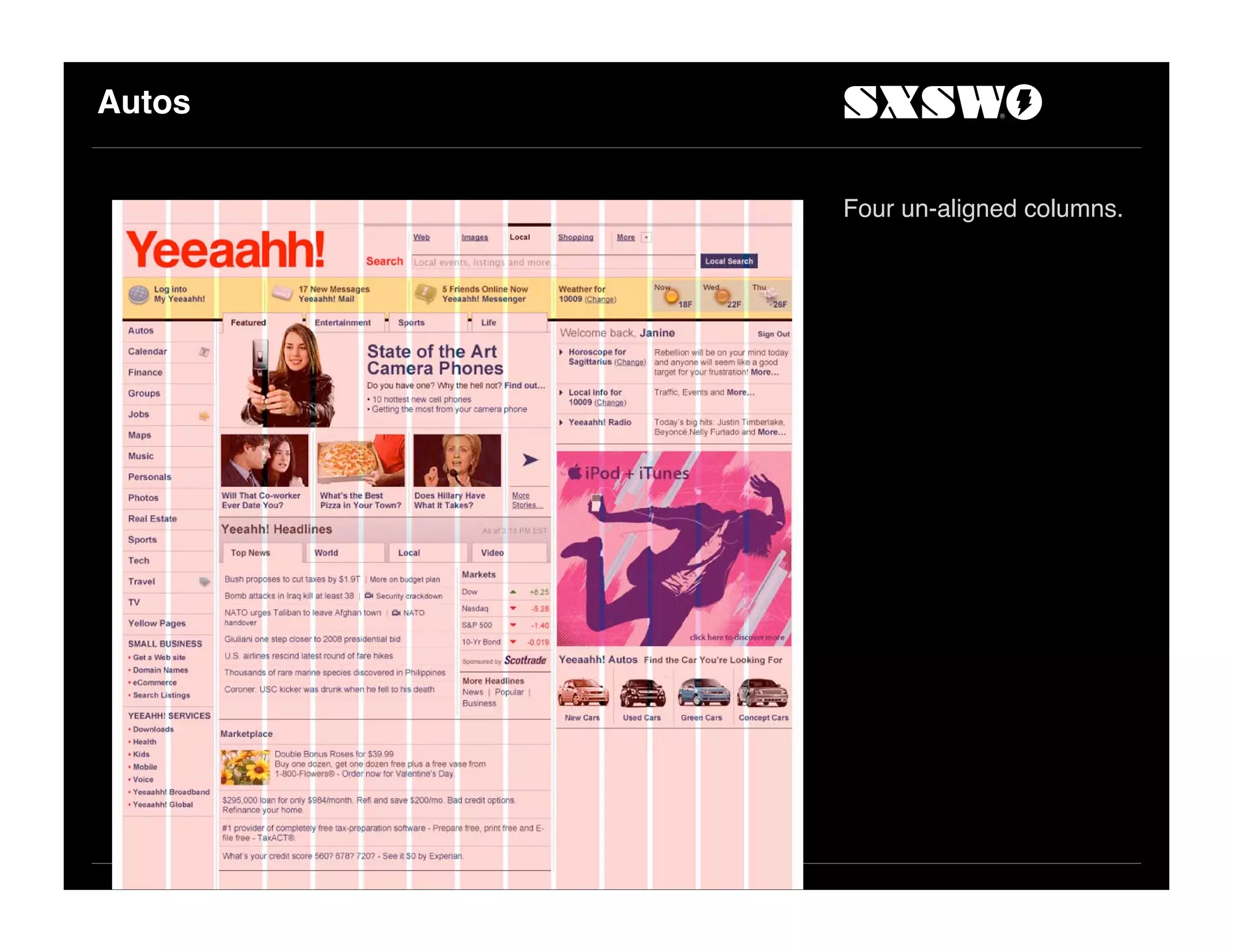
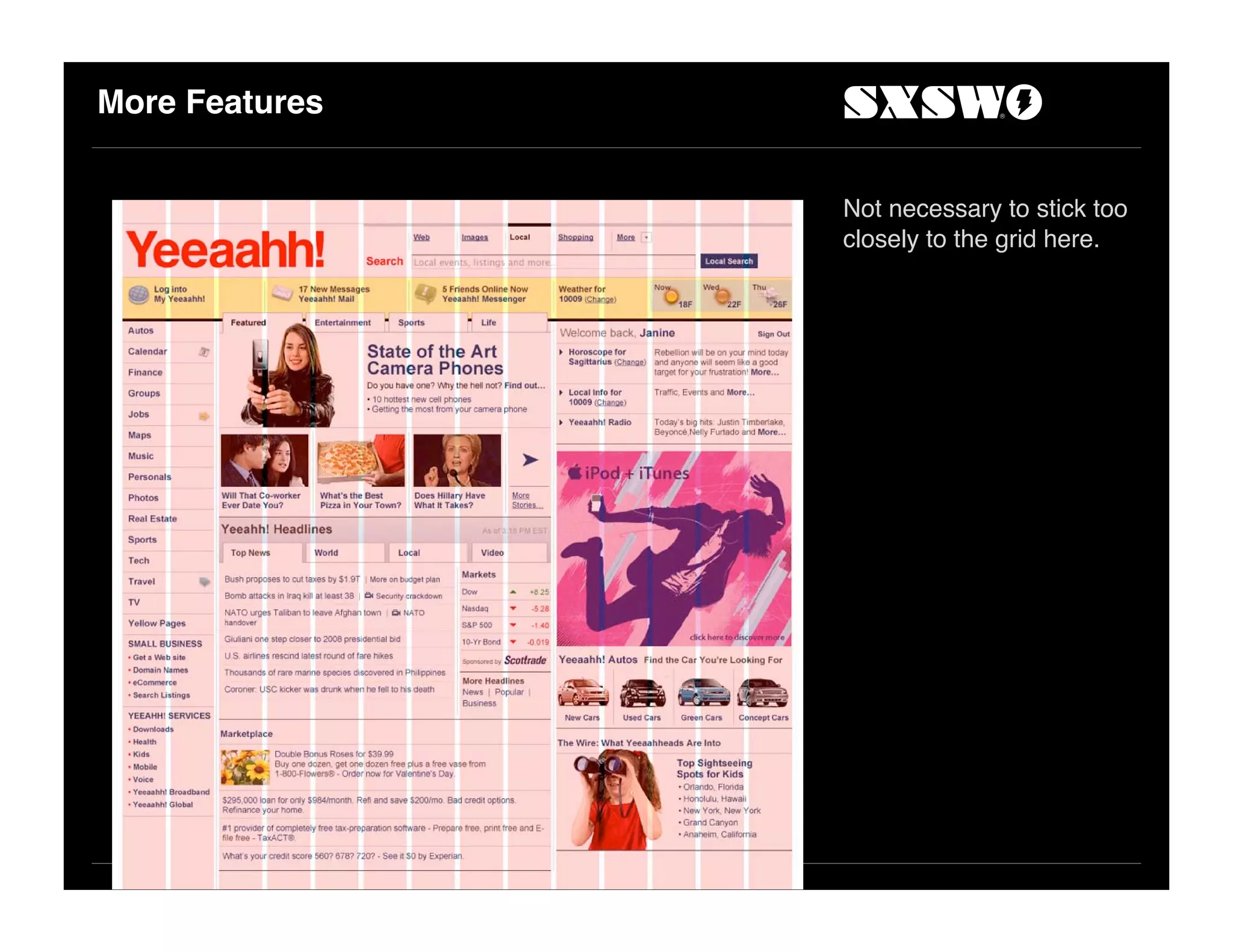
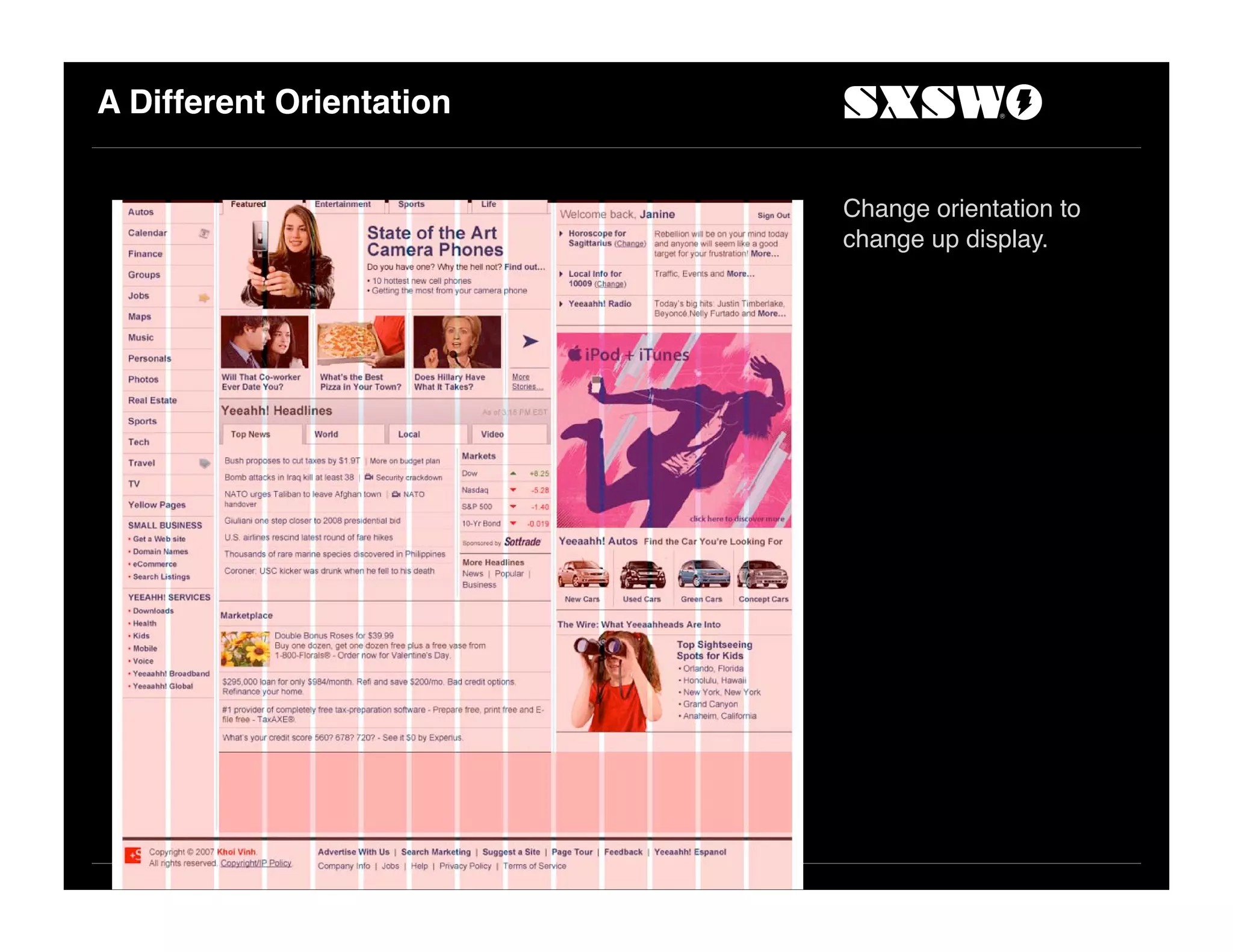
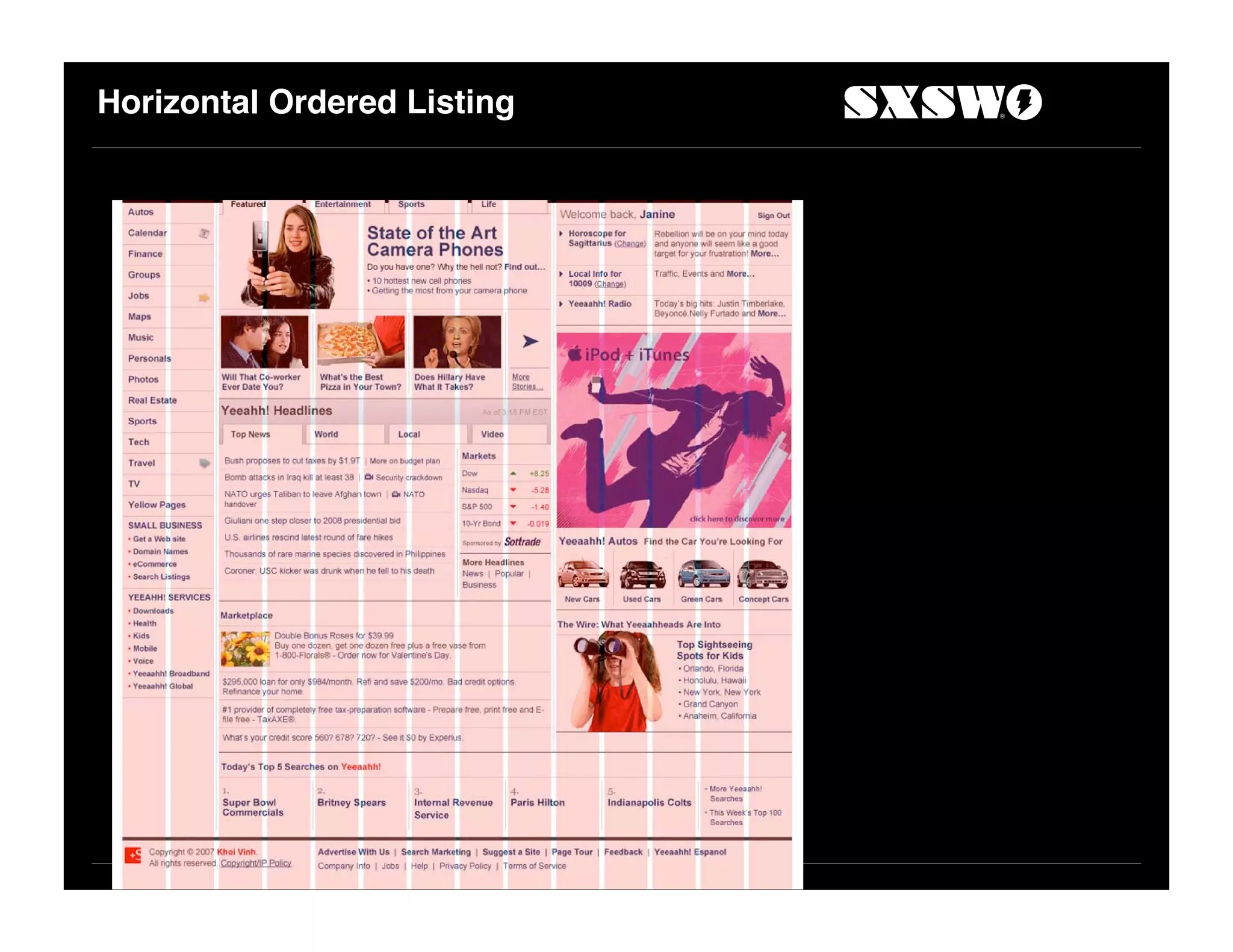
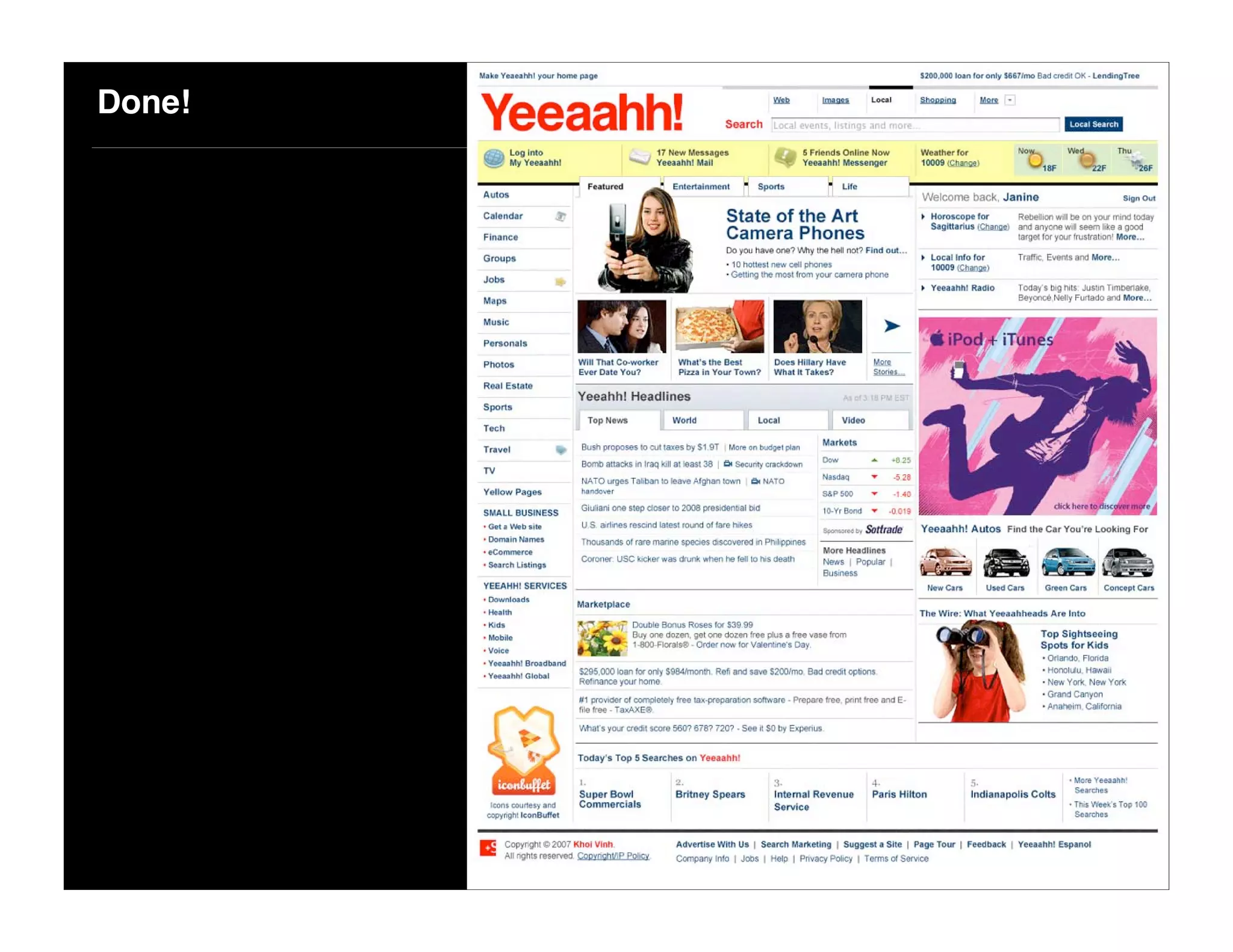
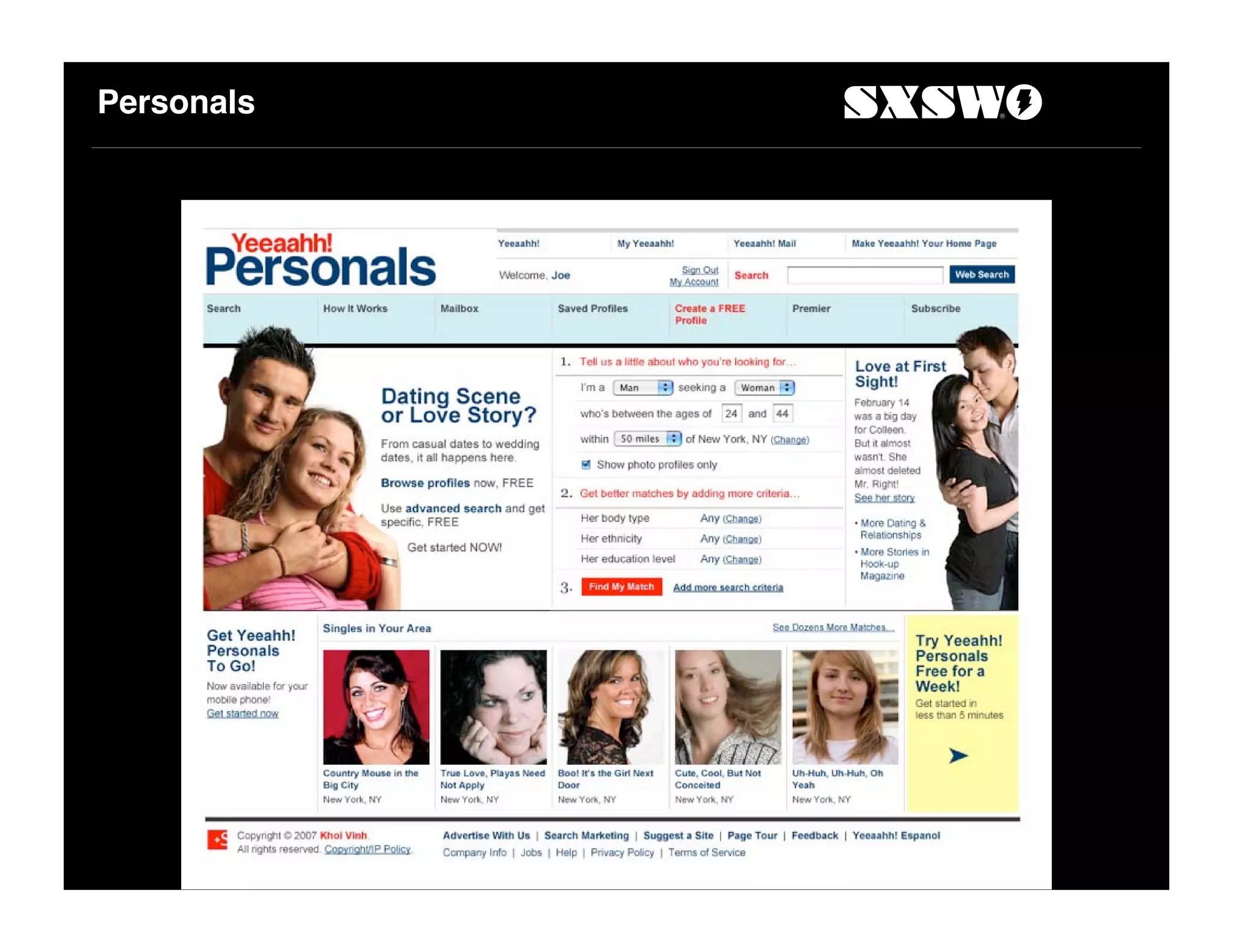
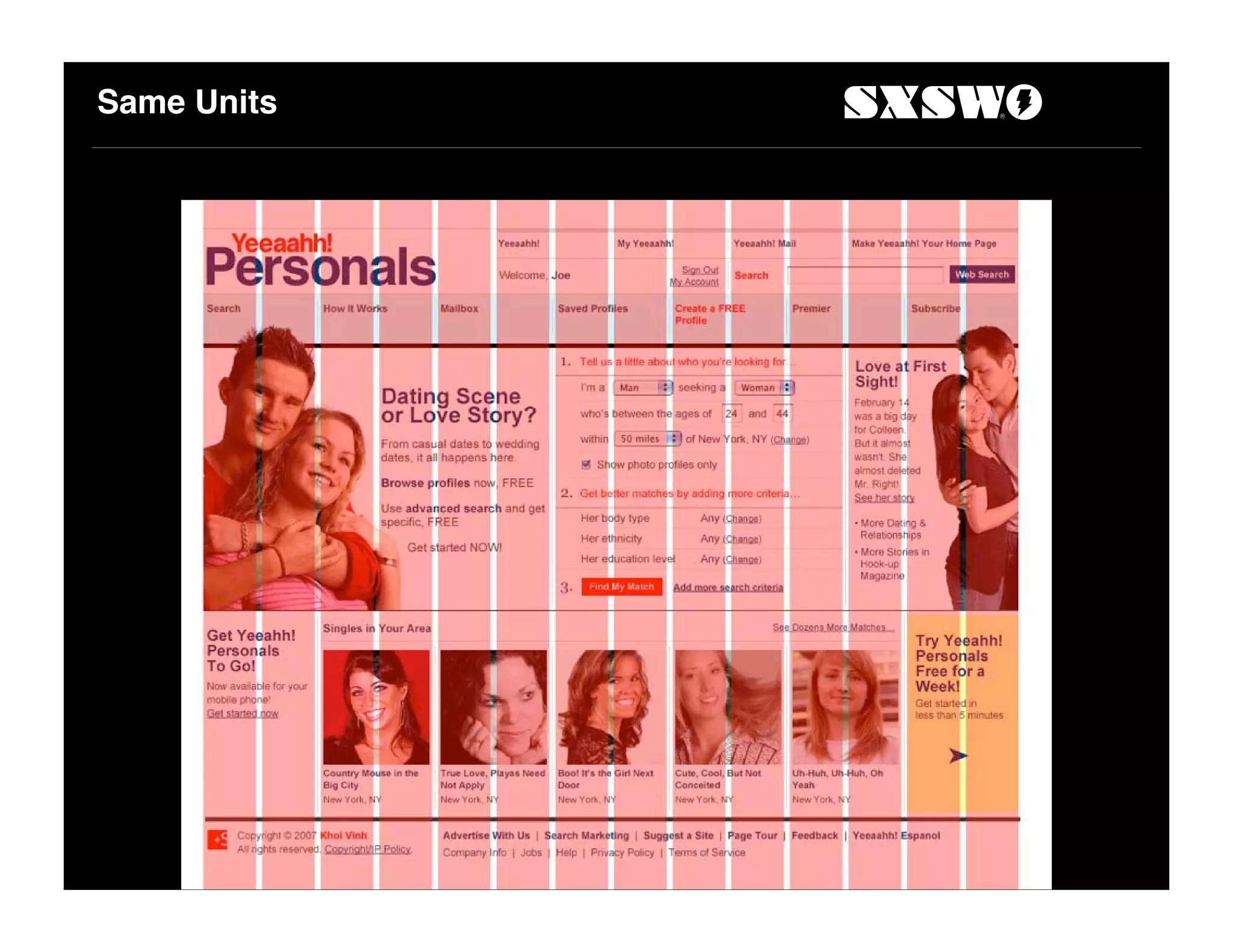
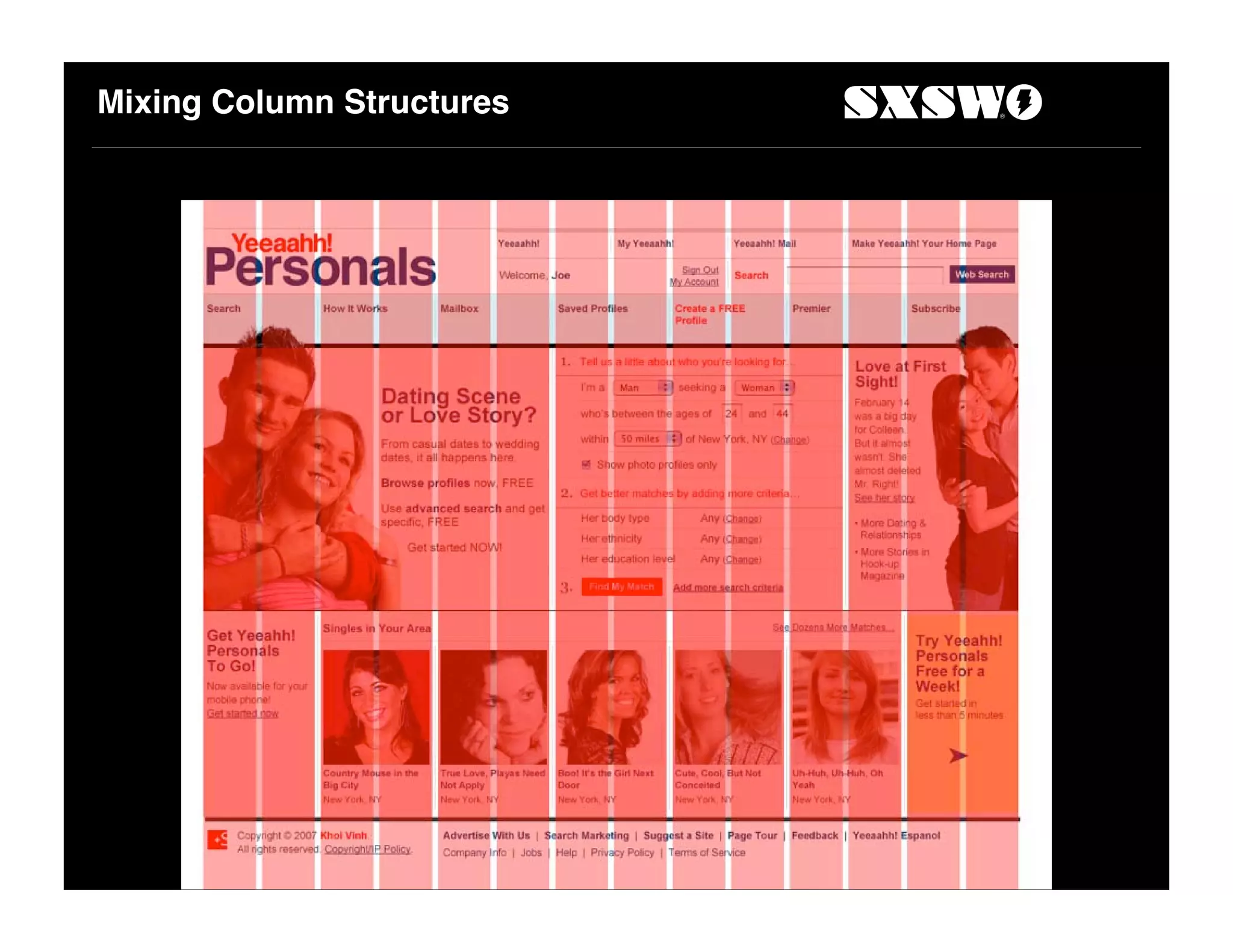
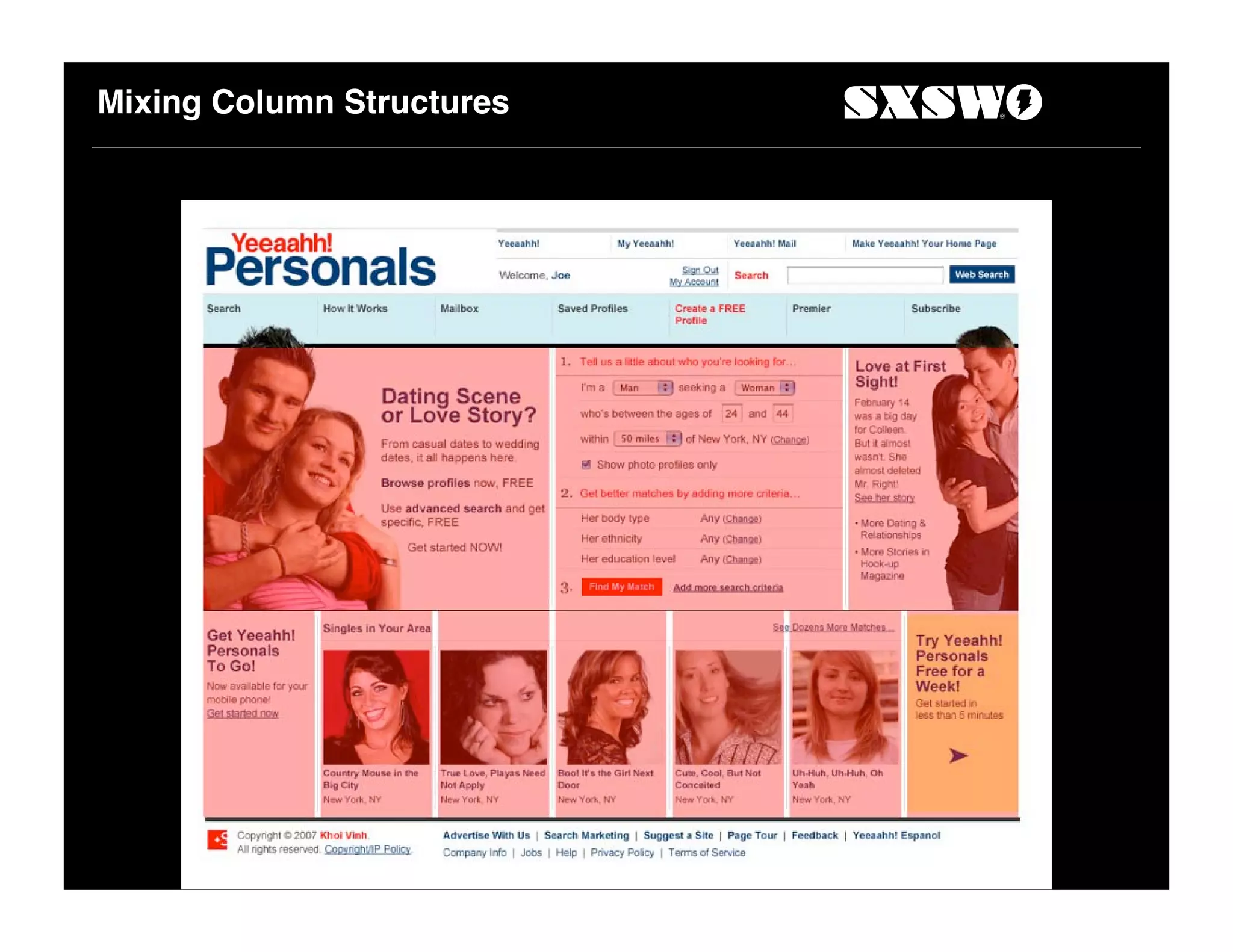
This document summarizes a presentation about using grids in web design. It discusses the history of grids in graphic design and their continued relevance today. The presentation walks through designing a grid for a sample website, considering screen size, ad placements, column structure, and unit sizes. Elements like navigation, search, and content areas are designed within the grid framework. The document suggests treating all elements similarly according to the box model for visual consistency. Overall it promotes the use of grids to bring order and standardization to web design.