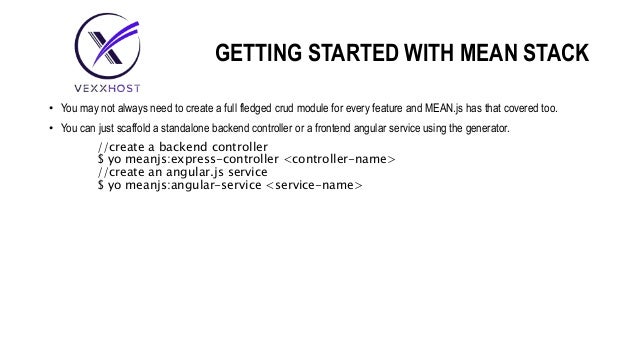
The document introduces the MEAN stack, which combines MongoDB, Express.js, Angular.js, and Node.js into a full-stack web development framework. It discusses installing and setting up a MEAN.js boilerplate project, which provides a sample application with user authentication and articles features to demonstrate the modular architecture. The document also describes using the MEAN.js generator to quickly scaffold additional modules and components.