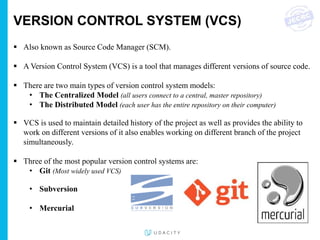
The document summarizes Yash Kumar Sati's training experience at Udacity Inc. It discusses that Udacity offers massive open online courses on topics like cybersecurity, machine learning, and web development. Through Udacity, Yash learned front-end web development skills like HTML, CSS, and JavaScript. He also learned shell programming and using version control systems like Git. The training helped Yash learn new techniques for building responsive and accessible websites using frameworks and optimizing code.