This document discusses best practices for designing efficient forms. It provides 11 tips for form design, including making forms short, using a single column layout, logically grouping and sequencing fields, clearly labeling fields, specifying required fields, providing specific error messages, and more. Following these principles helps users easily complete forms and achieves their goals. When done correctly, it can significantly increase conversion rates and revenue.









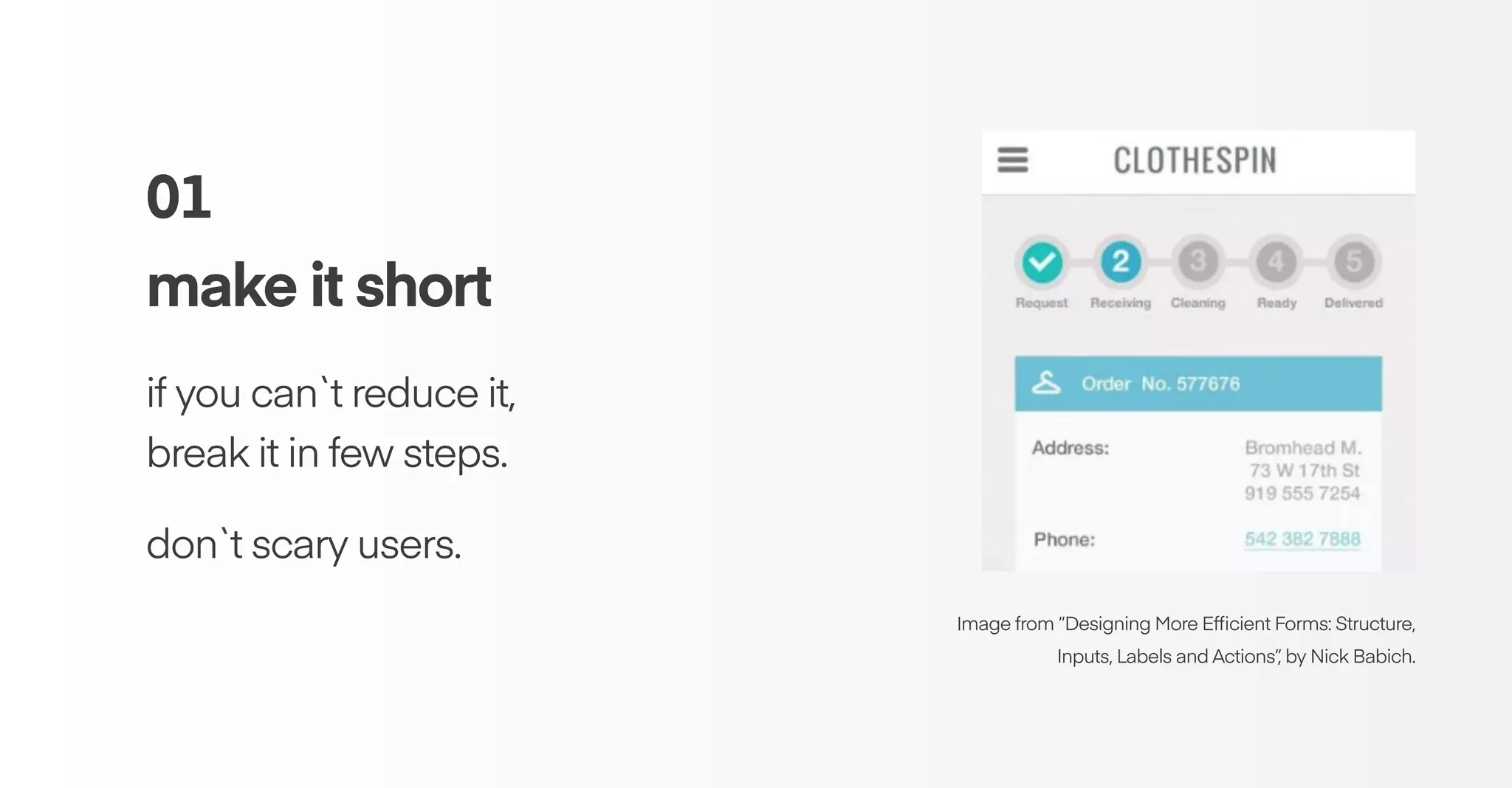
![02
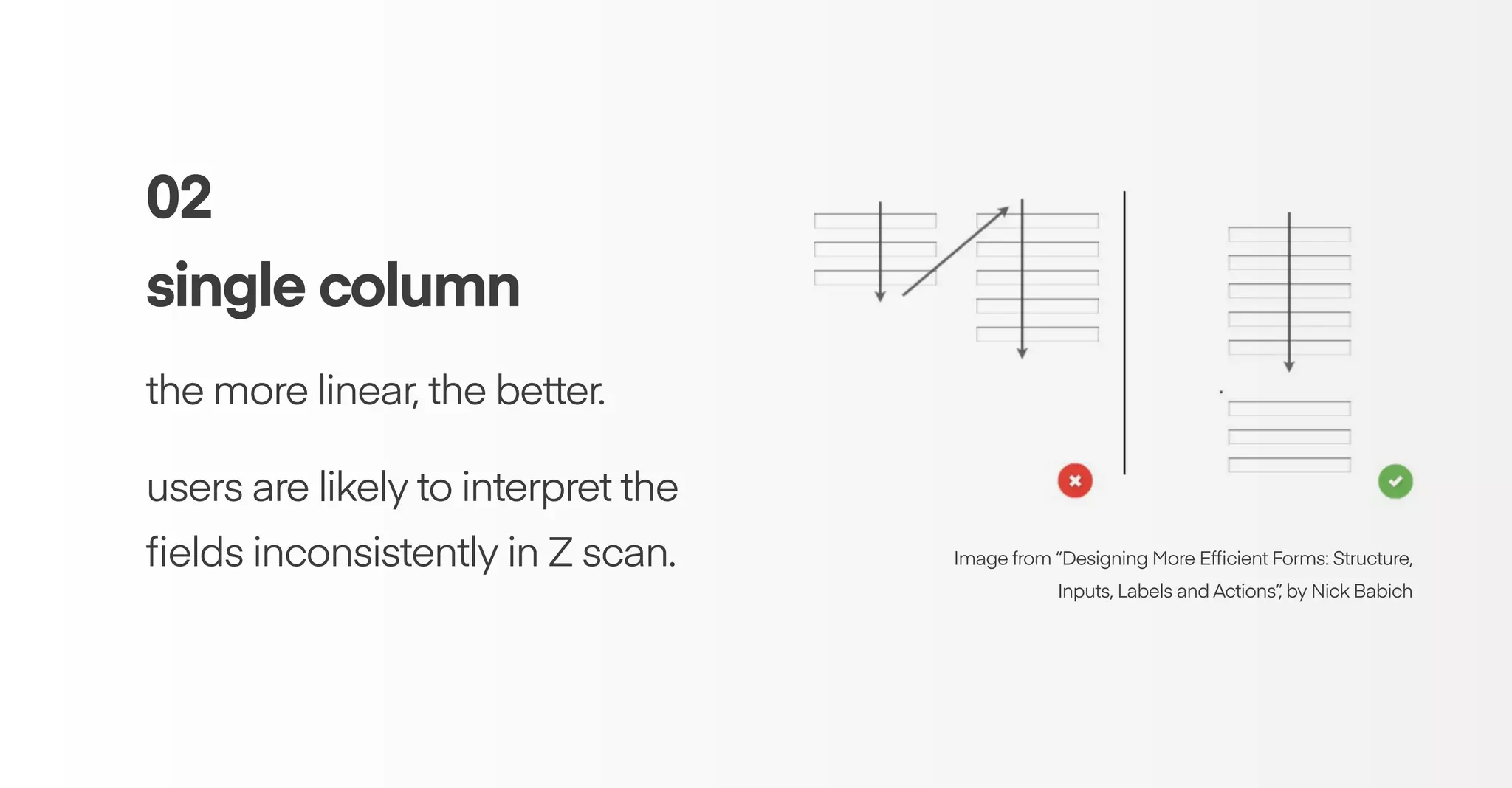
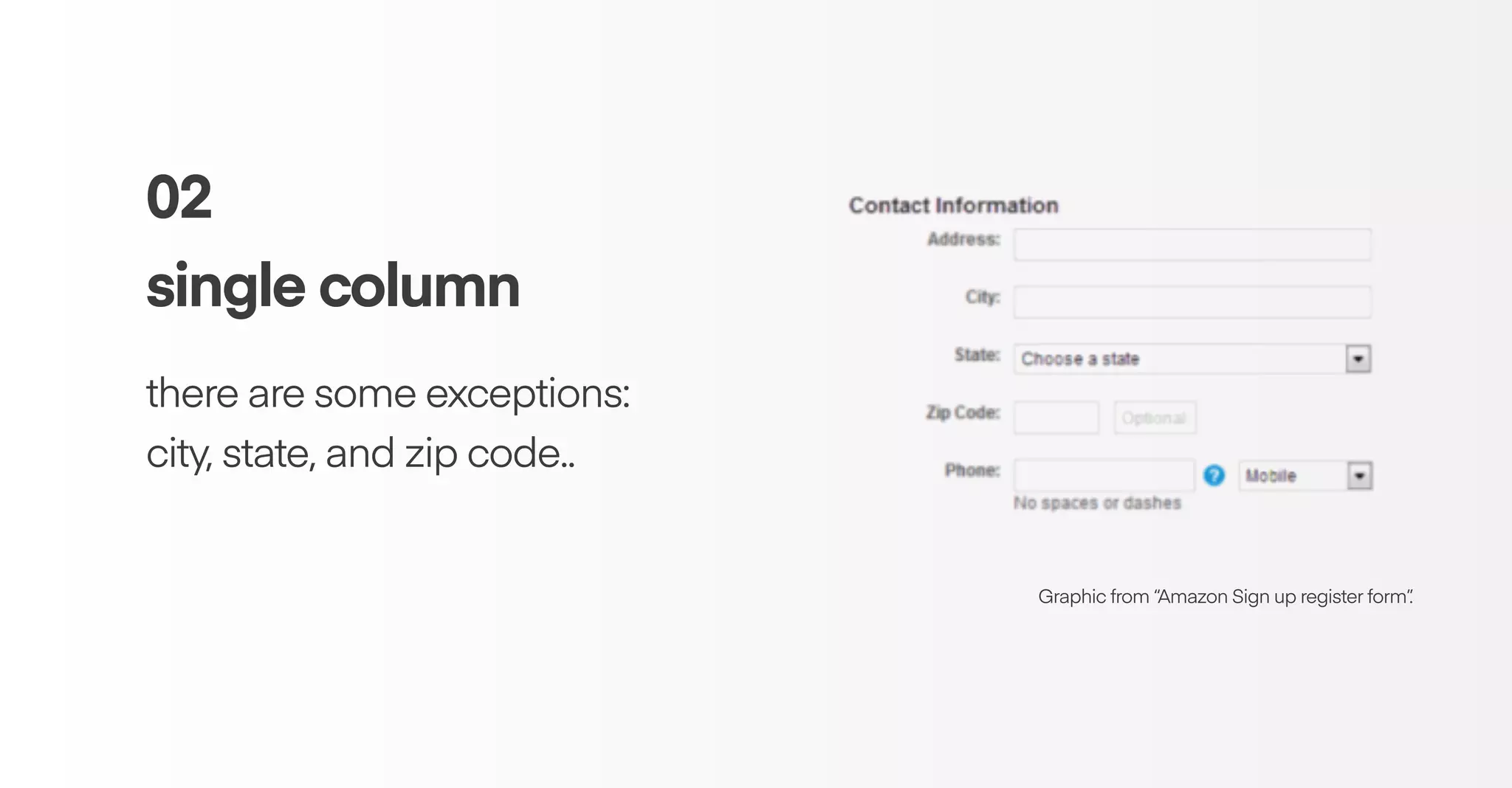
single column
single-column form is faster
to complete.
users scan 15.4 seconds faster
than the multi-column form. Graphic from “Form Field Usability: Should You Use Single or Multi-
Column Forms? [Original Research]”, by Ben Labay](https://image.slidesharecdn.com/presentantionformbestpractices-180712192644/75/Form-Design-Best-practices-10-2048.jpg)














![references
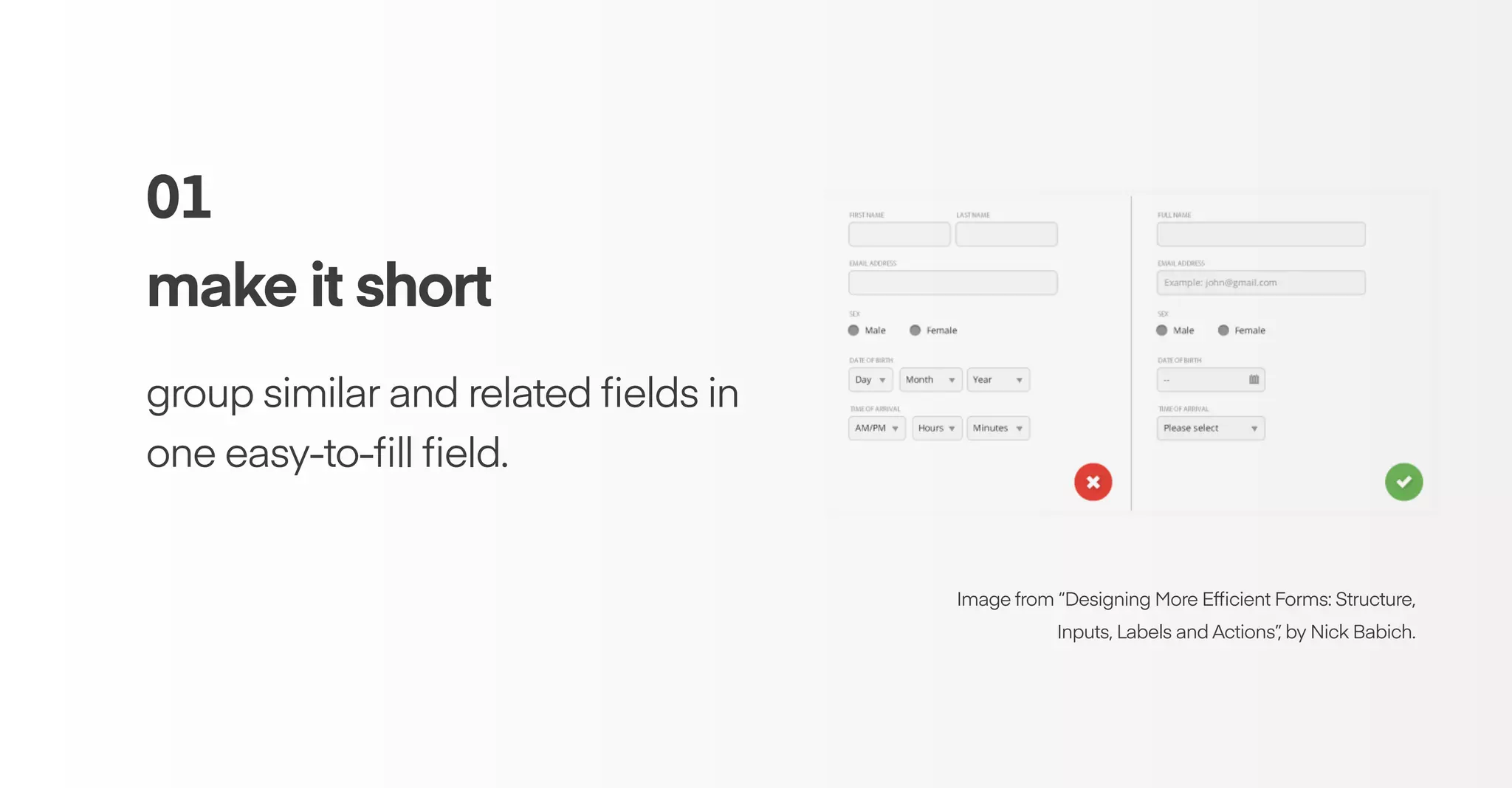
Designing More Efficient Forms: Structure, Inputs, Labels and Actions - Nick Babich
https://uxplanet.org/designing-more-efficient-forms-structure-inputs-labels-and-actions-e3a47007114f
Form Field Usability: Should You Use Single or Multi-Column Forms? [Original Research]
https://conversionxl.com/research-study/form-field-usability/
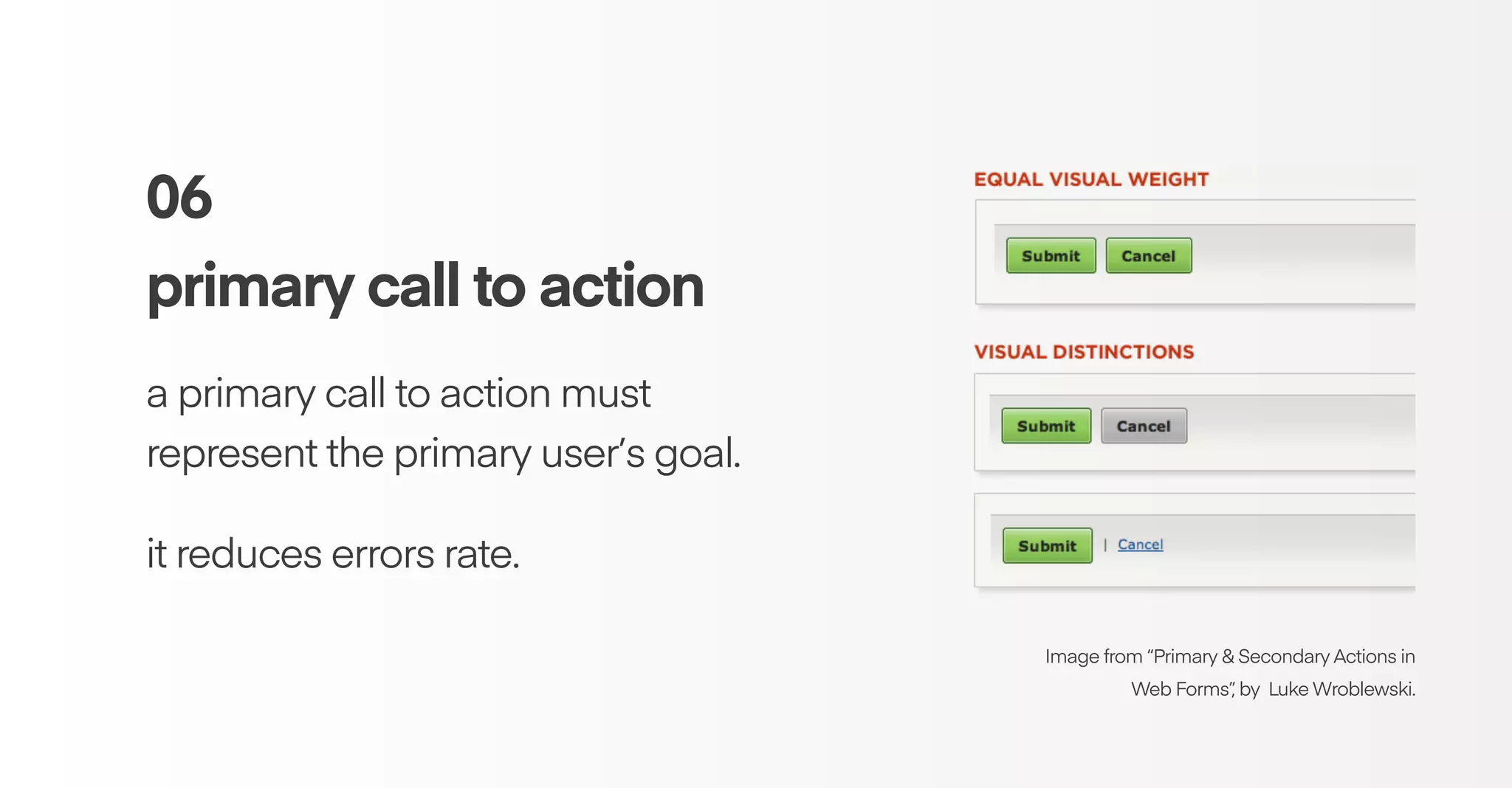
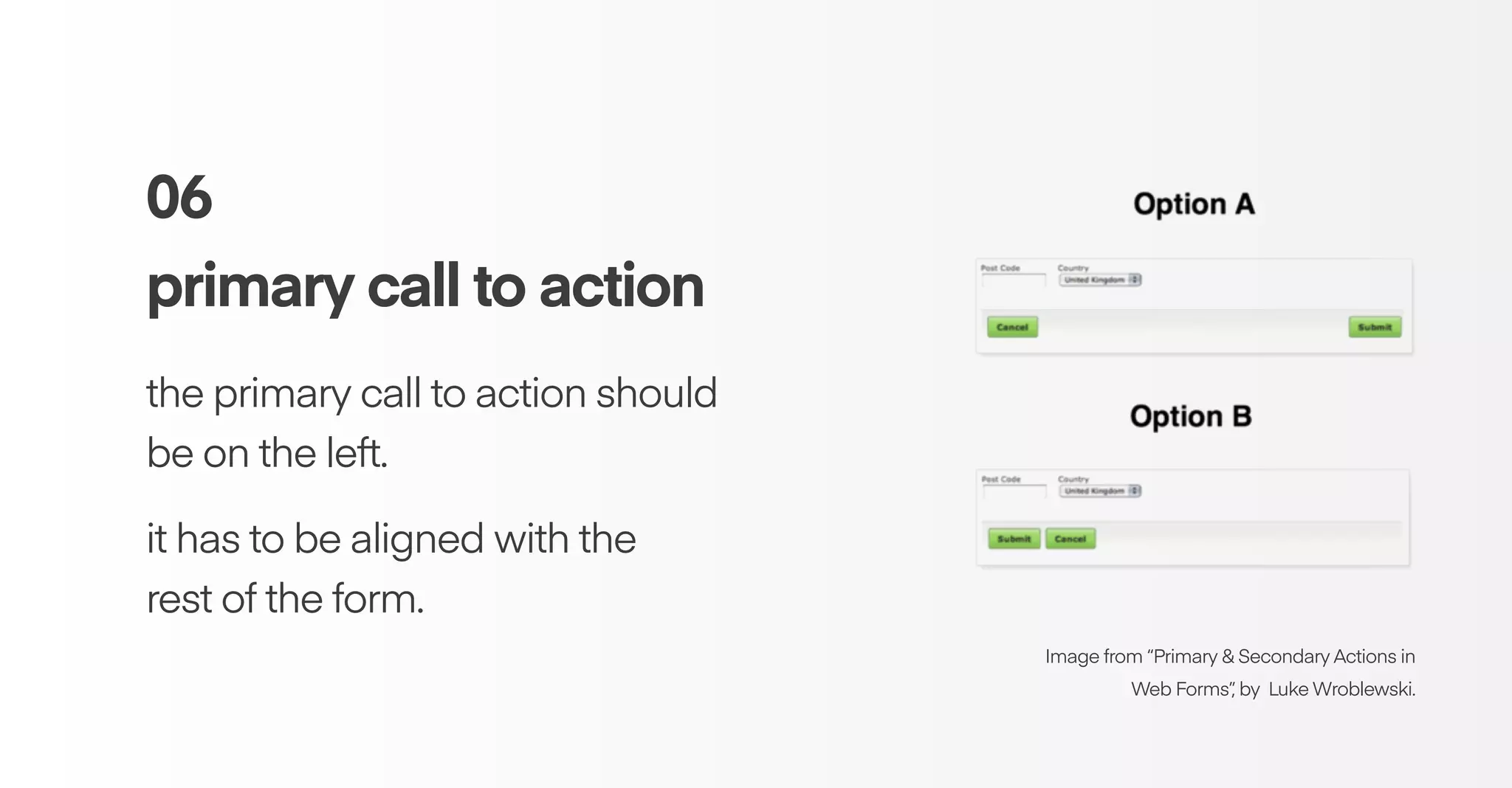
Primary & Secondary Actions in Web Forms - Luke Wroblewski
https://www.lukew.com/ff/entry.asp?571
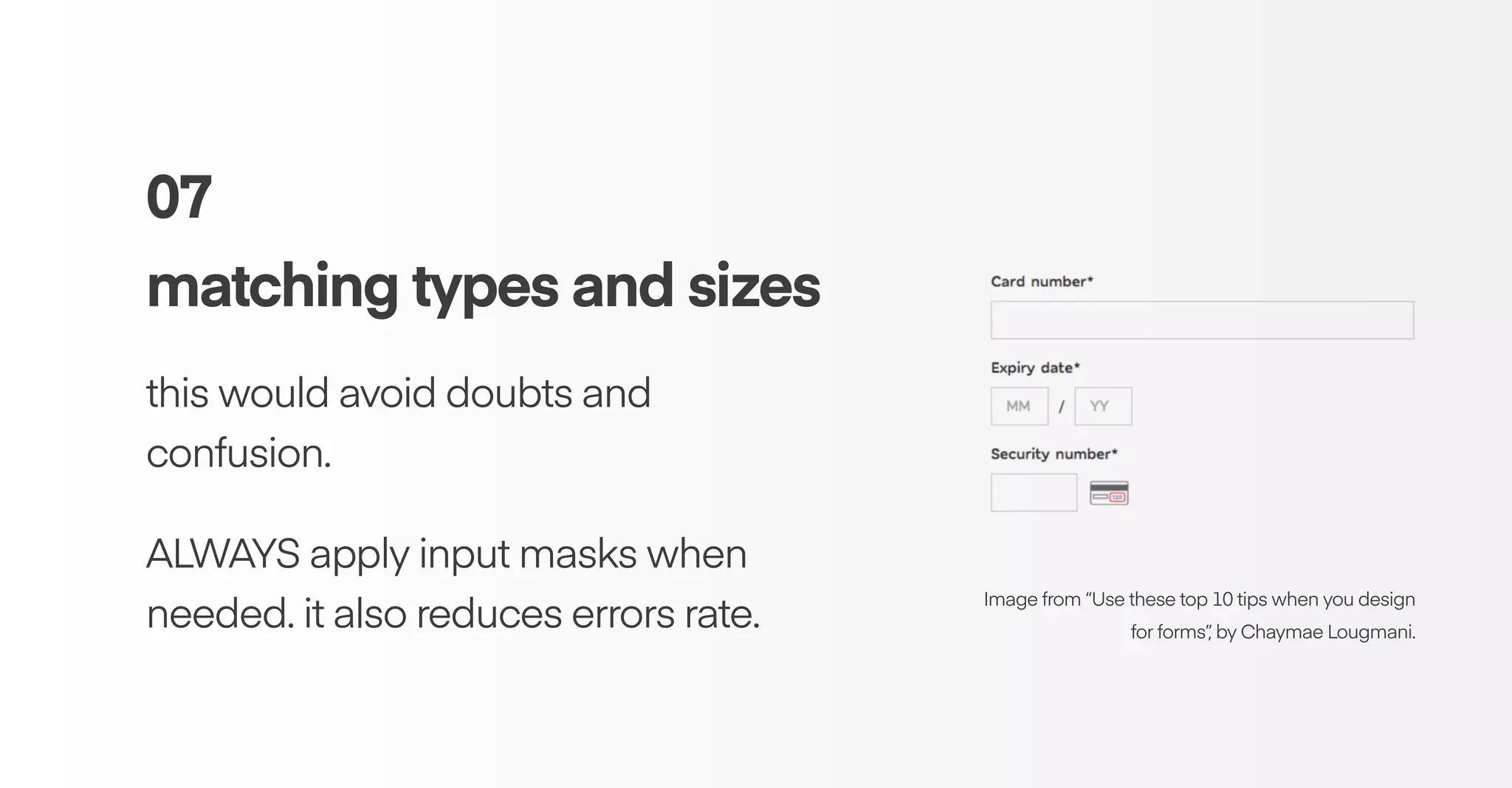
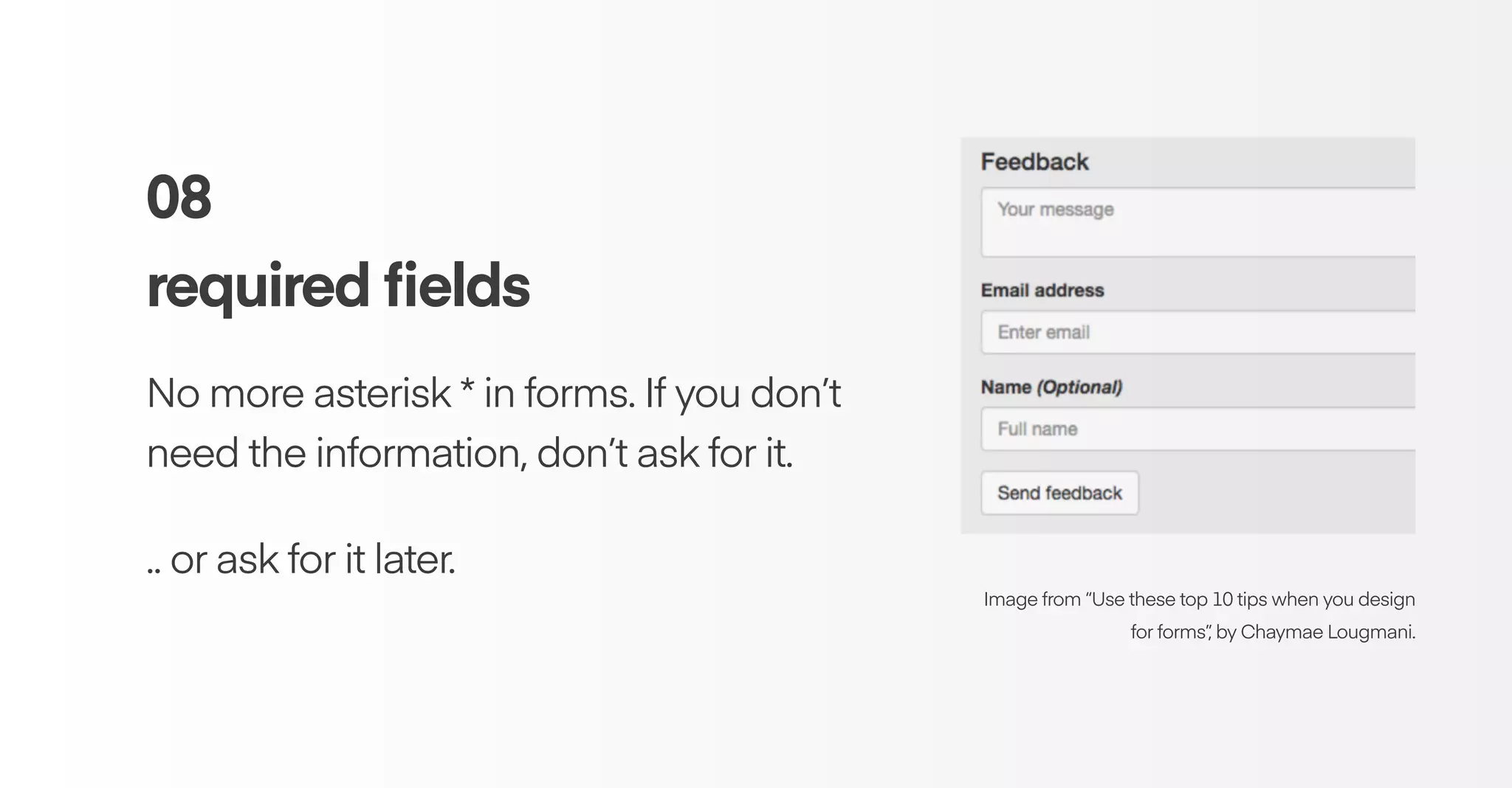
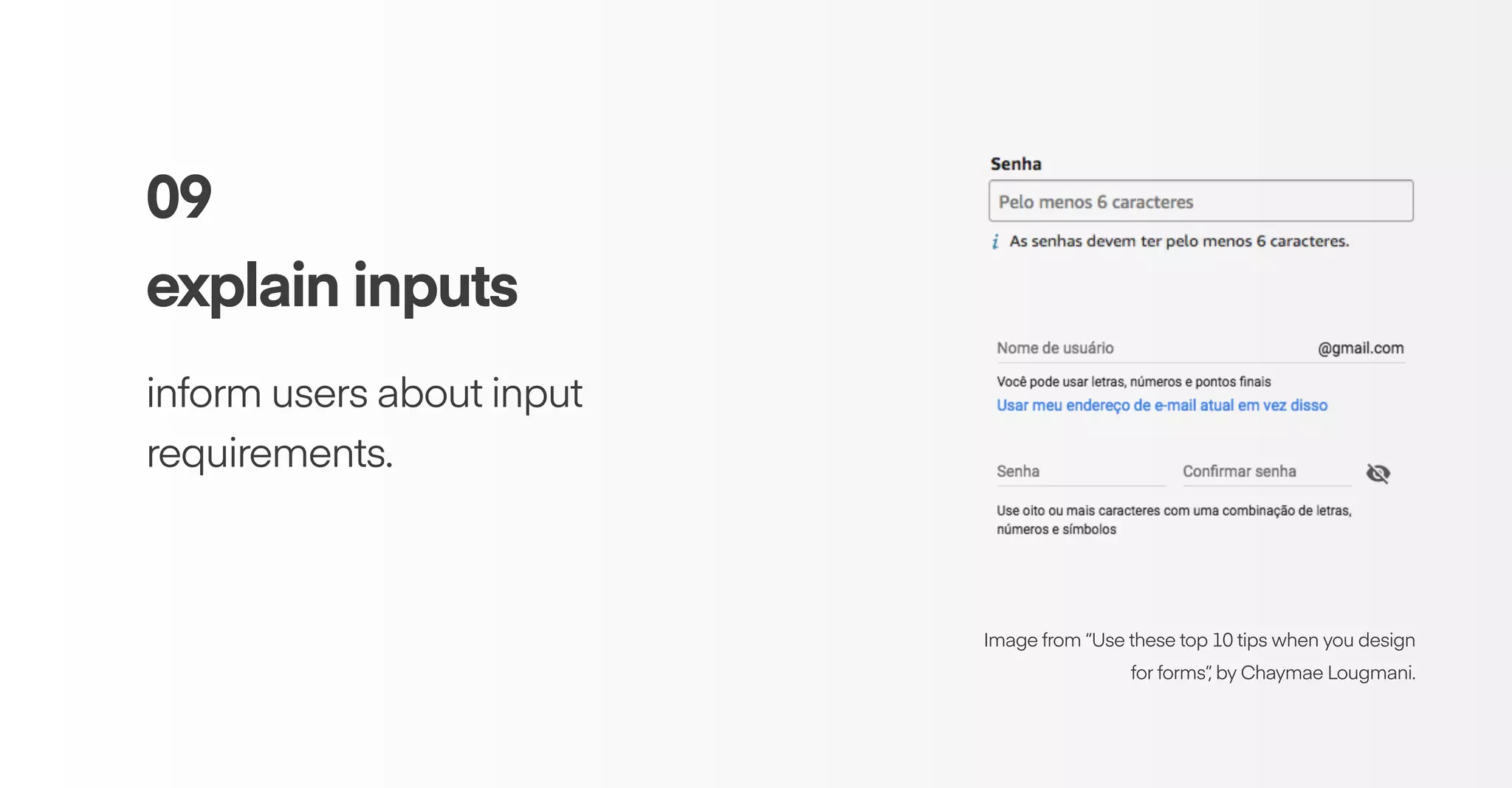
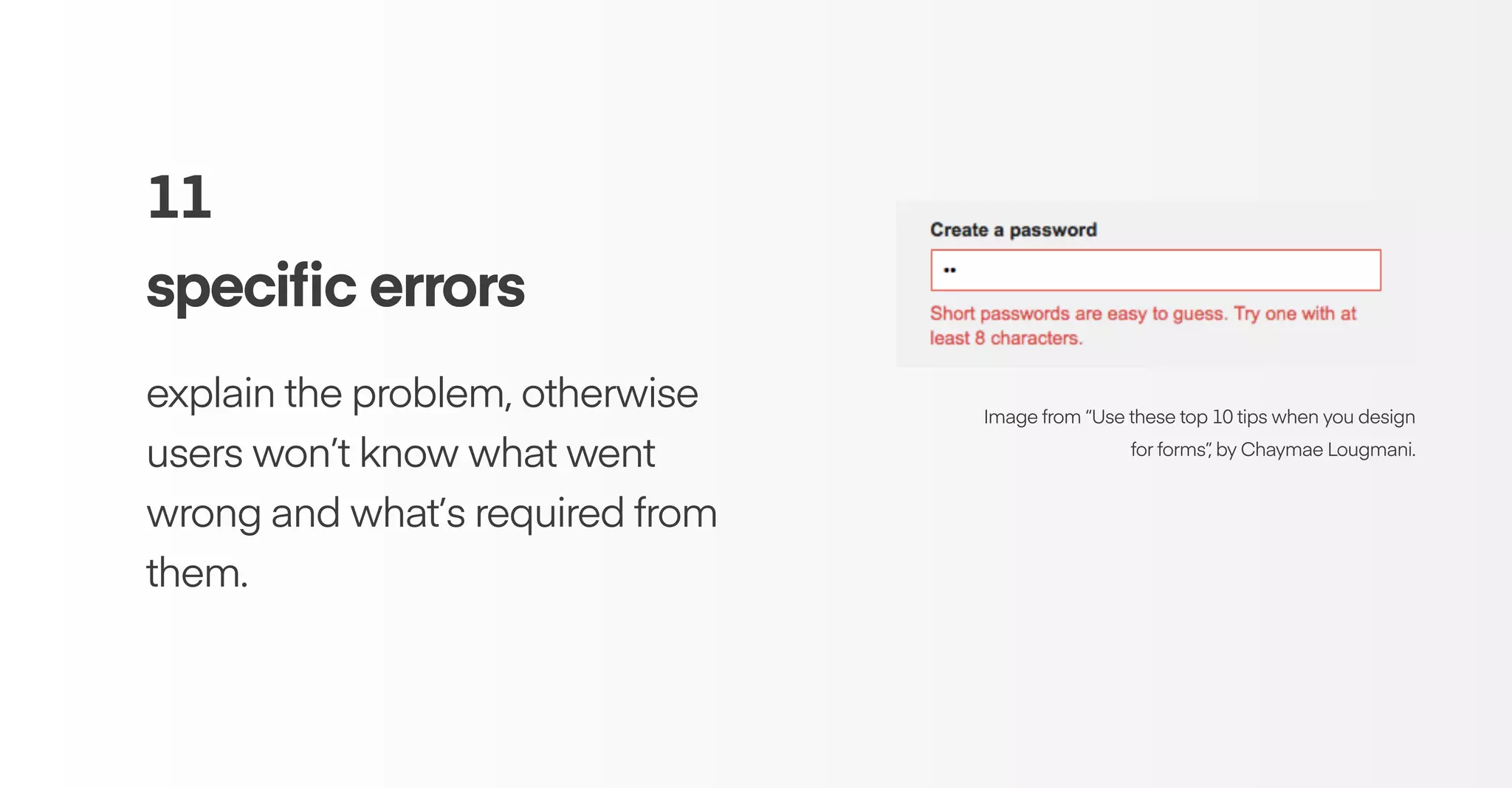
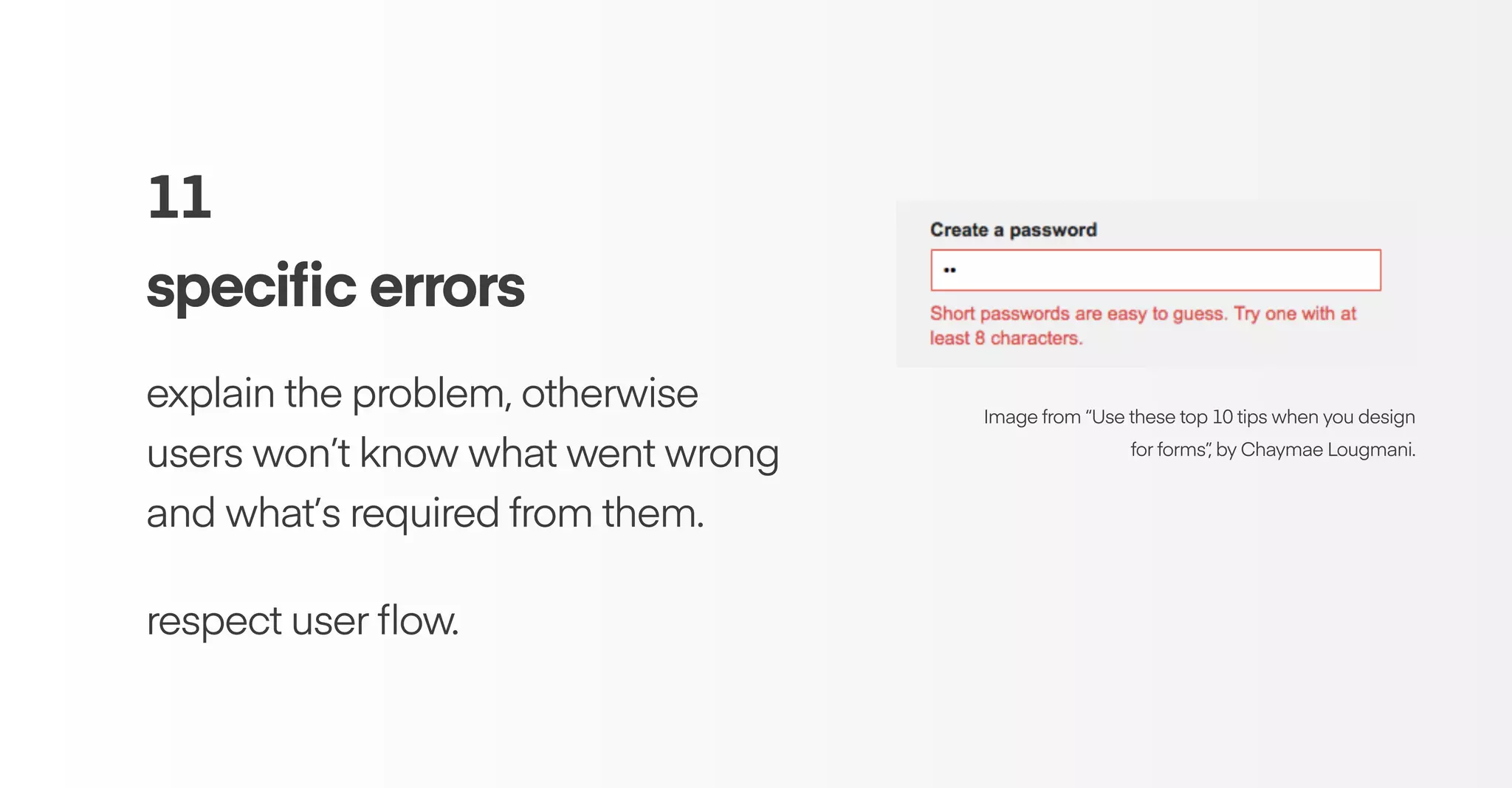
Use these top 10 tips when you design for forms - Chaymae Lougmani
https://blog.prototypr.io/use-these-top-10-tips-when-you-design-forms-d095d6e3ab8a](https://image.slidesharecdn.com/presentantionformbestpractices-180712192644/75/Form-Design-Best-practices-25-2048.jpg)