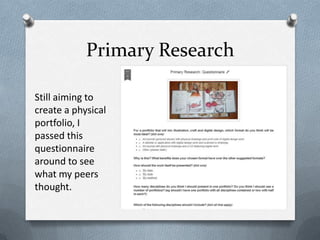
Jill Allden created an interactive digital portfolio using Flash for university interviews. She conducted research and decided a digital portfolio would be better than a physical one. Jill created a test gallery with sliding navigation and included features like rollovers. While the project was challenging, it provided experience with Flash and portfolio design that will be useful for future projects and interviews.



![Domenic Lippa - www.pentagram.com --
"you have to decide what work
is important to you, what you are proud
of and more importantly what you can
talk about with enthusiasm.“
Brett Phillips - www.3deep.com.au --
"understand what to present to
[the interviewer] and why. [...] it takes
commitment, visibility and passion to be
considered or noticed."](https://image.slidesharecdn.com/presentation-120328054719-phpapp02/85/Extended-Project-Presentation-4-320.jpg)