More Related Content
PDF
enchant.jsでゲーム制作をはじめてみよう 「パンダの会」バージョン PDF
Creators'night#13 tech#2今井 PDF
PDF
enchant.js meetup Tokyo vol.2 Tutorial PDF
PDF
PDF
ODP
What's hot
PDF
QML を用いた YouTube クライアントの作成 - 関東 Qt 勉強会 PDF
PDF
PDF
Weeyble async 181009_tukky PDF
プロダクトに 1 から Vue.js を導入した話 PDF
配布用Supervisordによるnode.jsの運用 PDF
Google Play Game Servicesについて PDF
Windows スクリプトセミナー WMI編 VBScript&WMI PPTX
SQL Server 2008 で統合ログ管理システムを構築しよう PPTX
DjangoでさくっとWeb アプリケーション開発をする話 PDF
2014-05-28 ワイヤレスジャパン 講演資料 PDF
プロダクト開発してわかったDjangoの深〜いパーミッション管理の話 @ PyconJP2017 KEY
PDF
PDF
KEY
Google App Engine for Java PPTX
PDF
開発チームもIaCやってみたい~VSOとDockerの組合せにチャレンジ~ PDF
PDF
Isucon makers casual talks Viewers also liked
PDF
Chromeでjavascriptデバッグ!まず半歩♪ PDF
悩まないコーディングをしよう! OOCSS,SMACSSを用いた、読みやすくてメンテナブルなCSS設計(Sass対応) PDF
PPTX
シロクマ本に学ぶエクスペリエンスのための手技法 by 篠原 稔和 - presentation from IA CAMP 2015 PPTX
UI設計の土台になる考え方-インテリジェントネット社内勉強会 PDF
KEY
PDF
CSSにもオブジェクト指向を - OOCSSことはじめ PDF
ディレクターからみたMovable Type + PowerCMSの優位性 PDF
テスト環境から本番環境へ、URLが異なる環境にWordPressを移行する方法 PDF
PDF
PDF
Webアクセシビリティの標準規格「JIS X 8341-3:2010」準拠のための試験方法(最新版) PDF
PDF
KEY
PDF
PDF
PDF
集合知プログラミング 第6章 ドキュメントとフィルタリング~draft PDF
Similar to -入門- enchant.js でゲームを作ろう
PPTX
Osakijs #01 「enchant.jsハンズオン資料」 PDF
苫小牧高専 ソフトウェアテクノロジー部 enchant.jsでゲーム作り 2 PDF
苫小牧高専 ソフトウェアテクノロジー部 enchant.jsでゲーム作り 4 PDF
文系学生対象!! エンジニアと働きたい「非エンジニア」勉強会 PDF
PDF
node+socket.io+enchant.jsでチャットゲーを作る PDF
PDF
PDF
どきっ!三行で作るランダムダンジョン!?~WEBもあるよ!~ - 2010/8/21 群馬Web研究会(勉強会) PDF
苫小牧高専 ソフトウェアテクノロジー部 enchant.jsでゲーム作り 5 PDF
PDF
PDF
苫小牧高専 ソフトウェアテクノロジー部 enchant.jsでゲーム作り 1 PDF
PDF
PDF
Firefox osにenchant.jsを食わせてみた PDF
PDF
PPTX
PDF
-入門- enchant.js でゲームを作ろう
- 1.
- 2.
- 3.
- 4.
enchant.js http://enchantjs.com
HTML5 + JS ベースのゲーム開発ライブラリ
オープンソース(MIT ライセンス)
4/21
- 5.
enchant.js なら ...
ブラウザ + エディタだけで開発できる
Win/Mac・iOS/Android 対応
Firefox・Chrome・Safari・IE9 ~ etc... 対応
豊富なプラグイン
5/21
- 6.
- 7.
- 8.
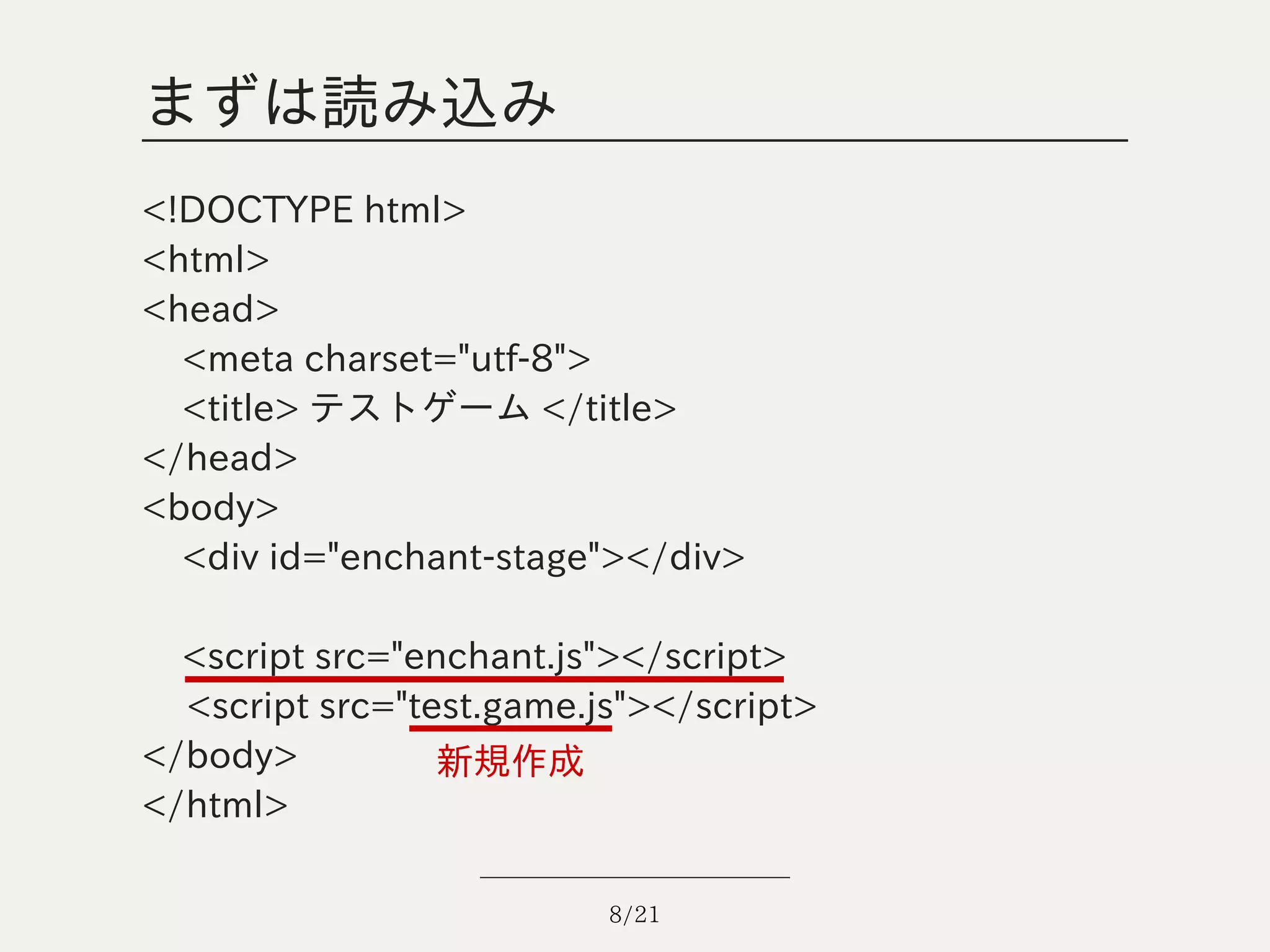
まずは読み込み
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> テストゲーム </title>
</head>
<body>
<div id="enchant-stage"></div>
<script src="enchant.js"></script>
<script src="test.game.js"></script>
</body> 新規作成
</html>
8/21
- 9.
- 10.
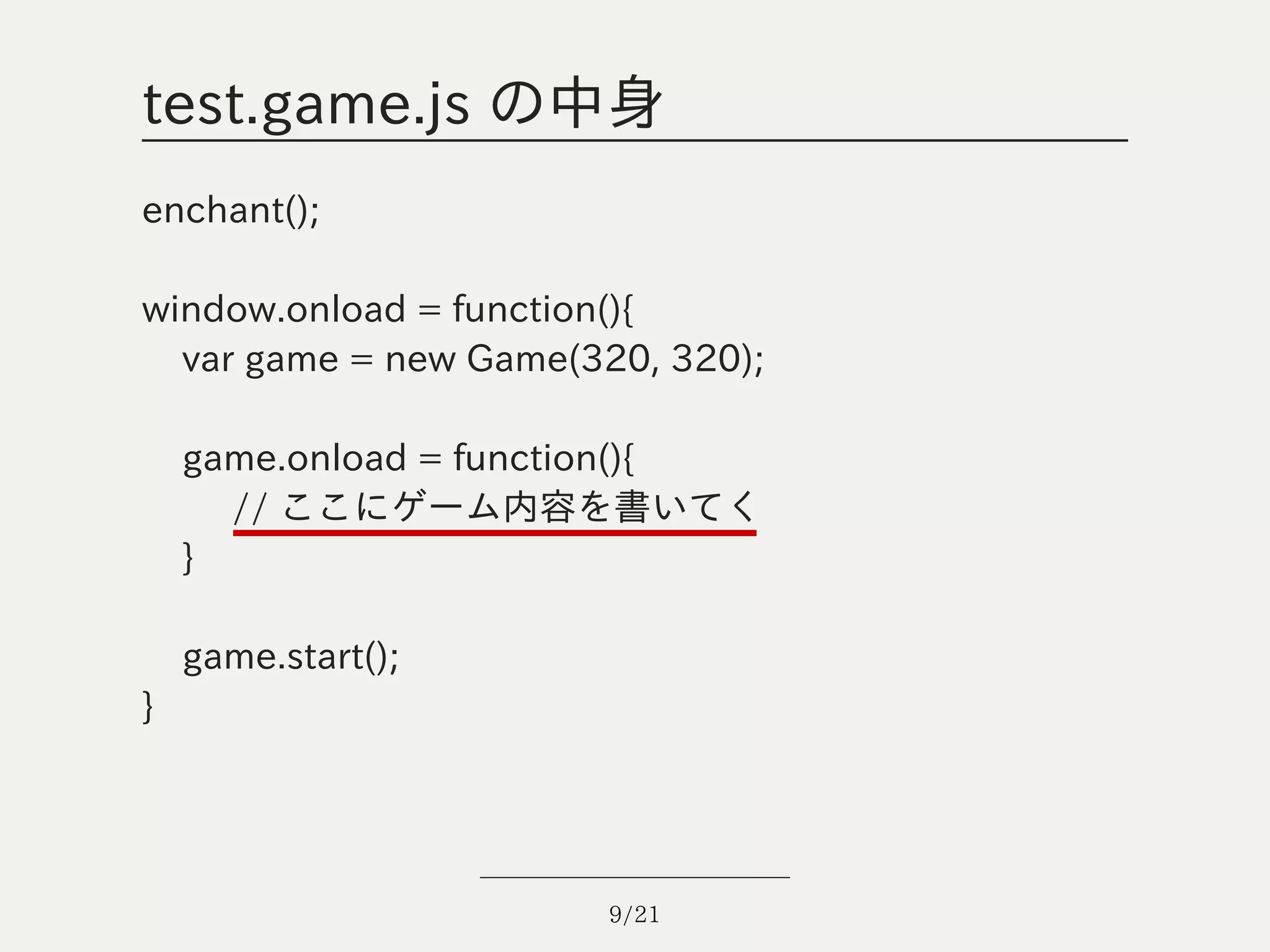
ステージに何かを表示する
enchant();
window.onload = function(){
var game = new Game(320, 320);
game.preload('chara1.png');// ゲームで使う素材を読み込む
game.onload = function(){
var kuma = new Sprite(32,32);
kuma.image = game.assets['chara1.png'];
game.rootScene.addChild(kuma);// クマを配置
}
game.start();
}
10/21
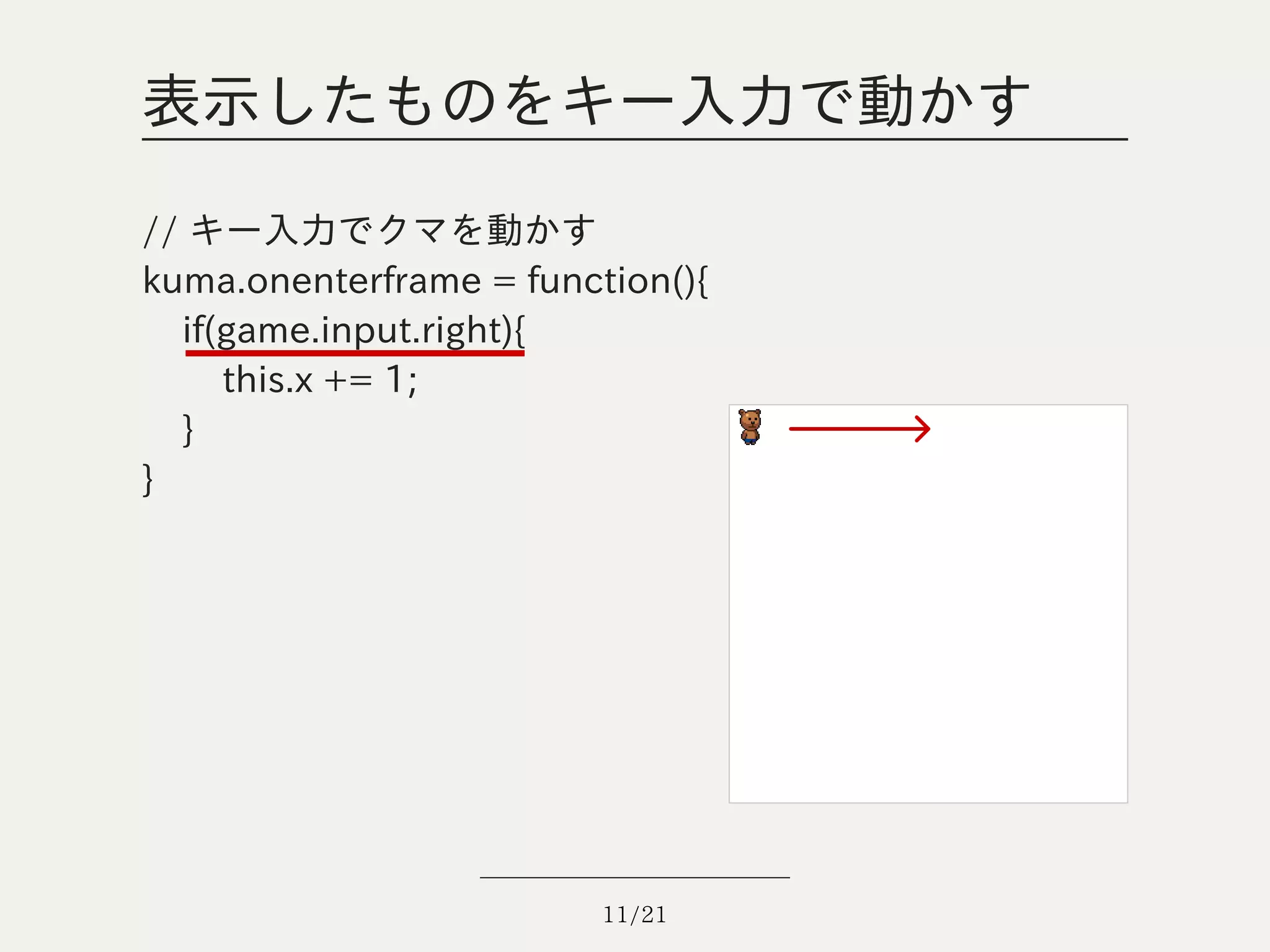
- 11.
- 12.
- 解説 2-
enchant.js の特徴の一つ
“クラス定義と継承”
12/21
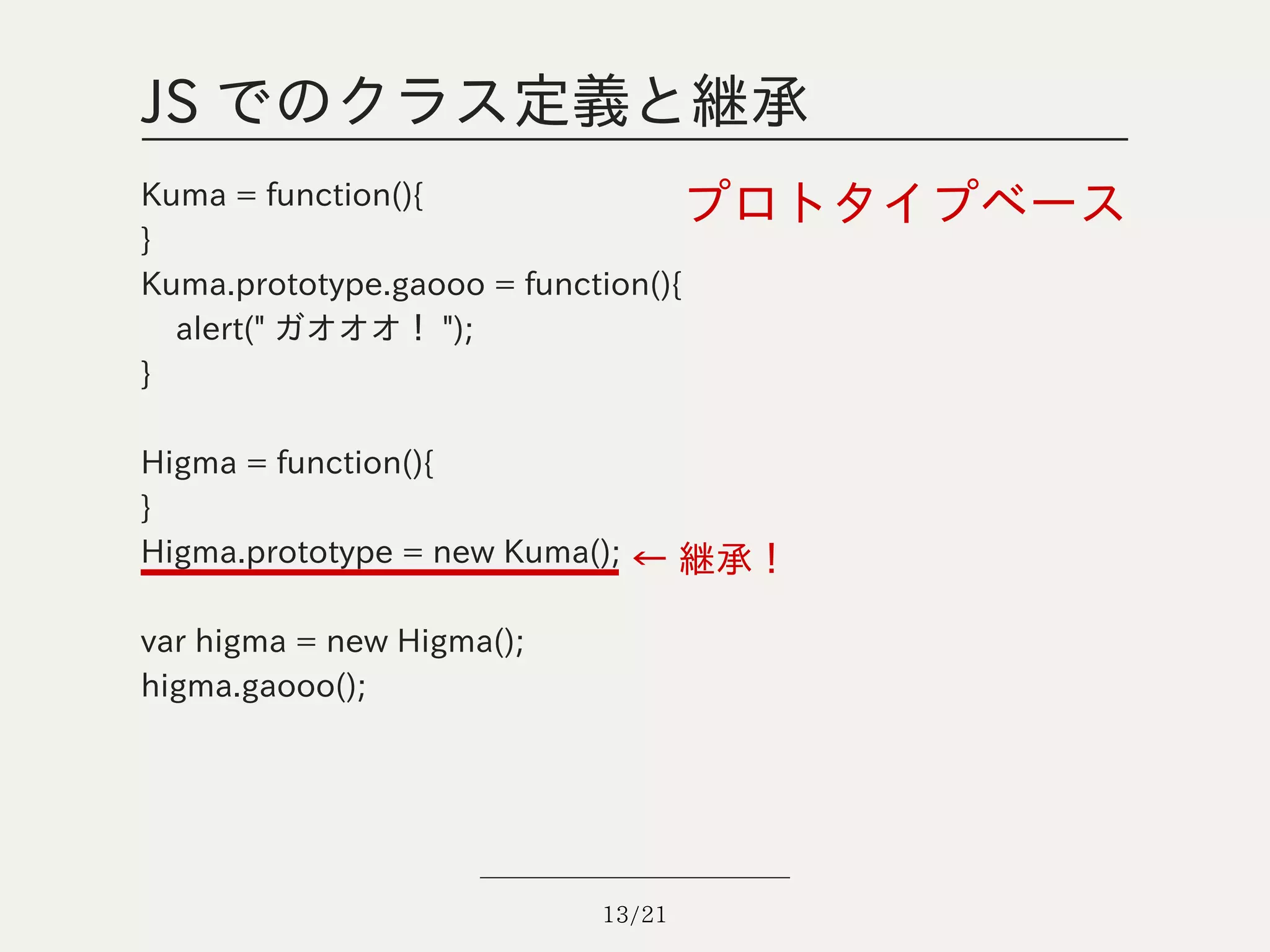
- 13.
JS でのクラス定義と継承
Kuma =function(){ プロトタイプベース
}
Kuma.prototype.gaooo = function(){
alert(" ガオオオ! ");
}
Higma = function(){
}
Higma.prototype = new Kuma(); ← 継承!
var higma = new Higma();
higma.gaooo();
13/21
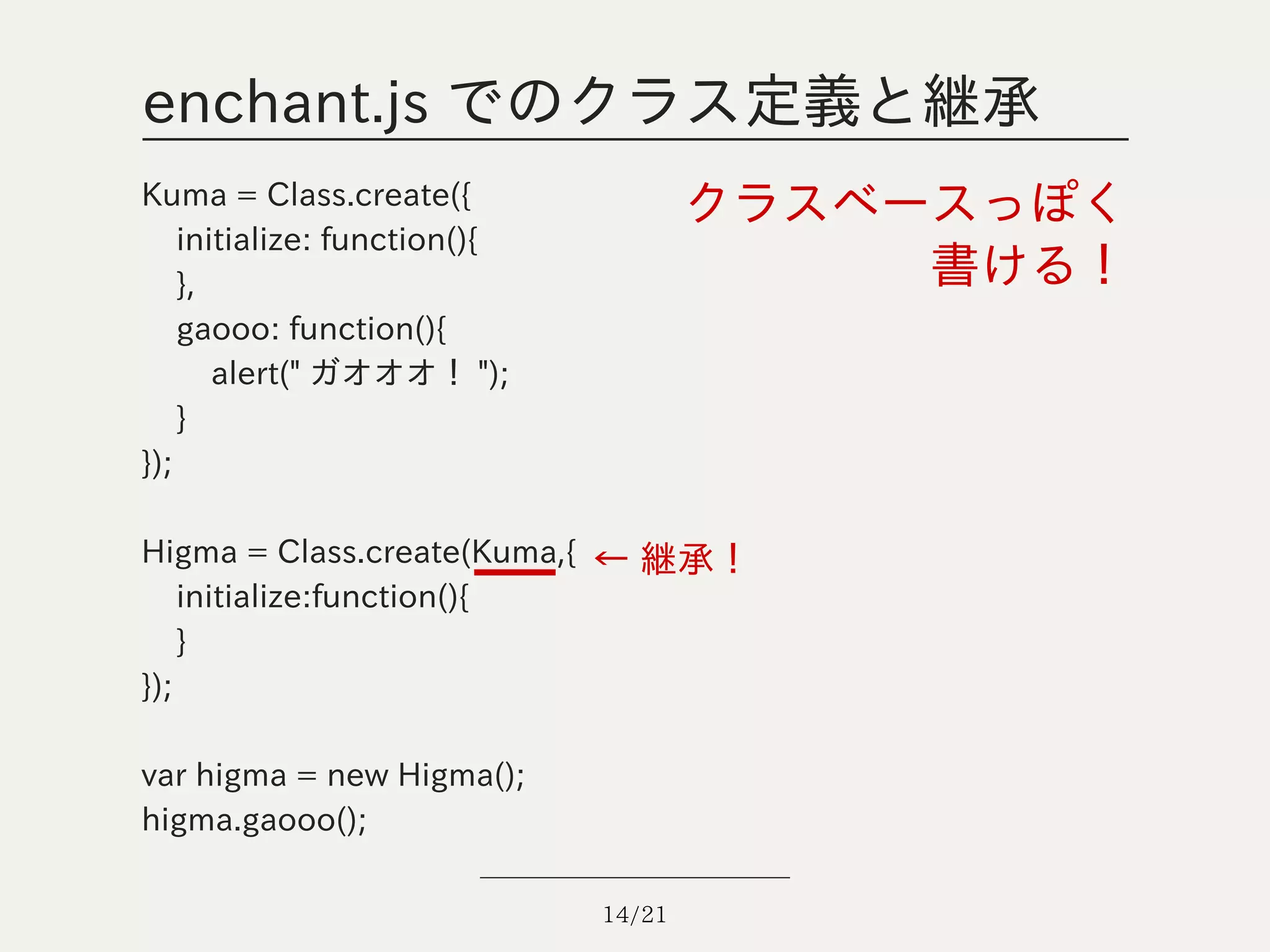
- 14.
enchant.js でのクラス定義と継承
Kuma =Class.create({ クラスベースっぽく
initialize: function(){
}, 書ける!
gaooo: function(){
alert(" ガオオオ! ");
}
});
Higma = Class.create(Kuma,{ ← 継承!
initialize:function(){
}
});
var higma = new Higma();
higma.gaooo();
14/21
- 15.
- 16.
enchant.js の後に読み込んで使う
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> テストゲーム </title>
</head>
<body>
<div id="enchant-stage"></div>
<script src="enchant.js"></script>
<script src="ui.enchant.js"></script>
<script src="test.game.js"></script>
</body>
</html>
16/21
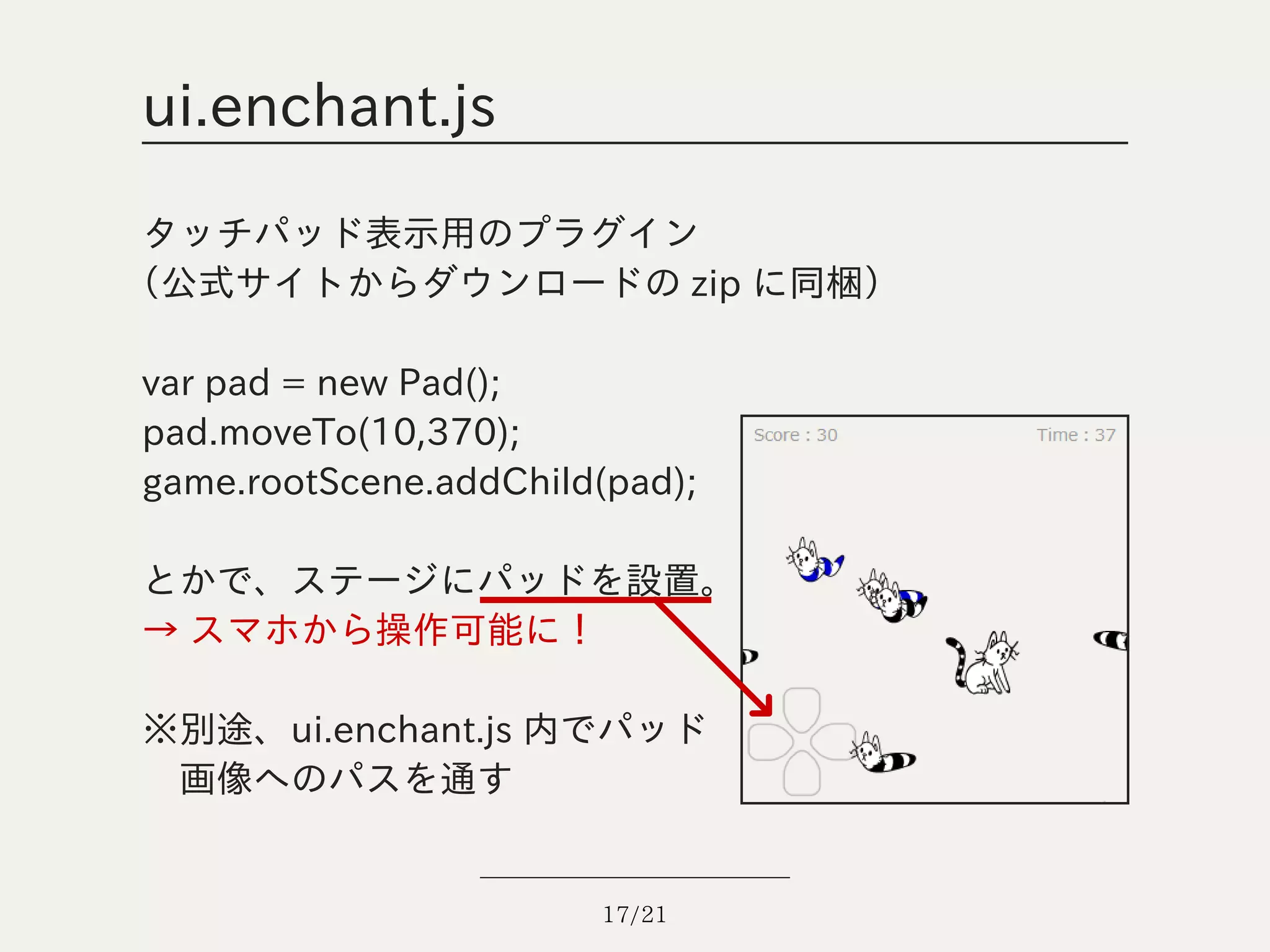
- 17.
- 18.
- 19.
- 20.
- 21.
- おしまい -
-入門 - enchant.js でゲームを作ろう
by nico(@nico0927)
21/21









![ステージに何かを表示する
enchant();
window.onload = function(){
var game = new Game(320, 320);
game.preload('chara1.png');// ゲームで使う素材を読み込む
game.onload = function(){
var kuma = new Sprite(32,32);
kuma.image = game.assets['chara1.png'];
game.rootScene.addChild(kuma);// クマを配置
}
game.start();
}
10/21](https://image.slidesharecdn.com/techbuzz20130225-130224235426-phpapp01/75/enchant-js-10-2048.jpg)