More Related Content
Similar to คู่มือ Dreamwever 8
Similar to คู่มือ Dreamwever 8 (20)
คู่มือ Dreamwever 8
- 1. หลักการออกแบบและพัฒนาเว็บไซท์
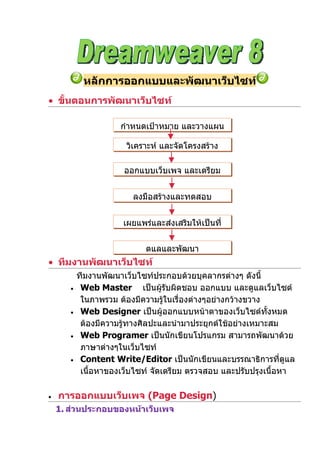
• ขั้นตอนการพัฒนาเว็บไซท์
กำาหนดเป้าหมาย และวางแผน
วิเคราะห์ และจัดโครงสร้าง
ออกแบบเว็บเพจ และเตรียม
ลงมือสร้างและทดสอบ
เผยแพร่และส่งเสริมให้เป็นที่
ดูแลและพัฒนา
• ทีมงานพัฒนาเว็บไซท์
ทีมงานพัฒนาเว็บไซท์ประกอบด้วยบุคลากรต่างๆ ดังนี้
• Web Master เป็นผู้รับผิดชอบ ออกแบบ และดูแลเว็บไซต์
ในภาพรวม ต้องมีความรู้ในเรื่องต่างๆอย่างกว้างขวาง
• Web Designer เป็นผู้ออกแบบหน้าตาของเว็บไซต์ทั้งหมด
ต้องมีความรู้ทางศิลปะและนำามาประยุกต์ใช้อย่างเหมาะสม
• Web Programer เป็นนักเขียนโปรแกรม สามารถพัฒนาด้วย
ภาษาต่างๆในเว็บไซท์
• Content Write/Editor เป็นนักเขียนและบรรณาธิการที่ดูแล
เนื้อหาของเว็บไซท์ จัดเตรียม ตรวจสอบ และปรับปรุงเนื้อหา
• การออกแบบเว็บเพจ (Page Design)
1. ส่วนประกอบของหน้าเว็บเพจ
- 2. • ส่วนหัว (Page Header) อยู่ตอนบนสุดของหน้า เป็นบริเวณ
ที่สำาคัญที่สุด เนื่องจากผู้ชมมองเห็น ก่อน นิยมใช้วางโลโก้
ชื่อเว็บไซท์ ลิงค์ต่างๆ
• ส่วนของเนื้อหา (Page body) อยู่ตอนกลางหน้า แสดง
เนื้อหาในหน้าเว็บเพจ ประกอบด้วยข้อความ ตารางข้อมูล
• ส่วนท้าย (Page Footer) อยู่ด้านล่างสุดของหน้า อาจจะมีชื่อ
เจ้าของ ข้อความแสดงลิขสิทธิ์ และ E-Mail ของผู้ดูแลเว็บไซท์
• แถบข้าง (Side Bar) ส่วนใหญ่นิยมออกแบบไว้ด้านข้างของ
เว็บไซท์ ใช้วางป้ายแบนเนอร์ หรือลิงค์แนะนำาบริการ
2. แนวคิดในการออกแบบเว็บไซท์
• ศึกษาจากเว็บไซท์อื่นๆ www.rookienet.com แหล่งที่
รวบรวมรายชื่อเว็บไซท์ที่ออกแบบสวยงาม
• ประยุกต์รูปแบบจากสิ่งพิมพ์ เช่น นิตยสาร แผ่นพับ โปรชัวร์
3. ออกแบบเว็บเพจอย่างไรให้ดูดี
• ออกแบบอย่างลงตัว ปริมาณรูปภาพและข้อความพอดีกัน
เหมาะสม
• ออกแบบเรียบง่ายและเป็นระเบียบ นำาเสนอข้อมูลอย่างเป็น
หมวดหมู่ www.cheewajit.com
4. ให้ความสำาคัญกับส่วนบนของเว็บเพจ
- 3. ส่วนสำาคัญที่สุดของเว็บเพจ คือส่วนบนสุดของหน้า นิยมจัดวางองค์
ประกอบเป็นรูปแบบคล้ายๆ กันดังนี้
โลโก้ / ชื่อ เนวิเก แบนเนอร์
ค้น
5. สร้างระดับความสำาคัญของเนื้อหา
ต้องคำานึง ต่อไปนี้
• ตำาแหน่งและลำาดับขององค์ประกอบ
• สีและขนาดขององค์ประกอบ
• การใช้ภาพเคลื่อนไหว หรือข้อความที่ดึงดูด
6. ใช้กราฟิกให้พอดี
7. ออกแบบขนาดของเว็บเพจให้พอดีกับขนาดของหน้าจอ
8. เลือกสีให้เหมาะสม
ต้องคำานึงสีของพื้นเว็บเพจ , สีข้อความ และสีขององค์ประกอบอื่นๆ
ต้องออกมาโปนเดียวกัน
• เทคนิคการจัดโครงสร้างหน้าเว็บเพจ
• จัดหน้าเว็บเพจด้วยตาราง
- 4. สามารถจัดการได้งาย สะดวก และโครงสร้างของข้อมูลดูเป็นสัดส่วน
่
เพราะเป็นแถวและคอลัมน์
เราสามารถใช้ตารางช่วยในการวางรูปแบบโครงสร้างของหน้าเว็บเพจ
ได้ดังต่อไปนี้
• ใส่ตัวอักษรหรือใส่กราฟิกลงในตำาแหน่งที่ต้องการได้อย่าง
เหมาะสม
• กำาหนดความยาวของบรรทัด และสร้างคอลัมน์ให้กับเนื้อหาได้
• จัดองค์ประกอบต่างๆได้ง่าย
• รวมภาพกราฟิกหลายๆรูปให้อยู่ติดกันได้
• สร้างพื้นที่วางหรือ White Space ขึ้นในบริเวณที่ต้องการ
่
• จัดหน้าเว็บเพจด้วยเลเยอร์
ช่วยให้เราออกแบบโครงสร้างเว็บเพจได้อย่างอิสระ โดยสามารถวาง
เนื้อหาตรงส่วนใดของหน้าก็ได้ตามต้องการ
• จัดหน้าเว็บเพจด้วยเฟรม
เฟรม คือการรวมเว็บเพจหลายๆ หน้าให้อยู่ภายใต้หน้าต่างเดียวกัน
โดยมีหน้าต่างเฟรมหลัก เป็นตัวควบคุมการแบ่งพื้นที่ของหน้าต่าง
และกำาหนดว่าเว็บเพจใดจะแสดงในเฟรมย่อยใด
เฟรมที่แสดงเนื้อหาคงที่
เฟร
มที่
แส เฟรมทีแสดงเนื้อหาเปลี่ยนแปลงได้
่
ดง
เนื้อ
หา
คง
ที่
เฟรมที่แสดงเนื้อหาคงที่
พื้นทีทั้งหมดคือ เฟรมหลัก
่
- 5. รู้จักกับ Dreamweaver 8
• เริ่มต้นใช้งาน Dreamweaver 8
• เปิดโปรแกรม
การเปิดโปรแกรม Dreamweaver ทำาได้โดยเลือกคำาสั่ง
>> All Program >> Macromedia >>
Macromedia Dreamweaver 8
จะปรากฏโปรแกรม พร้อมทั้งแสดงหน้าต่าง Start Page
- 6. • Start Page
Start Page เป็นเครื่องมือสำาหรับเริ่มต้นการทำางานของโปรแกรม แบ่ง
เป็น 3 กลุมหลัก สำาหรับการสร้างเว็บเพจเปล่าแบบพื้นฐานให้ไปกลุ่ม Create
่
New แล้วเลือก HTML
การสร้างเว็บเพจเปล่าแบบพื้น
ฐาน คลิก HTML
เปิดเว็บเพจที่ สร้างเว็บเพจใหม่จาก File
เคยใช้งานมา ตัวอย่างของโปรแกรม
• ส่วนประกอบของหน้าจอโปรแกรม
- 7. แถบชื่อไฟล์ แถบ
ปุ่มยุบ / ย่อ ปิด
แถบชื่อ วินโดว์ Document
แถบ
ชื่อเรื่อง ทูลบาร์
วินโดว์
กลุ่มพาเนล
ต่างๆ
พาเนล
Properties
• วินโดว์ Document
- 8. วินโดว์ Document คือ ส่วนทีใช้สำาหรับใส่เนื้อหาและจัดองค์ประกอบ
่
ของเว็บเพจลงไป มี 3 มุมมอง คือ Design , Code , Code and
Design ช่วยให้สร้างเว็บเพจสะดวกรวดเร็วมากขึ้น
• มุมมองออกแบบ (Design View)
• มุมมองโค้ด (CodeView)
- 9. • มุมมองโค้ดและออกแบบ (Design View)
• ทูลบาร์ (Toolbar)
ทูลบาร์ คือ แถบเครื่องมือที่รวบรวมปุ่มคำาสั่งต่างๆ ที่เราจำาเป็นต้องใช้
งานบ่อยๆ
View > Toolbars > ชื่อทูลบาร์ หรือคลิกขวาที่ทูลบาร์ที่เปิด
อยู่ แล้วเลือกชื่อทูลบาร์ที่ใช้งาน
ประกอบด้วย Insert , Style Rendering , Document และ Standard
• Properties Inspector
Properties Inspector เป็นพาเนลที่ใช้งานมากที่สุด โดยจะแสดง
คุณสมบัติของออบเจ็คที่กำาลังเลือกบน
เว็บเพจ สามารถกำาหนดหรือแก้ไขคุณสมบัติของออบเจ็คนั้นได้ ราย
ละเอียด Properties Inspector เปลียนแปลงได้ขึ้นอยู่กับออบเจ็ค
่
- 10. ออบเจ็คที่
คลิกซ่อน/แสดงชุด
พาเนลทั้งหมดที่อยู่ด้าน
ลางของวินโดว์
คลิกซ่อน/แสดง
คลิกย่อ / ขยาย
• กลุ่มพาเนลต่างๆ
พาเนลเป็นกรอบเล็กๆ ที่ประกอบด้วยเครื่องมือสำาหรับใช้ทำางาน
ต่างๆ เช่น การจัดการกับ CSS Behaviors รวมทั้งไฟล์และโฟลเดอร์
ภายในเว็บไซท์
เปิดโดยคำาสั่ง Windows > ชื่อพาเนลที่ต้องการเปิด / ปิด