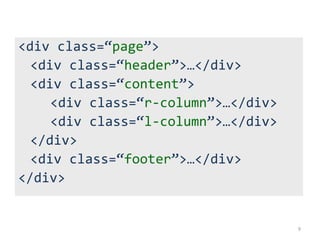
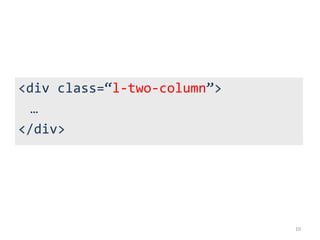
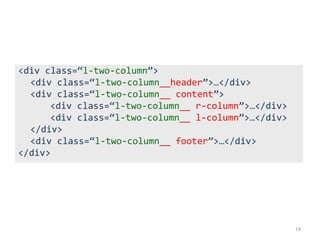
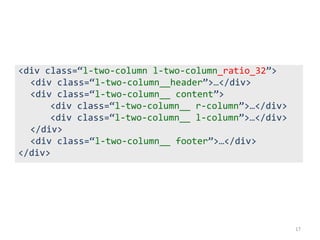
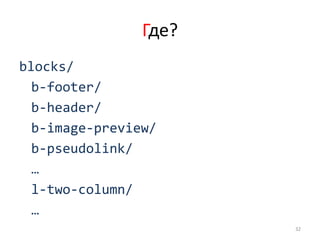
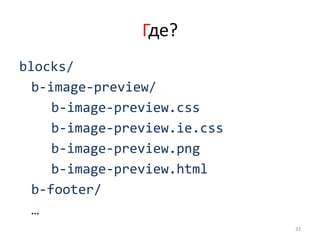
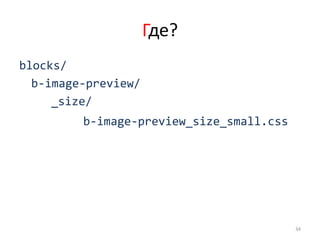
Документ обсуждает внедрение методологии БЭМ (Блок, Элемент, Модификатор) в разработке интерфейсов и его преимущества для упрощения кода и улучшения структуры веб-проектов. Описываются основные принципы БЭМ, такие как разделение на блоки и элементы, а также рекомендации по их эффективному применению для упрощения работы с CSS и улучшения поддержки кода. В заключение подчеркивается, что использование БЭМ способствует ускорению разработки и упрощению обучения новых сотрудников.