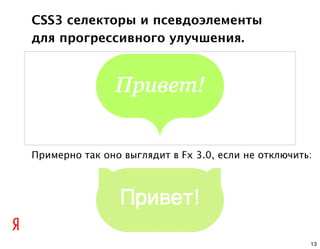
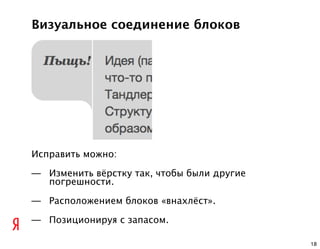
Документ содержит рекомендации по вёрстке веб-интерфейсов, включая замечания о независимых блоках и использование различных CSS-свойств. Особое внимание уделено проблемам с кроссбраузерной совместимостью и нюансам, связанным с позиционированием элементов. Также рассматриваются техники масштабирования и визуального соединения блоков для улучшения пользовательского опыта.