This document discusses different approaches for using CSS in React applications. It begins by outlining some of the issues with plain CSS, including lack of encapsulation and global namespace pollution. It then examines different methodologies for organizing CSS, including OOCSS, BEM, and SUIT CSS. Next, it covers pre/post-processors like Sass, LESS, and PostCSS. The document dives into examples of implementing styles in React using inline styles, CSS modules, Radium, and Styled Components. For each approach, it highlights the syntax and notes advantages and limitations. Finally, it closes with a brief look at emerging technologies that may impact future CSS practices.























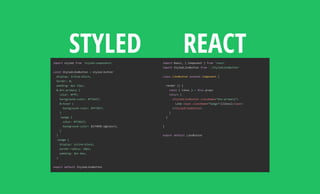
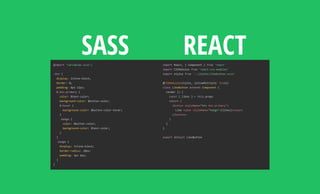
![RADIUMexport const styles = {
btn: {
display: 'inline‐block',
border: '0',
padding: '6px 12px',
btn_primary: {
color: '#fff',
backgroundColor: '#f74A27',
':hover': {
backgroundColor: '#ff7857'
},
badge: {
color: '#f74A27',
backgroundColor: '#fff'
}
}
badge: {
display: 'inline‐block',
borderRadius: '10px',
padding: '3px 6px'
}
}
}
REACTimport React, { Component } from 'react'
import Radium from 'radium'
import { styles } from './styles'
@Radium
class LikeButton extends Component {
render () {
const { likes } = this.props
return (
<button style={[
styles.btn,
styles.btn.btn_primary
]}>
Like <span style={[
styles.btn.badge,
styles.btn.btn_primary.badge
]}>{likes}</span>
</button>
)
}
}
export default LikeButton](https://image.slidesharecdn.com/cssinreact-161111191033/85/CSS-in-React-24-320.jpg)

![14.
RADIUM REACT SYNTAX
1. import React, { Component } from 'react'
2. import Radium from 'radium'
3. import { styles } from './styles'
4.
5. @Radium
6. class LikeButton extends Component {
7. render () {
8. const { likes } = this.props
9. return (
10. <button style={[
11. styles.btn,
12. styles.btn.btn_primary
13. ]}>](https://image.slidesharecdn.com/cssinreact-161111191033/85/CSS-in-React-26-320.jpg)







![14. }
styles object or this.props.styles[yourClasslassName]
Con gure your component classnames via localIdentName
Webpack CSS loader [path]___[name]__[local]___[hash:base64:5]
Generated classname styles-___likebutton__btn-primary___HYx7V
No overruling, intentionally nor unintentionally
Composition composes: parentClass same as @extend in Sass
Others from ICSS :global :export :import
Use extract text plugin in production
REACT-CSS-MODULES NOTES](https://image.slidesharecdn.com/cssinreact-161111191033/85/CSS-in-React-34-320.jpg)