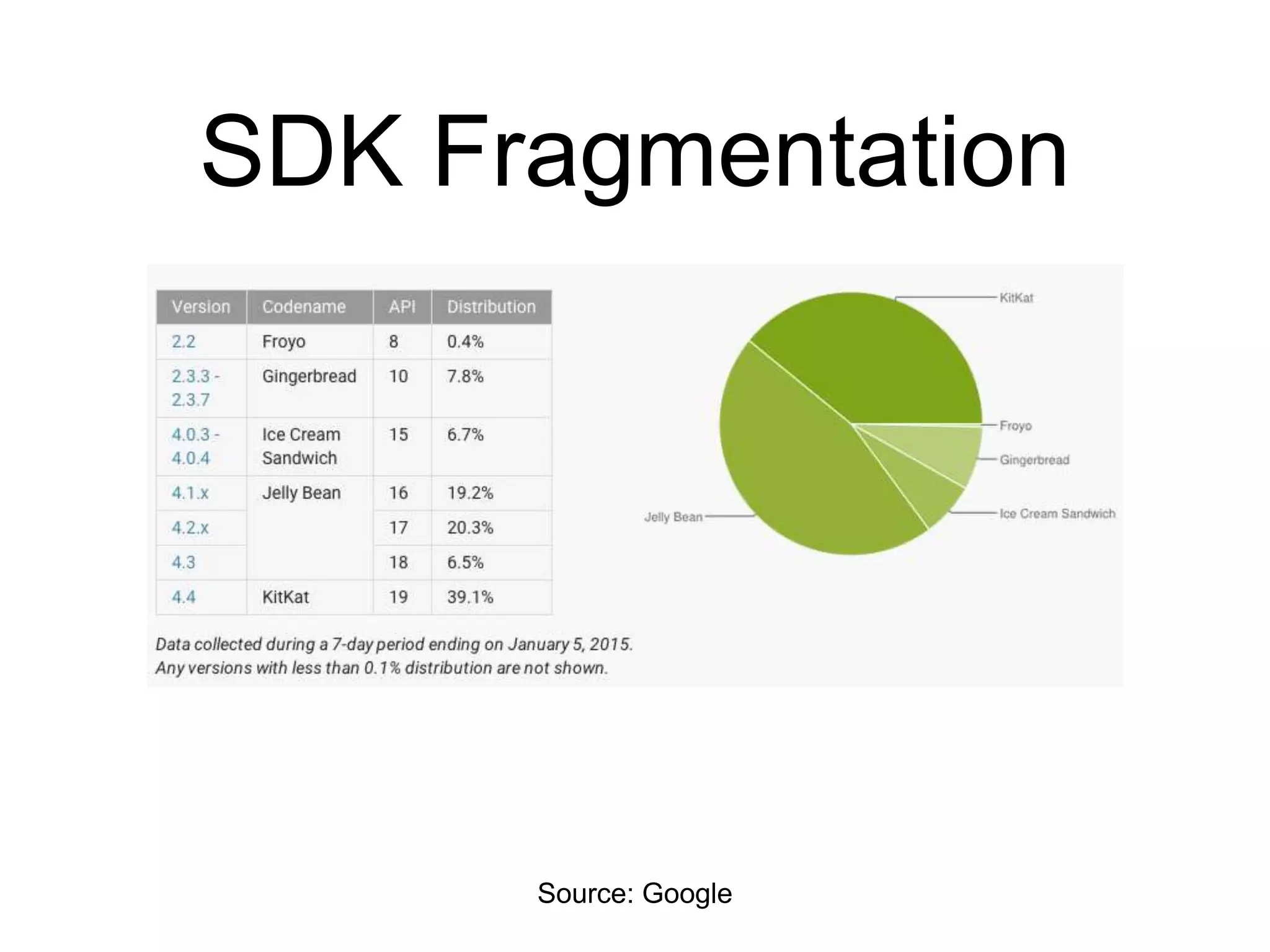
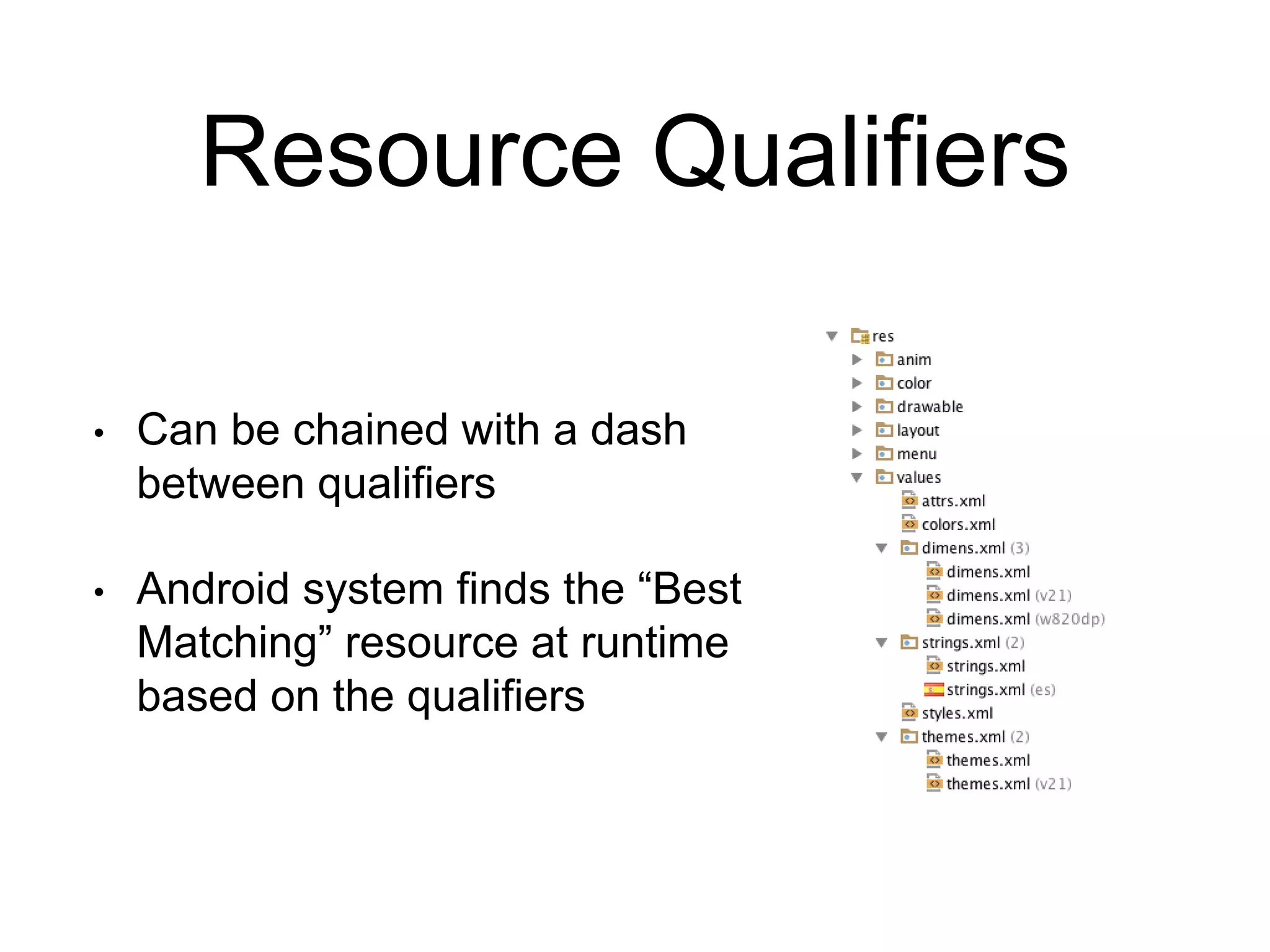
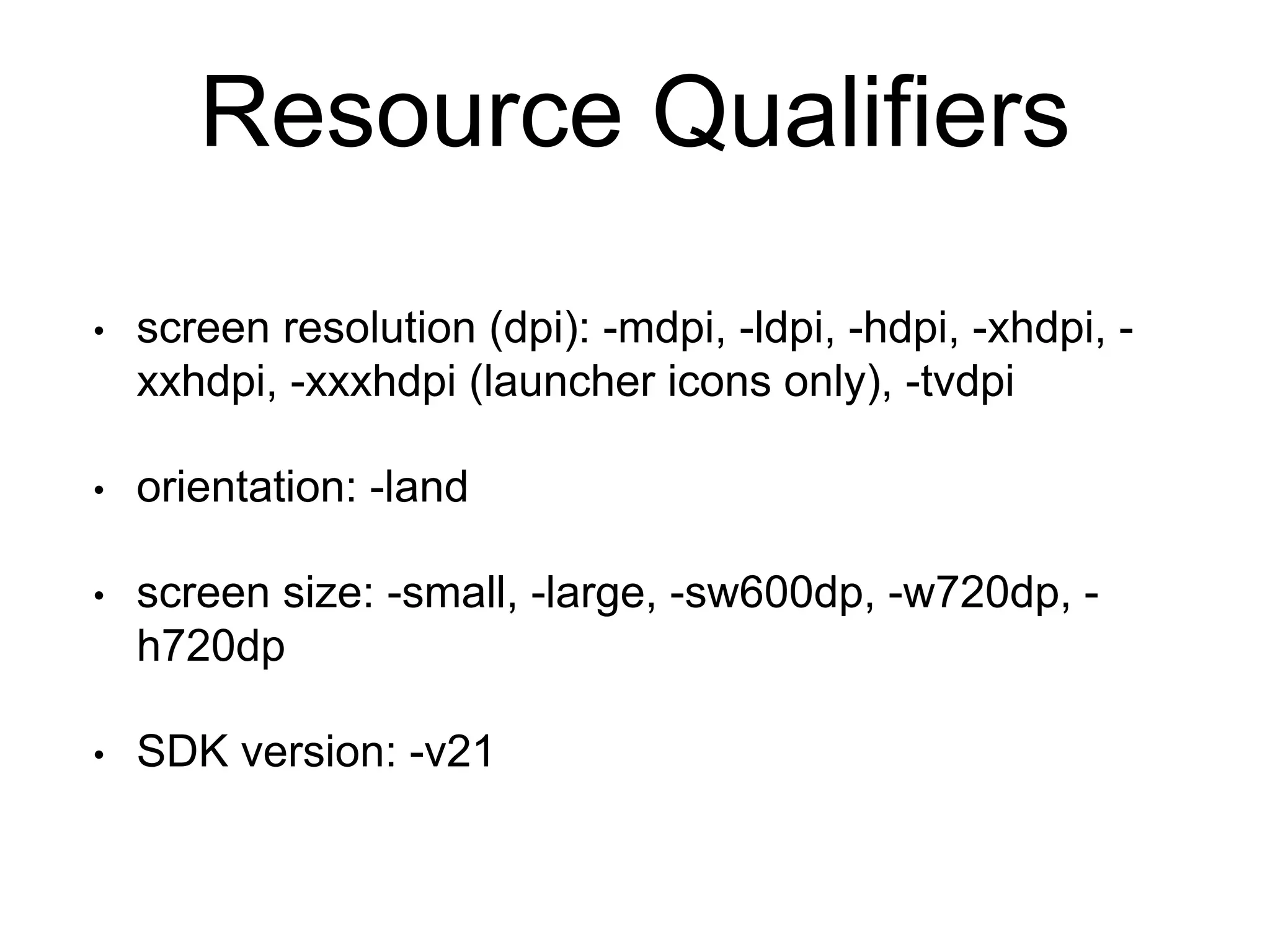
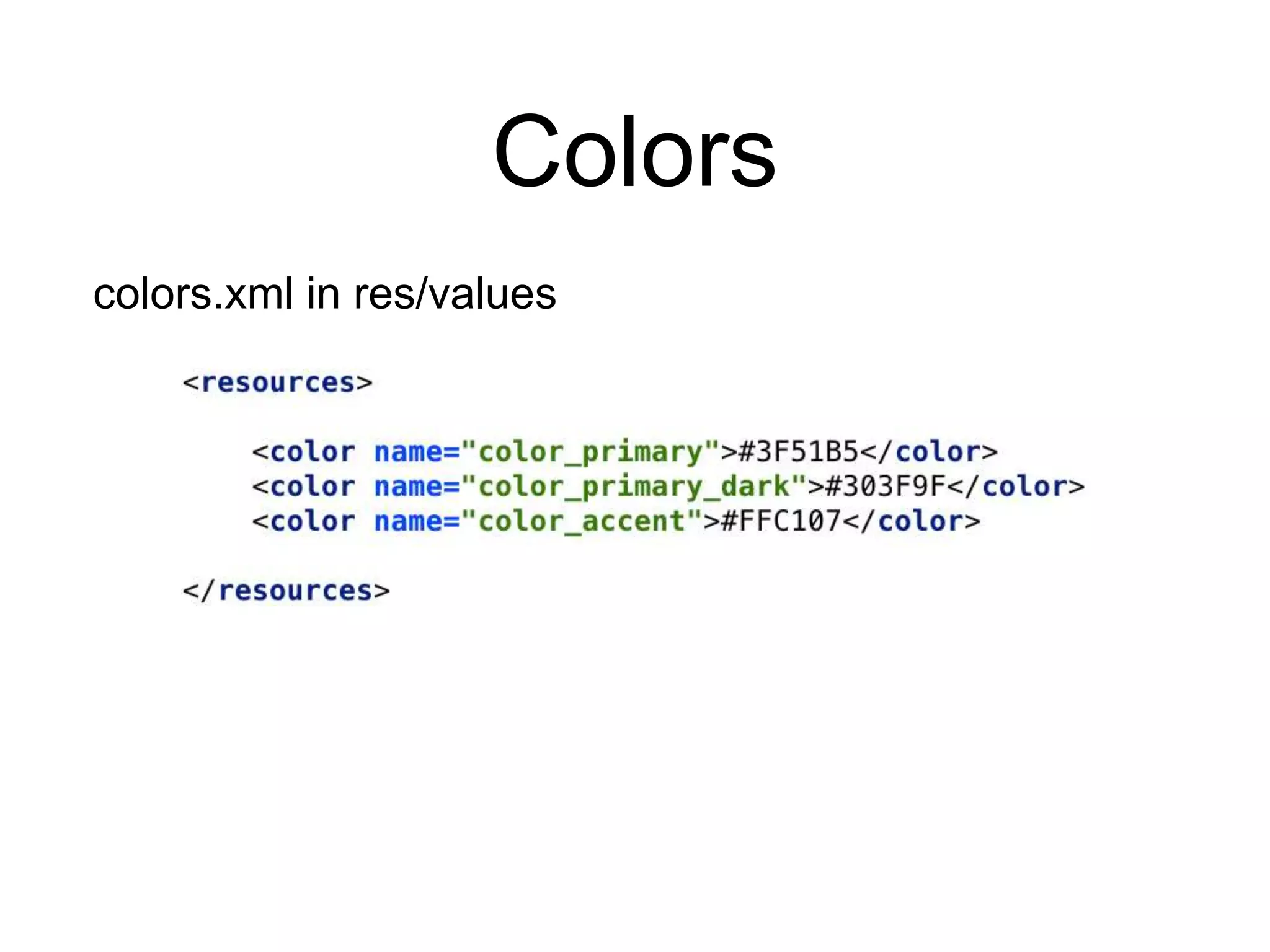
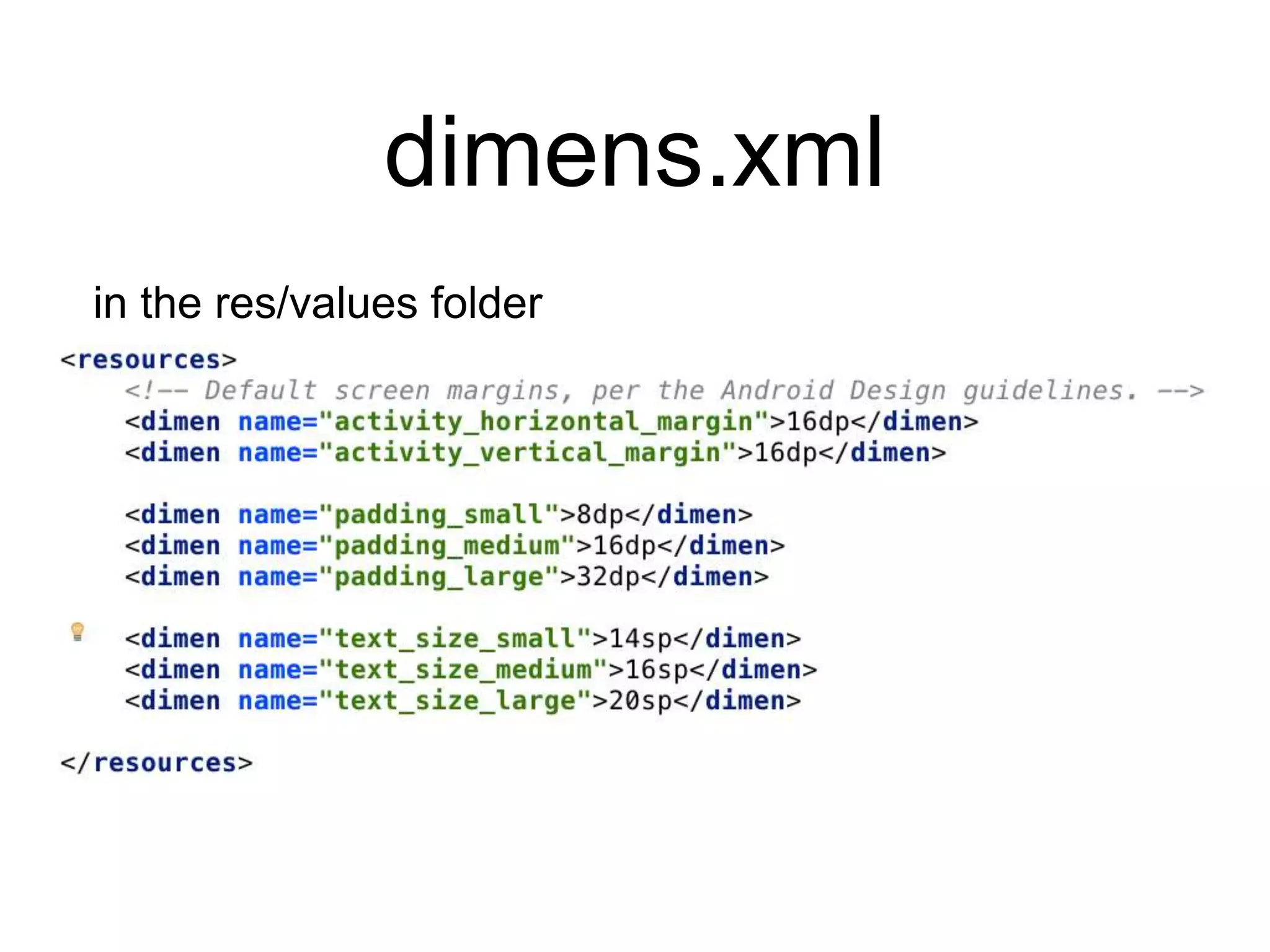
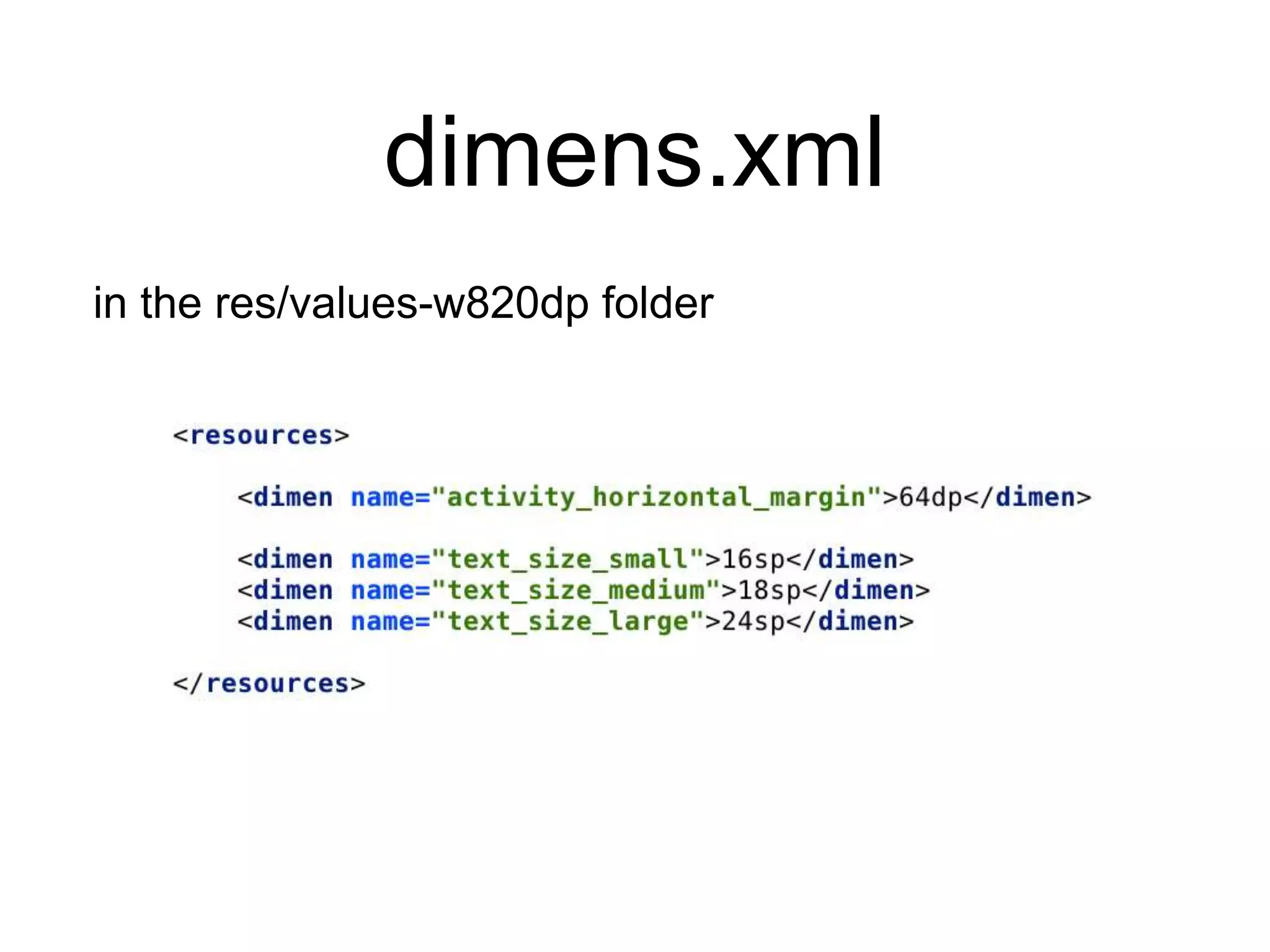
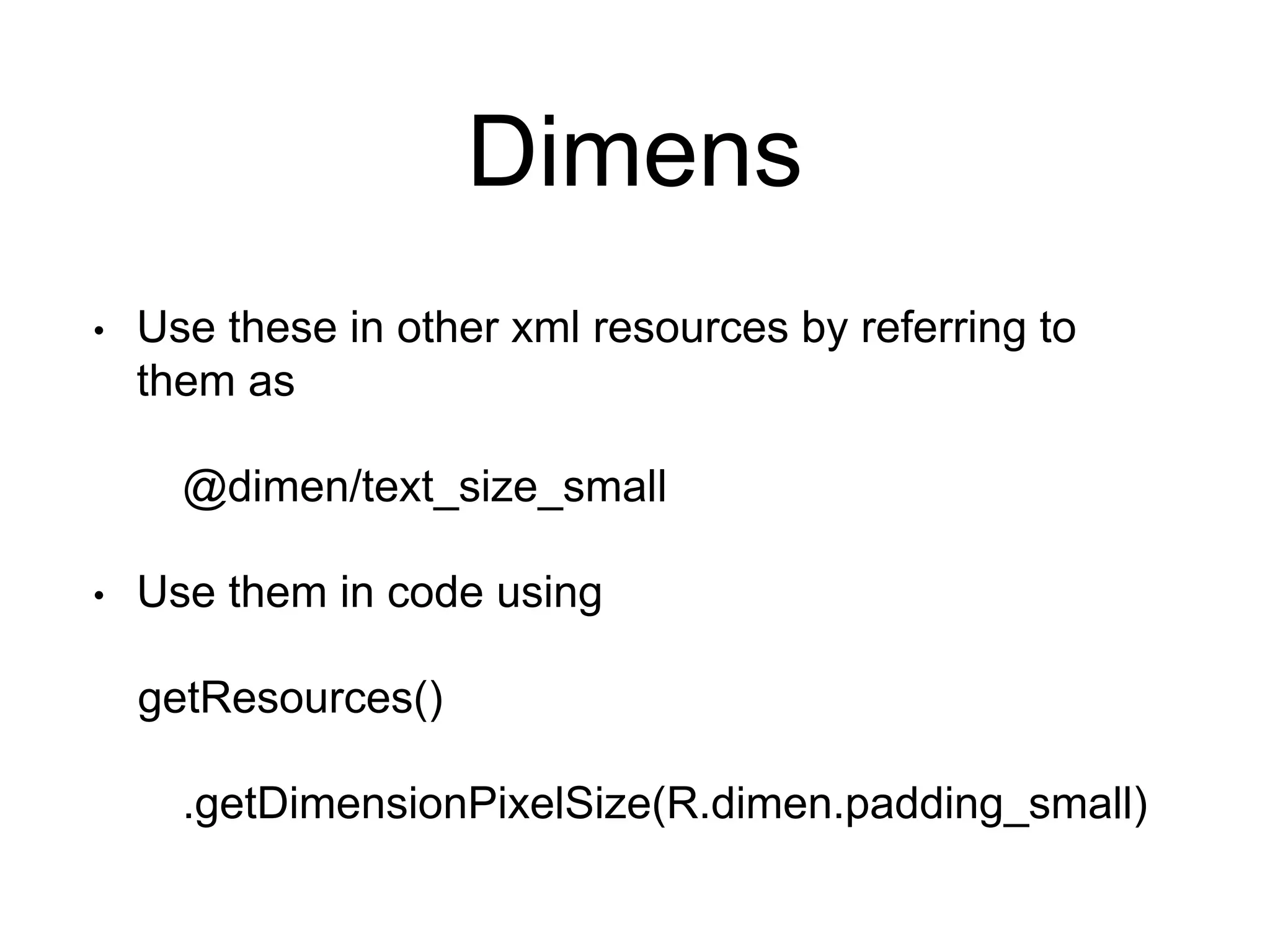
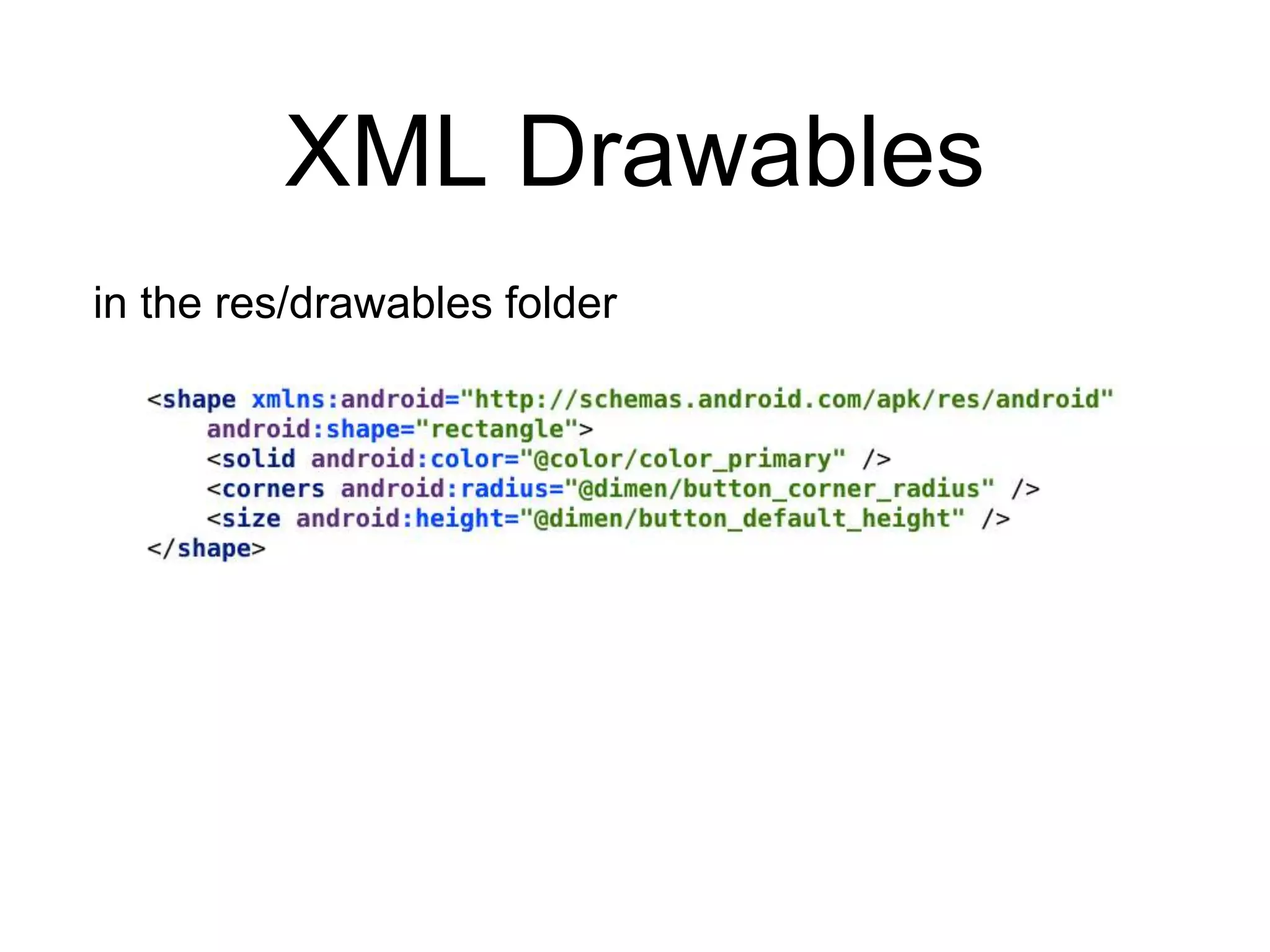
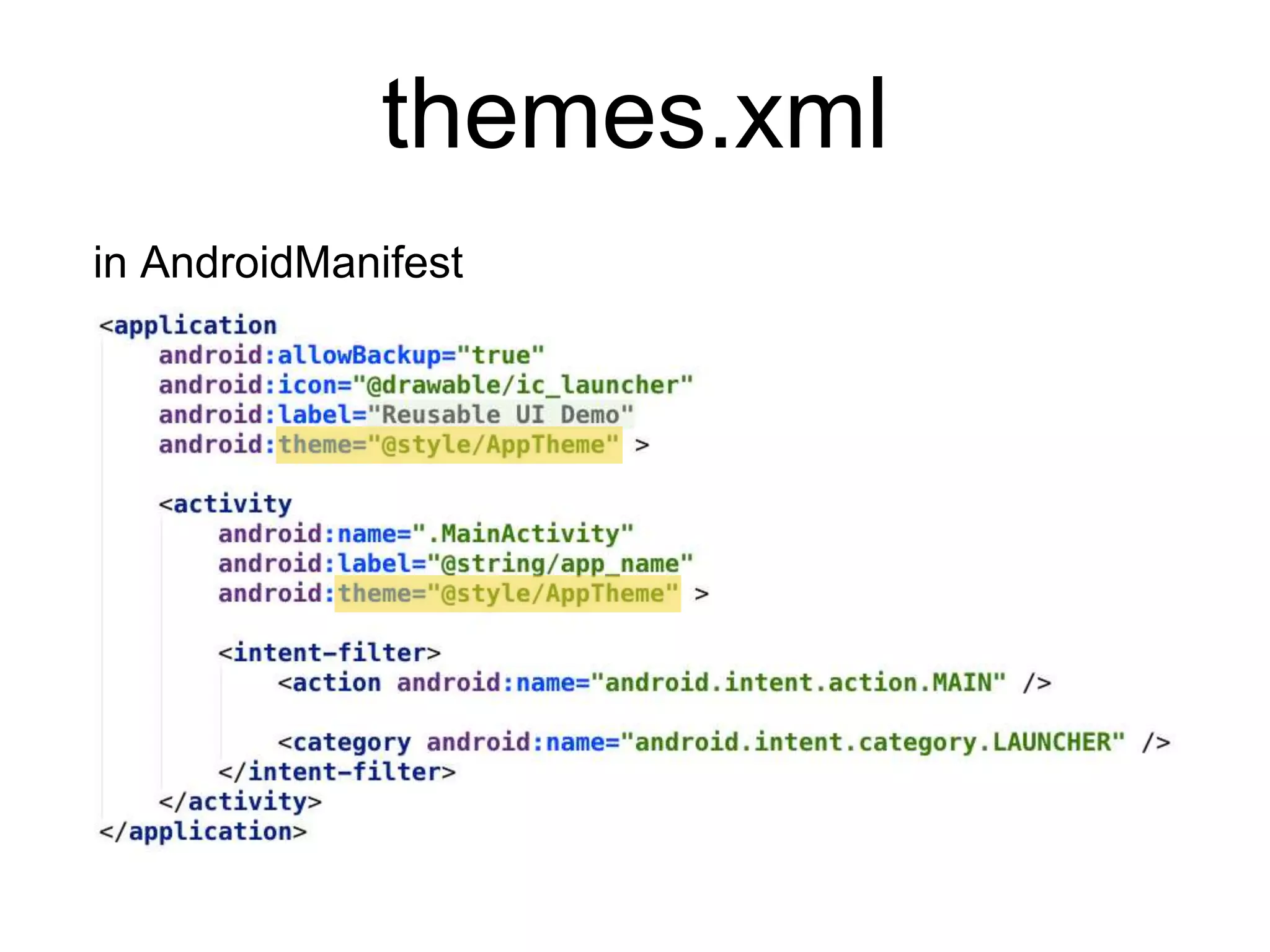
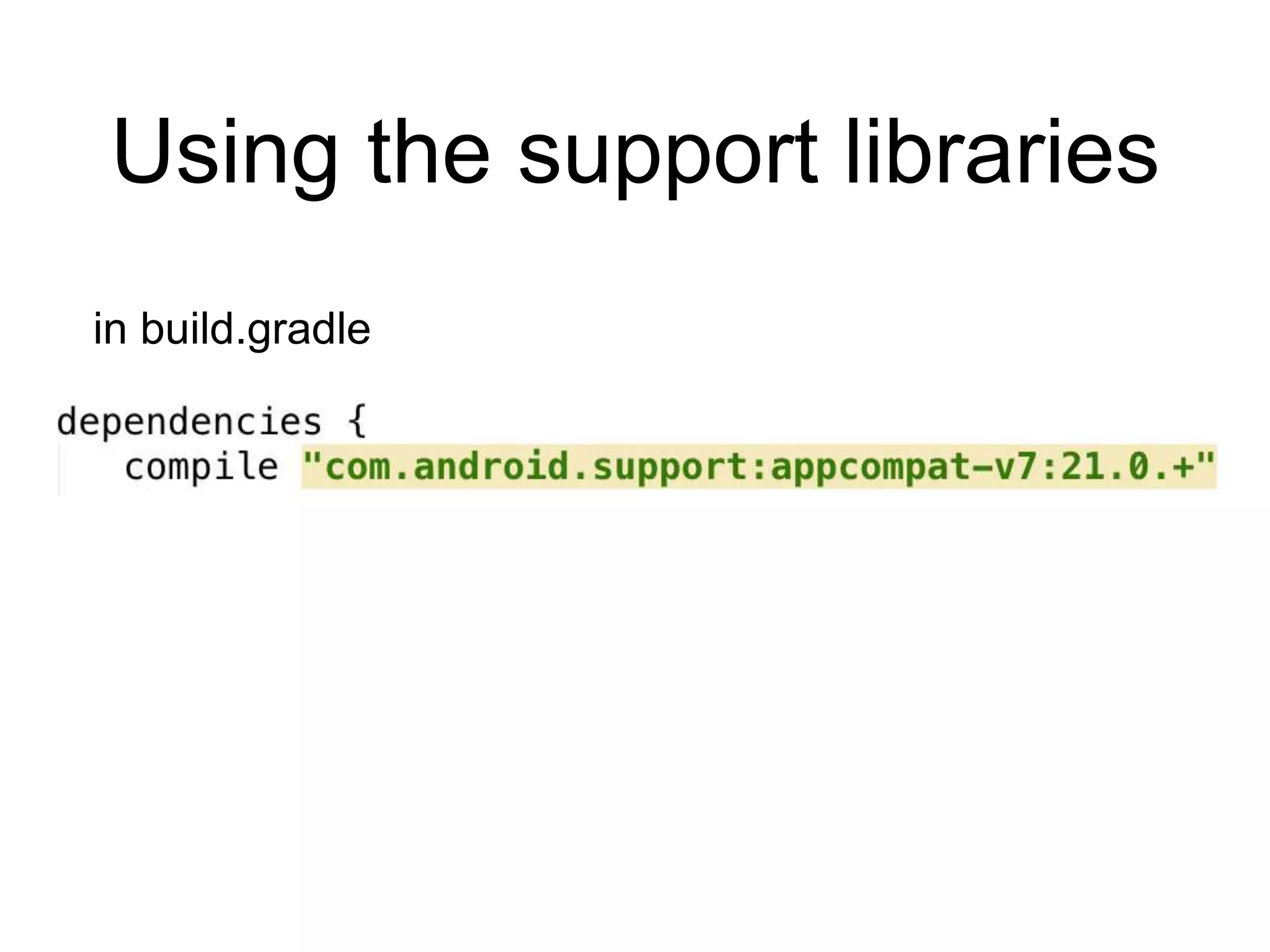
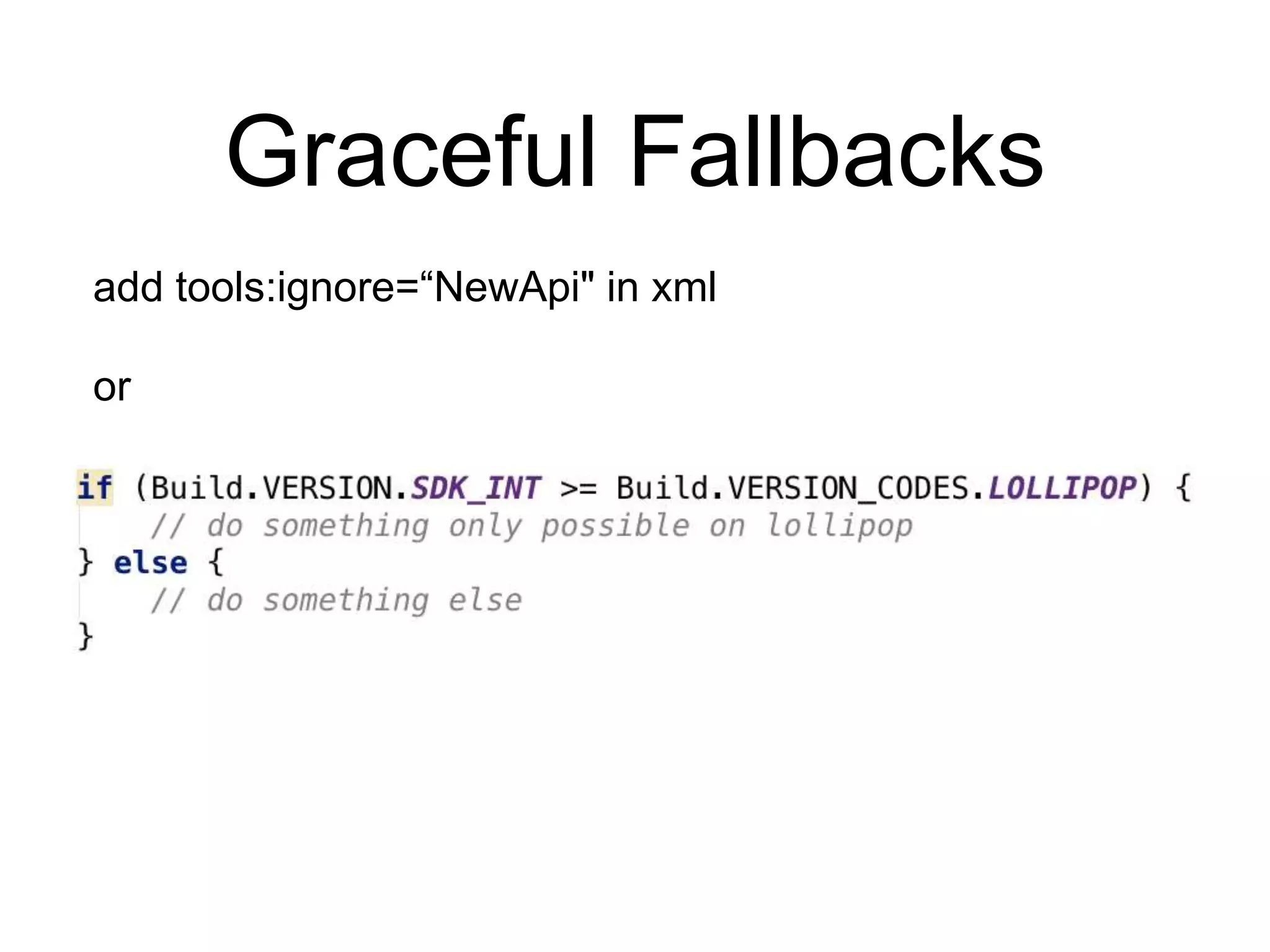
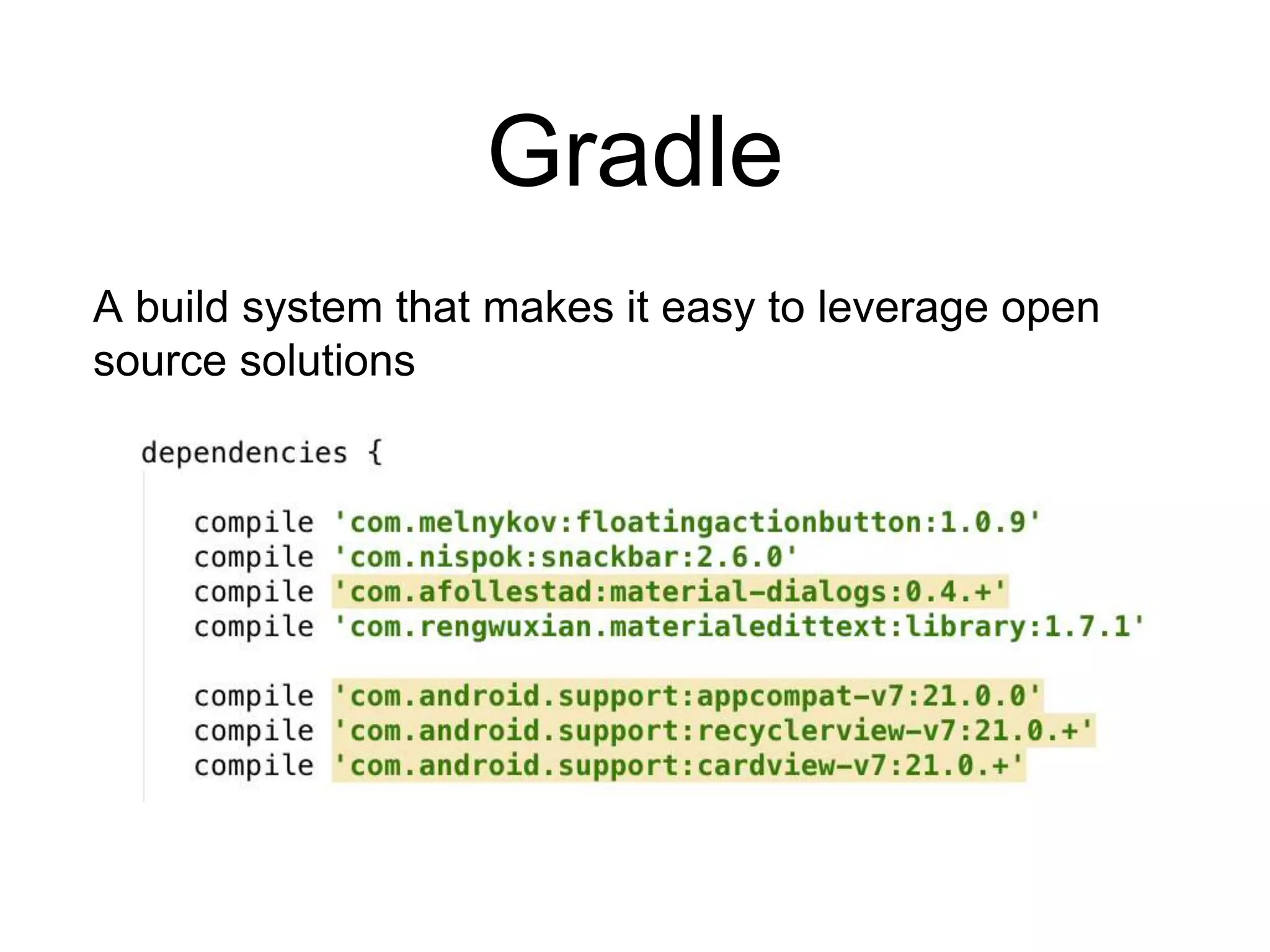
The document discusses building a consistent user experience across Android devices by leveraging XML resources, styles, themes, and layouts that adapt to different screen sizes. It emphasizes using density-independent pixels (dp) and scale-independent pixels (sp), providing alternate resources for different configurations using qualifiers, and employing the Android support libraries to ensure backwards compatibility. The document also recommends evaluating open source libraries to implement Material Design components not fully supported by the official libraries and frameworks.