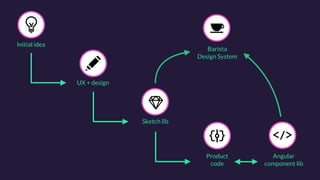
The document discusses automating UI development using Angular and its design systems, emphasizing the integration of Sketch with JSON files for component libraries. It covers flexible components, CSS equivalents, and methods to generate CSS declaration files from HTML elements. Additionally, it outlines how to transform Angular components into Sketch libraries for streamlined design and development processes.













































![CSS equivalents in .sketch JSON
button {
width: 122px;
height: 32px;
background-color: #00f;
}
ShapeGroup: {
frame: {x: 0, y: 0, width: 122, height: 32}
layers: [
ShapePath: {
points: [‘{0,0}’,‘{0,1}’,‘{1,1}’,‘{1,0}’]
}
],
style: {
fills: [
color: {
red: 0, green: 0, blue: 1, alpha: 1
}
]
}
}](https://image.slidesharecdn.com/ac-2018-automating-ui-development-full-181107225408/85/Automating-UI-development-46-320.jpg)
![CSS equivalents in .sketch JSON
button {
width: 122px;
height: 32px;
background-color: #00f;
}
ShapeGroup: {
frame: {x: 0, y: 0, width: 122, height: 32}
layers: [
ShapePath: {
points: [‘{0,0}’,‘{0,1}’,‘{1,1}’,‘{1,0}’]
}
],
style: {
fills: [
color: {
red: 0, green: 0, blue: 1, alpha: 1
}
]
}
}](https://image.slidesharecdn.com/ac-2018-automating-ui-development-full-181107225408/85/Automating-UI-development-47-320.jpg)
![{
"_class": "page",
"do_objectID": "6224EB85-9573-4D33-BEE5-C57F892B94E4",
"exportOptions": {
"_class": "exportOptions",
"exportFormats": [],
"includedLayerIds": [],
"layerOptions": 0,
"shouldTrim": false
},
"frame": {
"_class": "rect",
"constrainProportions": false,
"height": 300,
"width": 300,
"x": 0,
"y": 0
},
"isFlippedHorizontal": false,
CSS equivalents in .sketch JSON
button {
width: 122px;
height: 32px;
background-color: #00f;
}](https://image.slidesharecdn.com/ac-2018-automating-ui-development-full-181107225408/85/Automating-UI-development-48-320.jpg)

































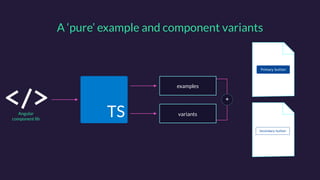
![A ‘pure’ example and component variants
TSAngular
component lib
@Component({
moduleId: module.id,
template: `<button dt-button>Simple button</button>`,
})
export class ButtonPureExampleComponent { }
@Component({
selector: `button[dt-button], button[dt-icon-button]`,
templateUrl: 'button.html',
})
export class DtButton extends … {
@Input()
get variant(): ‘primary’ | ‘secondary’ { return this._variant; }
}
examples
variants](https://image.slidesharecdn.com/ac-2018-automating-ui-development-full-181107225408/85/Automating-UI-development-82-320.jpg)
![A ‘pure’ example and component variants
TSAngular
component lib
@Component({
moduleId: module.id,
template: `<button dt-button>Simple button</button>`,
})
export class ButtonPureExampleComponent { }
@Component({
selector: `button[dt-button], button[dt-icon-button]`,
templateUrl: 'button.html',
})
export class DtButton extends … {
@Input()
get variant(): ‘primary’ | ‘secondary’ { return this._variant; }
}
examples
variants](https://image.slidesharecdn.com/ac-2018-automating-ui-development-full-181107225408/85/Automating-UI-development-83-320.jpg)
![A ‘pure’ example and component variants
TSAngular
component lib
@Component({
moduleId: module.id,
template: `<button dt-button>Simple button</button>`,
})
export class ButtonPureExampleComponent { }
@Component({
selector: `button[dt-button], button[dt-icon-button]`,
templateUrl: 'button.html',
})
export class DtButton extends … {
@Input()
get variant(): ‘primary’ | ‘secondary’ { return this._variant; }
}
examples
variants](https://image.slidesharecdn.com/ac-2018-automating-ui-development-full-181107225408/85/Automating-UI-development-84-320.jpg)
![A ‘pure’ example and component variants
TSAngular
component lib
@Component({
moduleId: module.id,
template: `<button dt-button>Simple button</button>`,
})
export class ButtonPureExampleComponent { }
@Component({
selector: `button[dt-button], button[dt-icon-button]`,
templateUrl: 'button.html',
})
export class DtButton extends … {
@Input()
get variant(): ‘primary’ | ‘secondary’ { return this._variant; }
}
examples
variants](https://image.slidesharecdn.com/ac-2018-automating-ui-development-full-181107225408/85/Automating-UI-development-85-320.jpg)