The document outlines the fundamental concepts of Angular 2, a platform for developing mobile and desktop web applications, highlighting components, data-binding, services, dependency injection, and pipes. It discusses Angular's modular architecture, how to create components with metadata, and the mechanisms for data binding and event handling. Additionally, it covers Angular's dependency injection system, form handling, and change detection processes, providing code examples for clarity.



















![geildanke.com @fischaelameer
@Component({
selector: 'enterjs-app',
templateUrl: 'enterjs.component.html',
styleUrls: [ 'enterjs.component.css' ]
})](https://image.slidesharecdn.com/2016-06-17enterjs-160617142015/85/2016-First-steps-with-Angular-2-enterjs-20-320.jpg)


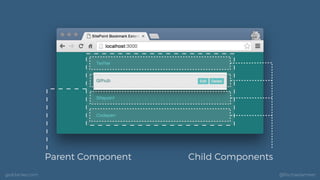
![geildanke.com @fischaelameer
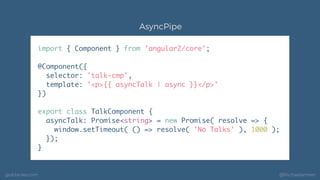
import { Component } from 'angular2/core';
@Component({
selector: 'talk-cmp',
templateUrl: './talk.component.html'
})
export class TalkComponent { … }
import { Component } from '@angular/core';
import { TalkComponent } from './talk.component';
@Component({
selector: 'enterjs-app',
template: '<talk-cmp></talk-cmp>',
directives: [ TalkComponent ]
})
export class EnterjsAppComponent { … }
Parent
Child](https://image.slidesharecdn.com/2016-06-17enterjs-160617142015/85/2016-First-steps-with-Angular-2-enterjs-23-320.jpg)

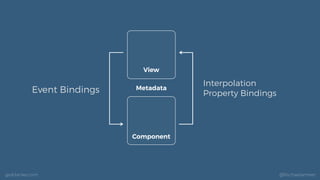
![geildanke.com @fischaelameer
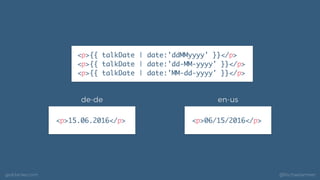
<p>{{ talk.title }}</p>
<p [textContent]="talk.title"></p>
Component
View
Metadata](https://image.slidesharecdn.com/2016-06-17enterjs-160617142015/85/2016-First-steps-with-Angular-2-enterjs-25-320.jpg)
![geildanke.com @fischaelameer
<img [attr.src]="imageSource">
<p [class.hidden]="isHidden"></p>
<p [style.color]="currentColor"></p>
Property Bindings](https://image.slidesharecdn.com/2016-06-17enterjs-160617142015/85/2016-First-steps-with-Angular-2-enterjs-26-320.jpg)


![geildanke.com @fischaelameer
Component
View
Metadata
Interpolation
Property Binding
Event Binding
@Output @Input
[(ngModel)]](https://image.slidesharecdn.com/2016-06-17enterjs-160617142015/85/2016-First-steps-with-Angular-2-enterjs-29-320.jpg)
![geildanke.com @fischaelameer
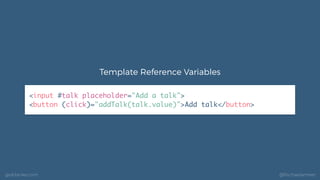
<input [(ngModel)]="talk.name"/>
<p>{{ talk.name }}</p>
<input [ngModel]="talk.name" (ngModelChange)="talk.name = $event">
Two-Way Data-Binding](https://image.slidesharecdn.com/2016-06-17enterjs-160617142015/85/2016-First-steps-with-Angular-2-enterjs-30-320.jpg)


![geildanke.com @fischaelameer
<p [style.color]="currentColor">Hello!</p>
<p [ngStyle]="{ fontWeight: 900, color: currentColor }">Big Hello!</p>
<p [ngStyle]="setStyles()">Bigger Hello!</p>
NgStyle](https://image.slidesharecdn.com/2016-06-17enterjs-160617142015/85/2016-First-steps-with-Angular-2-enterjs-33-320.jpg)
![geildanke.com @fischaelameer
<p [class.hidden]="isHidden">Hello?</p>
<p [ngClass]="{ active: isActive, hidden: isHidden }">Hello??</p>
<p [ngClass]="setClasses()">Hello???</p>
NgClass](https://image.slidesharecdn.com/2016-06-17enterjs-160617142015/85/2016-First-steps-with-Angular-2-enterjs-34-320.jpg)

![geildanke.com @fischaelameer
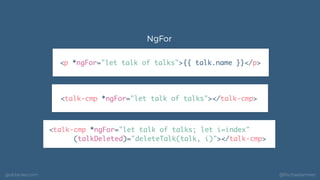
<h2 *ngIf="talks.length > 0"><Talks:</h2>
NgIf
<h2 [style.display]="hasTalks ? 'block' : 'none'">Talks:</h2>](https://image.slidesharecdn.com/2016-06-17enterjs-160617142015/85/2016-First-steps-with-Angular-2-enterjs-36-320.jpg)
![geildanke.com @fischaelameer
<div [ngSwitch]="talksCount">
<h2 *ngSwitchWhen="0">No talks available.</h2>
<h2 *ngSwitchWhen="1">Talk:</h2>
<h2 *ngSwitchDefault>Talks:</h2>
</div>
NgSwitch](https://image.slidesharecdn.com/2016-06-17enterjs-160617142015/85/2016-First-steps-with-Angular-2-enterjs-37-320.jpg)


![geildanke.com @fischaelameer
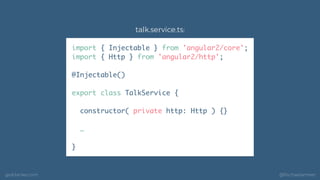
export class TalkService {
private talks : String[] = [];
getTalks() { … }
setTalk( talk : String ) { … }
}
talk.service.ts:](https://image.slidesharecdn.com/2016-06-17enterjs-160617142015/85/2016-First-steps-with-Angular-2-enterjs-40-320.jpg)


![geildanke.com @fischaelameer
import { Component } from '@angular/core';
import { TalkService } from './bookmark.service';
@Component({
selector: 'enterjs-app',
templateUrl: 'enterjs.component.html',
providers: [ TalkService ]
})
export class EnterjsAppComponent {
constructor( private talkService : TalkService ) {}
…
}](https://image.slidesharecdn.com/2016-06-17enterjs-160617142015/85/2016-First-steps-with-Angular-2-enterjs-43-320.jpg)








![geildanke.com @fischaelameer
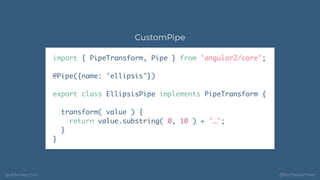
<p>{{ 'EnterJS' | slice:0:5 }}</p>
<!--> 'Enter' </!-->
<p>{{ talks | slice:0:1 | json }}</p>
<!--> [ { "name": "TalkName1" } ] </!-->
<p>{{ 1138 | number }}</p>
<!--> '1.138' </!-->
<p>{{ 1138 | number:'.2' }}</p>
<!--> '1.138.00' </!-->
NumberPipe, SlicePipe](https://image.slidesharecdn.com/2016-06-17enterjs-160617142015/85/2016-First-steps-with-Angular-2-enterjs-52-320.jpg)
![geildanke.com @fischaelameer
<p>{{ talks }}</p>
<!--> [object Object] </!-->
<p>{{ talks | json }}</p>
<!--> [ { "name": "TalkName1" },{ "name": "TalkName2" } ] </!-->
<p>{{ talks | slice:0:1 | json }}</p>
<!--> [ { "name": "TalkName1" } ] </!-->
JsonPipe](https://image.slidesharecdn.com/2016-06-17enterjs-160617142015/85/2016-First-steps-with-Angular-2-enterjs-53-320.jpg)