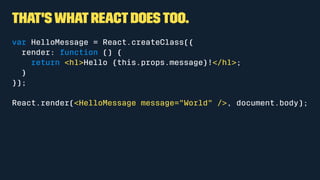
The document discusses Elm, a friendly functional programming language aimed at front-end web development, emphasizing its similarities to React, such as pure functions and immutable state. It covers the architecture of Elm applications, including the key components of model, view, and update, along with practical examples of developing a compound interest calculator. It also outlines the benefits and challenges of using Elm, highlighting its error messages and data integrity features.



















![Html functions
The elm-html module exposes many functions for building up virtual
DOM nodes.
The main function can render HTML if the HTML module is included.
import Html exposing(p, text)
main =
p [] [text "Hello World"]](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-20-320.jpg)
![p and text
p [] [text "Hello World"]
p and text are two functions from elm-html
p takes two lists
• a list of attributes (can be empty)
• a list of child elements
text takes a string of text to display.](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-21-320.jpg)
![HTML functions are uniform.
Each takes attributes and elements. So we can nest them like HTML.
div [class "foo", id "bar" ] [
h1 [] [text "Hello"],
p [] [text "World"]
]
There's a function for every element. Just be sure to expose what you
use.](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-22-320.jpg)
![Seriously uniform
label [for "name"] [text "Name"]
input [id "name", type' "number", step "any"] []
Even functions for tags that don't allow inner content still take two
lists as arguments.](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-23-320.jpg)

![Html Attributes
import Html exposing(Html, div, text, p)
import Html.Attributes exposing(class)
main =
div [class "wrapper"] [
p [class "notice"] [text "This is important!"]
]](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-25-320.jpg)
![Composability
main =
view
view: Html
view =
div [] [
p [] [
text "Hello ",
em [] [text "world"]
]
]](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-26-320.jpg)
![Resuability
main =
div [] [
view "Hello",
view "Goodbye"
]
view: String -> Html
view word =
div [] [
p [] [ text (word ++ " "), em [] [text "world"] ]
]](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-27-320.jpg)
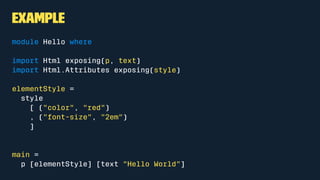
![Web Interfaces
import Html exposing(Html, Attribute, p, text)
import Html.Attributes exposing(style)
elementStyle: Attribute
elementStyle =
style [ ("color", "red") , ("font-size", "2em") ]
main: Html
main =
view
view =
p [elementStyle] [text "Hello World"]](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-28-320.jpg)
![Helpers!
fieldWithLabel: String -> String -> String -> Html
fieldWithLabel fieldID fieldName fieldType =
div [] [
label [for fieldID] [text fieldName],
input [ id fieldID, type' fieldType] []
]](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-29-320.jpg)

![Shiny Happy Frontend Code
main: Html
main =
div [] [
textField "name" "Name",
numberField "age" "Age",
emailField "email" "Email"
]](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-31-320.jpg)




![Change Text On Click
import Html exposing (Html, text, h1, p, div, button)
import StartApp.Simple as StartApp
import Html.Events exposing (onClick)
main =
StartApp.start {model = "Hello ", view = view, update = update}
view address initialText =
div [] [
h1 [] [text "Events"],
p [] [ text initialText ],
button [onClick address "change"] [text "Push me"]
]
update action model =
"it changed"](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-36-320.jpg)

![Multiple events
main =
StartApp.start { model = model, view = view, update = update }
view: Signal.Address Action -> Int -> Html
view address model =
div []
[ button [ onClick address Increment ] [ text "Up" ]
, span [] [ text (toString model) ]
, button [ onClick address Decrement ] [ text "Down" ]
]](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-38-320.jpg)








![numberField helper
numberField: String -> String -> Html
numberField fieldID fieldName =
div [] [
label [for fieldID] [text fieldName],
input [ id fieldID, type' "number", step "any"] []
]](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-47-320.jpg)
![Style the form
labelStyle: Attribute
labelStyle =
style
[ ("width", "200px")
, ("padding", "10px")
, ("text-align", "right")
, ("display", "inline-block")
]](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-48-320.jpg)
![Apply style to field
div [] [
label [labelStyle, for fieldID] [text fieldName],
input [ id fieldID, type' "number", step "any"] []
]](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-49-320.jpg)
![Build the View
view: Signal.Address String -> Float -> Html
view address model =
div [] [
h1 [] [text "Calculator"],
div [] [
numberField "principal" "Principal",
numberField "rate" "Rate",
numberField "years" "Periods",
numberField "years" "Years"
]
button [onClick address "calculate"] [text "Calculate"]
]](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-50-320.jpg)


![Pass address, action, and model data to fields
view: Signal.Address Action -> Model -> Html
view address model =
div [] [
h1 [] [text "Calculator"],
div [] [
numberField address SetPrinciple "principle" "Principle" model.principle,
numberField address SetRate "rate" "Rate" model.rate,
numberField address SetPeriods "periods" "Periods" model.periods,
numberField address SetYears "years" "Years" model.years
],
button [onClick address Calculate] [text "Click me"],](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-53-320.jpg)
![Add Events To Form using Actions and model data
numberField: Signal.Address Action -> (String -> Action) ->
String -> String -> String -> Html
numberField address action fieldID name fieldValue =
div [] [
label [labelStyle, for fieldID] [text name],
input [id fieldID, type' "number", step "any",
on "input" targetValue (Signal.message address << action ),
value fieldValue] []
]](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-54-320.jpg)




![Display the Output
output: Model -> Html
output model =
div [] [
span [] [text "Amount: "],
span [] [text (toString model.newAmount) ]
]
And add it to the view.](https://image.slidesharecdn.com/elm-160407010136/85/Rethink-Frontend-Development-With-Elm-59-320.jpg)