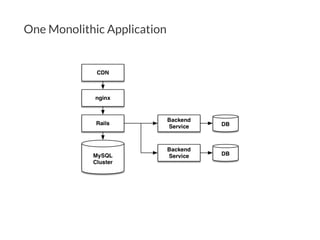
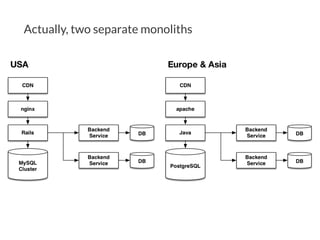
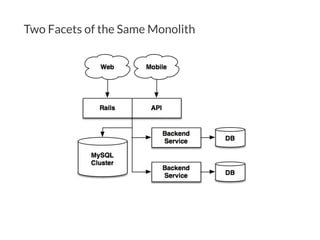
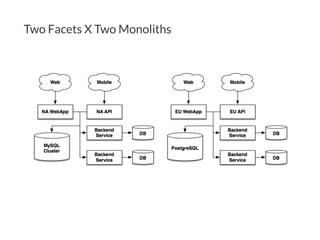
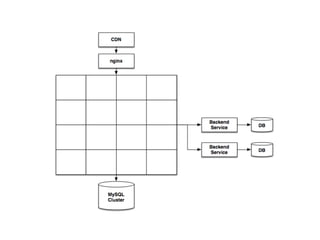
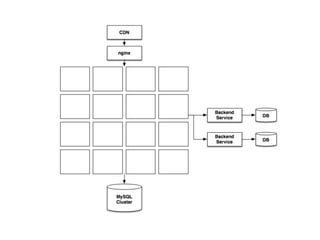
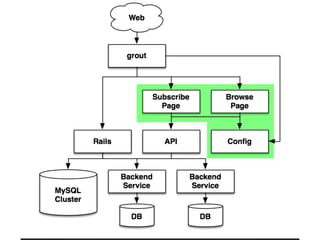
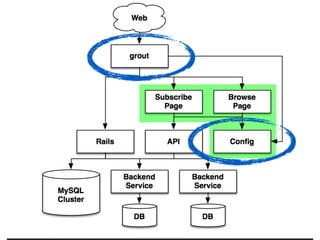
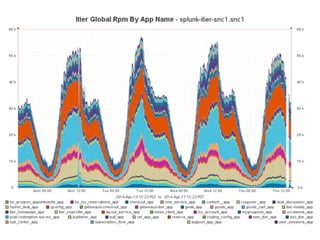
Groupon's monolithic platform was struggling to support growth and feature development. They rewrote part of it using a Node.js service-oriented architecture with decoupled frontend applications and shared backend services. This allowed for faster development and improved performance, but also introduced increased testing needs and operational complexity compared to the monolithic approach.