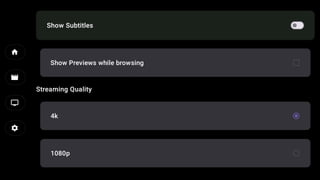
The document provides a comprehensive overview of developing for Android TV using Jetpack Compose, covering layout composables, material composables, and navigation patterns. It discusses essential UI components such as lazy rows, columns, grids, and carousels, emphasizing their usage and best practices for creating a user-friendly experience. It also highlights the importance of immersive lists and navigation drawers in organizing content effectively on the platform.