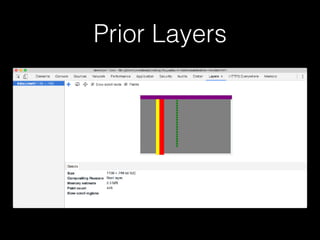
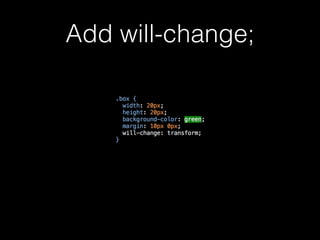
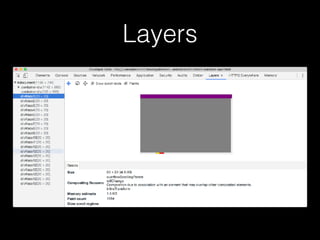
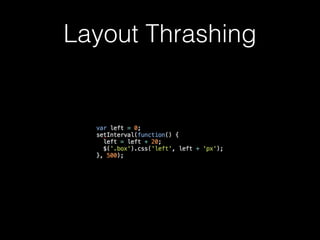
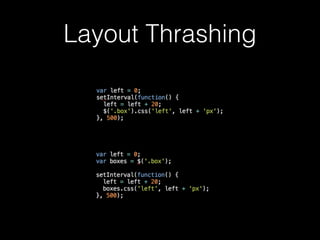
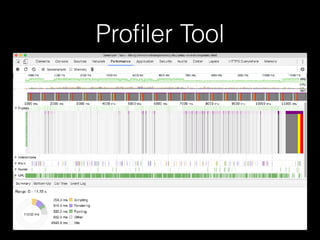
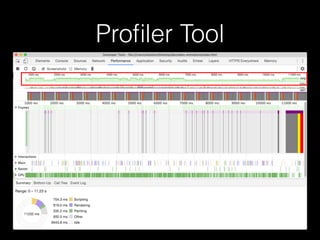
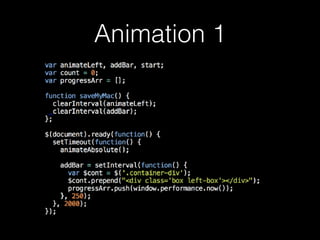
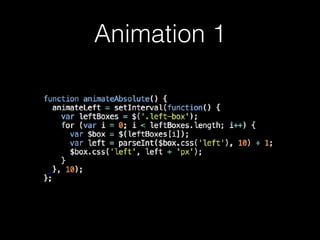
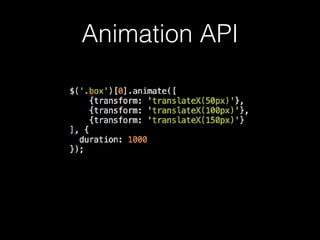
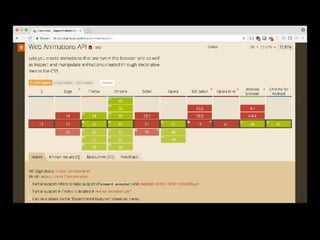
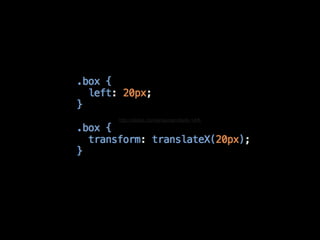
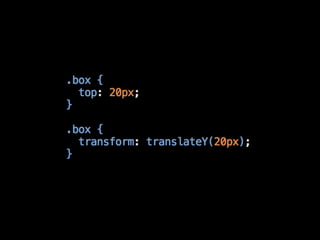
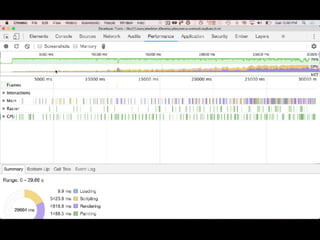
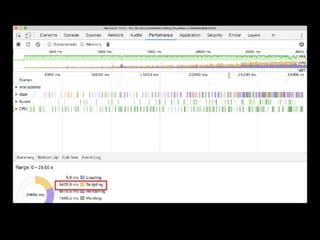
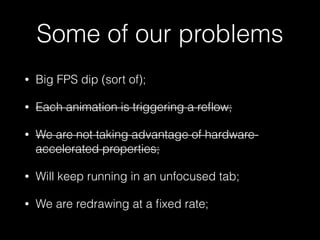
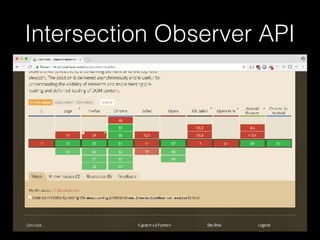
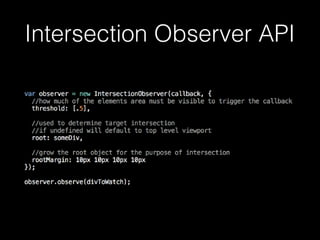
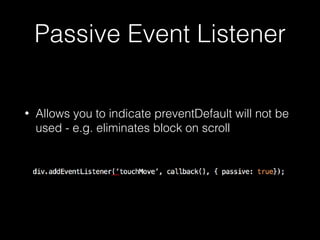
The document presents best practices for animations in web and hybrid development, focusing on tools like ember, Vue, React, and Cordova. It outlines key concepts such as animation types (declarative vs. imperative), performance profiling, and rendering processes, emphasizing the importance of maintaining a consistent frame rate and utilizing hardware acceleration. The use of CSS animations and the Intersection Observer API is recommended for optimizing performance, along with specific strategies for handling multiple animations effectively.