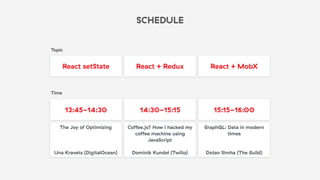
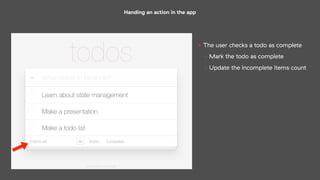
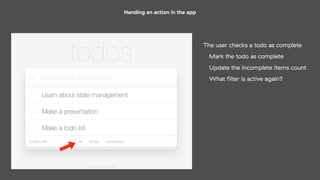
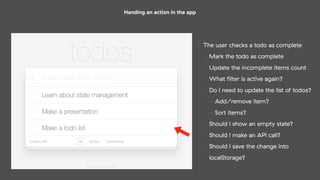
The document discusses state management in React applications using Redux and MobX, highlighting their differences and case uses. It includes a schedule for a tech conference, project examples, prerequisites, code snippets, and other resources. The presentation covers the importance of state management and handling actions in applications to maintain a seamless user experience.








































































![import {observable, computed} from 'mobx';
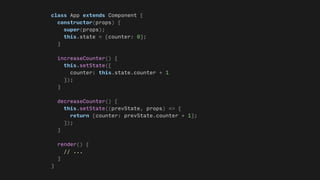
class Todos {
@observable list = [];
users = observable([]);
@computed get complete() {
return this.list.filter((todo) => todo.complete);
}
incomplete: computed(() => {
return this.list.filter((todo) => !todo.complete);
})
}](https://image.slidesharecdn.com/reactstatemanagementworkshop-170603064600/85/React-state-management-with-Redux-and-MobX-73-320.jpg)