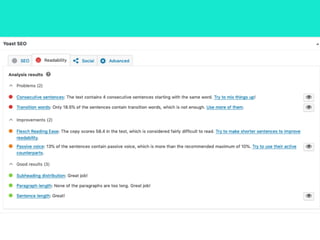
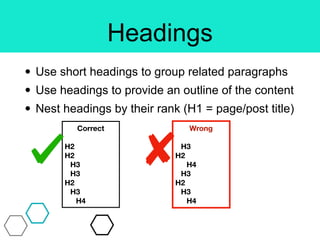
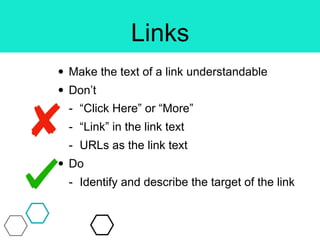
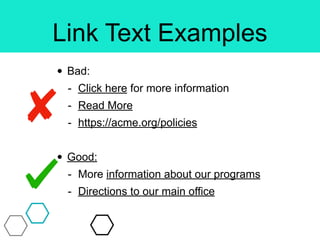
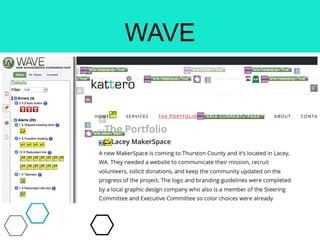
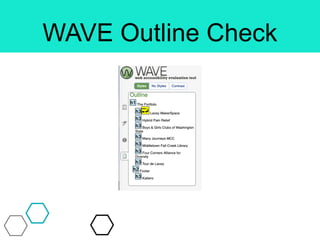
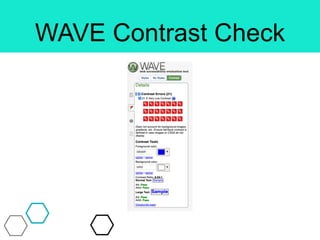
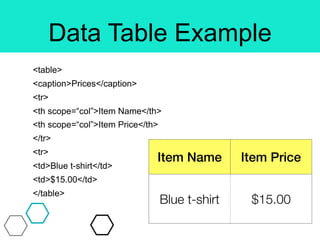
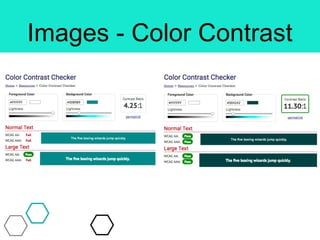
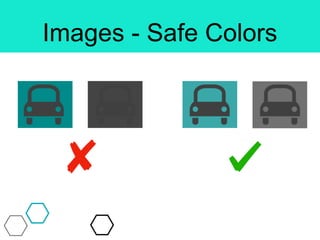
This document provides guidance on keeping website content accessible. It discusses writing accessible web copy by focusing on readability, using short paragraphs and clear headings. Images should include descriptive alt text and consider colorblindness. Videos and podcasts require captions, transcripts and audio descriptions. Tables require proper HTML markup. The presenter encourages testing with tools like WAVE and considering the needs of people with disabilities when creating and editing content.