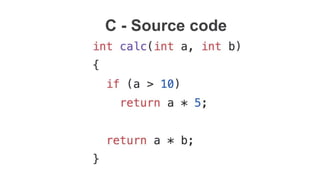
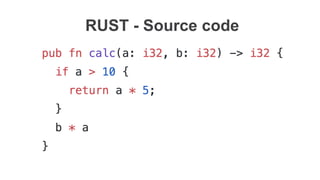
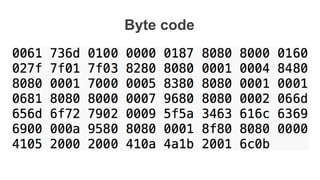
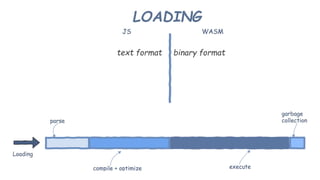
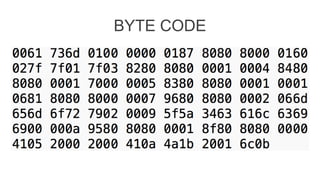
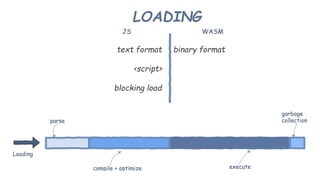
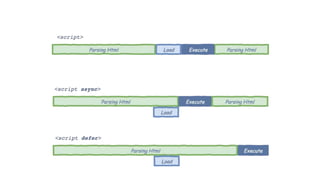
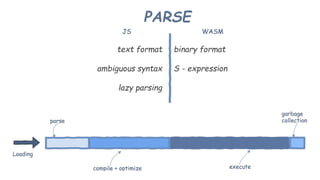
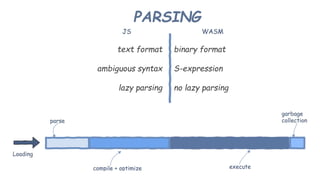
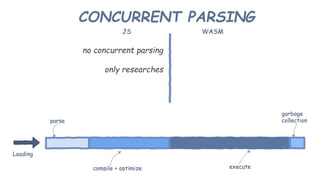
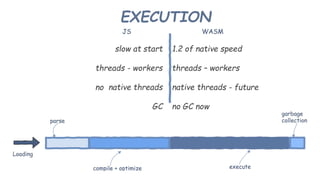
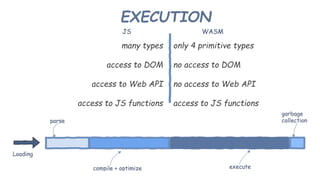
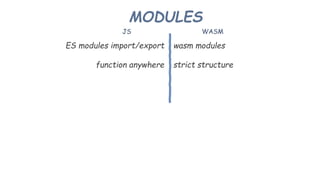
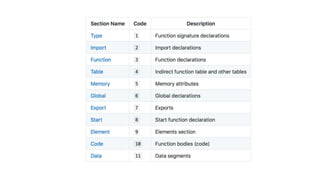
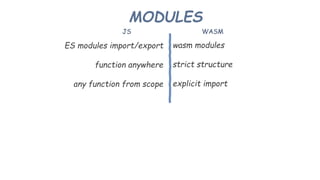
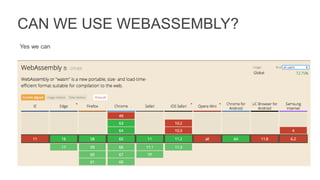
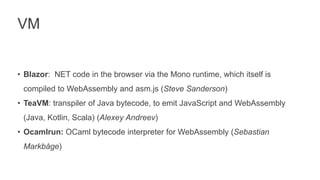
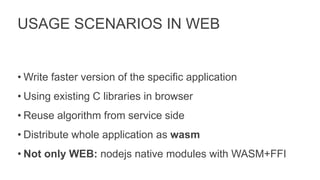
The document discusses WebAssembly (Wasm), a low-level code format designed for efficient execution and broad browser support, compared to JavaScript. It highlights Wasm's advantages, such as high performance and the ability to run various programming languages, while acknowledging that it is not yet set to replace JavaScript. The text also outlines various use cases, development tools, and the roadmap for future enhancements in WebAssembly.