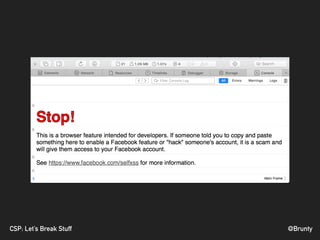
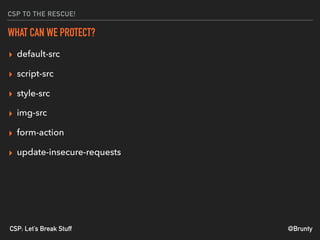
The document discusses the significance of Cross-Site Scripting (XSS) attacks, which allow attackers to inject scripts into webpages, posing serious security risks. It also outlines different types of XSS attacks (stored, reflected, DOM-based, and self XSS) and emphasizes the importance of Content Security Policies (CSP) as a defense mechanism against these vulnerabilities. Additionally, it provides practical tips for implementing CSP effectively to minimize risks and ensure website security.







































![@BruntyCSP: Let’s Break Stuff
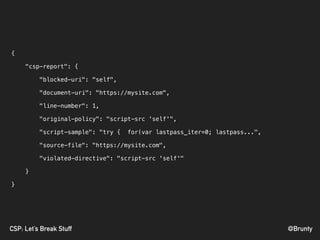
Content-Security-Policy-Report-Only: [policy]; report-
uri https://app.report-uri.io/r/default/csp/reportOnly;](https://image.slidesharecdn.com/csptalk-phpbenelux-180127135529/85/CSPs-Let-s-Break-Stuff-for-PHP-Benelux-40-320.jpg)