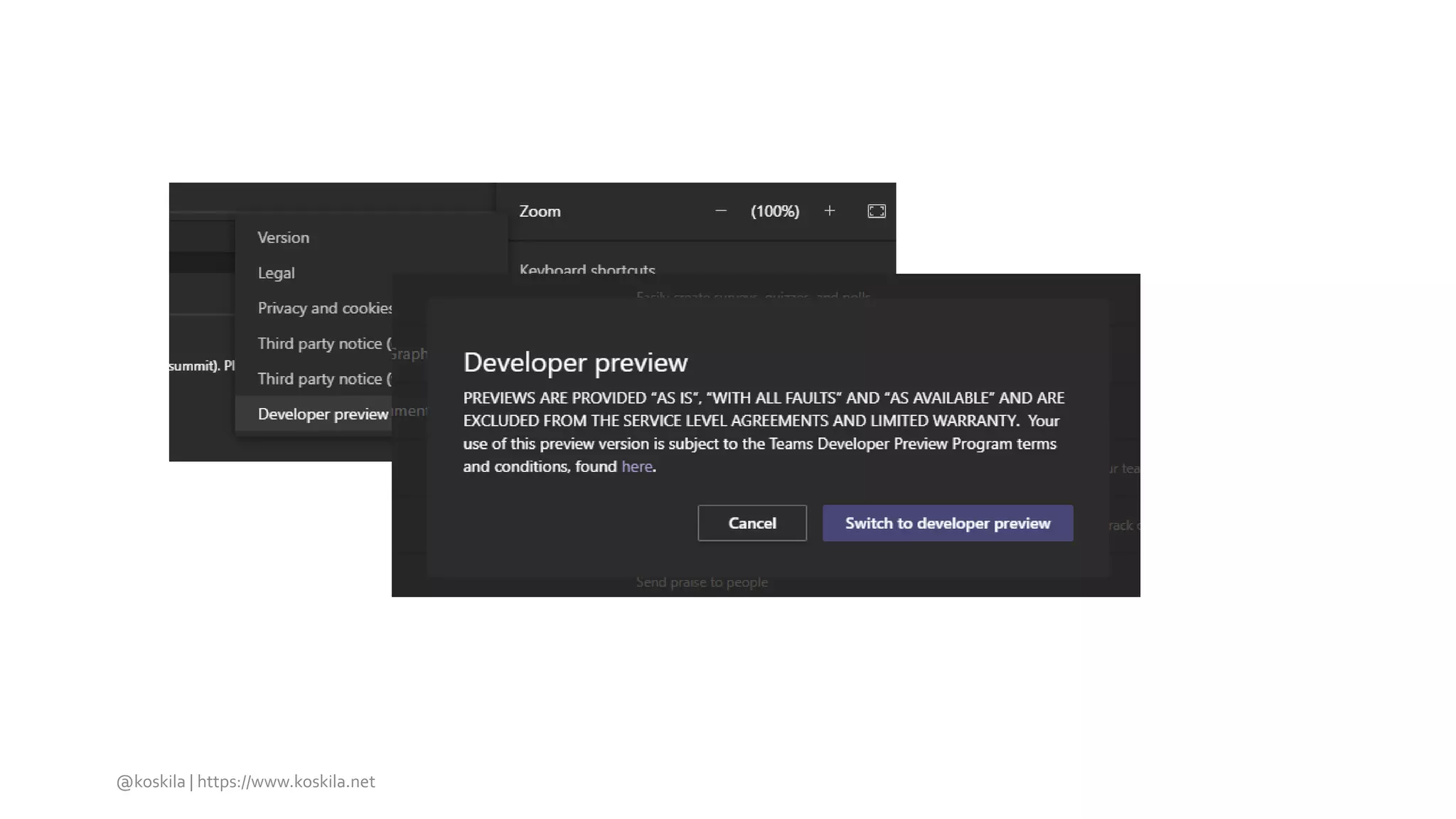
The document discusses extending Microsoft Teams with SharePoint Framework (SPFx) web parts. It provides an overview of the session which includes demos on how to create a new SPFx web part to be used in Teams, how to import an existing web part to Teams, and how to modernize a web part to work in Teams. The goal is for attendees to understand how to develop SPFx web parts that can be used in both SharePoint and Teams and how to modify existing web parts to surface in Teams.