
ICK6-L11.pptx
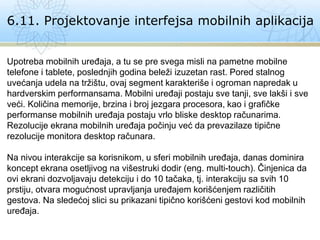
- 1. 6.11. Projektovanje interfejsa mobilnih aplikacija Upotreba mobilnih uređaja, a tu se pre svega misli na pametne mobilne telefone i tablete, poslednjih godina beleži izuzetan rast. Pored stalnog uvećanja udela na tržištu, ovaj segment karakteriše i ogroman napredak u hardverskim performansama. Mobilni uređaji postaju sve tanji, sve lakši i sve veći. Količina memorije, brzina i broj jezgara procesora, kao i grafičke performanse mobilnih uređaja postaju vrlo bliske desktop računarima. Rezolucije ekrana mobilnih uređaja počinju već da prevazilaze tipične rezolucije monitora desktop računara. Na nivou interakcije sa korisnikom, u sferi mobilnih uređaja, danas dominira koncept ekrana osetljivog na višestruki dodir (eng. multi-touch). Činjenica da ovi ekrani dozvoljavaju detekciju i do 10 tačaka, tj. interakciju sa svih 10 prstiju, otvara mogućnost upravljanja uređajem korišćenjem različitih gestova. Na sledećoj slici su prikazani tipično korišćeni gestovi kod mobilnih uređaja.
- 2. 6.11. Projektovanje interfejsa mobilnih aplikacija
- 3. 6.11. Projektovanje interfejsa mobilnih aplikacija 27.11.2023. Bez obzira na stalno povećanje rezolucije i veličine, ekrani tipičnih mobilnih uređaja su ipak relativno mali. Zbog toga je, za prikaz informacija na mobilnom uređaju, tipično da se koristi princip straničenja. Ovo praktično znači da se kompletan korisnički interfejs aplikacije koja se projektuje deli na određeni broj stranica koje se smenjuju kao rezultat odgovarajućih akcija. Da bi se olakšalo projektovanje ovakvog tipa interfejsa, moguće je iskoristiti graf stranica ili storibord (eng. storyboard) kako se popularno naziva. Primer jednog storiborda u Apple-ovom razvojnom okruženju Xcode koje se koristi za razvoj iOS (iPhone i iPad) aplikacija je dat na slici.
- 4. 6.11. Projektovanje interfejsa mobilnih aplikacija 27.11.2023. Elementi na osnovu kojih se prave korisnički interfejsi mobilnih aplikacija se mogu grubo podeliti na sledeće četiri kategorije: • Linije (eng. bars) — sadrže kontekstne informacije koje govore korisniku gde se trenutno nalaze, kao i kontrole za navigaciju po sadržaju i iniciranje akcija. Primeri su statusna linija, linija sa alatima, linija za navigaciju, linija sa tabovima i linija sa alatima za pretragu. • Prikazi sadržaja (eng. content views) — prikazuju za aplikaciju specifičan sadržaj i najčešće obezbeđuju skrolovanje, dodavanje, brisanje i preuređenje sadržaja. • Kontrole – iniciraju izvršenje akcija ili prikaz informacija. • Privremeni prikazi — obezbeđuju trenutni kratkotrajan prikaz bitnih informacija ili dodatnih upita i funkcionalnosti.