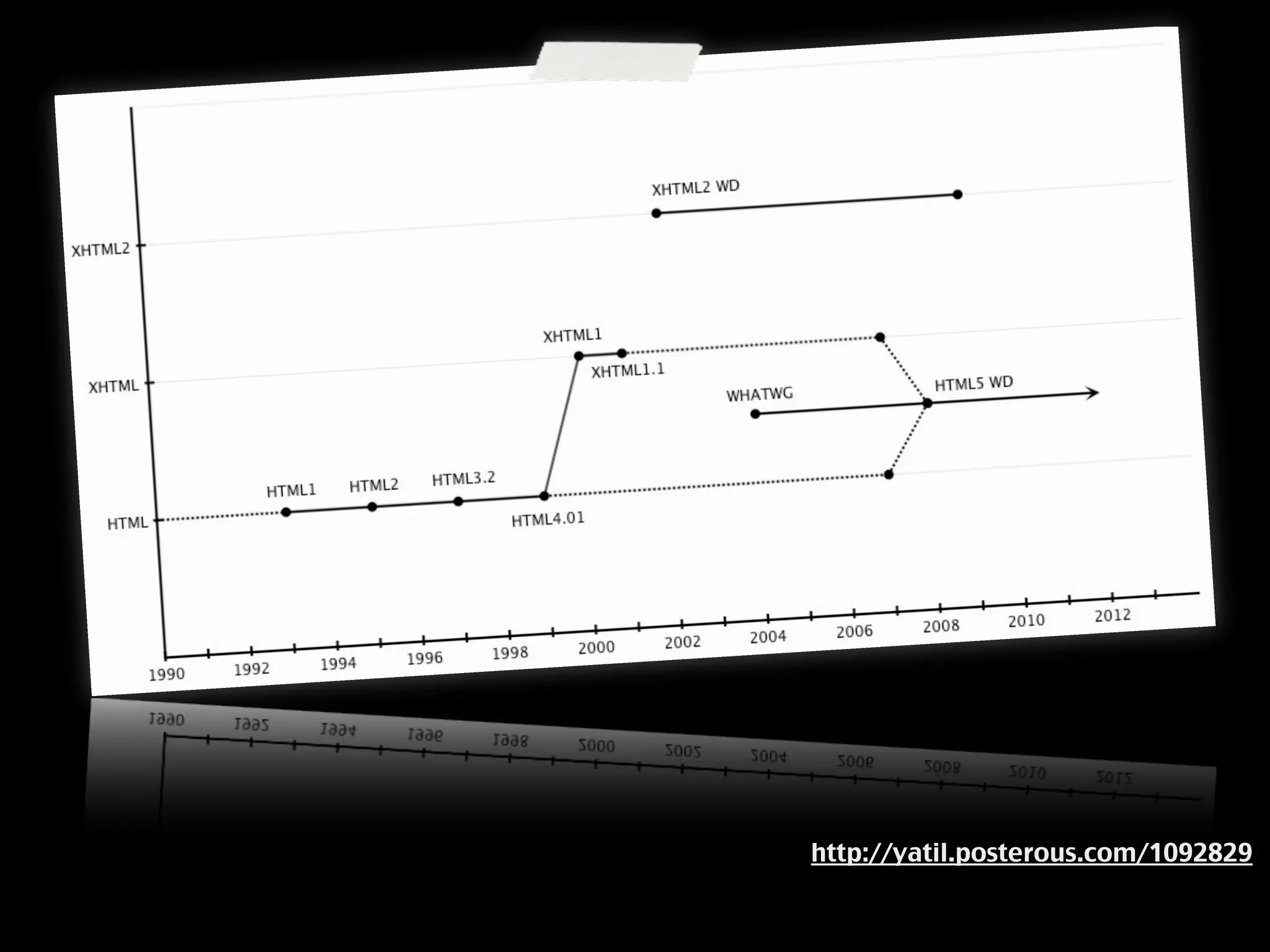
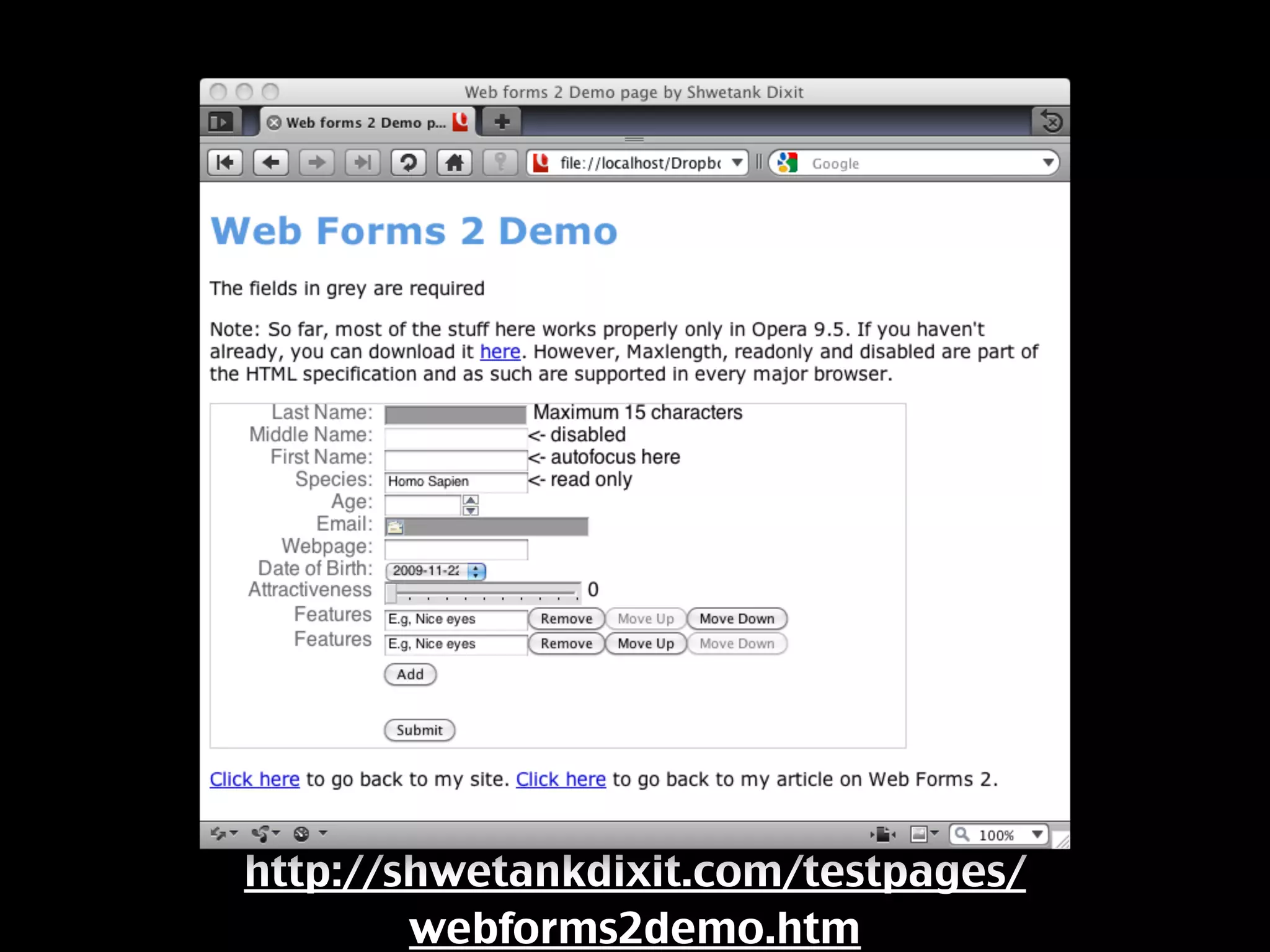
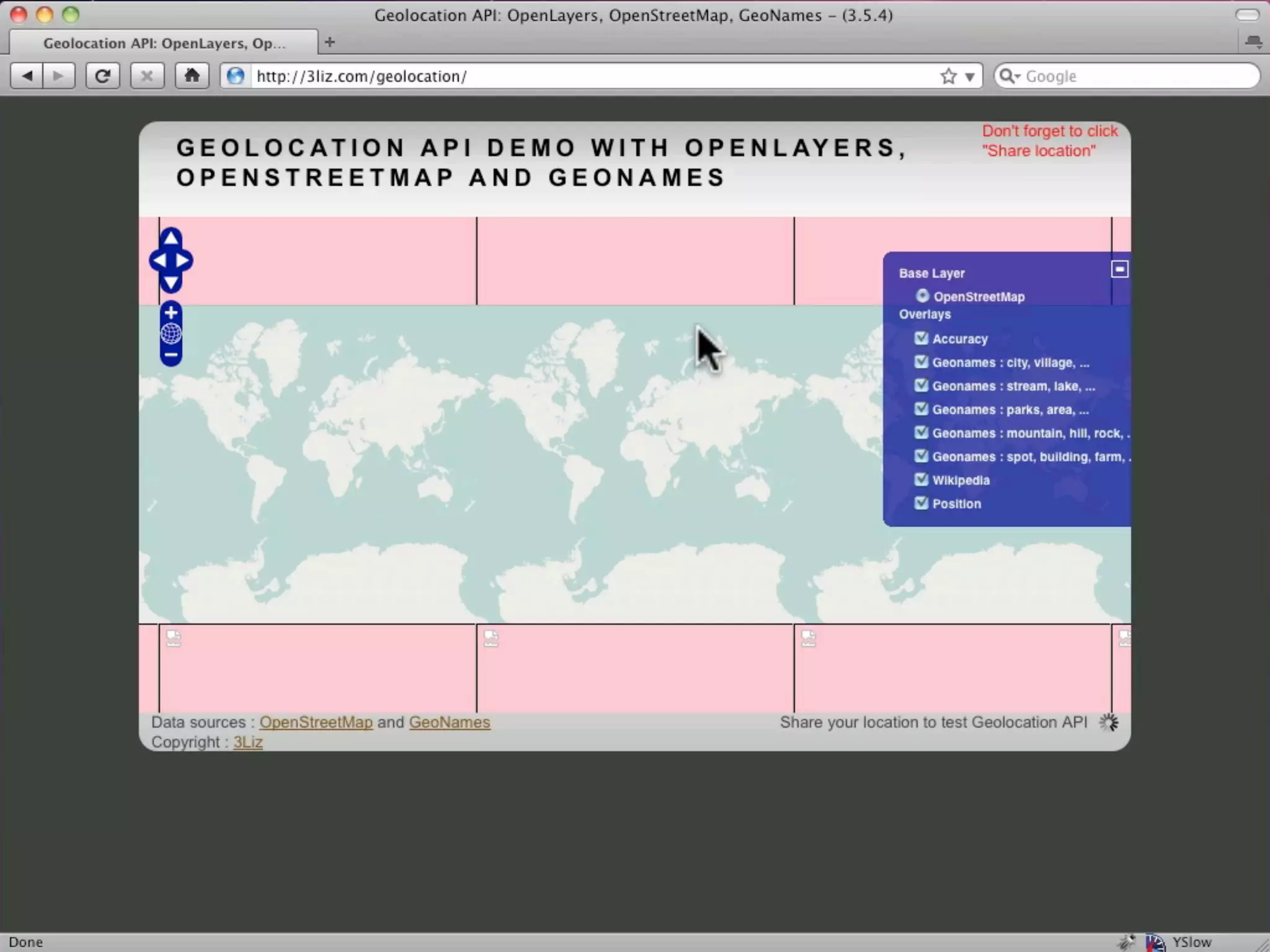
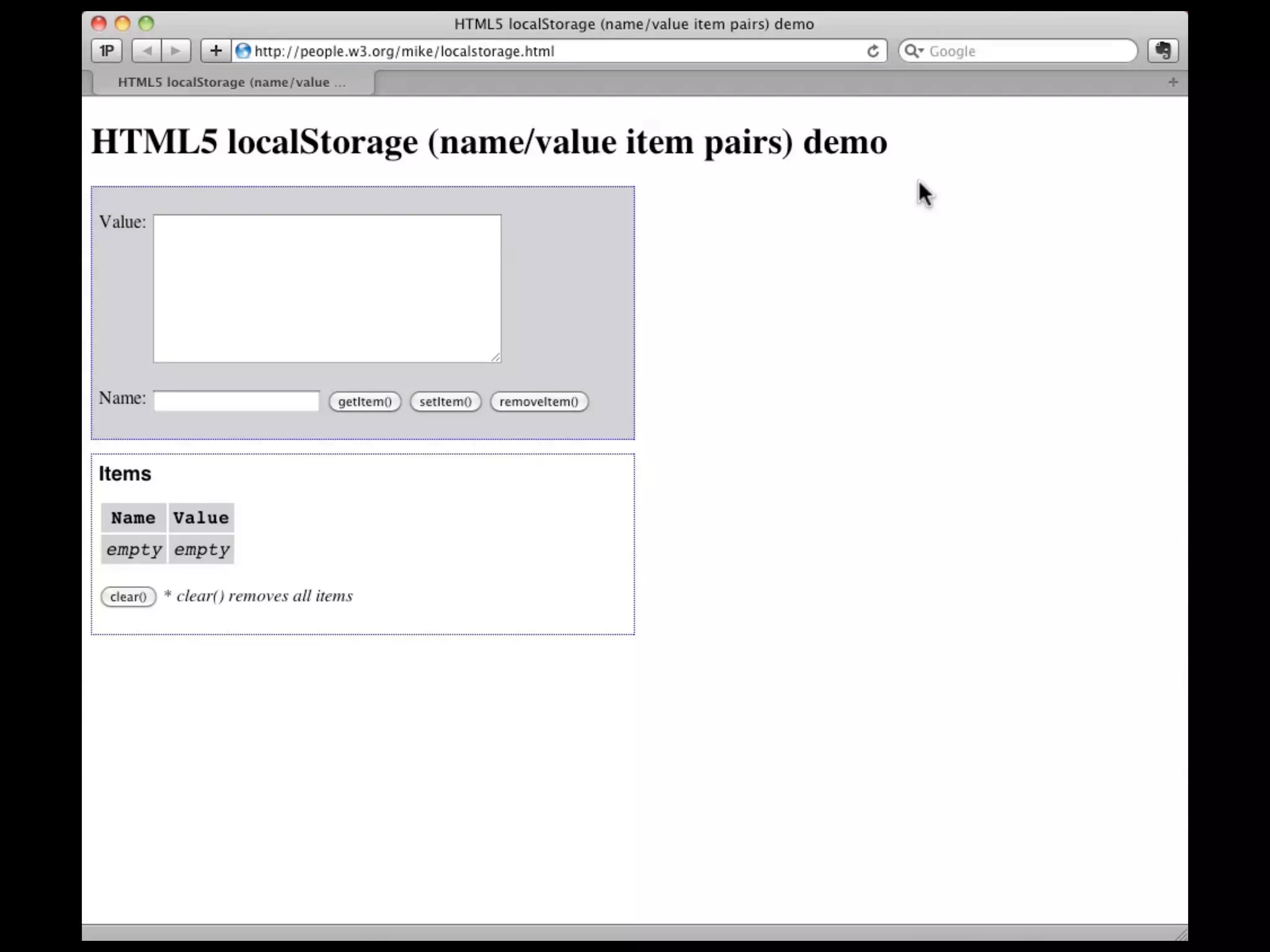
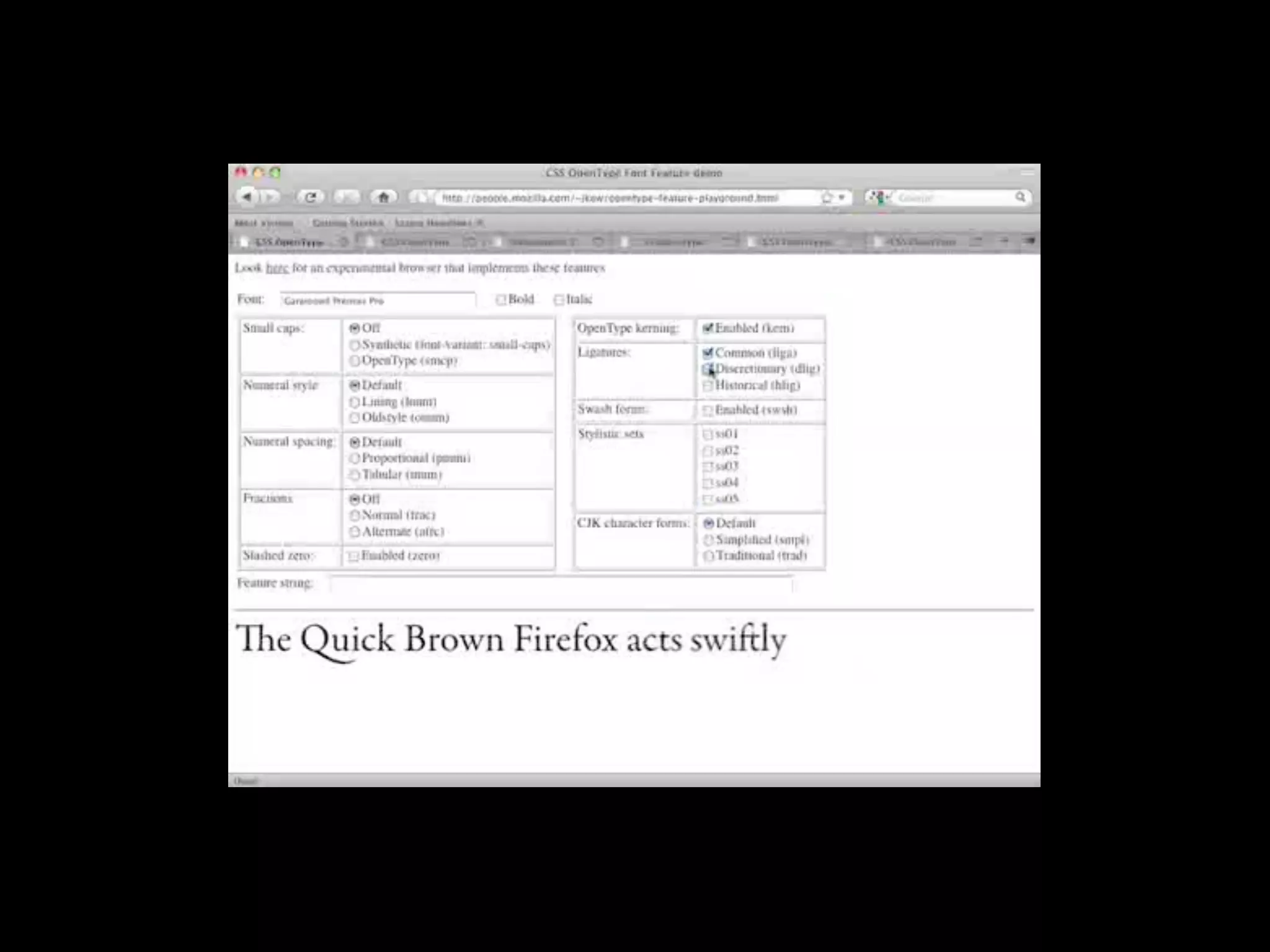
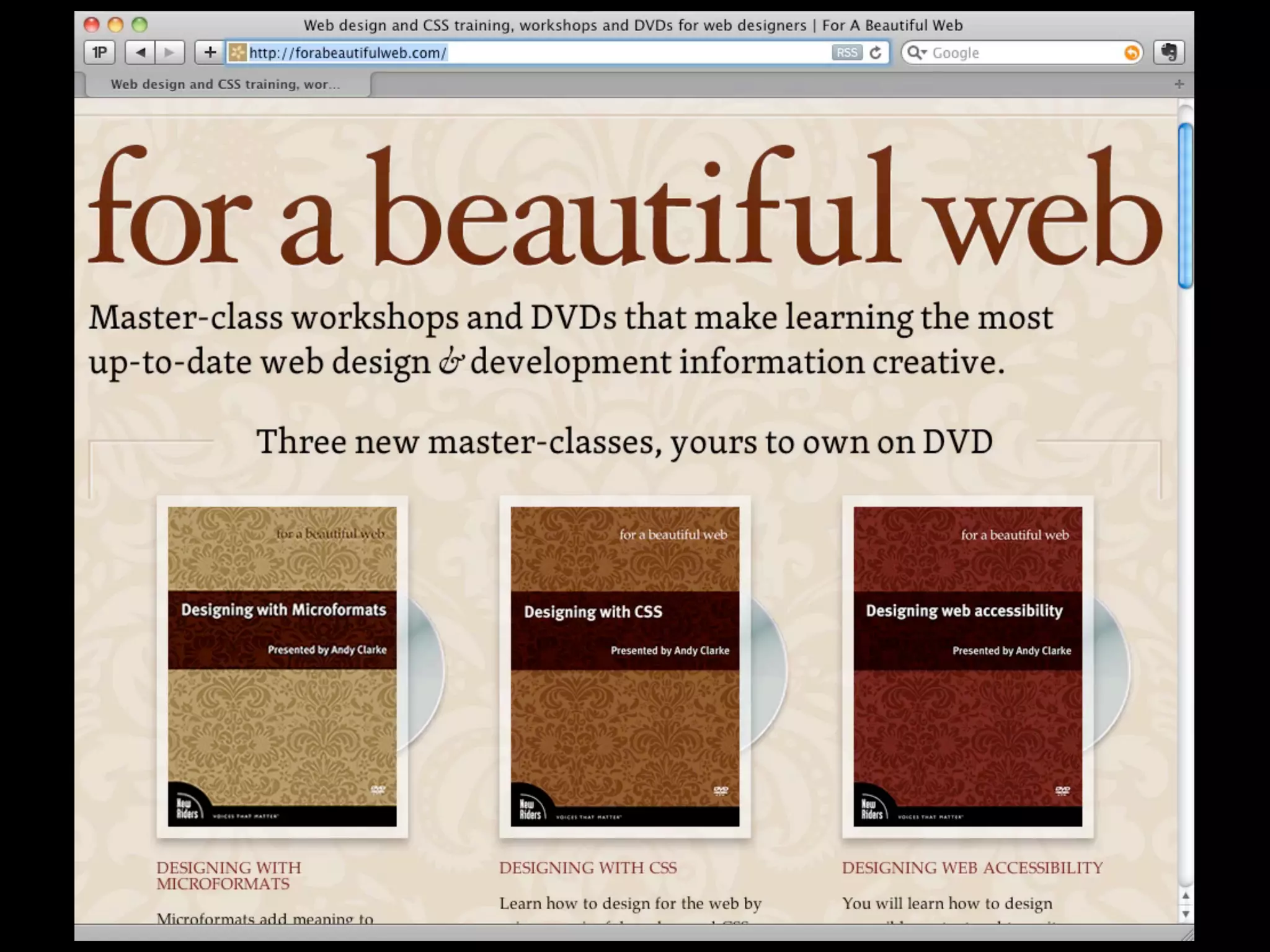
The document discusses the future of the web and HTML5. It summarizes that the WHATWG was founded in 2004 by Apple, Mozilla, and Opera in response to concerns about the W3C's direction with XHTML and lack of interest in HTML. It then outlines new features in HTML5 like semantic elements, multimedia elements, forms, browser APIs, and CSS3 features like fonts, borders, and new input types. It provides examples and links to demonstrate these new capabilities in HTML5.