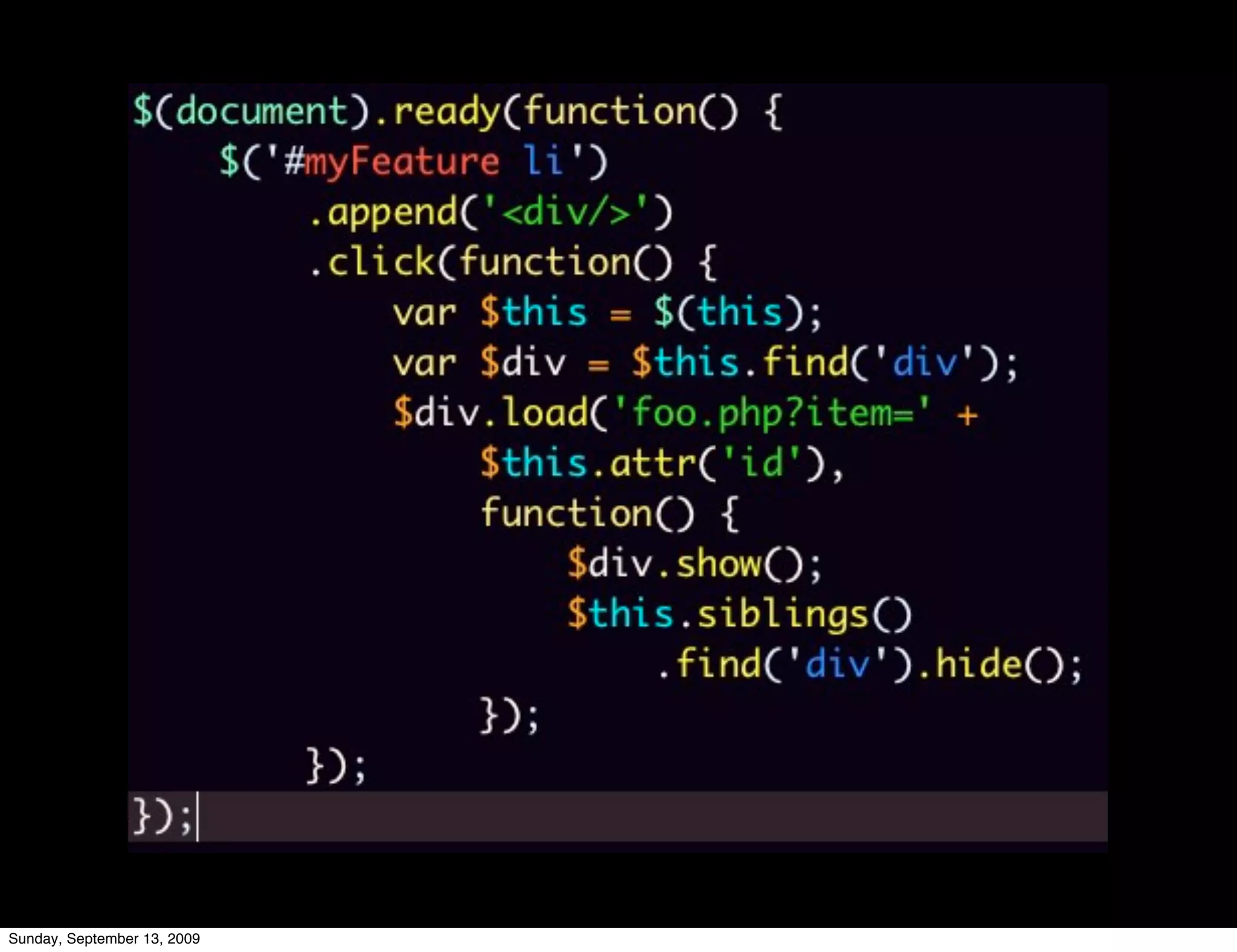
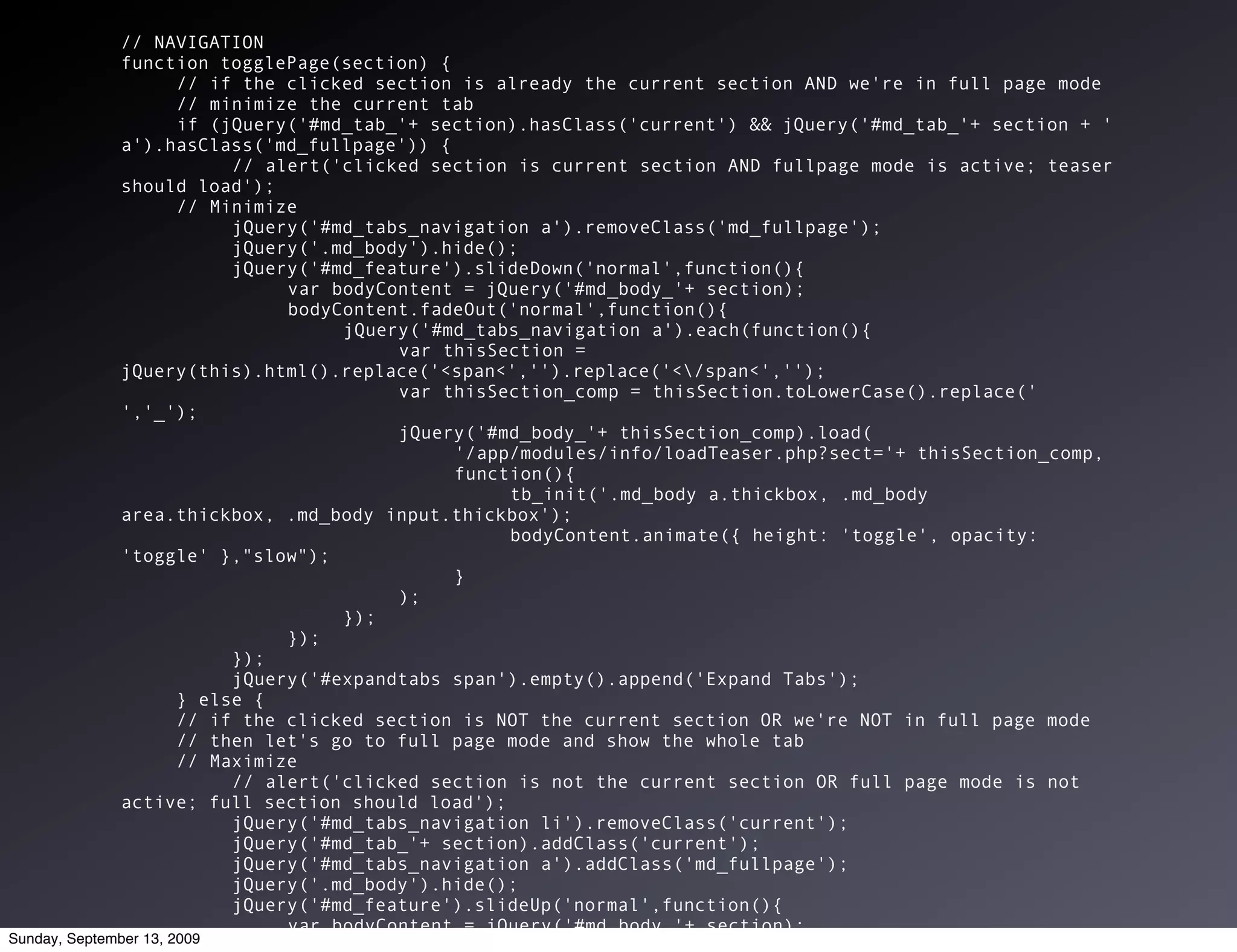
The document discusses organizing jQuery code using objects, emphasizing the importance of maintaining a clean global namespace and encapsulating behaviors. It presents various strategies such as object literals and modules to manage code complexity effectively, especially for features with multiple states and interactions. The talk is delivered by Rebecca Murphey at the jQuery conference in 2009, highlighting best practices and tips for developers.