The document discusses web accessibility (a11y) and provides guidelines for implementing accessibility features in web development, focusing on WCAG 2.0 AA standards. It covers areas such as keyboard navigation, visual considerations, screen reader usage, and best practices for creating accessible forms. The importance of designing websites that are usable for all individuals, including those with disabilities, is emphasized throughout the presentation.




























![Forms
•
Every form field includes a real label
<label for="[INPUT ID]">](https://image.slidesharecdn.com/a11ypdfversioncopylocal-140213145419-phpapp02/75/Accessibility-A-feature-you-can-build-29-2048.jpg)
![Forms
✓ Every form field includes a real label
<label for="[INPUT ID]">
•
Labels can include help, required, error text](https://image.slidesharecdn.com/a11ypdfversioncopylocal-140213145419-phpapp02/75/Accessibility-A-feature-you-can-build-30-2048.jpg)
![Forms
✓ Every form field includes a real label
<label for="[INPUT ID]">
✓ Labels can include help, required, error text
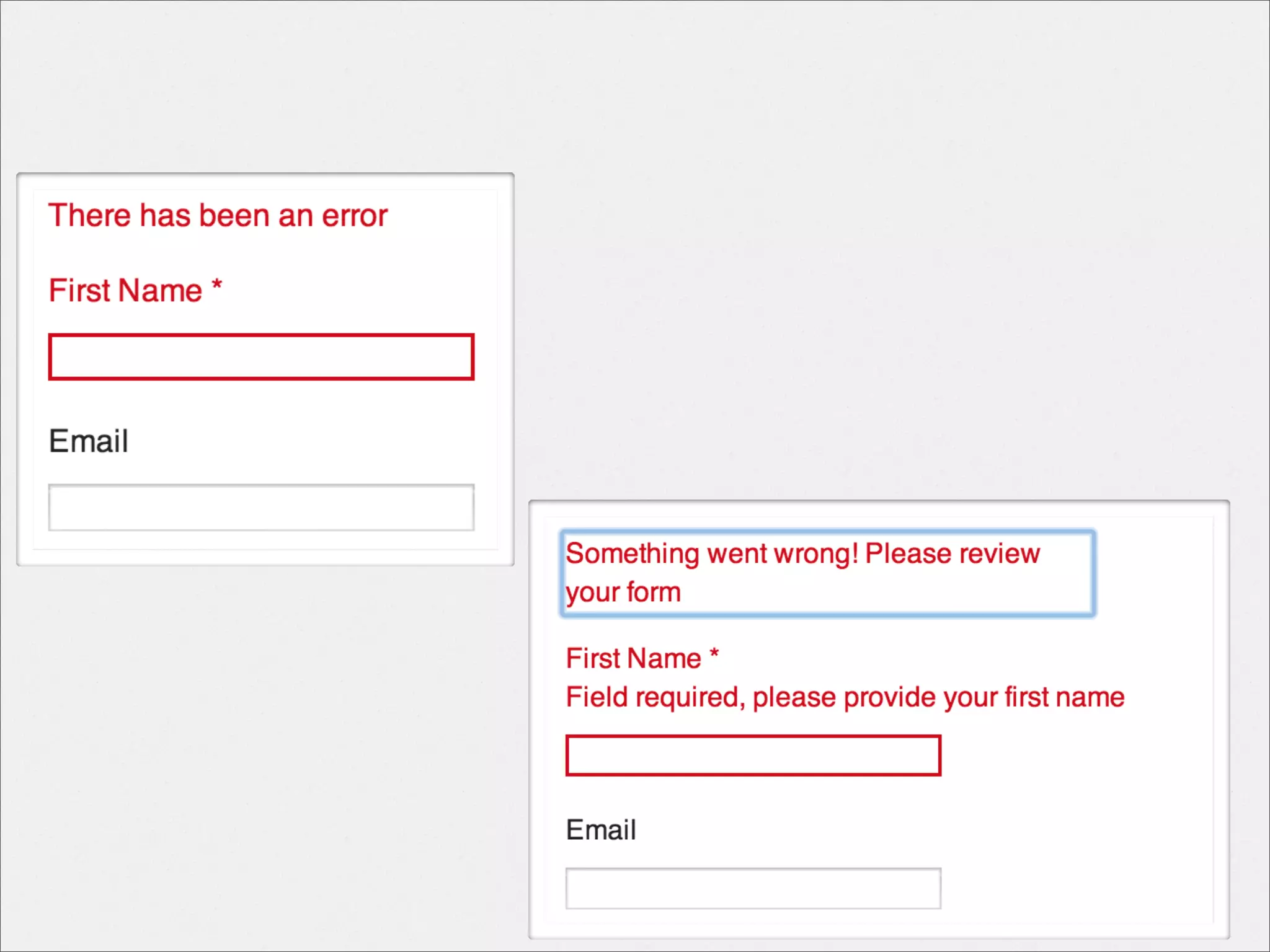
• Provide meaningful message on form error
WebAIM Forms http://bit.ly/1aKw2bM
WebAIM Validation http://bit.ly/1aKw6bB
Accessible Form Labeling http://bit.ly/1aKw83b](https://image.slidesharecdn.com/a11ypdfversioncopylocal-140213145419-phpapp02/75/Accessibility-A-feature-you-can-build-31-2048.jpg)




















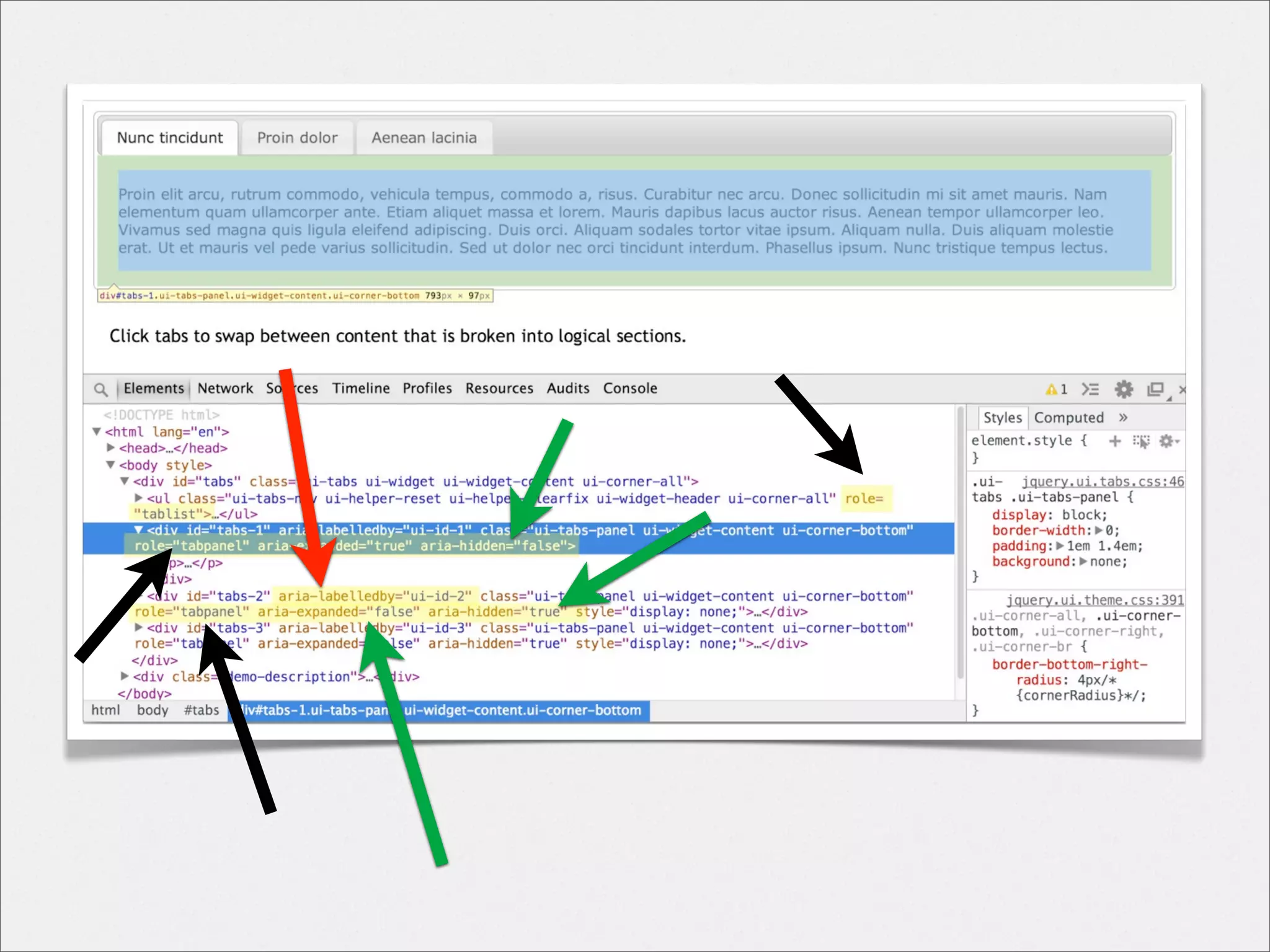
![The more you know
It's just HTML!
.elem[aria-hidden = "false"] {
display: block;
}
.elem[aria-invalid ="false"] {
background: #999;
}
.elem[aria-expanded = "true"] {
height: 100%;
background-image: url("sprite/down-arrows.jpg");
}](https://image.slidesharecdn.com/a11ypdfversioncopylocal-140213145419-phpapp02/75/Accessibility-A-feature-you-can-build-52-2048.jpg)