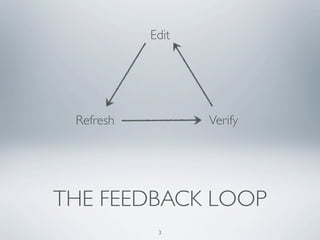
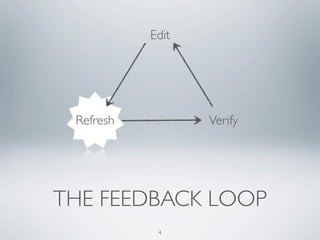
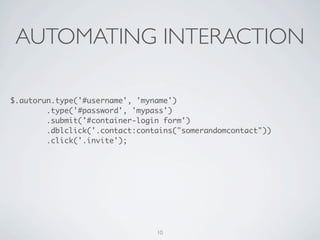
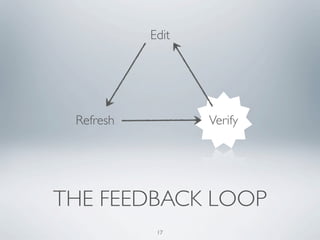
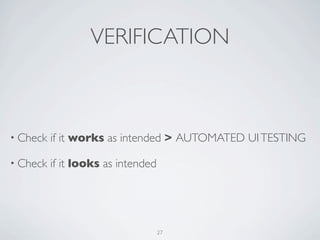
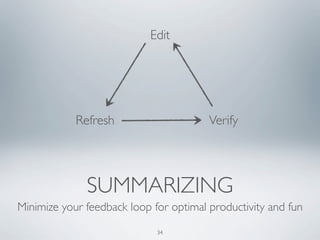
1) The document discusses rapid testing and development through minimizing the feedback loop via static HTML, automating interactions, mocking external dependencies, and automated UI testing.
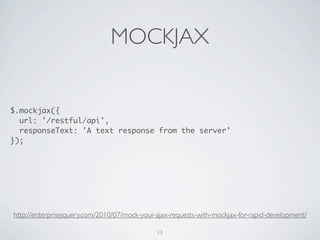
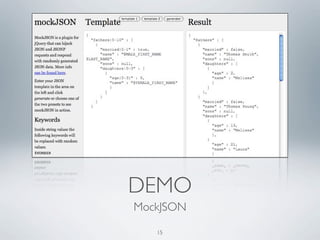
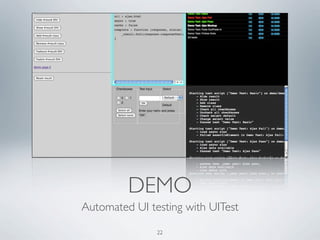
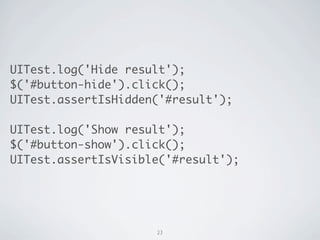
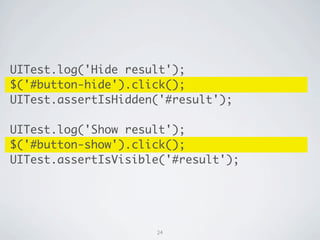
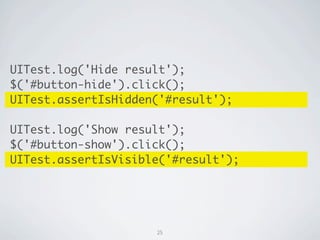
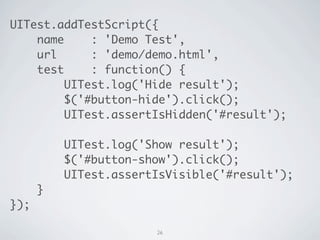
2) It demonstrates tools like MockJSON and Mockjax for mocking requests and UITest for automated UI testing directly in the browser.
3) The key is to master your tools and editor to be a rockstar developer through optimizing the feedback loop for productivity and enjoyment.