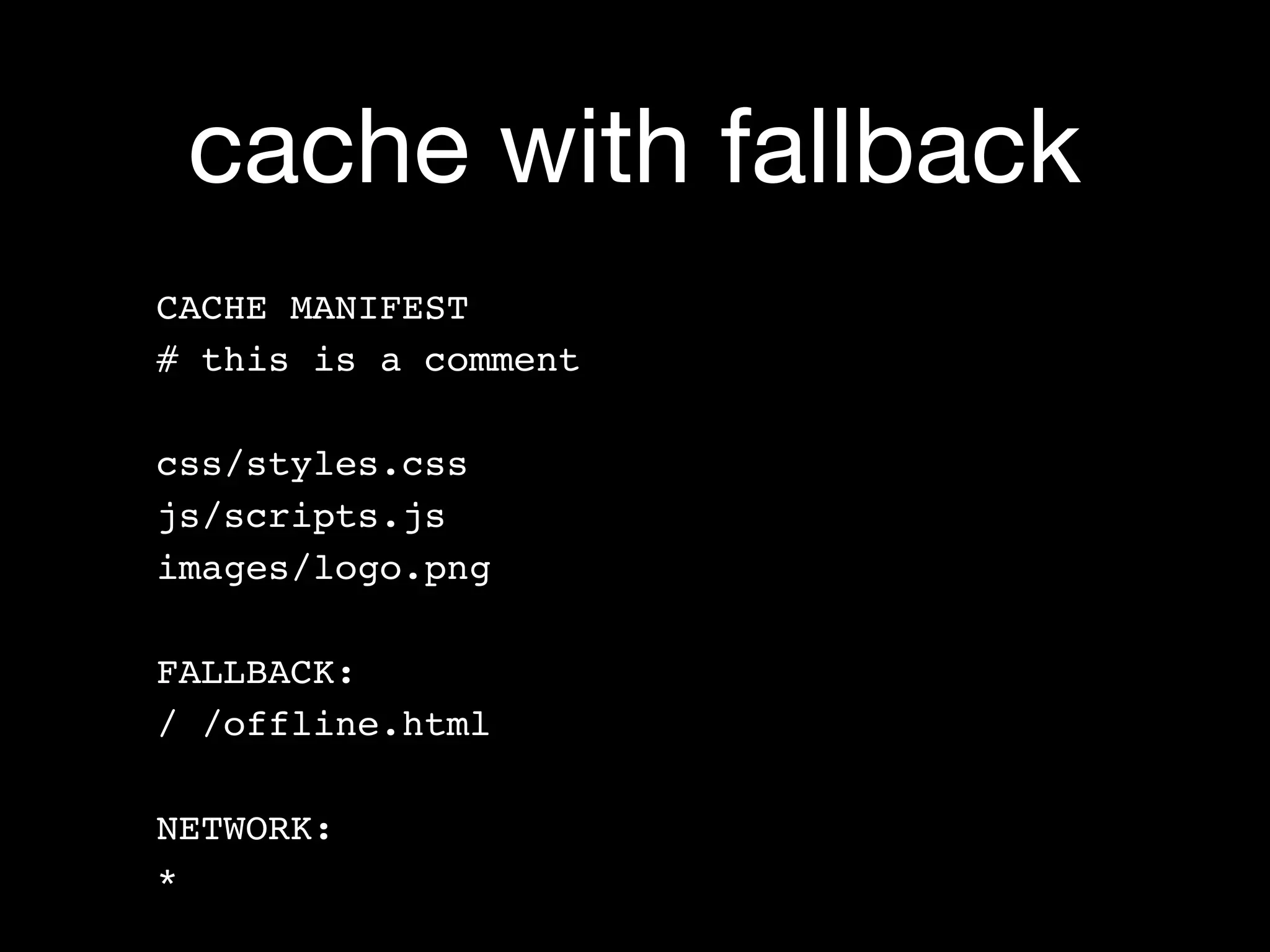
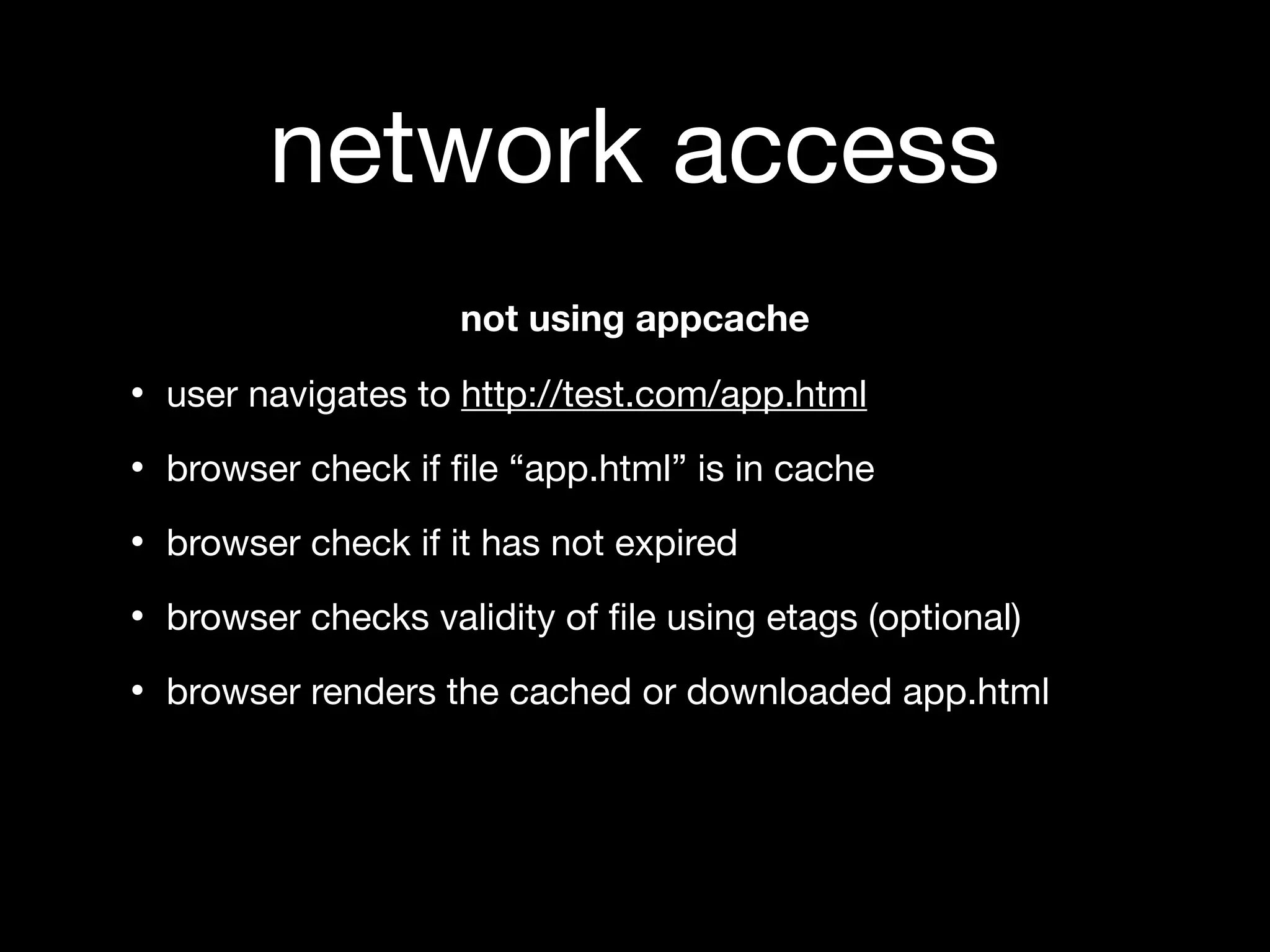
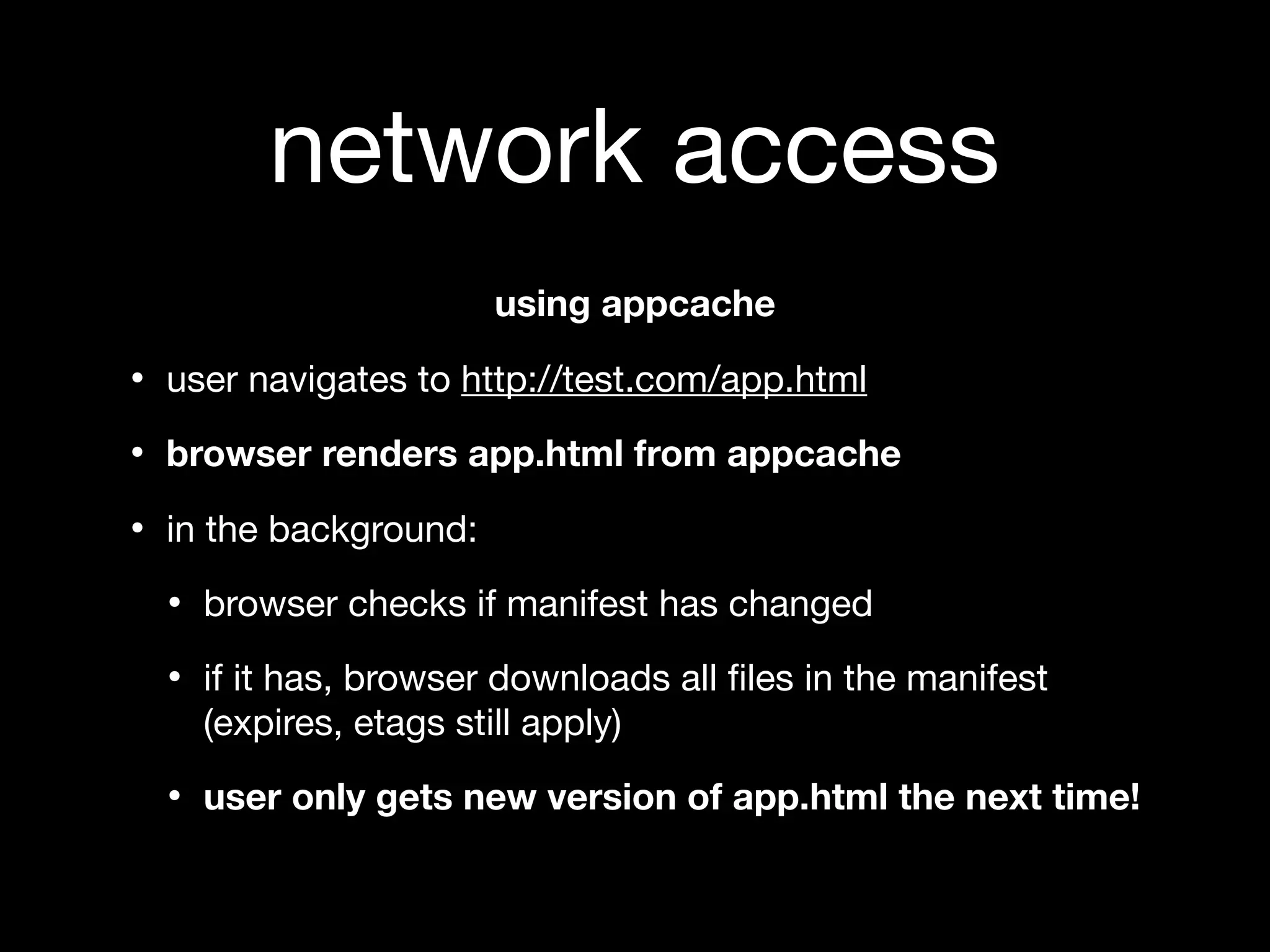
This document discusses taking web apps offline by caching user data and assets. It covers using localStorage and IndexedDB to store user data locally in the browser. It also covers using the AppCache manifest to cache static assets so the app works without an internet connection. The document provides examples of storing, retrieving, updating and deleting data from localStorage and IndexedDB. It also demonstrates how to define the files and fallback pages to cache in an AppCache manifest.





![localstorage
Simple API
window.localStorage[‘hello’] = ‘world’;](https://image.slidesharecdn.com/offlinewebapps-devfest201303-130302050328-phpapp01/75/Taking-Web-Apps-Offline-6-2048.jpg)
![localStorage
Can store a JSON string
window.localStorage[‘helloJSON’] =
JSON.stringify({‘key1’: ‘world’,
‘key2’: ‘Lisbon’});](https://image.slidesharecdn.com/offlinewebapps-devfest201303-130302050328-phpapp01/75/Taking-Web-Apps-Offline-7-2048.jpg)


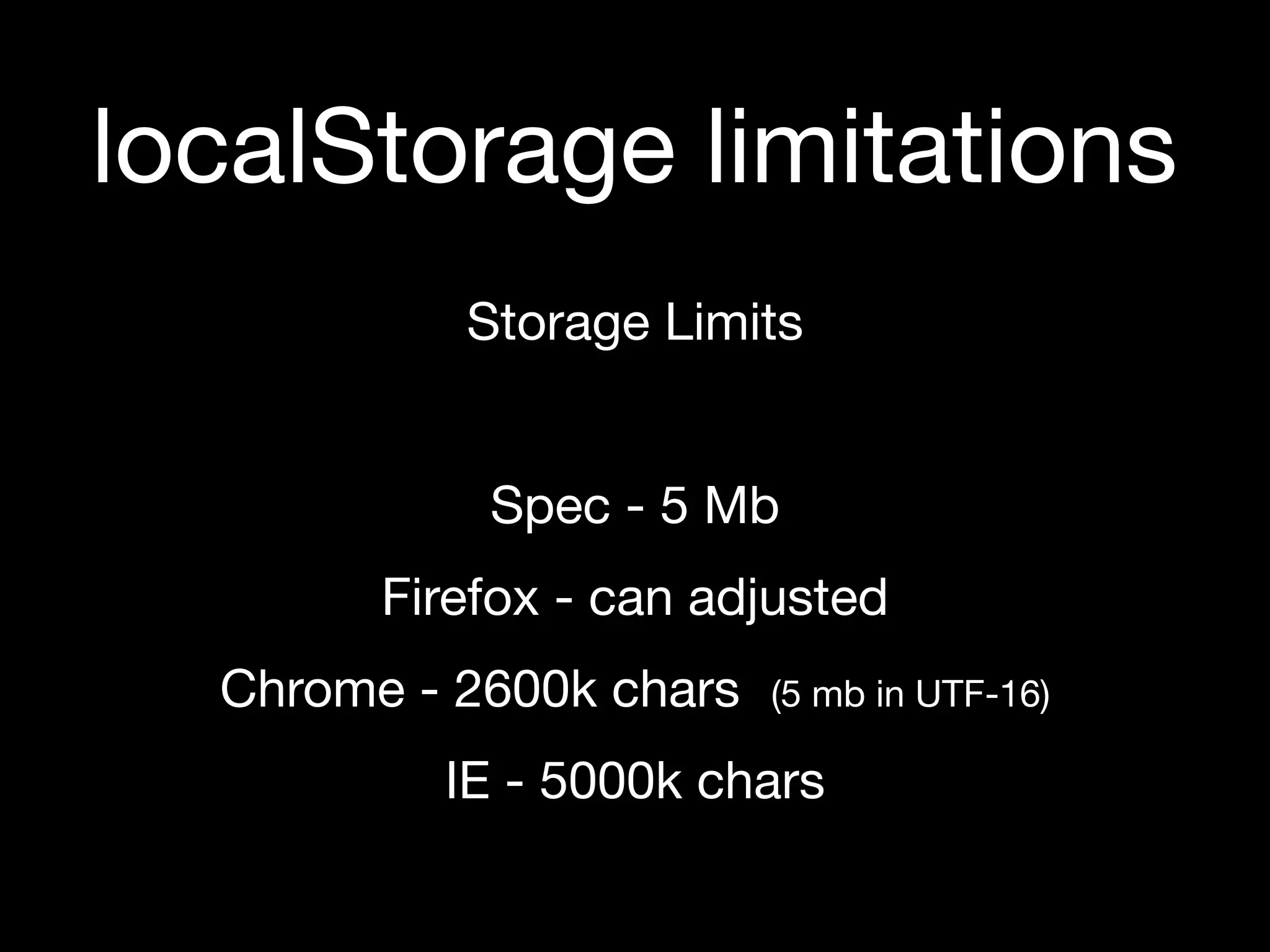
![localStorage limitations
Sync API
window.localStorage[‘sloooow’] =
‘imagine a 1 MB string here’;](https://image.slidesharecdn.com/offlinewebapps-devfest201303-130302050328-phpapp01/75/Taking-Web-Apps-Offline-10-2048.jpg)









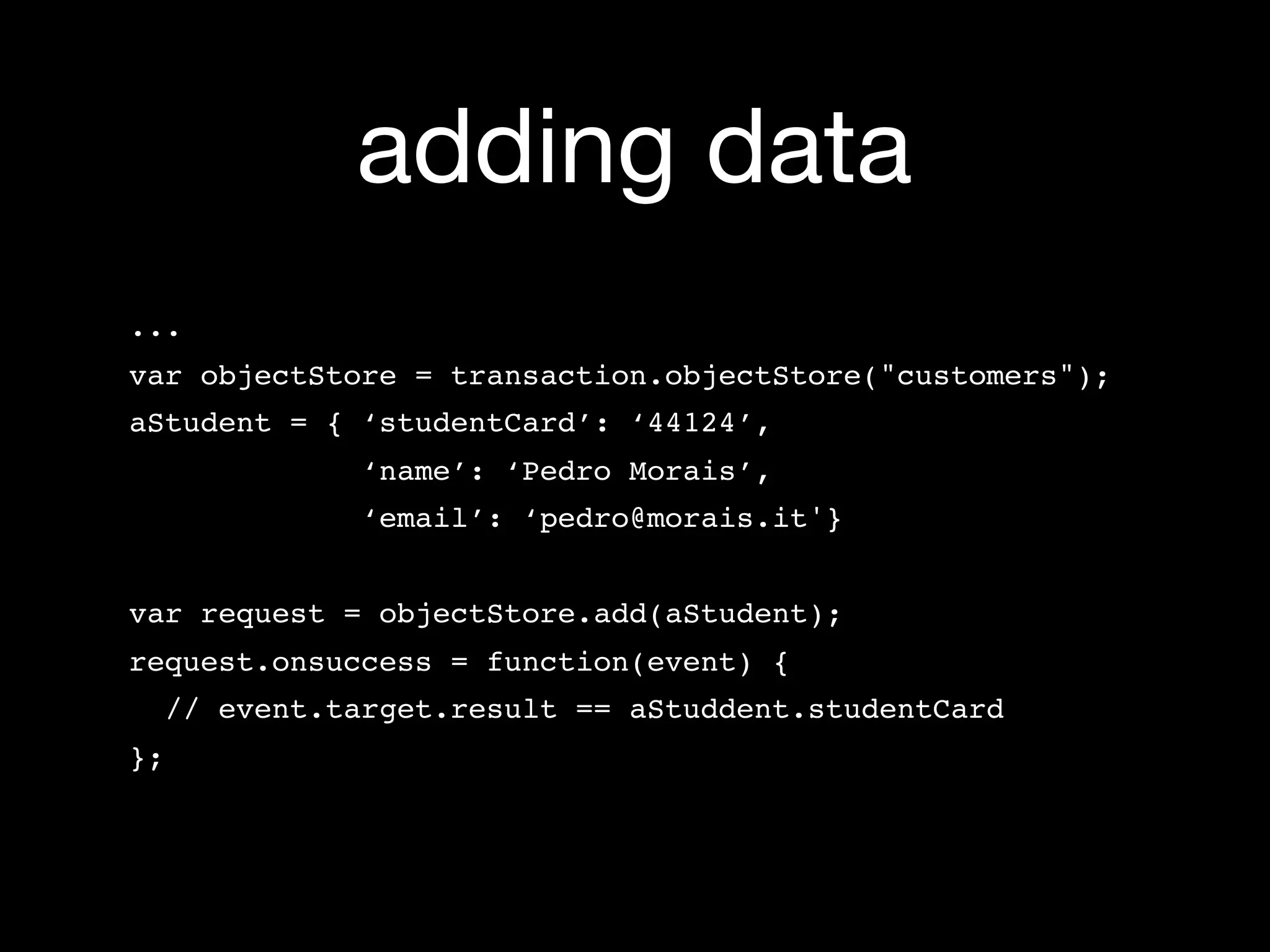
![adding data
var transaction
= db.transaction(["students"], "readwrite");
transaction.oncomplete = function(event) {
alert("All done!");
};
...
// transactions go away when you
// return to the event loop
// without making a request](https://image.slidesharecdn.com/offlinewebapps-devfest201303-130302050328-phpapp01/75/Taking-Web-Apps-Offline-20-2048.jpg)



![getting data
var transaction = db.transaction(["students"]);
var objectStore = transaction.objectStore("customers");
var request = objectStore.get(‘44124’);
request.onsuccess = function(event) {
console.log(“Name is “, request.result.name);
};](https://image.slidesharecdn.com/offlinewebapps-devfest201303-130302050328-phpapp01/75/Taking-Web-Apps-Offline-24-2048.jpg)