The document discusses accessible and valid dynamic forms with jQuery. It provides examples of code on GitHub for form accessibility fundamentals like labels, instructions, layout, and dynamism. It also covers common WCAG 2.0 success criteria around perceivable, operable, understandable and robust forms. Specific techniques are presented for labels, instructions, layout, controls, and validation fundamentals.



![Common Success Criteria
Perceivable
•
All labels must be programmatically associated with the input
field [WCAG 1.3.1 A]
•
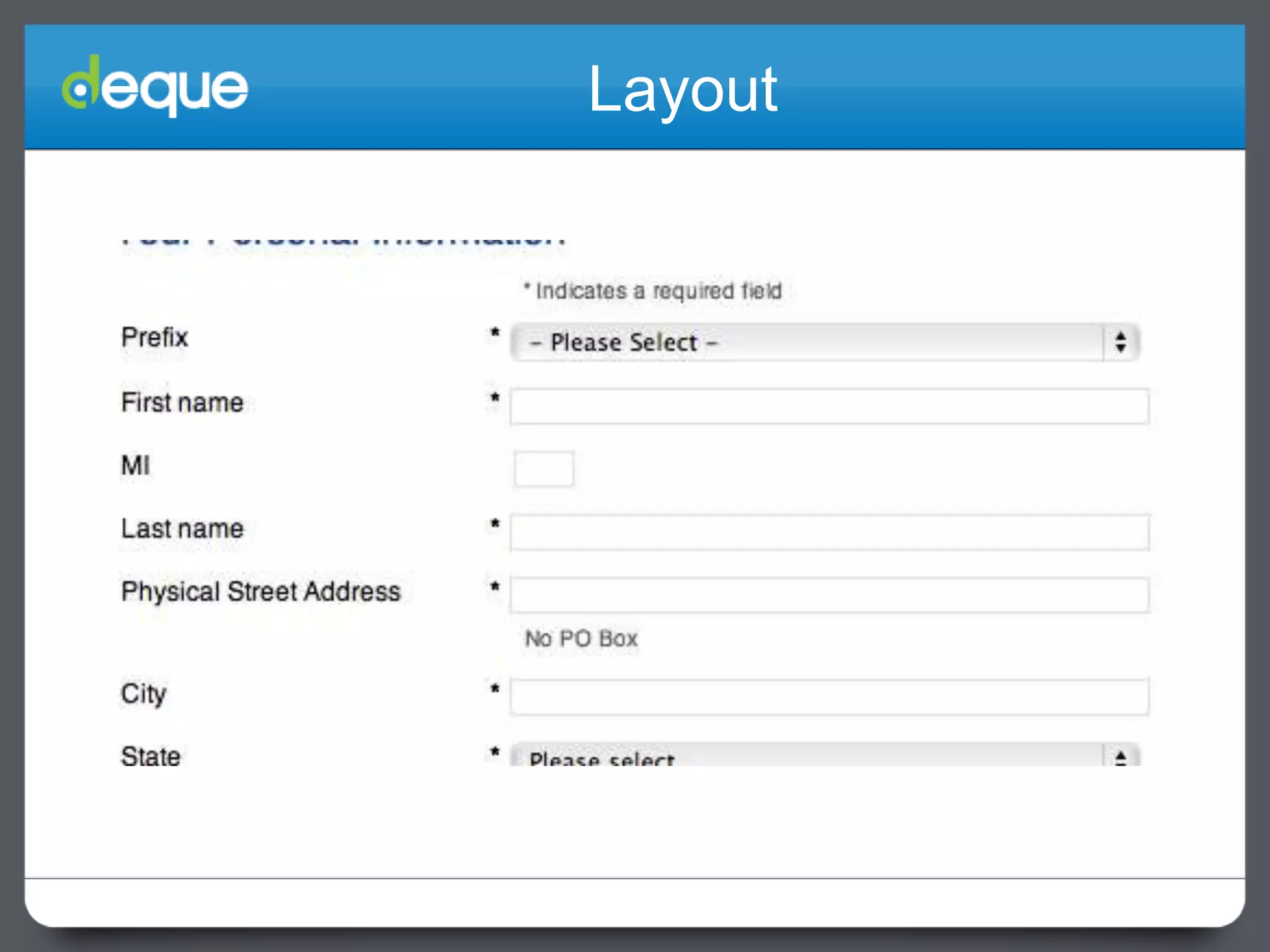
Labels must be closely and visually associated with the input
field [Best Practice]
•
Error Messages must be associated with the input field
[WCAG 1.3.1 A]
•
Do not use color alone to indicate differences between fields
[WCAG 1.4.1 A]
–
•
Required/Optional Fields, Error Fields
Color Contrast between controls, labels, instructions, errors
and the background must be sufficient [WCAG 1.4.3 AA]](https://image.slidesharecdn.com/accessibledynamicforms-131014084037-phpapp02/75/Accessible-dynamic-forms-4-2048.jpg)
![Common Success Criteria
Operable
•
Error messages that apply to the whole form must be
announced automatically [WCAG 2.4.3 A]
•
Instructions that update/change dynamically must be
announced automatically [WCAG 2.4.3 A]
•
If you take action that allows the sighted mouse user to
quickly identify and deal with fields that are in error, then an
equivalent mechanism should be provided for keyboard users
[WCAG 2.1.1 A]
•
No Keyboard trap [WCAG 2.1.2 A]](https://image.slidesharecdn.com/accessibledynamicforms-131014084037-phpapp02/75/Accessible-dynamic-forms-5-2048.jpg)
![Common Success Criteria
Operable
•
Focus order [WCAG 2.4.3 A]
•
Focus Visible [WCAG 2.4.7 AA]
•
Everything must be operable with the keyboard [WCAG 2.1.1
A]](https://image.slidesharecdn.com/accessibledynamicforms-131014084037-phpapp02/75/Accessible-dynamic-forms-6-2048.jpg)
![Common Success Criteria
Understandable
•
On focus [WCAG 3.2.1 A]
•
On input [WCAG 3.2.2 A]
•
Error Suggestion [WCAG 3.3.3 AA]
•
Error prevention (Legal, Financial, Test data) [WCAG 3.3.4
AA]](https://image.slidesharecdn.com/accessibledynamicforms-131014084037-phpapp02/75/Accessible-dynamic-forms-7-2048.jpg)
![Common Success Criteria
Robust
•
Name, Role, Value and State [WCAG 4.1.2 A]](https://image.slidesharecdn.com/accessibledynamicforms-131014084037-phpapp02/75/Accessible-dynamic-forms-8-2048.jpg)