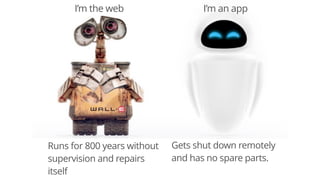
Christian Heilmann discusses the evolution of web applications and the advantages of using HTML5 for building rich internet applications. He emphasizes the importance of clean, scalable code, addressing browser quirks, and leveraging new technologies such as service workers and web components. Heilmann encourages developers to embrace modern tools and methodologies to enhance app performance and user experience.