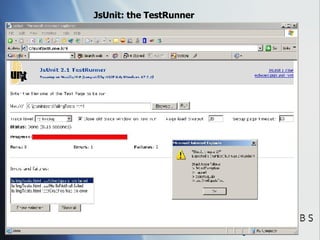
This document introduces JsUnit, an open source JavaScript unit testing framework that allows writing and running unit tests for JavaScript code in browsers. It discusses key aspects of JsUnit like how it conforms to the XUnit testing standard, how to write test functions and pages, how to group tests into test suites, and how JsUnit provides tools to automatically run tests across multiple browsers and operating systems for continuous integration and testing purposes.
![JsUnit www. jsunit .net An introduction to unit testing in-browser JavaScript with JsUnit Edward Hieatt [email_address] February, 2005 JsUnit version 2.1 Note: this presentation assumes the reader/audience is familiar with basic unit testing concepts](https://image.slidesharecdn.com/jsunit3139/75/JsUnit-1-2048.jpg)