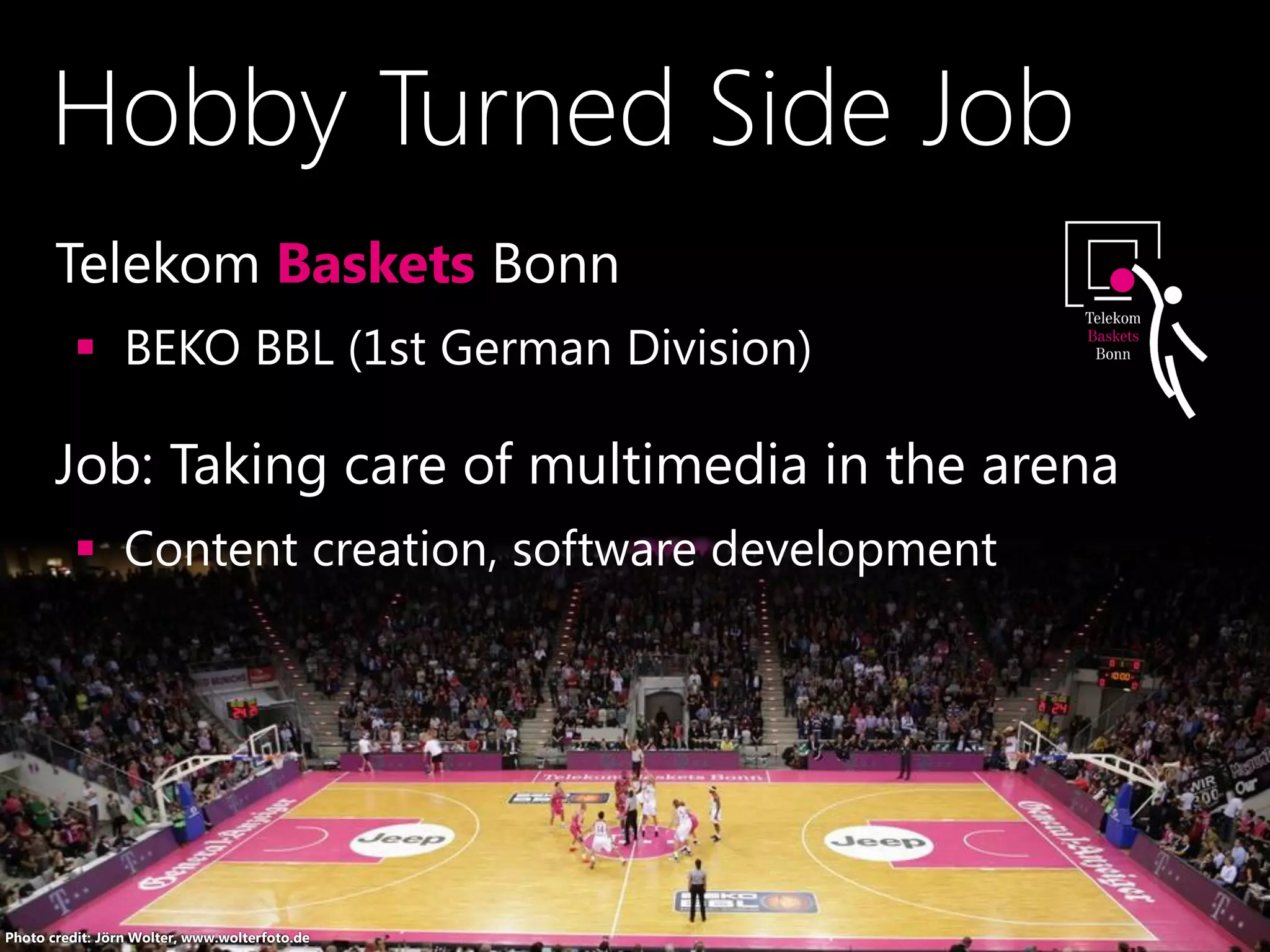
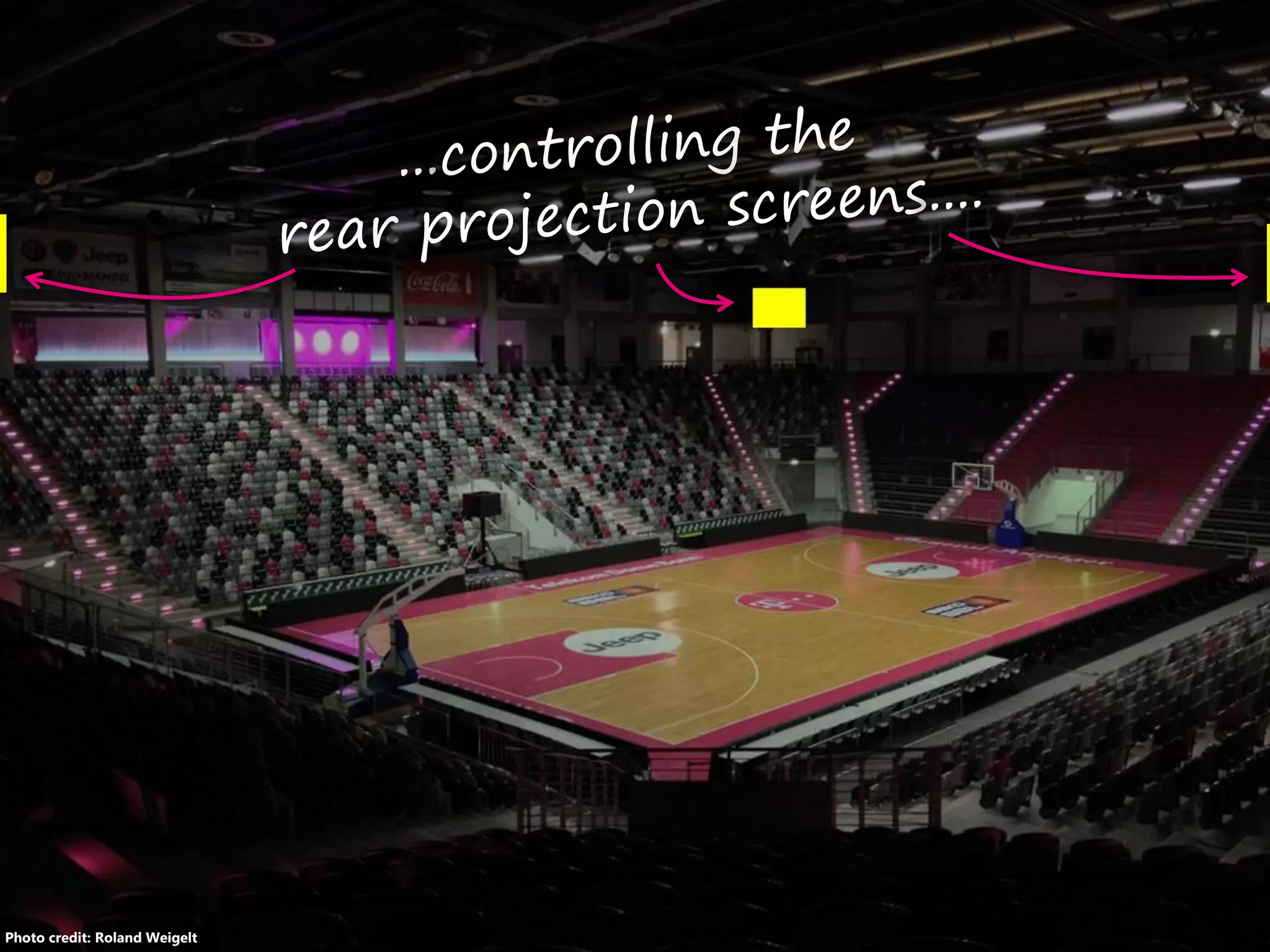
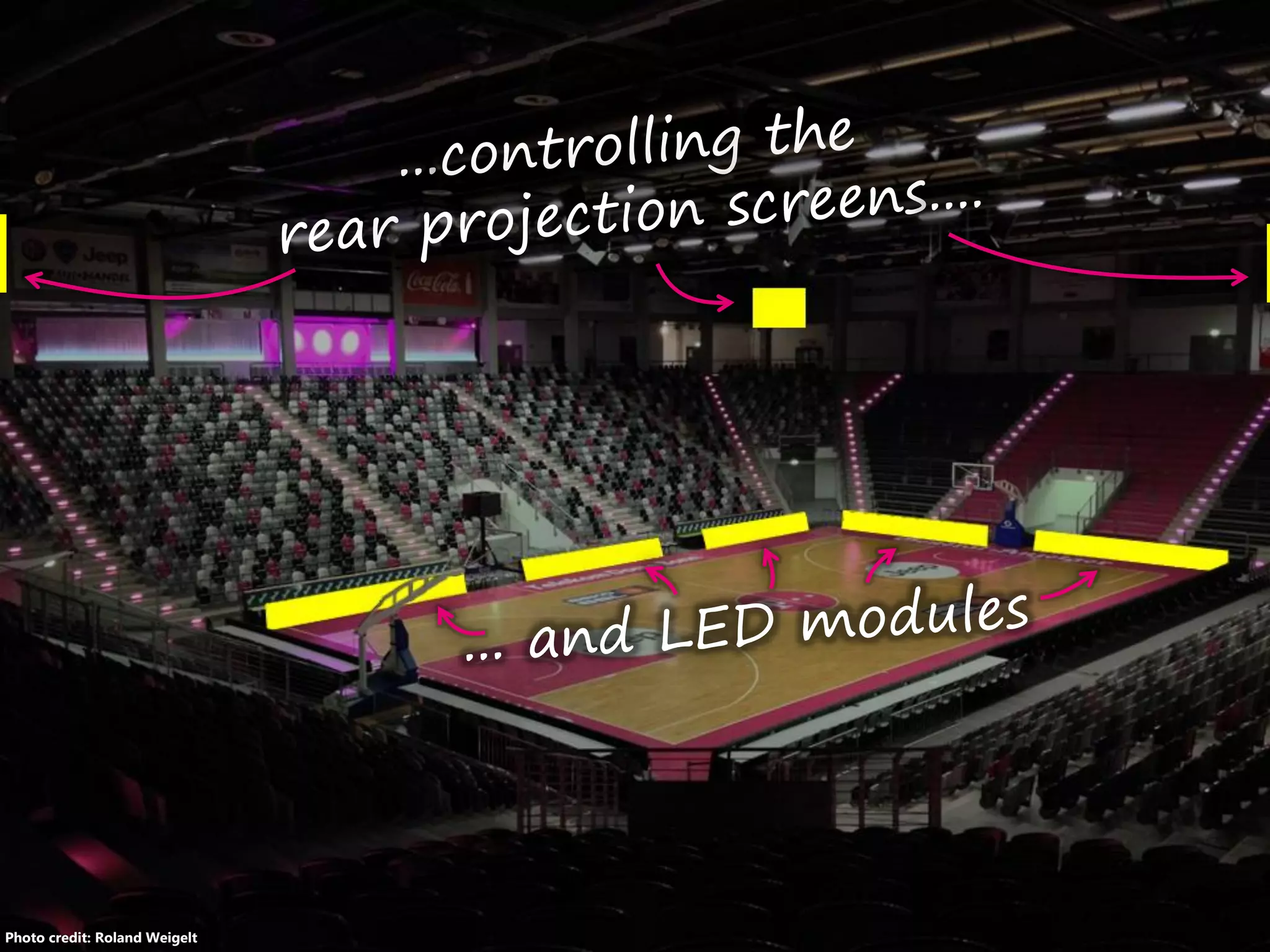
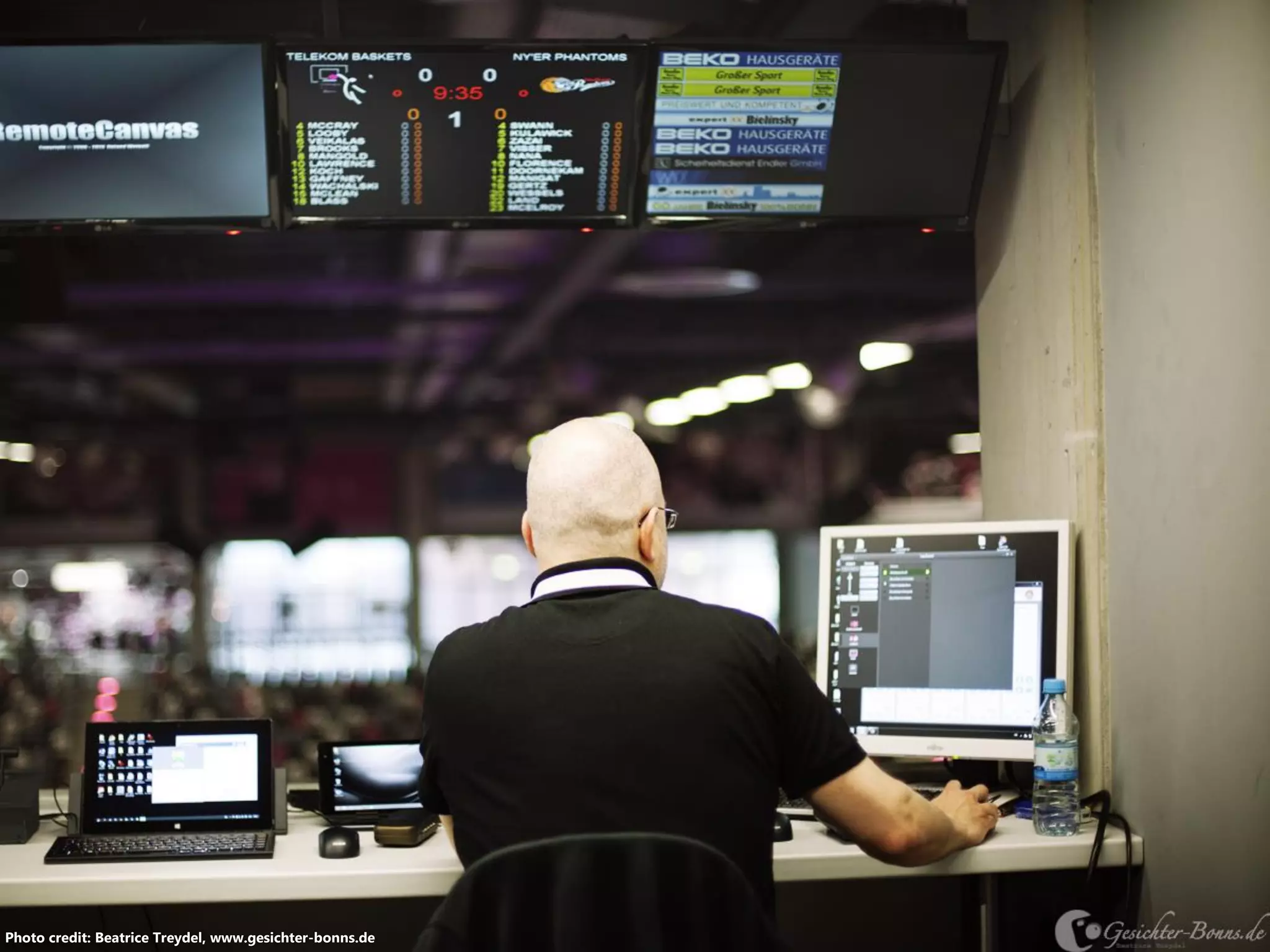
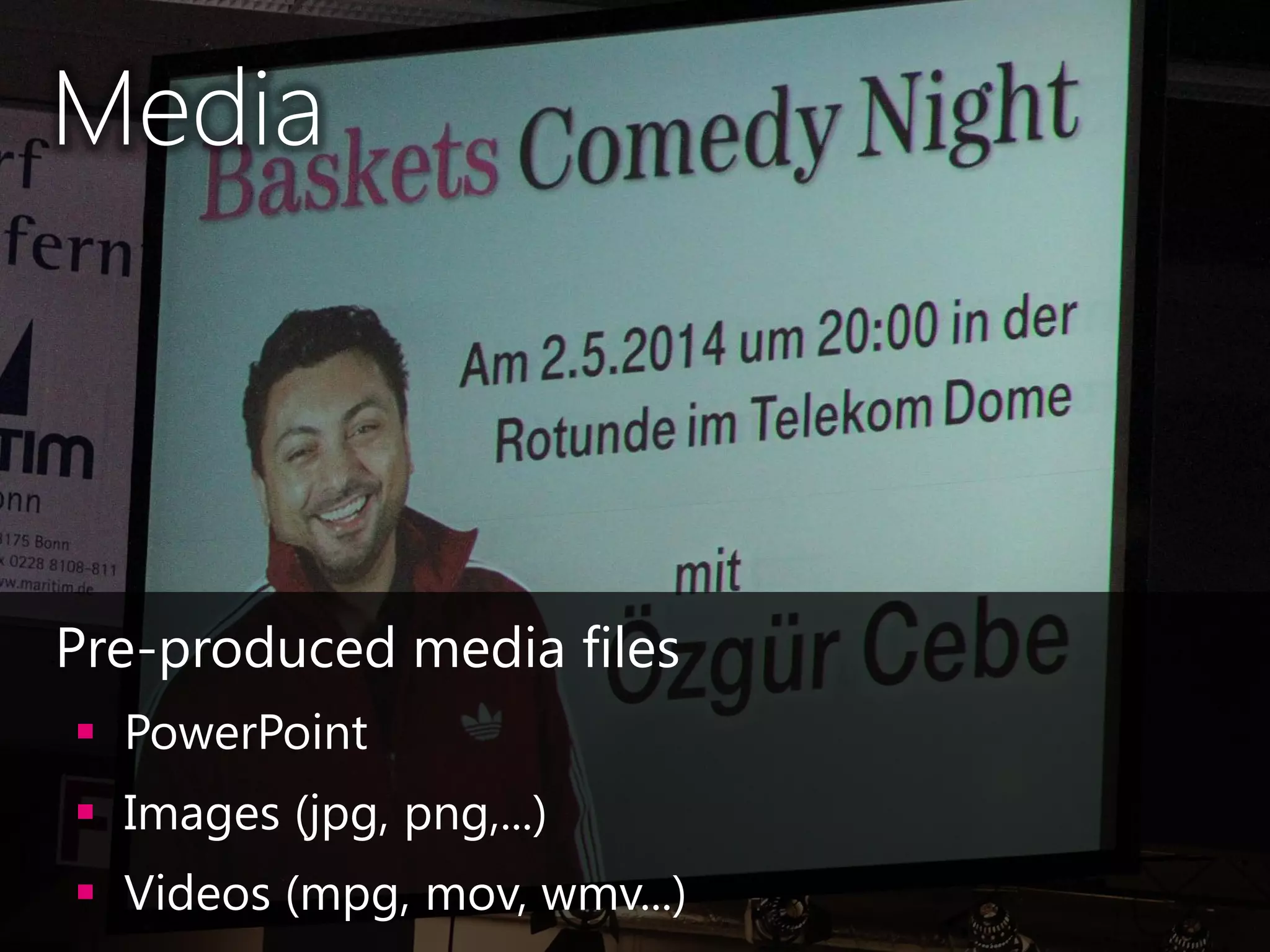
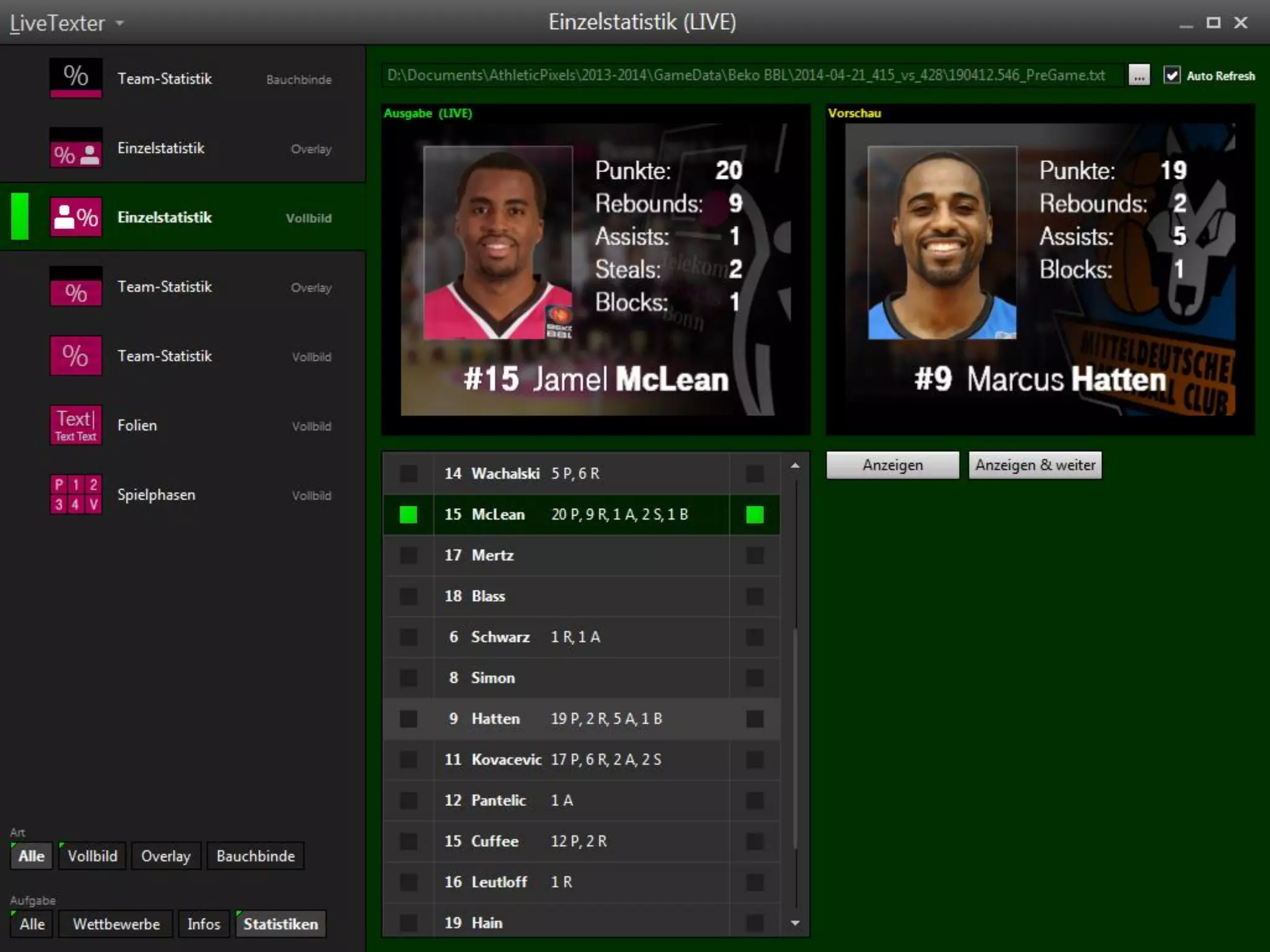
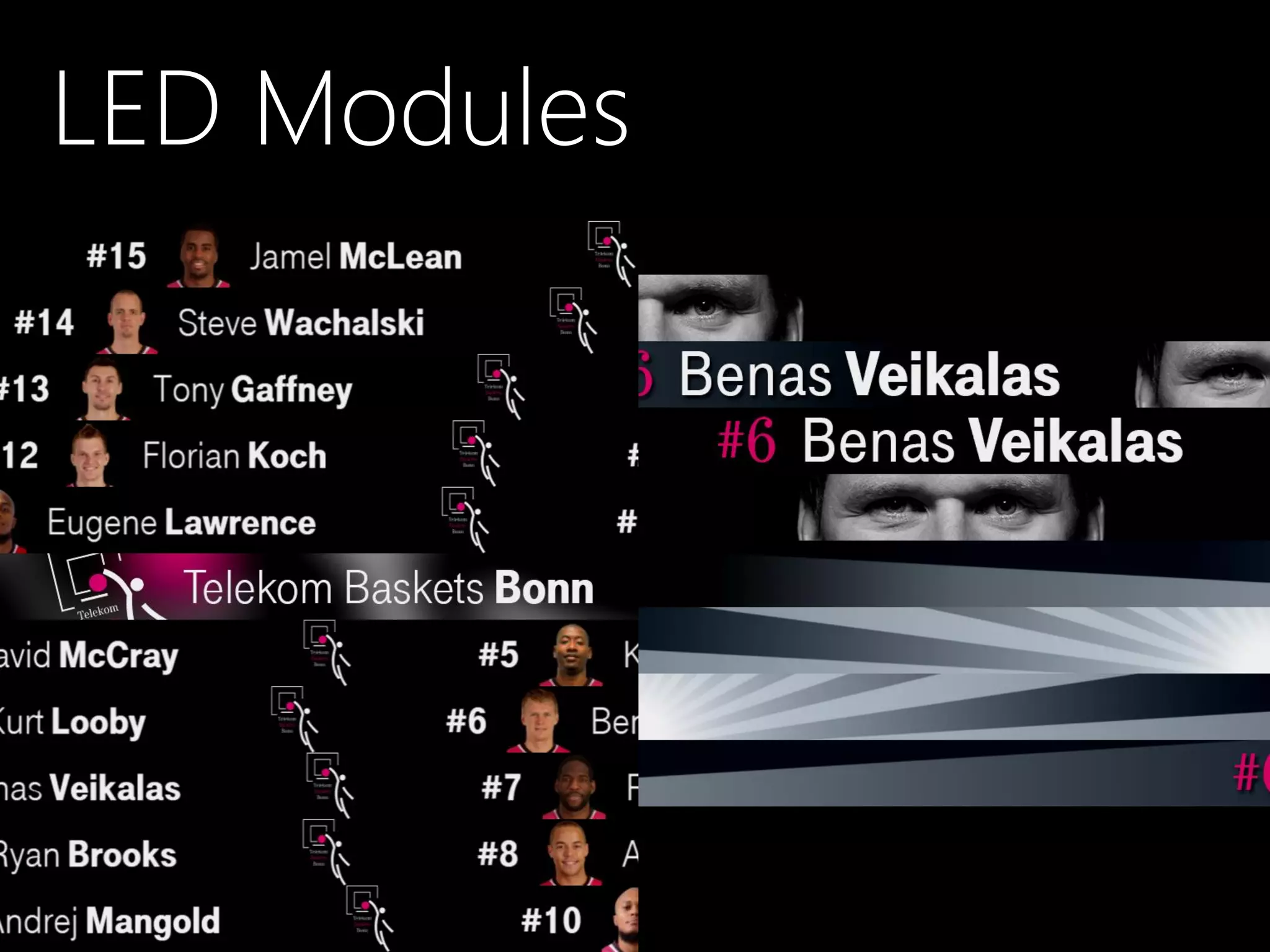
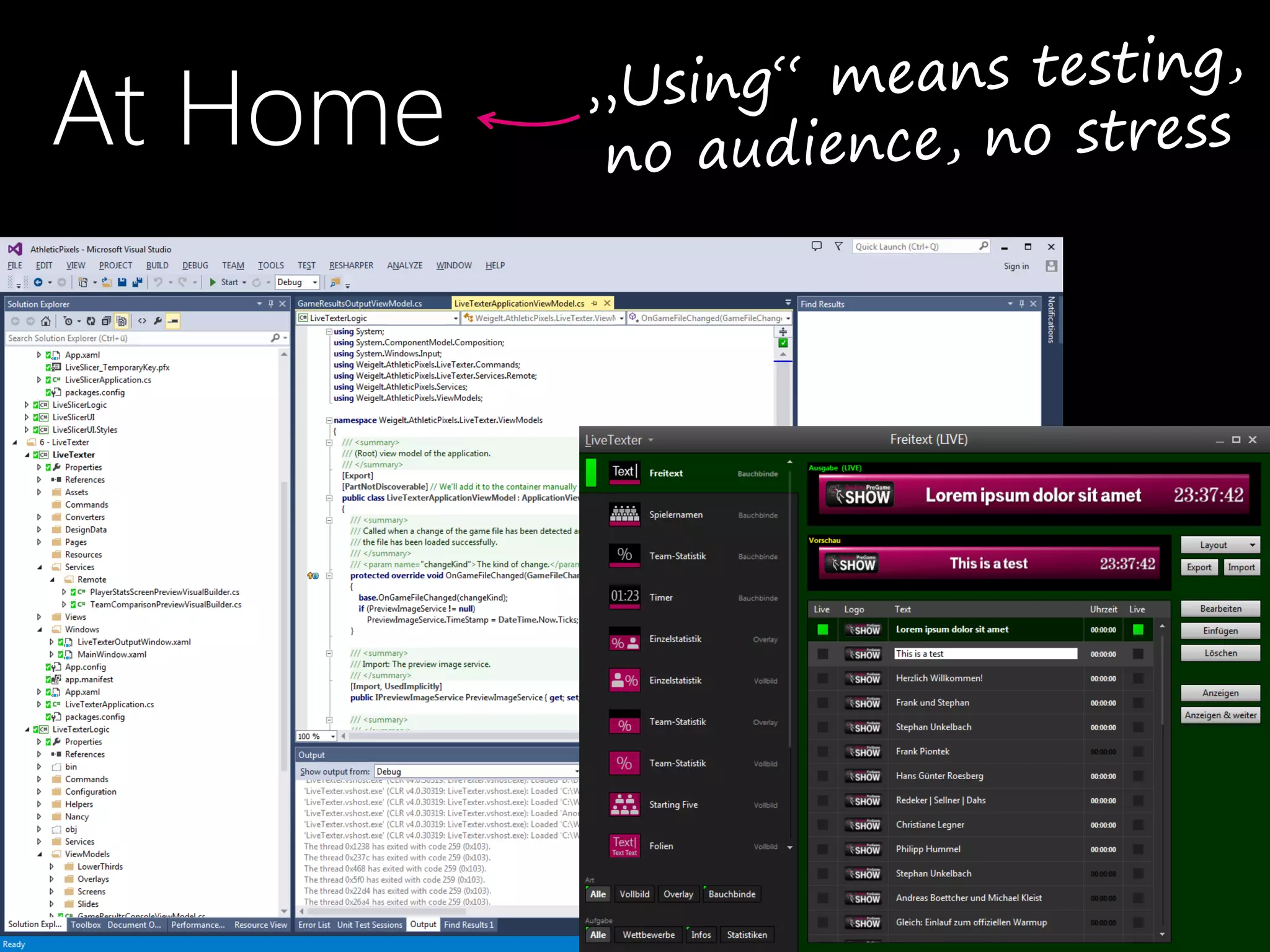
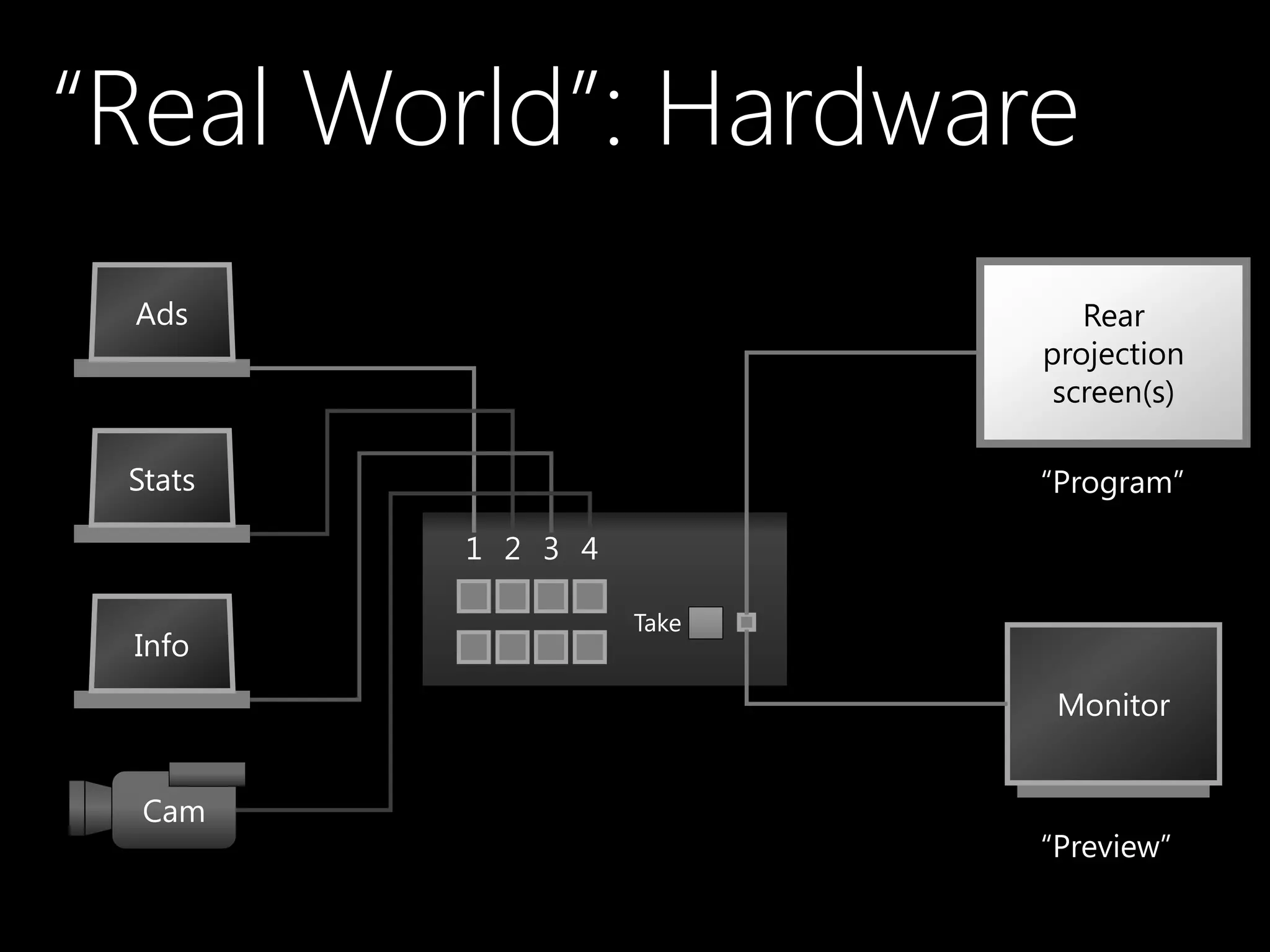
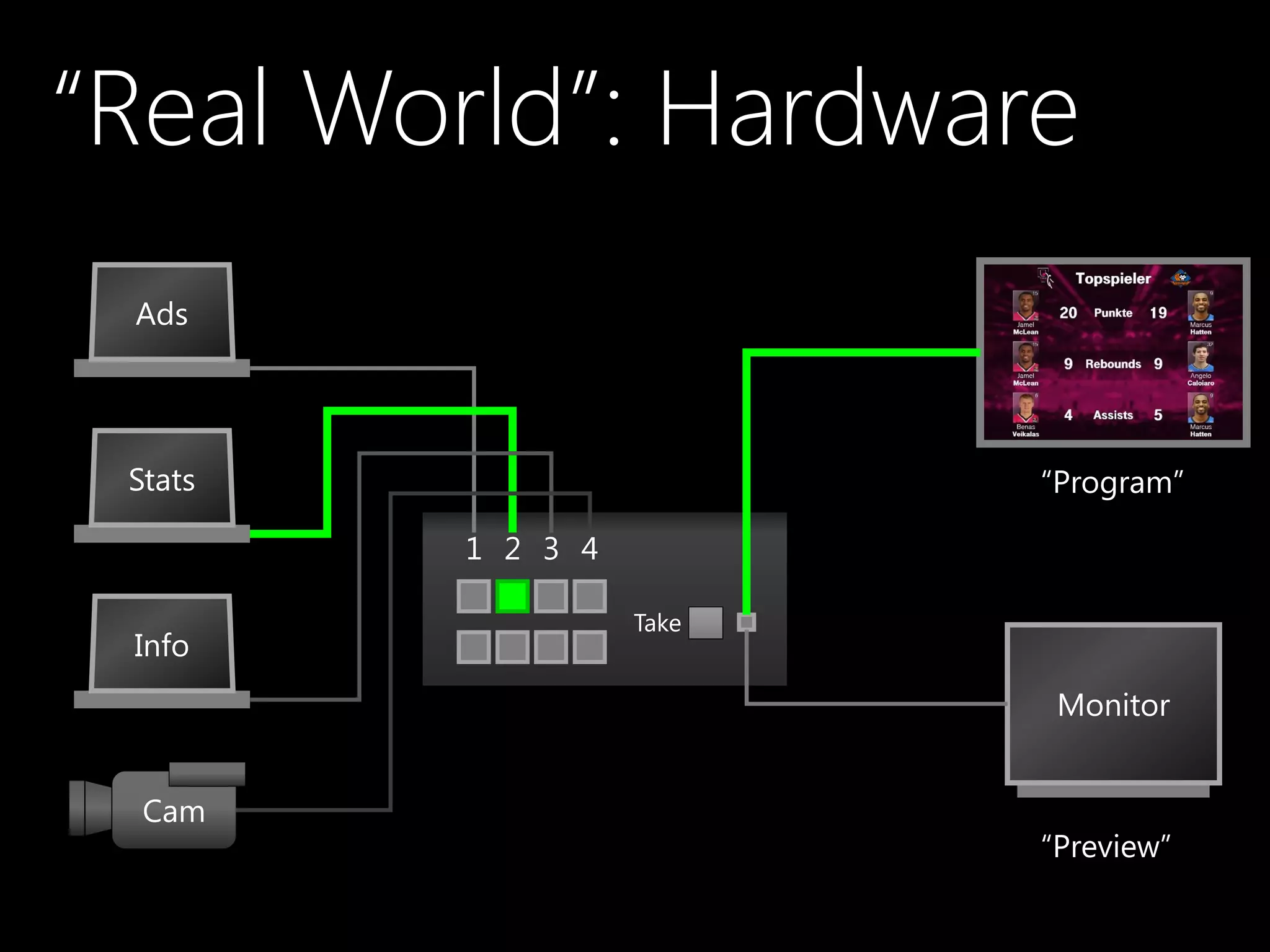
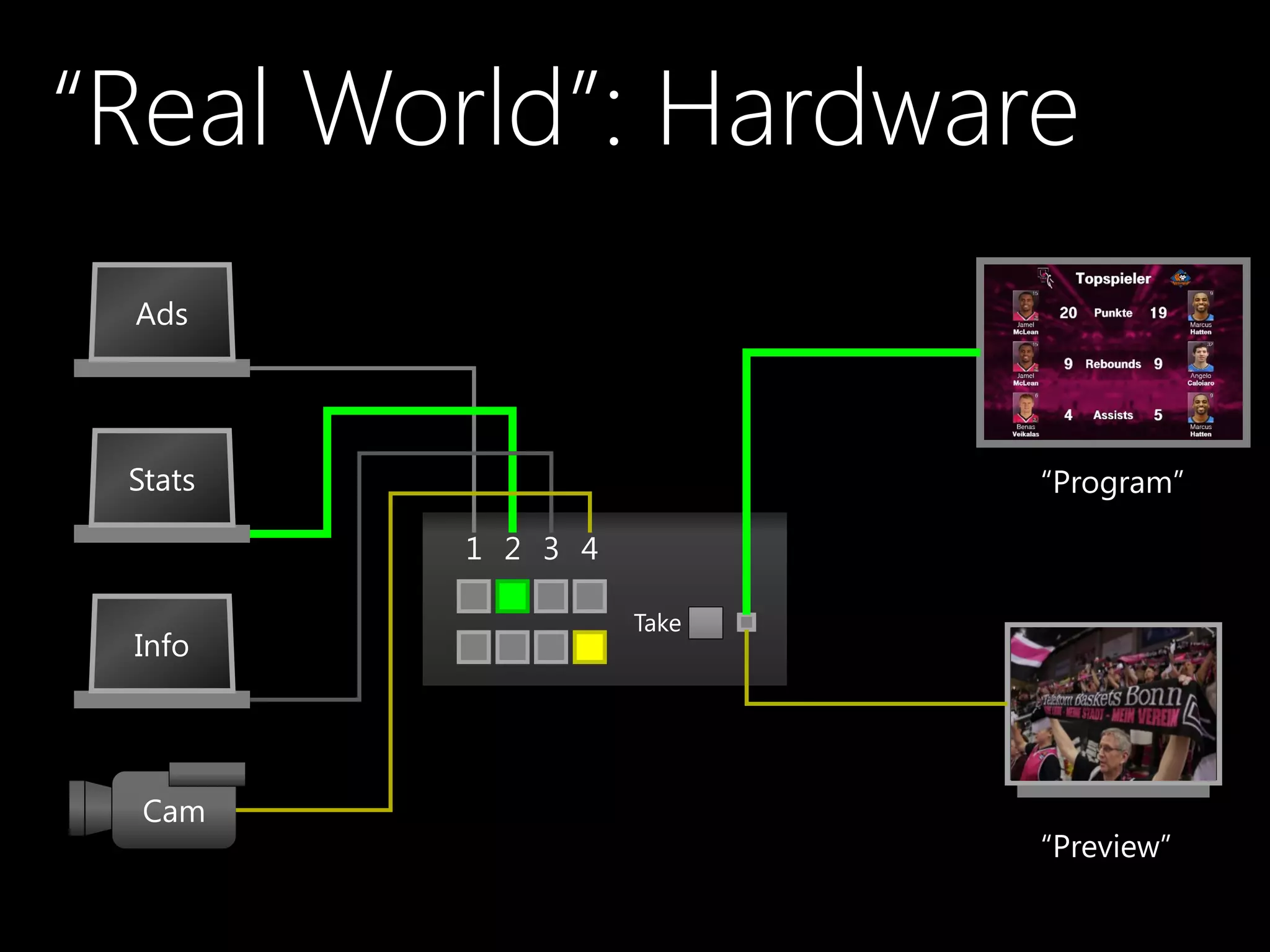
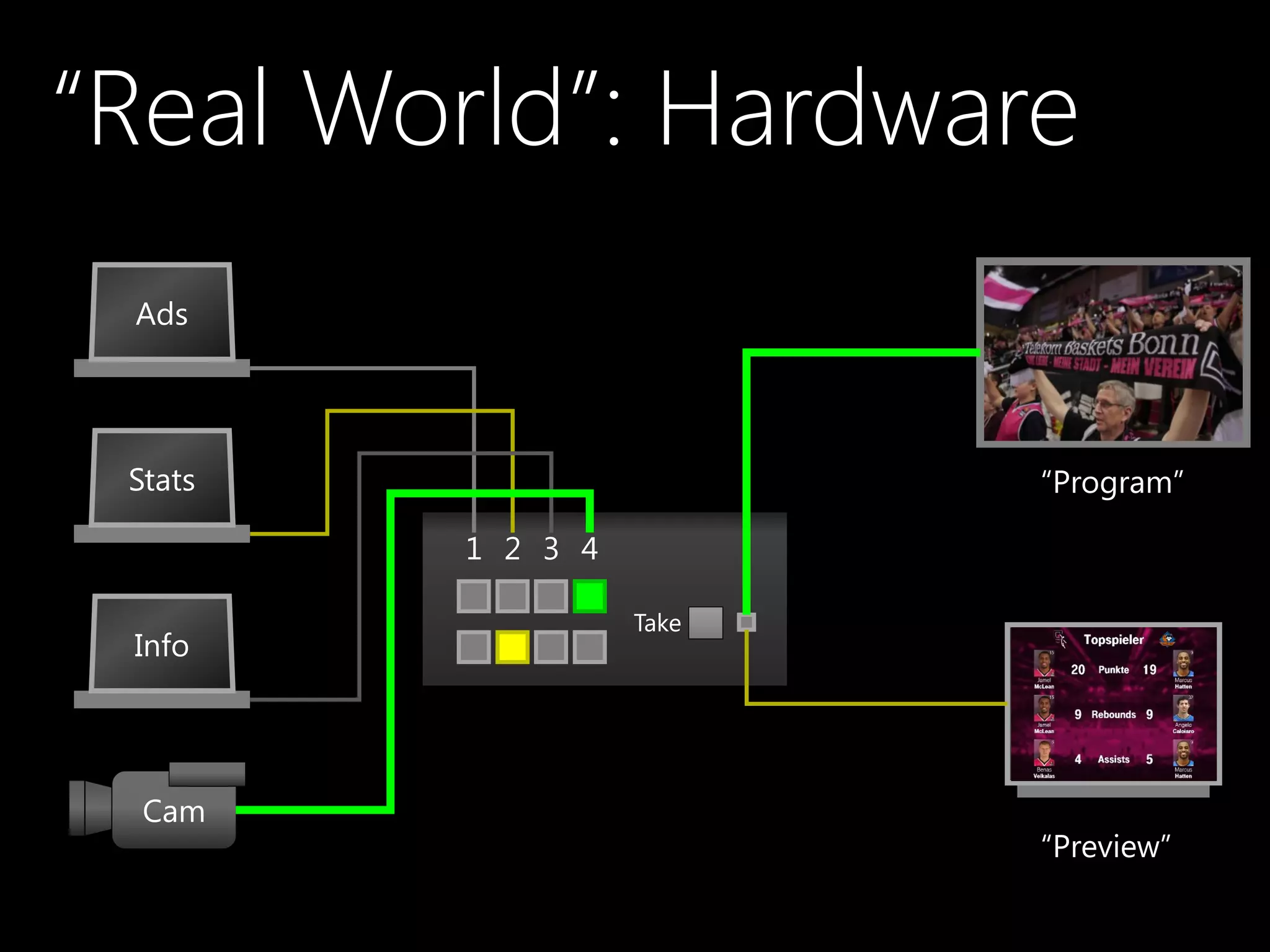
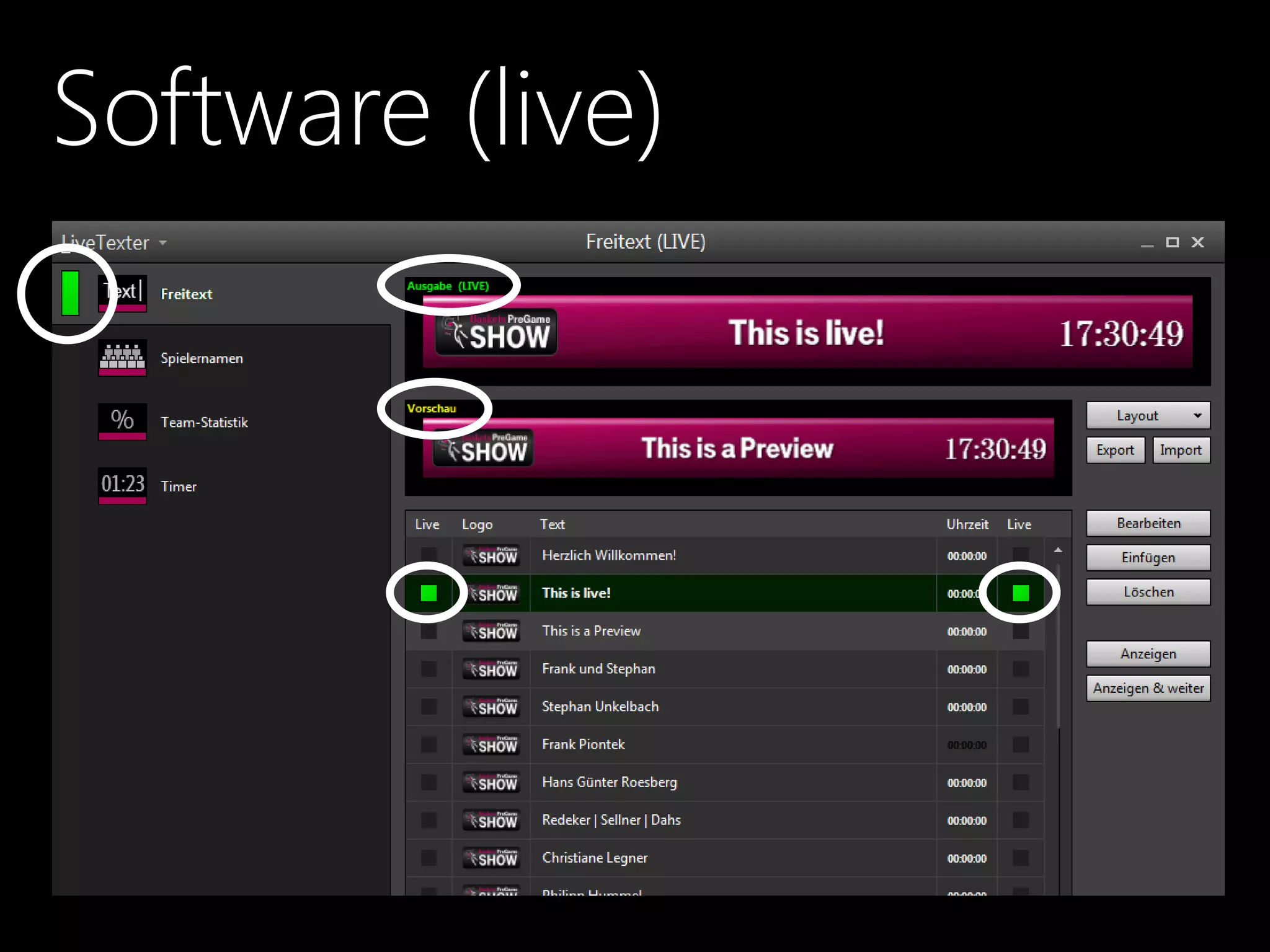
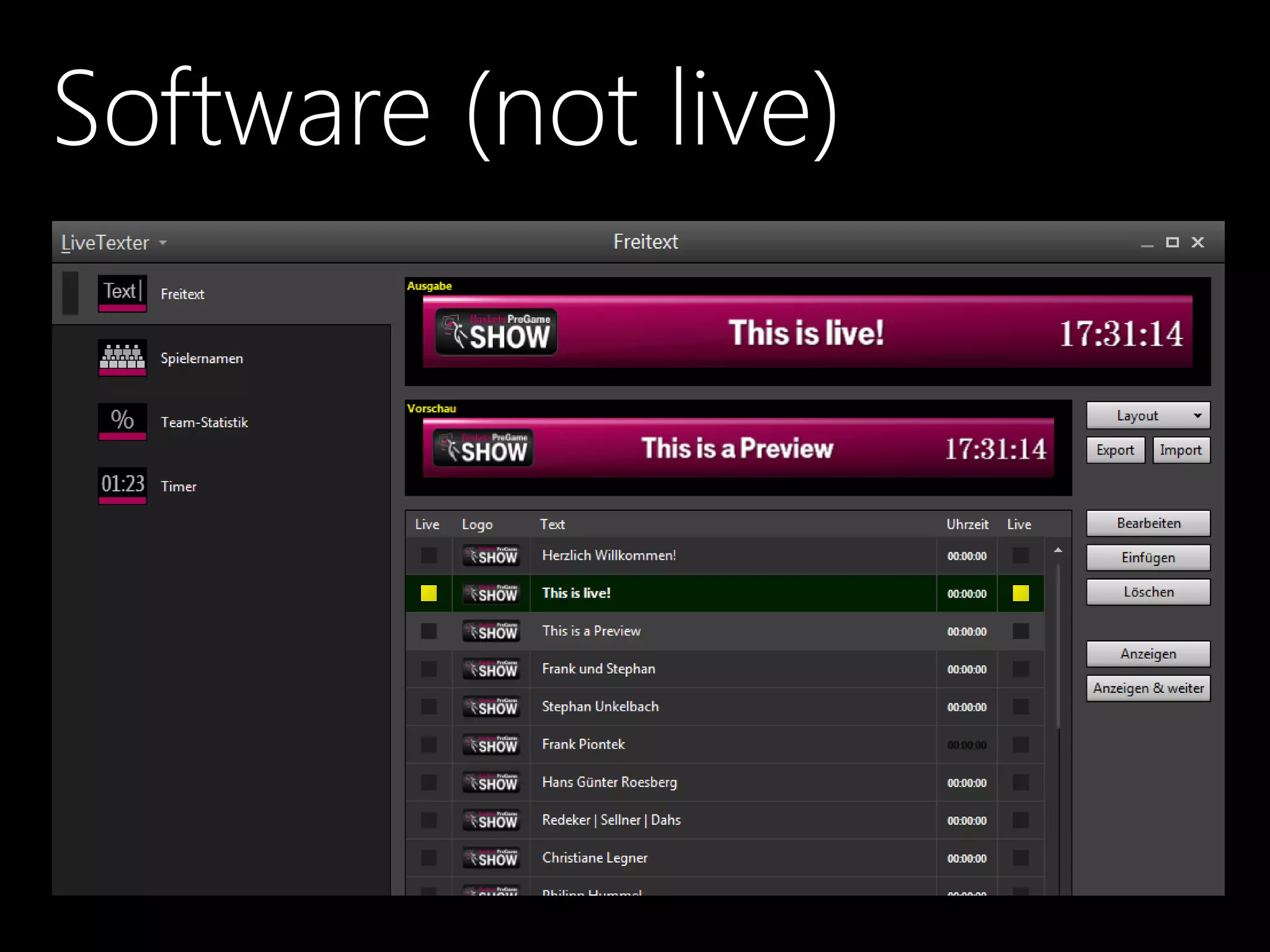
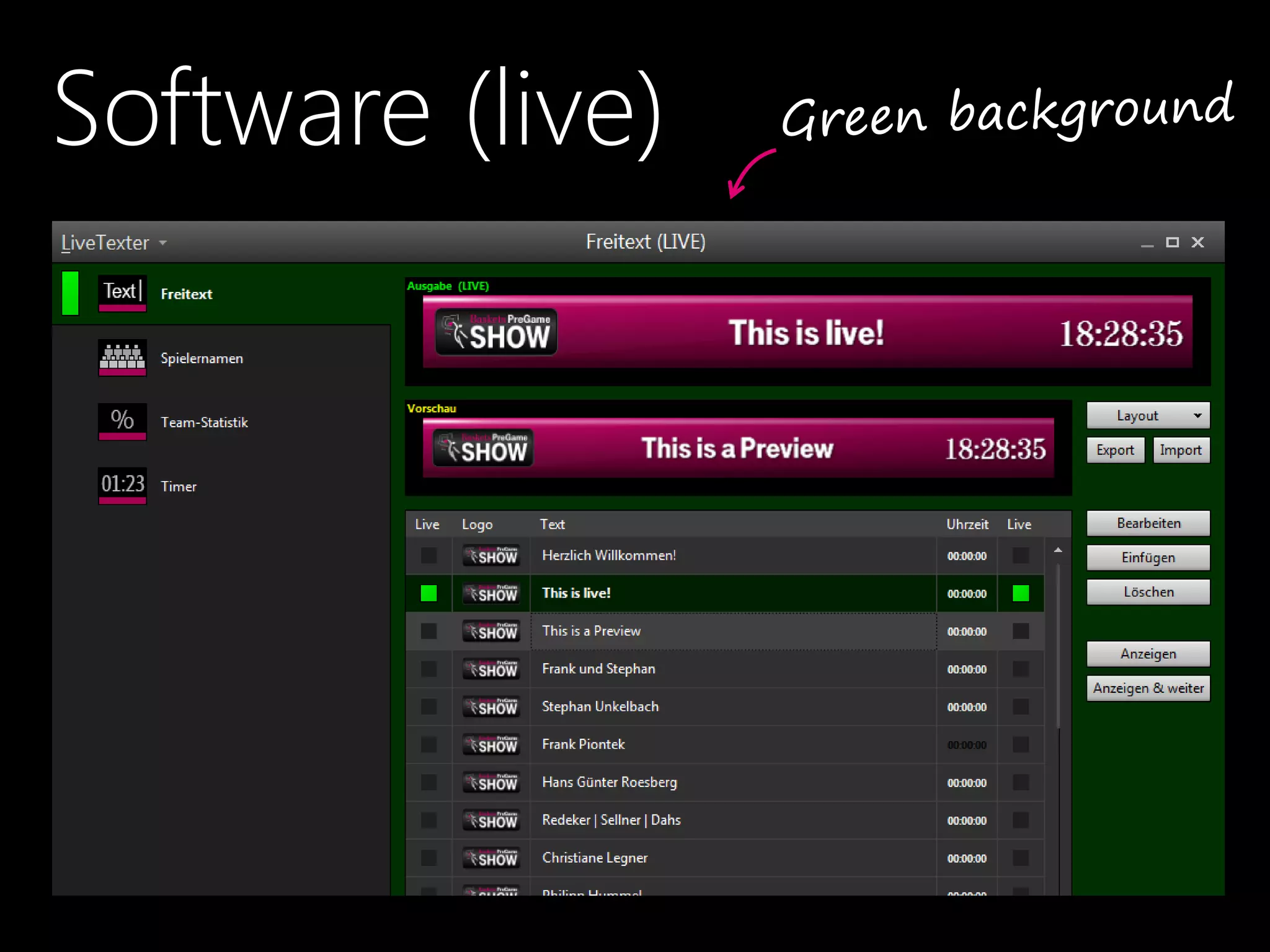
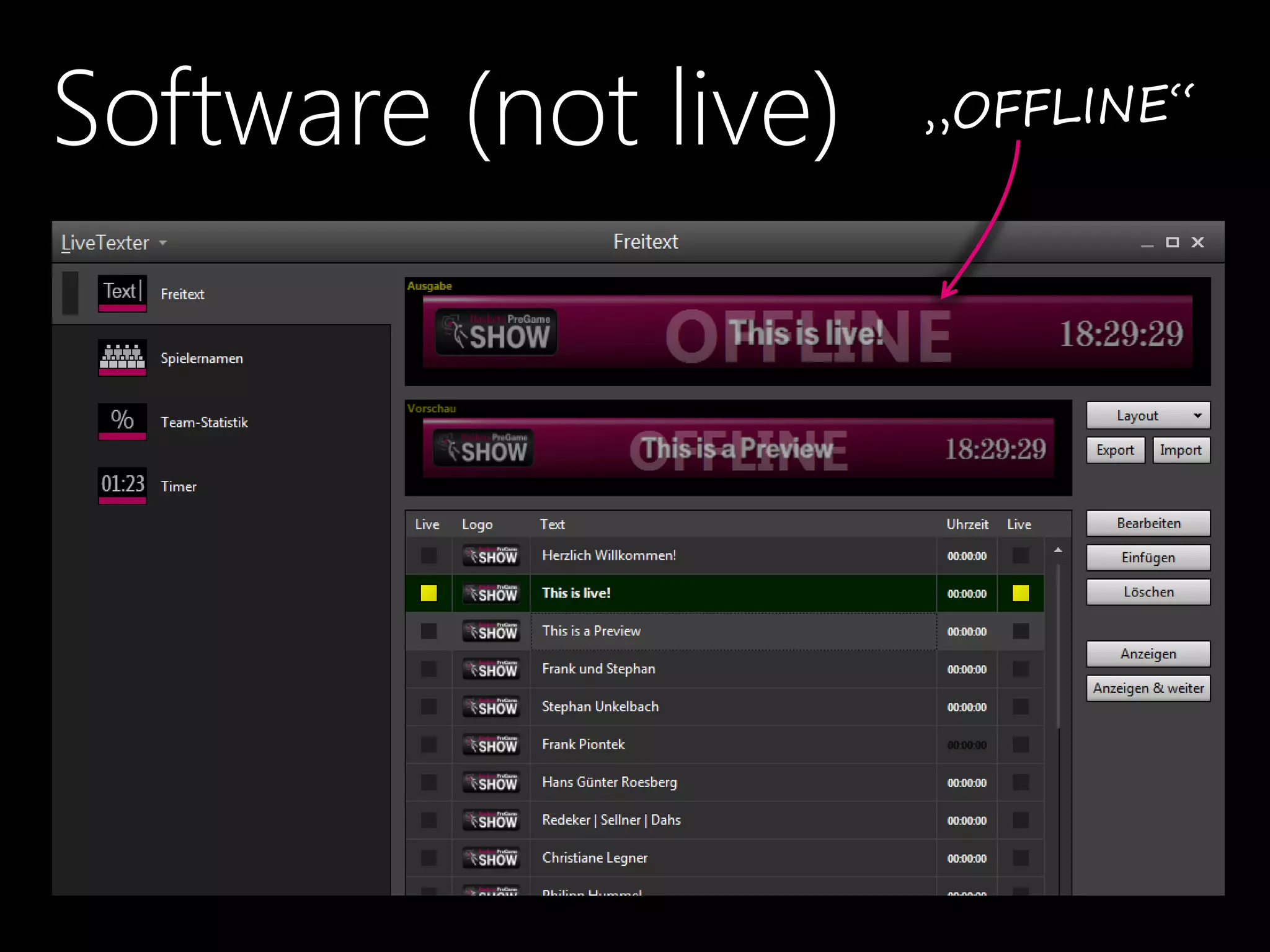
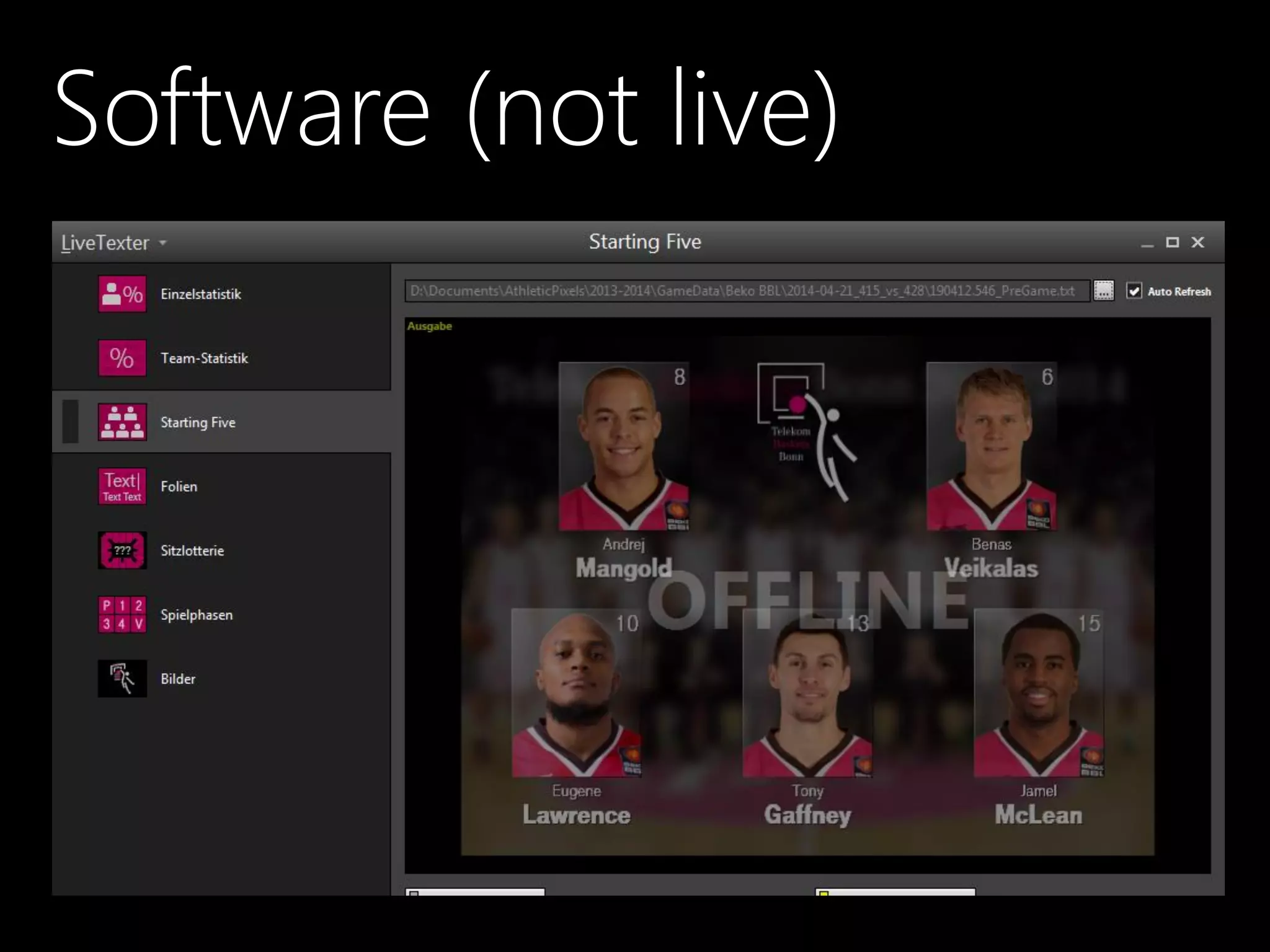
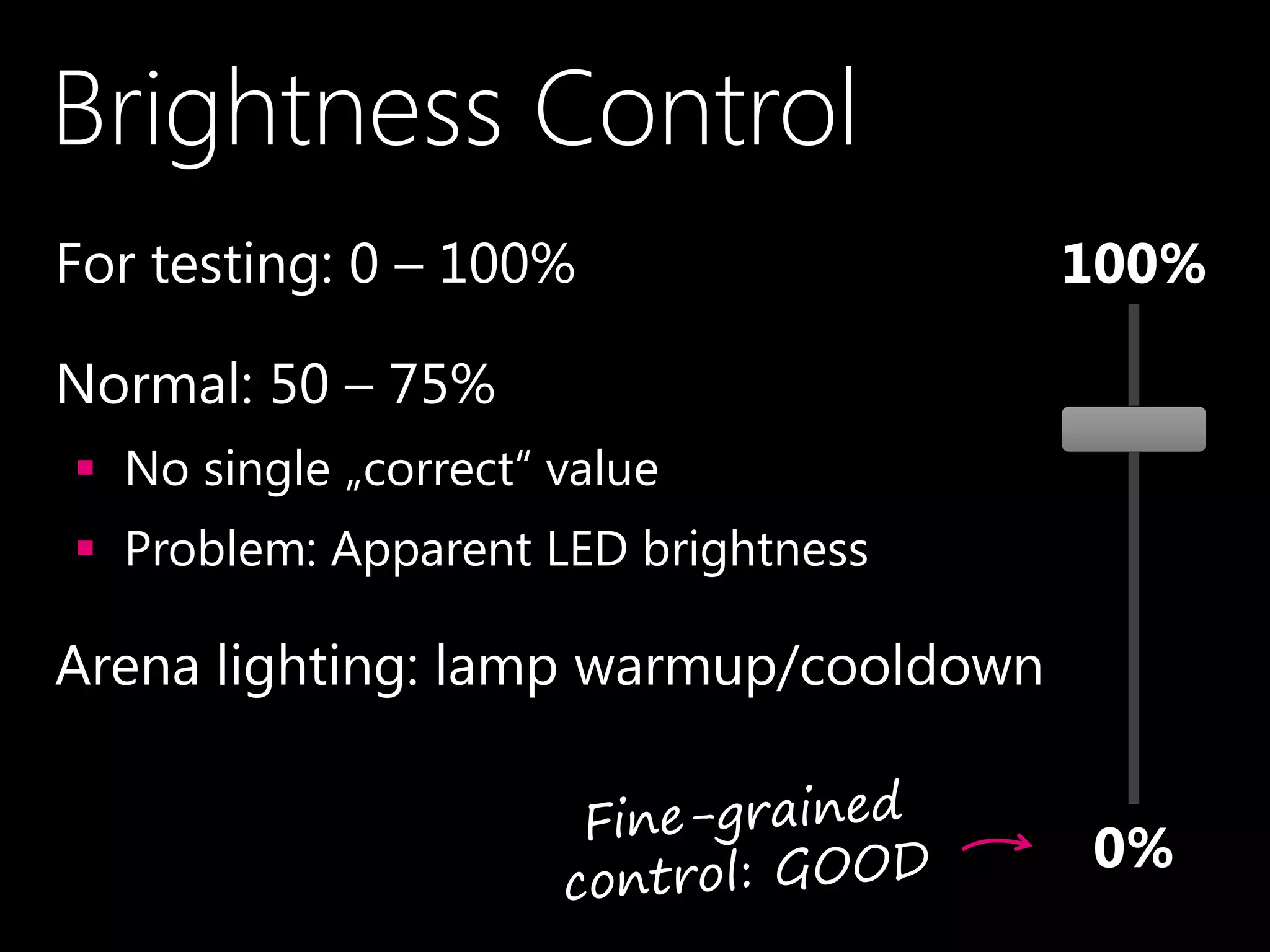
The document discusses Roland Weigelt's experiences as a UX specialist and software developer, particularly in the context of managing multimedia for basketball events. It highlights key challenges and lessons learned regarding user interface design, usability, and the importance of clear, intuitive controls in high-pressure environments. The content emphasizes the balance between user control and simplicity to enhance user satisfaction and confidence during events.