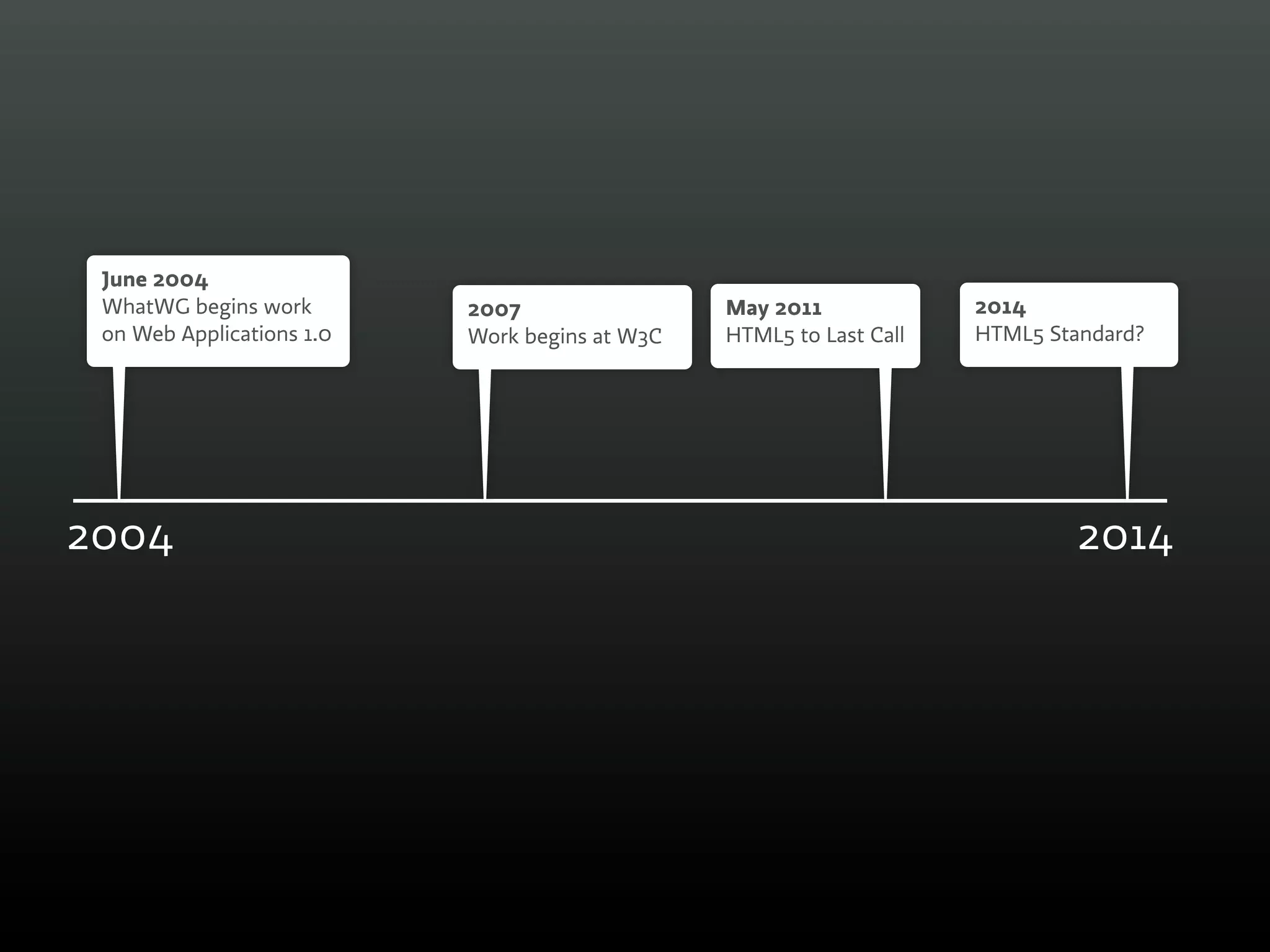
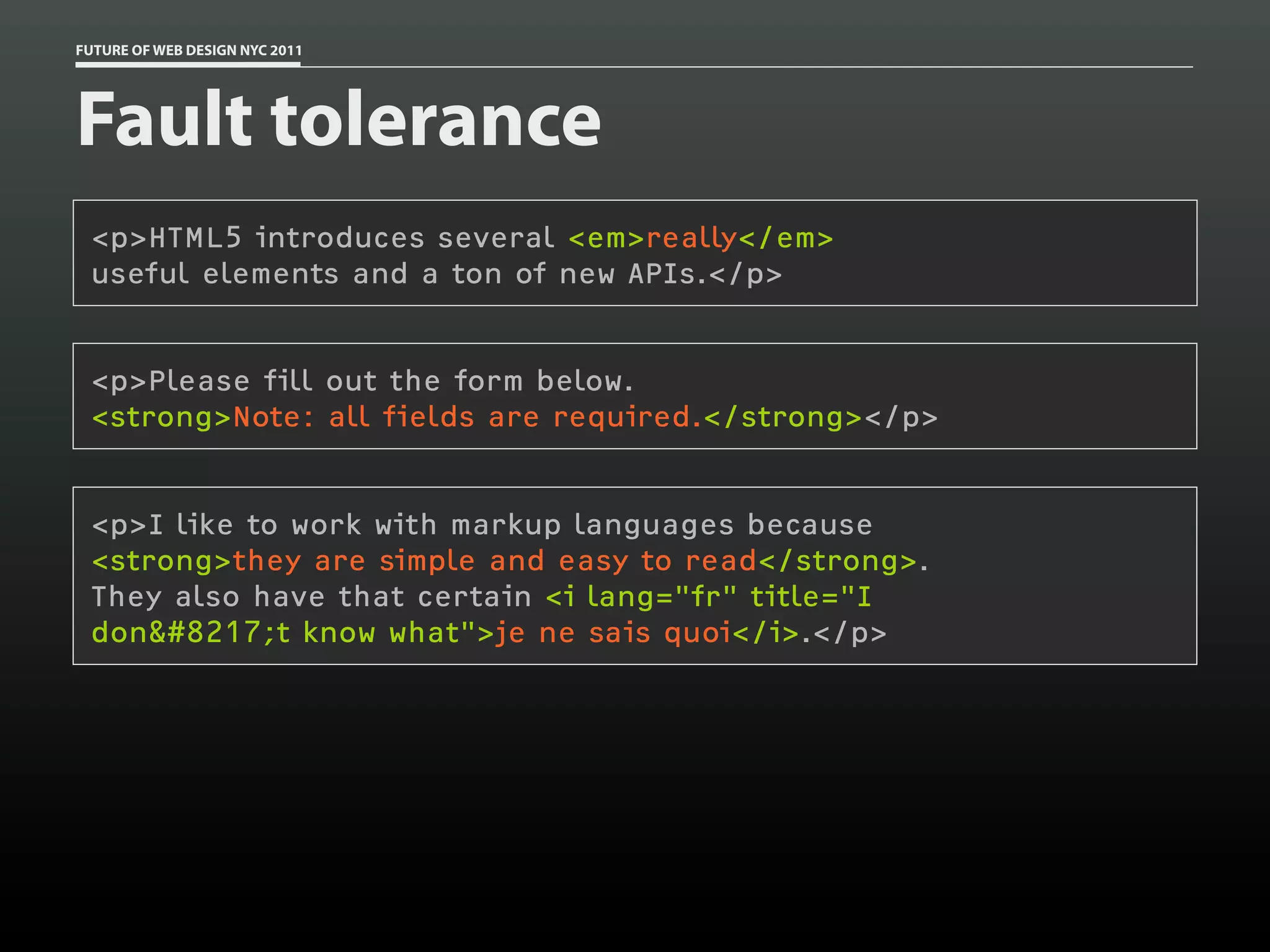
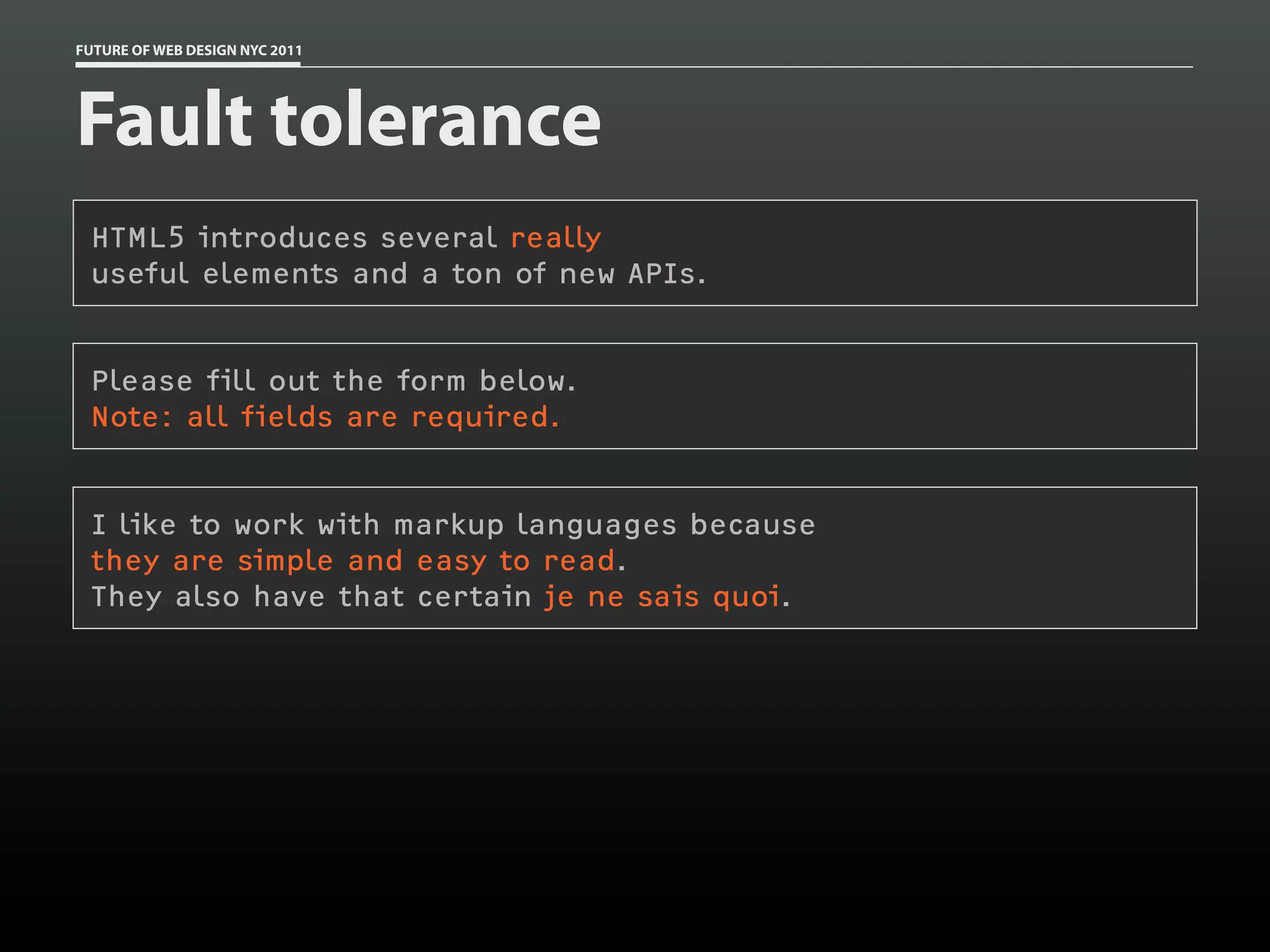
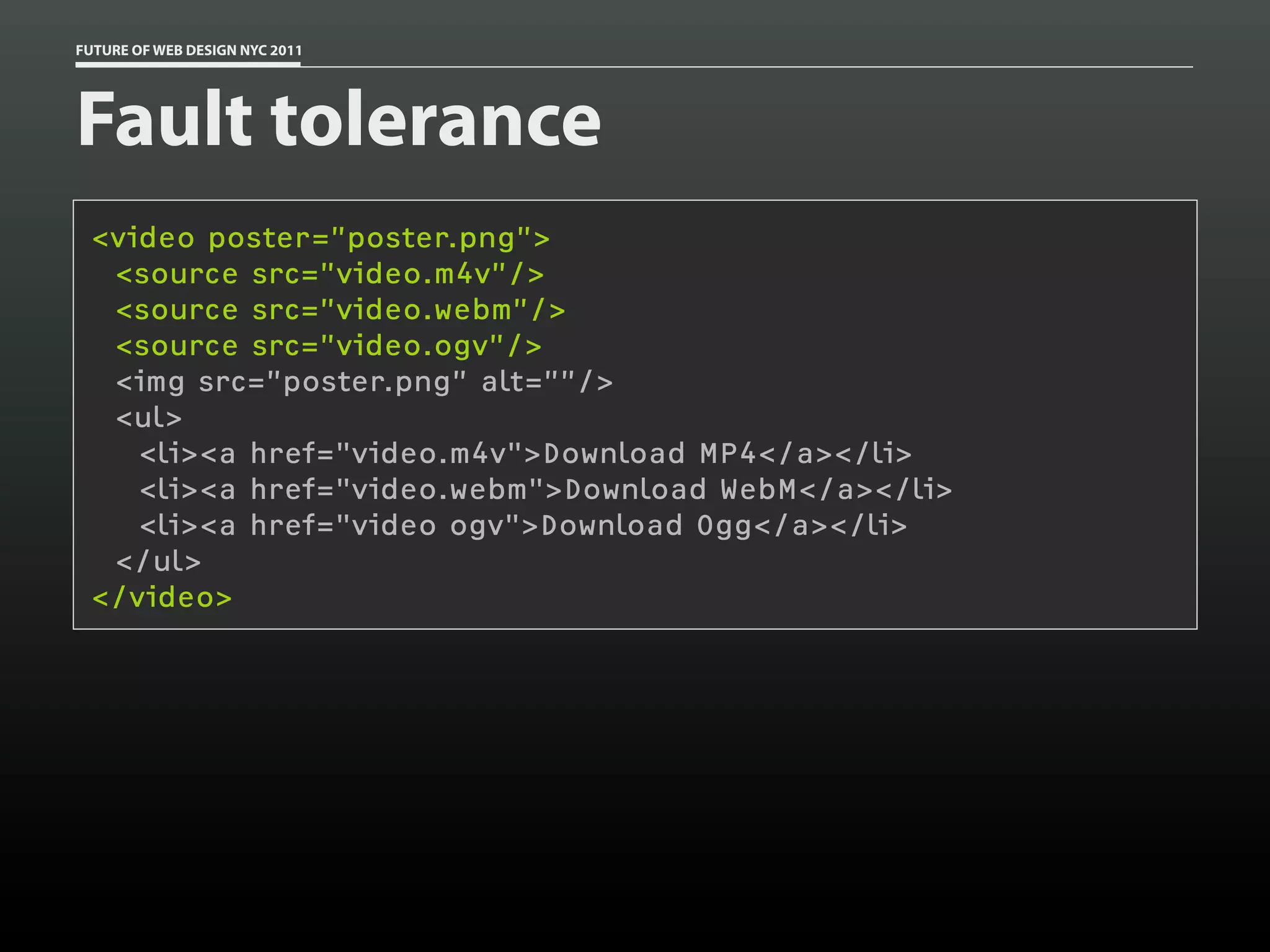
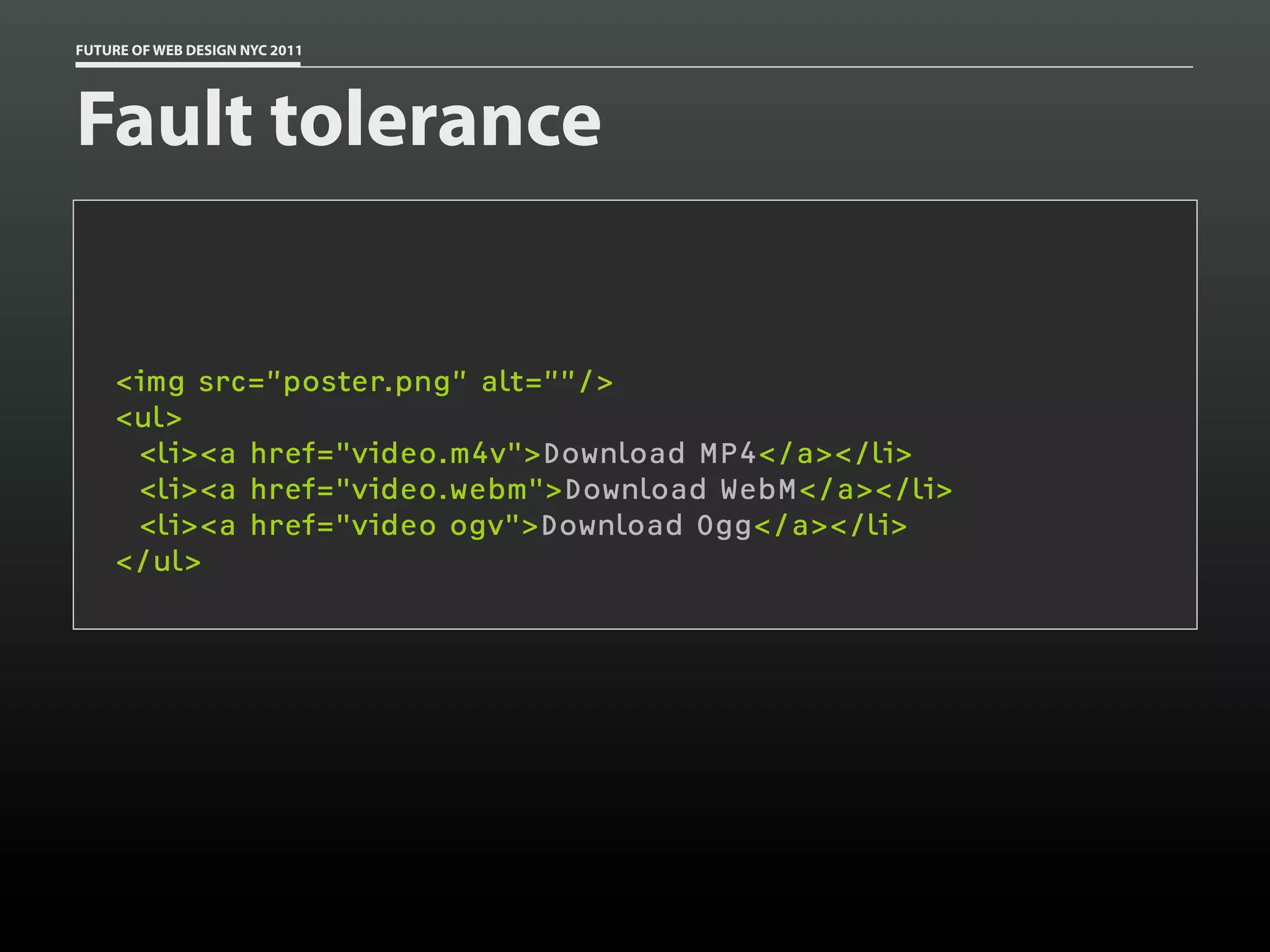
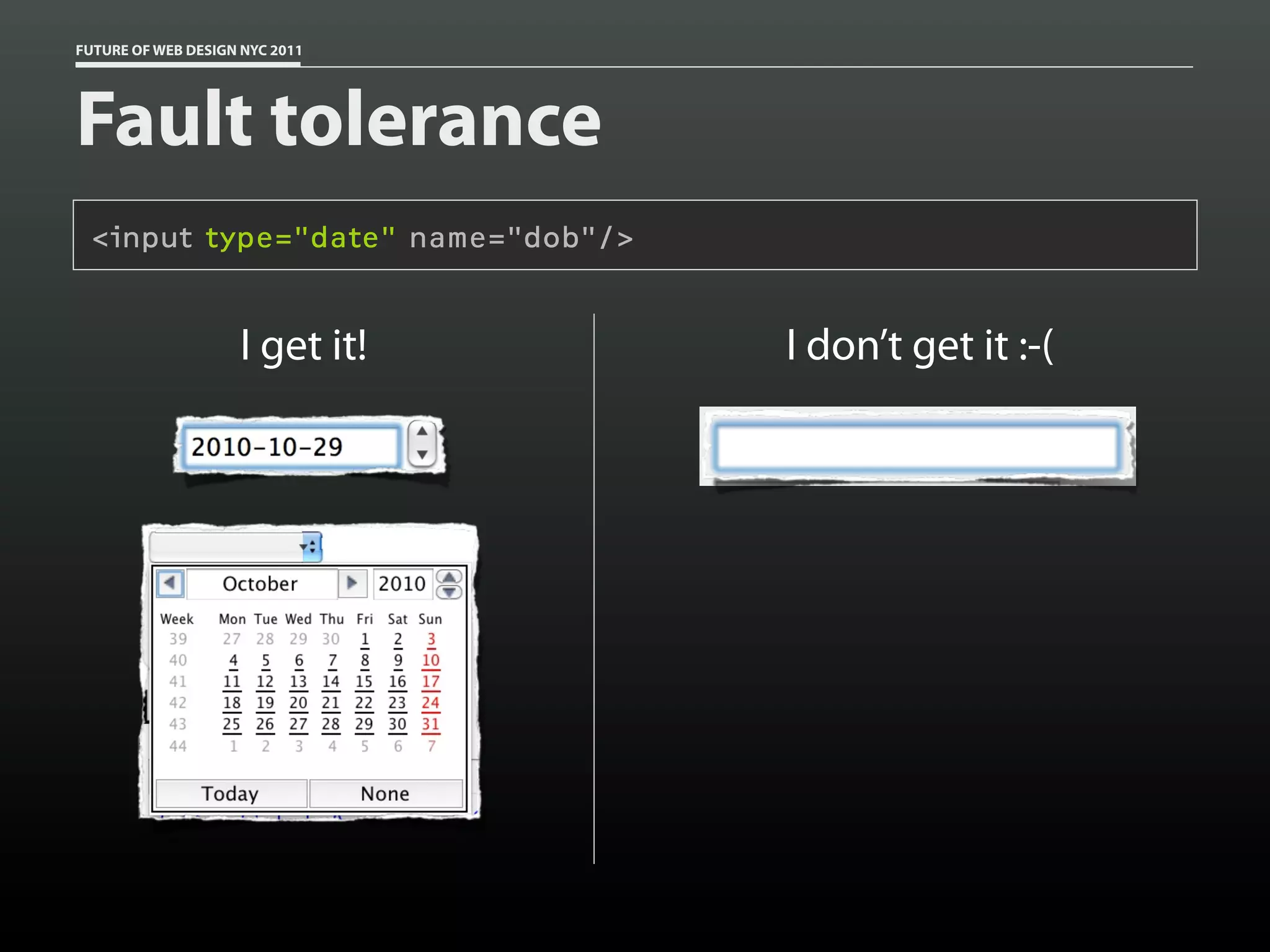
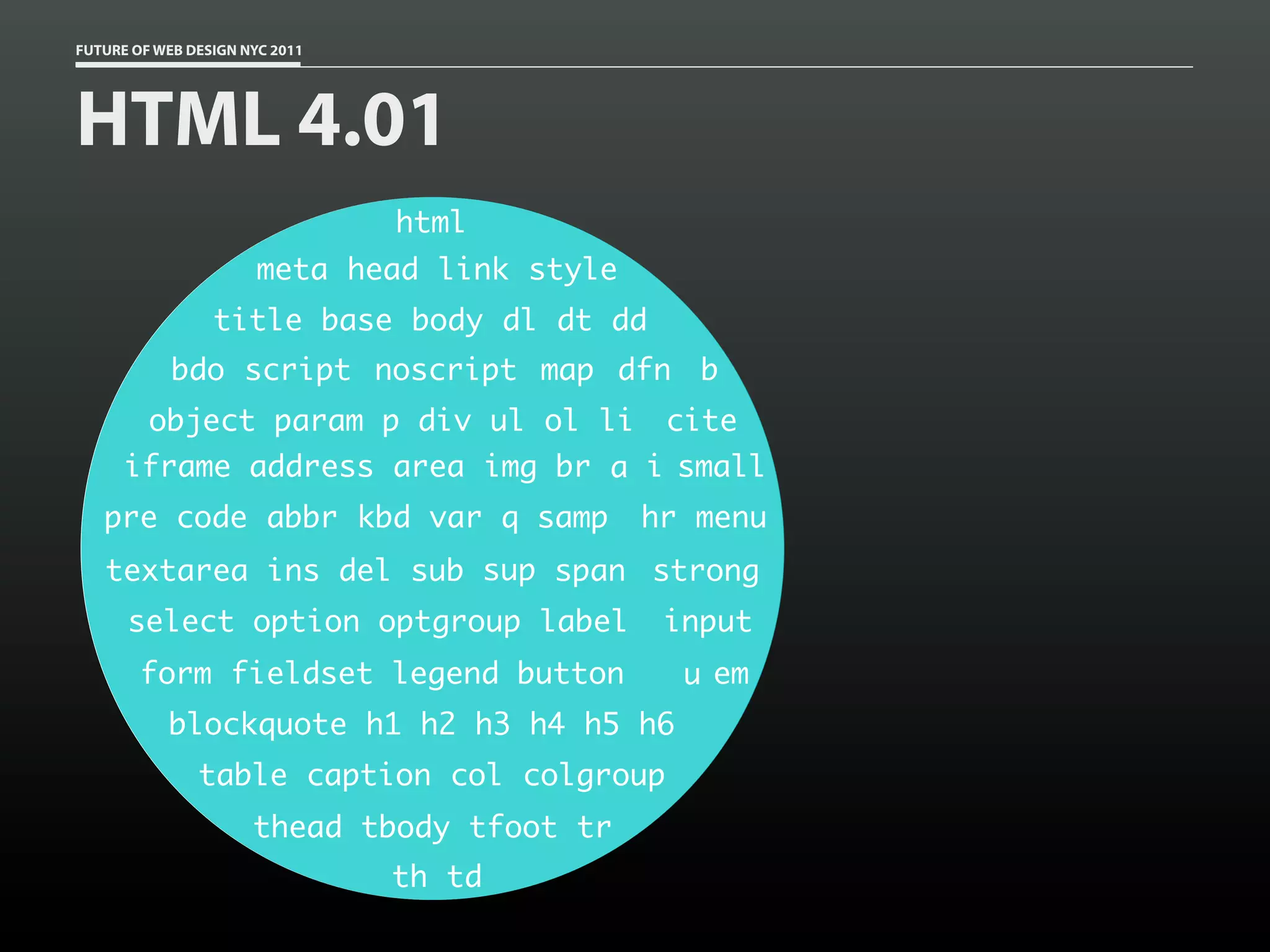
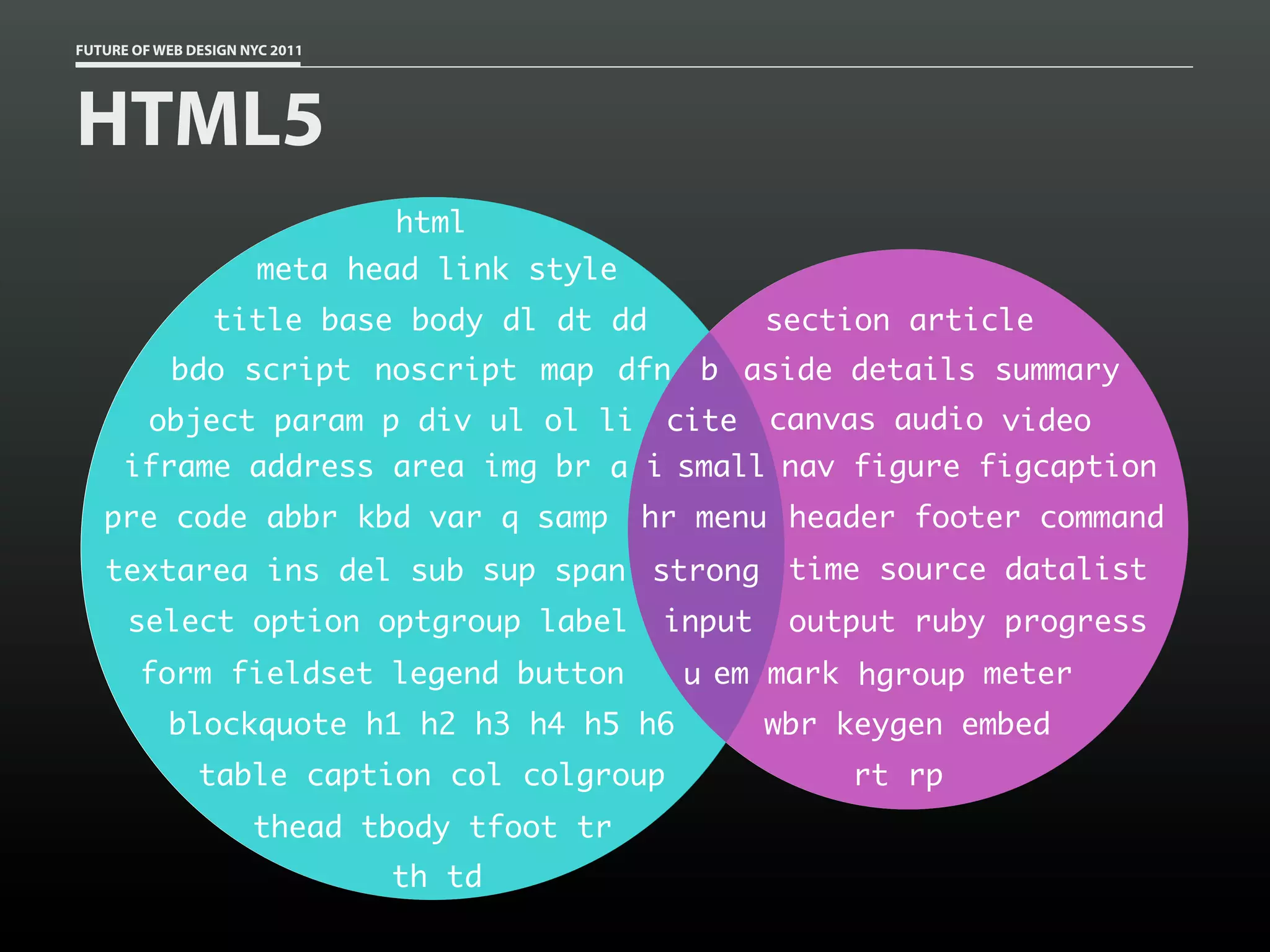
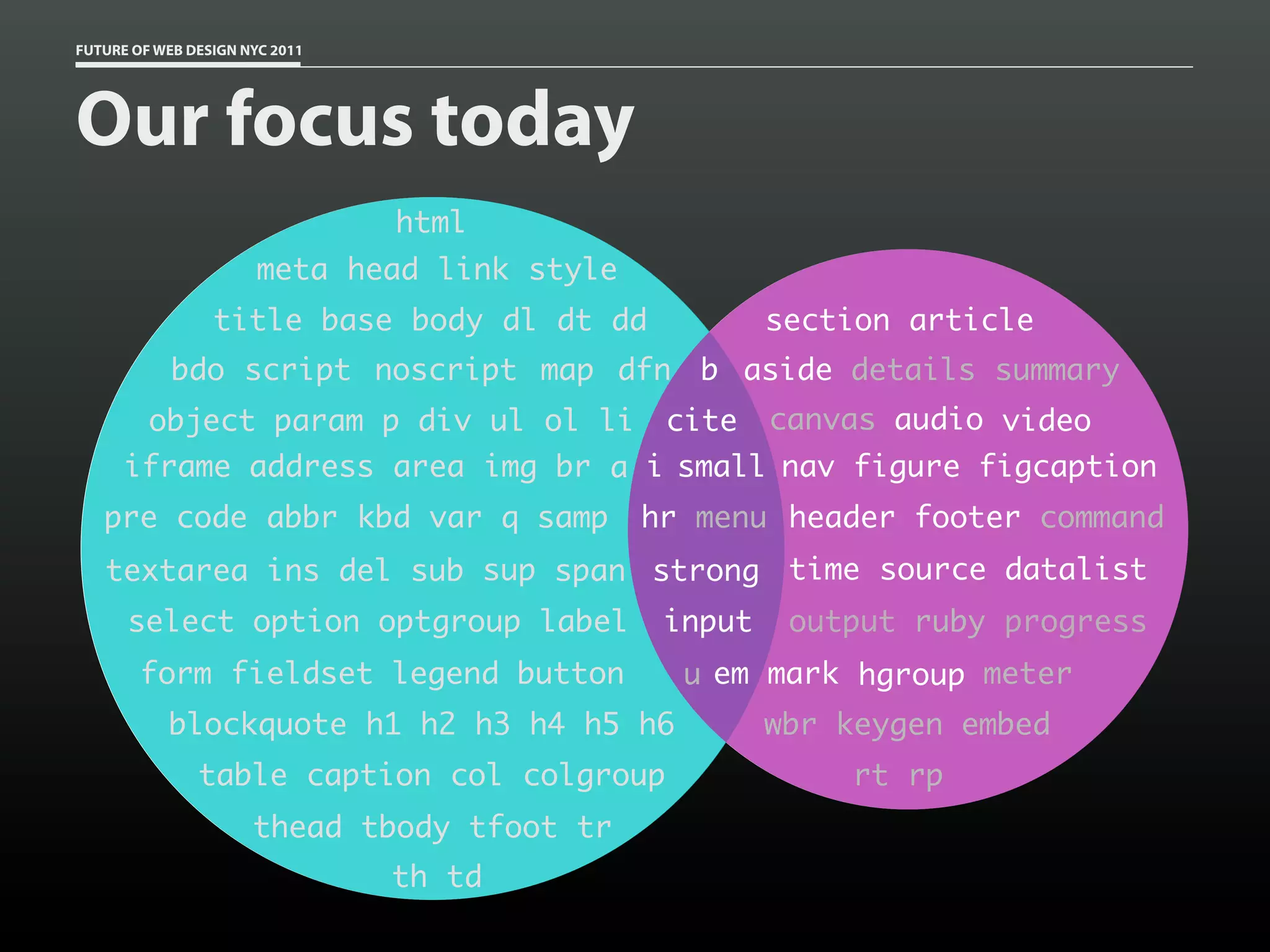
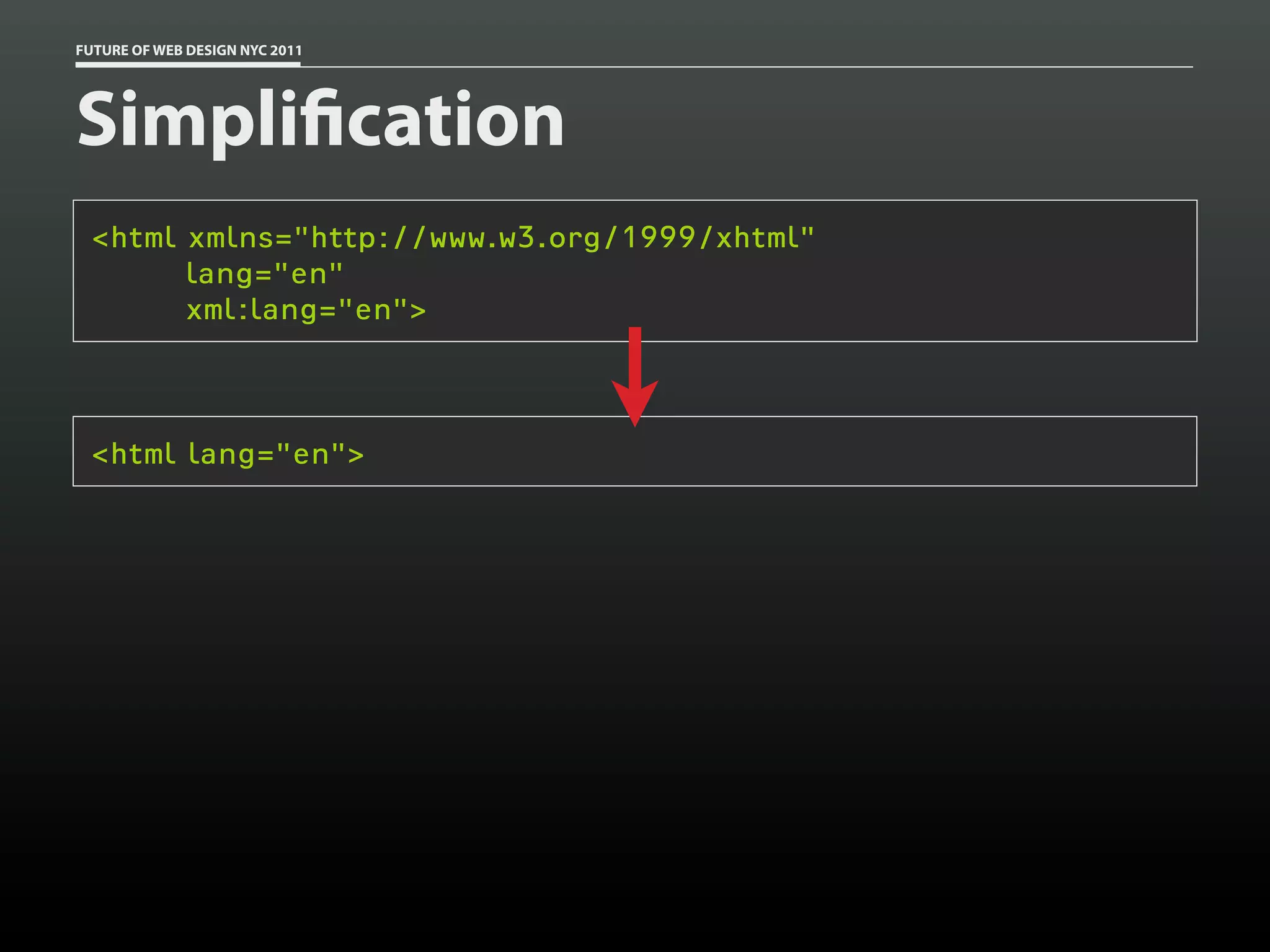
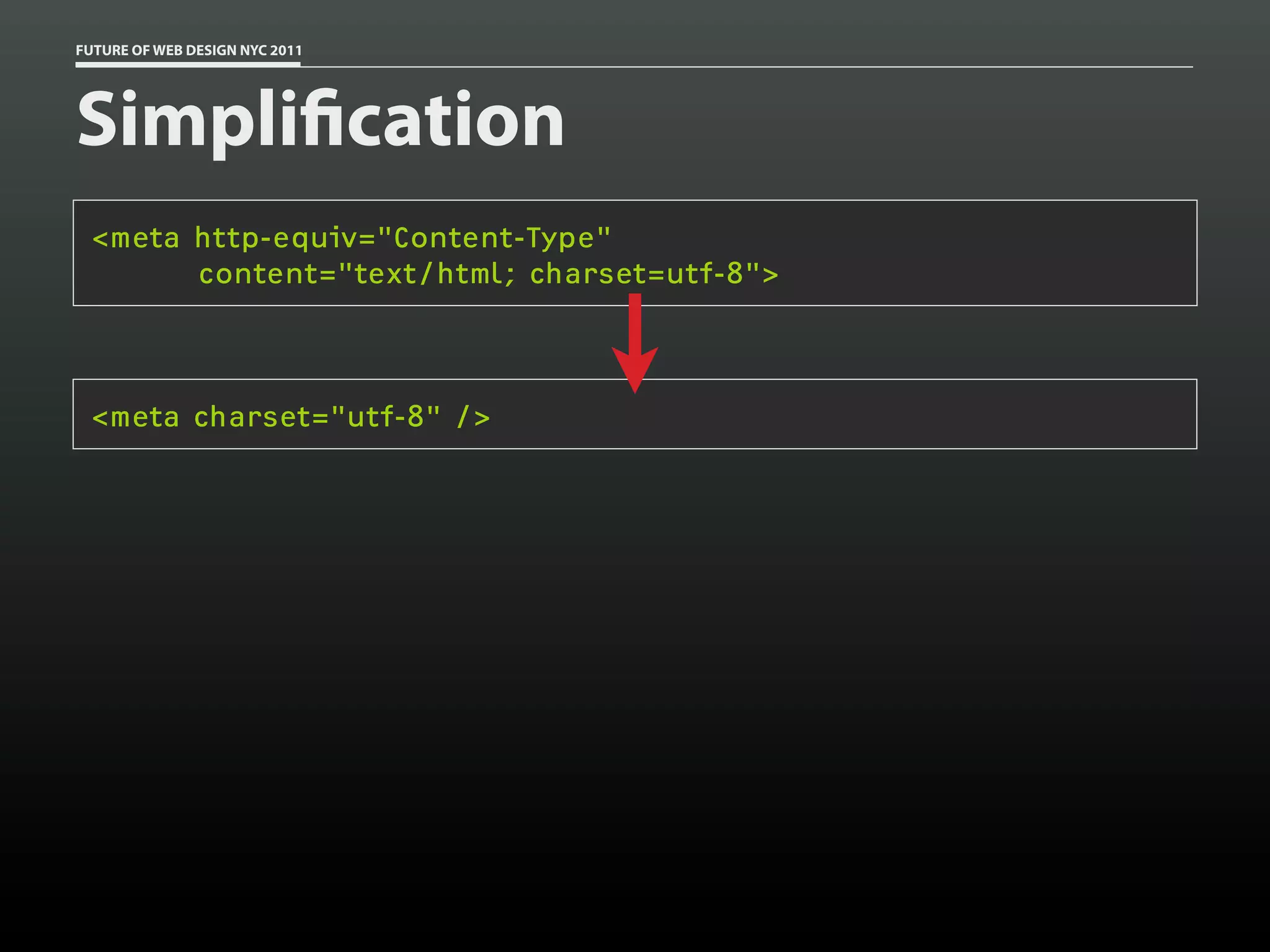
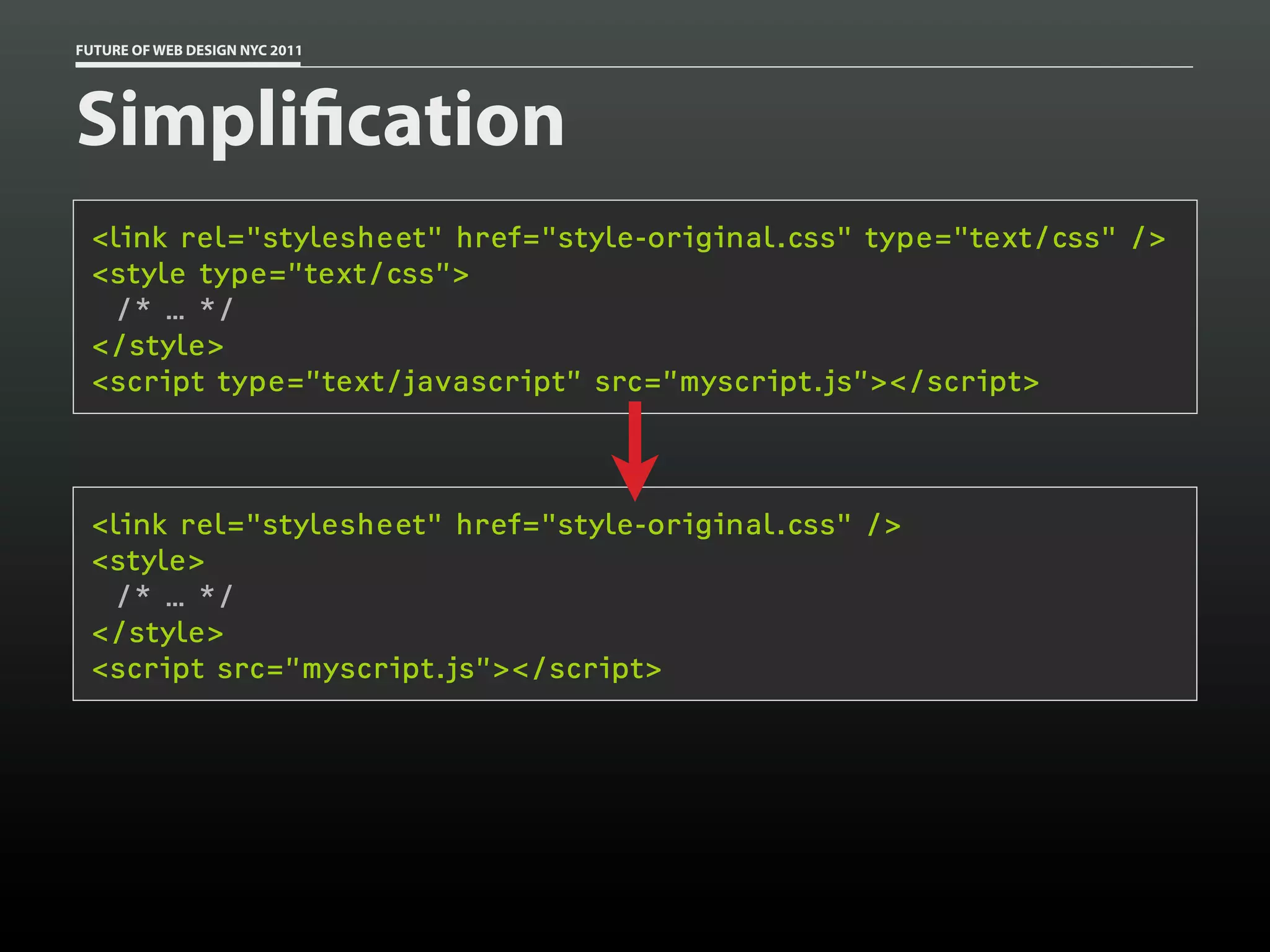
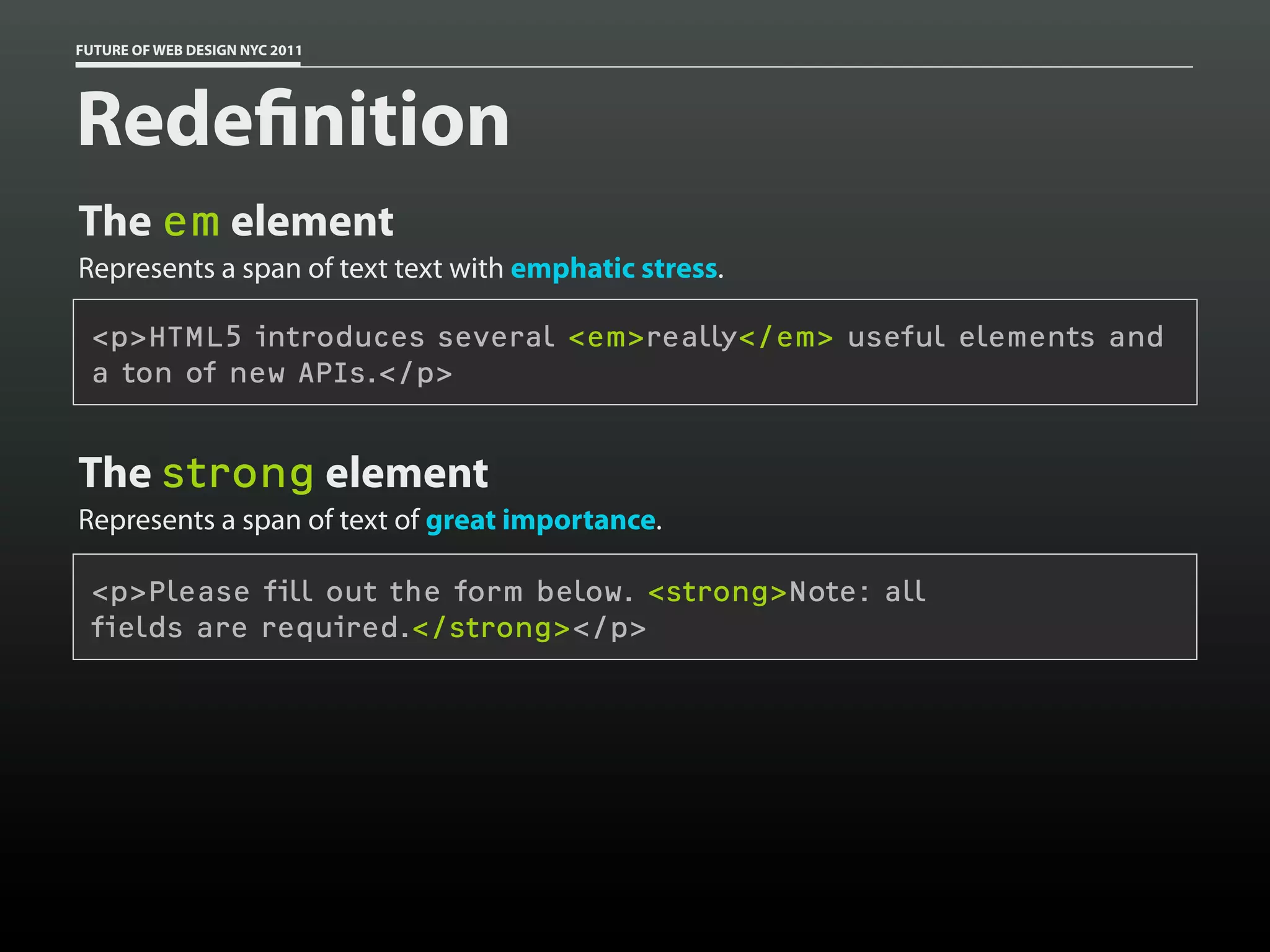
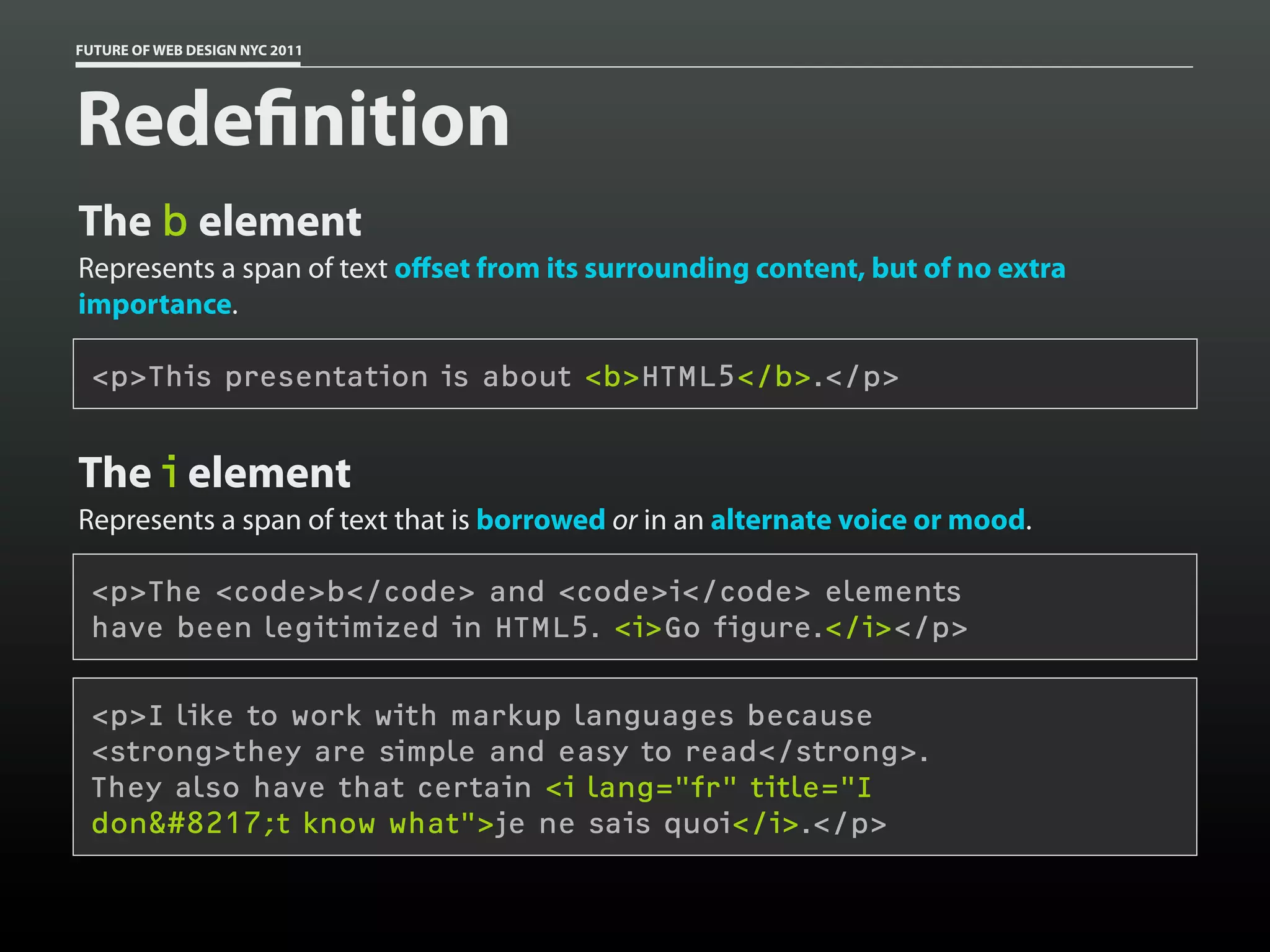
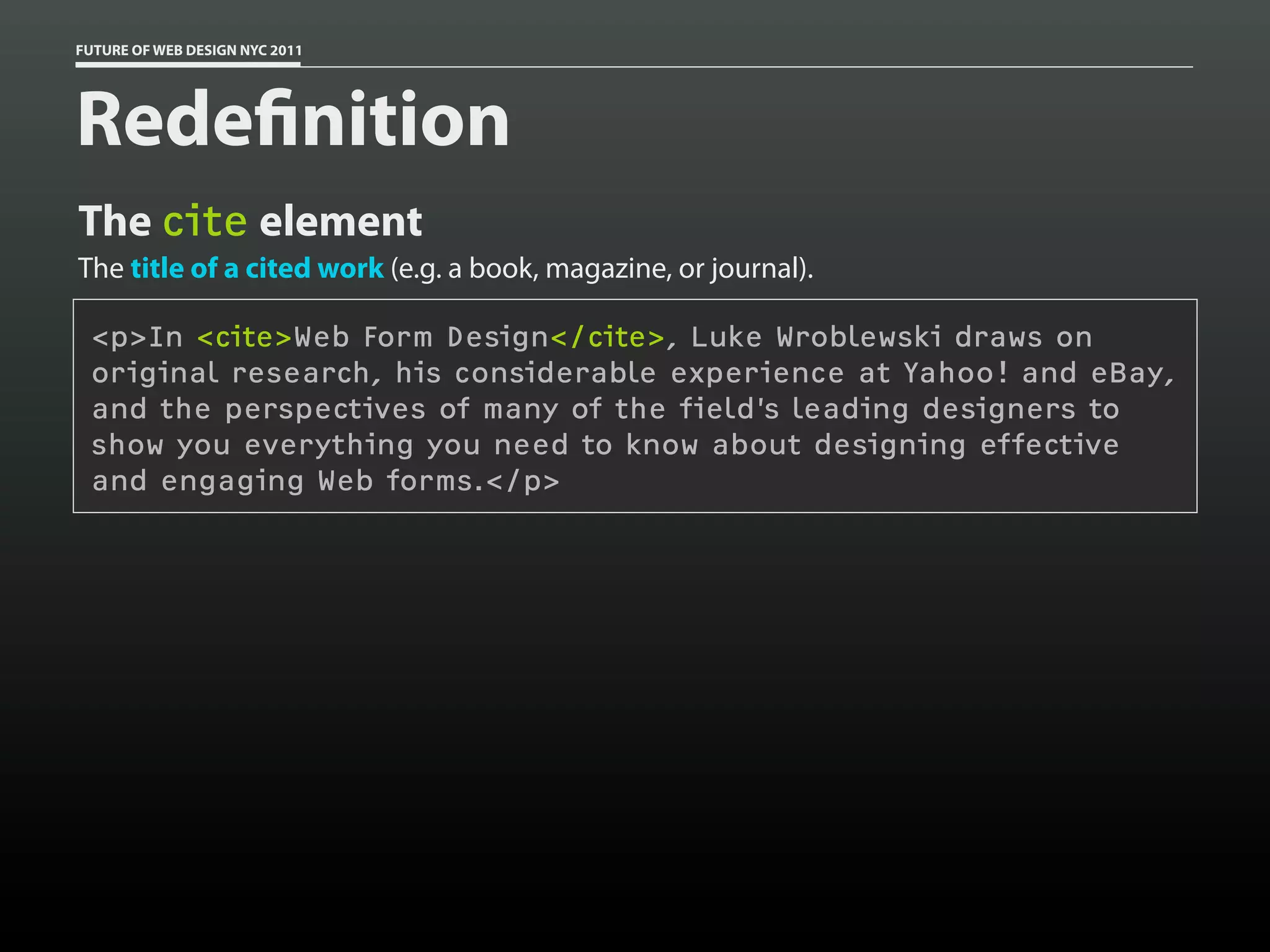
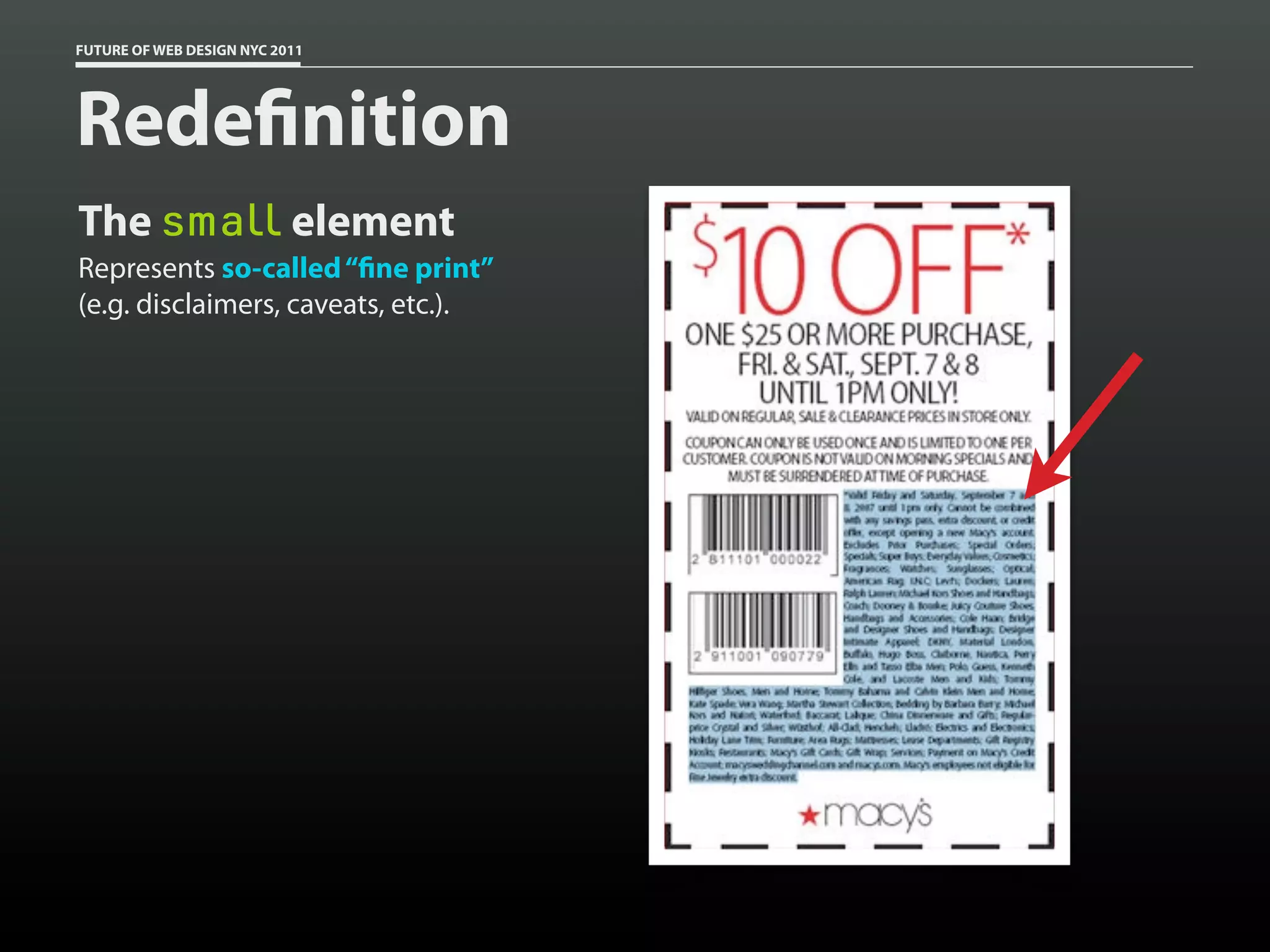
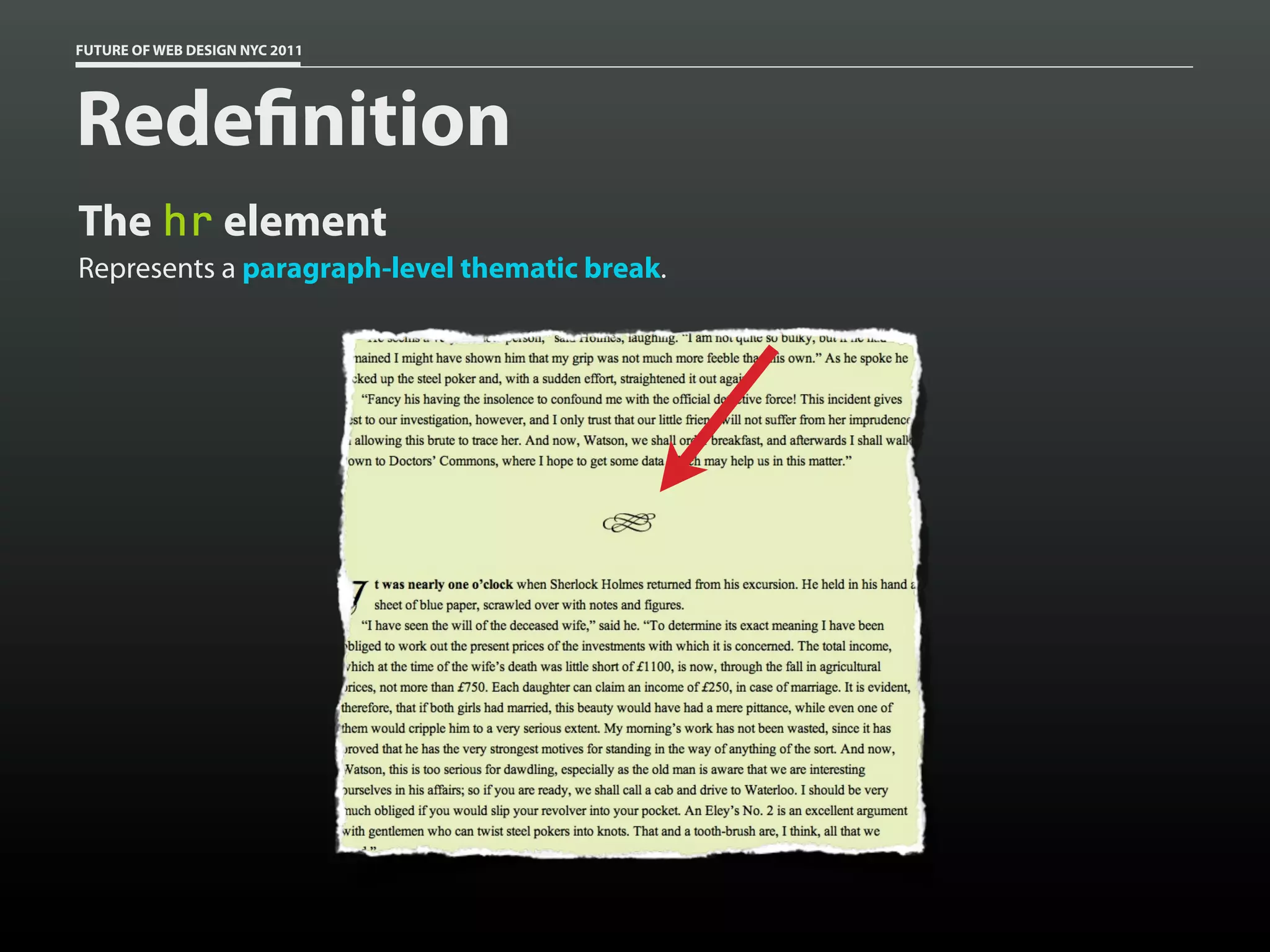
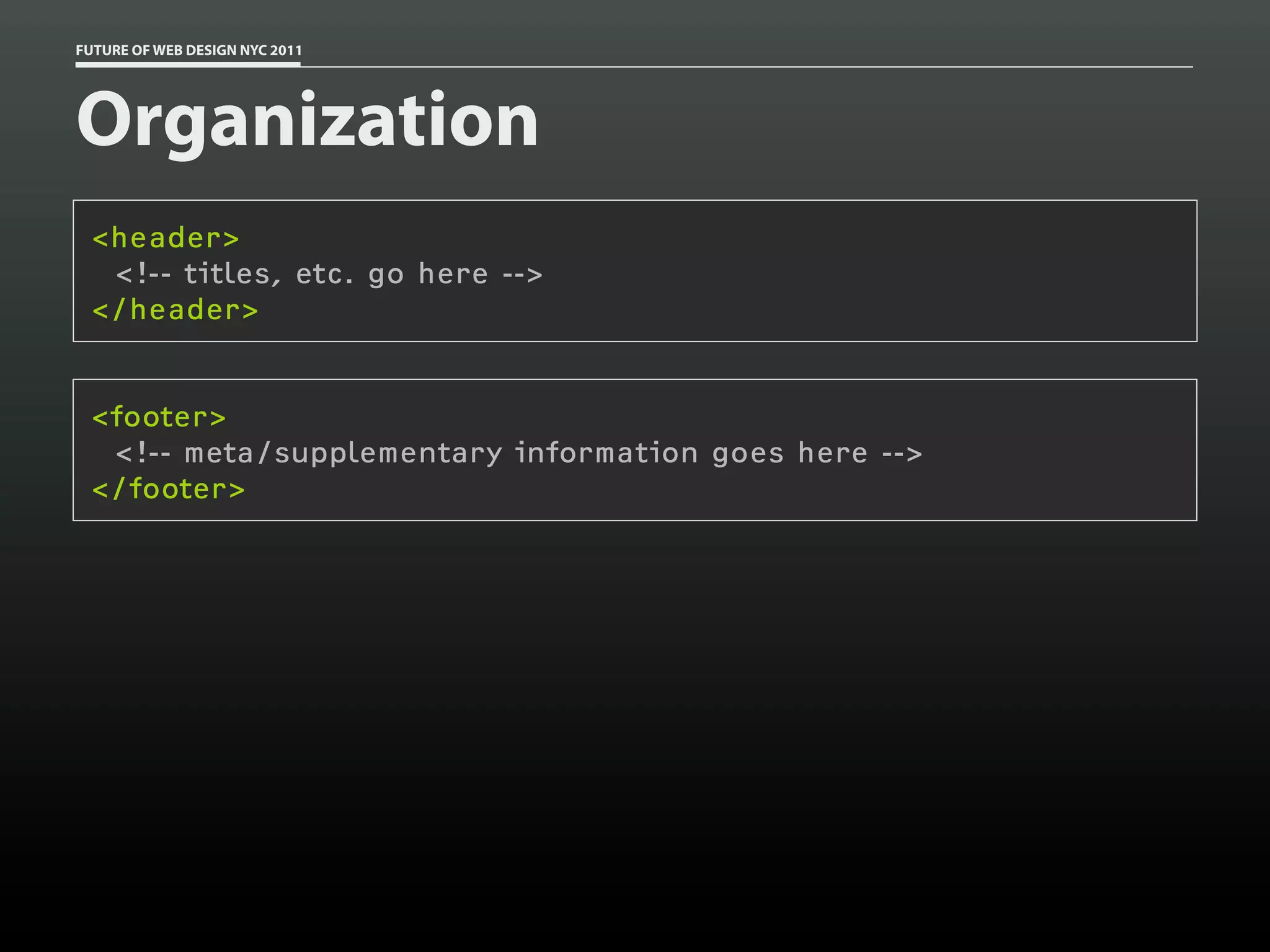
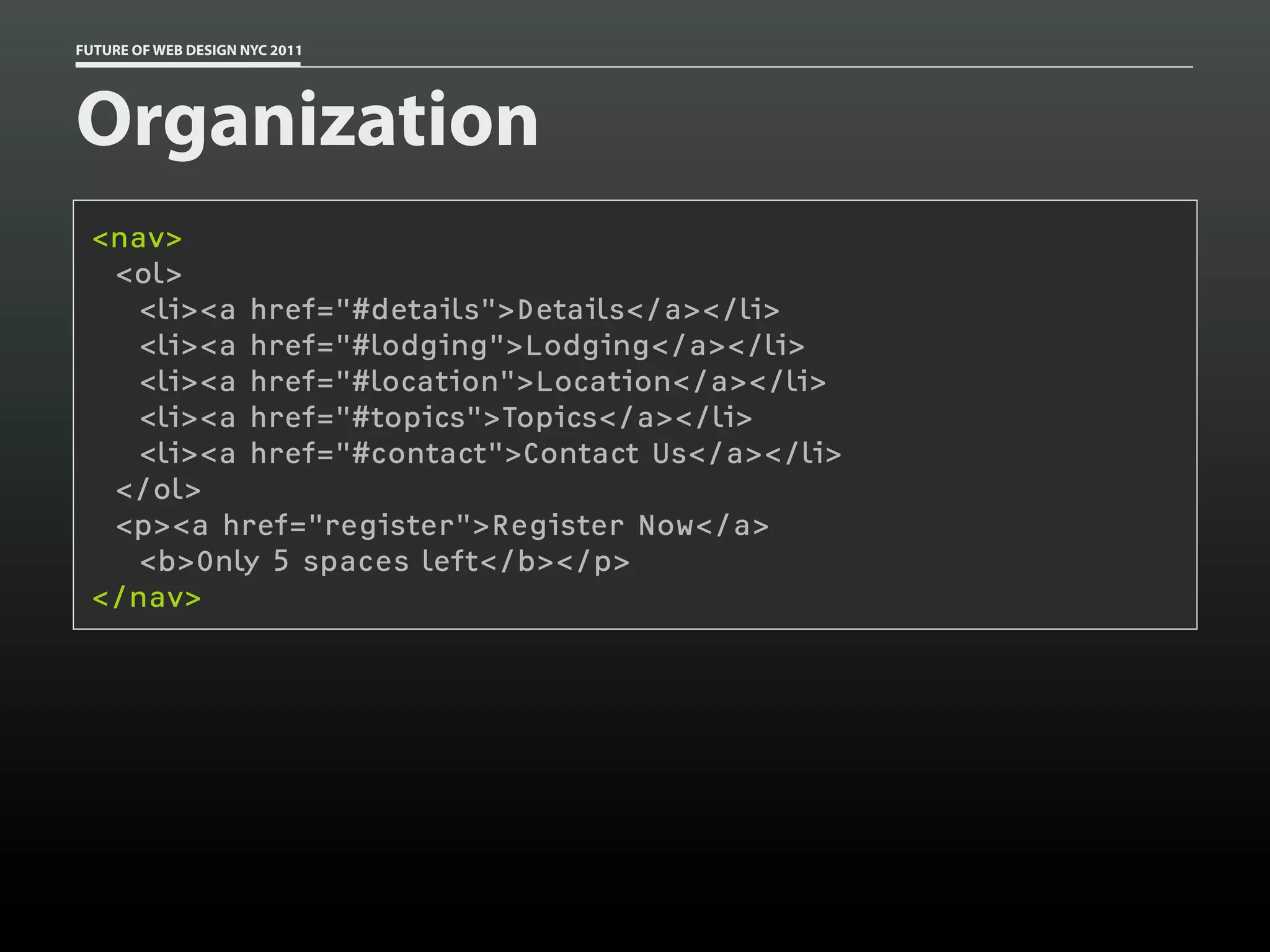
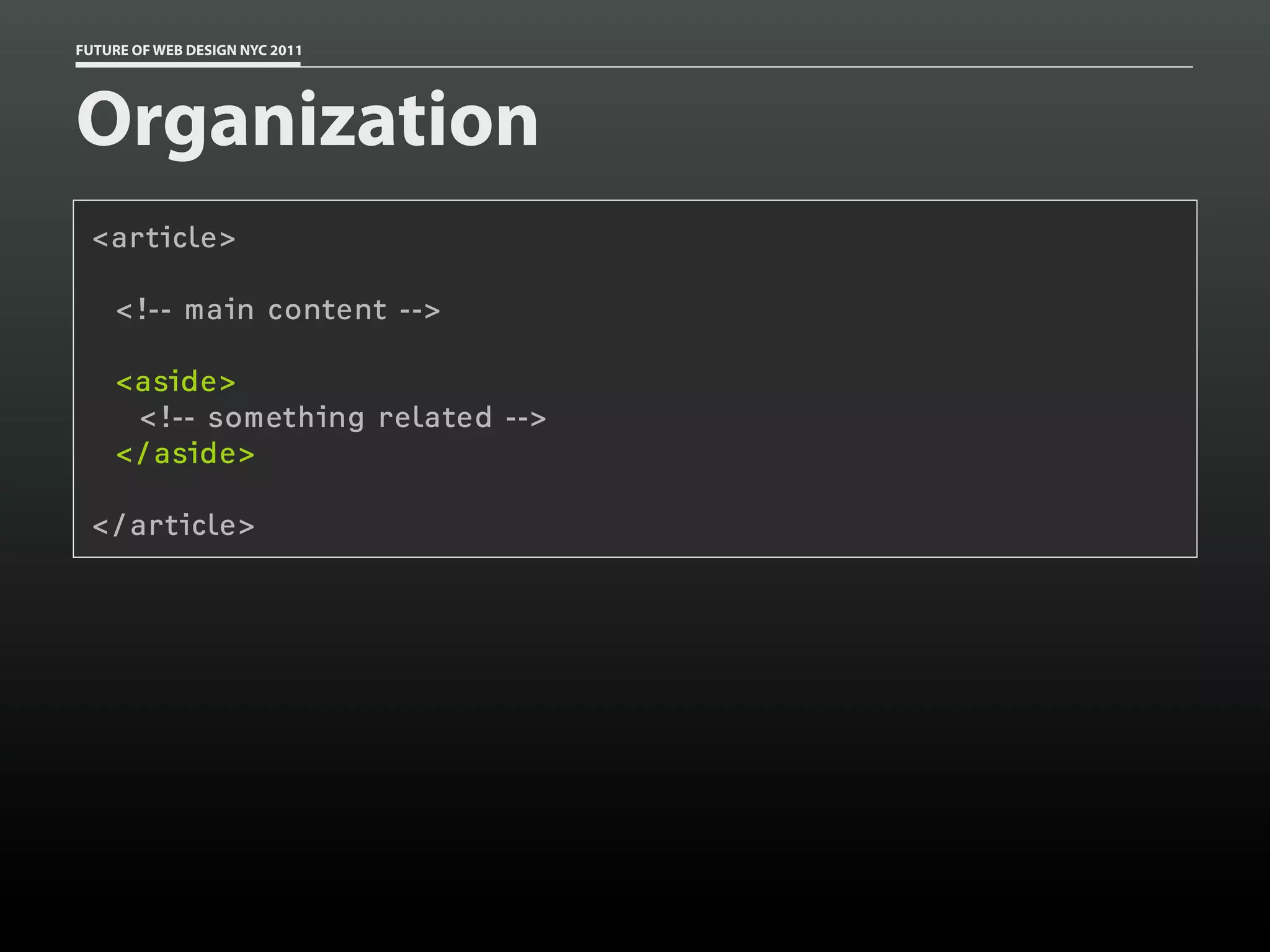
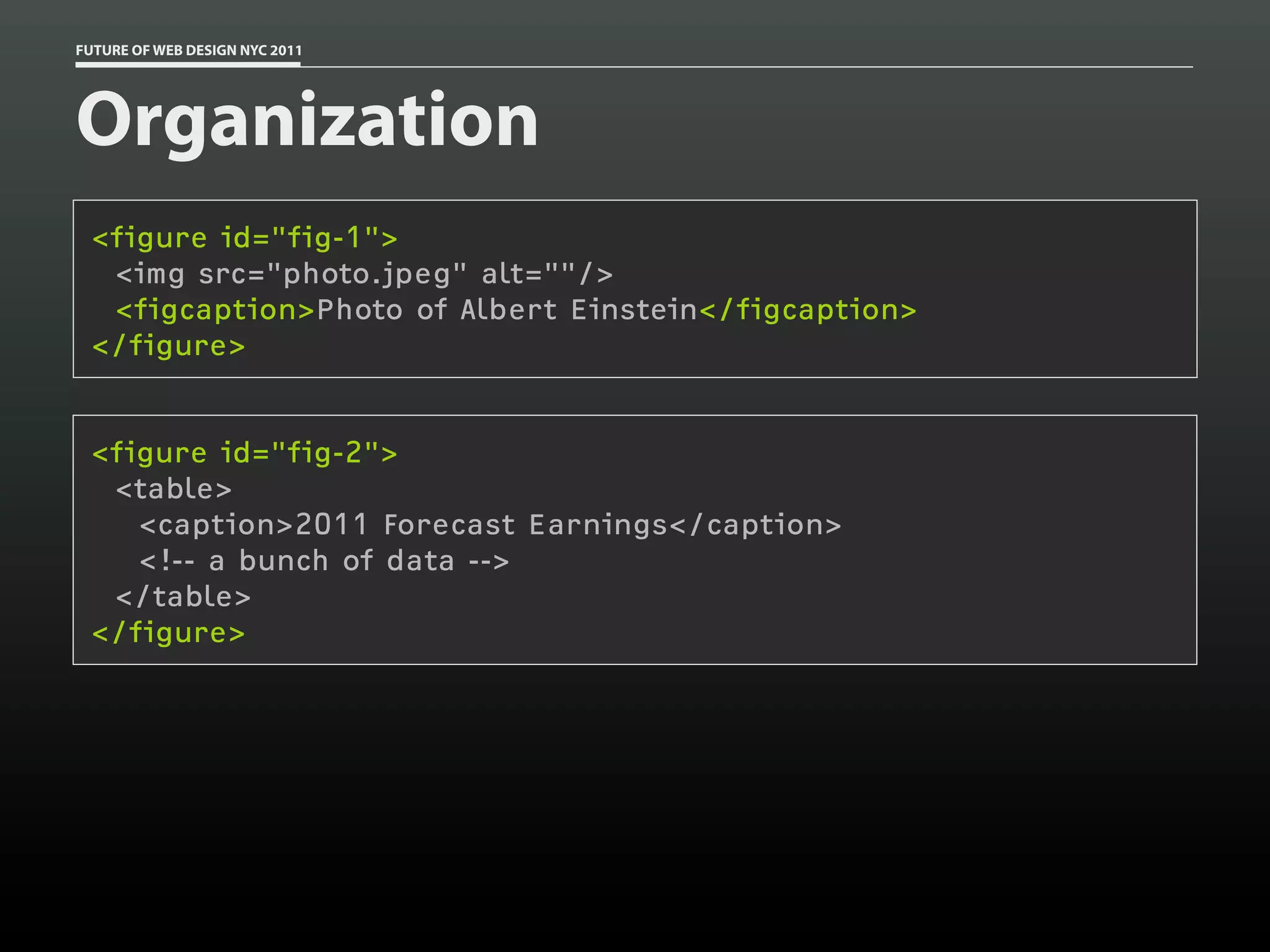
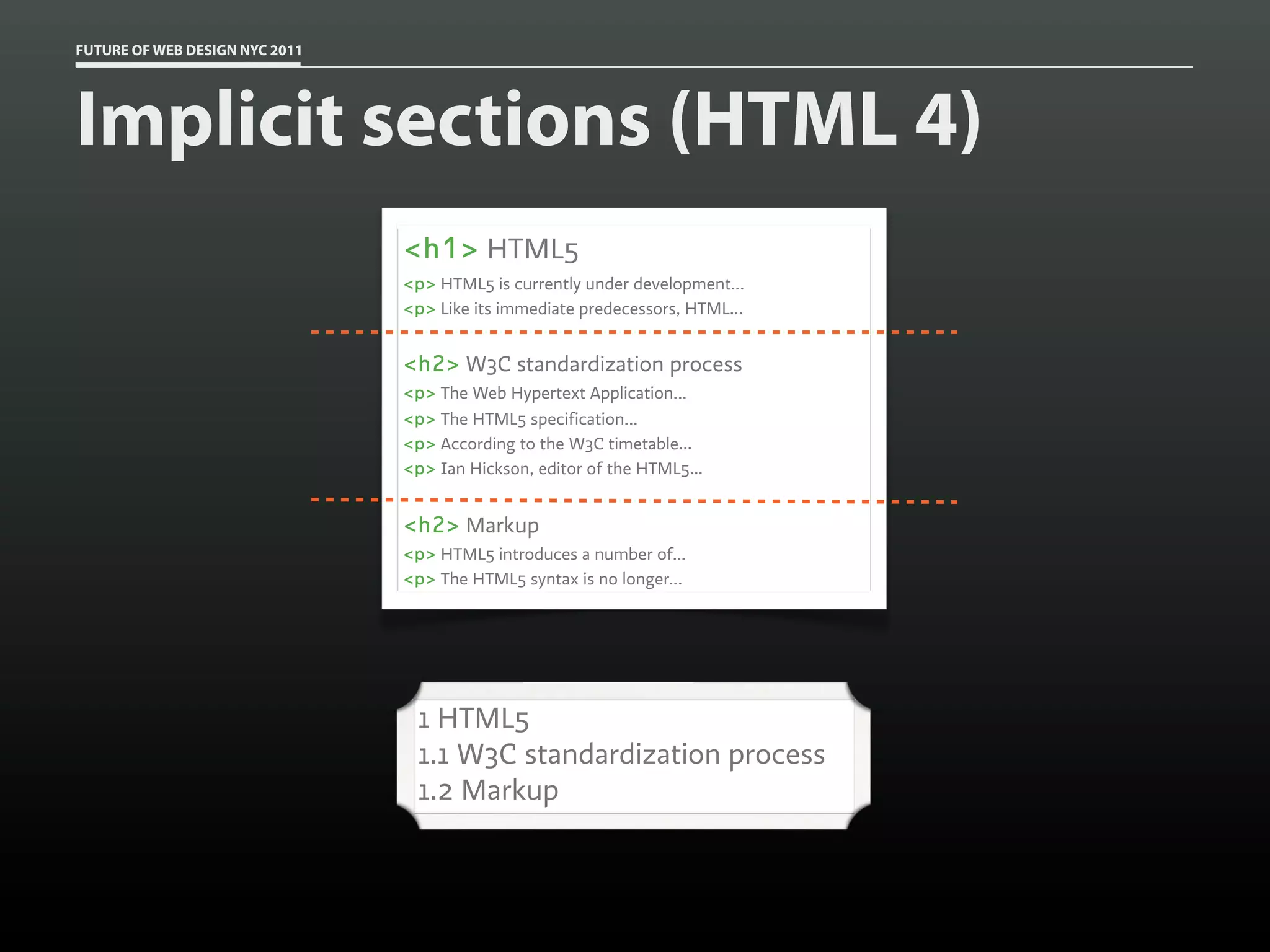
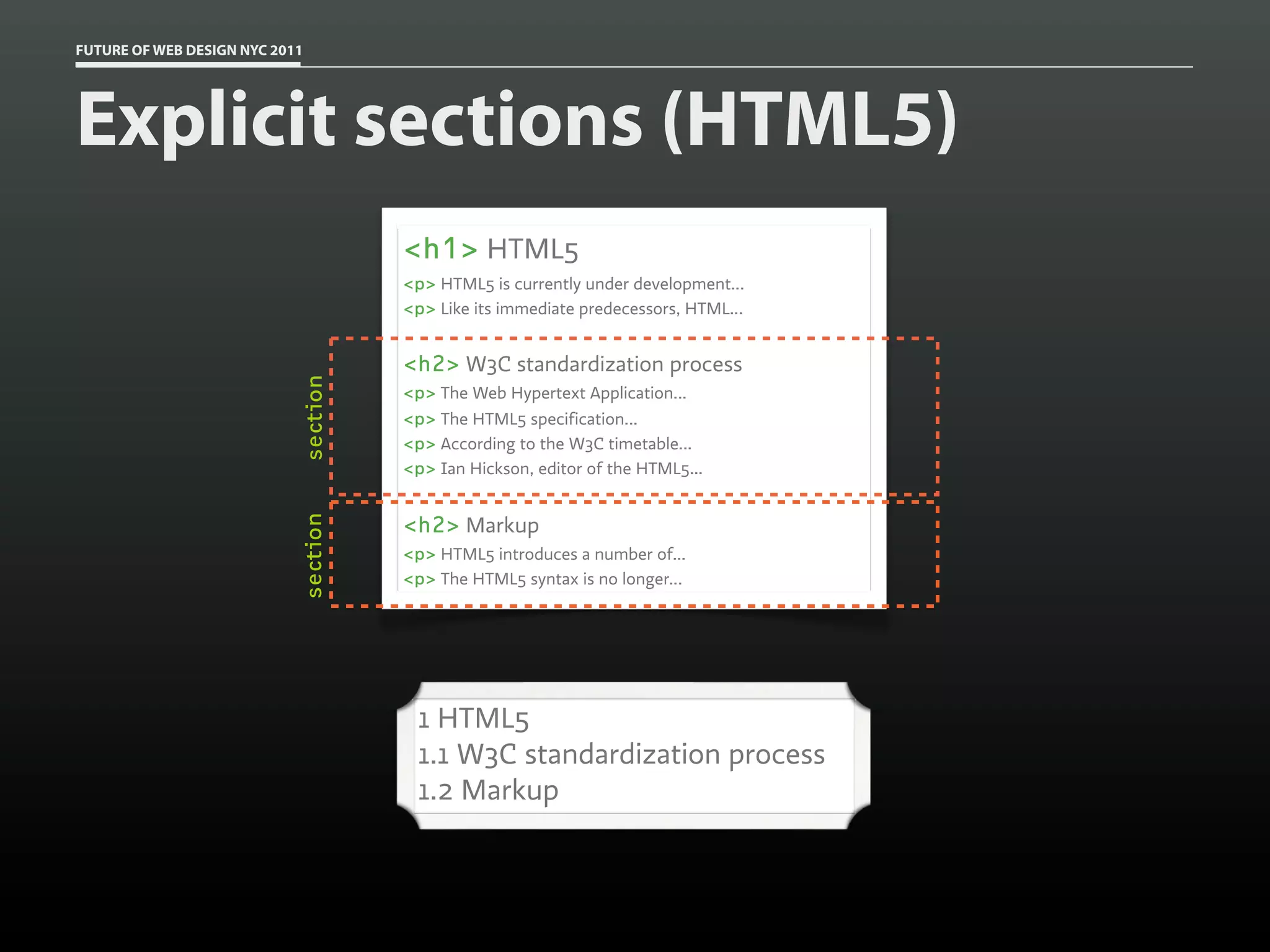
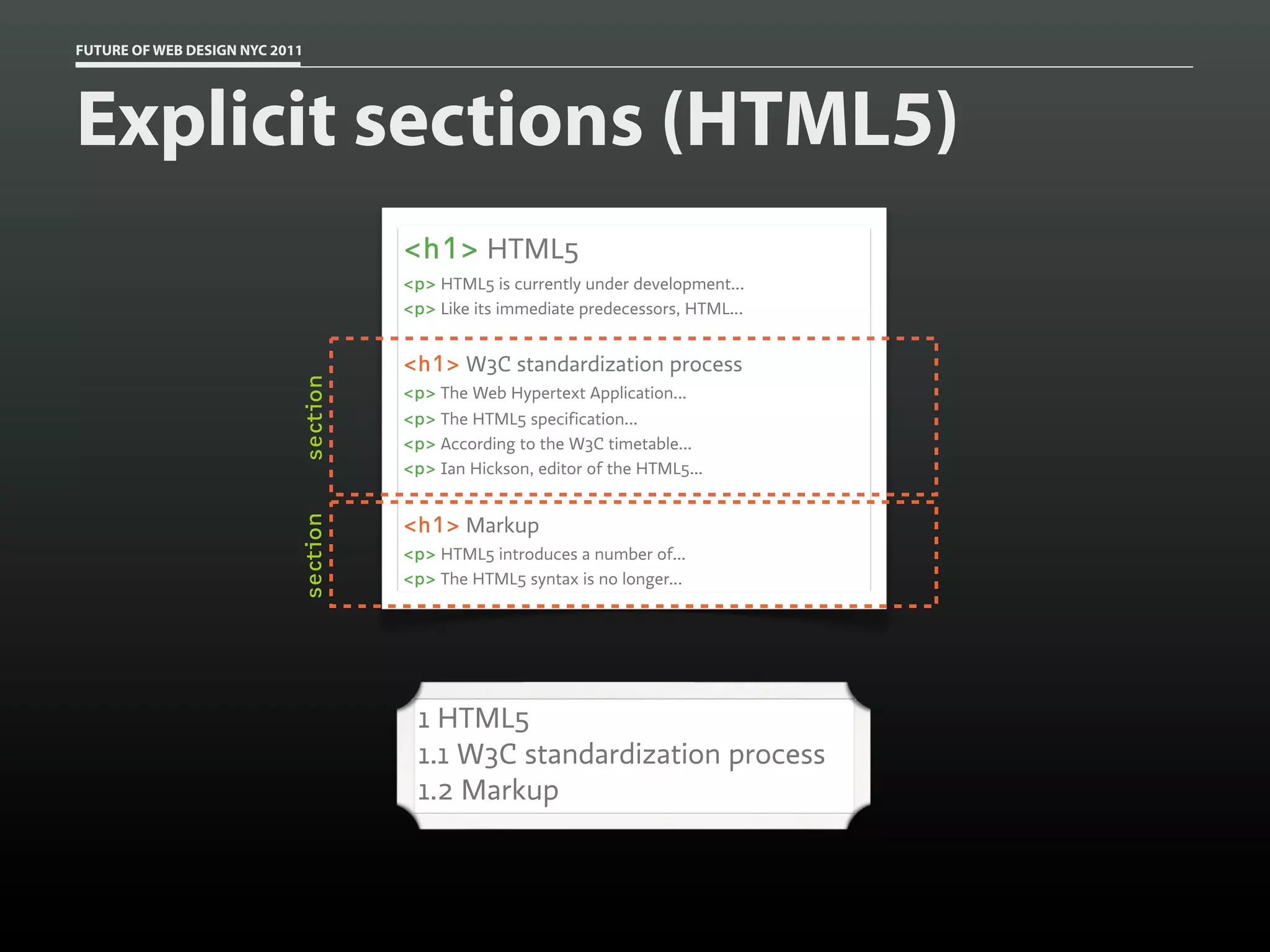
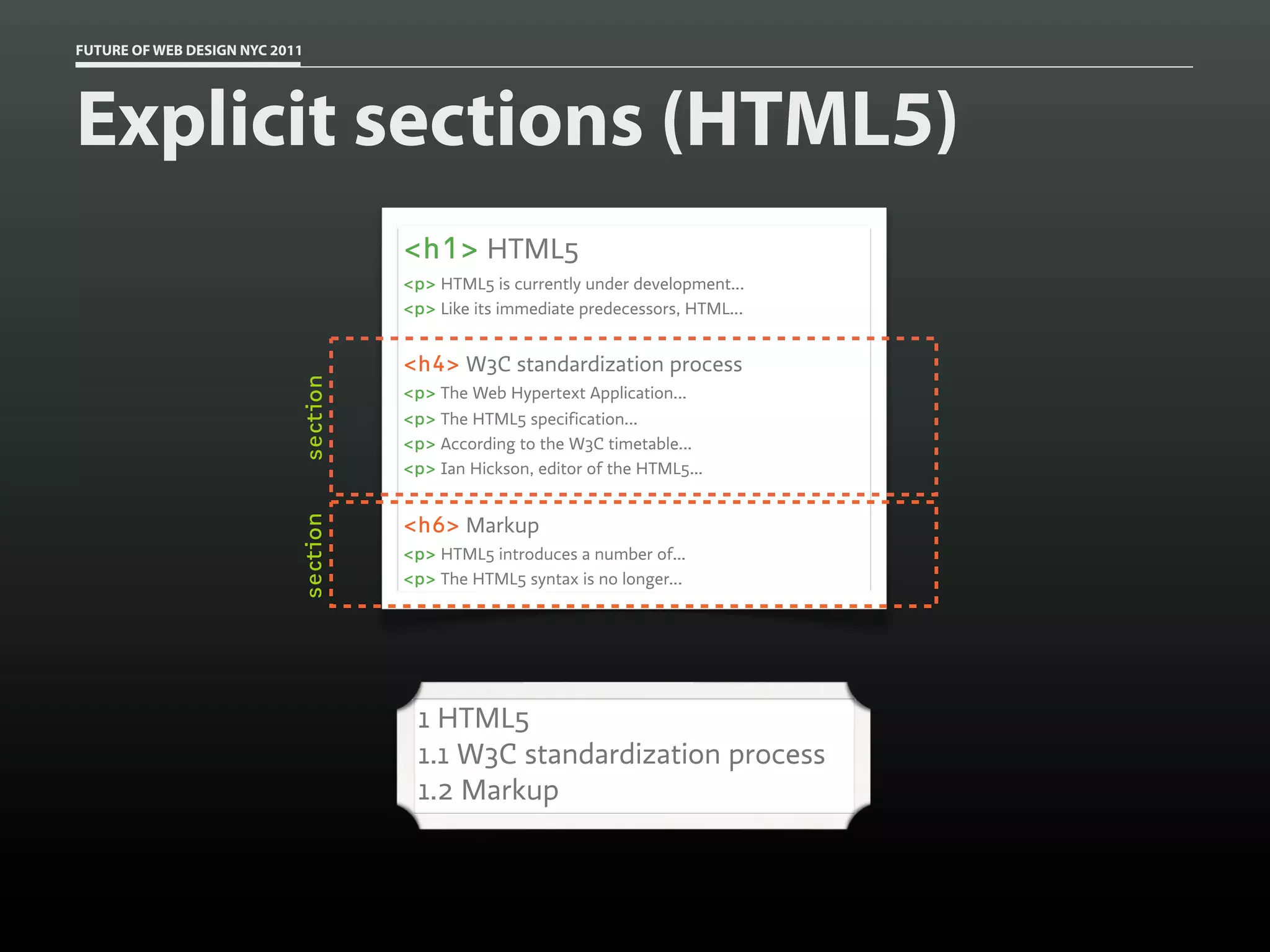
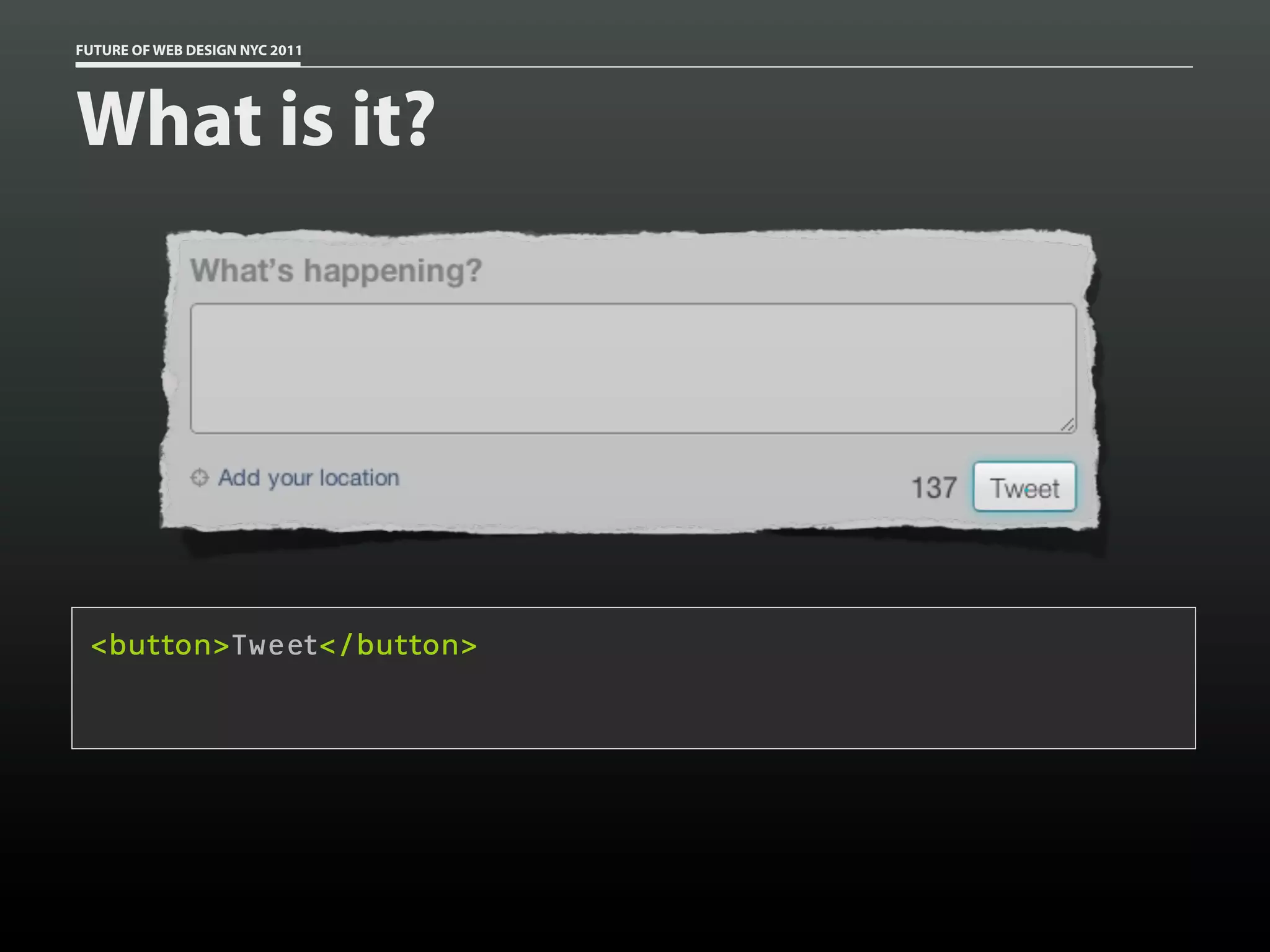
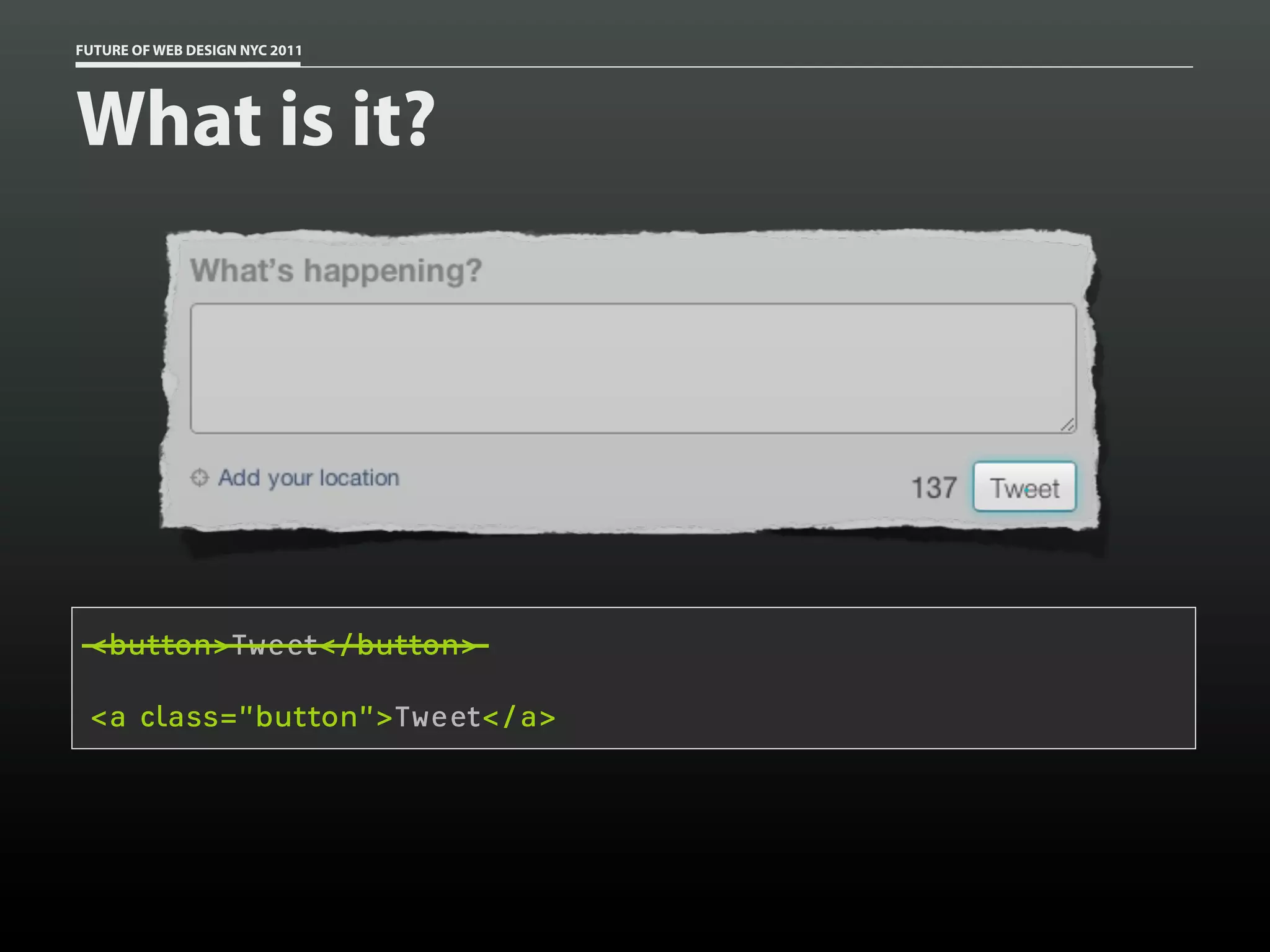
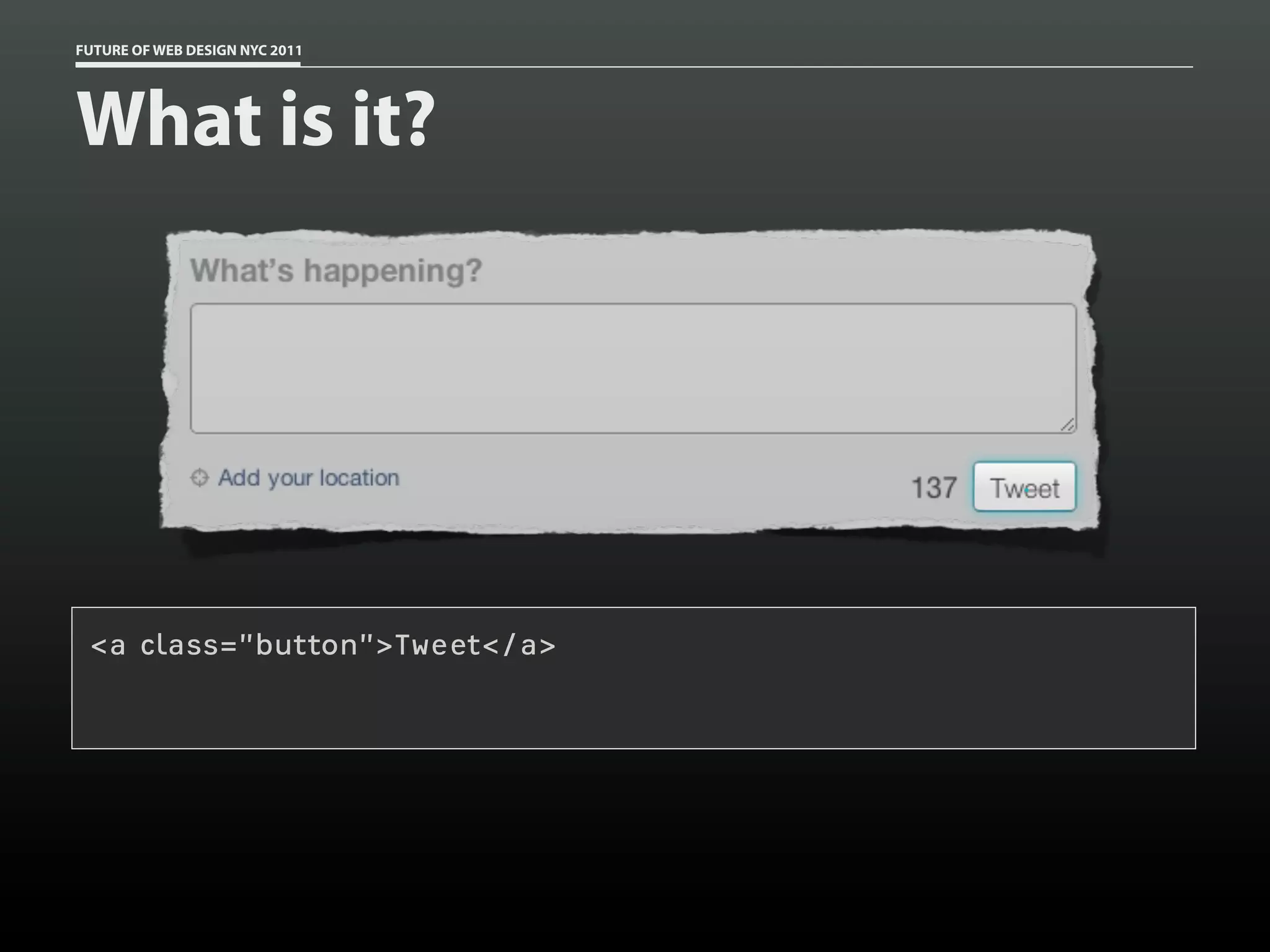
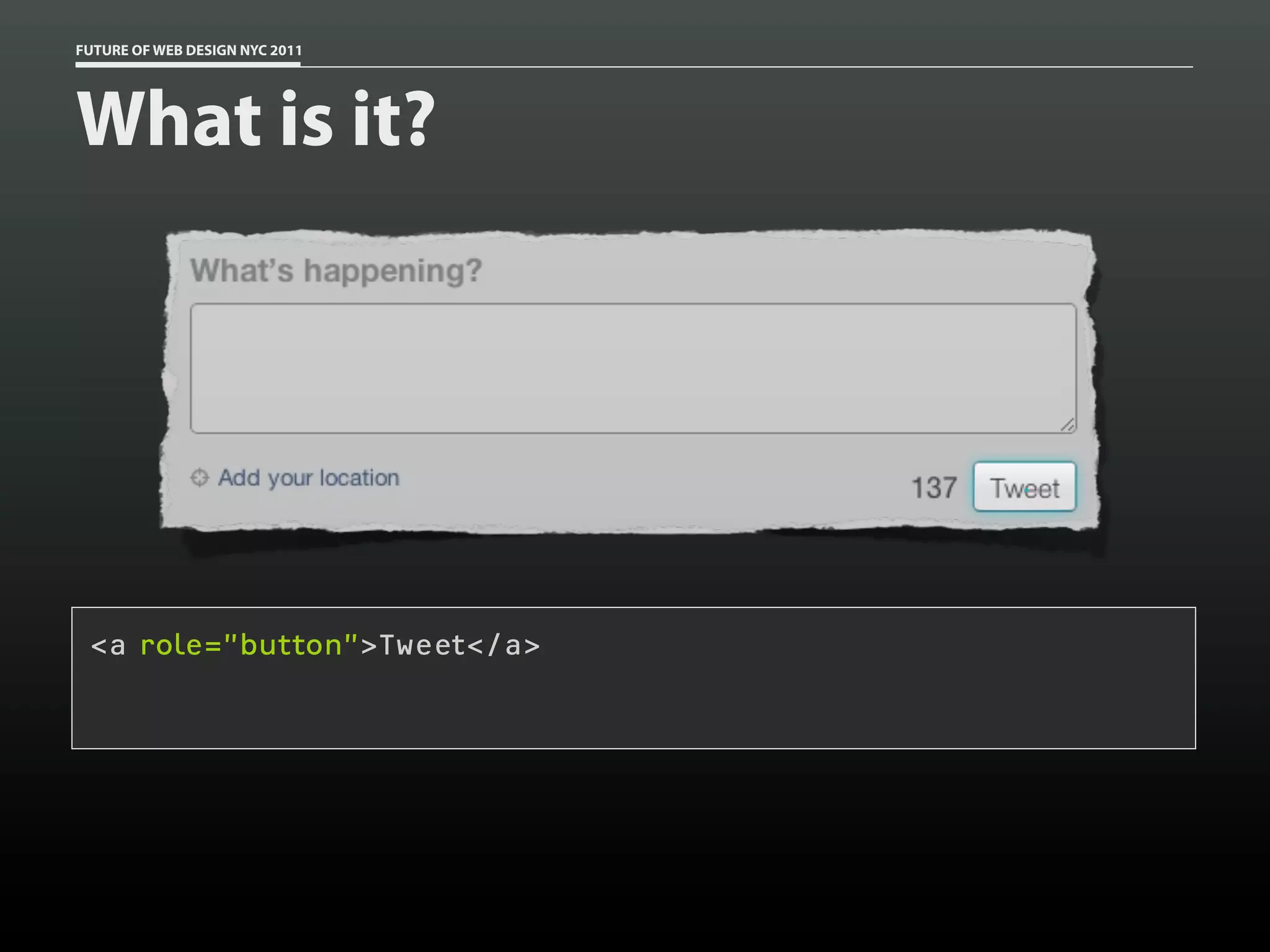
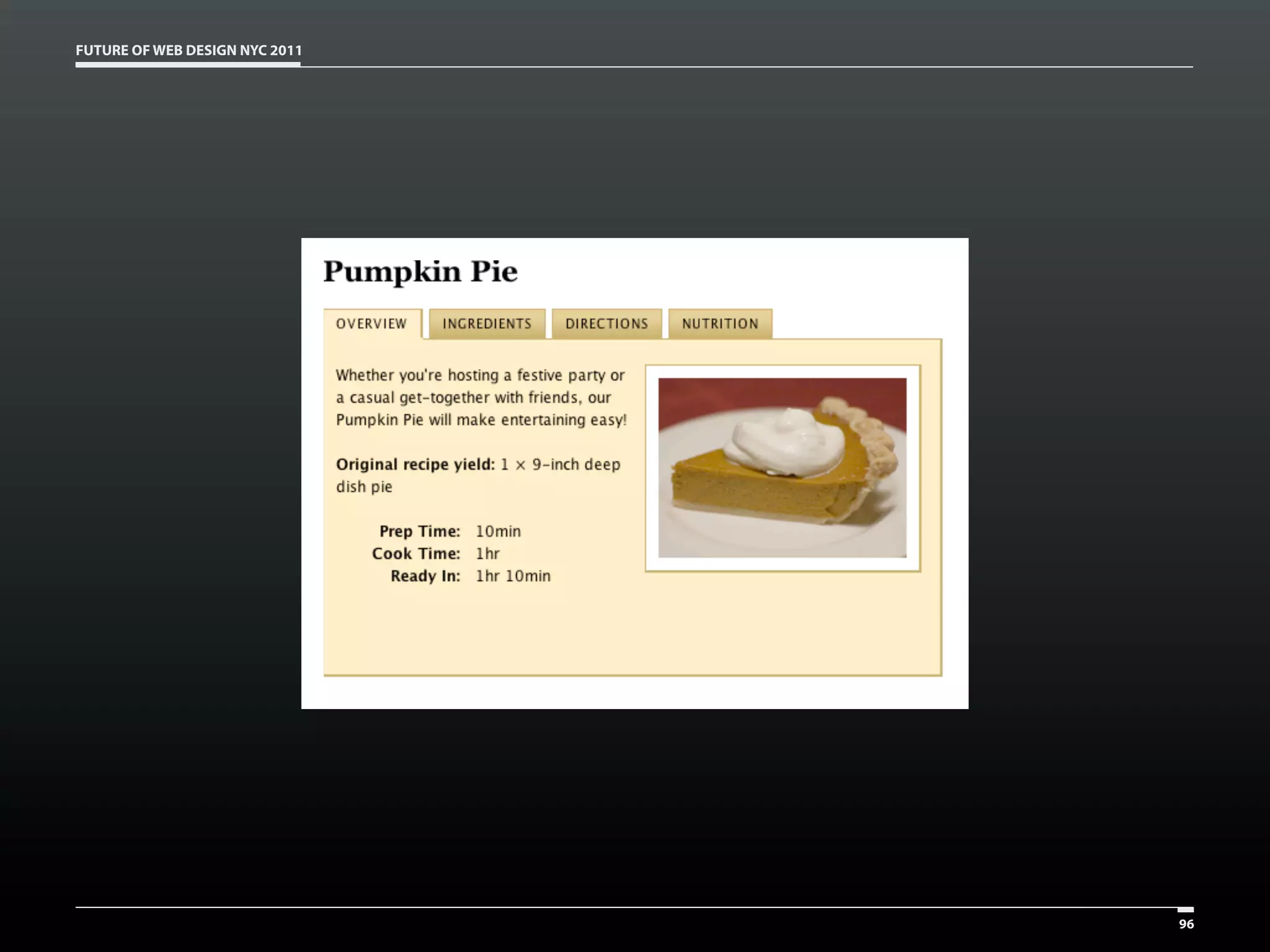
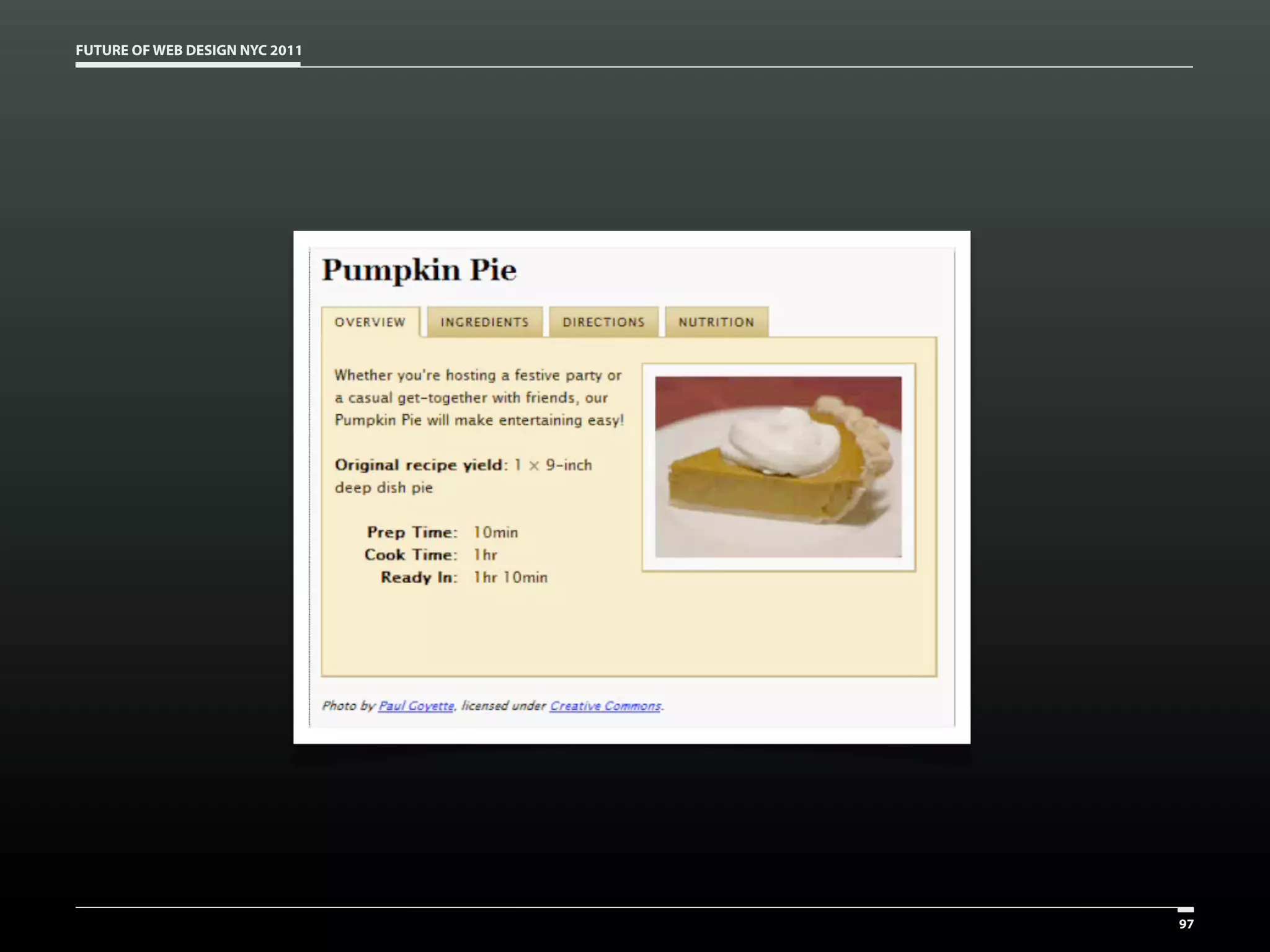
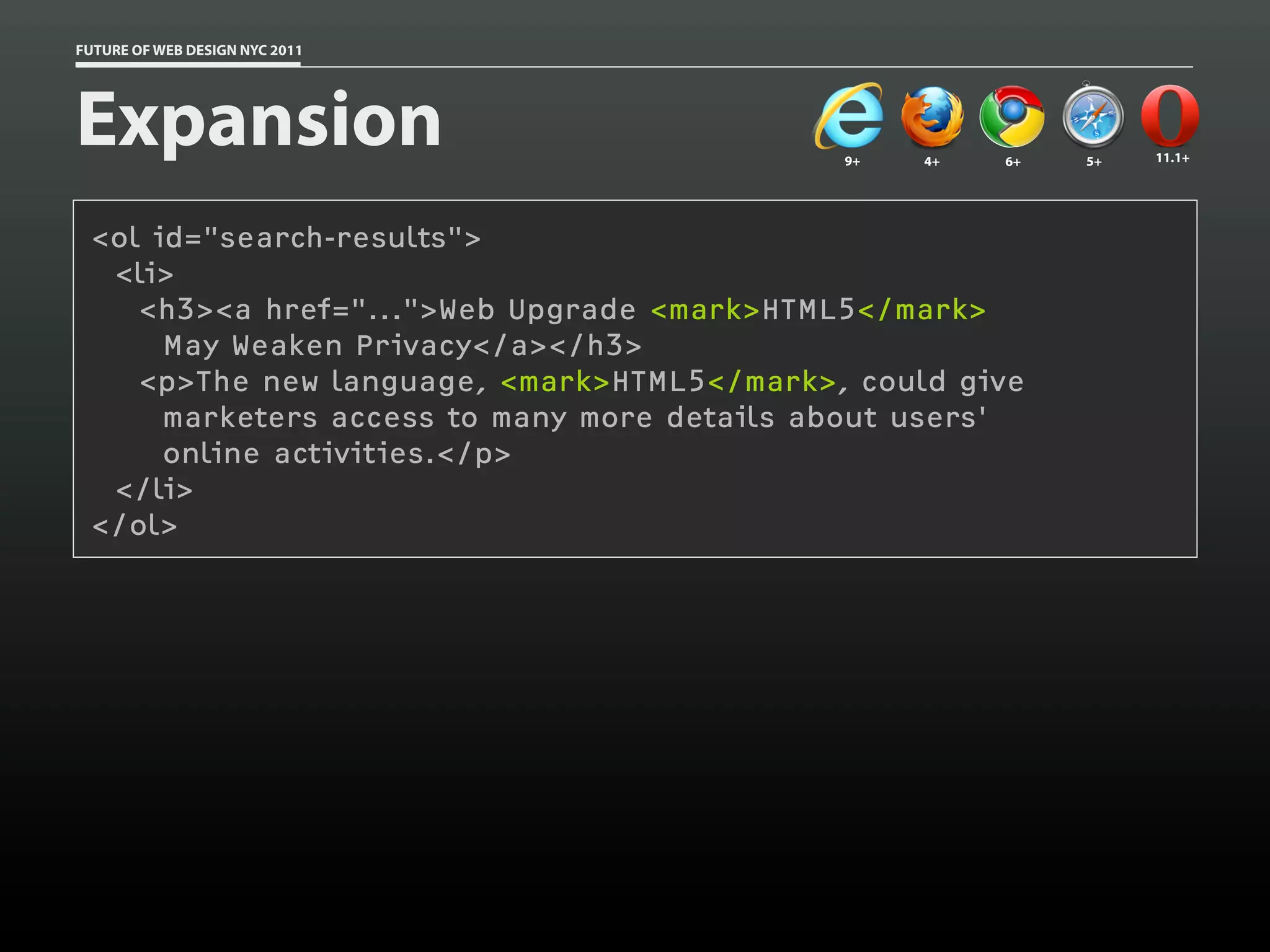
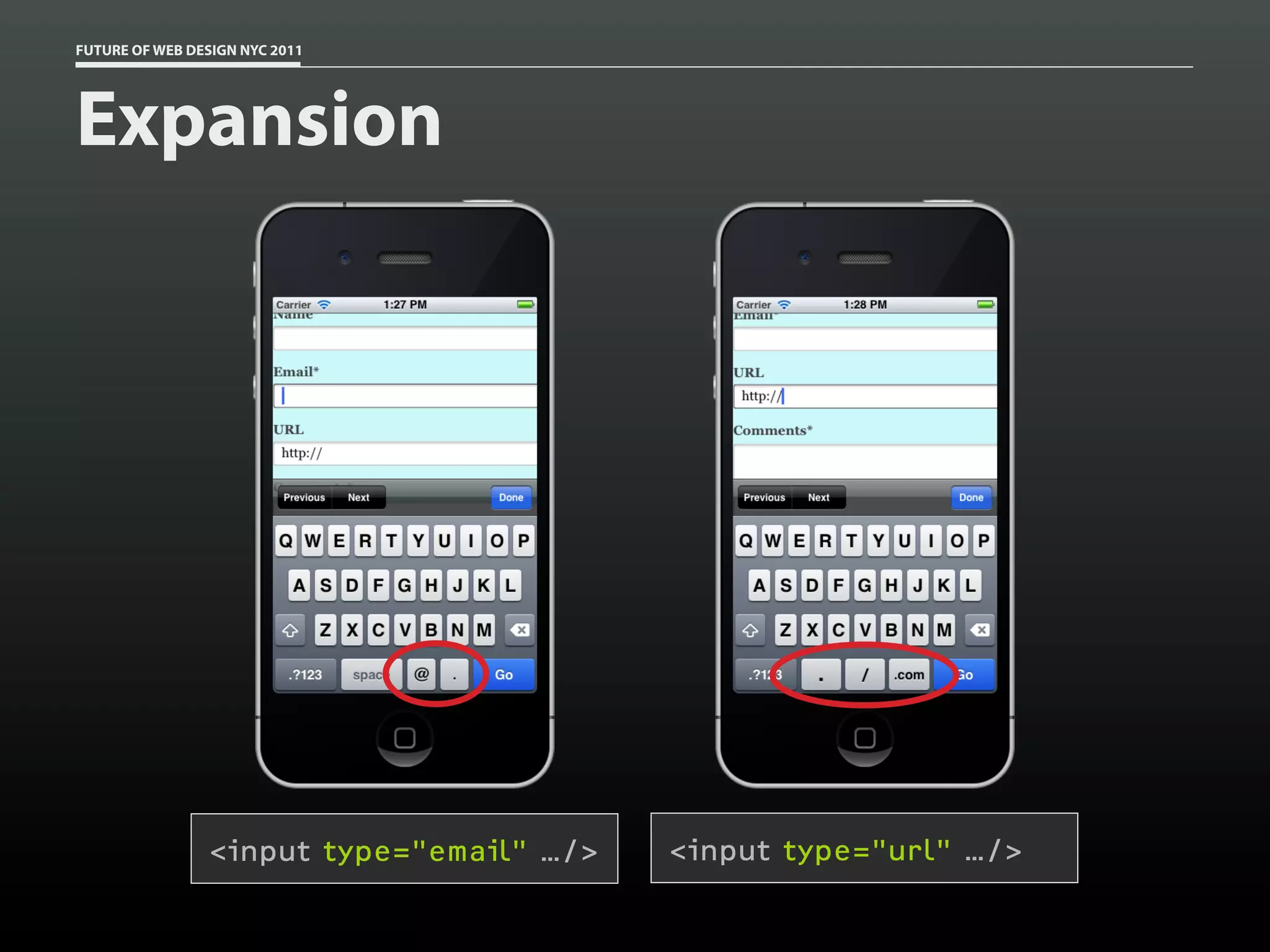
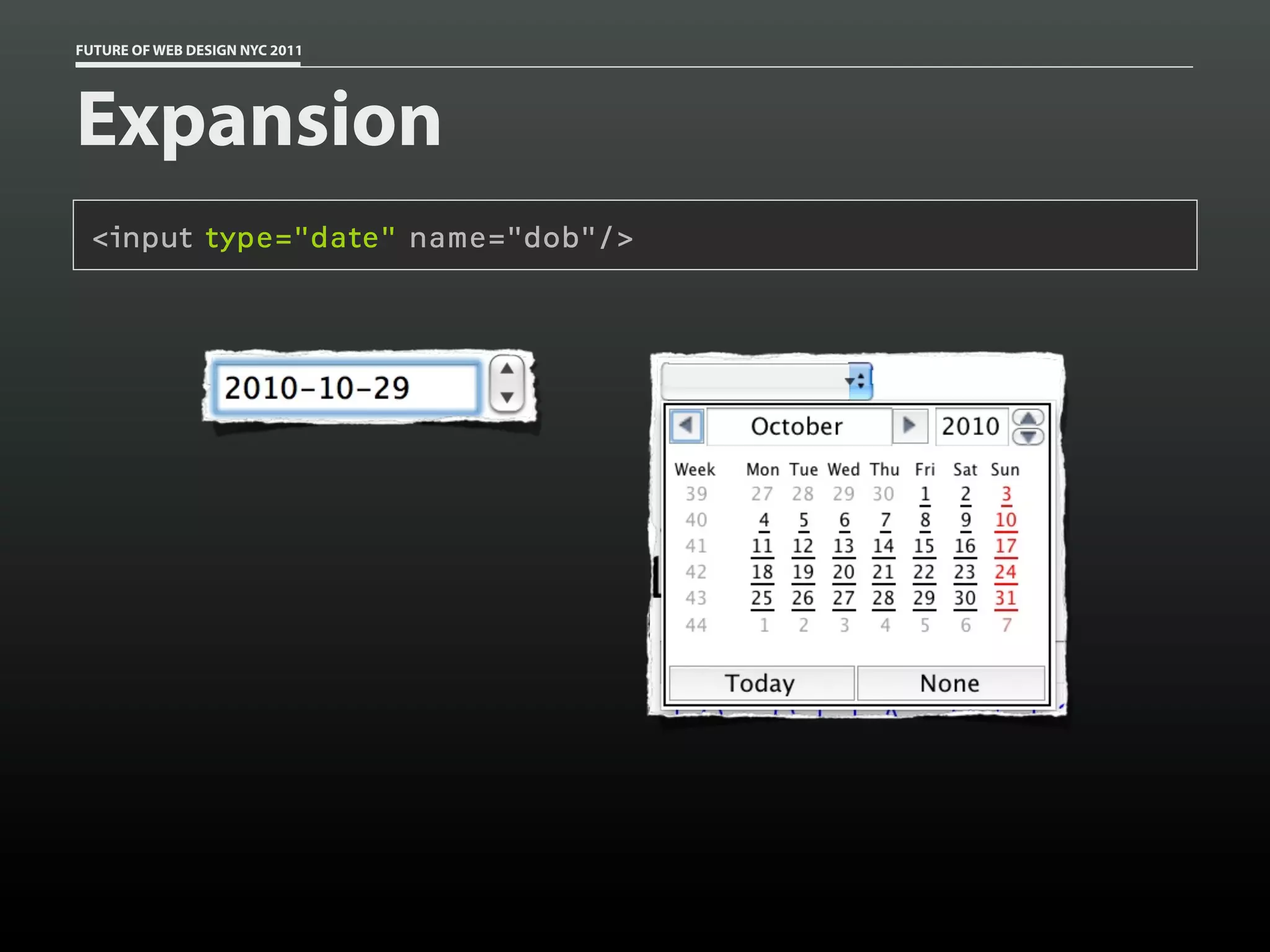
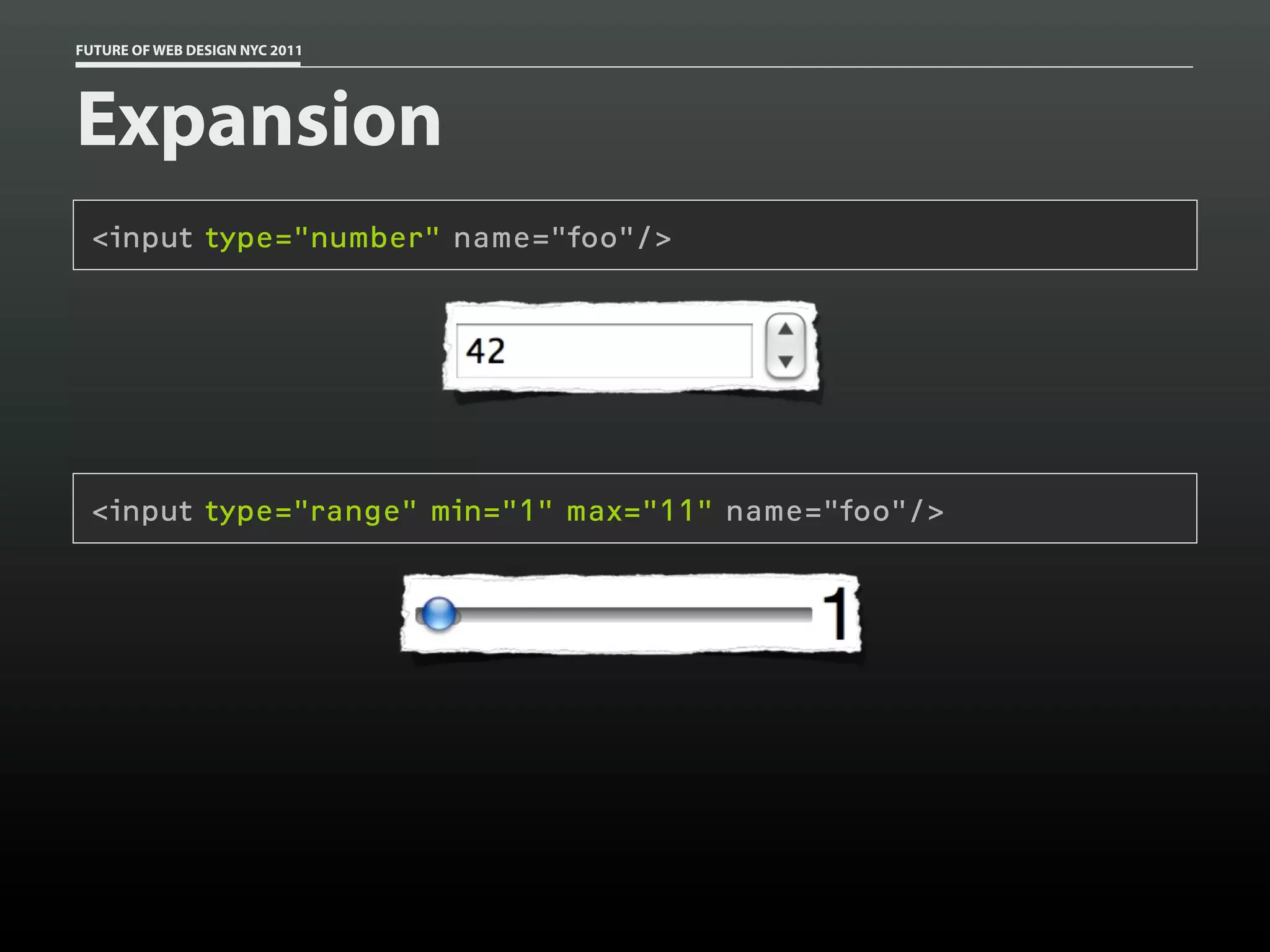
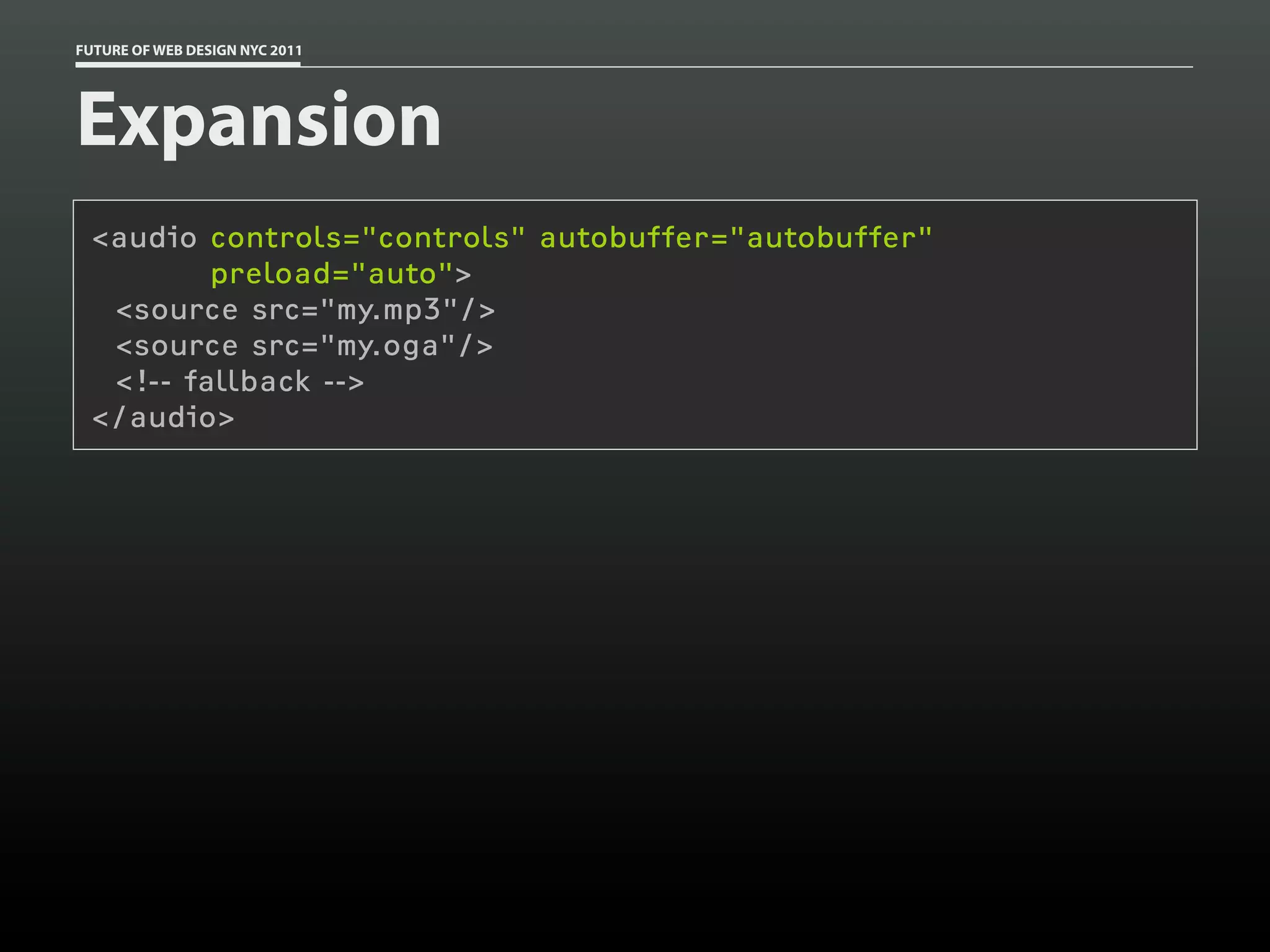
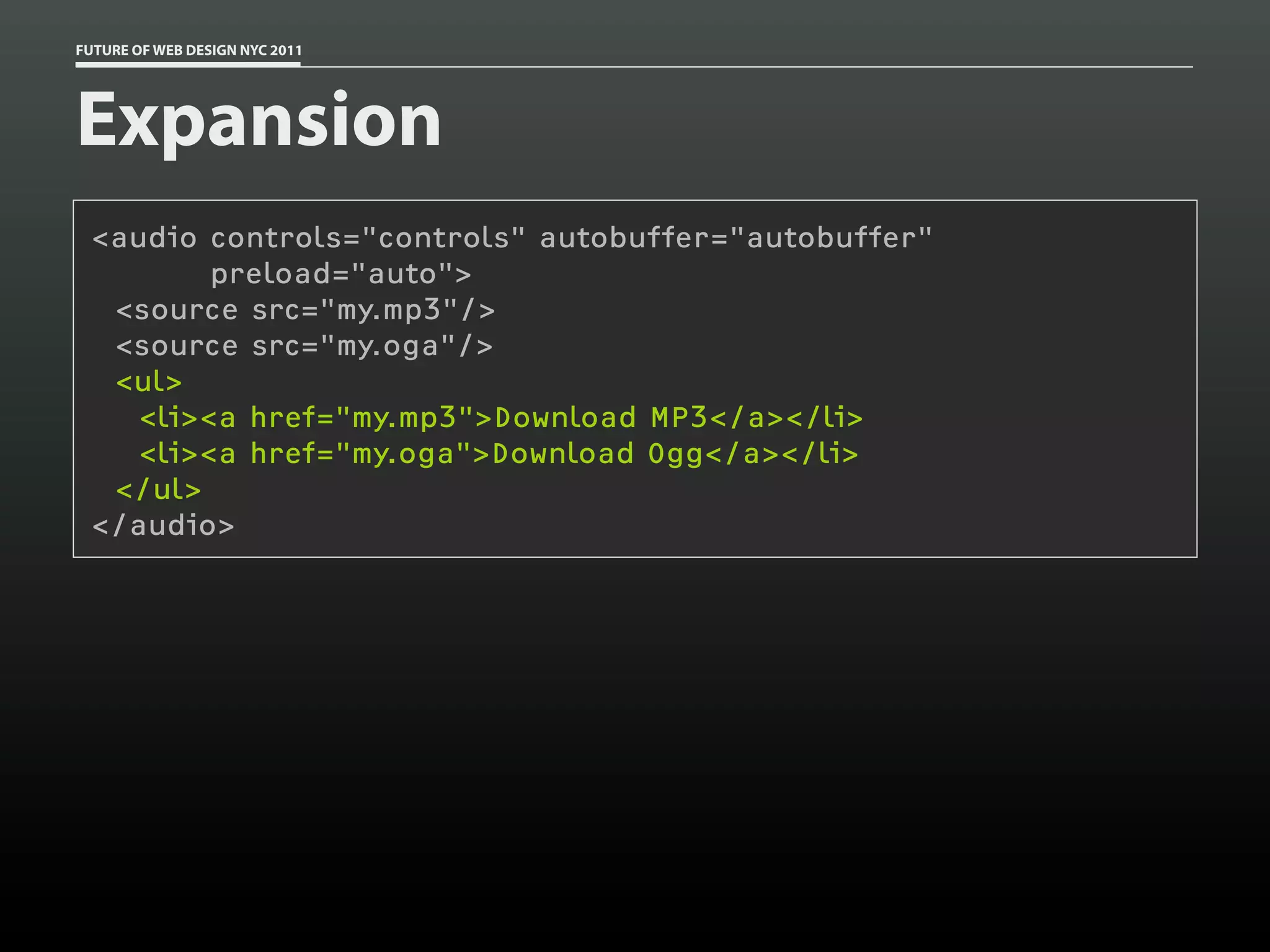
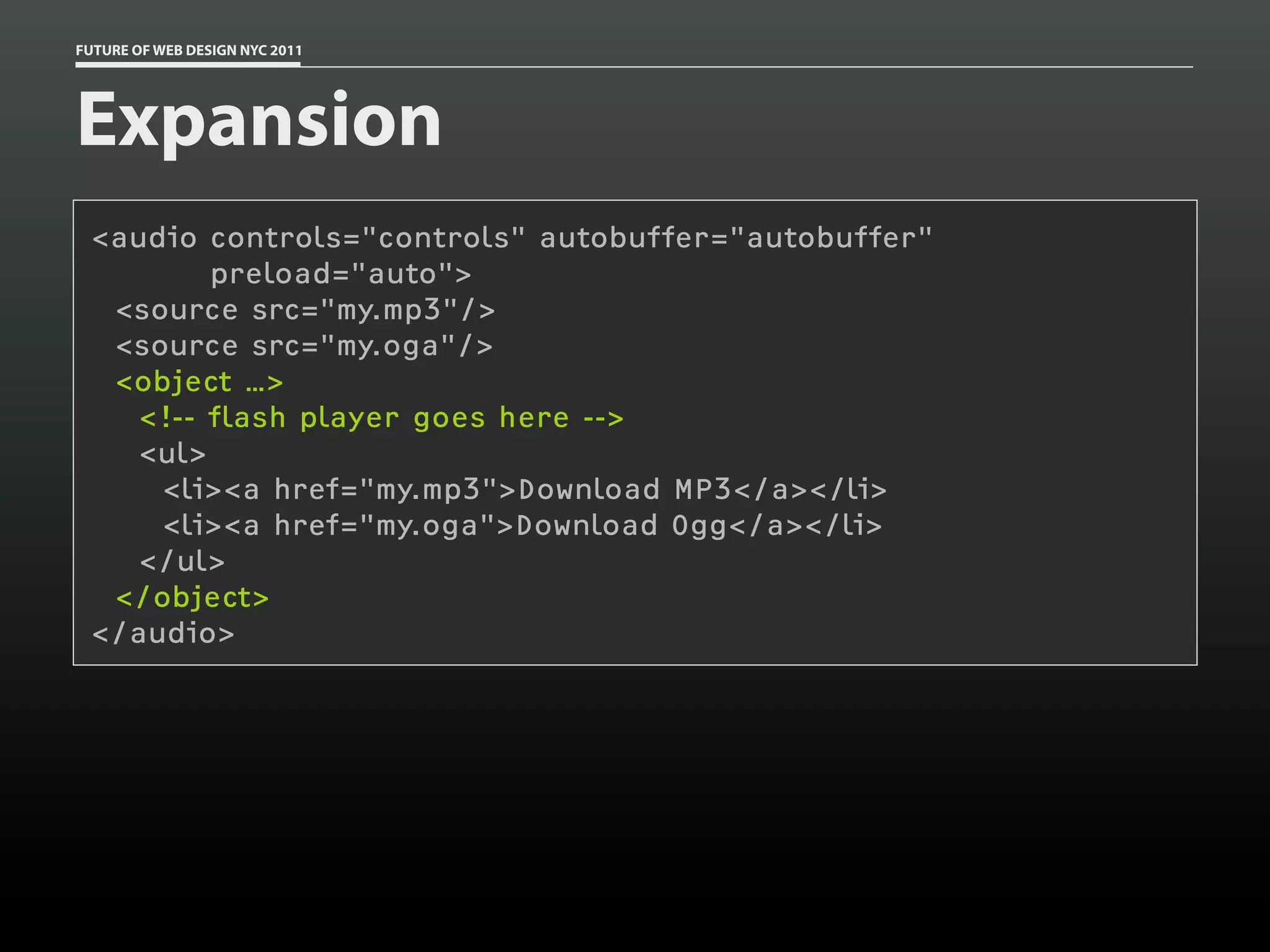
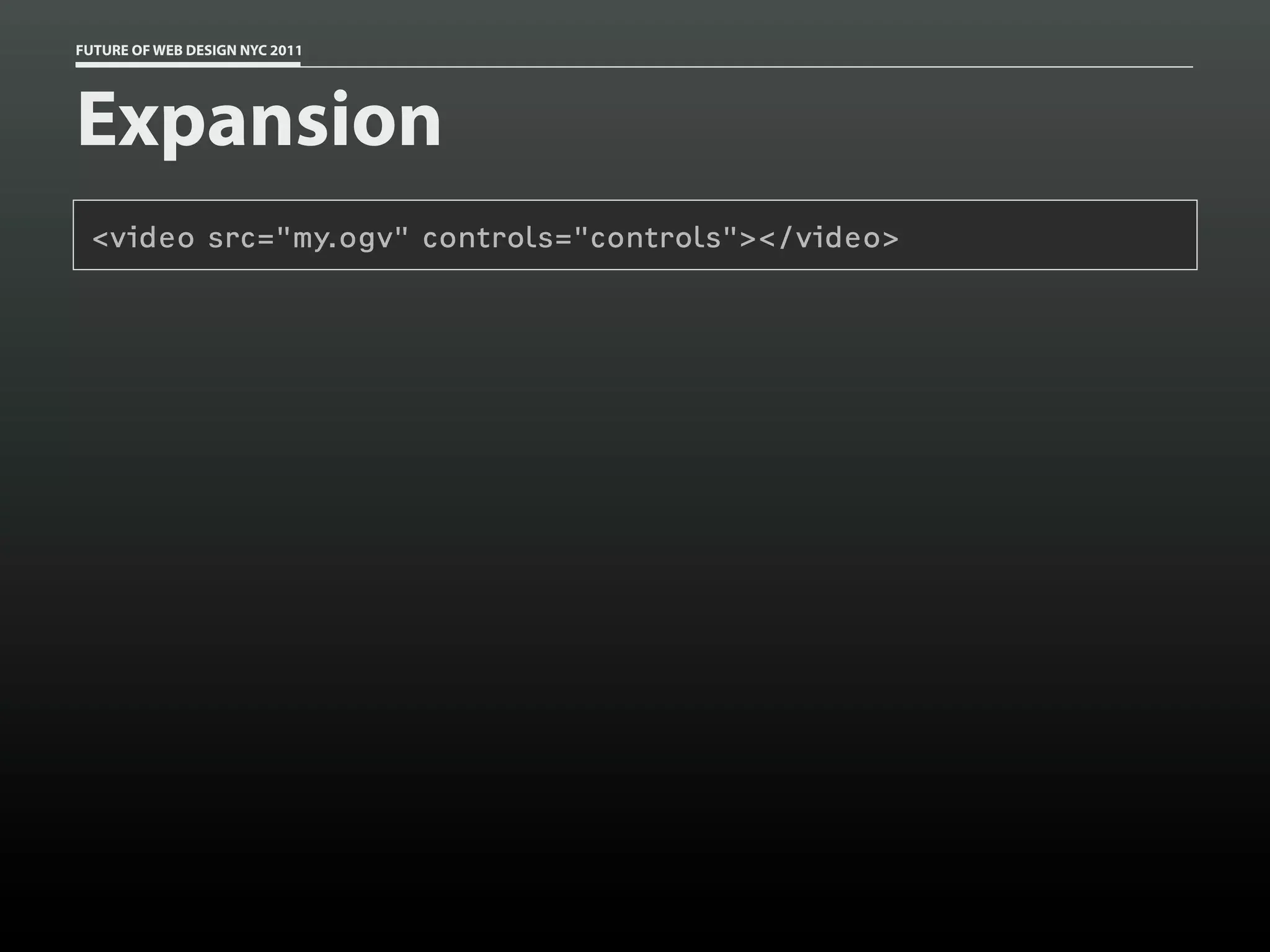
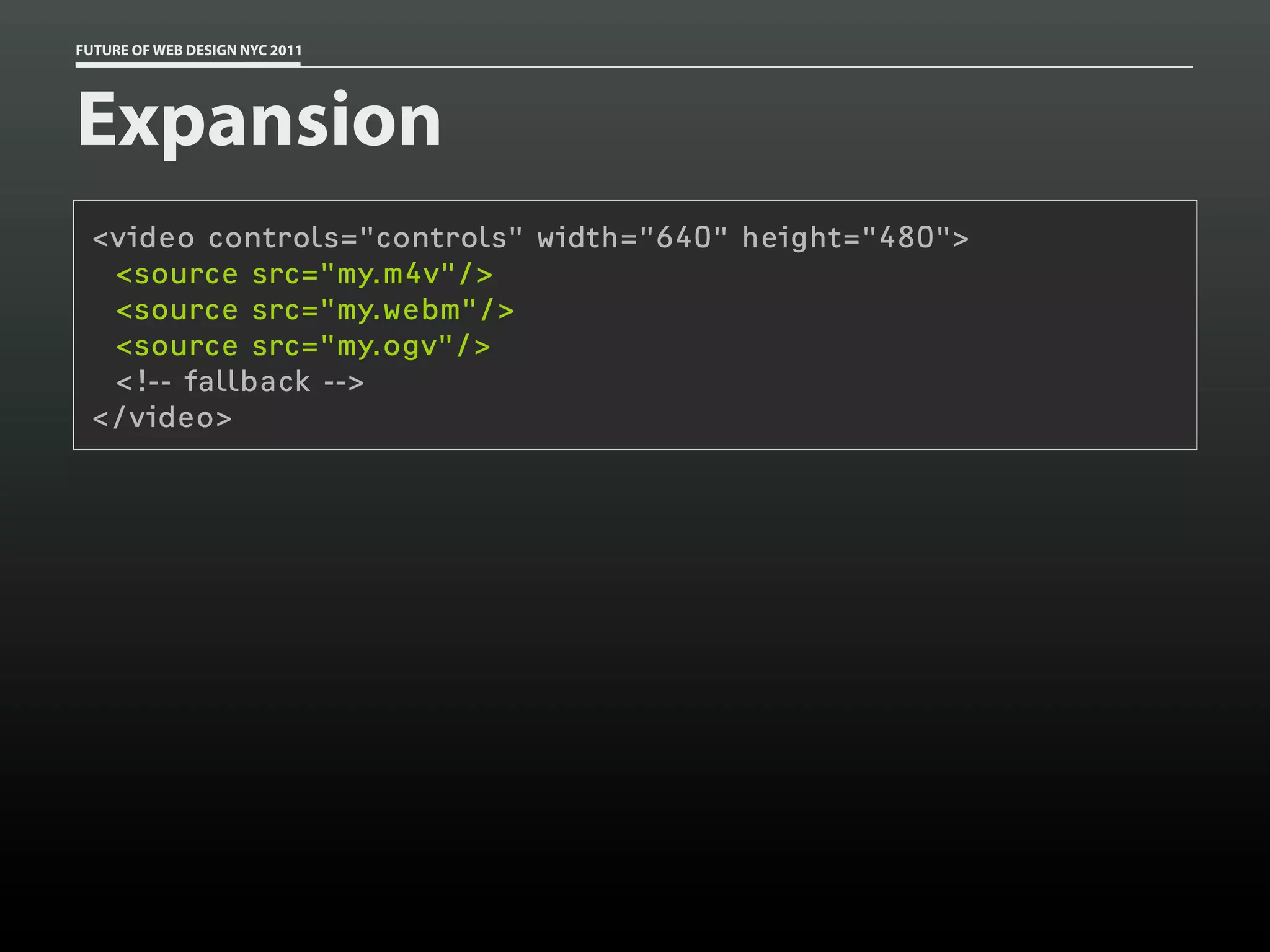
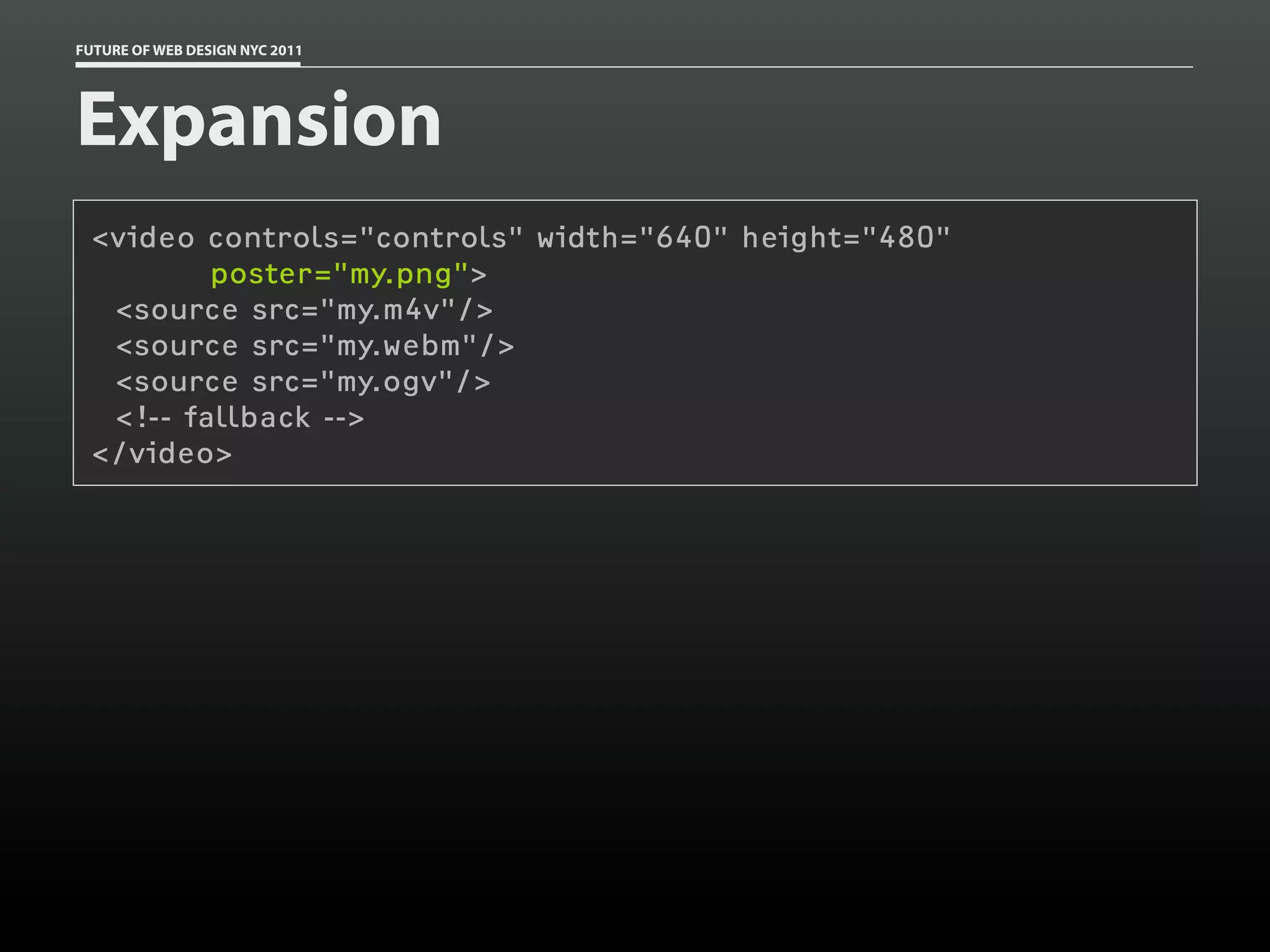
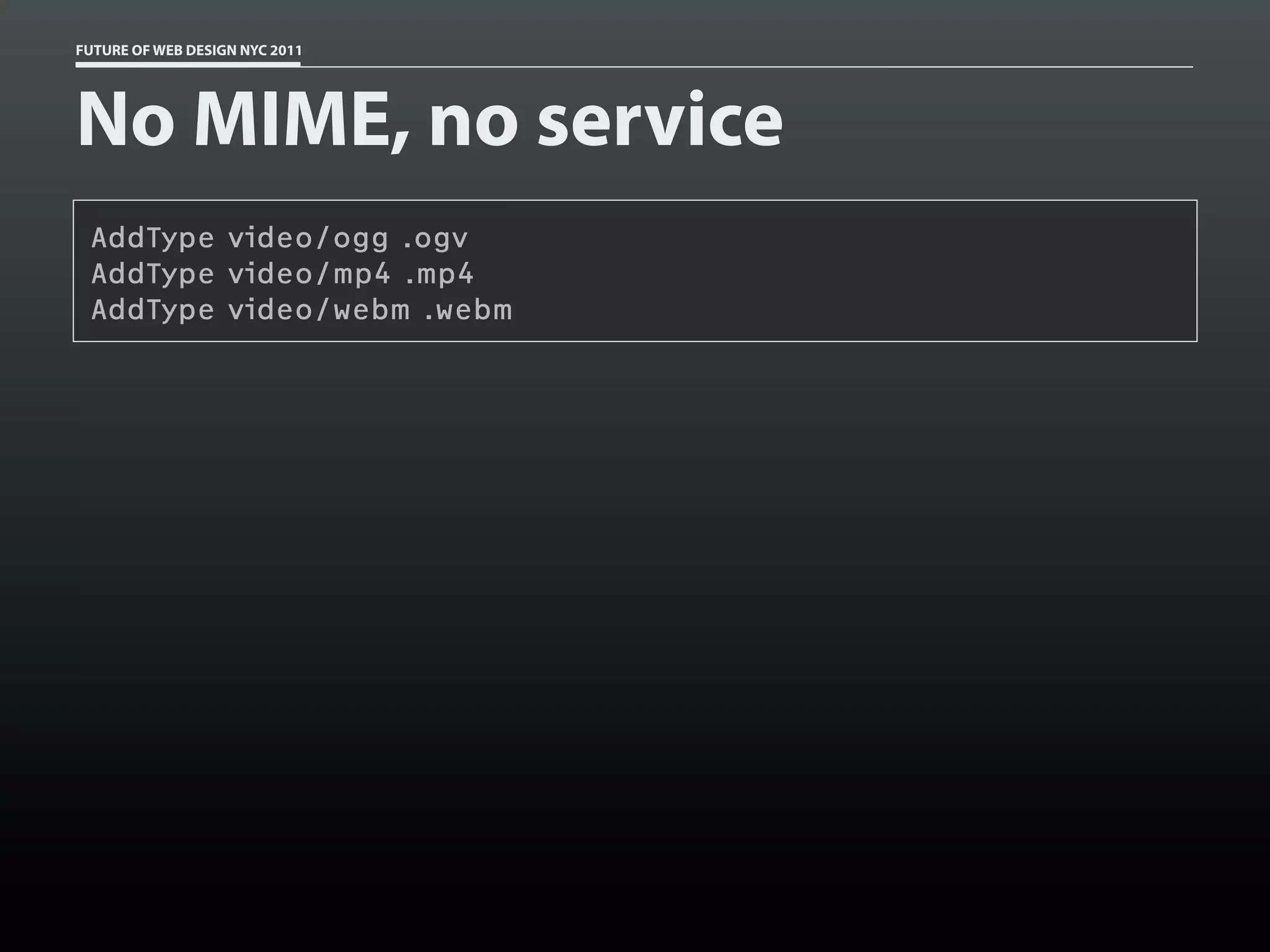
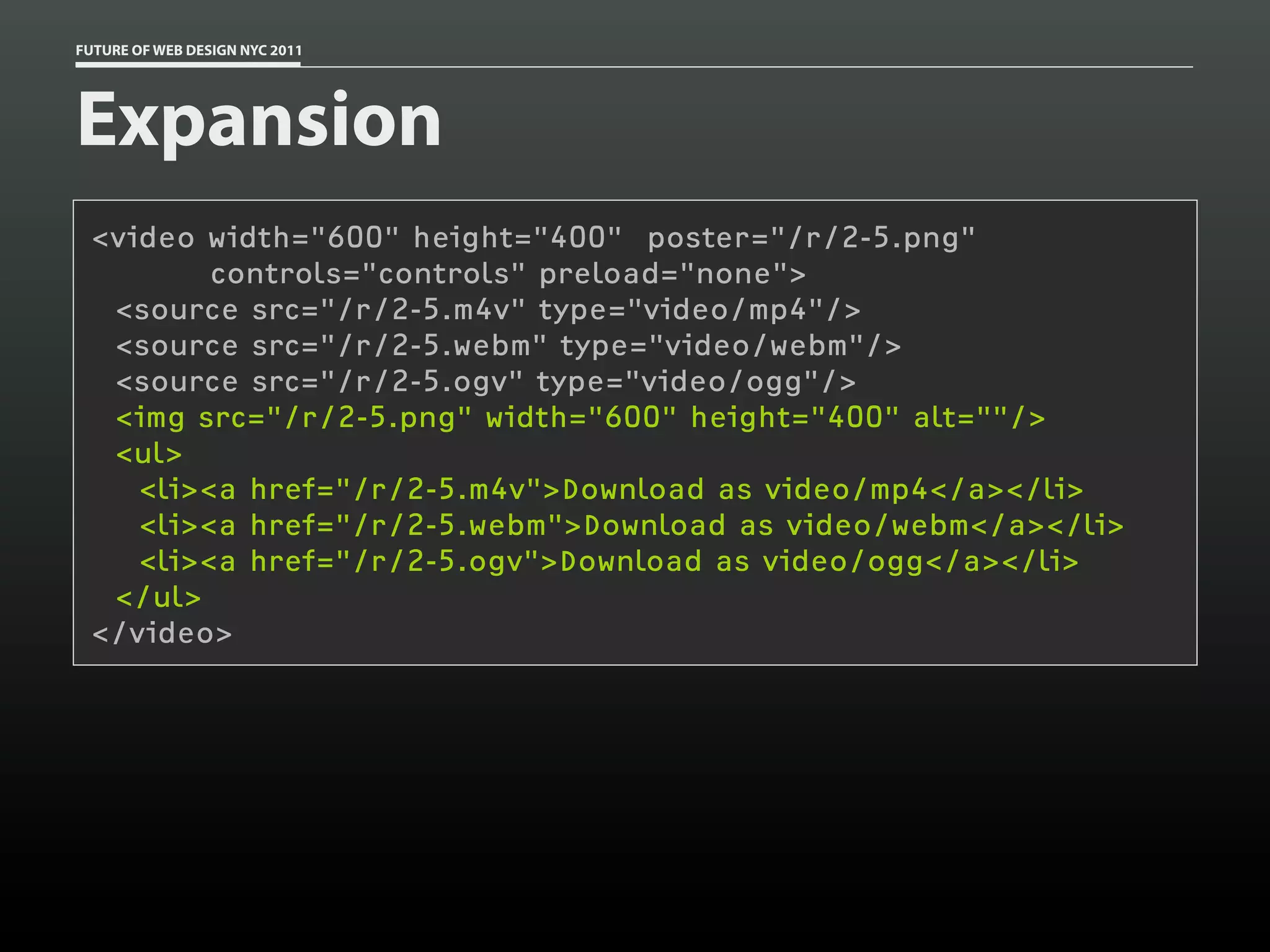
The document discusses the evolution and features of HTML5, highlighting its introduction of useful elements and APIs. It underscores the principles of fault tolerance and simplification in web design, encouraging the use of structured markup. Overall, it aims to inform about the transition to HTML5 and its significant enhancements over previous HTML versions.