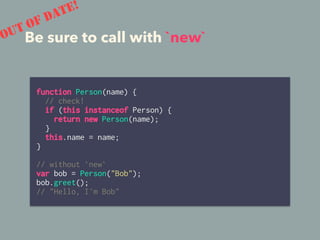
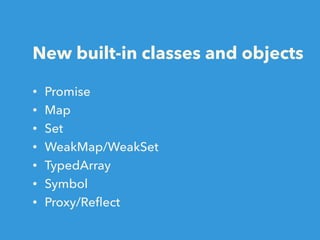
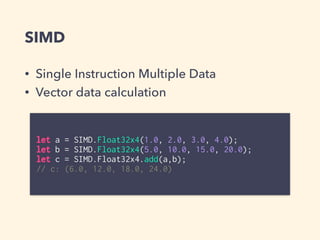
The document discusses the features and improvements introduced in ECMAScript 6 (ES6), emphasizing modern syntax, better support for applications, and the deprecation of outdated best practices. It highlights key features such as classes, arrow functions, modules, and block scope, as well as important considerations regarding compatibility and the use of transpilers like Babel for ES5 compatibility. The presentation is a comprehensive guide for JavaScript developers looking to adopt and utilize ES6 effectively.







































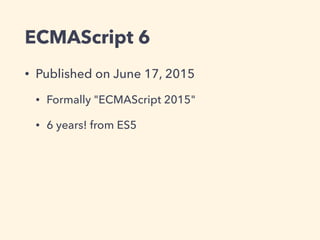
![Prefer arrow function
// ES5 old function
var add = function(a, b) {
return a + b;
};
// ES6 arrow function!
var add = (a, b) => {
return a + b;
};
var add = (a, b) => a + b;
var square = n => n * n;
// good for array filter chains
[1, 2, 3, 4].filter(n => n % 2 === 0).map(n => n * n);](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-40-320.jpg)





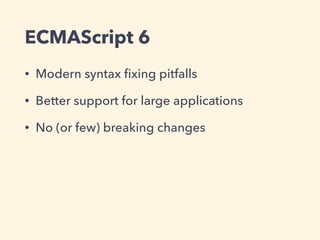
![Handmade inheritance function
// handmade function to extend
function __extends(child, parent) {
for (var key in parent) {
if (Object.prototype.hasOwnProperty.call(parent, key)) {
child[key] = parent[key];
}
}
function ctor() {
this.constructor = child;
}
ctor.prototype = parent.prototype;
child.prototype = new ctor();
child.__super__ = parent.prototype;
return child;
};
function Programmer(name, language) {
Person.call(this, name);
this.language = language;
}
__extends(Programmer, Person);
OUT OF DATE!](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-46-320.jpg)










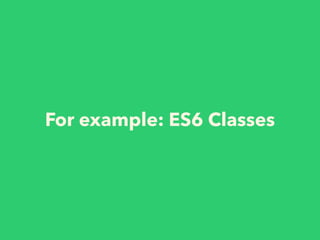
![Place “var”s at the top of the scope
• for function scope and hoisting
function init() {
// `var` once at the top of the scope!
var i,
cell,
cells = document.getElementsByTagName('td');
for (i = 0; i < cells.length; i++) {
cell = cells[i];
cell.addEventListener('click', function() {
cell.style.backgroundColor = '#00F';
}, false);
}
}
OUT OF DATE!](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-57-320.jpg)








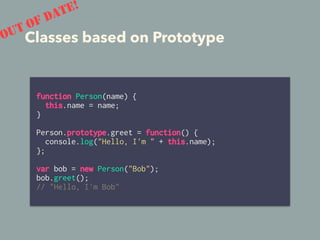
![Use "arguments" for variable-length
arguments
function foo(first, second) {
console.log("first:", first);
console.log("second:", second);
// arguments is an ArrayLike, not an Array.
var rest = Array.prototype.slice.call(arguments, 2);
console.log("rest:", rest);
}
foo(1, 2, 3, 4, 5);
// first: 1
// second: 2
// rest: [3, 4, 5]
OUT OF DATE!](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-66-320.jpg)
![ES6 Rest Params instead of arguments
• You don’t have to use `arguments`
function foo(first, second, ...rest) {
console.log("first:", first);
console.log("second:", second);
console.log("rest:", rest);
}
foo(1, 2, 3, 4, 5);
// first: 1
// second: 2
// rest: [3, 4, 5]](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-67-320.jpg)

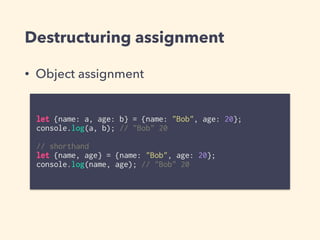
![Destructuring assignment
• Array assignment
let match = /(d{4})(d{2})(d{2})/.exec("20151231");
// match: [2015151231, 2015, 12, 31]
let [, year, month, day] = match;
console.log(year, month, day); // 2015 12 31
// Swapping
[x, y] = [y, x]](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-69-320.jpg)




![Concat with "+" or String#join()
// concat with variables
var name = 'Bob';
var str = "Hello, I'm " + name + ".";
// create multiple lines
var multi = ["line1", "line2", "line3"].join("n");
OUT OF DATE!](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-74-320.jpg)


![Extended object literal for shorthand
let foo = 1;
let bar = 2;
// shorthand
let obj = {foo, bar};
// same as: {foo: foo, bar: bar};
let prefix = 'foo';
let obj = {
// computed property
[prefix + 'abc']: 1,
// method definition without "function" keyword
foo() {
console.log('foo!');
}
};](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-77-320.jpg)








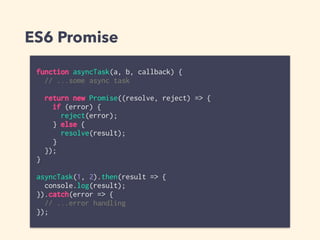
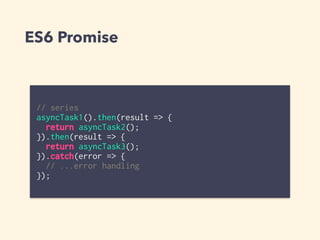
![ES6 Promise
// parallel
Promise.all([
asyncTask1(),
asyncTask2(),
asyncTask3()
]).then(results => {
console.log(results[0]);
// result of asyncTask1
});](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-86-320.jpg)

![Use Object as a dictionary
// some keys are dangerous
var obj = {};
var key = "toString";
obj[key] = "value1";
String(obj);
// TypeError: can't convert obj to string
OUT OF DATE!
• some special keys are dangerous](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-88-320.jpg)
![Use Object as a dictionary
// cannot use object as a key
var key1 = {name: "key1"};
var key2 = {name: "key2"};
obj[key1] = "value1";
obj[key2] = "value2";
console.log(obj[key1]);
// "value2"
console.log(Object.keys(obj));
// ["[object Object]"]
OUT OF DATE!
• cannot use an object as a key](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-89-320.jpg)
![ES6 Map
// no dangerous keys
let map = new Map();
map.set("toString", "value1");
map.get("toString"); // "value1"
String(map); // "[object Map]"
// object as a key
let key1 = {};
let key2 = {};
let m = new Map();
m.set(key1, "v1");
m.set(key2, "v2");
m.get(key1); // "v1"](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-90-320.jpg)


















![Array.prototype.includes(str, pos)
[1, 2, 3].includes(2); // true
[1, 2, 3].includes(4); // false
[1, 2, NaN].includes(NaN); // true
["a", "b", "c"].includes("a", 0); // true
["a", "b", "c"].includes("a", 1); // false](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-109-320.jpg)

![Object.observe(obj, observer)
let records;
function observer(recs) {
records = recs;
}
let obj = {id: 1};
Object.observe(obj, observer);
obj.a = 'b';
obj.id++;
Object.deliverChangeRecords(observer);
assertChangesAre(records, [
{object: obj, type: 'add', name: 'a'},
{object: obj, type: 'update', name: 'id', oldValue: 1}
]);](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-111-320.jpg)






![Customize Babel config
• Specify TC39 Stage (default: Stage 2)
• Specify your blacklist features
// .babelrc
{
"stage": 3,
"blacklist": [
"es6.tailCall",
"regenerator"
]
}](https://image.slidesharecdn.com/effective-es6-150821063413-lva1-app6891/85/Effective-ES6-118-320.jpg)



