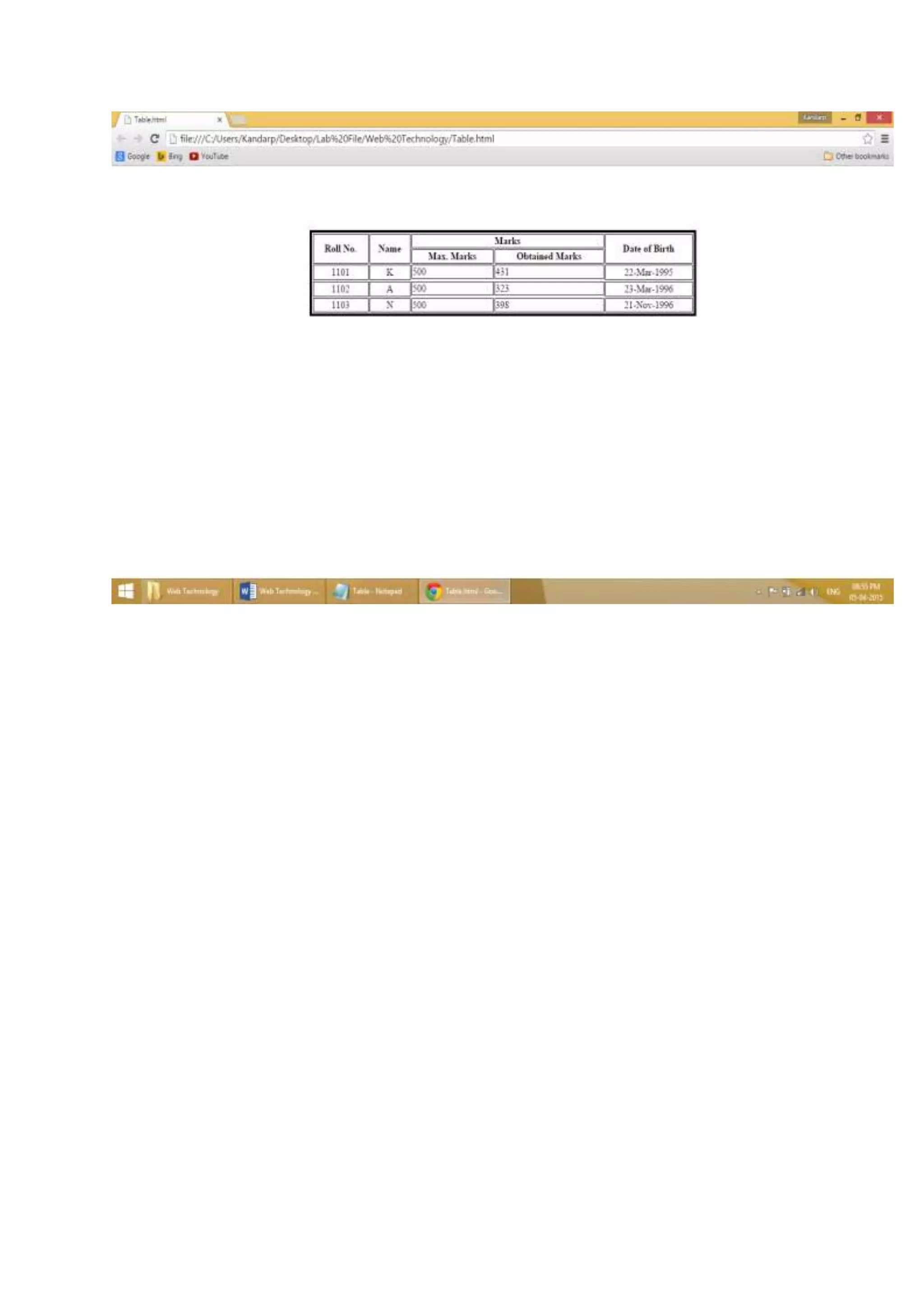
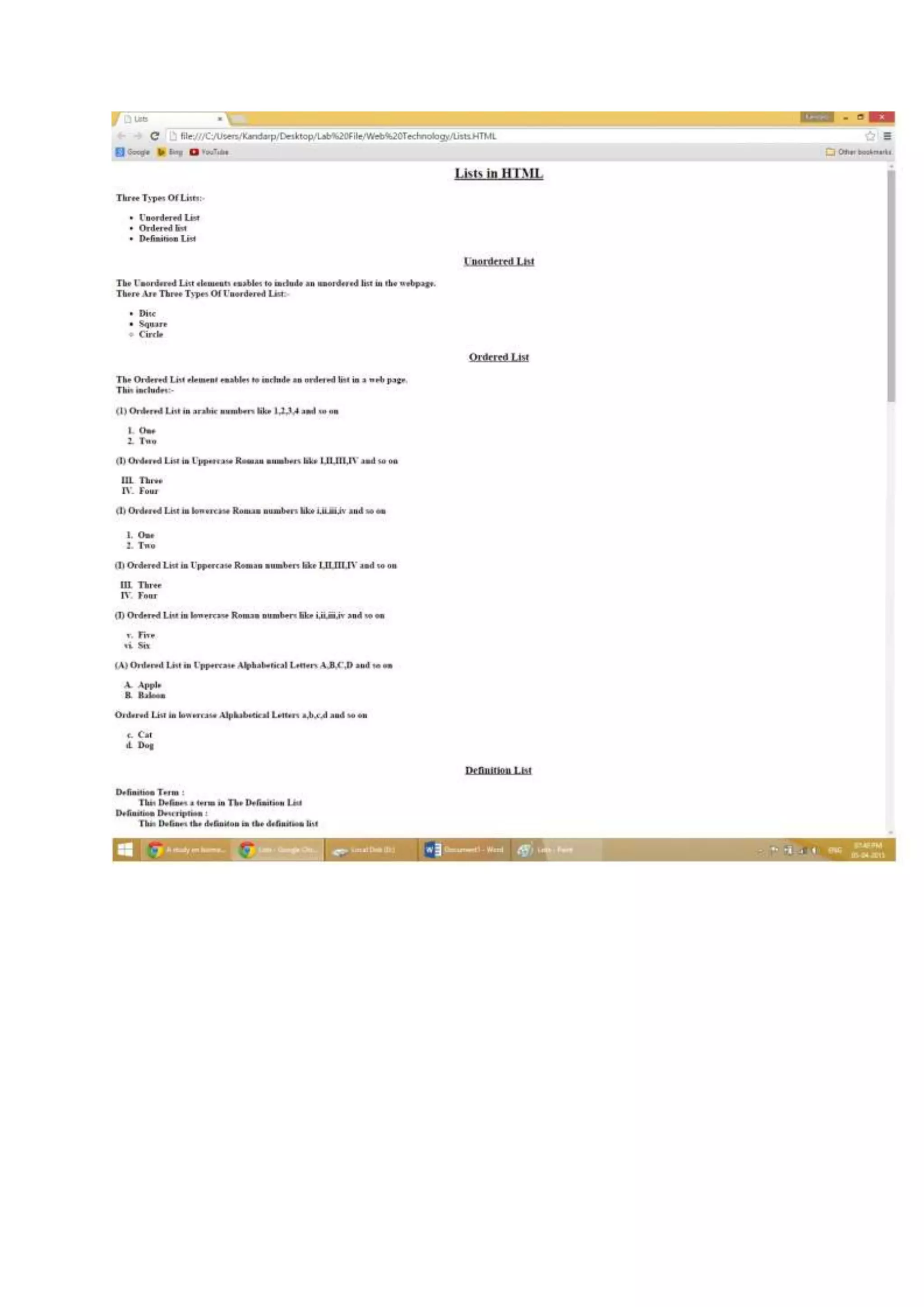
The document describes how to implement various HTML programs using concepts like tables, lists, forms, frames, images, events, DOM manipulation, and regular expressions. It includes 9 separate HTML programs that cover skills like creating a table with rowspan and colspan, implementing different list types, making a registration form, displaying images in frames, form validation, uploading images, using onload events, inserting nodes and attributes, and replacing text with regular expressions.









![Program 5
Create login page with validation.
<html>
<head>
<title>Form Login Validation
</title>
</head>
<body>
<h2>Login</h2>
<form method="post">
<label for="username">
Username:
<input type="text" name="Username" placeholder="Username must contain 8 to 20
characters"
pattern="^[a-zA-Z][a-zA-Z0-9-_.]{7,19}$" required="REQUIRED" />
</label>
<label for="password">
Password:
<input type="password" name="password" id="password" placeholder="Password
must contain 1 uppercase,
lowercase and number and more than 8 characters"
pattern="(?=^.{8,}$)((?=.*d)|(?=.*W+))(?![.n])(?=.*[A-Z])(?=.*[a-z]).*$"
required="required" />
</label>
<br><br>
<Button type="submit">Sign in</button>
<br>
<br>
<sup>*</sup>Username must contain 8 to 20 characters
<br>
<sup>*</sup>Password must contain more than 8 characters, 1 uppercase, lowercase
and number
</form>
</body>
</html>](https://image.slidesharecdn.com/webtechnology-150419070344-conversion-gate01/75/Web-technology-10-2048.jpg)

![Program 6
Implement and load image in an html page.
<html>
<body>
<form action="" method="post" enctype="multipart/form-data">
Select image to upload:
<div class="info">
<input type="file" id="files" />
<output id="list"></output>
<script>
function handleFileSelect(evt)
{
var files = evt.target.files;
var f = files[0];
var reader = new FileReader();
reader.onload = (function(theFile)
{
return function(e)
{
document.getElementById('list').innerHTML = ['<img src="', e.target.result,'" title="',
theFile.name, '" width="200" />'].join('');
};
})(f);
reader.readAsDataURL(f);
}
document.getElementById('files').addEventListener('change', handleFileSelect, false);
</script>
</div>
<input type="submit" value="Upload Image" name="submit">
</form>
</body>
</html>](https://image.slidesharecdn.com/webtechnology-150419070344-conversion-gate01/75/Web-technology-12-2048.jpg)



![Program 8
Insert a node & attribute in html page to DOM.
<html>
<head>
<style>.democlass{color:red;}</style>
</head>
<body>
<ul id="myList">
<li>Coffee</li>
<li>Tea</li>
</ul>
<p>Click the button to insert an item to the list.</p>
<button onclick="myFunction()">Click</button>
<script>
function myFunction() {
document.getElementsByTagName("LI")[0].setAttribute("class", "democlass");
var newItem = document.createElement("LI");
var textnode = document.createTextNode("Water");
newItem.appendChild(textnode);
var list = document.getElementById("myList");
list.insertBefore(newItem, list.childNodes[0]);
}
</script>
</body>
</html>](https://image.slidesharecdn.com/webtechnology-150419070344-conversion-gate01/75/Web-technology-16-2048.jpg)