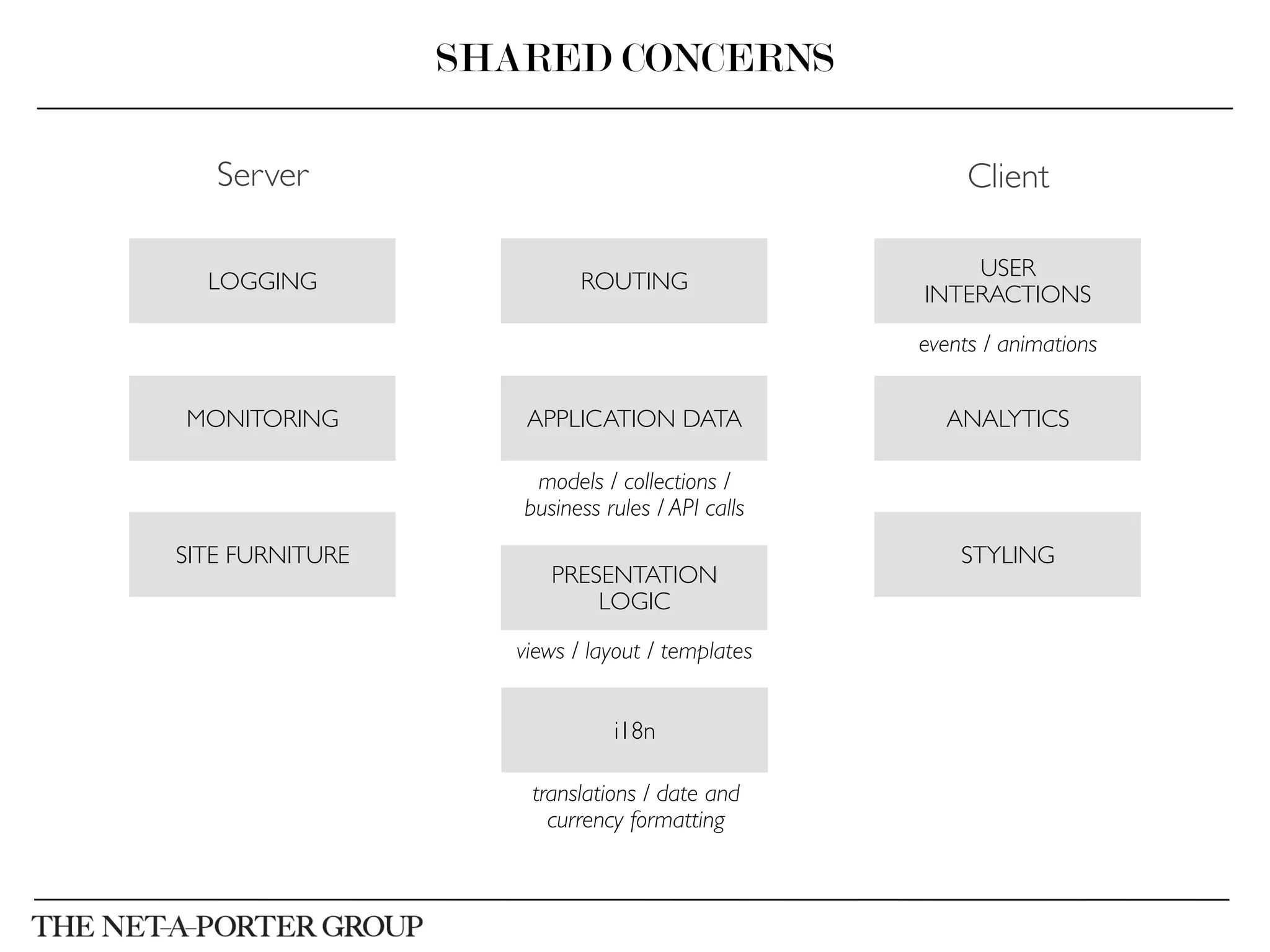
This document discusses server and client rendering of single page applications. It outlines a wish list tool that was built to track products, receive alerts, and share lists. The goals are to improve the UI, separate the wish list into microservices, and update the frontend using modern frameworks. Shared rendering concerns between server and client are discussed, along with an architecture using Node.js, Express, Backbone, Handlebars and other technologies. Challenges with routing, data fetching, caching and other areas are covered, as well as potential solutions like React and Rendr. Overall it was found to be worthwhile but still immature, requiring better frameworks.















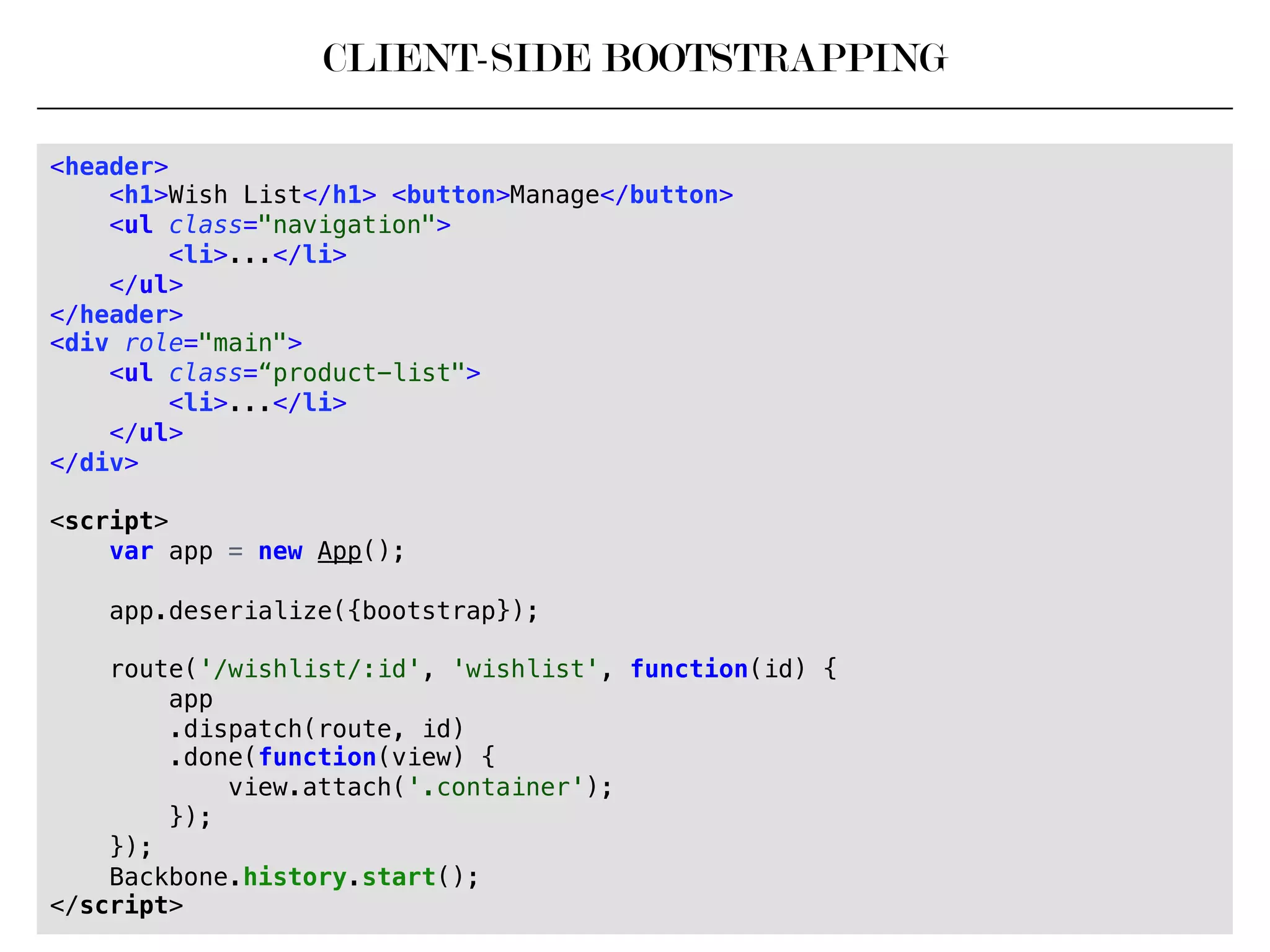
![WISH LIST CONTROLLER
route('/wishlist/:id', 'wishlist', function(id) {!
var app = this, api = app.wishlistApi;!
!
var allWishlists = api.getAllWishlists(),!
wishlist = api.getWishlist(id),!
allWishlistItems = api.getAllWishlistItems(id);!
!
var productList = new ProductListView({!
collection: allWishlistItems!
}),!
navigation = new NavigationView({!
model: wishlist,!
collection: allWishlists!
});!
mainView = new MainView({!
model: wishlist,!
views: {!
'append header': navigation,!
'inner [role=main]': productList!
}!
});!
!
return mainView.ready().then(function() {!
return mainView;!
});!
});!](https://image.slidesharecdn.com/wps-server-client-rendering-140528183617-phpapp01/75/Server-and-client-rendering-of-single-page-apps-16-2048.jpg)