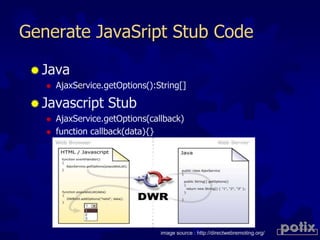
Embed presentation




























































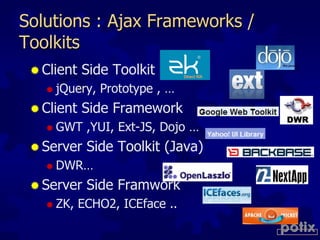
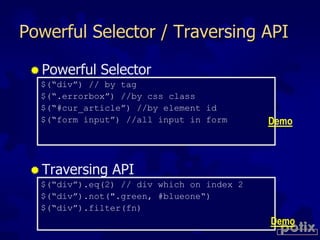
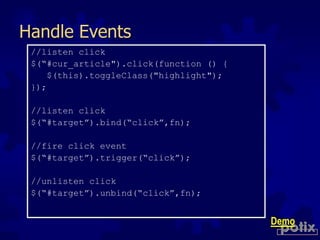
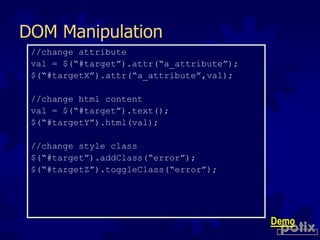
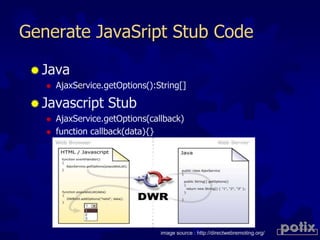
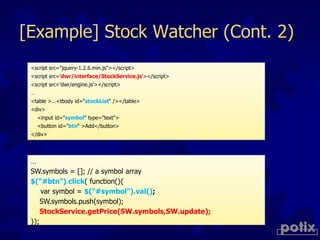
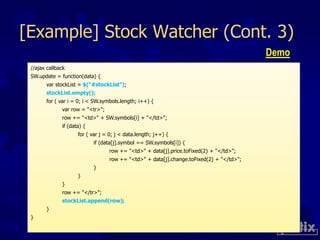
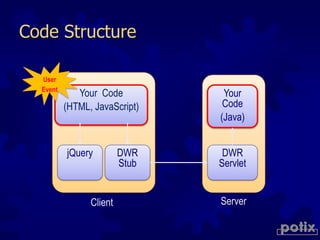
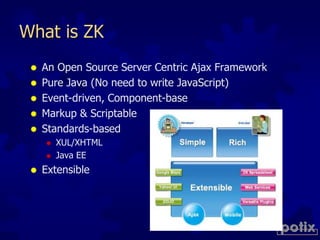
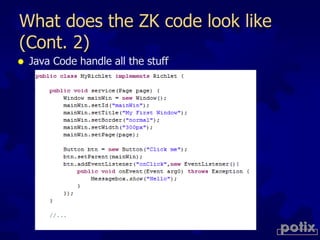
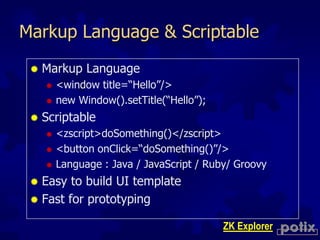
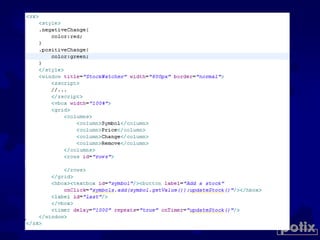
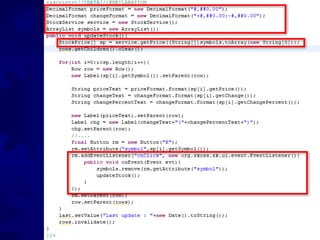
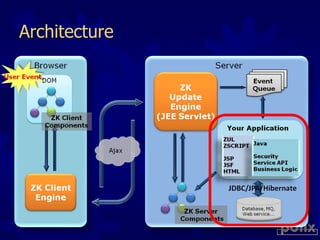
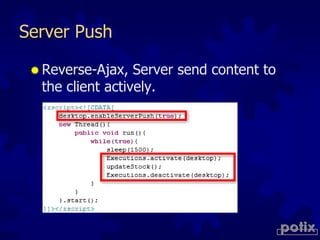
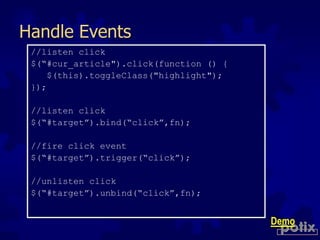
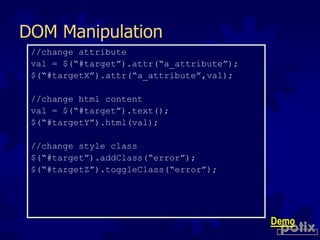
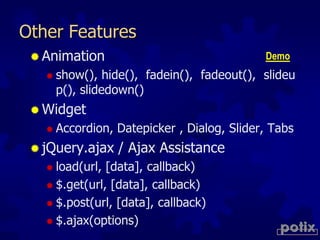
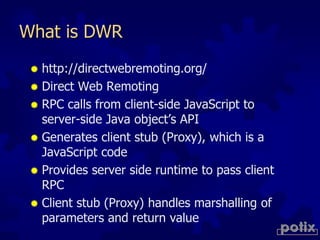
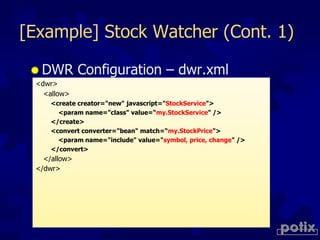
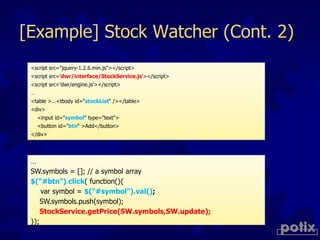
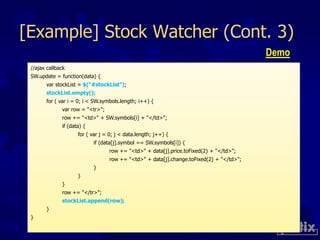
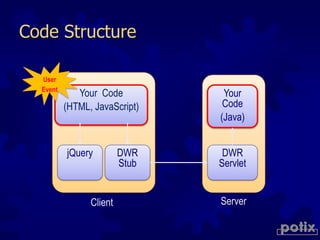
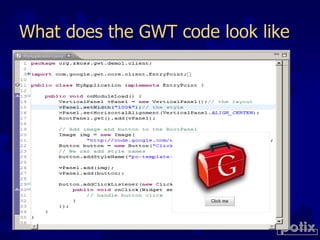
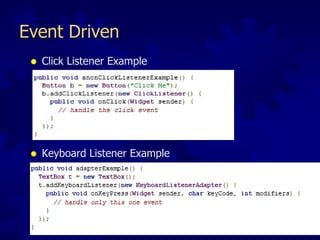
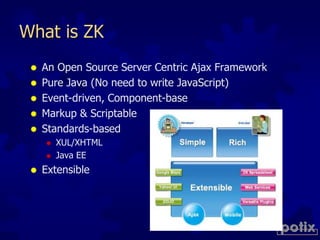
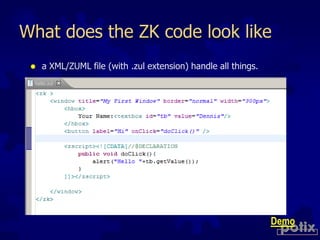
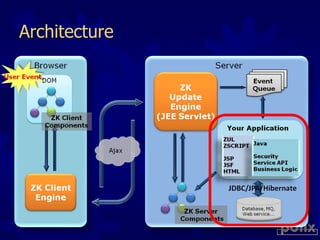
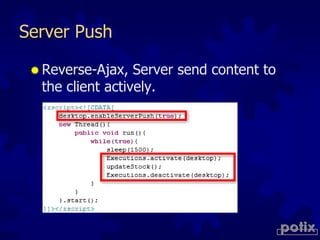
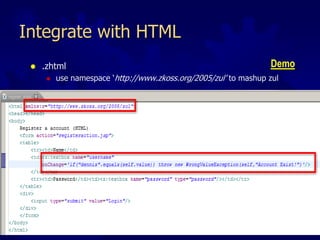
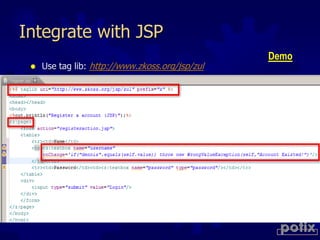
This document provides an overview of various open source Ajax solutions including jQuery + DWR, GWT, and ZK. jQuery is a JavaScript library that simplifies DOM manipulation and AJAX requests. DWR allows making remote procedure calls from JavaScript to Java. GWT compiles Java code to JavaScript and supports component-based development. ZK is a server-centric framework that uses XML markup and allows building rich web applications in pure Java without writing JavaScript.