The document discusses improving accessibility in jQuery applications, focusing on ARIA implementation, keyboard navigation, and the importance of accommodating users with disabilities. It highlights challenges with dynamic HTML and provides solutions for creating accessible user interfaces using standard coding practices. Additionally, it introduces resources and community support for enhancing accessibility in web projects.

















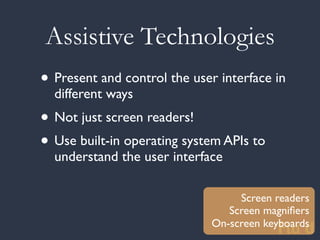
![Adding ARIA in Code
// Identify the container as a list of tabs.
that.tabContainer.attr("role", "tablist");
// Give each tab the "tab" role.
that.tabs.attr("role", "tab");
// Give each panel the appropriate role, that.panels.attr("role",
"tabpanel");
that.panels.each(function (idx, panel) {
var tabForPanel = that.tabs.eq(idx);
// Relate the panel to the tab that labels it.
$(panel).attr("aria-labelledby", tabForPanel[0].id);
});](https://image.slidesharecdn.com/makingyourjquerypluginsmoreaccessible-110109204716-phpapp01/85/Making-your-jQuery-Plugins-More-Accessible-18-320.jpg)