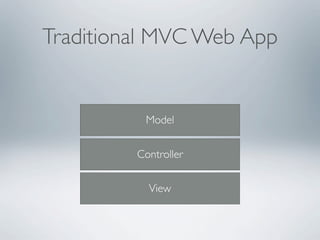
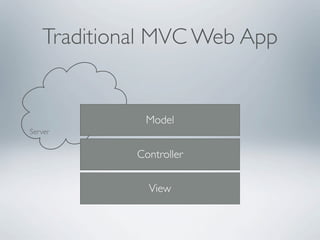
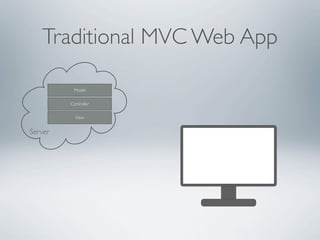
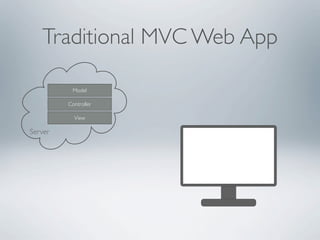
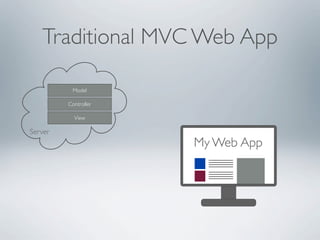
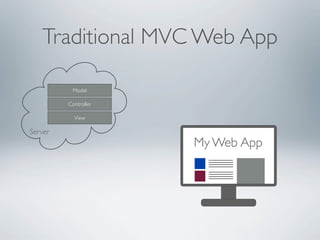
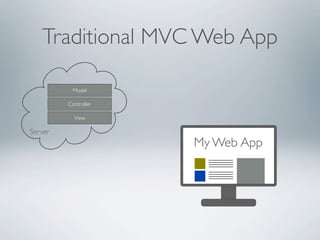
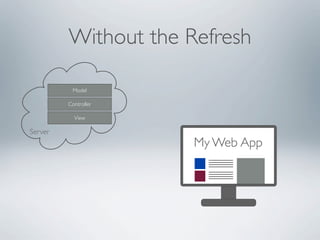
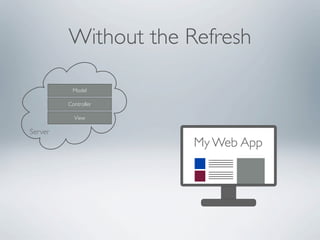
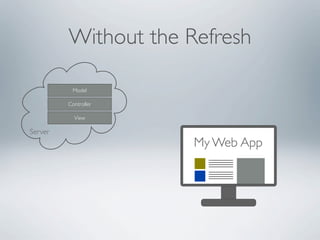
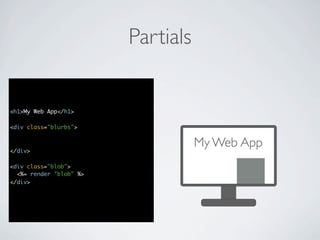
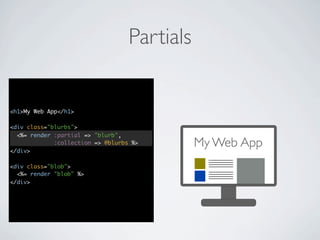
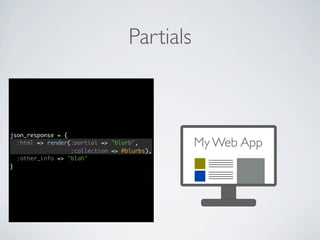
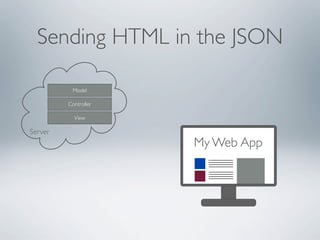
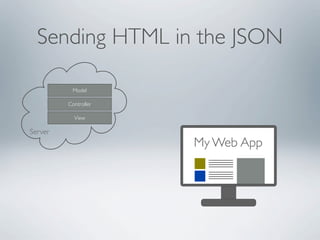
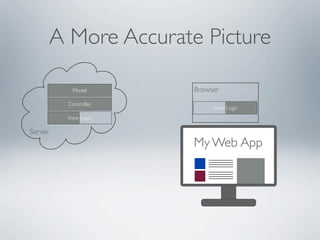
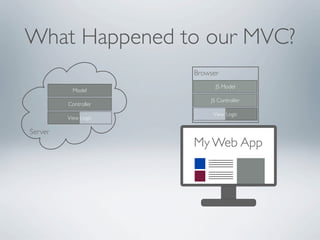
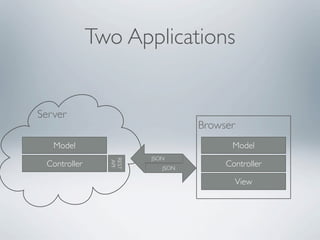
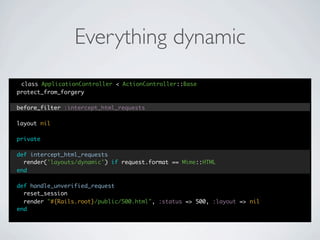
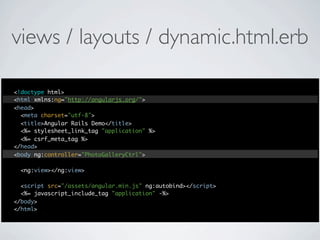
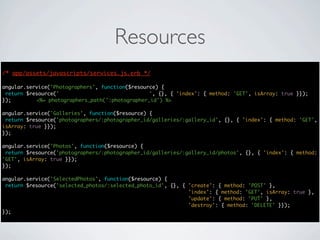
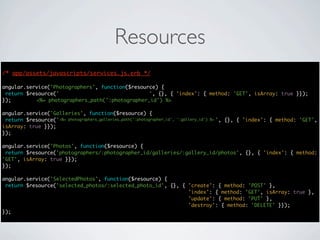
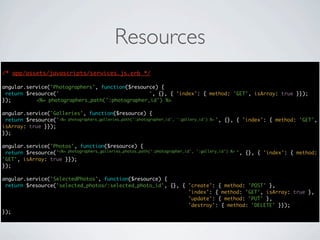
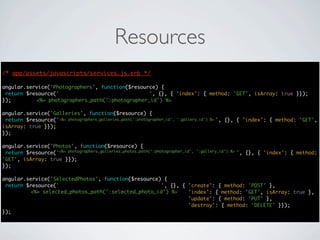
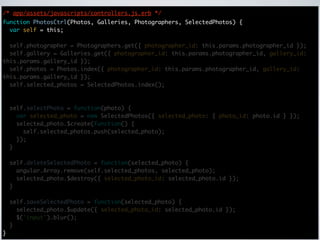
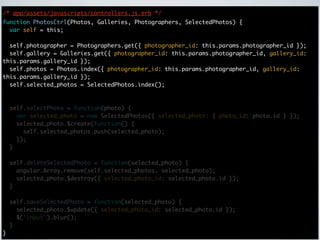
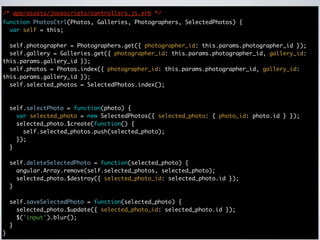
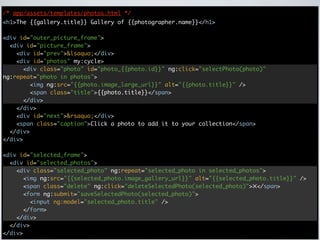
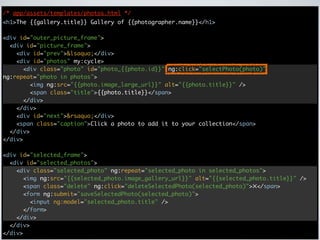
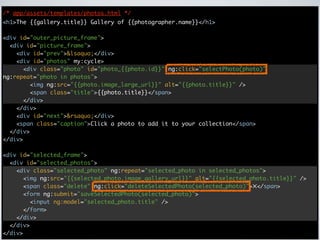
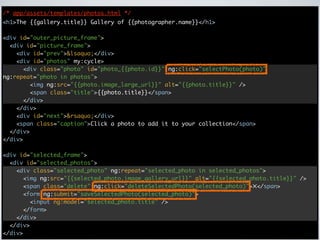
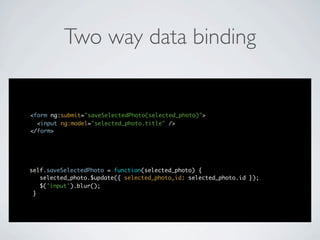
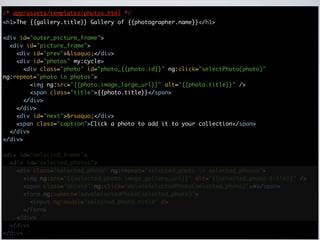
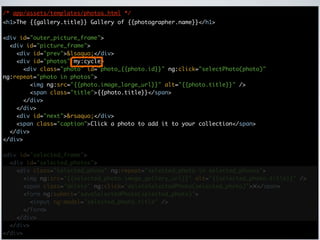
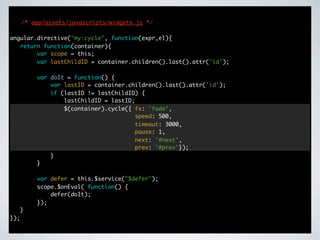
The document discusses the implementation of JavaScript frameworks like AngularJS and Backbone.js in building well-architected, immersive web applications. It addresses issues in traditional MVC web apps and the need for better decoupling between the front-end and back-end components. The document provides examples of code structure, service definitions, and testing strategies to enhance application effectiveness and maintainability.