This document discusses TypeScript and its advantages over JavaScript. TypeScript is a superset of JavaScript that adds type safety and catches errors earlier. It allows for static and strong typing through features like type inference, interfaces, and unions. While TypeScript adds complexity, it encourages cleaner code and helps catch bugs earlier by validating types. The document provides examples of basic types, interfaces, type aliases, and how to add typing to React components. Overall, the document presents a positive case for learning TypeScript despite initial costs in order to write better code.










![TYPESCRIPT IS AWESOME
BASIC TYPES
Number - let speed: number = 60;
String - let name: string = ‘Keith’;
Array - let list: Array<string> = [‘1’, ‘2’, ‘3’]; let list: number[ ] = [1, 2, 3];
Tuple - let menuItem: [string, number] = [‘Lasagna’, 14.99];
Enum -
enum Success {
No = 0,
Yes = 1,
}
function respond (recipient: string, success: Success): void {
if (success) {
sendSuccessMessage(recipient);
} else {
sendFailureMessage(recipient);
}
}
respond(“Peter Gibbons”, Success.Yes);](https://image.slidesharecdn.com/typescriptisawesome-200108203517/85/Introduction-to-TypeScript-11-320.jpg)






![TYPESCRIPT IS AWESOME
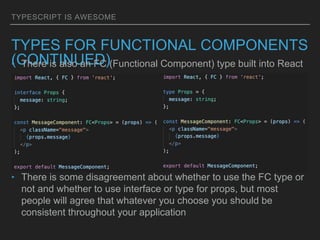
TYPES FOR FUNCTIONAL COMPONENTS
‣ State types are inferred when using useState
Example:
const [count, setCount] = useState(1);
setCount(2); // okay
setCount(‘3’) // not okay
‣ Props can be declared with either type or interface](https://image.slidesharecdn.com/typescriptisawesome-200108203517/85/Introduction-to-TypeScript-18-320.jpg)