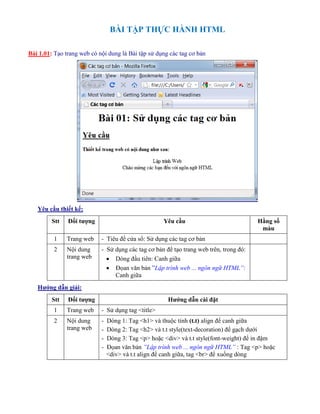
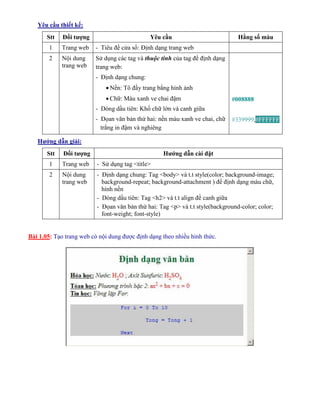
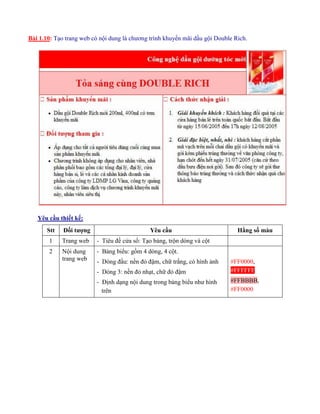
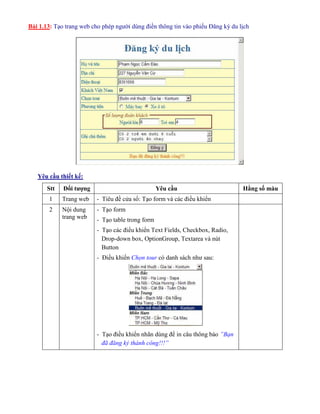
Tài liệu hướng dẫn tạo trang web với nội dung đa dạng, sử dụng các tag HTML cơ bản và thuộc tính định dạng. Các bài tập bao gồm việc định dạng văn bản, tạo bảng, hình ảnh, và form nhập liệu. Yêu cầu thiết kế cụ thể được đưa ra cho mỗi bài tập để nâng cao kỹ năng lập trình web.