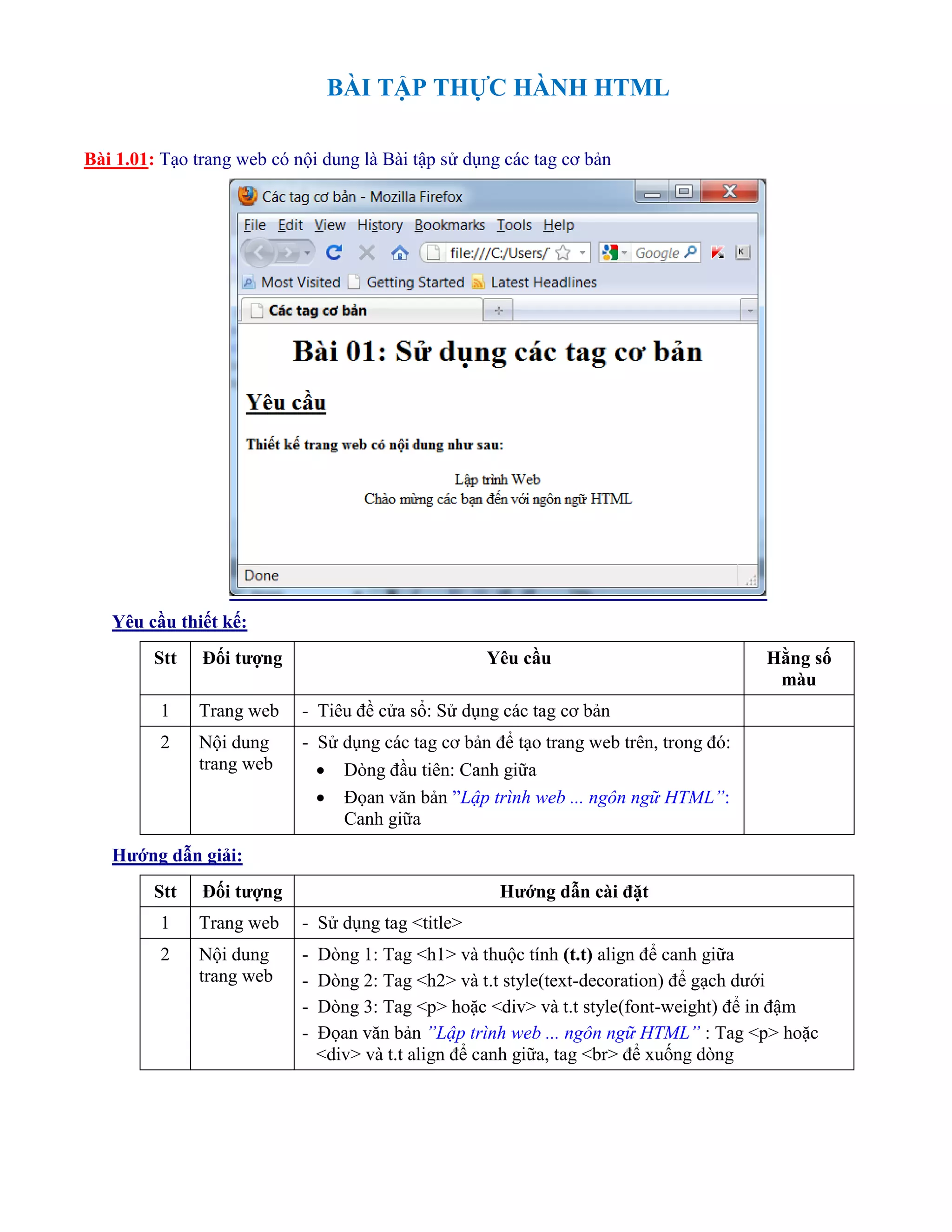
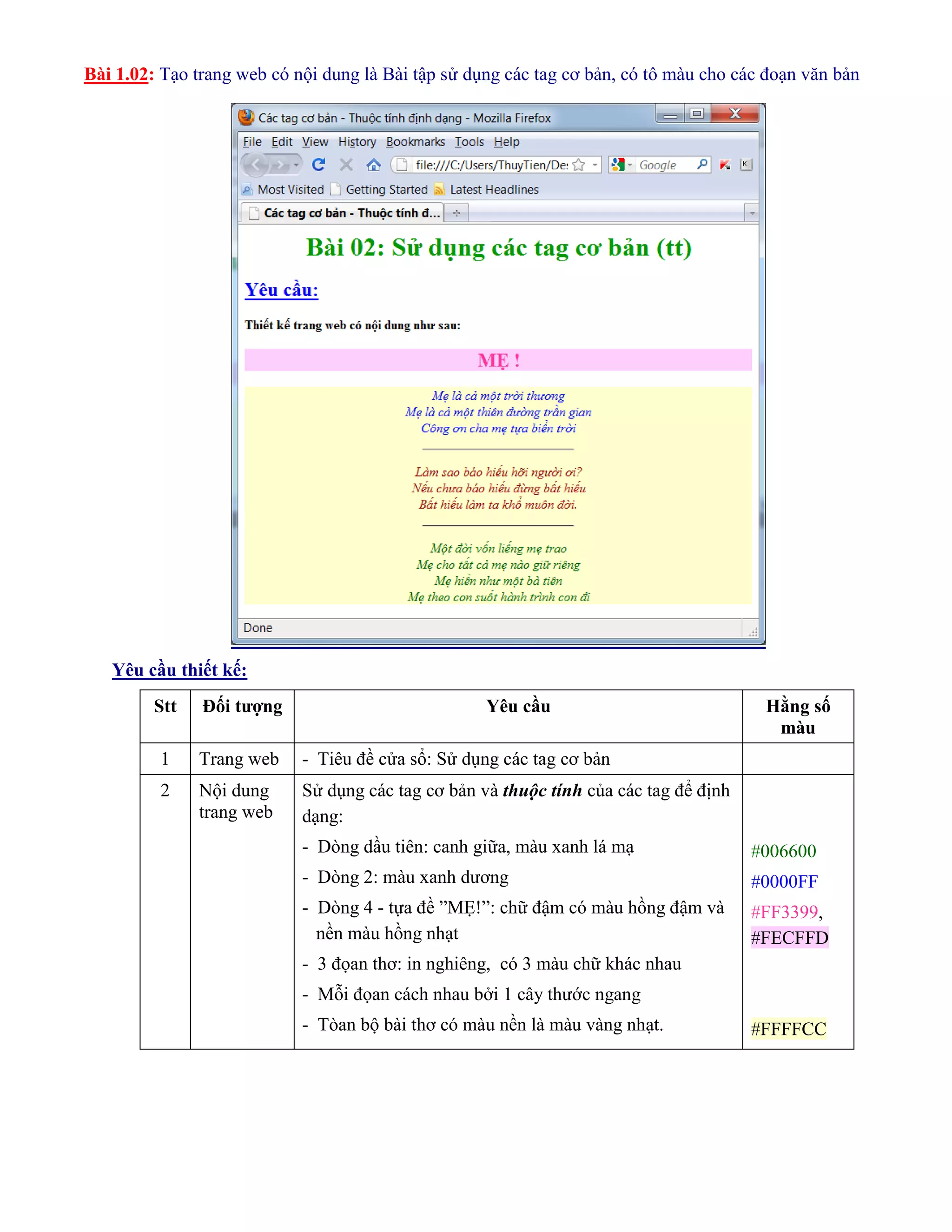
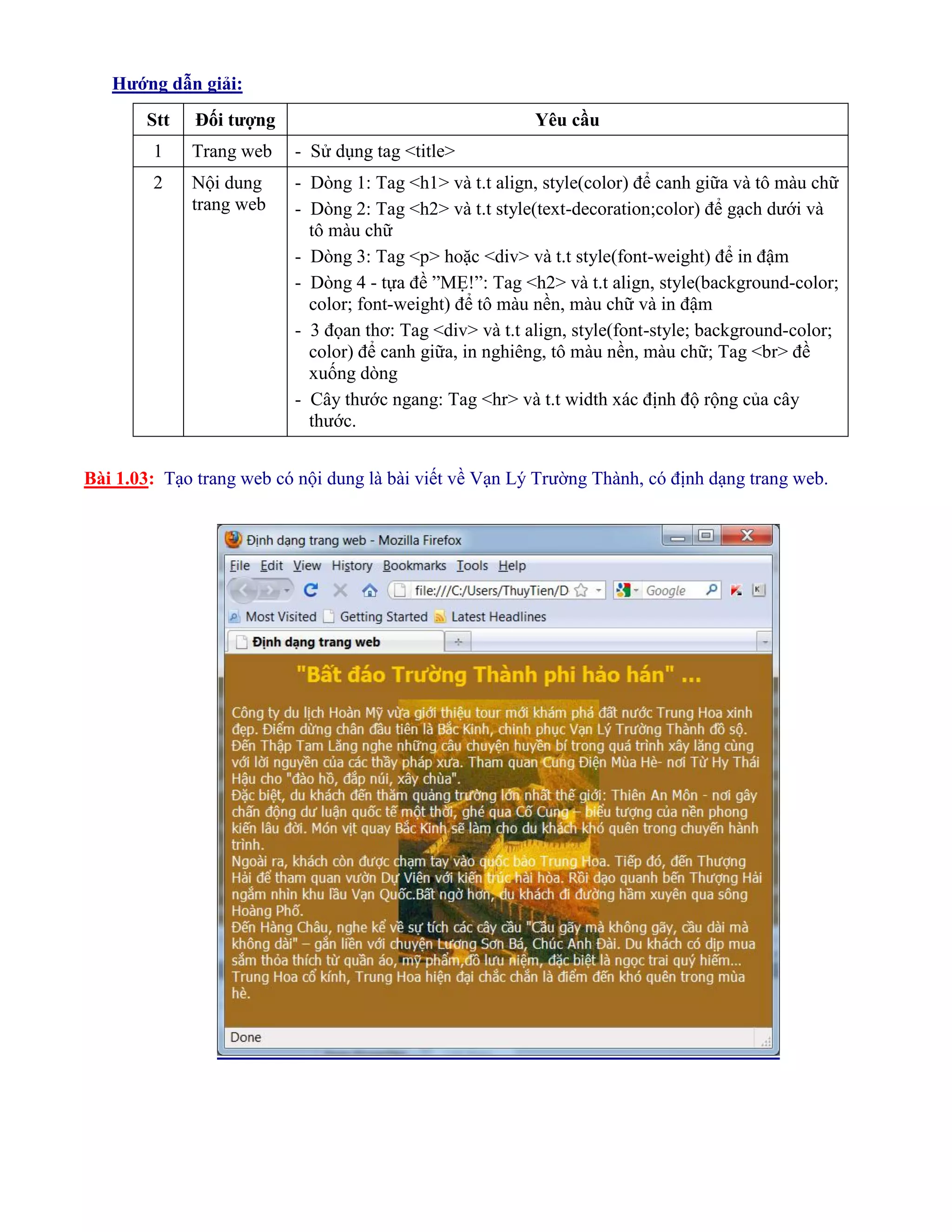
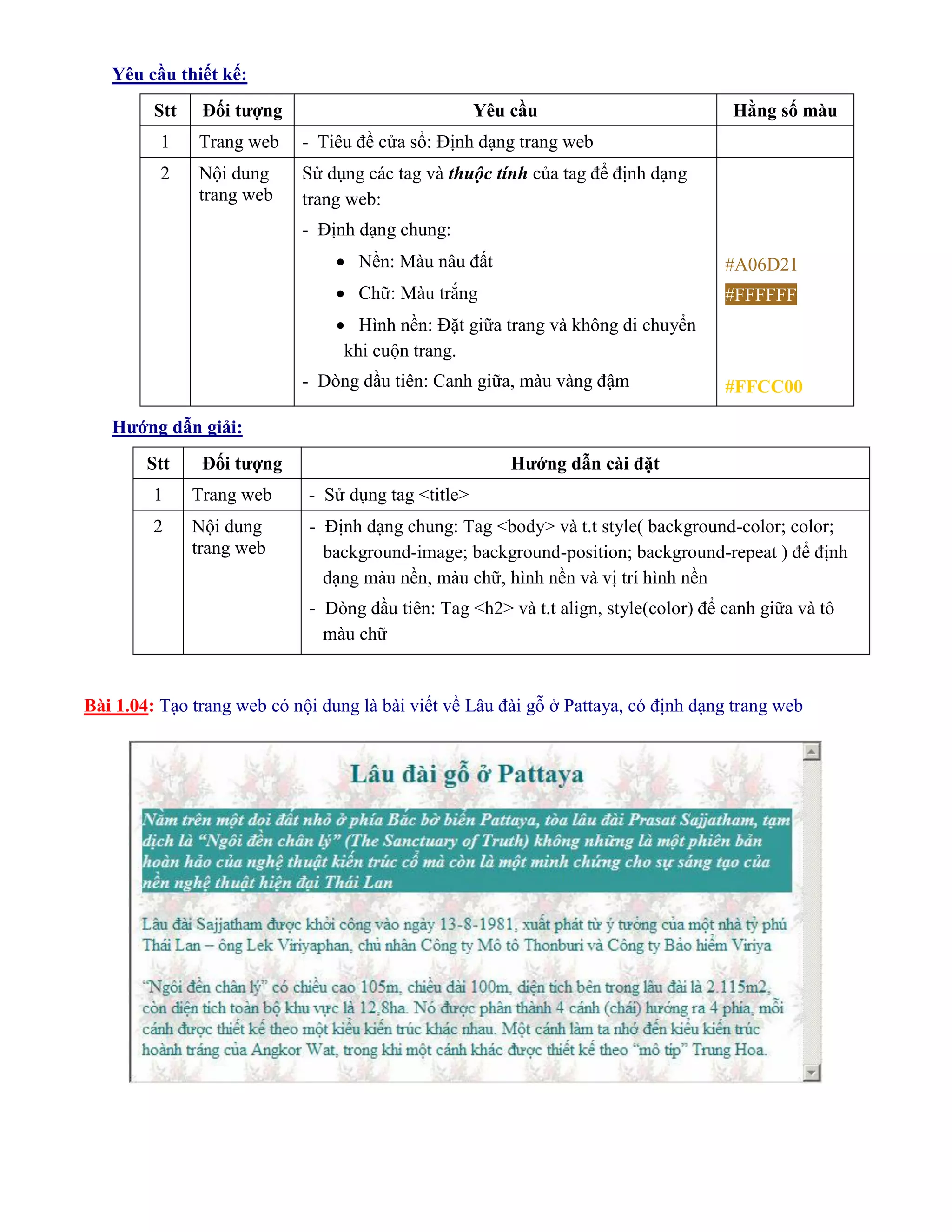
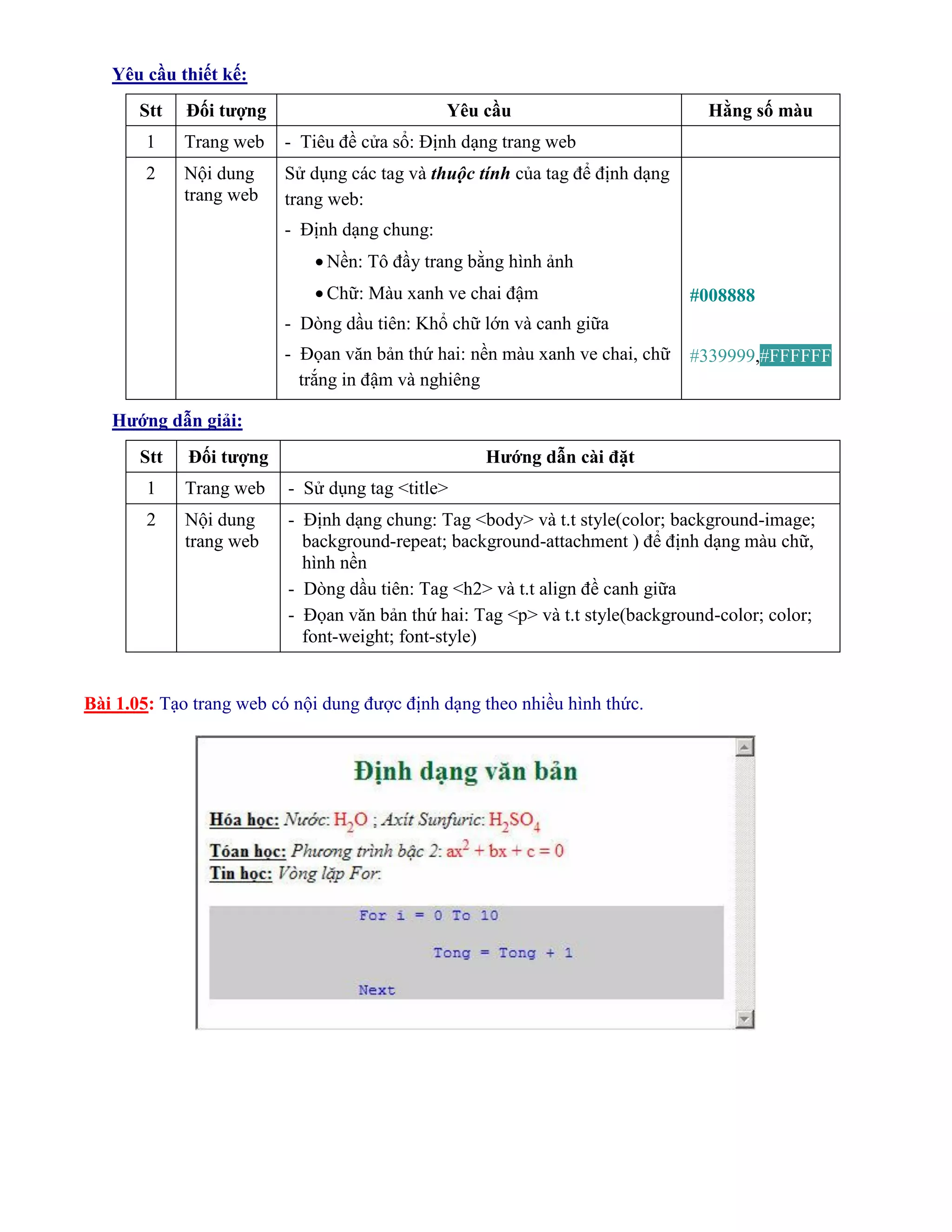
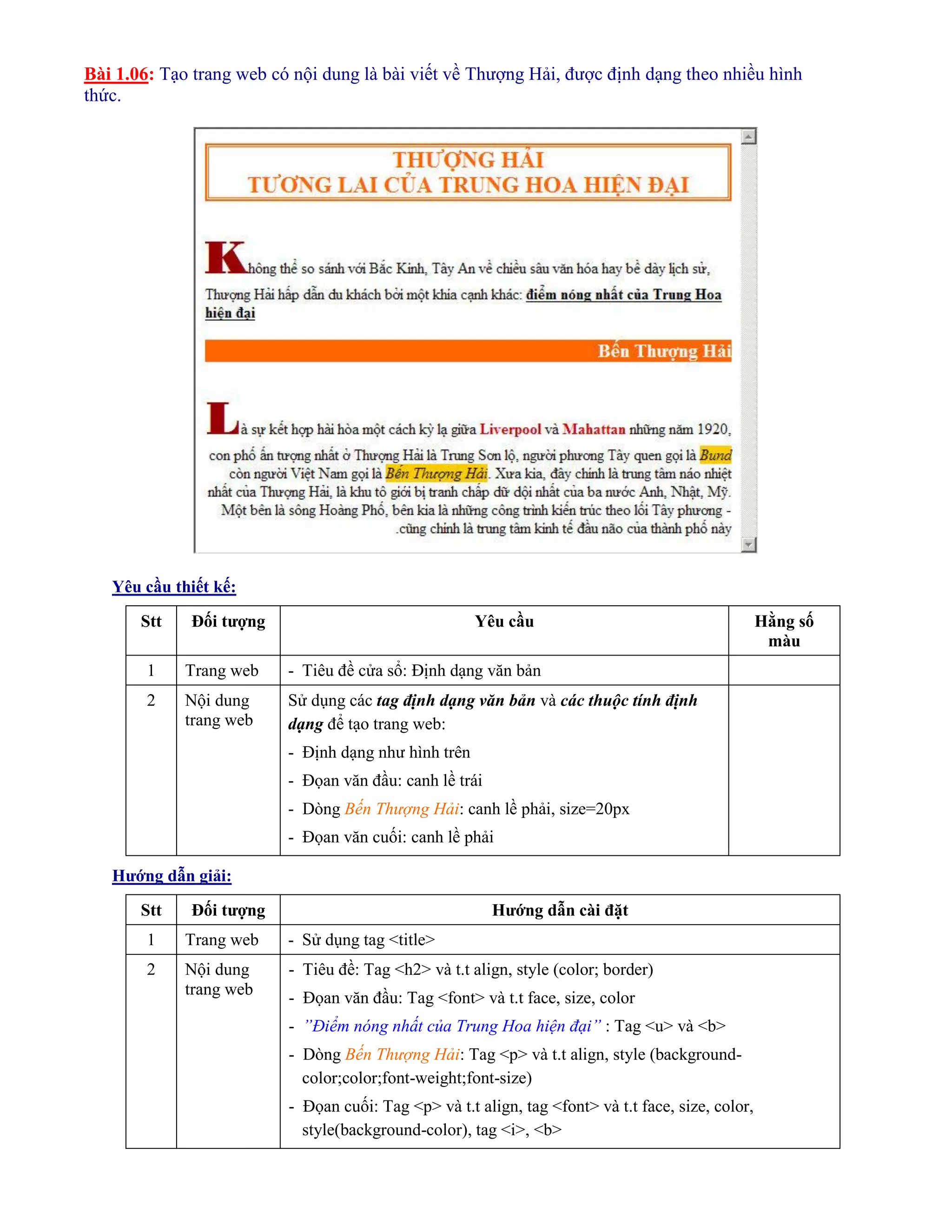
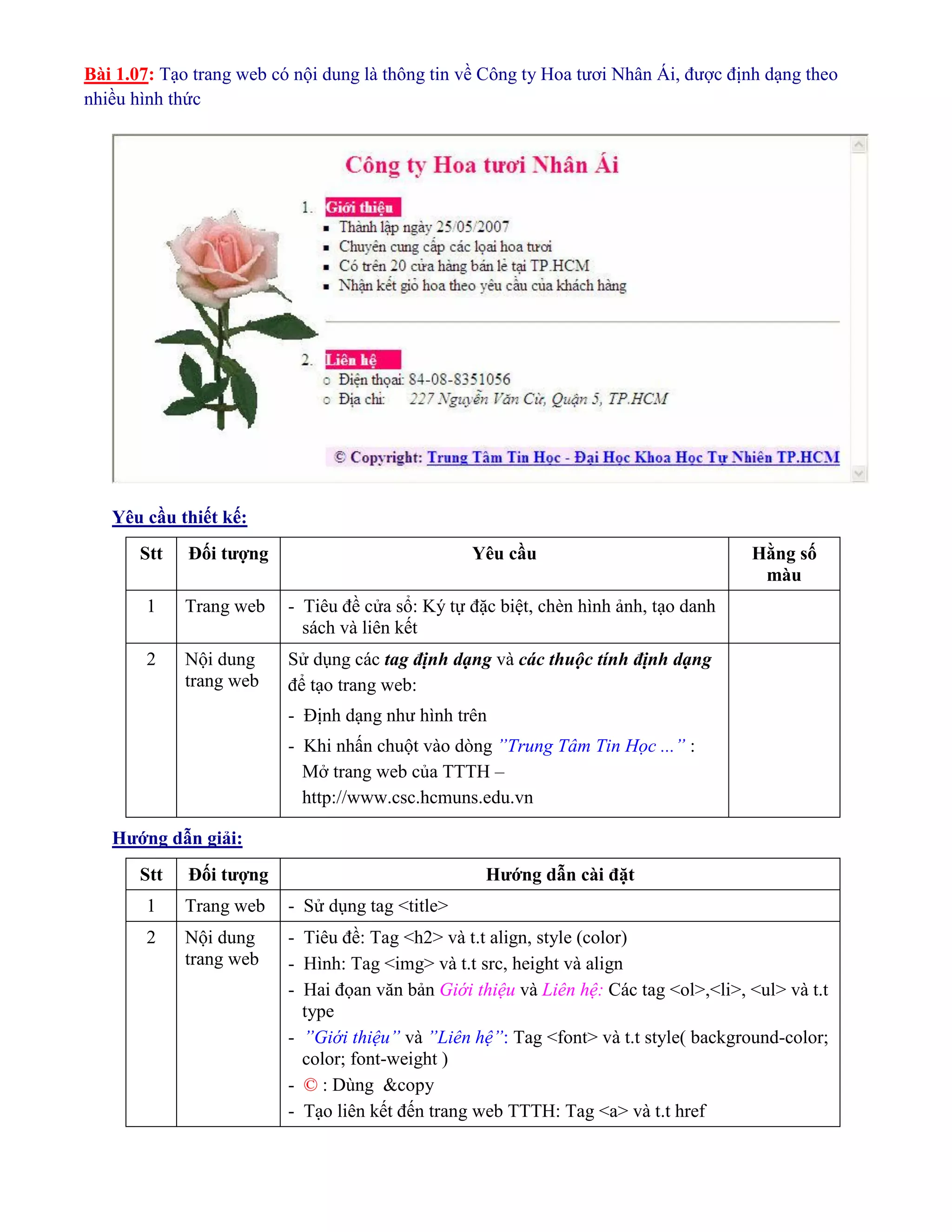
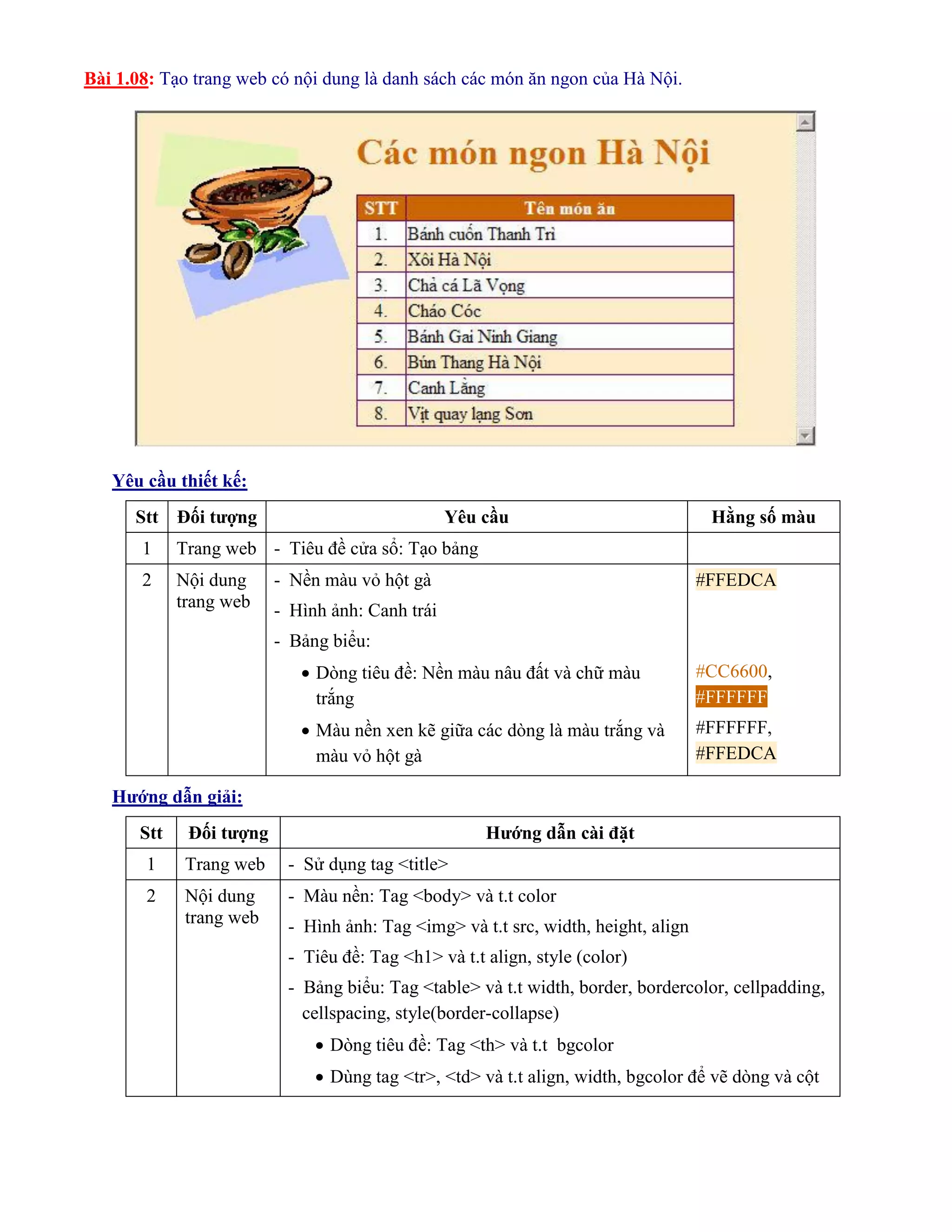
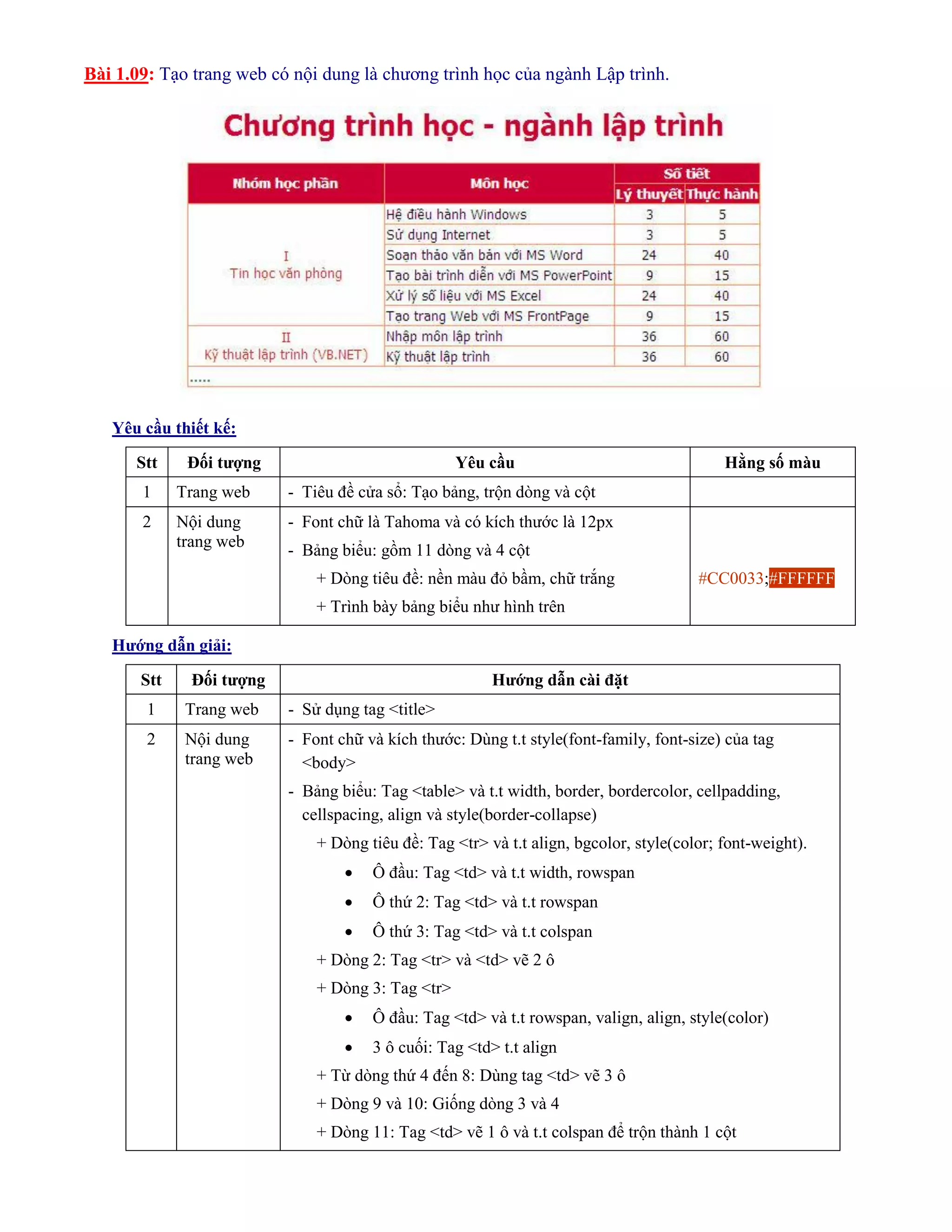
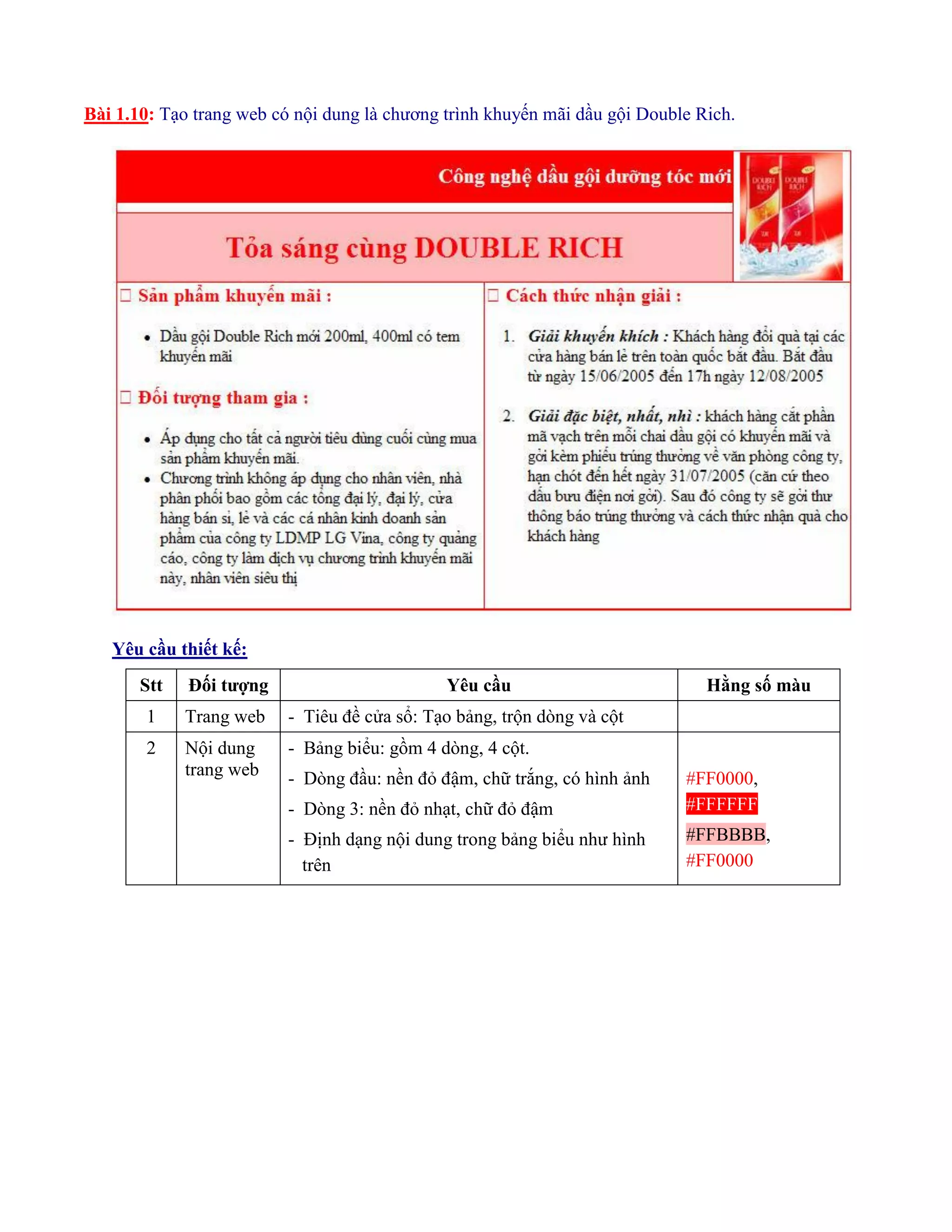
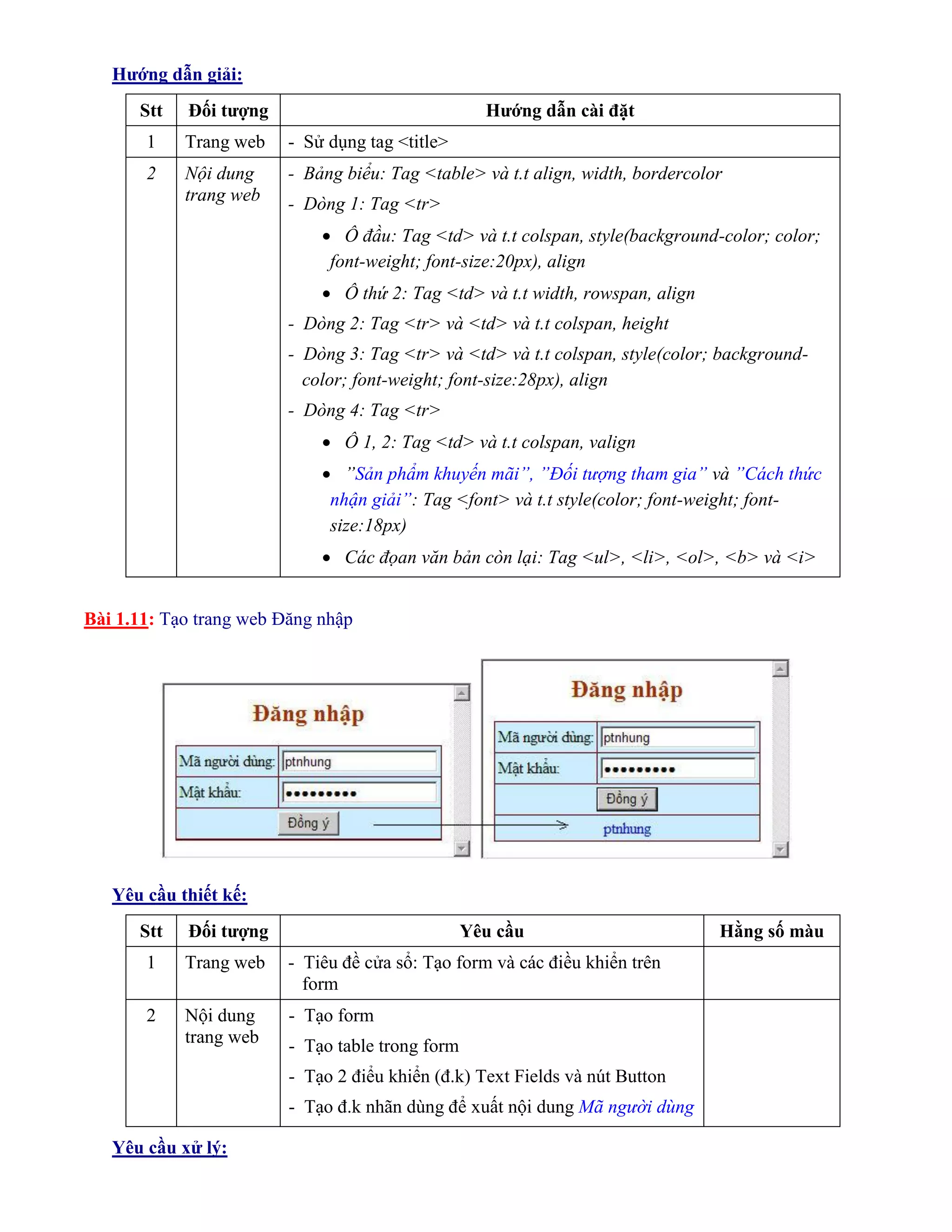
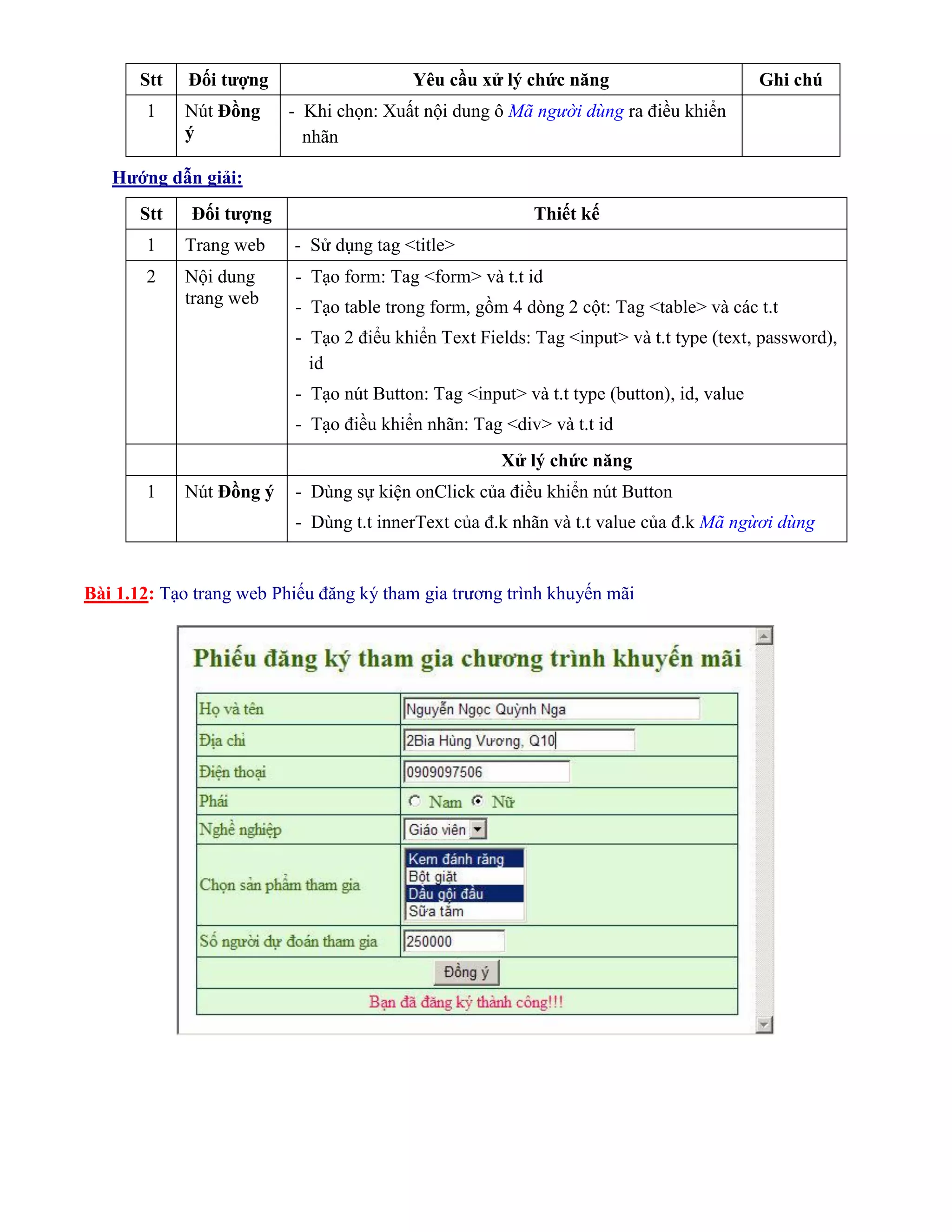
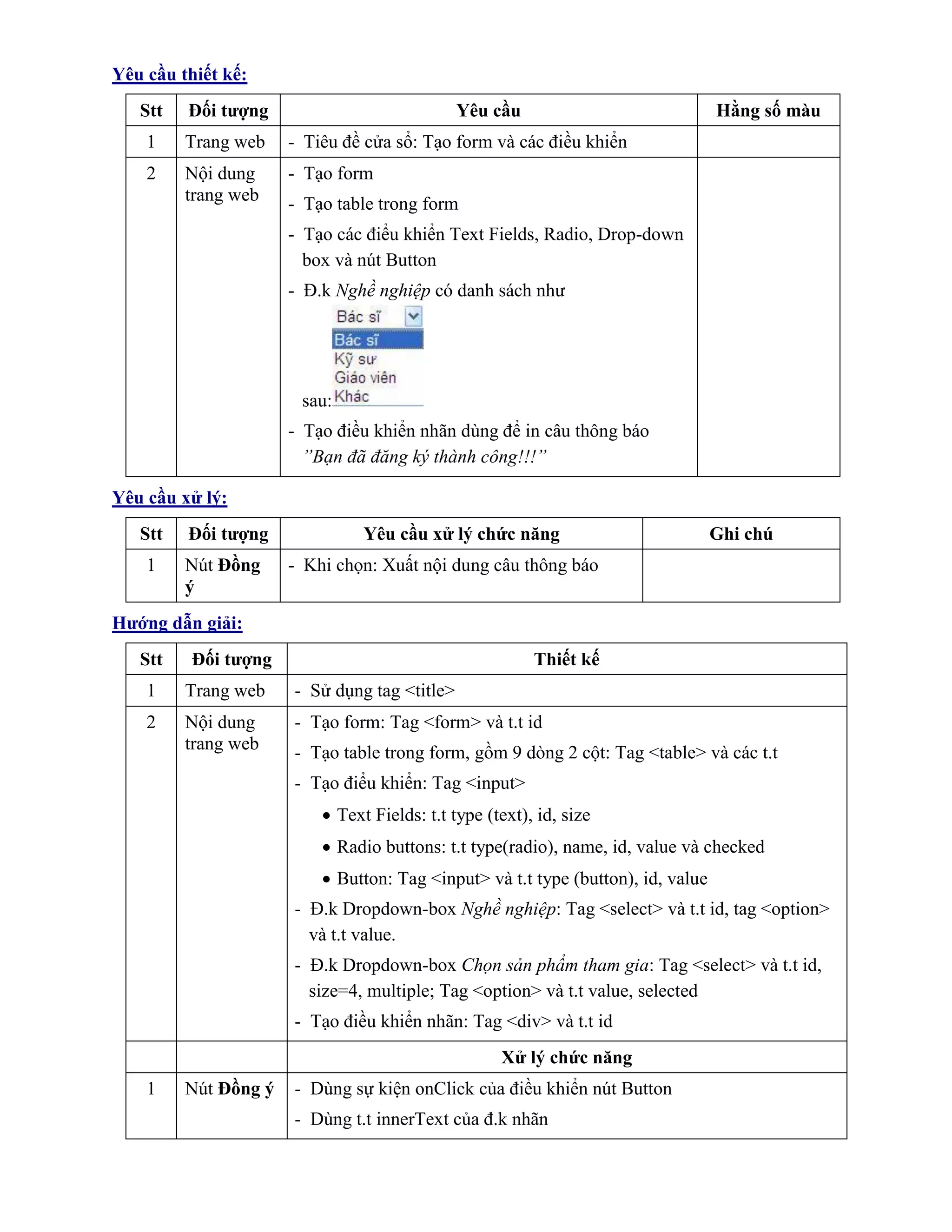
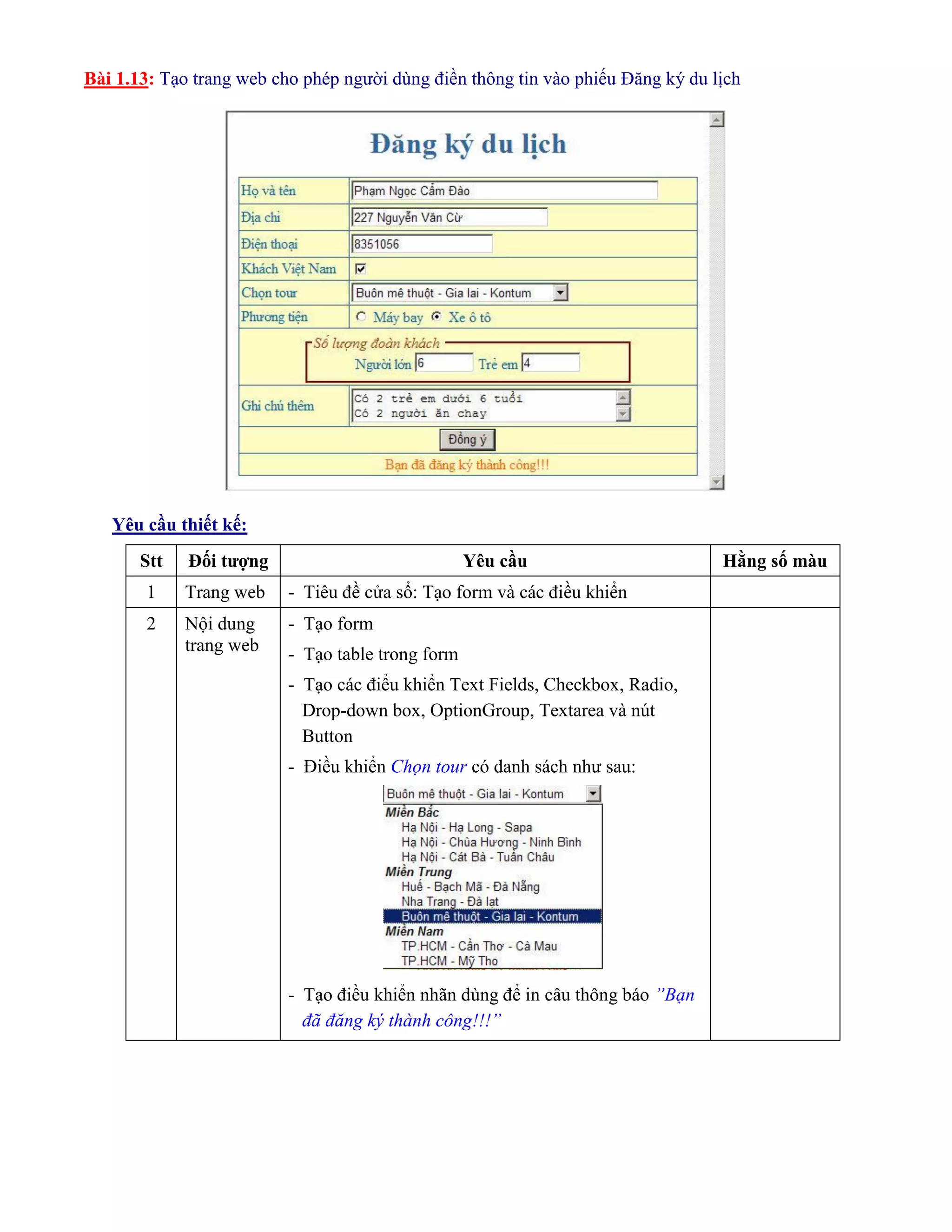
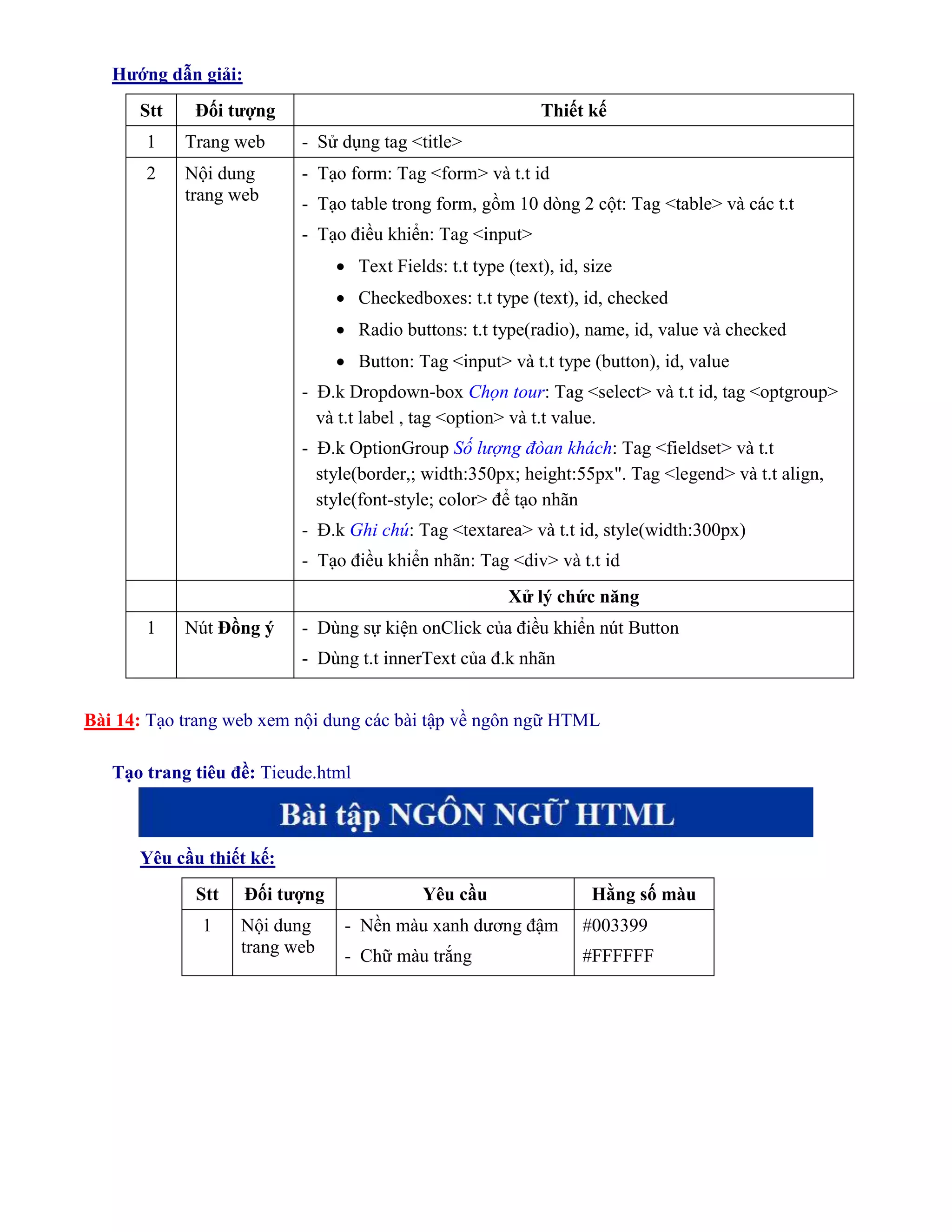
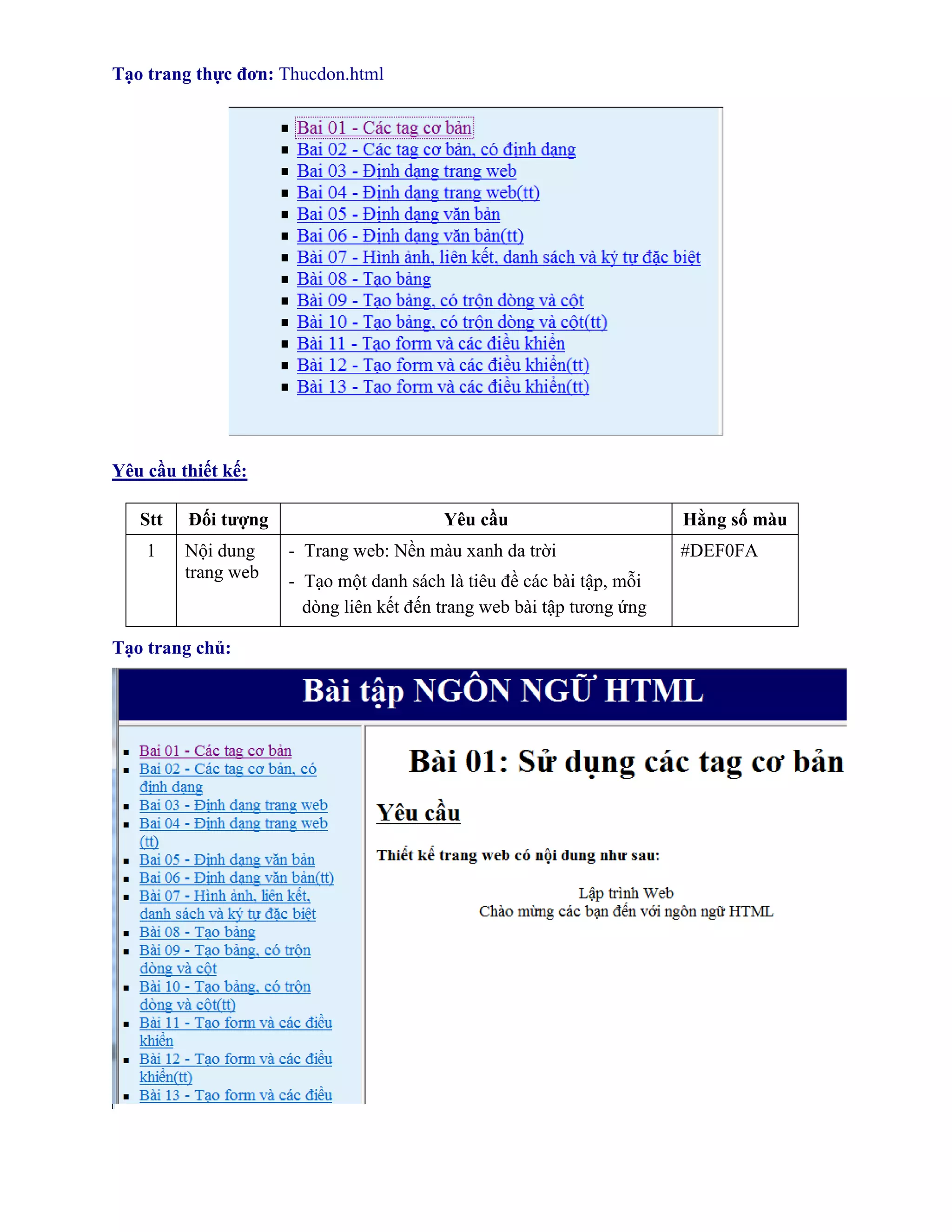
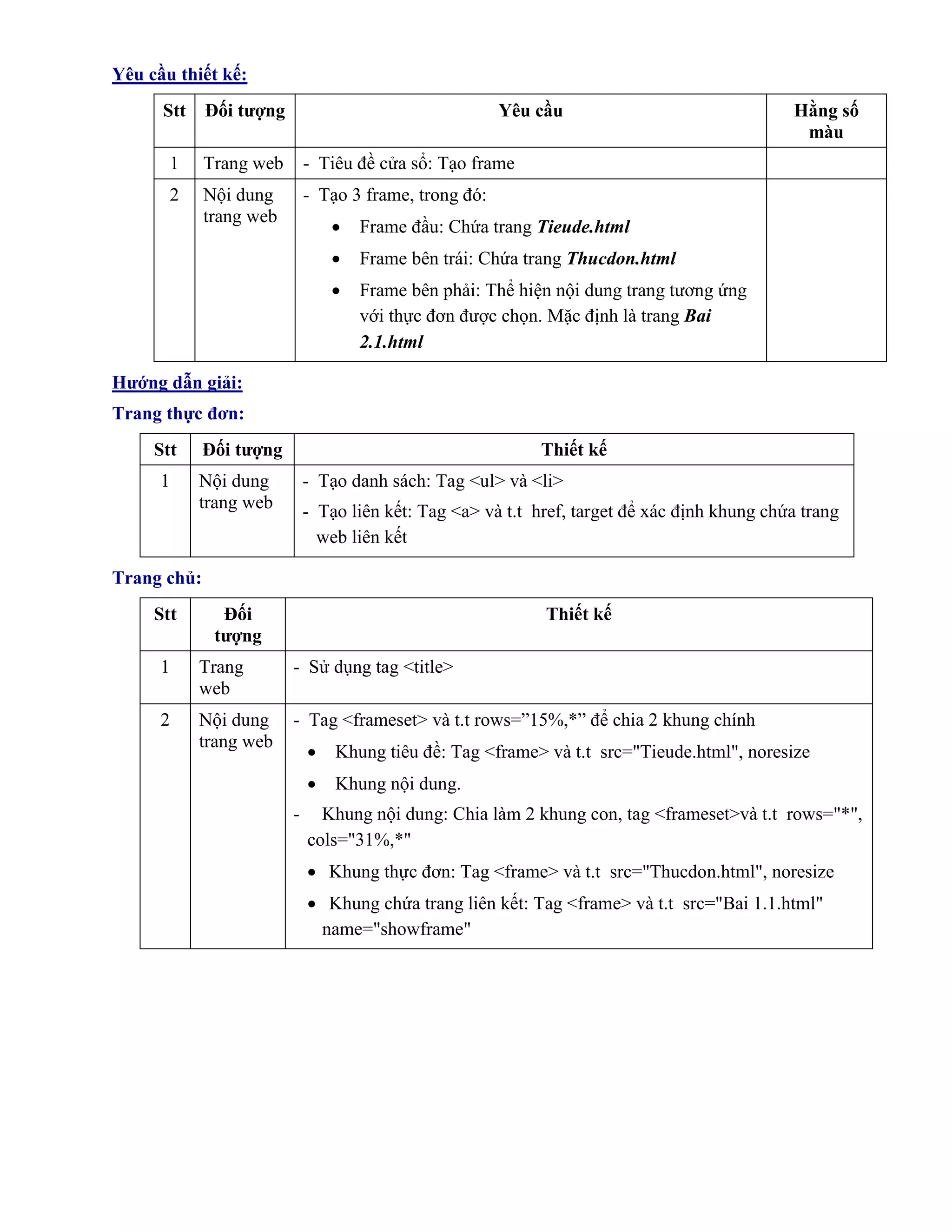
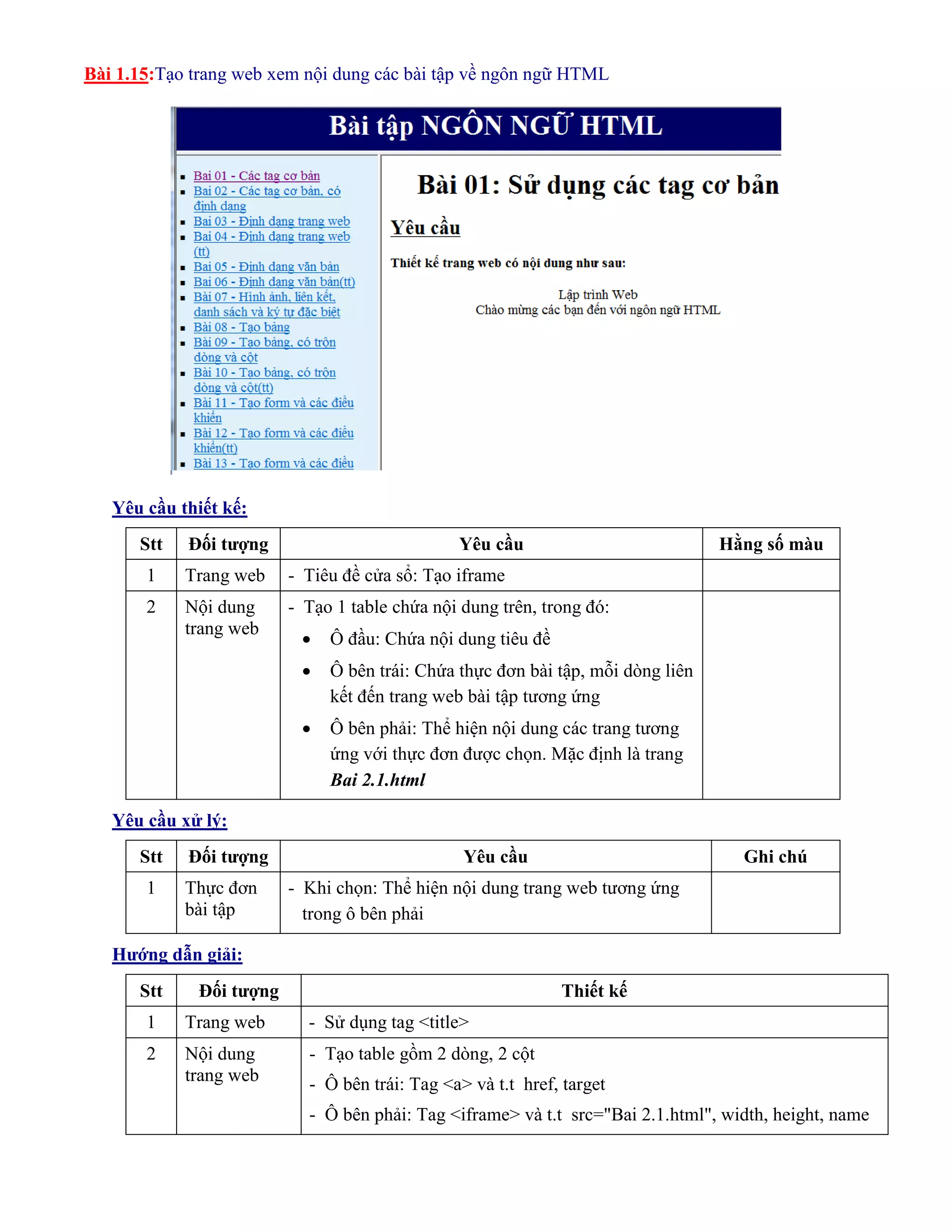
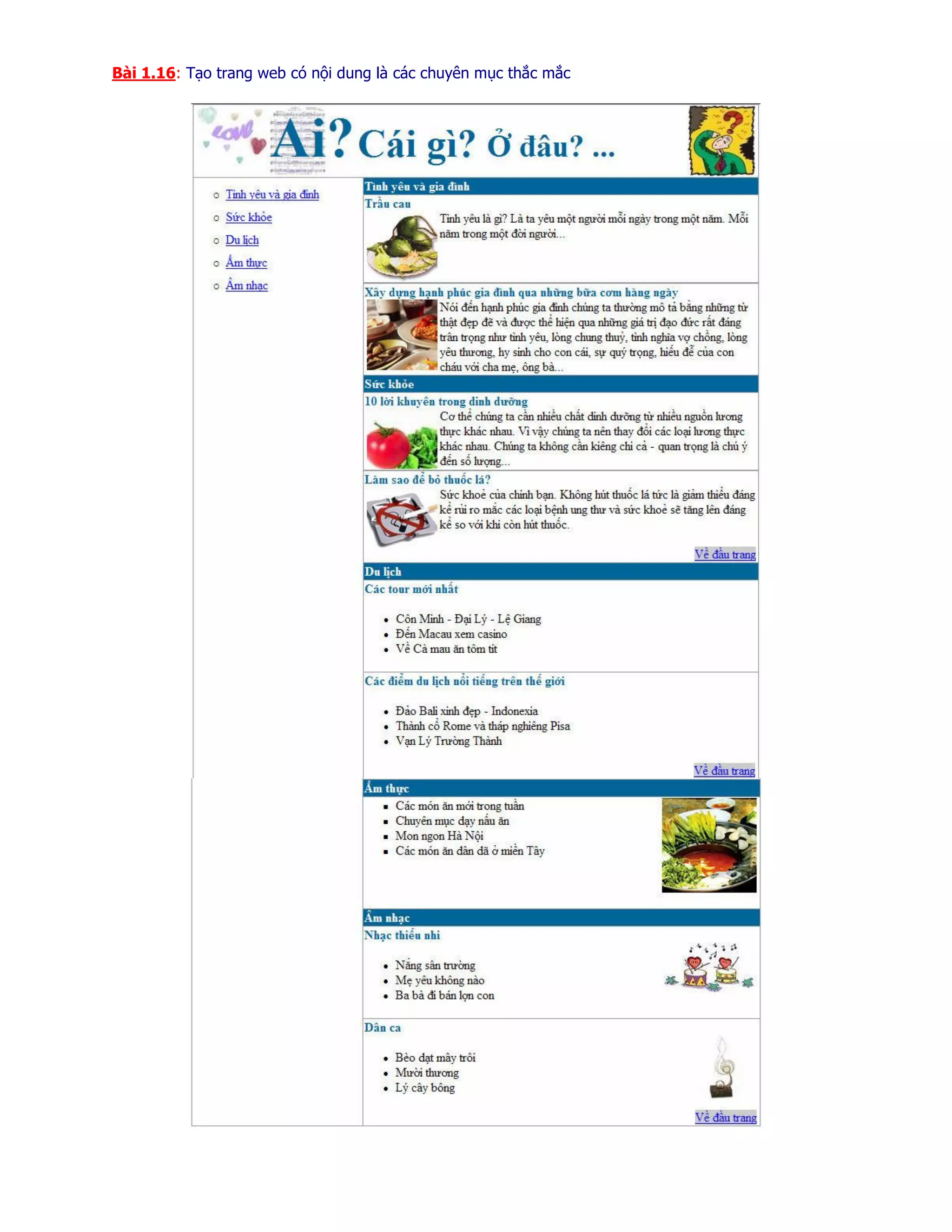
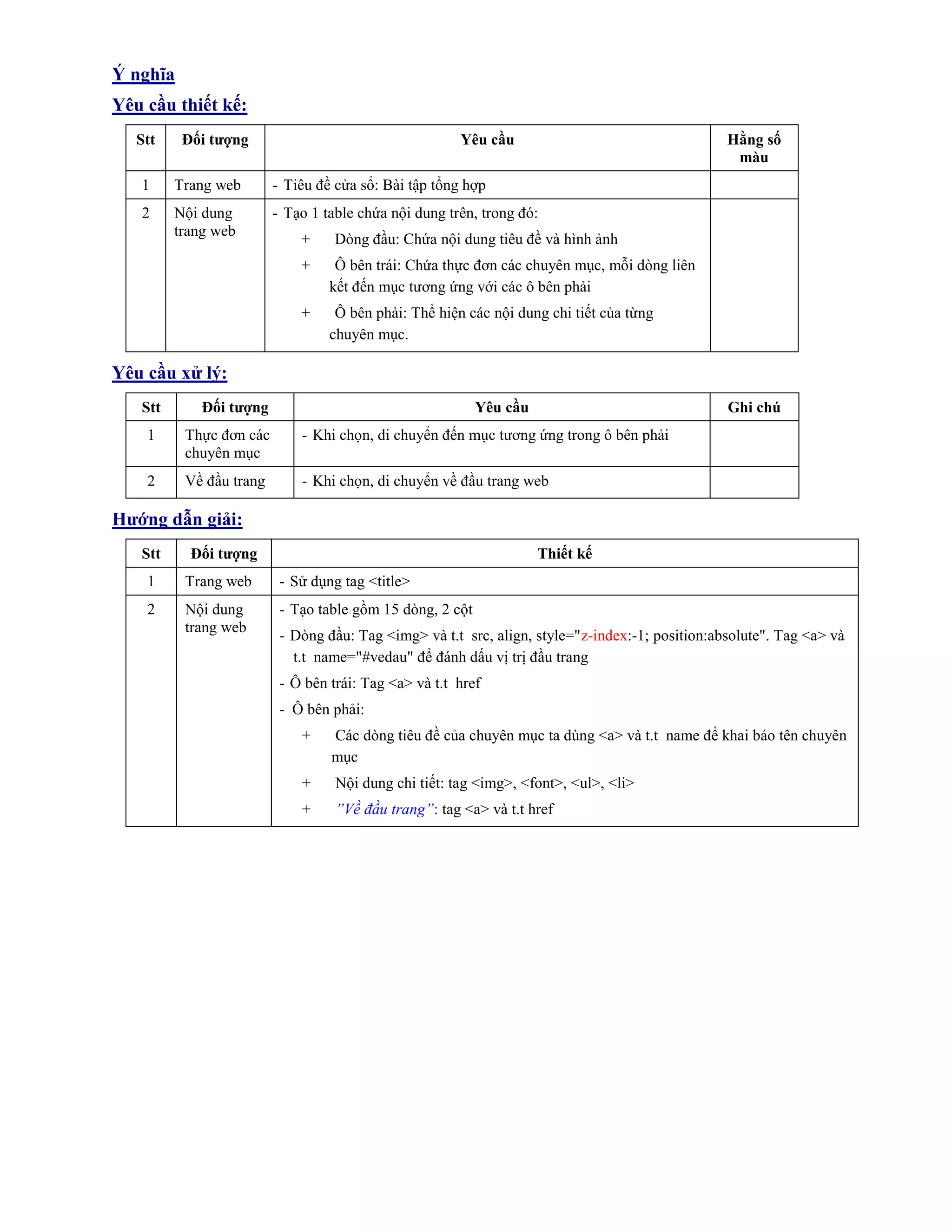
Tài liệu hướng dẫn tạo trang web đơn giản với nhiều bài tập sử dụng các tag HTML cơ bản. Mỗi bài tập tập trung vào các vấn đề như định dạng văn bản, tạo bảng, hình ảnh, và các điều khiển form. Các yêu cầu thiết kế chi tiết cụ thể cách sử dụng các tag HTML để tạo nội dung và định dạng trang web.