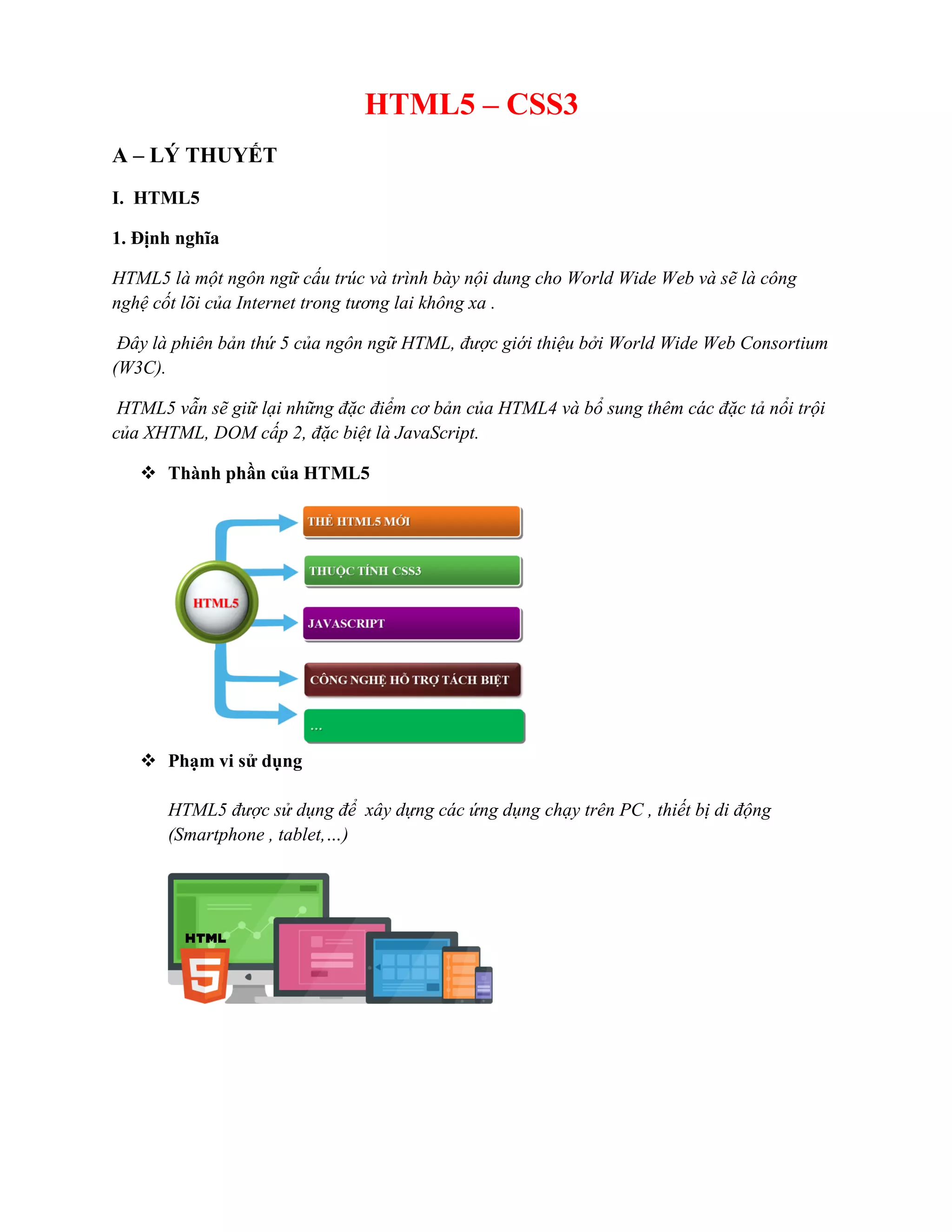
HTML5 là một ngôn ngữ cấu trúc và trình bày nội dung cho web, cung cấp các thẻ mới như <header>, <nav>, <section>, <article>, <aside>, <footer> để cải thiện việc xây dựng trang web. CSS3 là phiên bản mới nhất của CSS, cho phép tạo hiệu ứng, layout động và hỗ trợ responsive design mà không cần đến JavaScript. Cả hai công nghệ này đều hướng đến việc nâng cao trải nghiệm người dùng trên các thiết bị khác nhau.