Embed presentation






























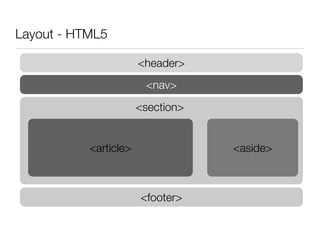
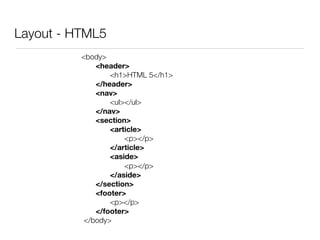
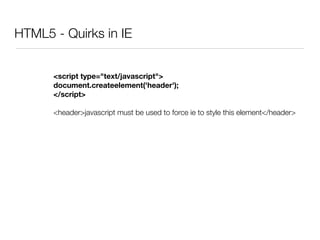
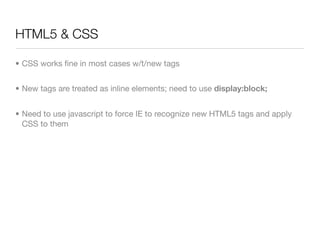
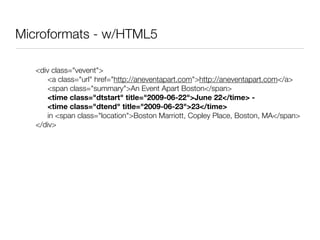
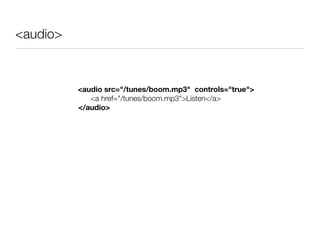
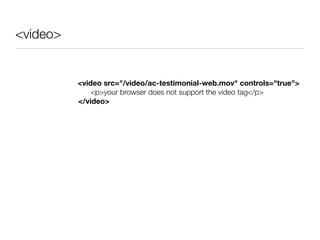
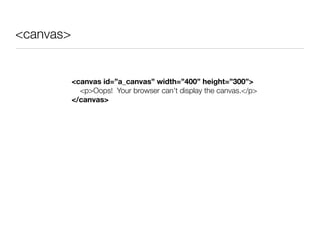
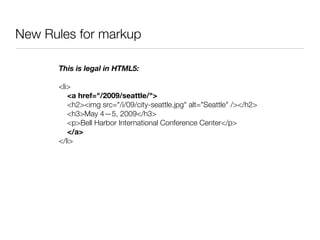
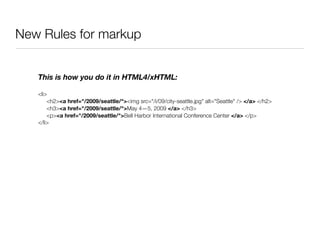
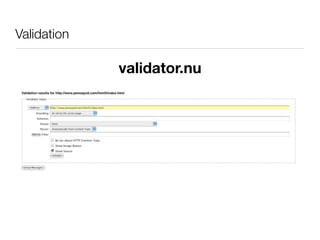
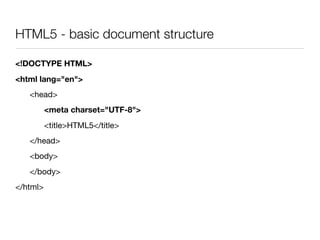
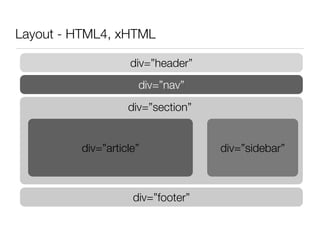
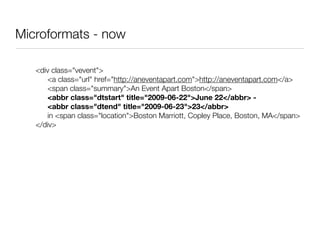
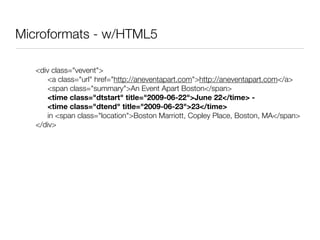
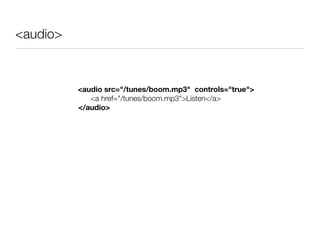
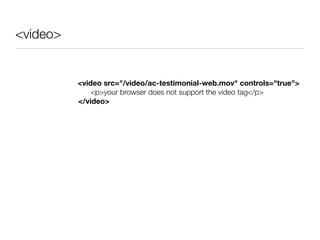
HTML5 provides new semantic elements that improve accessibility and microformatting. It allows for rich media like audio and video to be directly embedded in webpages. Browser support for HTML5 is still limited, especially in older browsers, but the specification aims to enable more powerful cross-browser web applications. The document outlines many of the new capabilities and tags in HTML5 but notes it is still a working draft.