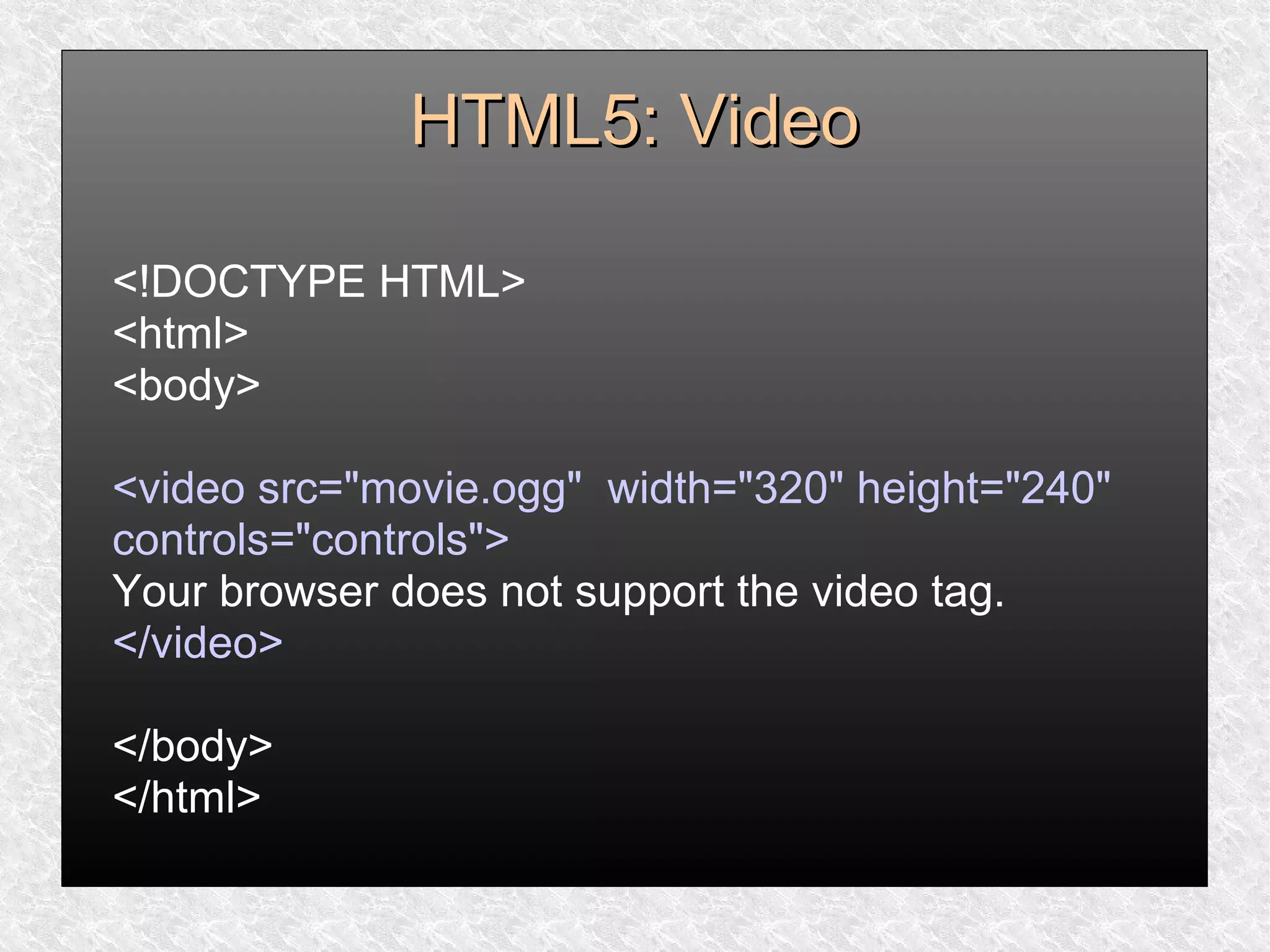
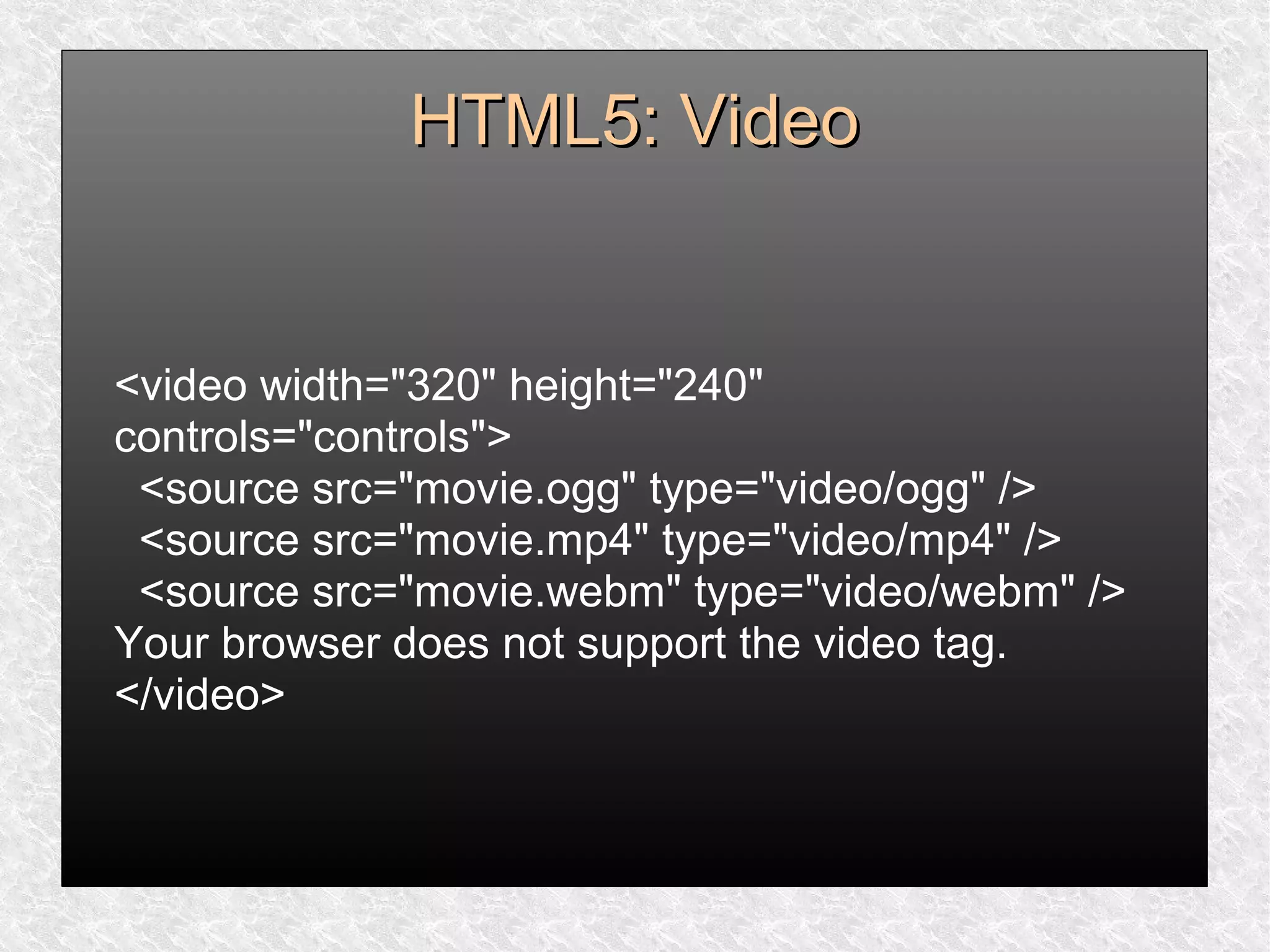
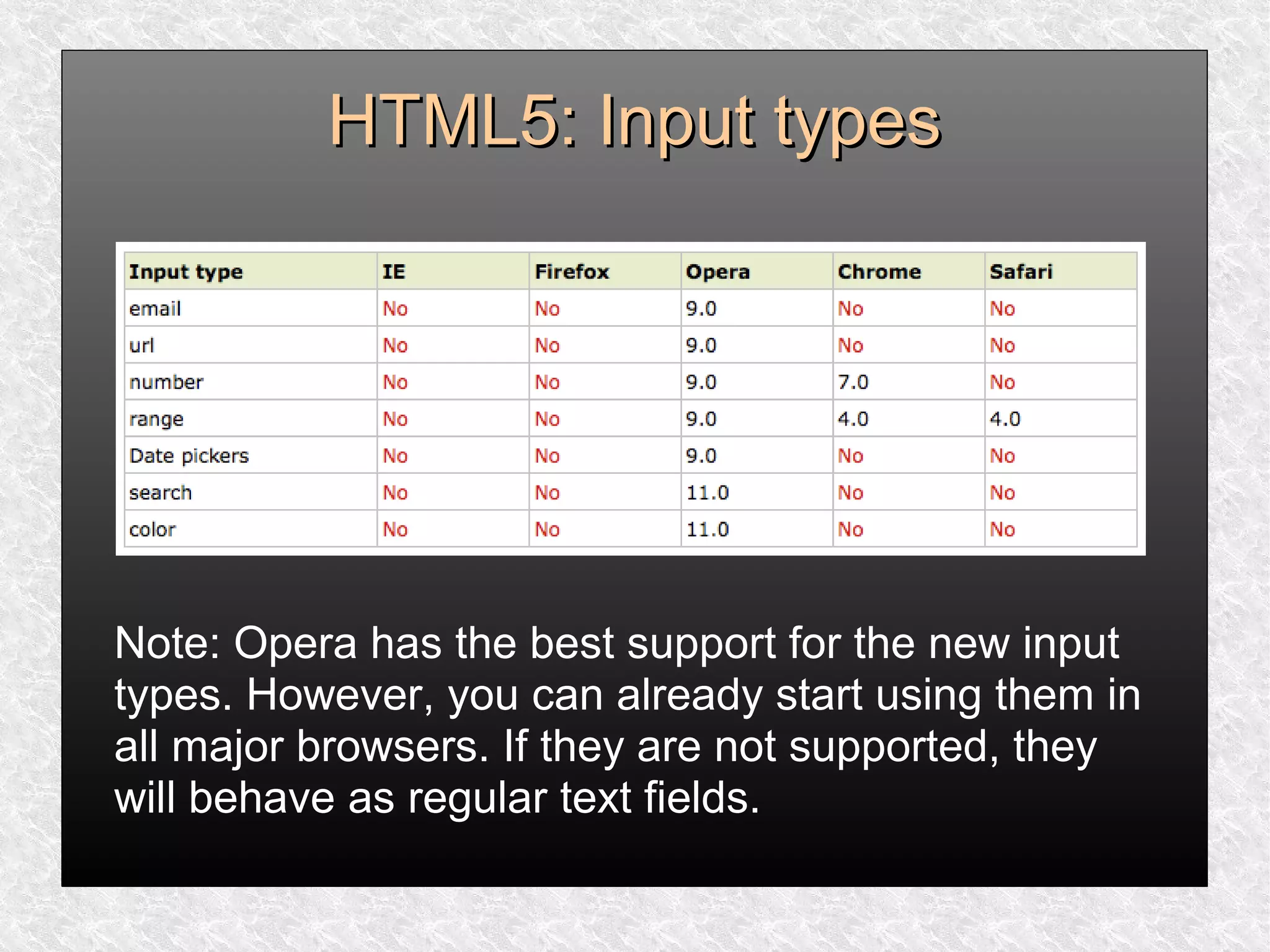
HTML5 is the new standard for HTML that addresses changes since 1999, including new semantic elements, forms, media playback, drawing, and offline storage. It is developed jointly by W3C and WHATWG. While still a work in progress, most modern browsers support some HTML5 features. Key new aspects include the canvas element for drawing, video/audio elements, and new form controls like date pickers.


















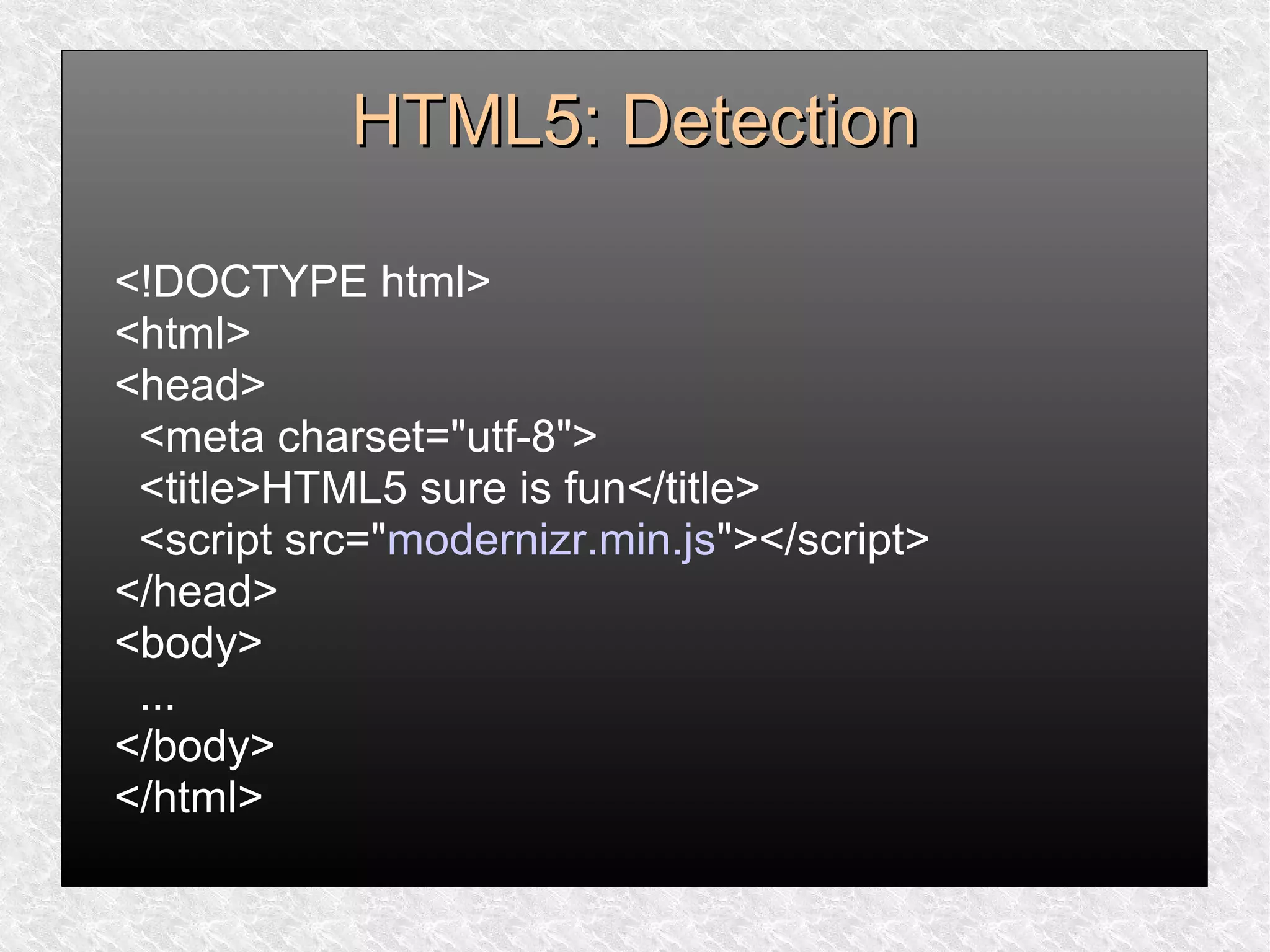
![HTML5: DetectionHTML5: Detection
[Modernizr] is an open source, MIT-licensed
JavaScript library that detects support for
many HTML5 & CSS3 features. To use it,
include the following <script> element at the
top of your page...](https://image.slidesharecdn.com/html5-160504172743/75/Html5-19-2048.jpg)