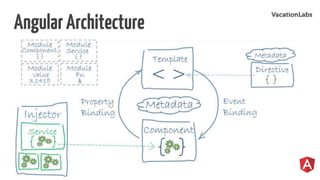
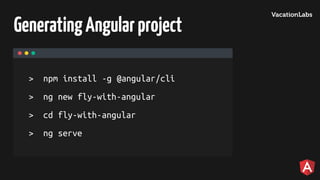
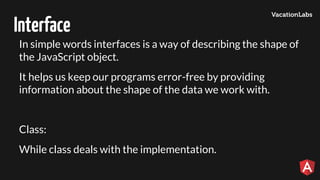
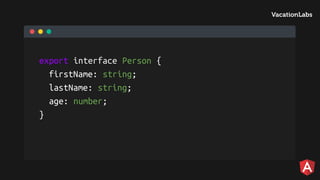
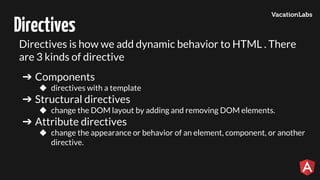
This document provides an overview of Angular including getting started, prerequisites, architecture, components, data binding, directives, pipes, forms and validation. It discusses that Angular is an open-source front-end web application platform that provides structured front end code through components. It also summarizes how to generate an Angular project using the Angular CLI, basic component creation, common data binding techniques, directives like ngIf and ngFor, template-driven and reactive forms, and validation.





















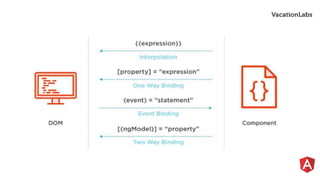
![Databinding
Is automatic synchronization of data between the model and
view components.
➔ One-way from data source to view target
{{expression}}
[target]="expression"](https://image.slidesharecdn.com/flyhighwithangular-workshop-180105062224/85/Fly-High-With-Angular-How-to-build-an-app-using-Angular-22-320.jpg)
![➔ One-way from view target to data source
➔ Two-way
(event)="statement"
[(target)]="expression"](https://image.slidesharecdn.com/flyhighwithangular-workshop-180105062224/85/Fly-High-With-Angular-How-to-build-an-app-using-Angular-23-320.jpg)
![➔ Property
<img [src]="heroImageUrl">
<my-app [book]="currentBook"></my-app>
<div [ngClass]="{'special': isSpecial}"></div>](https://image.slidesharecdn.com/flyhighwithangular-workshop-180105062224/85/Fly-High-With-Angular-How-to-build-an-app-using-Angular-24-320.jpg)
![➔ Event
➔ Attribute
<button (click)="onSave()">Save</button>
<img [attr.alt]="help" src="./..">](https://image.slidesharecdn.com/flyhighwithangular-workshop-180105062224/85/Fly-High-With-Angular-How-to-build-an-app-using-Angular-25-320.jpg)
![➔ Class
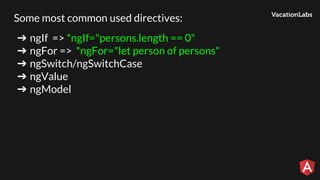
➔ Style
➔ Two-way (Banana in a box)
<div [class.special]="isSpecial">Special</div>
<button [style.color]="isSpecial ? 'red' : 'green'">
<input [(ngModel)]="name">](https://image.slidesharecdn.com/flyhighwithangular-workshop-180105062224/85/Fly-High-With-Angular-How-to-build-an-app-using-Angular-26-320.jpg)


















![<div class="form-group">
<label for="name">Name</label>
<input type="text" class="form-control" id="name”
[(ngModel)]="model.name" name="name">
</div>](https://image.slidesharecdn.com/flyhighwithangular-workshop-180105062224/85/Fly-High-With-Angular-How-to-build-an-app-using-Angular-45-320.jpg)