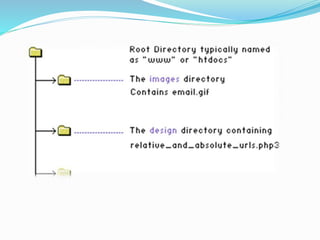
Absolute URLs specify the exact location of a file on the internet by directly pointing to its location, making each one unique. Relative URLs point to files in relation to the present file directory, consuming less space than absolute URLs. The main differences are that absolute URLs consume more time to download files as they are not already stored locally, while relative URLs are more secure. The <base> tag in HTML specifies the base URL for relative links in a document, and there can only be one <base> element which must be in the <head> section.